Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
fee623a0
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
fee623a0
编写于
2月 09, 2023
作者:
Z
zhaoshuangshi
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
1-3下面所有小节的习题优化更换
上级
1c9069e3
变更
5
隐藏空白更改
内联
并排
Showing
5 changed file
with
22 addition
and
192 deletion
+22
-192
data/1.Vue初阶/3.Vue实例/1.Vue安装/exercises.md
data/1.Vue初阶/3.Vue实例/1.Vue安装/exercises.md
+5
-21
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.md
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.md
+7
-62
data/1.Vue初阶/3.Vue实例/3.Vue生命周期/exercises.md
data/1.Vue初阶/3.Vue实例/3.Vue生命周期/exercises.md
+2
-13
data/1.Vue初阶/3.Vue实例/4.Vue指令/exercises.md
data/1.Vue初阶/3.Vue实例/4.Vue指令/exercises.md
+4
-58
data/1.Vue初阶/3.Vue实例/5.计算属性/exercises.md
data/1.Vue初阶/3.Vue实例/5.计算属性/exercises.md
+4
-38
未找到文件。
data/1.Vue初阶/3.Vue实例/1.Vue安装/exercises.md
浏览文件 @
fee623a0
# Vue安装
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
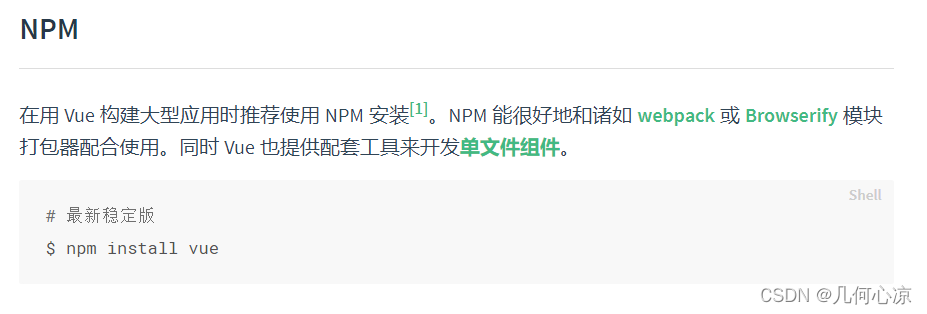
Vue官网为我们提供了多种Vue的安装方式,大家选择自己认为比较方便,比较喜欢的一种就行,因为我们前面学习了npm的使用,在这里小编推荐大家使用npm哦
npm
<br/>

<br/>
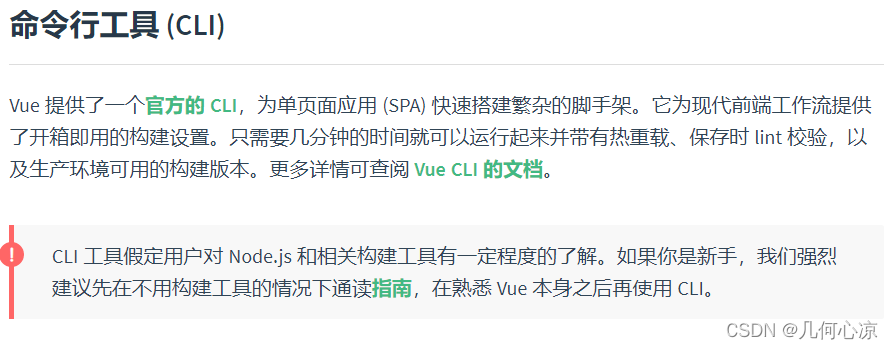
命令行工具(如果大家已经接触过Vue,可以使用这种方式)
<br/>

<br/>
通过 script 标签直接引入(最简单粗暴)
<br/>

<br/>
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
关于vue的安装下列说法不正确的是?
<br/><br/>
## 答案
不能
够使用npm install vue命令来来构建大型应用
不能
使用npm install vue命令来来构建大型应用。
## 选项
### A
Vue
不支持 IE8 及以下版本
Vue
不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。
### B
可以在 Vue.js 的官网上直接下载 vue.min.js 并用 script 标签引入
可以在 Vue.js 的官网上直接下载 vue.min.js 并用 script 标签引入
。
### C
可以使用命令行工具快速搭建大型单页应用
\ No newline at end of file
直接下载并用
`<script> `
标签引入,Vue 会被注册为一个全局变量。
\ No newline at end of file
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.md
浏览文件 @
fee623a0
# Vue实例
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
快来开始我们的第一个Vue小案例吧!
<br/>
1.
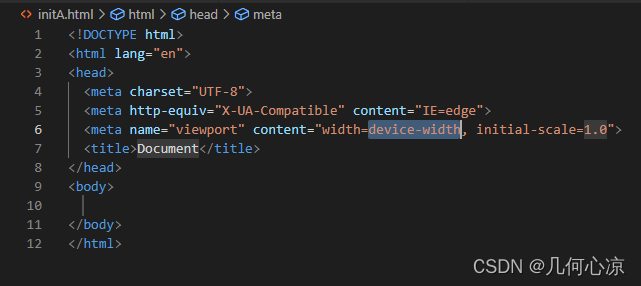
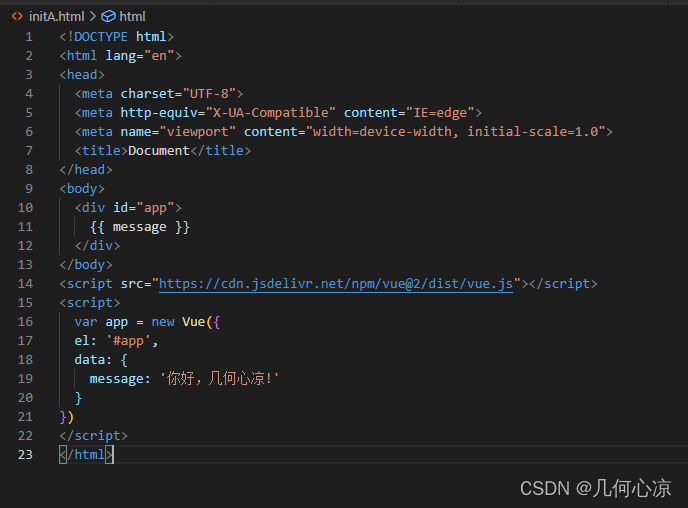
首先你可以创建一个html文件:initA.html(文件名称随心就好)
<br/>
<br/>

<br/>
<br/>
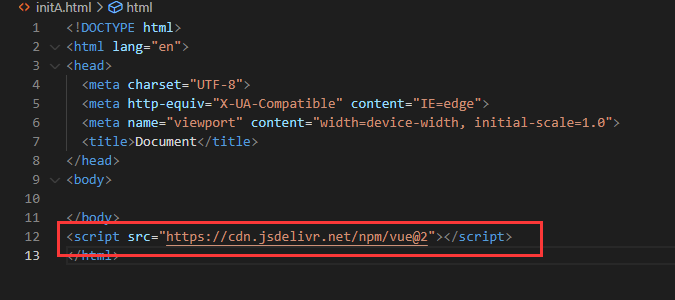
2.
通过script标签引入Vue
<br/>
```
html
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script
src=
"https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"
></script>
或者:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script
src=
"https://cdn.jsdelivr.net/npm/vue@2"
></script>
```
<br/>

<br/>
<br/>
3.
开始初始化我们的第一个小实例
<br/>
<br/>

<br/>
<br/>
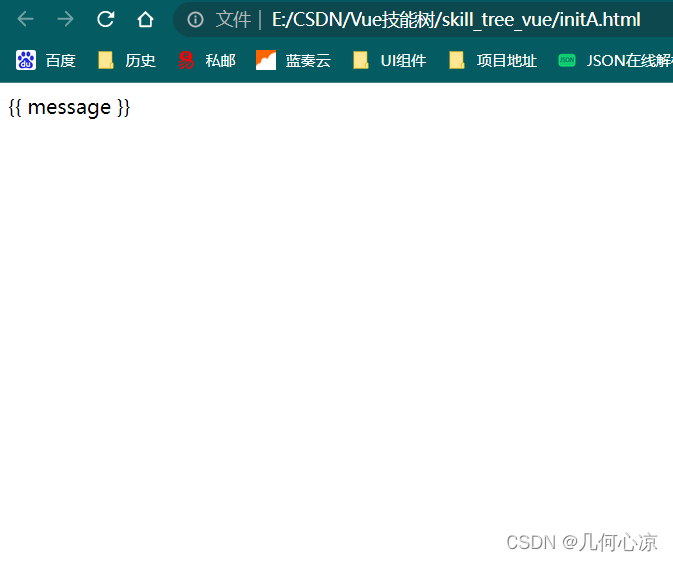
我们猜想的打开页面后应该是页面是出现 你好,几何心凉! 让我们看一下结果
<br/>
<br/>

<br/>
果然翻车了!
<br/>
4.
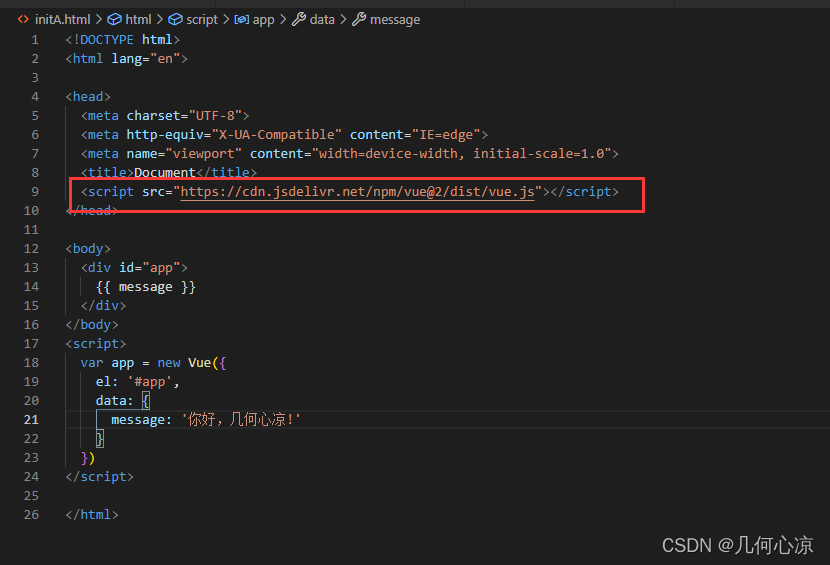
问题解决
<br/>
这是因为我们引入的位置在{{ message }}的后面了 所以浏览器根本不认识 我们将
`<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>`
提到head中去即可
<br/>
<br/>

<br/>
<br/>
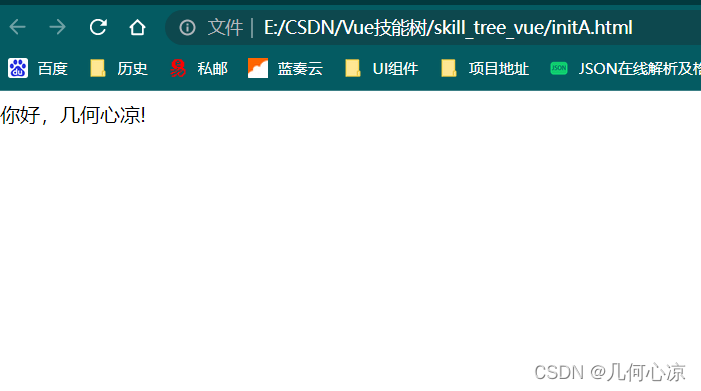
测试
<br/>
<br/>

<br/>
<br/>
赶快去体验一下吧!!!
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
A.初始化组件依赖注入内容
<br/>
B.初始化组件生命周期标识符
<br/>
C.实例化属性合并,包含extend/mixins属性
<br/>
D.初始化事件系统
<br/>
上面是Vue实例挂载过程的不同阶段,请选择他们的正确顺序是?
<br/><br/>
下列关于Vue实例描述不正确的是?
<br/><br/>
## 答案
B D C A
当创建一个 Vue 实例时,你可以传入一个选项对象,但是这个选项对象中的选项最多不可超过两项。
## 选项
### A
A B C D
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的。
### B
C A B D
Vue 虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。
### C
B C A D
\ No newline at end of file
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。
\ No newline at end of file
data/1.Vue初阶/3.Vue实例/3.Vue生命周期/exercises.md
浏览文件 @
fee623a0
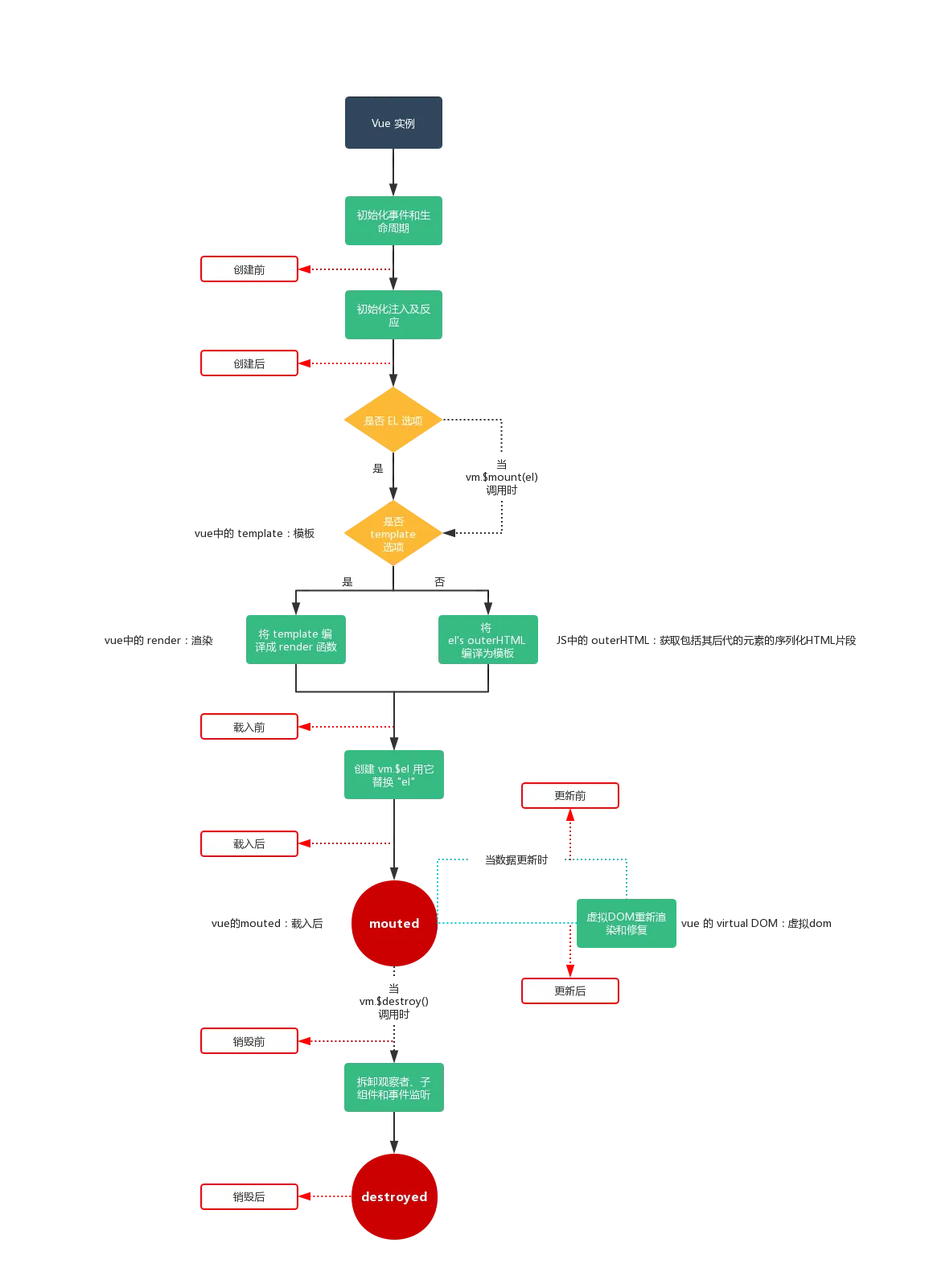
# Vue生命周期
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br/>

<br/>
Vue 实例从创建到销毁的过程,就是生命周期。从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、销毁等一系列过程,称之为 Vue 的生命周期。每一个生命周期中我们都可以进行很多操作来帮助我们完成项目需求,比如我们可以再页面初始化的生命周期函数中去请求接口。
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
Vue页面初始化时会执行哪几个生命周期函数?
<br/><br/>
## 答案
...
...
@@ -21,7 +10,7 @@ beforeCreate created beforeMount mounted
### A
beforeDestroy destroyed
beforeDestroy destroyed
beforeCreate created
### B
...
...
@@ -29,4 +18,4 @@ beforeUpdate updated
### C
activated deactivated
activated deactivated
beforeUpdate updated
data/1.Vue初阶/3.Vue实例/4.Vue指令/exercises.md
浏览文件 @
fee623a0
# Vue指令
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
Vue指令在我们开发中使用占比很大的一部分,它让我们对数据在Dom渲染过程中起到润滑作用,巧妙的使用Vue指令让我们Dom渲染更加灵活,在某些业务的实现中Vue指令也是不可或缺的!让我们看看哪些常见的Vue指令吧!
**v-text**
更新元素的 textContent。如果要更新部分的 textContent,需要使用 {{ Mustache }} 插值。
示例:
```
html
<span
v-text=
"msg"
></span>
<!-- 和下面的一样 -->
<span>
{{msg}}
</span>
```
**v-html**
更新元素的 innerHTML。注意:内容按普通 HTML 插入 - 不会作为 Vue 模板进行编译。如果试图使用 v-html 组合模板,可以重新考虑是否通过使用组件来替代。
```
html
<div
v-html=
"html"
></div>
```
**v-show**
根据表达式之真假值,切换元素的 display CSS property。
当条件变化时该指令触发过渡效果。
```
html
<div
v-show=
"isShow"
></div>
```
**v-if v-else**
根据表达式的值的 truthiness 来有条件地渲染元素。在切换时元素及它的数据绑定 / 组件被销毁并重建。
```
html
<div
v-if=
"Math.random() > 0.5"
>
Now you see me
</div>
<div
v-else
>
Now you don't
</div>
```
**v-for**
基于源数据多次渲染元素或模板块。此指令之值,必须使用特定语法 alias in expression,为当前遍历的元素提供别名:
```
html
<div
v-for=
"item in items"
>
{{ item.text }}
</div>
```
另外也可以为数组索引指定别名 (或者用于对象的键):
```
html
<div
v-for=
"(item, index) in items"
></div>
<div
v-for=
"(val, key) in object"
></div>
<div
v-for=
"(val, name, index) in object"
></div>
```
后面还有v-on v-bind v-model v-slot v-pre v-cloak等指令,大家可以在下面自己去尝试他们巧妙的作用
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
看到上面众多Vue指令,我们可以想到 v-show和v-if都是根据绑定一个布尔值来切换dom的展示,那么他们有区别吗?
<br/><br/>
## 答案
有区别,v-show是根据条件为Dom元素添加 display:none 与否来实现的;而v-if是根据条件操作绑定Dom是否存留在Dom树上实现的
有区别,v-show是根据条件为Dom元素添加 display:none 与否来实现的;而v-if是根据条件操作绑定Dom是否存留在Dom树上实现的
。
## 选项
### A
没有区别
没有区别
。
### B
有区别,v-if是根据条件为Dom元素添加 display:none 与否来实现的;而v-show是根据条件操作绑定Dom是否存留在Dom树上实现的
有区别,v-if是根据条件为Dom元素添加 display:none 与否来实现的;而v-show是根据条件操作绑定Dom是否存留在Dom树上实现的
。
### C
有区别,v-show是根据条件为Dom元素修改 display的值为none还是为block来实现的;而v-if是根据条件操作绑定Dom是否存留在Dom树上实现的
有区别,v-show是根据条件为Dom元素修改 display的值为none还是为block来实现的;而v-if是根据条件操作绑定Dom是否存留在Dom树上实现的
。
data/1.Vue初阶/3.Vue实例/5.计算属性/exercises.md
浏览文件 @
fee623a0
# 计算属性
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
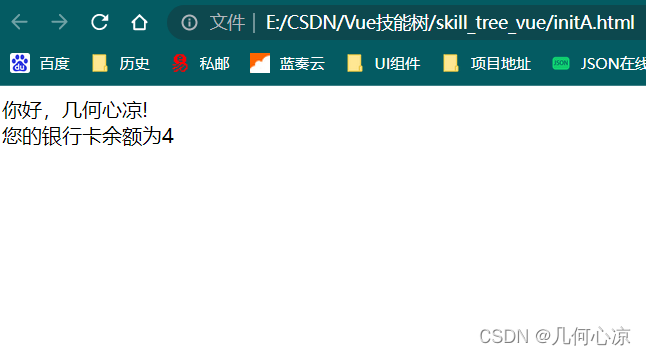
计算属性在我们的Vue中是相当常见的,很多的业务逻辑中我们都有遇到过需要用到计算属性的地方,下面是小编为大家展示计算属性最简单粗暴的用法,是不是很简单呢,其实在我们的项目开发中计算属性可以写很多复杂的逻辑。
比如我们在一个报表中有一列是展示员工工资,我们这一列的得数是依照前面各项总和再根据各种汇算我们为了dom代码中的简洁,完全可以利用到我们的计算属性
```
javascript
<
body
>
<
div
id
=
"
app
"
>
{{
message
}}
<
br
>
您的银行卡余额为
{{
b
}}
<
/div
>
<
/body
>
<
script
>
var
app
=
new
Vue
({
el
:
'
#app
'
,
data
:
{
message
:
'
你好,几何心凉!
'
,
a
:
3
,
},
computed
:
{
b
:
function
()
{
return
this
.
a
+
1
;
}
}
})
<
/script>
```
运行结果为:
<br/>

<br/>
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
下列关于计算属性的说法正确的是?
<br/><br/>
## 答案
计算属性
的 getter 和 setter 参数不是固定的
计算属性
是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。
## 选项
### A
computed 中的函数必须要用 return 返回
计算属性默认只有 getter,无法使用 setter。
### B
计算属性不会进行缓存
计算属性不会进行缓存
。
### C
computed 默认
默认
第一次加载不做监听
computed 默认第一次加载不做监听
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录