diff --git "a/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/1.Vue\345\256\211\350\243\205/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/1.Vue\345\256\211\350\243\205/exercises.md"
index fedc614aae287359f6f57a08548fb21773ea8a3a..286e687954a44ccfaf7293188814c6252a4ffb56 100644
--- "a/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/1.Vue\345\256\211\350\243\205/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/1.Vue\345\256\211\350\243\205/exercises.md"
@@ -1,37 +1,21 @@
# Vue安装
- 小常识:
- Vue官网为我们提供了多种Vue的安装方式,大家选择自己认为比较方便,比较喜欢的一种就行,因为我们前面学习了npm的使用,在这里小编推荐大家使用npm哦
- npm

-
- 命令行工具(如果大家已经接触过Vue,可以使用这种方式)
-

-
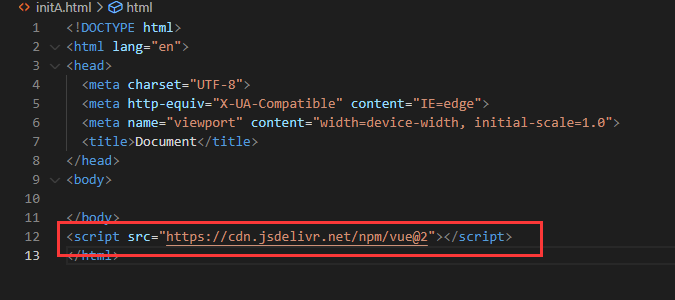
- 通过 script 标签直接引入(最简单粗暴)
-

-
-
-
-
-
- 小测试:
-
关于vue的安装下列说法不正确的是?
## 答案
-不能够使用npm install vue命令来来构建大型应用
+不能使用npm install vue命令来来构建大型应用。
## 选项
### A
-Vue 不支持 IE8 及以下版本
+Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。
### B
-可以在 Vue.js 的官网上直接下载 vue.min.js 并用 script 标签引入
+可以在 Vue.js 的官网上直接下载 vue.min.js 并用 script 标签引入。
### C
-可以使用命令行工具快速搭建大型单页应用
\ No newline at end of file
+直接下载并用 `
-或者:
-
-
-
-```
-
-
-
-
-
-
-
-
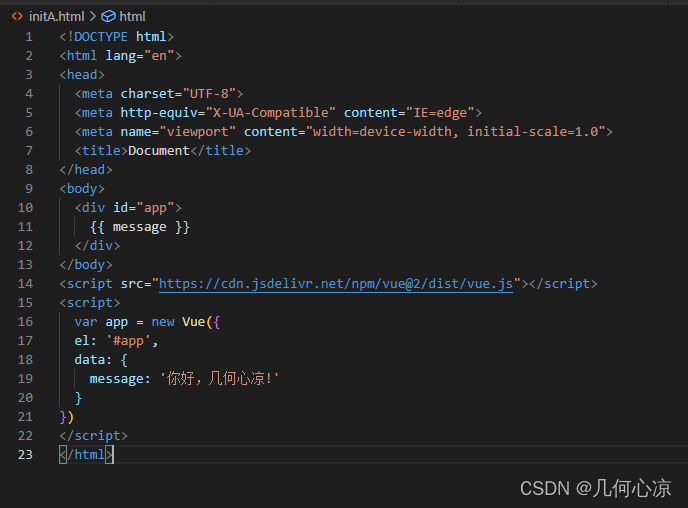
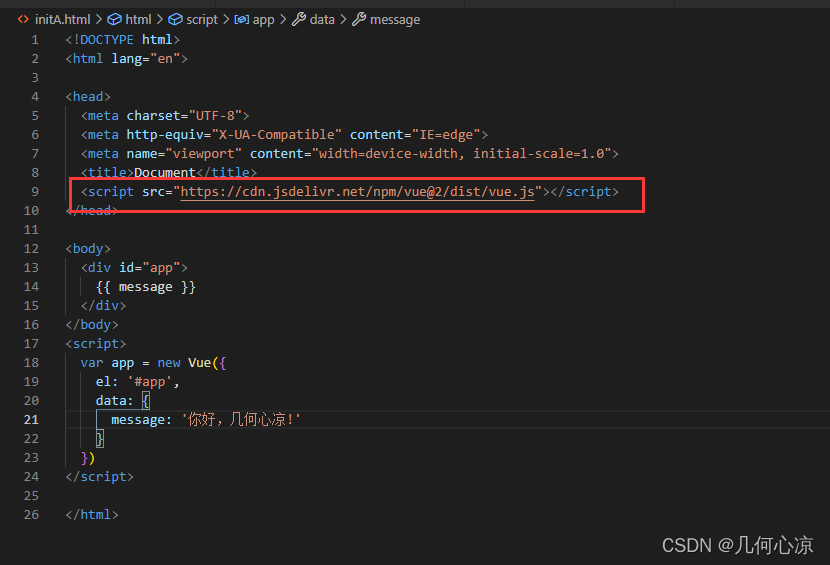
-3.开始初始化我们的第一个小实例
-
-

-
-
-我们猜想的打开页面后应该是页面是出现 你好,几何心凉! 让我们看一下结果
-

-
-
-果然翻车了!
-
-
-
-4.问题解决
-这是因为我们引入的位置在{{ message }}的后面了 所以浏览器根本不认识 我们将``提到head中去即可
-

-
-
-测试
-

-
-
-赶快去体验一下吧!!!
-
-
-
- 小测试:
-A.初始化组件依赖注入内容
-B.初始化组件生命周期标识符
-C.实例化属性合并,包含extend/mixins属性
-D.初始化事件系统
-上面是Vue实例挂载过程的不同阶段,请选择他们的正确顺序是?
+
+下列关于Vue实例描述不正确的是?
## 答案
-B D C A
+当创建一个 Vue 实例时,你可以传入一个选项对象,但是这个选项对象中的选项最多不可超过两项。
## 选项
### A
-A B C D
+每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的。
### B
-C A B D
+Vue 虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。
### C
-B C A D
\ No newline at end of file
+一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。
\ No newline at end of file
diff --git "a/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/3.Vue\347\224\237\345\221\275\345\221\250\346\234\237/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/3.Vue\347\224\237\345\221\275\345\221\250\346\234\237/exercises.md"
index c7cbdabc2d8394424fdabbbc130636e23cdaa47a..128c2fa6bb0497cef4ccabcee2a7ad2f9a6660e0 100644
--- "a/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/3.Vue\347\224\237\345\221\275\345\221\250\346\234\237/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/3.Vue\347\224\237\345\221\275\345\221\250\346\234\237/exercises.md"
@@ -1,16 +1,5 @@
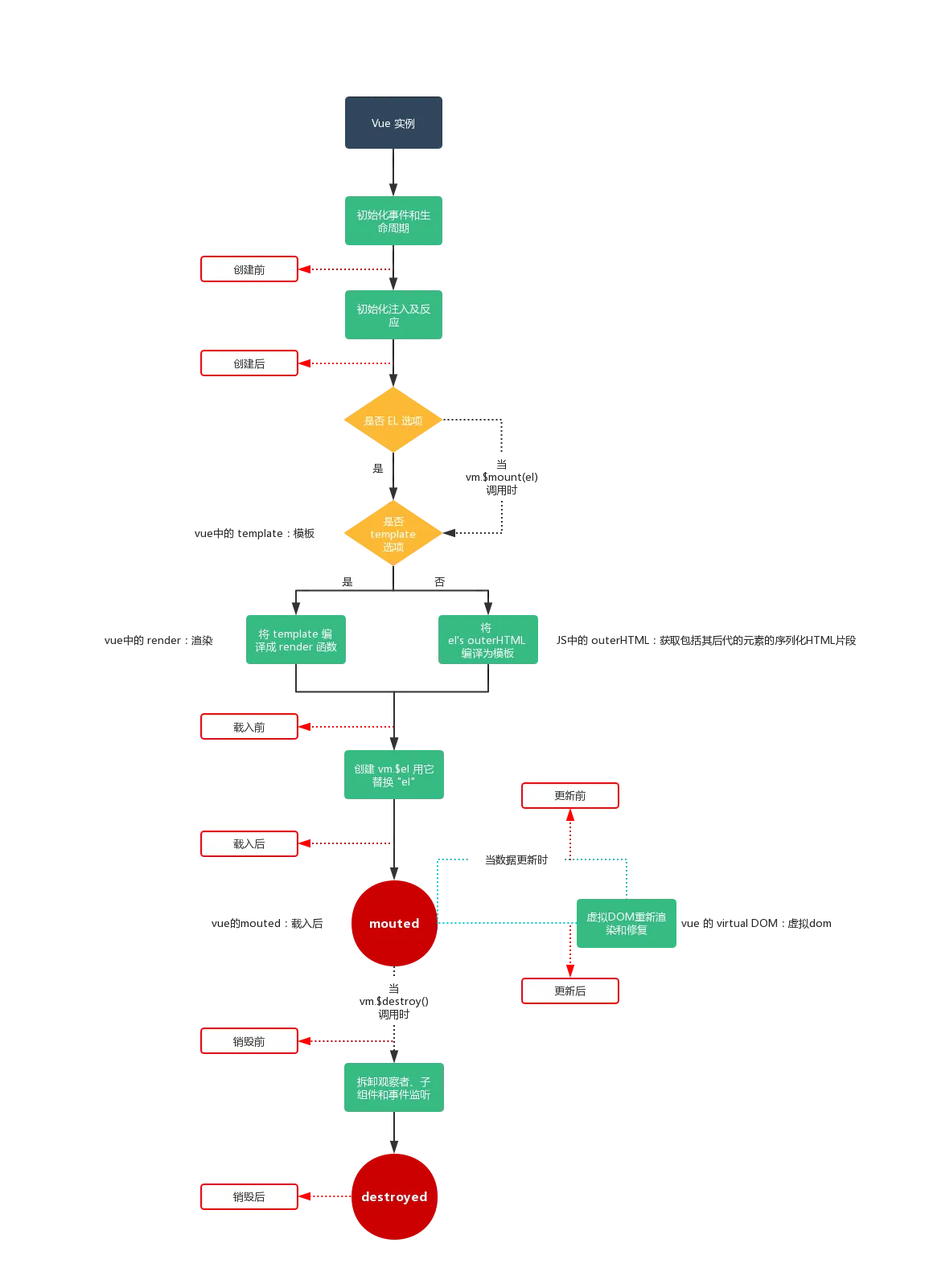
# Vue生命周期
- 小常识:
-
-

-
-Vue 实例从创建到销毁的过程,就是生命周期。从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、销毁等一系列过程,称之为 Vue 的生命周期。每一个生命周期中我们都可以进行很多操作来帮助我们完成项目需求,比如我们可以再页面初始化的生命周期函数中去请求接口。
-
-
-
- 小测试:
-
-
Vue页面初始化时会执行哪几个生命周期函数?
## 答案
@@ -21,7 +10,7 @@ beforeCreate created beforeMount mounted
### A
-beforeDestroy destroyed
+beforeDestroy destroyed beforeCreate created
### B
@@ -29,4 +18,4 @@ beforeUpdate updated
### C
-activated deactivated
+activated deactivated beforeUpdate updated
diff --git "a/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/4.Vue\346\214\207\344\273\244/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/4.Vue\346\214\207\344\273\244/exercises.md"
index dae7d8296c916581f70e951c3a9d9315c922abe7..fcf47dd8aca9255e74f2a91152c8f01068c40642 100644
--- "a/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/4.Vue\346\214\207\344\273\244/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/4.Vue\346\214\207\344\273\244/exercises.md"
@@ -1,76 +1,22 @@
# Vue指令
- 小常识:
-
- Vue指令在我们开发中使用占比很大的一部分,它让我们对数据在Dom渲染过程中起到润滑作用,巧妙的使用Vue指令让我们Dom渲染更加灵活,在某些业务的实现中Vue指令也是不可或缺的!让我们看看哪些常见的Vue指令吧!
-**v-text**
-更新元素的 textContent。如果要更新部分的 textContent,需要使用 {{ Mustache }} 插值。
-示例:
-```html
-
-
-{{msg}}
-```
-**v-html**
-更新元素的 innerHTML。注意:内容按普通 HTML 插入 - 不会作为 Vue 模板进行编译。如果试图使用 v-html 组合模板,可以重新考虑是否通过使用组件来替代。
-
-```html
-
-```
-**v-show**
-根据表达式之真假值,切换元素的 display CSS property。
-
-当条件变化时该指令触发过渡效果。
-
-```html
-
-```
-**v-if v-else**
-根据表达式的值的 truthiness 来有条件地渲染元素。在切换时元素及它的数据绑定 / 组件被销毁并重建。
-
-```html
-
- Now you see me
-
-
- Now you don't
-
-```
-**v-for**
-基于源数据多次渲染元素或模板块。此指令之值,必须使用特定语法 alias in expression,为当前遍历的元素提供别名:
-```html
-
- {{ item.text }}
-
-```
-另外也可以为数组索引指定别名 (或者用于对象的键):
-
-```html
-
-
-
-```
-后面还有v-on v-bind v-model v-slot v-pre v-cloak等指令,大家可以在下面自己去尝试他们巧妙的作用
-
-
- 小测试:
看到上面众多Vue指令,我们可以想到 v-show和v-if都是根据绑定一个布尔值来切换dom的展示,那么他们有区别吗?
## 答案
-有区别,v-show是根据条件为Dom元素添加 display:none 与否来实现的;而v-if是根据条件操作绑定Dom是否存留在Dom树上实现的
+有区别,v-show是根据条件为Dom元素添加 display:none 与否来实现的;而v-if是根据条件操作绑定Dom是否存留在Dom树上实现的。
## 选项
### A
-没有区别
+没有区别。
### B
-有区别,v-if是根据条件为Dom元素添加 display:none 与否来实现的;而v-show是根据条件操作绑定Dom是否存留在Dom树上实现的
+有区别,v-if是根据条件为Dom元素添加 display:none 与否来实现的;而v-show是根据条件操作绑定Dom是否存留在Dom树上实现的。
### C
-有区别,v-show是根据条件为Dom元素修改 display的值为none还是为block来实现的;而v-if是根据条件操作绑定Dom是否存留在Dom树上实现的
+有区别,v-show是根据条件为Dom元素修改 display的值为none还是为block来实现的;而v-if是根据条件操作绑定Dom是否存留在Dom树上实现的。
diff --git "a/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/5.\350\256\241\347\256\227\345\261\236\346\200\247/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/5.\350\256\241\347\256\227\345\261\236\346\200\247/exercises.md"
index 24c2c4777222bbb9b2e1221d5c5face7da5dac14..1c8a565daaa4aa5f1843d66810c5a402a07797cb 100644
--- "a/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/5.\350\256\241\347\256\227\345\261\236\346\200\247/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/5.\350\256\241\347\256\227\345\261\236\346\200\247/exercises.md"
@@ -1,56 +1,22 @@
# 计算属性
- 小常识:
- 计算属性在我们的Vue中是相当常见的,很多的业务逻辑中我们都有遇到过需要用到计算属性的地方,下面是小编为大家展示计算属性最简单粗暴的用法,是不是很简单呢,其实在我们的项目开发中计算属性可以写很多复杂的逻辑。
- 比如我们在一个报表中有一列是展示员工工资,我们这一列的得数是依照前面各项总和再根据各种汇算我们为了dom代码中的简洁,完全可以利用到我们的计算属性
-
-```javascript
-
-
- {{ message }}
- 您的银行卡余额为{{b}}
-
-
-
-```
-
-运行结果为:
-

-
-
-
-
- 小测试:
下列关于计算属性的说法正确的是?
## 答案
-计算属性的 getter 和 setter 参数不是固定的
+计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。
## 选项
### A
-computed 中的函数必须要用 return 返回
+计算属性默认只有 getter,无法使用 setter。
### B
-计算属性不会进行缓存
+计算属性不会进行缓存。
### C
-computed 默认默认第一次加载不做监听
+computed 默认第一次加载不做监听