Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
1c9069e3
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
1c9069e3
编写于
2月 09, 2023
作者:
Z
zhaoshuangshi
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
1-2下面小节的习题更换优化
上级
9e856ee5
变更
3
隐藏空白更改
内联
并排
Showing
3 changed file
with
8 addition
and
160 deletion
+8
-160
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/exercises.md
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/exercises.md
+3
-126
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/exercises.md
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/exercises.md
+5
-13
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/exercises.md
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/exercises.md
+0
-21
未找到文件。
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/exercises.md
浏览文件 @
1c9069e3
# Node简介
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
1.
Node是什么
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时(运行环境),如浏览器也是js的运行环境,Node 也是JS的运行环境,但是将JS代码的应用场景扩展到了服务器端
2.
Node运行环境搭建
2.
1安装
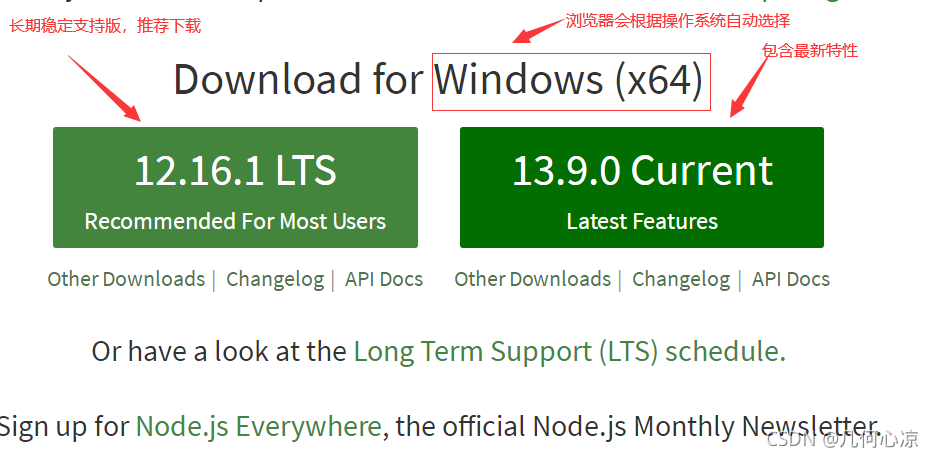
打开
[
Node官网
](
https://nodejs.org
)
<br/>
<br/>
<br/>

<br/>
<br/>
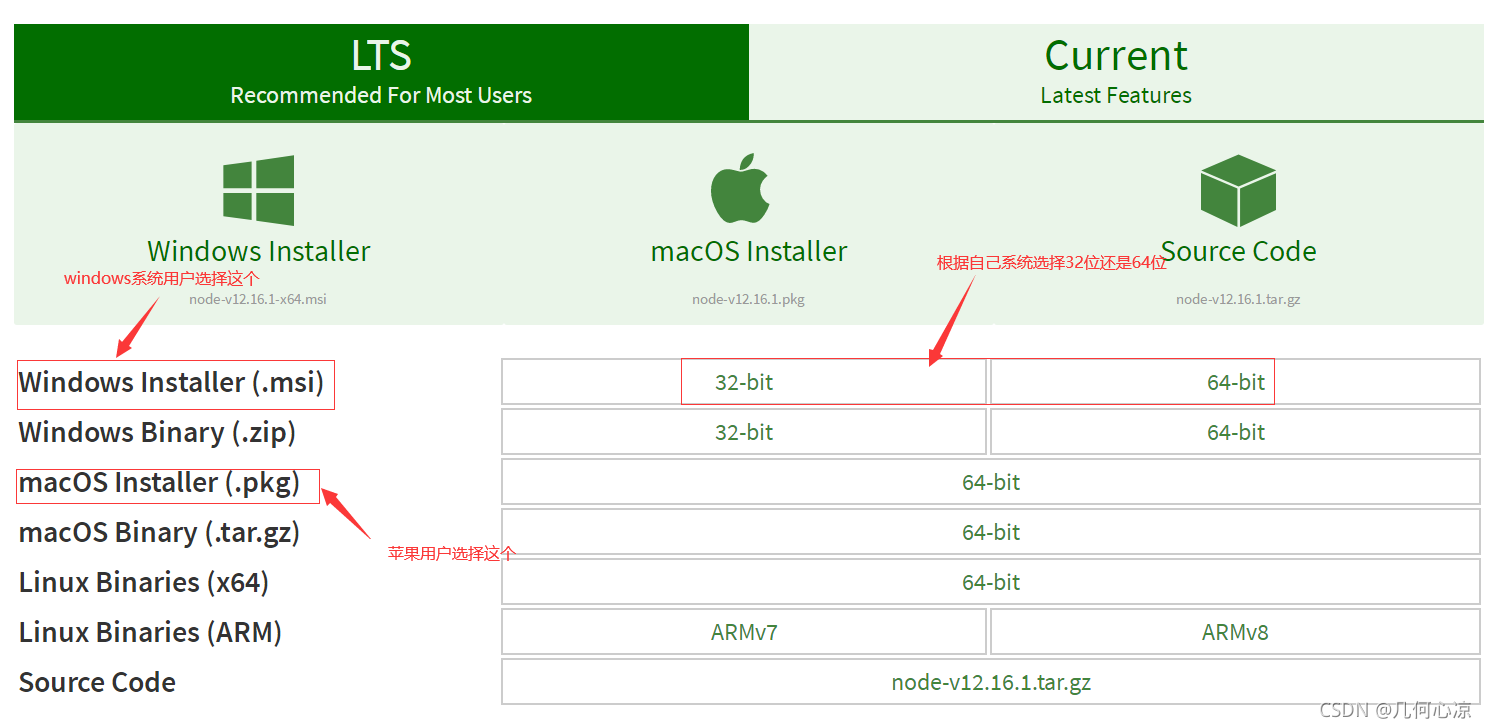
如果不是你想要的版本,点击页面上的“DOWNLOADS” 链接,打开下载页面
<br/>
<br/>

<br/>
<br/>
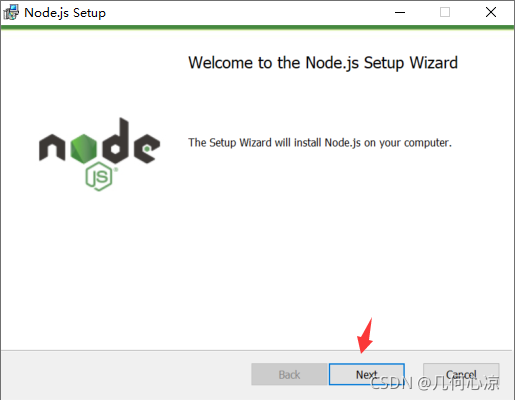
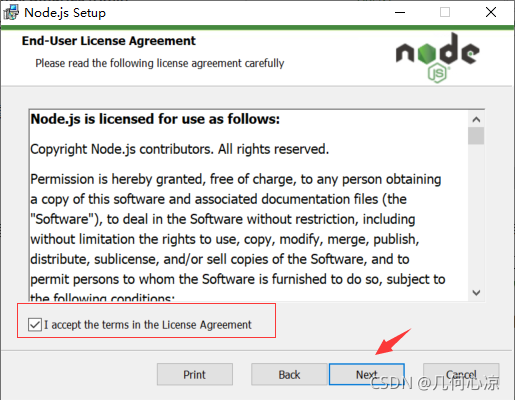
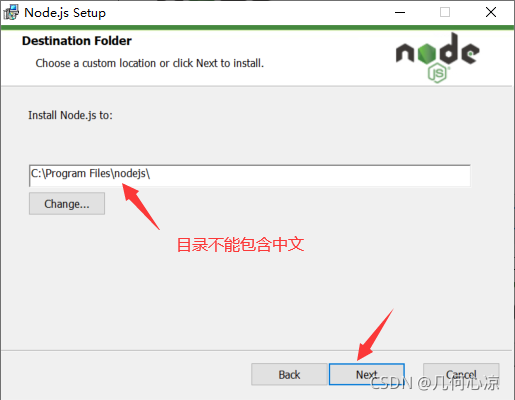
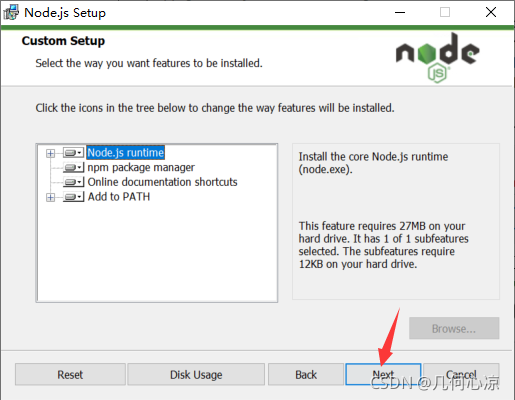
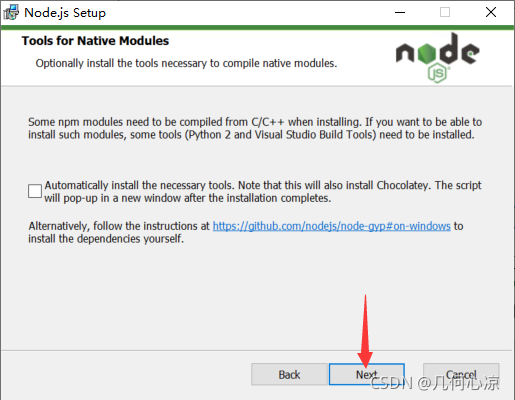
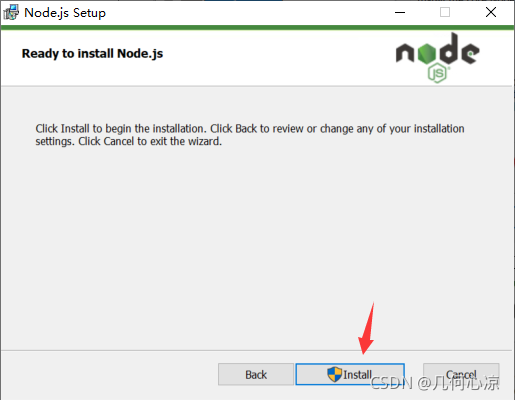
下载完成之后,双击安装程序
<br/>
<br/>

<br/>
<br/>
下面以截图的方式展现安装过程,基本一路默认即可,需要注意的是安装目录不能是中文
<br/>
<br/>

<br/>
<br/>
<br/>

<br/>
<br/>
<br/>

<br/>
<br/>
<br/>

<br/>
<br/>
<br/>

<br/>
<br/>
<br/>

<br/>
<br/>
安装过程
<br/>
<br/>

<br/>
<br/>
<br/>

<br/>
<br/>
注意:安装完成后,桌面上并没有什么快捷方式,因为Node仅仅是一个JS的执行环境
使用Node需要用到命令行工具
如何测试Node是否安装成功呢?
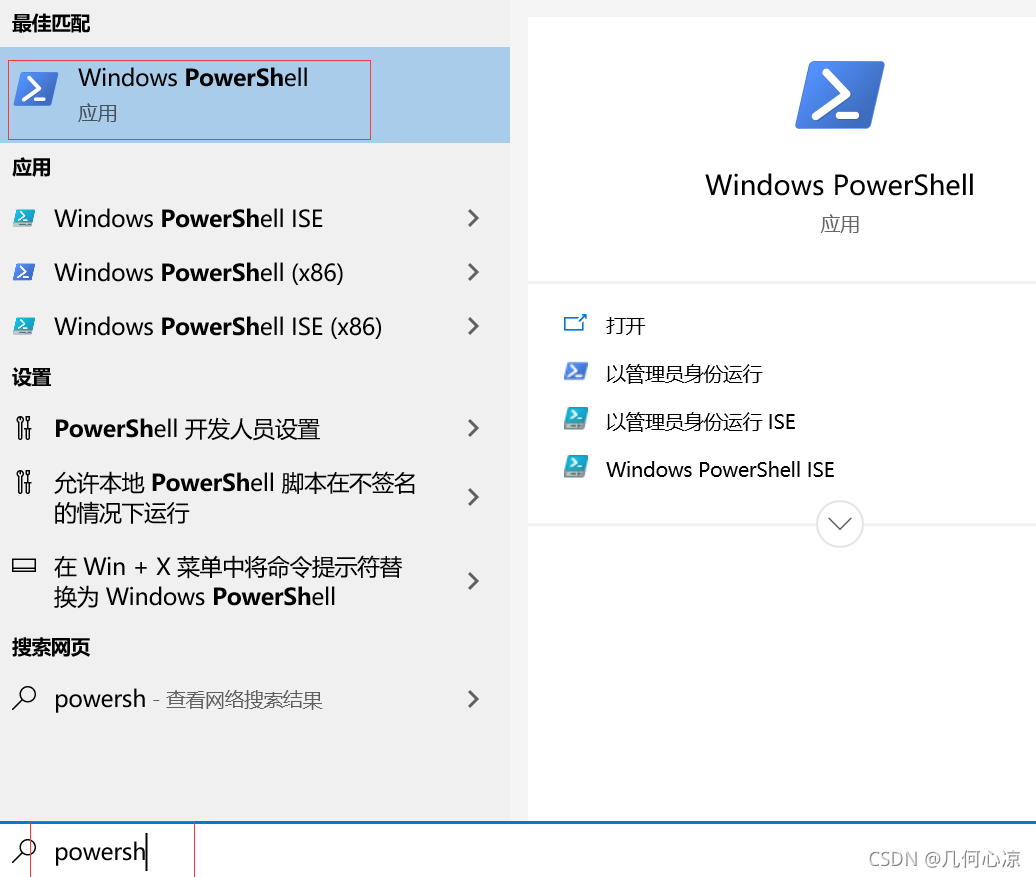
打开命令行工具,这里可以使用传统的 cmd 工具,也可以使用win10中的 powershell
我们这里使用后者
按下键盘上的 windows+S 键,输入 powershell ,会搜索到powershell 工具
<br/>
<br/>

<br/>
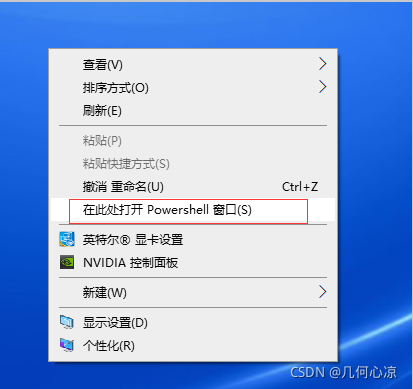
或者在任意位置,比如桌面,按下 shift 键同时,按下鼠标右键, 也会显示 powershell 工具
<br/>
<br/>

<br/>
<br/>
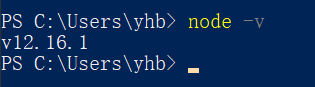
打开命令行后,输入如下命令
```
node -v
```
如果能够显示版本号,就表明node安装成功
<br/>
<br/>

<br/>
<br/>
2.
2环境安装失败解决办法
2.
2.1 错误代号 2502/2503
表示当前登录系统的用户权限不足。
解决方法:
-
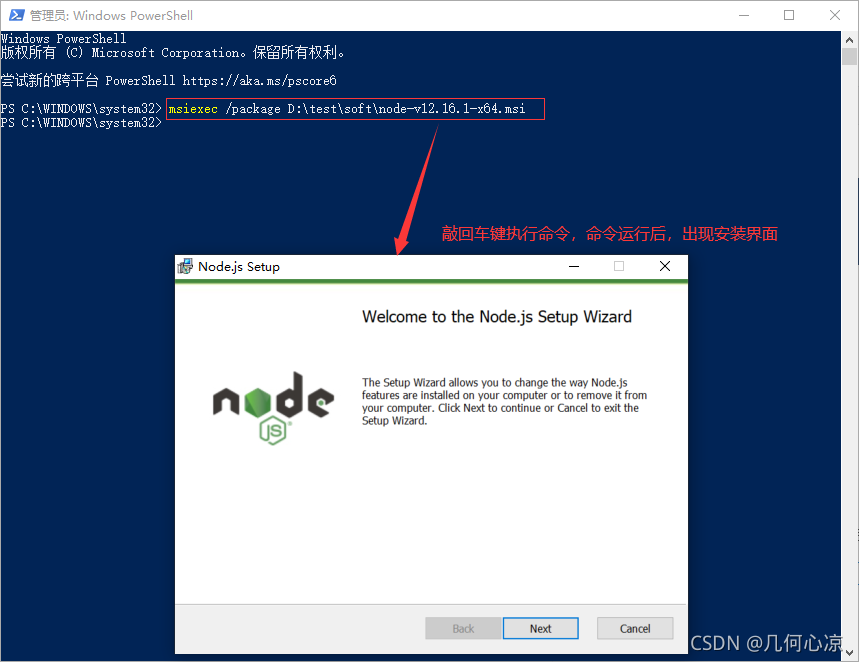
以管理员身份运行 powershell 工具
-
属于运行安装包命令:msiexec /package node安装包位置,如我安装包在如下位置
<br/>
<br/>

<br/>
<br/>
则输入如下命令进行安装
<br/>
<br/>

<br/>
<br/>
2.
2.2 环境变量问题
在 powershell 中输入 node -v 时,会提示 node 不是可识别的命令类似的错误信息,原因在于,没有将node可执行程序路径添加到环境变量中
环境变量添加方法,这里不再演示
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
下列关于Node的描述 不正确 的是?
<br/><br/>
## 答案
Node
适合CPU密集型应用
Node
.js 并不能作为后台开发的语言,因其体量较小,不足以支撑接口API。
## 选项
### A
Node
处理高并发场景性能更佳
Node
.js 被设计成单线程运行,但这并不意味着你无法利用到 CPU 的多个核心。
### B
Node
只支持单核CPU,不能充分利用CPU
Node
.js 在设计上类似于 Ruby 的 Event Machine 或 Python 的 Twisted 之类的系统。但 Node.js 更深入地考虑了事件模型,它将事件循环作为一个运行时结构而不是作为一个库来呈现。
### C
...
...
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/exercises.md
浏览文件 @
1c9069e3
# NPM命令
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br/>

<br/>
安装node成功后,我们就可以使用npm,我们了解到npm有非常多的命令来供我们开发使用,赶快去尝试一下这些命令吧!!!
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
关于npm常用命令不正确的是?
<br/><br/>
下列
关于npm常用命令不正确的是?
<br/><br/>
## 答案
全局安装 npm install xxx -S
npm install xxx -S 全局安装xxx
## 选项
### A
npm in
it:初始化package.json
npm in
stall xxx@3.9.1 安装xxx的3.9.1版本
### B
查看npm安装的版本 npm -v
npm -v 查看npm安装的版本
### C
npm run dev
:
执行dev命令。dev是在package.json的scripts中配置的命令
npm run dev
执行dev命令。dev是在package.json的scripts中配置的命令
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/exercises.md
浏览文件 @
1c9069e3
# CNPM安装
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
大家都知道国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
```
html
$ npm install -g cnpm --registry=https://registry.npmmirror.com
```
这样就可以使用 cnpm 命令来安装模块了:
```
javascript
$
cnpm
install
[
name
]
```
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
关于cnpm下列说法不正确的是?
<br/><br/>
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录