Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
365217c7
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
365217c7
编写于
2月 15, 2023
作者:
Z
zhaoshuangshi
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
2-5下所有小节问题优化修改
上级
72dc8d17
变更
4
隐藏空白更改
内联
并排
Showing
4 changed file
with
11 addition
and
538 deletion
+11
-538
data/2.Vue中阶/5.Axios/1.基本用法/exercises.md
data/2.Vue中阶/5.Axios/1.基本用法/exercises.md
+0
-97
data/2.Vue中阶/5.Axios/2.设置请求配置/exercises.md
data/2.Vue中阶/5.Axios/2.设置请求配置/exercises.md
+5
-236
data/2.Vue中阶/5.Axios/3.拦截器、取消请求/exercises.md
data/2.Vue中阶/5.Axios/3.拦截器、取消请求/exercises.md
+6
-133
data/2.Vue中阶/5.Axios/4.请求跨域/exercises.md
data/2.Vue中阶/5.Axios/4.请求跨域/exercises.md
+0
-72
未找到文件。
data/2.Vue中阶/5.Axios/1.基本用法/exercises.md
浏览文件 @
365217c7
# axios的基本用法
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br>
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。我们常用在Vue项目中去请求后端接口获取数据;
<br/>

<br/>
<br>
安装使用 npm:
```
php
$
npm
install
axios
```
使用 bower:
```
php
$
bower
install
axios
```
使用 cdn:
```
php
<script
src=
"https://unpkg.com/axios/dist/axios.min.js"
></script>
```
<br>
**案例**
<br>
执行 GET 请求
```
javascript
// 为给定 ID 的 user 创建请求
axios
.
get
(
'
/user?ID=12345
'
)
.
then
(
function
(
response
)
{
console
.
log
(
response
);
})
.
catch
(
function
(
error
)
{
console
.
log
(
error
);
});
// 上面的请求也可以这样做
axios
.
get
(
'
/user
'
,
{
params
:
{
ID
:
12345
}
})
.
then
(
function
(
response
)
{
console
.
log
(
response
);
})
.
catch
(
function
(
error
)
{
console
.
log
(
error
);
});
```
执行 POST 请求
```
javascript
axios
.
post
(
'
/user
'
,
{
firstName
:
'
Fred
'
,
lastName
:
'
Flintstone
'
})
.
then
(
function
(
response
)
{
console
.
log
(
response
);
})
.
catch
(
function
(
error
)
{
console
.
log
(
error
);
});
```
执行多个并发请求
```
javascript
function
getUserAccount
()
{
return
axios
.
get
(
'
/user/12345
'
);
}
function
getUserPermissions
()
{
return
axios
.
get
(
'
/user/12345/permissions
'
);
}
axios
.
all
([
getUserAccount
(),
getUserPermissions
()])
.
then
(
axios
.
spread
(
function
(
acct
,
perms
)
{
// 两个请求现在都执行完成
}));
```
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
请将这句话补充完整:axios 的是一种
`(__1__)`
请求,用法和ajax类似,安装npm install axios --save 即可使用,请求中包括
`(__2__)`
等五种请求方式
<br/><br/>
## 答案
...
...
data/2.Vue中阶/5.Axios/2.设置请求配置/exercises.md
浏览文件 @
365217c7
# 设置请求配置
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br>
可以通过向 axios 传递相关配置来创建请求
```
javascript
axios
(
config
)
// 发送 POST 请求
axios
({
method
:
'
post
'
,
url
:
'
/user/12345
'
,
data
:
{
firstName
:
'
Fred
'
,
lastName
:
'
Flintstone
'
}
});
// 获取远端图片
axios
({
method
:
'
get
'
,
url
:
'
http://bit.ly/2mTM3nY
'
,
responseType
:
'
stream
'
})
.
then
(
function
(
response
)
{
response
.
data
.
pipe
(
fs
.
createWriteStream
(
'
ada_lovelace.jpg
'
))
});
axios
(
url
[,
config
])
// 发送 GET 请求(默认的方法)
axios
(
'
/user/12345
'
);
```
请求方法的别名
为方便起见,为所有支持的请求方法提供了别名
```
javascript
axios
.
request
(
config
)
axios
.
get
(
url
[,
config
])
axios
.
delete
(
url
[,
config
])
axios
.
head
(
url
[,
config
])
axios
.
options
(
url
[,
config
])
axios
.
post
(
url
[,
data
[,
config
]])
axios
.
put
(
url
[,
data
[,
config
]])
axios
.
patch
(
url
[,
data
[,
config
]])
```
注意
在使用别名方法时, url、method、data 这些属性都不必在配置中指定。
并发
处理并发请求的助手函数
```
javascript
axios
.
all
(
iterable
)
axios
.
spread
(
callback
)
```
创建实例
可以使用自定义配置新建一个 axios 实例
```
javascript
axios
.
create
([
config
])
const
instance
=
axios
.
create
({
baseURL
:
'
https://some-domain.com/api/
'
,
timeout
:
1000
,
headers
:
{
'
X-Custom-Header
'
:
'
foobar
'
}
});
```
实例方法
以下是可用的实例方法。指定的配置将与实例的配置合并。
```
javascript
axios
#
request
(
config
)
axios
#
get
(
url
[,
config
])
axios
#
delete
(
url
[,
config
])
axios
#
head
(
url
[,
config
])
axios
#
options
(
url
[,
config
])
axios
#
post
(
url
[,
data
[,
config
]])
axios
#
put
(
url
[,
data
[,
config
]])
axios
#
patch
(
url
[,
data
[,
config
]])
```
请求配置
这些是创建请求时可以用的配置选项。只有 url 是必需的。如果没有指定 method,请求将默认使用 get 方法。
```
javascript
{
// `url` 是用于请求的服务器 URL
url
:
'
/user
'
,
// `method` 是创建请求时使用的方法
method
:
'
get
'
,
// default
// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。
// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL
baseURL
:
'
https://some-domain.com/api/
'
,
// `transformRequest` 允许在向服务器发送前,修改请求数据
// 只能用在 'PUT', 'POST' 和 'PATCH' 这几个请求方法
// 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 Stream
transformRequest
:
[
function
(
data
,
headers
)
{
// 对 data 进行任意转换处理
return
data
;
}],
// `transformResponse` 在传递给 then/catch 前,允许修改响应数据
transformResponse
:
[
function
(
data
)
{
// 对 data 进行任意转换处理
return
data
;
}],
// `headers` 是即将被发送的自定义请求头
headers
:
{
'
X-Requested-With
'
:
'
XMLHttpRequest
'
},
// `params` 是即将与请求一起发送的 URL 参数
// 必须是一个无格式对象(plain object)或 URLSearchParams 对象
params
:
{
ID
:
12345
},
// `paramsSerializer` 是一个负责 `params` 序列化的函数
// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)
paramsSerializer
:
function
(
params
)
{
return
Qs
.
stringify
(
params
,
{
arrayFormat
:
'
brackets
'
})
},
// `data` 是作为请求主体被发送的数据
// 只适用于这些请求方法 'PUT', 'POST', 和 'PATCH'
// 在没有设置 `transformRequest` 时,必须是以下类型之一:
// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams
// - 浏览器专属:FormData, File, Blob
// - Node 专属: Stream
data
:
{
firstName
:
'
Fred
'
},
// `timeout` 指定请求超时的毫秒数(0 表示无超时时间)
// 如果请求话费了超过 `timeout` 的时间,请求将被中断
timeout
:
1000
,
// `withCredentials` 表示跨域请求时是否需要使用凭证
withCredentials
:
false
,
// default
// `adapter` 允许自定义处理请求,以使测试更轻松
// 返回一个 promise 并应用一个有效的响应 (查阅 [response docs](#response-api)).
adapter
:
function
(
config
)
{
/* ... */
},
// `auth` 表示应该使用 HTTP 基础验证,并提供凭据
// 这将设置一个 `Authorization` 头,覆写掉现有的任意使用 `headers` 设置的自定义 `Authorization`头
auth
:
{
username
:
'
janedoe
'
,
password
:
'
s00pers3cret
'
},
// `responseType` 表示服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream'
responseType
:
'
json
'
,
// default
// `responseEncoding` indicates encoding to use for decoding responses
// Note: Ignored for `responseType` of 'stream' or client-side requests
responseEncoding
:
'
utf8
'
,
// default
// `xsrfCookieName` 是用作 xsrf token 的值的cookie的名称
xsrfCookieName
:
'
XSRF-TOKEN
'
,
// default
// `xsrfHeaderName` is the name of the http header that carries the xsrf token value
xsrfHeaderName
:
'
X-XSRF-TOKEN
'
,
// default
// `onUploadProgress` 允许为上传处理进度事件
onUploadProgress
:
function
(
progressEvent
)
{
// Do whatever you want with the native progress event
},
// `onDownloadProgress` 允许为下载处理进度事件
onDownloadProgress
:
function
(
progressEvent
)
{
// 对原生进度事件的处理
},
// `maxContentLength` 定义允许的响应内容的最大尺寸
maxContentLength
:
2000
,
// `validateStatus` 定义对于给定的HTTP 响应状态码是 resolve 或 reject promise 。如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),promise 将被 resolve; 否则,promise 将被 rejecte
validateStatus
:
function
(
status
)
{
return
status
>=
200
&&
status
<
300
;
// default
},
// `maxRedirects` 定义在 node.js 中 follow 的最大重定向数目
// 如果设置为0,将不会 follow 任何重定向
maxRedirects
:
5
,
// default
// `socketPath` defines a UNIX Socket to be used in node.js.
// e.g. '/var/run/docker.sock' to send requests to the docker daemon.
// Only either `socketPath` or `proxy` can be specified.
// If both are specified, `socketPath` is used.
socketPath
:
null
,
// default
// `httpAgent` 和 `httpsAgent` 分别在 node.js 中用于定义在执行 http 和 https 时使用的自定义代理。允许像这样配置选项:
// `keepAlive` 默认没有启用
httpAgent
:
new
http
.
Agent
({
keepAlive
:
true
}),
httpsAgent
:
new
https
.
Agent
({
keepAlive
:
true
}),
// 'proxy' 定义代理服务器的主机名称和端口
// `auth` 表示 HTTP 基础验证应当用于连接代理,并提供凭据
// 这将会设置一个 `Proxy-Authorization` 头,覆写掉已有的通过使用 `header` 设置的自定义 `Proxy-Authorization` 头。
proxy
:
{
host
:
'
127.0.0.1
'
,
port
:
9000
,
auth
:
{
username
:
'
mikeymike
'
,
password
:
'
rapunz3l
'
}
},
// `cancelToken` 指定用于取消请求的 cancel token
// (查看后面的 Cancellation 这节了解更多)
cancelToken
:
new
CancelToken
(
function
(
cancel
)
{
})
}
```
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
观察下面几个配置项,下面描述中存在几处错误?
<br/>
baseURL 请求的域名,基本地址,类型:String
<br/>
timeout 请求超时时长,单位ms,类型:Number
<br/>
url 请求路径,类型:Object
<br/>
method 请求方法,类型:String
<br/>
headers 设置请求头,类型:Object
<br/>
params 请求参数,将参数拼接在URL上,类型:String
<br/>
data 请求参数,将参数放到请求体中,类型:Object
<br/><br/>
下列关于Axios设置请求配置描述不正确的是?
<br/><br/>
## 答案
两处
`data`
是作为请求体被发送的数据,仅适用 get 请求方法。
## 选项
### A
三处
`method`
是创建请求时使用的方法,如果没有设置则默认值为 get。
### B
一处
`baseURL`
将自动加在
`url`
前面,除非
`url`
是一个绝对 URL。它可以通过设置一个
`baseURL`
便于为 axios 实例的方法传递相对 URL。
### C
四处
`params`
是与请求一起发送的 URL 参数,必须是一个简单对象或 URLSearchParams 对象。
data/2.Vue中阶/5.Axios/3.拦截器、取消请求/exercises.md
浏览文件 @
365217c7
# 拦截器、取消请求
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br>
在请求或响应被 then 或 catch 处理前拦截它们。
```
javascript
// 添加请求拦截器
axios
.
interceptors
.
request
.
use
(
function
(
config
)
{
// 在发送请求之前做些什么
return
config
;
},
function
(
error
)
{
// 对请求错误做些什么
return
Promise
.
reject
(
error
);
});
```
```
javascript
// 添加响应拦截器
axios
.
interceptors
.
response
.
use
(
function
(
response
)
{
// 对响应数据做点什么
return
response
;
},
function
(
error
)
{
// 对响应错误做点什么
return
Promise
.
reject
(
error
);
});
```
如果你想在稍后移除拦截器,可以这样:
```
javascript
const
myInterceptor
=
axios
.
interceptors
.
request
.
use
(
function
()
{
/*...*/
});
axios
.
interceptors
.
request
.
eject
(
myInterceptor
);
```
可以为自定义 axios 实例添加拦截器
```
javascript
const
instance
=
axios
.
create
();
instance
.
interceptors
.
request
.
use
(
function
()
{
/*...*/
});
```
错误处理
```
javascript
axios
.
get
(
'
/user/12345
'
)
.
catch
(
function
(
error
)
{
if
(
error
.
response
)
{
// The request was made and the server responded with a status code
// that falls out of the range of 2xx
console
.
log
(
error
.
response
.
data
);
console
.
log
(
error
.
response
.
status
);
console
.
log
(
error
.
response
.
headers
);
}
else
if
(
error
.
request
)
{
// The request was made but no response was received
// `error.request` is an instance of XMLHttpRequest in the browser and an instance of
// http.ClientRequest in node.js
console
.
log
(
error
.
request
);
}
else
{
// Something happened in setting up the request that triggered an Error
console
.
log
(
'
Error
'
,
error
.
message
);
}
console
.
log
(
error
.
config
);
});
```
也可以使用 validateStatus 配置选项定义一个自定义 HTTP 状态码的错误范围。
```
javascript
axios
.
get
(
'
/user/12345
'
,
{
validateStatus
:
function
(
status
)
{
return
status
<
500
;
// Reject only if the status code is greater than or equal to 500
}
})
```
**取消**
使用 cancel token 取消请求
> Axios 的 cancel token API 基于cancelable promises proposal,它还处于第一阶段。
可以使用 CancelToken.source 工厂方法创建 cancel token,像这样:
```
javascript
const
CancelToken
=
axios
.
CancelToken
;
const
source
=
CancelToken
.
source
();
axios
.
get
(
'
/user/12345
'
,
{
cancelToken
:
source
.
token
}).
catch
(
function
(
thrown
)
{
if
(
axios
.
isCancel
(
thrown
))
{
console
.
log
(
'
Request canceled
'
,
thrown
.
message
);
}
else
{
// 处理错误
}
});
axios
.
post
(
'
/user/12345
'
,
{
name
:
'
new name
'
},
{
cancelToken
:
source
.
token
})
// 取消请求(message 参数是可选的)
source
.
cancel
(
'
Operation canceled by the user.
'
);
```
还可以通过传递一个 executor 函数到 CancelToken 的构造函数来创建 cancel token:
```
javascript
const
CancelToken
=
axios
.
CancelToken
;
let
cancel
;
axios
.
get
(
'
/user/12345
'
,
{
cancelToken
:
new
CancelToken
(
function
executor
(
c
)
{
// executor 函数接收一个 cancel 函数作为参数
cancel
=
c
;
})
});
// cancel the request
cancel
();
```
注意: 可以使用同一个 cancel token 取消多个请求
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
如何中断axios的请求?
<br/><br/>
从 v0.22.0 开始,Axios 支持以 fetch API 方式——
`(_1_)`
取消请求,括号中应该填写的是?
<br/><br/>
## 答案
axios.CancelToken()
AbortController
## 选项
### A
axios.Cancel()
CancelToken
### B
axios.create()
delete
### C
axios.Destroy()
Destroy
data/2.Vue中阶/5.Axios/4.请求跨域/exercises.md
浏览文件 @
365217c7
# 请求跨域
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br>
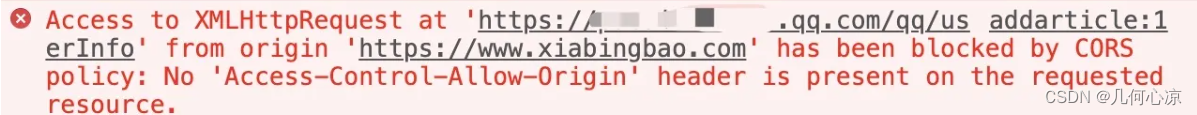
首先大家来看一张图片
<br/>

<br/>
相信上面这张图片大家都不陌生,这就是我们的跨域问题,为什么会出现跨域请求呢?我们先来了解一下浏览器的同源:
<br>
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说 Web 是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
<br>
它的核心就在于它认为自任何站点装载的信赖内容是不安全的。当被浏览器半信半疑的脚本运行在沙箱时,它们应该只被允许访问来自同一站点的资源,而不是那些来自其它站点可能怀有恶意的资源。
<br>
所谓同源是指:域名、协议、端口相同。其中一项不相同则就是非同源就会出现跨域!
<br>
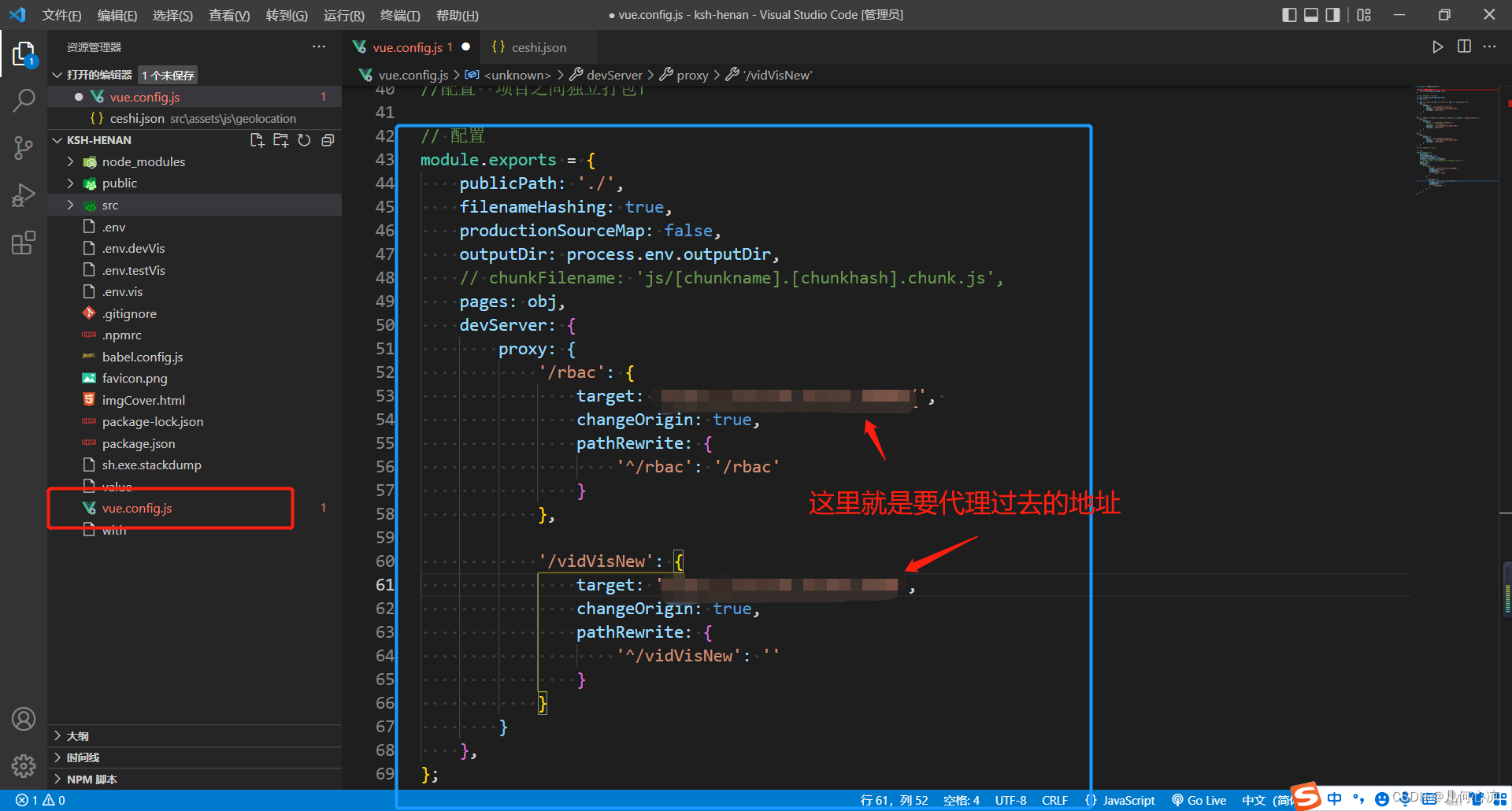
在Vue中我们常用proxy来解决跨域问题
这里我们以cli3为例
vue.config.js中配置代理,vue.config.js文件是在项目的根目录下 如果没有可以自行创建。
<br>

<br>
```
javascript
// 配置
module
.
exports
=
{
publicPath
:
'
./
'
,
filenameHashing
:
true
,
productionSourceMap
:
false
,
outputDir
:
process
.
env
.
outputDir
,
// chunkFilename: 'js/[chunkname].[chunkhash].chunk.js',
pages
:
obj
,
devServer
:
{
proxy
:
{
'
/zss
'
:
{
target
:
'
http://172.18.18.995:10000/
'
,
changeOrigin
:
true
,
pathRewrite
:
{
'
^/zss
'
:
'
/zss
'
}
},
'
/vidVisNew
'
:
{
target
:
'
http://172.18.18.669:9180
'
,
changeOrigin
:
true
,
pathRewrite
:
{
'
^/vidVisNew
'
:
''
}
}
}
},
};
```
上面这个代理能够生效的前提条件是需要我们在创建Axios的时候需要配置
`BASE_URL`
```
javascript
const
zssHttp
=
axios
.
create
({
timeout
:
1000
*
100000
,
withCredentials
:
true
,
BASE_URL
:
'
/zss
'
headers
:
{
'
Content-Type
'
:
'
application/json; charset=utf-8
'
}
})
```
大家应该可以看出了,我们这里的BASE_URL如果设置为
`/zss`
那么就会在vue.config.js中的被代理到
`http://172.18.18.995:10000/`
服务,这就是我们vue在开发环境中的代理哦,其实解决跨域问题有很多中方式,大家找到最适合自己项目的即可
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
下面是两种解决跨域问题的方案,请选择下文中缺失的正确关键字?
1)CORS解决跨域问题,这需要通过后端来解决,通过设置header头
`(__1__)`
来通配。使服务器允许跨域请求接口数据,而前端正常使用axios请求方式。
2)通过接口代理的方式,在vue项目中创建一个vue.config.js,导入一个
`(__2__)`
,并配置里面的
`(__3__)`
选项即可。
<br/><br/>
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录