diff --git "a/data/2.Vue\344\270\255\351\230\266/5.Axios/1.\345\237\272\346\234\254\347\224\250\346\263\225/exercises.md" "b/data/2.Vue\344\270\255\351\230\266/5.Axios/1.\345\237\272\346\234\254\347\224\250\346\263\225/exercises.md"
index ea8d14e274d71e024b1207eb735f4aa2671f1166..d5d71b7a1c50dc6aca76c62e5aaf19a99c1f6a54 100644
--- "a/data/2.Vue\344\270\255\351\230\266/5.Axios/1.\345\237\272\346\234\254\347\224\250\346\263\225/exercises.md"
+++ "b/data/2.Vue\344\270\255\351\230\266/5.Axios/1.\345\237\272\346\234\254\347\224\250\346\263\225/exercises.md"
@@ -1,102 +1,5 @@
# axios的基本用法
- 小常识:
-
-Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。我们常用在Vue项目中去请求后端接口获取数据;
-
-
-
-
-
-
-
-安装使用 npm:
-
-```php
-$ npm install axios
-```
-
-使用 bower:
-
-```php
-$ bower install axios
-```
-
-使用 cdn:
-
-```php
-
-```
-
-
-
-**案例**
-
-
-执行 GET 请求
-
-```javascript
-// 为给定 ID 的 user 创建请求
-axios.get('/user?ID=12345')
- .then(function (response) {
- console.log(response);
- })
- .catch(function (error) {
- console.log(error);
- });
-
-// 上面的请求也可以这样做
-axios.get('/user', {
- params: {
- ID: 12345
- }
- })
- .then(function (response) {
- console.log(response);
- })
- .catch(function (error) {
- console.log(error);
- });
-
-```
-执行 POST 请求
-
-```javascript
-axios.post('/user', {
- firstName: 'Fred',
- lastName: 'Flintstone'
- })
- .then(function (response) {
- console.log(response);
- })
- .catch(function (error) {
- console.log(error);
- });
-```
-
-执行多个并发请求
-
-```javascript
-function getUserAccount() {
- return axios.get('/user/12345');
-}
-
-function getUserPermissions() {
- return axios.get('/user/12345/permissions');
-}
-
-axios.all([getUserAccount(), getUserPermissions()])
- .then(axios.spread(function (acct, perms) {
- // 两个请求现在都执行完成
- }));
-```
-
-
-
-
-
- 小测试:
-
请将这句话补充完整:axios 的是一种`(__1__)`请求,用法和ajax类似,安装npm install axios --save 即可使用,请求中包括`(__2__)`等五种请求方式
## 答案
diff --git "a/data/2.Vue\344\270\255\351\230\266/5.Axios/2.\350\256\276\347\275\256\350\257\267\346\261\202\351\205\215\347\275\256/exercises.md" "b/data/2.Vue\344\270\255\351\230\266/5.Axios/2.\350\256\276\347\275\256\350\257\267\346\261\202\351\205\215\347\275\256/exercises.md"
index 9639d40df599b88a3f35a74c7bbc981c9a00db2c..079cf647c74334a732543b8aee07f64194b66acb 100644
--- "a/data/2.Vue\344\270\255\351\230\266/5.Axios/2.\350\256\276\347\275\256\350\257\267\346\261\202\351\205\215\347\275\256/exercises.md"
+++ "b/data/2.Vue\344\270\255\351\230\266/5.Axios/2.\350\256\276\347\275\256\350\257\267\346\261\202\351\205\215\347\275\256/exercises.md"
@@ -1,254 +1,23 @@
# 设置请求配置
- 小常识:
-
-
-可以通过向 axios 传递相关配置来创建请求
-
-```javascript
-axios(config)
-// 发送 POST 请求
-axios({
- method: 'post',
- url: '/user/12345',
- data: {
- firstName: 'Fred',
- lastName: 'Flintstone'
- }
-});
-// 获取远端图片
-axios({
- method:'get',
- url:'http://bit.ly/2mTM3nY',
- responseType:'stream'
-})
- .then(function(response) {
- response.data.pipe(fs.createWriteStream('ada_lovelace.jpg'))
-});
-axios(url[, config])
-// 发送 GET 请求(默认的方法)
-axios('/user/12345');
-```
-
-请求方法的别名
-为方便起见,为所有支持的请求方法提供了别名
-
-```javascript
-axios.request(config)
-axios.get(url[, config])
-axios.delete(url[, config])
-axios.head(url[, config])
-axios.options(url[, config])
-axios.post(url[, data[, config]])
-axios.put(url[, data[, config]])
-axios.patch(url[, data[, config]])
-```
-
-注意
-在使用别名方法时, url、method、data 这些属性都不必在配置中指定。
-
-并发
-处理并发请求的助手函数
-
-```javascript
-axios.all(iterable)
-axios.spread(callback)
-```
-
-创建实例
-可以使用自定义配置新建一个 axios 实例
-
-```javascript
-axios.create([config])
-const instance = axios.create({
- baseURL: 'https://some-domain.com/api/',
- timeout: 1000,
- headers: {'X-Custom-Header': 'foobar'}
-});
-```
-
-实例方法
-以下是可用的实例方法。指定的配置将与实例的配置合并。
-
-```javascript
-axios#request(config)
-axios#get(url[, config])
-axios#delete(url[, config])
-axios#head(url[, config])
-axios#options(url[, config])
-axios#post(url[, data[, config]])
-axios#put(url[, data[, config]])
-axios#patch(url[, data[, config]])
-```
-
-请求配置
-这些是创建请求时可以用的配置选项。只有 url 是必需的。如果没有指定 method,请求将默认使用 get 方法。
-
-```javascript
-{
- // `url` 是用于请求的服务器 URL
- url: '/user',
-
- // `method` 是创建请求时使用的方法
- method: 'get', // default
-
- // `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。
- // 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL
- baseURL: 'https://some-domain.com/api/',
-
- // `transformRequest` 允许在向服务器发送前,修改请求数据
- // 只能用在 'PUT', 'POST' 和 'PATCH' 这几个请求方法
- // 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 Stream
- transformRequest: [function (data, headers) {
- // 对 data 进行任意转换处理
- return data;
- }],
-
- // `transformResponse` 在传递给 then/catch 前,允许修改响应数据
- transformResponse: [function (data) {
- // 对 data 进行任意转换处理
- return data;
- }],
-
- // `headers` 是即将被发送的自定义请求头
- headers: {'X-Requested-With': 'XMLHttpRequest'},
-
- // `params` 是即将与请求一起发送的 URL 参数
- // 必须是一个无格式对象(plain object)或 URLSearchParams 对象
- params: {
- ID: 12345
- },
-
- // `paramsSerializer` 是一个负责 `params` 序列化的函数
- // (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)
- paramsSerializer: function(params) {
- return Qs.stringify(params, {arrayFormat: 'brackets'})
- },
-
- // `data` 是作为请求主体被发送的数据
- // 只适用于这些请求方法 'PUT', 'POST', 和 'PATCH'
- // 在没有设置 `transformRequest` 时,必须是以下类型之一:
- // - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams
- // - 浏览器专属:FormData, File, Blob
- // - Node 专属: Stream
- data: {
- firstName: 'Fred'
- },
-
- // `timeout` 指定请求超时的毫秒数(0 表示无超时时间)
- // 如果请求话费了超过 `timeout` 的时间,请求将被中断
- timeout: 1000,
-
- // `withCredentials` 表示跨域请求时是否需要使用凭证
- withCredentials: false, // default
-
- // `adapter` 允许自定义处理请求,以使测试更轻松
- // 返回一个 promise 并应用一个有效的响应 (查阅 [response docs](#response-api)).
- adapter: function (config) {
- /* ... */
- },
-
- // `auth` 表示应该使用 HTTP 基础验证,并提供凭据
- // 这将设置一个 `Authorization` 头,覆写掉现有的任意使用 `headers` 设置的自定义 `Authorization`头
- auth: {
- username: 'janedoe',
- password: 's00pers3cret'
- },
-
- // `responseType` 表示服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream'
- responseType: 'json', // default
-
- // `responseEncoding` indicates encoding to use for decoding responses
- // Note: Ignored for `responseType` of 'stream' or client-side requests
- responseEncoding: 'utf8', // default
-
- // `xsrfCookieName` 是用作 xsrf token 的值的cookie的名称
- xsrfCookieName: 'XSRF-TOKEN', // default
-
- // `xsrfHeaderName` is the name of the http header that carries the xsrf token value
- xsrfHeaderName: 'X-XSRF-TOKEN', // default
-
- // `onUploadProgress` 允许为上传处理进度事件
- onUploadProgress: function (progressEvent) {
- // Do whatever you want with the native progress event
- },
-
- // `onDownloadProgress` 允许为下载处理进度事件
- onDownloadProgress: function (progressEvent) {
- // 对原生进度事件的处理
- },
-
- // `maxContentLength` 定义允许的响应内容的最大尺寸
- maxContentLength: 2000,
-
- // `validateStatus` 定义对于给定的HTTP 响应状态码是 resolve 或 reject promise 。如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),promise 将被 resolve; 否则,promise 将被 rejecte
- validateStatus: function (status) {
- return status >= 200 && status < 300; // default
- },
-
- // `maxRedirects` 定义在 node.js 中 follow 的最大重定向数目
- // 如果设置为0,将不会 follow 任何重定向
- maxRedirects: 5, // default
-
- // `socketPath` defines a UNIX Socket to be used in node.js.
- // e.g. '/var/run/docker.sock' to send requests to the docker daemon.
- // Only either `socketPath` or `proxy` can be specified.
- // If both are specified, `socketPath` is used.
- socketPath: null, // default
-
- // `httpAgent` 和 `httpsAgent` 分别在 node.js 中用于定义在执行 http 和 https 时使用的自定义代理。允许像这样配置选项:
- // `keepAlive` 默认没有启用
- httpAgent: new http.Agent({ keepAlive: true }),
- httpsAgent: new https.Agent({ keepAlive: true }),
-
- // 'proxy' 定义代理服务器的主机名称和端口
- // `auth` 表示 HTTP 基础验证应当用于连接代理,并提供凭据
- // 这将会设置一个 `Proxy-Authorization` 头,覆写掉已有的通过使用 `header` 设置的自定义 `Proxy-Authorization` 头。
- proxy: {
- host: '127.0.0.1',
- port: 9000,
- auth: {
- username: 'mikeymike',
- password: 'rapunz3l'
- }
- },
-
- // `cancelToken` 指定用于取消请求的 cancel token
- // (查看后面的 Cancellation 这节了解更多)
- cancelToken: new CancelToken(function (cancel) {
- })
-}
-```
-
-
- 小测试:
-
-观察下面几个配置项,下面描述中存在几处错误?
-baseURL 请求的域名,基本地址,类型:String
-timeout 请求超时时长,单位ms,类型:Number
-url 请求路径,类型:Object
-method 请求方法,类型:String
-headers 设置请求头,类型:Object
-params 请求参数,将参数拼接在URL上,类型:String
-data 请求参数,将参数放到请求体中,类型:Object
-
+下列关于Axios设置请求配置描述不正确的是?
## 答案
-两处
+`data` 是作为请求体被发送的数据,仅适用 get 请求方法。
## 选项
### A
-三处
+`method` 是创建请求时使用的方法,如果没有设置则默认值为 get。
### B
-一处
+`baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL。
### C
-四处
+`params` 是与请求一起发送的 URL 参数,必须是一个简单对象或 URLSearchParams 对象。
diff --git "a/data/2.Vue\344\270\255\351\230\266/5.Axios/3.\346\213\246\346\210\252\345\231\250\343\200\201\345\217\226\346\266\210\350\257\267\346\261\202/exercises.md" "b/data/2.Vue\344\270\255\351\230\266/5.Axios/3.\346\213\246\346\210\252\345\231\250\343\200\201\345\217\226\346\266\210\350\257\267\346\261\202/exercises.md"
index b7a26779f157dba84d5583abbec65f47eee58557..42fcfaf0875f828c05825f971b4e65d4e3064b1d 100644
--- "a/data/2.Vue\344\270\255\351\230\266/5.Axios/3.\346\213\246\346\210\252\345\231\250\343\200\201\345\217\226\346\266\210\350\257\267\346\261\202/exercises.md"
+++ "b/data/2.Vue\344\270\255\351\230\266/5.Axios/3.\346\213\246\346\210\252\345\231\250\343\200\201\345\217\226\346\266\210\350\257\267\346\261\202/exercises.md"
@@ -1,150 +1,23 @@
# 拦截器、取消请求
- 小常识:
-
-在请求或响应被 then 或 catch 处理前拦截它们。
-
-```javascript
-// 添加请求拦截器
-axios.interceptors.request.use(function (config) {
- // 在发送请求之前做些什么
- return config;
- }, function (error) {
- // 对请求错误做些什么
- return Promise.reject(error);
- });
-```
-
-```javascript
-// 添加响应拦截器
-axios.interceptors.response.use(function (response) {
- // 对响应数据做点什么
- return response;
- }, function (error) {
- // 对响应错误做点什么
- return Promise.reject(error);
- });
-```
-
-如果你想在稍后移除拦截器,可以这样:
-
-```javascript
-const myInterceptor = axios.interceptors.request.use(function () {/*...*/});
-axios.interceptors.request.eject(myInterceptor);
-```
-
-可以为自定义 axios 实例添加拦截器
-
-```javascript
-const instance = axios.create();
-instance.interceptors.request.use(function () {/*...*/});
-```
-
-错误处理
-
-```javascript
-axios.get('/user/12345')
- .catch(function (error) {
- if (error.response) {
- // The request was made and the server responded with a status code
- // that falls out of the range of 2xx
- console.log(error.response.data);
- console.log(error.response.status);
- console.log(error.response.headers);
- } else if (error.request) {
- // The request was made but no response was received
- // `error.request` is an instance of XMLHttpRequest in the browser and an instance of
- // http.ClientRequest in node.js
- console.log(error.request);
- } else {
- // Something happened in setting up the request that triggered an Error
- console.log('Error', error.message);
- }
- console.log(error.config);
- });
-```
-
-也可以使用 validateStatus 配置选项定义一个自定义 HTTP 状态码的错误范围。
-
-```javascript
-axios.get('/user/12345', {
- validateStatus: function (status) {
- return status < 500; // Reject only if the status code is greater than or equal to 500
- }
-})
-```
-
-**取消**
-使用 cancel token 取消请求
-
-> Axios 的 cancel token API 基于cancelable promises proposal,它还处于第一阶段。
-
-可以使用 CancelToken.source 工厂方法创建 cancel token,像这样:
-
-```javascript
-const CancelToken = axios.CancelToken;
-const source = CancelToken.source();
-
-axios.get('/user/12345', {
- cancelToken: source.token
-}).catch(function(thrown) {
- if (axios.isCancel(thrown)) {
- console.log('Request canceled', thrown.message);
- } else {
- // 处理错误
- }
-});
-
-axios.post('/user/12345', {
- name: 'new name'
-}, {
- cancelToken: source.token
-})
-
-// 取消请求(message 参数是可选的)
-source.cancel('Operation canceled by the user.');
-```
-
-还可以通过传递一个 executor 函数到 CancelToken 的构造函数来创建 cancel token:
-
-```javascript
-const CancelToken = axios.CancelToken;
-let cancel;
-
-axios.get('/user/12345', {
- cancelToken: new CancelToken(function executor(c) {
- // executor 函数接收一个 cancel 函数作为参数
- cancel = c;
- })
-});
-
-// cancel the request
-cancel();
-```
-
-注意: 可以使用同一个 cancel token 取消多个请求
-
-
-
- 小测试:
-
-如何中断axios的请求?
+从 v0.22.0 开始,Axios 支持以 fetch API 方式—— `(_1_)` 取消请求,括号中应该填写的是?
## 答案
-axios.CancelToken()
+AbortController
## 选项
### A
-axios.Cancel()
+CancelToken
### B
-axios.create()
+delete
### C
-axios.Destroy()
+
+Destroy
diff --git "a/data/2.Vue\344\270\255\351\230\266/5.Axios/4.\350\257\267\346\261\202\350\267\250\345\237\237/exercises.md" "b/data/2.Vue\344\270\255\351\230\266/5.Axios/4.\350\257\267\346\261\202\350\267\250\345\237\237/exercises.md"
index fcf366d235340e8381592e995728cc7c27412a6c..88c60ece04e1098ec8164b8fcfa7d75c3336587a 100644
--- "a/data/2.Vue\344\270\255\351\230\266/5.Axios/4.\350\257\267\346\261\202\350\267\250\345\237\237/exercises.md"
+++ "b/data/2.Vue\344\270\255\351\230\266/5.Axios/4.\350\257\267\346\261\202\350\267\250\345\237\237/exercises.md"
@@ -1,78 +1,6 @@
# 请求跨域
- 小常识:
-
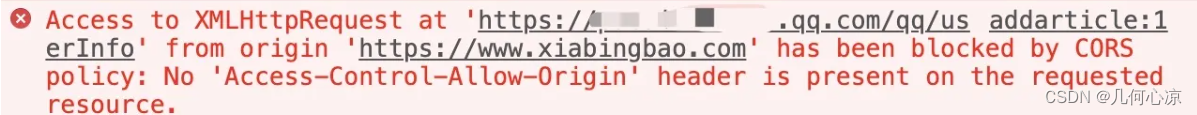
-首先大家来看一张图片
-
-
-相信上面这张图片大家都不陌生,这就是我们的跨域问题,为什么会出现跨域请求呢?我们先来了解一下浏览器的同源:
-
-
-同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说 Web 是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
-
-它的核心就在于它认为自任何站点装载的信赖内容是不安全的。当被浏览器半信半疑的脚本运行在沙箱时,它们应该只被允许访问来自同一站点的资源,而不是那些来自其它站点可能怀有恶意的资源。
-
-
-所谓同源是指:域名、协议、端口相同。其中一项不相同则就是非同源就会出现跨域!
-
-
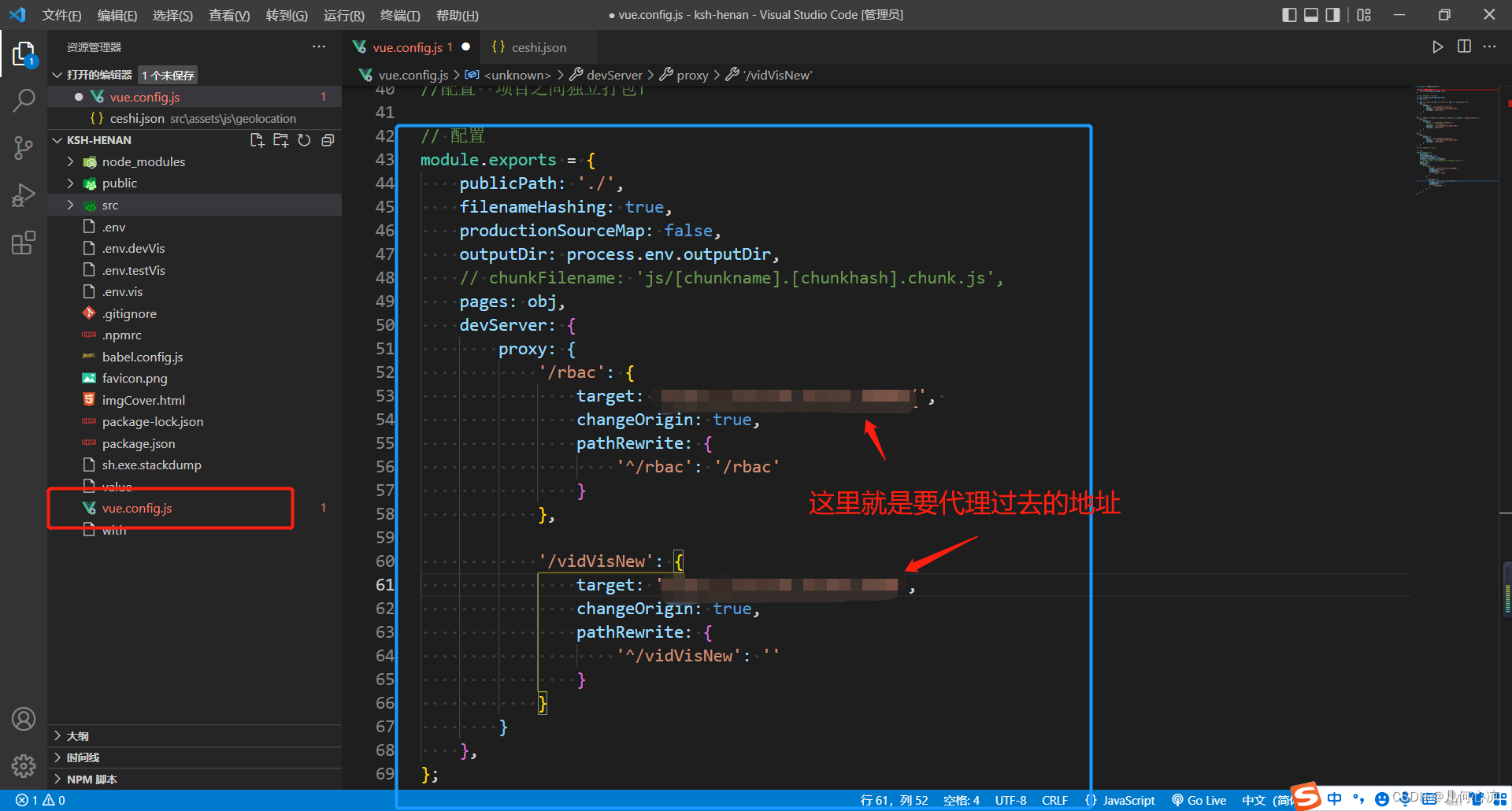
-在Vue中我们常用proxy来解决跨域问题
-这里我们以cli3为例
-vue.config.js中配置代理,vue.config.js文件是在项目的根目录下 如果没有可以自行创建。
-
-
-
-
-```javascript
-// 配置
-module.exports = {
- publicPath: './',
- filenameHashing: true,
- productionSourceMap: false,
- outputDir: process.env.outputDir,
- // chunkFilename: 'js/[chunkname].[chunkhash].chunk.js',
- pages: obj,
- devServer: {
- proxy: {
- '/zss': {
- target: 'http://172.18.18.995:10000/',
- changeOrigin: true,
- pathRewrite: {
- '^/zss': '/zss'
- }
- },
-
- '/vidVisNew': {
- target: 'http://172.18.18.669:9180',
- changeOrigin: true,
- pathRewrite: {
- '^/vidVisNew': ''
- }
- }
- }
- },
-};
-```
-上面这个代理能够生效的前提条件是需要我们在创建Axios的时候需要配置`BASE_URL`
-
-```javascript
-
-const zssHttp = axios.create({
- timeout: 1000 * 100000,
- withCredentials: true,
- BASE_URL: '/zss'
- headers: {
- 'Content-Type': 'application/json; charset=utf-8'
- }
-})
-```
-大家应该可以看出了,我们这里的BASE_URL如果设置为 `/zss`那么就会在vue.config.js中的被代理到`http://172.18.18.995:10000/`服务,这就是我们vue在开发环境中的代理哦,其实解决跨域问题有很多中方式,大家找到最适合自己项目的即可
-
-
-
- 小测试:
-
下面是两种解决跨域问题的方案,请选择下文中缺失的正确关键字?
1)CORS解决跨域问题,这需要通过后端来解决,通过设置header头`(__1__)`来通配。使服务器允许跨域请求接口数据,而前端正常使用axios请求方式。
2)通过接口代理的方式,在vue项目中创建一个vue.config.js,导入一个`(__2__)`,并配置里面的`(__3__)`选项即可。