Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
72dc8d17
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
72dc8d17
编写于
2月 14, 2023
作者:
Z
zhaoshuangshi
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
2-4下所有习题优化调整完成
上级
8d10e722
变更
5
隐藏空白更改
内联
并排
Showing
5 changed file
with
24 addition
and
384 deletion
+24
-384
data/2.Vue中阶/4.Vue-cli/1.vue-cli脚手架安装/exercises.md
data/2.Vue中阶/4.Vue-cli/1.vue-cli脚手架安装/exercises.md
+5
-75
data/2.Vue中阶/4.Vue-cli/2.通过脚手架构建项目/exercises.md
data/2.Vue中阶/4.Vue-cli/2.通过脚手架构建项目/exercises.md
+4
-50
data/2.Vue中阶/4.Vue-cli/3.vue-cli服务命令/exercises.md
data/2.Vue中阶/4.Vue-cli/3.vue-cli服务命令/exercises.md
+6
-158
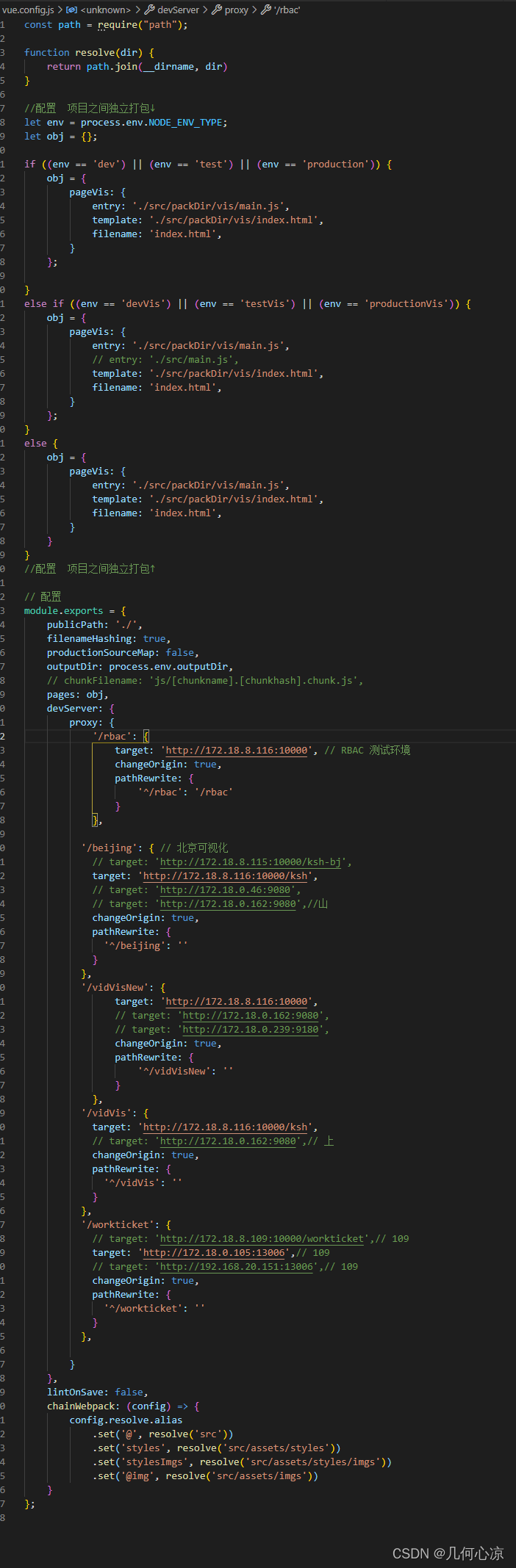
data/2.Vue中阶/4.Vue-cli/4.vue.config.js的配置/exercises.md
data/2.Vue中阶/4.Vue-cli/4.vue.config.js的配置/exercises.md
+5
-50
data/2.Vue中阶/4.Vue-cli/5.ESLint语法规则插件配置/exercises.md
data/2.Vue中阶/4.Vue-cli/5.ESLint语法规则插件配置/exercises.md
+4
-51
未找到文件。
data/2.Vue中阶/4.Vue-cli/1.vue-cli脚手架安装/exercises.md
浏览文件 @
72dc8d17
# vue-cli脚手架安装
# vue-cli脚手架安装
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
下列关于vue-cli的安装以下说法不正确的是
<br/><br/>
<br>
**介绍**
目标: webpack自己配置环境很麻烦, 下载@vue/cli包,用vue命令创建脚手架项目
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
通过 @vue/cli 实现的交互式的项目脚手架。
通过 @vue/cli + @vue/cli-service-global 实现的零配置原型开发。
一个运行时依赖 (@vue/cli-service),该依赖:
可升级;
基于 webpack 构建,并带有合理的默认配置;
可以通过项目内的配置文件进行配置;
可以通过插件进行扩展。
一个丰富的官方插件集合,集成了前端生态中最好的工具。
一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
脚手架是为了保证各施工过程顺利进行而搭设的工作平台
<br/>

<br/>
**vue-cli的好处**
开箱即用
0配置webpack
babel支持
css, less支持
开发服务器支持
**vue-cli安装**
把@vue/cli模块包按到全局, 电脑拥有vue命令, 才能创建脚手架工程
全局安装命令
```
bash
yarn global add @vue/cli
# OR
npm
install
-g
@vue/cli
```
注意: 如果半天没动静(95%都是网速问题), 可以ctrl c
停止重新来
换一个网继续重来
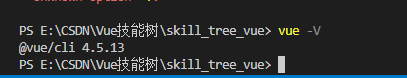
安装成功后检验:查看
`vue`
脚手架版本
```
bash
vue
-V
```
<br/>

<br/>
总结: 如果出现版本号就安装成功, 否则失败
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
根据上方小常识,关于vue-cli的安装以下说法不正确的是
<br/><br/>
## 答案
## 答案
不可以使用cnpm命令
因为 Vue-CLI 创建出来的是一个工程,所以一台电脑只能启动一个 Vue 项目,为此建议大家通过 CDN 引入的方式来编写大型项目。
## 选项
## 选项
### A
### A
使用npm update -g @vue/cli 升级全局的 Vue CLI 包
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。
### B
### B
使用npm install -g @vue/cli 安装
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。
### C
### C
使用vue -V 命令查看安装成功的版本号
可以通过 npm update -g @vue/cli 对全局的 CLI 包进行升级。
data/2.Vue中阶/4.Vue-cli/2.通过脚手架构建项目/exercises.md
浏览文件 @
72dc8d17
# 通过脚手架创建项目
# 通过脚手架创建项目
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br>
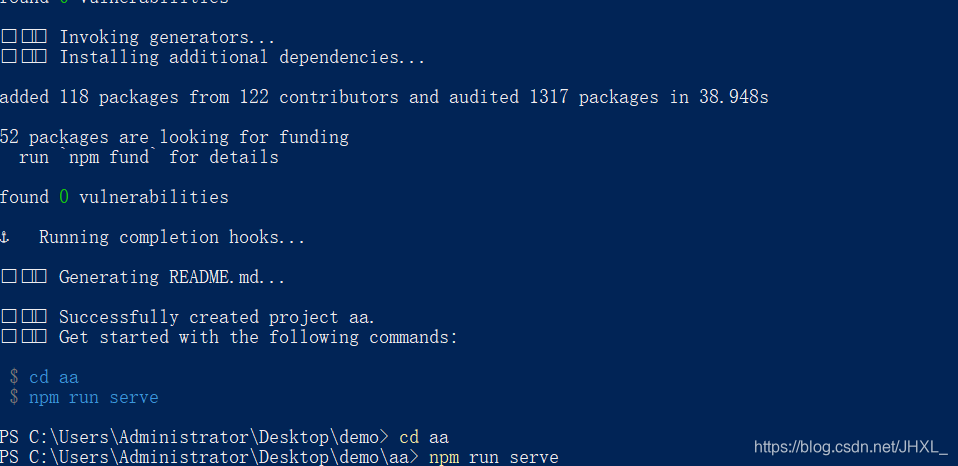
**创建Vue项目**
> 在要创建项目的文件夹下面打开Powershell窗口
<br/>

<br/>
> 输入命令 vue create 项目名称
<br/>

<br/>
选择第二项
<br/>

<br/>
回车后
<br/>

<br/>
选择是否使用历史路由 no 回车
<br/>

<br/>
选择 Less 回车
<br/>

<br/>
选择第三个 回车
<br/>

<br/>
选择第一个 回车
<br/>

<br/>
选择第一个 回车
<br/>

<br/>
是否保存模板 选择no
<br/>

<br/>
完成啦
<br/>

<br/>
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
关于vue-cli的安装以下说法不正确的是?
<br/><br/>
关于vue-cli的安装以下说法不正确的是?
<br/><br/>
## 答案
## 答案
手动选择特性,无法保存已选项
相同配置下,手动选择特性不如我们默认的preset的性能好,所以大家不可使用手动选择特性。
## 选项
## 选项
### A
### A
手动设置则提供了更多的选项,它们是面向生产的项目更加需要的
手动设置则提供了更多的选项,它们是面向生产的项目更加需要的
,在操作提示的最后你可以选择将已选项保存为一个将来可复用的 preset。
### B
### B
可以选默认的preset也可以选“手动选择特性”来选取需要的特性
通过脚手架创建项目可以选默认的preset也可以选“手动选择特性”来选取需要的特性。
### C
### C
使用vue create命令来创建项目
安装好脚手架以后可以使用vue create命令来创建项目。
data/2.Vue中阶/4.Vue-cli/3.vue-cli服务命令/exercises.md
浏览文件 @
72dc8d17
#
路由安装
#
vue-cli服务命令
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br>
在一个 Vue CLI 项目中,
`@vue/cli-service`
安装了一个名为 vue-cli-service 的命令。你可以在
`npm scripts`
中以
`vue-cli-service`
、或者从终端中以
`./node_modules/.bin/vue-cli-service`
访问这个命令。
下列关于vue-cli服务以下说法不正确的是?
<br/><br/>
这是你使用默认 preset 的项目的 package.json:
```
javascript
{
"
scripts
"
:
{
"
serve
"
:
"
vue-cli-service serve
"
,
"
build
"
:
"
vue-cli-service build
"
}
}
```
你可以通过 npm 或 Yarn 调用这些 script:
```
javascript
npm
run
serve
```
**OR**
```
javascript
yarn
serve
```
如果你可以使用 npx (最新版的 npm 应该已经自带),也可以直接这样调用命令:
**npx vue-cli-service serve**
提示
你可以通过 vue ui 命令使用 GUI 运行更多的特性脚本。
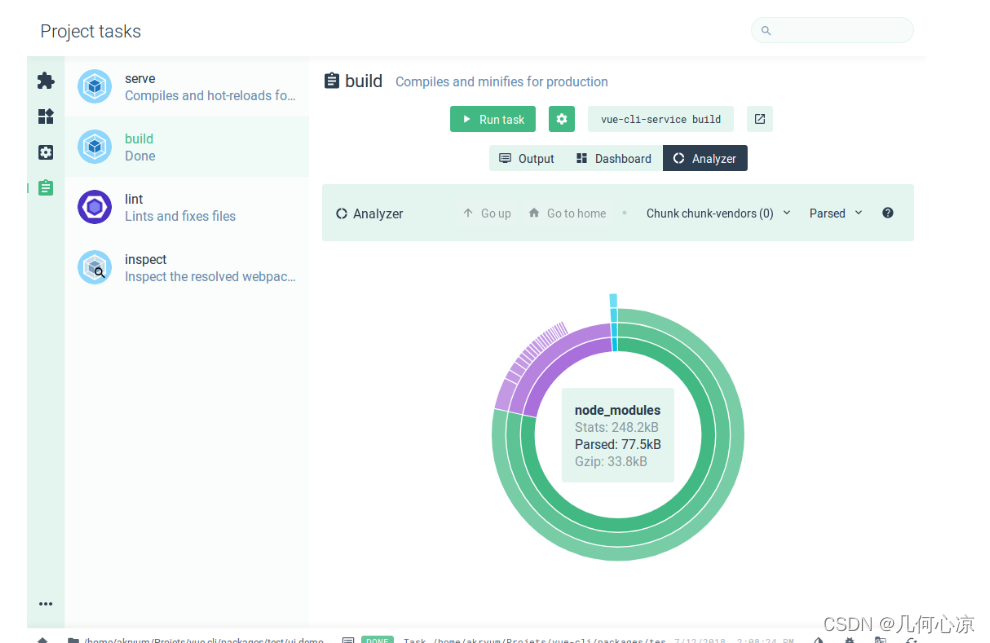
这里有一个 GUI 的 webpack Analyzer:
<br/>

<br/>
**vue-cli-service serve**
```
javascript
用法
:
`vue-cli-service serve [options] [entry]`
选项
:
--
open
在服务器启动时打开浏览器
--
copy
在服务器启动时将
URL
复制到剪切版
--
mode
指定环境模式
(
默认值
:
development
)
--
host
指定
host
(
默认值
:
0.0
.
0.0
)
--
port
指定
port
(
默认值
:
8080
)
--
https
使用
https
(
默认值
:
false
)
```
`vue-cli-service serve`
命令会启动一个开发服务器 (基于
`webpack-dev-server`
) 并附带开箱即用的模块热重载 (
`Hot-Module-Replacement`
)。
除了通过命令行参数,你也可以使用 vue.config.js 里的 devServer 字段配置开发服务器。
命令行参数
`[entry]`
将被指定为唯一入口 (默认值:src/main.js,TypeScript 项目则为 src/main.ts),而非额外的追加入口。尝试使用
`[entry]`
覆盖 config.pages 中的 entry 将可能引发错误。
**vue-cli-service build**
```
javascript
用法
:
vue
-
cli
-
service
build
[
options
]
[
entry
|
pattern
]
选项
:
--
mode
指定环境模式
(
默认值
:
production
)
--
dest
指定输出目录
(
默认值
:
dist
)
--
modern
面向现代浏览器带自动回退地构建应用
--
target
app
|
lib
|
wc
|
wc
-
async
(
默认值
:
app
)
--
name
库或
Web
Components
模式下的名字
(
默认值
:
package
.
json
中的
"
name
"
字段或入口文件名
)
--
no
-
clean
在构建项目之前不清除目标目录的内容
--
report
生成
report
.
html
以帮助分析包内容
--
report
-
json
生成
report
.
json
以帮助分析包内容
--
watch
监听文件变化
```
`vue-cli-service build`
会在 dist/ 目录产生一个可用于生产环境的包,带有 JS/CSS/HTML 的压缩,和为更好的缓存而做的自动的 vendor chunk splitting。它的 chunk manifest 会内联在 HTML 里。
这里还有一些有用的命令参数:
```
javascript
--
modern
使用现代模式构建应用
,
为现代浏览器交付原生支持的
ES2015
代码
,
并生成一个兼容老浏览器的包用来自动回退
。
--
target
允许你将项目中的任何组件以一个库或
Web
Components
组件的方式进行构建
。
更多细节请查阅构建目标
。
--
report
和
--
report
-
json
会根据构建统计生成报告
,
它会帮助你分析包中包含的模块们的大小
。
```
**vue-cli-service inspect**
```
javascript
用法
:
vue
-
cli
-
service
inspect
[
options
]
[...
paths
]
选项
:
--
mode
指定环境模式
(
默认值
:
development
)
```
你可以使用 vue-cli-service inspect 来审查一个 Vue CLI 项目的 webpack config。更多细节请查阅审查 webpack config。
**查看所有的可用命令**
有些 CLI 插件会向 vue-cli-service 注入额外的命令。例如 @vue/cli-plugin-eslint 会注入 vue-cli-service lint 命令。你可以运行以下命令查看所有注入的命令:
```
javascript
npx
vue
-
cli
-
service
help
```
你也可以这样学习每个命令可用的选项:
```
javascript
npx
vue
-
cli
-
service
help
[
command
]
```
缓存和并行处理#
cache-loader 会默认为 Vue/Babel/TypeScript 编译开启。文件会缓存在 node_modules/.cache 中——如果你遇到了编译方面的问题,记得先删掉缓存目录之后再试试看。
thread-loader 会在多核 CPU 的机器上为 Babel/TypeScript 转译开启。
**Git Hook**
在安装之后,
`@vue/cli-service`
也会安装 yorkie,它会让你在 package.json 的 gitHooks 字段中方便地指定 Git hook:
```
javascript
{
"
gitHooks
"
:
{
"
pre-commit
"
:
"
lint-staged
"
},
"
lint-staged
"
:
{
"
*.{js,vue}
"
:
"
vue-cli-service lint
"
}
}
```
> WARNING
>
> yorkie fork 自 husky 并且与后者不兼容。
**配置时无需 Eject**
通过 vue create 创建的项目无需额外的配置就已经可以跑起来了。插件的设计也是可以相互共存的,所以绝大多数情况下,你只需要在交互式命令提示中选取需要的功能即可。
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
根据上方小常识,下列关于vue-cli服务以下说法不正确的是?
<br/><br/>
## 答案
## 答案
vue-cli-service build 会在 dist/ 目录产生一个可用于开发环境的包
大型项目中你必须在 vue.config.js 里的 srcDev 字段配置开发服务器。
## 选项
## 选项
### A
### A
vue-cli-service serve 命令会启动一个开发服务器 (基于 webpack-dev-server) 并附带开箱即用的模块热重载
vue-cli-service serve 命令会启动一个开发服务器 (基于 webpack-dev-server) 并附带开箱即用的模块热重载
。
### B
### B
使用 vue-cli-service inspect 来审查一个 Vue CLI 项目的 webpack config
vue-cli-service build 会在 dist/ 目录产生一个可用于生产环境的包。
### C
### C
cache-loader 会默认为 Vue/Babel/TypeScript 编译开启
cache-loader 会默认为 Vue/Babel/TypeScript 编译开启
。文件会缓存在 node_modules/.cache 中——如果你遇到了编译方面的问题,记得先删掉缓存目录之后再试试看。
data/2.Vue中阶/4.Vue-cli/4.vue.config.js的配置/exercises.md
浏览文件 @
72dc8d17
# vue.config.js的配置
# vue.config.js的配置
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
下列关于vue.config.js说法不正确的是?
<br/><br/>
<br>
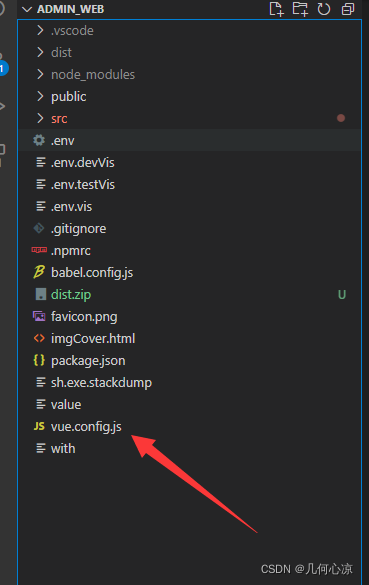
当我们使用cli脚手架创建好vue项目后,我们还需要新建一个js文件
`vue.config.js`
是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。
<br/>

<br/>
脚手架默认是不会添加这个文件的,但是我们对于Vue的一些全局配置,以及我们开发过程中的代理都是可以写在这里的
<br/>

<br/>
可配置项
**publicPath**
部署应用包时的基本 URL, 用法和 webpack 本身的 output.publicPath 一致。
这个值也可以被设置为空字符串 ('') 或是相对路径 ('./'),这样所有的资源都会被链接为相对路径,这样打出来的包可以被部署在任意路径。
**outputDir**
输出文件目录,当运行 vue-cli-service build 时生成的生产环境构建文件的目录。注意目标目录在构建之前会被清除 (构建时传入 --no-clean 可关闭该行为)。
**assetsDir**
放置生成的静态资源 (js、css、img、fonts) 的目录。
**indexPath**
指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径。
默认情况下,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存。然而,这也要求 index 的 HTML 是被 Vue CLI 自动生成的。如果你无法使用 Vue CLI 生成的 index HTML,你可以通过将这个选项设为 false 来关闭文件名哈希。
**pages**
值是一个对象
在 multi-page(多页)模式下构建应用。每个“page”应该有一个对应的 JavaScript 入口文件。
**lintOnSave**
是否在保存的时候使用
`eslint-loader`
进行检查。 有效的值:
`ture`
|
`false`
|
`"error"`
当设置为
`"error"`
时,检查出的错误会触发编译失败。
**devServer.proxy**
如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器。这个问题可以通过 vue.config.js 中的 devServer.proxy 选项来配置。
**pluginOptions**
这是一个不进行任何 schema 验证的对象,因此它可以用来传递任何第三方插件选项
等等等等
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
根据上方小常识,以下关于vue.config.js说法不正确的是?
<br/><br/>
## 答案
## 答案
indexPath属性是用来指定生成的 index.html 的输出路径,必须是绝对路径
在 vue.config.js 文件中,我们通过 proxy 来配置代理,但是不支持跨域的代理,只支持同源。
## 选项
## 选项
### A
### A
vue.config.js文件它会被 @vue/cli-service 自动加载
在 vue.config.js 文件中,我们通过 publicPath 来配置构建生成目录的文件名。
### B
### B
每一个vue.config.js文件中必须要有module.exports
在 vue.config.js 文件中,我们通过 outputDir 来配置构建文件的目录。
### C
### C
outputDir属性设置设置输出文件目录,运行vue-cli-service build时生成的生产环境构建文件的目录
在 vue.config.js 文件中,我们可以通过 proxy 来配置多个代理。
data/2.Vue中阶/4.Vue-cli/5.ESLint语法规则插件配置/exercises.md
浏览文件 @
72dc8d17
# ESLint语法规则插件配置
# ESLint语法规则插件配置
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br>
在我们使用Vue脚手架 创建项目时 尤其是团队共同开发项目时 会按照一个共同的代码规范来编程 创建Vue脚手架中有一个.eslintrc.js格式 但是在编程中我们通常会使用 shift+alt+f 进行代码格式化 但是由于格式化后的代码 与Vue中的.eslintrc规范不协调 尤其是 “” ; 以及空格的把控
<br/>

<br/>
以上就是使用不同的代码规范格式代码后的结果
**解决办法:Eslint**
配置Eslint
他是VScode中的一个插件
#### 1.安装插件
<br/>

<br/>
#### 2.配置如下代码;
<br/>

<br/>
```
// 配置 eslint
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.format.enable": true,
//autoFix默认开启,只需输入字符串数组即可
"eslint.validate": [
"javascript",
"vue",
"html"
],
"[vue]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint"
}
```
**此时,编写 vue 文件时 编写时,就会自动的按照eslint标准语法进行检测,并标注错误 保存代码时,会自动按照 eslint 语法要求对代码进行修复**
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
关于ESLint以下说法不正确的是?
<br/><br/>
关于ESLint以下说法不正确的是?
<br/><br/>
## 答案
## 答案
对 .eslintrc.js 文件进行修改 ,不需要重启
ESLint 在默认情况下父级目录内的配置规则优先级高于子目录。
## 选项
## 选项
### A
### A
可以
使用Eslint插件来辅助开发
可以
在 VSCode 中使用 Eslint 插件来辅助开发。
### B
### B
ESLint
会强制在对象字面量的属性中键和值之间使用一致的间距
ESLint
使用的是 AST 分析代码中的模式。
### C
### C
ESLint 是
完全插件化的。每一个规则都是一个插件并且你可以在运行时添加更多的规则
ESLint 是
一个代码检查工具,用来检查你的代码是否符合指定的规范。
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录