diff --git "a/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/1.Node\345\256\211\350\243\205\344\270\216\351\205\215\347\275\256/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/1.Node\345\256\211\350\243\205\344\270\216\351\205\215\347\275\256/exercises.md"
index 16fdf30150e88819171865cbfa0750301114207a..4a746af4465569b924544a4f9ae65005aa1e3b4f 100644
--- "a/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/1.Node\345\256\211\350\243\205\344\270\216\351\205\215\347\275\256/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/1.Node\345\256\211\350\243\205\344\270\216\351\205\215\347\275\256/exercises.md"
@@ -1,145 +1,22 @@
# Node简介
- 小常识:
-
-1.Node是什么
-Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时(运行环境),如浏览器也是js的运行环境,Node 也是JS的运行环境,但是将JS代码的应用场景扩展到了服务器端
-2.Node运行环境搭建
-
-2.1安装
-
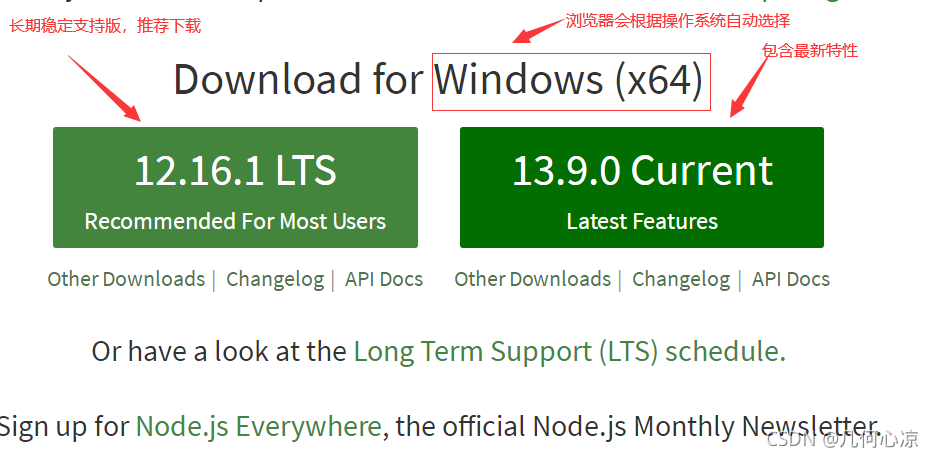
-打开 [Node官网](https://nodejs.org)
-
-
-

-
-
-
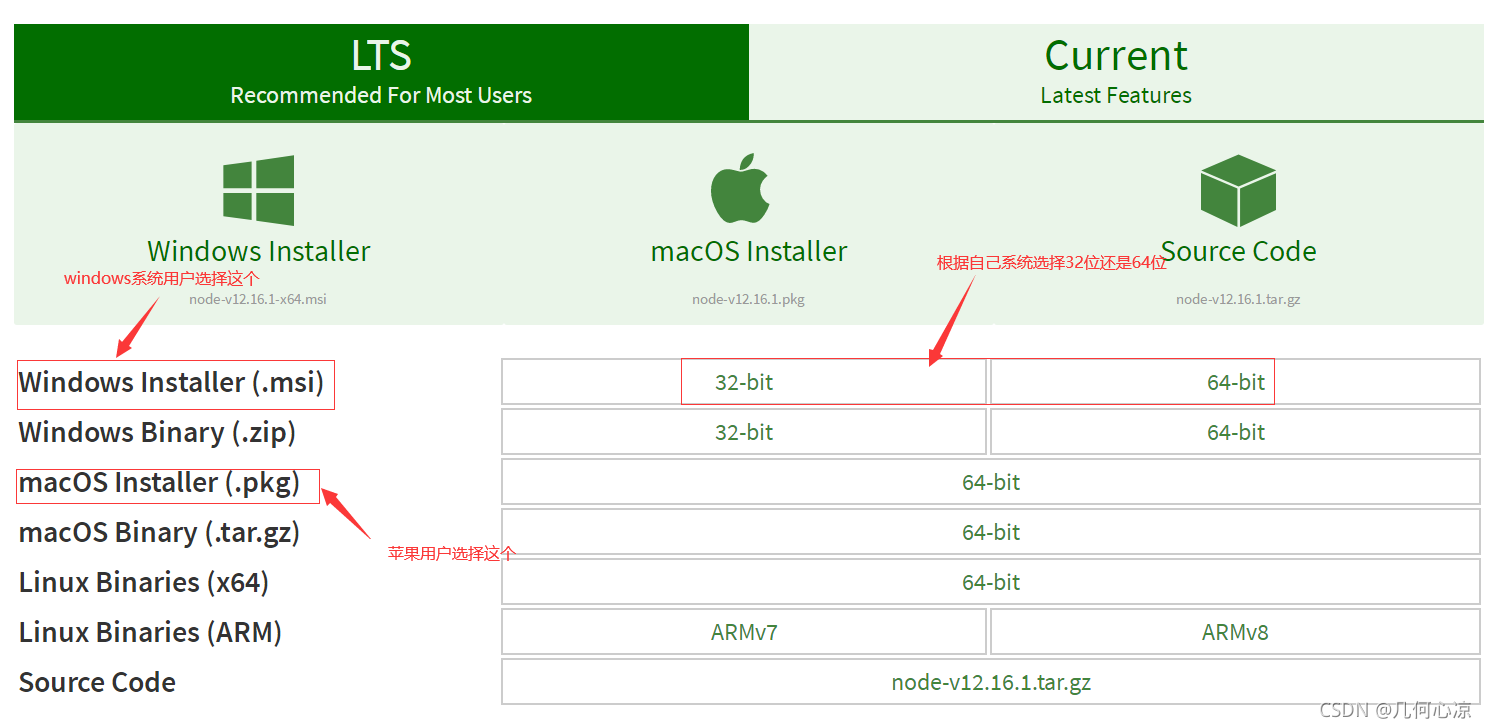
-如果不是你想要的版本,点击页面上的“DOWNLOADS” 链接,打开下载页面
-
-

-
-
-下载完成之后,双击安装程序
-
-

-
-
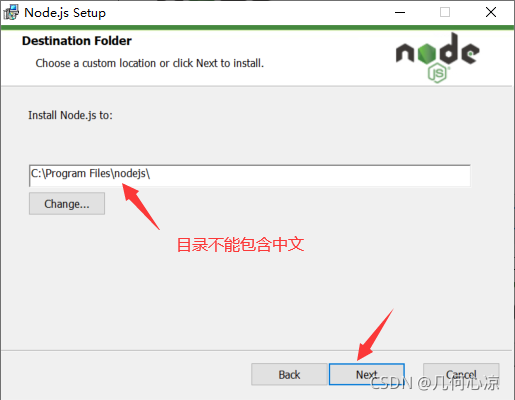
-下面以截图的方式展现安装过程,基本一路默认即可,需要注意的是安装目录不能是中文
-
-

-
-
-

-
-
-

-
-
-
-

-
-
-
-

-
-
-
-

-
-
-安装过程
-
-

-
-
-
-

-
-
-
-
-注意:安装完成后,桌面上并没有什么快捷方式,因为Node仅仅是一个JS的执行环境
-
-使用Node需要用到命令行工具
-
-如何测试Node是否安装成功呢?
-
-打开命令行工具,这里可以使用传统的 cmd 工具,也可以使用win10中的 powershell
-
-我们这里使用后者
-
-
-
-按下键盘上的 windows+S 键,输入 powershell ,会搜索到powershell 工具
-
-

-
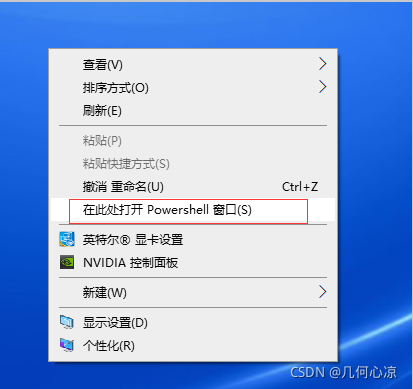
-或者在任意位置,比如桌面,按下 shift 键同时,按下鼠标右键, 也会显示 powershell 工具
-
-

-
-
-
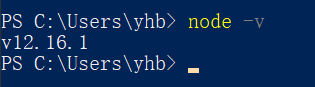
-打开命令行后,输入如下命令
-
-```
-node -v
-```
-
-如果能够显示版本号,就表明node安装成功
-
-

-
-
-
-2.2环境安装失败解决办法
-
-2.2.1 错误代号 2502/2503
-
-表示当前登录系统的用户权限不足。
-
-解决方法:
-
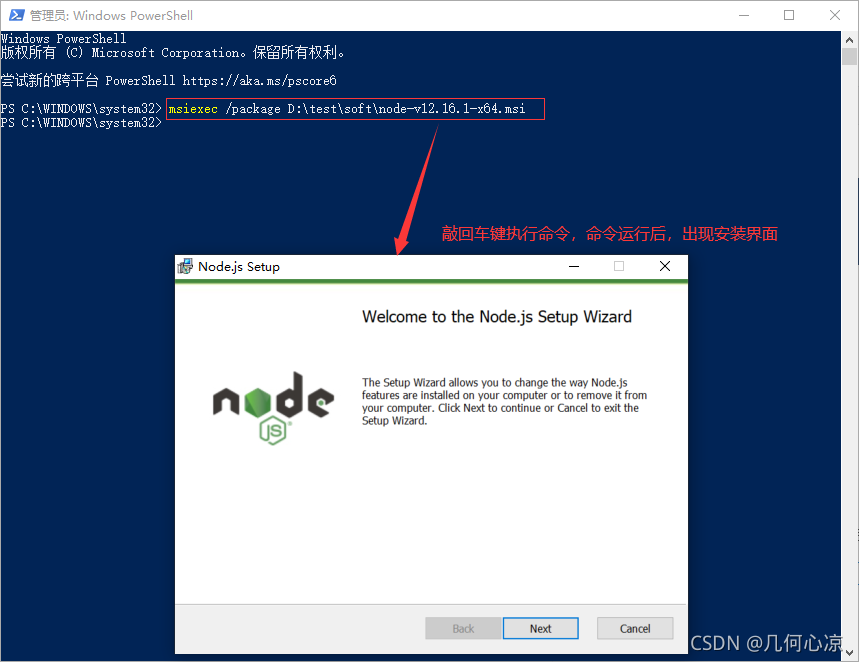
-- 以管理员身份运行 powershell 工具
-- 属于运行安装包命令:msiexec /package node安装包位置,如我安装包在如下位置
-
-

-
-
-则输入如下命令进行安装
-
-

-
-
-
-2.2.2 环境变量问题
-
-在 powershell 中输入 node -v 时,会提示 node 不是可识别的命令类似的错误信息,原因在于,没有将node可执行程序路径添加到环境变量中
-
-环境变量添加方法,这里不再演示
-
-
-
-
- 小测试:
下列关于Node的描述 不正确 的是?
## 答案
-Node适合CPU密集型应用
+Node.js 并不能作为后台开发的语言,因其体量较小,不足以支撑接口API。
## 选项
### A
-Node处理高并发场景性能更佳
+Node.js 被设计成单线程运行,但这并不意味着你无法利用到 CPU 的多个核心。
### B
-Node只支持单核CPU,不能充分利用CPU
+Node.js 在设计上类似于 Ruby 的 Event Machine 或 Python 的 Twisted 之类的系统。但 Node.js 更深入地考虑了事件模型,它将事件循环作为一个运行时结构而不是作为一个库来呈现。
### C
diff --git "a/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/2.NPM\345\221\275\344\273\244/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/2.NPM\345\221\275\344\273\244/exercises.md"
index 142c1389ab780720ba66583d339d3744abc63adb..9982d213e7223e92bb6368bc86892d9f9643931b 100644
--- "a/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/2.NPM\345\221\275\344\273\244/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/2.NPM\345\221\275\344\273\244/exercises.md"
@@ -1,30 +1,22 @@
# NPM命令
- 小常识:
-

-
-安装node成功后,我们就可以使用npm,我们了解到npm有非常多的命令来供我们开发使用,赶快去尝试一下这些命令吧!!!
-
-
-
- 小测试:
-关于npm常用命令不正确的是?
+下列关于npm常用命令不正确的是?
## 答案
-全局安装 npm install xxx -S
+npm install xxx -S 全局安装xxx
## 选项
### A
-npm init:初始化package.json
+npm install xxx@3.9.1 安装xxx的3.9.1版本
### B
-查看npm安装的版本 npm -v
+npm -v 查看npm安装的版本
### C
-npm run dev:执行dev命令。dev是在package.json的scripts中配置的命令
+npm run dev 执行dev命令。dev是在package.json的scripts中配置的命令
diff --git "a/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/3.CNPM\345\256\211\350\243\205/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/3.CNPM\345\256\211\350\243\205/exercises.md"
index ada559b76f4058d25d8886deec6d12a05b54309e..6394220e194f2846fa194c59aa4b5a0e090b6d5b 100644
--- "a/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/3.CNPM\345\256\211\350\243\205/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/2.Node.js\345\222\214npm/3.CNPM\345\256\211\350\243\205/exercises.md"
@@ -1,26 +1,5 @@
# CNPM安装
- 小常识:
-
-大家都知道国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
-
-淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
-
-你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
-
-```html
-$ npm install -g cnpm --registry=https://registry.npmmirror.com
-```
-
-这样就可以使用 cnpm 命令来安装模块了:
-
-```javascript
-$ cnpm install [name]
-```
-
-
-
- 小测试:
关于cnpm下列说法不正确的是?