Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
9e856ee5
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
9e856ee5
编写于
2月 09, 2023
作者:
Z
zhaoshuangshi
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
1-1四个小节习题更换
上级
b684c71e
变更
4
隐藏空白更改
内联
并排
Showing
4 changed file
with
18 addition
and
65 deletion
+18
-65
data/1.Vue初阶/1.Vue是什么?/1.Vue简介/exercises.md
data/1.Vue初阶/1.Vue是什么?/1.Vue简介/exercises.md
+4
-18
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.md
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.md
+5
-18
data/1.Vue初阶/1.Vue是什么?/3.MVVM优点/exercises.md
data/1.Vue初阶/1.Vue是什么?/3.MVVM优点/exercises.md
+6
-15
data/1.Vue初阶/1.Vue是什么?/4.Vue和jQuery/exercises.md
data/1.Vue初阶/1.Vue是什么?/4.Vue和jQuery/exercises.md
+3
-14
未找到文件。
data/1.Vue初阶/1.Vue是什么?/1.Vue简介/exercises.md
浏览文件 @
9e856ee5
# Vue简介
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br/>

<br/>
<br/>
我们在初步了解Vue,看到Vue官方的第一句映入眼帘的就是介绍Vue的读音,所以小伙伴们既然要学习Vue以及将来使用Vue,我们第一步就是要掌握Vue的标准发音 (读音 /vjuː/,类似于 view)
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
结合上面小常识,下列对Vue描述 不正确 的是?
<br/><br/>
下列对Vue描述 不正确 的是?
<br/>
## 答案
Vue属于标准的MVC模式框架
Vue属于标准的MVC模式框架
。
## 选项
### A
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是
,Vue
被设计为可以自底向上逐层应用。
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是
Vue
被设计为可以自底向上逐层应用。
### B
...
...
@@ -32,4 +18,4 @@ Vue是一套用于构建用户界面的渐进式框架。与其它大型框架
### C
Vue
的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动
。
Vue
的核心库只关注视图层,相对于其他框架更容易上手
。
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.md
浏览文件 @
9e856ee5
# MVVM响应式
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br/>

<br/>
<br/>
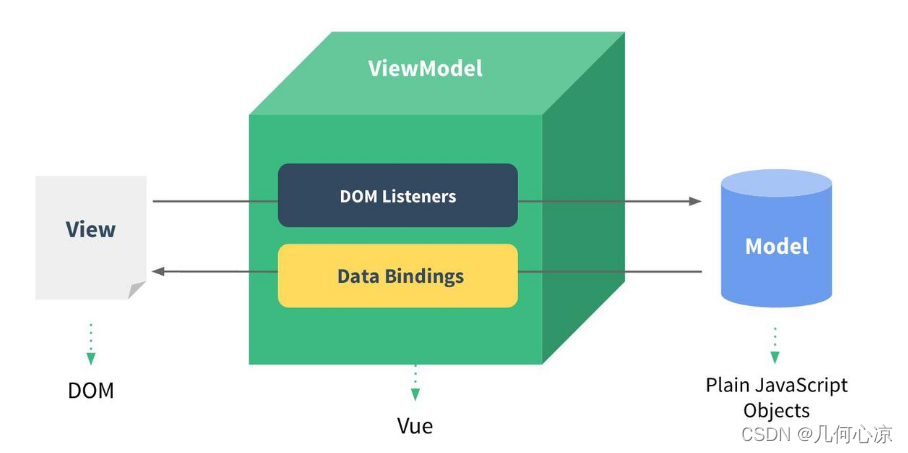
View层体现为浏览器中的DOM树,View-Model则体现为近几年特别流行的虚拟DOM树,Model则体现为业务逻辑和ORM。
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
以下对于MVVM说法正确
的是?
<br/><br/>
下列对于MVVM说法 不正确
的是?
<br/><br/>
## 答案
MVVM 是 Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对 View 和
ViewModel 的双向数据绑定,这使得 ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。
Vue完全遵循了MVVM模型
## 选项
### A
在 MVVM 的框架下视图和模型可以直接通信的
。
MVVM 是 MVC 的改进版
。
### B
MVVM
使用了观察者模式
MVVM
是一种软件设计模式。
### C
Vue完全遵循了MVVM模型
MVVM 是 Model-View-ViewModel 的缩写,就是将其中的 View 的状态和行为抽象化,让我们将视图和业务逻辑分开。
data/1.Vue初阶/1.Vue是什么?/3.MVVM优点/exercises.md
浏览文件 @
9e856ee5
# MVVM优势
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
MVC 是开发客户端最经典的设计模式,但是 MVC 有让人无法忽视的严重问题。在通常的开发中,除了简单的 Model、View 以外的所有部分都被放在了 Controller 里面。Controller 负责显示界面、响应用户的操作、网络请求以及与 Model 交互。随着业务逻辑的增加,controller的处理逻辑会变得越来越复杂,controller也就慢慢的变得越来越胖,这就造成了Controller逻辑复杂,难以维护。为了更好地管理代码,更方便地扩展业务,为必要为controller瘦身,于是MVVM便呼之欲出。
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
关于MVVM优点描述以下 不正确 的是?
<br/><br/>
选择下列关于MVVM优点描述 不正确 的是?
<br/>
## 答案
对于大型的图形应用程序,视图状态较多,ViewModel的构建和维护的成本都会比较低
运用 MVVM 模式的 Vue 框架是不支持获取DOM的。
## 选项
### A
View 可以独立于 Model 变化和修改,一个 ViewModel 可以绑定到不同的 View 上,当 View 变化的时候 Model 不可以不变,当 Model 变化的时候 View 也可以不变
。
MVVM 主要解决了 MVC 中大量DOM操作
。
### B
把一些视图逻辑放在一个 ViewModel 里面,让很多 View 重用这段视图逻辑,也就是组件化思想
。
对于大型的图形应用程序,视图状态较多,ViewModel的构建和维护的成本也会随之变高
。
### C
低耦合可重用:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定不同的"View"上,当View变化的时候Model不可以不变,当Model变化的时候View也可以不变。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
\ No newline at end of file
MVVM 对于我们开发者来说很友好,强大的 ViewModel 有效的减少了我们的工作量。
\ No newline at end of file
data/1.Vue初阶/1.Vue是什么?/4.Vue和jQuery/exercises.md
浏览文件 @
9e856ee5
# Vue和jQuery
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br/>

<br/>
<br/>
jQuery是使用选择器(
`$`
)选取DOM对象,对其进行赋值、取值、事件绑定等操作,其实和原生的HTML的区别只在于可以更方便的选取和操作DOM对象,而数据和界面是在一起的。比如需要获取label标签的内容:
`$("lable").val();`
,它还是依赖DOM元素的值。
Vue则是通过Vue对象将数据和View完全分离开来了。对数据进行操作不再需要引用相应的DOM对象,可以说数据和View是分离的,他们通过Vue对象这个vm实现相互的绑定。这就是传说中的MVVM。
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
下列对于Vue和JQuery的描述
不正确
的是?
<br/><br/>
下列对于Vue和JQuery的描述
不正确
的是?
<br/><br/>
## 答案
jQuery的跨平台性更好
。
在使用Vue的开发过程中,我们也难免遇到需要获取DOM,所以Vue项目中通常都会引入使用jQuery
。
## 选项
### A
jQuery
是通过DOM来控制数据,不仅笨重而且渲染数据特别麻烦,而
Vue是通过数据来控制状态,通过控制数据来控制渲染,变量可以直接写在标签中,渲染更加优雅。
jQuery
是通过操作 DOM 来控制数据,比较笨重而且渲染数据比较麻烦,
Vue是通过数据来控制状态,通过控制数据来控制渲染,变量可以直接写在标签中,渲染更加优雅。
### B
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录