Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
没有积善却想登上天堂
unidocs-zh
提交
4e93971e
U
unidocs-zh
项目概览
没有积善却想登上天堂
/
unidocs-zh
与 Fork 源项目一致
Fork自
DCloud / unidocs-zh
通知
1
Star
0
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
前往新版Gitcode,体验更适合开发者的 AI 搜索 >>
提交
4e93971e
编写于
5月 30, 2023
作者:
VK1688
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update oss地址转cdn地址
上级
24036188
变更
5
隐藏空白更改
内联
并排
Showing
5 changed file
with
9 addition
and
9 deletion
+9
-9
docs/tutorial/debug/uni-vue-devtools.md
docs/tutorial/debug/uni-vue-devtools.md
+2
-2
docs/uniCloud/admin.md
docs/uniCloud/admin.md
+3
-3
docs/uniCloud/publish.md
docs/uniCloud/publish.md
+1
-1
docs/uniCloud/uni-sec-check.md
docs/uniCloud/uni-sec-check.md
+1
-1
docs/uniCloud/uni-subscribemsg.md
docs/uniCloud/uni-subscribemsg.md
+2
-2
未找到文件。
docs/tutorial/debug/uni-vue-devtools.md
浏览文件 @
4e93971e
...
...
@@ -32,11 +32,11 @@ HBuilderX 运行菜单下针对每个运行平台有一个 `运行时自动打
勾选后,运行到对应平台时会自动开启 Vue Devtools。服务启动后,会自动打开一个弹窗,并显示待连接状态,


对应平台项目运行后会与该弹窗建立连接。


如果您不需要默认开启 Vue Devtools,但在开发过程中临时需要 Devtools 调试,可点击控制台右上角 Vue 图标按钮,
...
...
docs/uniCloud/admin.md
浏览文件 @
4e93971e
...
...
@@ -48,11 +48,11 @@ uni-admin 同时支持 PC 端 和移动端。基础模块是全端可用的,
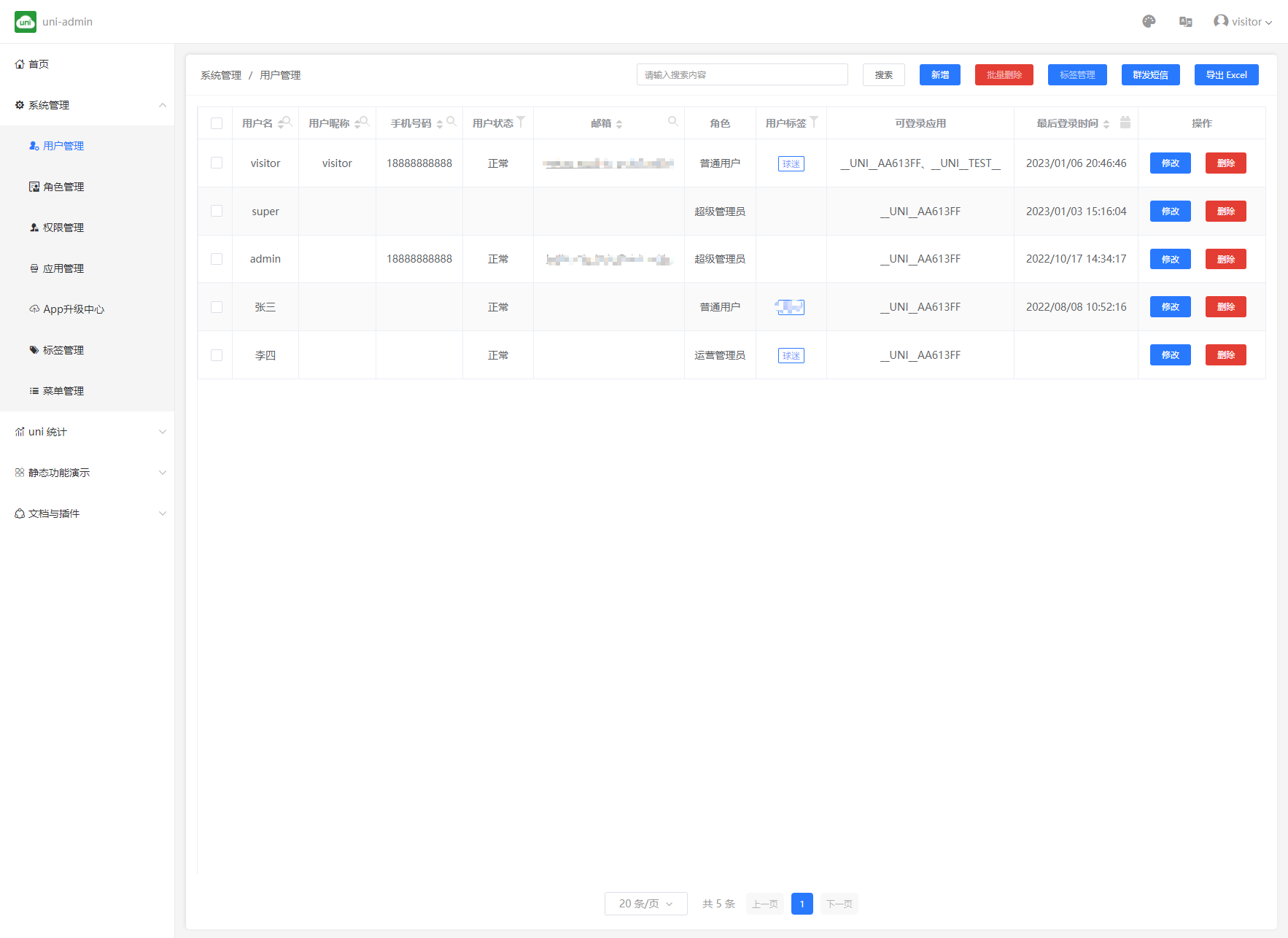
PC 端如下图:


移动端如下图:
<img
src=
"http
://dcloud-chjh-web.oss-cn-hangzhou.aliyuncs.com/unidoc/zh/wwq
/uni-admin-3.png"
width=
"375"
/>
<img
src=
"http
s://web-assets.dcloud.net.cn/unidoc/zh/uni-admin
/uni-admin-3.png"
width=
"375"
/>
4.
扩展插件
...
...
@@ -245,7 +245,7 @@ uni-admin的`一键部署`,会自动上传云函数、创建数据库,并将
> 注意:注册完毕后,建议从登录页面移除该链接


## 分栏窗体介绍
...
...
docs/uniCloud/publish.md
浏览文件 @
4e93971e
...
...
@@ -55,7 +55,7 @@ HBuilderX内使用运行菜单运行到小程序时会连接本地调试服务
如果域名白名单提示
`127.0.0.1`
这个ip没有加入白名单,那代表你点的就是【运行】菜单发布的体验版,请务必点【发行】发布小程序。


### Web端使用uniCloud@useinh5
...
...
docs/uniCloud/uni-sec-check.md
浏览文件 @
4e93971e
...
...
@@ -39,7 +39,7 @@ uni-sec-check公共模块仅能在云函数/云对象内使用。如果您不了
配置如下图所示


## API@api
...
...
docs/uniCloud/uni-subscribemsg.md
浏览文件 @
4e93971e
...
...
@@ -274,10 +274,10 @@ let res = await uniSubscribemsg.getSubscribeUserInfo({
进入
[
微信公众号后台
](
https://mp.weixin.qq.com
)
- 点击【模板消息】- 点击【从历史模板库中添加】


### 如何申请微信小程序订阅消息
进入
[
微信小程序后台
](
https://mp.weixin.qq.com
)
- 点击【订阅消息】- 点击【公共模板库】- 点击【选用】


编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录