From 4e93971e85d068bd5b2108cc7fe6a851ef130099 Mon Sep 17 00:00:00 2001
From: VK <370725567@qq.com>
Date: Tue, 30 May 2023 11:50:38 +0800
Subject: [PATCH] =?UTF-8?q?update=20oss=E5=9C=B0=E5=9D=80=E8=BD=ACcdn?=
=?UTF-8?q?=E5=9C=B0=E5=9D=80?=
MIME-Version: 1.0
Content-Type: text/plain; charset=UTF-8
Content-Transfer-Encoding: 8bit
---
docs/tutorial/debug/uni-vue-devtools.md | 4 ++--
docs/uniCloud/admin.md | 6 +++---
docs/uniCloud/publish.md | 2 +-
docs/uniCloud/uni-sec-check.md | 2 +-
docs/uniCloud/uni-subscribemsg.md | 4 ++--
5 files changed, 9 insertions(+), 9 deletions(-)
diff --git a/docs/tutorial/debug/uni-vue-devtools.md b/docs/tutorial/debug/uni-vue-devtools.md
index b708b2942..0a12b28b5 100644
--- a/docs/tutorial/debug/uni-vue-devtools.md
+++ b/docs/tutorial/debug/uni-vue-devtools.md
@@ -32,11 +32,11 @@ HBuilderX 运行菜单下针对每个运行平台有一个 `运行时自动打
勾选后,运行到对应平台时会自动开启 Vue Devtools。服务启动后,会自动打开一个弹窗,并显示待连接状态,
-
+
对应平台项目运行后会与该弹窗建立连接。
-
+
如果您不需要默认开启 Vue Devtools,但在开发过程中临时需要 Devtools 调试,可点击控制台右上角 Vue 图标按钮,
diff --git a/docs/uniCloud/admin.md b/docs/uniCloud/admin.md
index 9e38384fe..90d01ed84 100644
--- a/docs/uniCloud/admin.md
+++ b/docs/uniCloud/admin.md
@@ -48,11 +48,11 @@ uni-admin 同时支持 PC 端 和移动端。基础模块是全端可用的,
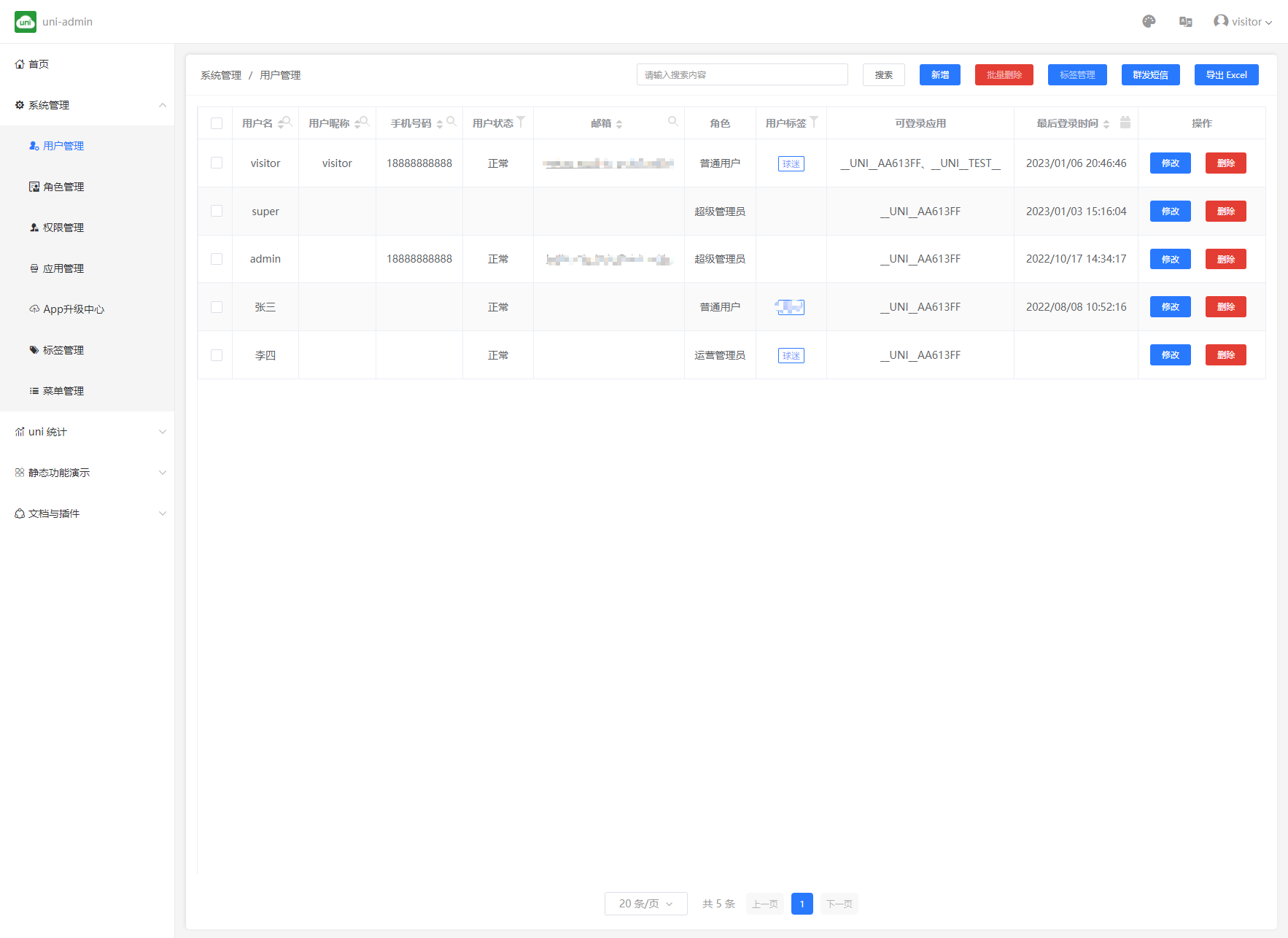
PC 端如下图:
-
+
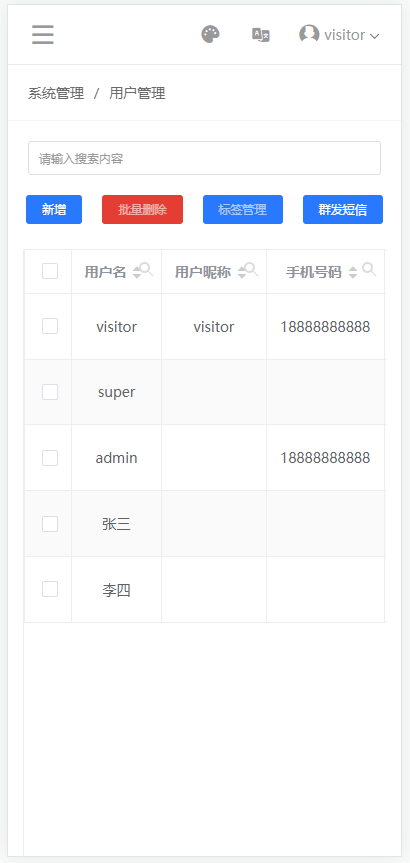
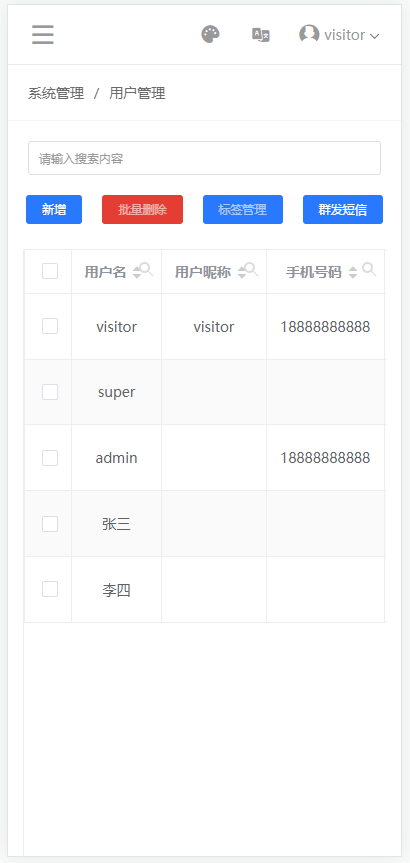
移动端如下图:
- +
+ 4. 扩展插件
@@ -245,7 +245,7 @@ uni-admin的`一键部署`,会自动上传云函数、创建数据库,并将
> 注意:注册完毕后,建议从登录页面移除该链接
-
+
## 分栏窗体介绍
diff --git a/docs/uniCloud/publish.md b/docs/uniCloud/publish.md
index 48314722e..2a908807a 100644
--- a/docs/uniCloud/publish.md
+++ b/docs/uniCloud/publish.md
@@ -55,7 +55,7 @@ HBuilderX内使用运行菜单运行到小程序时会连接本地调试服务
如果域名白名单提示 `127.0.0.1` 这个ip没有加入白名单,那代表你点的就是【运行】菜单发布的体验版,请务必点【发行】发布小程序。
-
+
### Web端使用uniCloud@useinh5
diff --git a/docs/uniCloud/uni-sec-check.md b/docs/uniCloud/uni-sec-check.md
index ccfb6814f..336032182 100644
--- a/docs/uniCloud/uni-sec-check.md
+++ b/docs/uniCloud/uni-sec-check.md
@@ -39,7 +39,7 @@ uni-sec-check公共模块仅能在云函数/云对象内使用。如果您不了
配置如下图所示
-
+
## API@api
diff --git a/docs/uniCloud/uni-subscribemsg.md b/docs/uniCloud/uni-subscribemsg.md
index 0ab6aaf57..bec16df68 100644
--- a/docs/uniCloud/uni-subscribemsg.md
+++ b/docs/uniCloud/uni-subscribemsg.md
@@ -274,10 +274,10 @@ let res = await uniSubscribemsg.getSubscribeUserInfo({
进入[微信公众号后台](https://mp.weixin.qq.com) - 点击【模板消息】- 点击【从历史模板库中添加】
-
+
### 如何申请微信小程序订阅消息
进入[微信小程序后台](https://mp.weixin.qq.com) - 点击【订阅消息】- 点击【公共模板库】- 点击【选用】
-
+
--
GitLab
4. 扩展插件
@@ -245,7 +245,7 @@ uni-admin的`一键部署`,会自动上传云函数、创建数据库,并将
> 注意:注册完毕后,建议从登录页面移除该链接
-
+
## 分栏窗体介绍
diff --git a/docs/uniCloud/publish.md b/docs/uniCloud/publish.md
index 48314722e..2a908807a 100644
--- a/docs/uniCloud/publish.md
+++ b/docs/uniCloud/publish.md
@@ -55,7 +55,7 @@ HBuilderX内使用运行菜单运行到小程序时会连接本地调试服务
如果域名白名单提示 `127.0.0.1` 这个ip没有加入白名单,那代表你点的就是【运行】菜单发布的体验版,请务必点【发行】发布小程序。
-
+
### Web端使用uniCloud@useinh5
diff --git a/docs/uniCloud/uni-sec-check.md b/docs/uniCloud/uni-sec-check.md
index ccfb6814f..336032182 100644
--- a/docs/uniCloud/uni-sec-check.md
+++ b/docs/uniCloud/uni-sec-check.md
@@ -39,7 +39,7 @@ uni-sec-check公共模块仅能在云函数/云对象内使用。如果您不了
配置如下图所示
-
+
## API@api
diff --git a/docs/uniCloud/uni-subscribemsg.md b/docs/uniCloud/uni-subscribemsg.md
index 0ab6aaf57..bec16df68 100644
--- a/docs/uniCloud/uni-subscribemsg.md
+++ b/docs/uniCloud/uni-subscribemsg.md
@@ -274,10 +274,10 @@ let res = await uniSubscribemsg.getSubscribeUserInfo({
进入[微信公众号后台](https://mp.weixin.qq.com) - 点击【模板消息】- 点击【从历史模板库中添加】
-
+
### 如何申请微信小程序订阅消息
进入[微信小程序后台](https://mp.weixin.qq.com) - 点击【订阅消息】- 点击【公共模板库】- 点击【选用】
-
+
--
GitLab
 +
+ 4. 扩展插件
@@ -245,7 +245,7 @@ uni-admin的`一键部署`,会自动上传云函数、创建数据库,并将
> 注意:注册完毕后,建议从登录页面移除该链接
-
+
## 分栏窗体介绍
diff --git a/docs/uniCloud/publish.md b/docs/uniCloud/publish.md
index 48314722e..2a908807a 100644
--- a/docs/uniCloud/publish.md
+++ b/docs/uniCloud/publish.md
@@ -55,7 +55,7 @@ HBuilderX内使用运行菜单运行到小程序时会连接本地调试服务
如果域名白名单提示 `127.0.0.1` 这个ip没有加入白名单,那代表你点的就是【运行】菜单发布的体验版,请务必点【发行】发布小程序。
-
+
### Web端使用uniCloud@useinh5
diff --git a/docs/uniCloud/uni-sec-check.md b/docs/uniCloud/uni-sec-check.md
index ccfb6814f..336032182 100644
--- a/docs/uniCloud/uni-sec-check.md
+++ b/docs/uniCloud/uni-sec-check.md
@@ -39,7 +39,7 @@ uni-sec-check公共模块仅能在云函数/云对象内使用。如果您不了
配置如下图所示
-
+
## API@api
diff --git a/docs/uniCloud/uni-subscribemsg.md b/docs/uniCloud/uni-subscribemsg.md
index 0ab6aaf57..bec16df68 100644
--- a/docs/uniCloud/uni-subscribemsg.md
+++ b/docs/uniCloud/uni-subscribemsg.md
@@ -274,10 +274,10 @@ let res = await uniSubscribemsg.getSubscribeUserInfo({
进入[微信公众号后台](https://mp.weixin.qq.com) - 点击【模板消息】- 点击【从历史模板库中添加】
-
+
### 如何申请微信小程序订阅消息
进入[微信小程序后台](https://mp.weixin.qq.com) - 点击【订阅消息】- 点击【公共模板库】- 点击【选用】
-
+
--
GitLab
4. 扩展插件
@@ -245,7 +245,7 @@ uni-admin的`一键部署`,会自动上传云函数、创建数据库,并将
> 注意:注册完毕后,建议从登录页面移除该链接
-
+
## 分栏窗体介绍
diff --git a/docs/uniCloud/publish.md b/docs/uniCloud/publish.md
index 48314722e..2a908807a 100644
--- a/docs/uniCloud/publish.md
+++ b/docs/uniCloud/publish.md
@@ -55,7 +55,7 @@ HBuilderX内使用运行菜单运行到小程序时会连接本地调试服务
如果域名白名单提示 `127.0.0.1` 这个ip没有加入白名单,那代表你点的就是【运行】菜单发布的体验版,请务必点【发行】发布小程序。
-
+
### Web端使用uniCloud@useinh5
diff --git a/docs/uniCloud/uni-sec-check.md b/docs/uniCloud/uni-sec-check.md
index ccfb6814f..336032182 100644
--- a/docs/uniCloud/uni-sec-check.md
+++ b/docs/uniCloud/uni-sec-check.md
@@ -39,7 +39,7 @@ uni-sec-check公共模块仅能在云函数/云对象内使用。如果您不了
配置如下图所示
-
+
## API@api
diff --git a/docs/uniCloud/uni-subscribemsg.md b/docs/uniCloud/uni-subscribemsg.md
index 0ab6aaf57..bec16df68 100644
--- a/docs/uniCloud/uni-subscribemsg.md
+++ b/docs/uniCloud/uni-subscribemsg.md
@@ -274,10 +274,10 @@ let res = await uniSubscribemsg.getSubscribeUserInfo({
进入[微信公众号后台](https://mp.weixin.qq.com) - 点击【模板消息】- 点击【从历史模板库中添加】
-
+
### 如何申请微信小程序订阅消息
进入[微信小程序后台](https://mp.weixin.qq.com) - 点击【订阅消息】- 点击【公共模板库】- 点击【选用】
-
+
--
GitLab