更新README.md
Showing
babel.config.js
0 → 100644
index.html
已删除
100644 → 0
jsconfig.json
0 → 100644
| { | { | ||
| "name": "cloud-ide-1024-game", | "name": "music-demo", | ||
| "version": "1.0.0", | "version": "0.1.0", | ||
| "description": "", | "private": true, | ||
| "main": "index.js", | |||
| "scripts": { | "scripts": { | ||
| "dev": "live-server" | "serve": "vue-cli-service serve", | ||
| "build": "vue-cli-service build", | |||
| "lint": "vue-cli-service lint" | |||
| }, | }, | ||
| "author": "Aresn", | |||
| "license": "MIT", | |||
| "dependencies": { | "dependencies": { | ||
| "live-server": "^1.2.2" | "axios": "^1.1.2", | ||
| } | "core-js": "^3.8.3", | ||
| "vant": "^2.12.50", | |||
| "vue": "^2.6.14", | |||
| "vue-router": "3" | |||
| }, | |||
| "devDependencies": { | |||
| "@babel/core": "^7.12.16", | |||
| "@babel/eslint-parser": "^7.12.16", | |||
| "@vue/cli-plugin-babel": "~5.0.0", | |||
| "@vue/cli-plugin-eslint": "~5.0.0", | |||
| "@vue/cli-service": "~5.0.0", | |||
| "babel-plugin-import": "^1.13.5", | |||
| "eslint": "^7.32.0", | |||
| "eslint-plugin-vue": "^8.0.3", | |||
| "less": "^4.1.3", | |||
| "less-loader": "5.0.0", | |||
| "postcss": "^8.4.18", | |||
| "postcss-pxtorem": "5.1.1", | |||
| "vue-template-compiler": "^2.6.14" | |||
| }, | |||
| "eslintConfig": { | |||
| "root": true, | |||
| "env": { | |||
| "node": true | |||
| }, | |||
| "extends": [ | |||
| "plugin:vue/essential", | |||
| "eslint:recommended" | |||
| ], | |||
| "parserOptions": { | |||
| "parser": "@babel/eslint-parser" | |||
| }, | |||
| "rules": {} | |||
| }, | |||
| "browserslist": [ | |||
| "> 1%", | |||
| "last 2 versions", | |||
| "not dead" | |||
| ] | |||
| } | } |
postcss.config.js
0 → 100644
preview.yml
已删除
100644 → 0
public/favicon.ico
0 → 100644
4.2 KB
public/index.html
0 → 100644
public/swiper/first.png
0 → 100644
187.6 KB
public/swiper/fourth.png
0 → 100644
193.8 KB
public/swiper/second.png
0 → 100644
176.4 KB
public/swiper/thrid.png
0 → 100644
175.6 KB
src/App.vue
0 → 100644
src/api/Comment.js
0 → 100644
src/api/Home.js
0 → 100644
src/api/Play.js
0 → 100644
src/api/Search.js
0 → 100644
src/api/index.js
0 → 100644
src/assets/bg.jpg
0 → 100644
5.7 KB
src/assets/bottom_bg.png
0 → 100644
175.5 KB
文件已添加
文件已添加
文件已添加
文件已添加
文件已添加
src/assets/logo.png
0 → 100644
6.7 KB
src/components/SongItem.vue
0 → 100644
src/css/cover.css
0 → 100644
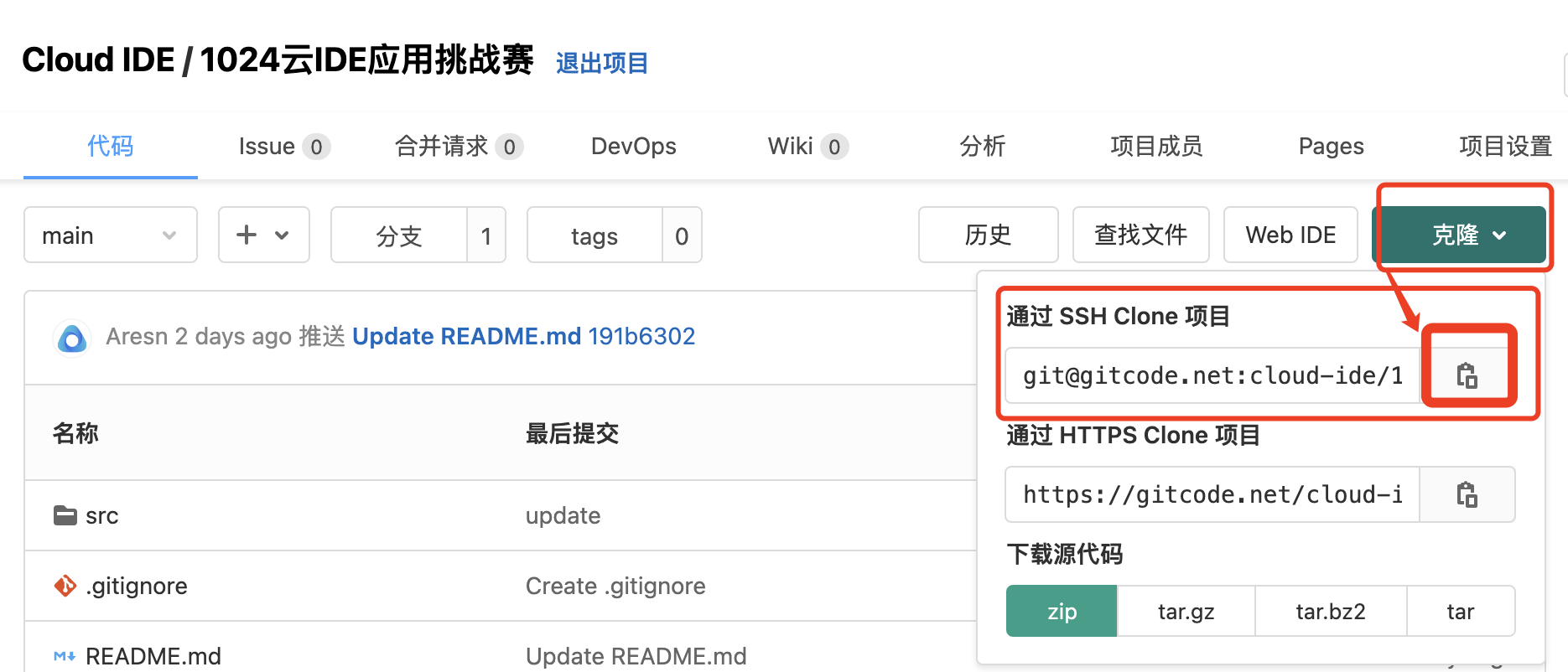
src/gitcode-ssh.png
已删除
100644 → 0
164.7 KB
src/logo.svg
已删除
100644 → 0
src/main.js
0 → 100644
src/mobile/flexible.js
0 → 100644
src/router/index.js
0 → 100644
src/style.css
已删除
100644 → 0
src/styles/cover.less
0 → 100644
src/styles/reset.css
0 → 100644
src/utils/request.js
0 → 100644
src/views/Comment/index.vue
0 → 100644
src/views/Home/index.vue
0 → 100644
src/views/Layout/index.vue
0 → 100644
src/views/Play/img/bg.png
0 → 100644
28.2 KB
src/views/Play/img/needle-ab.png
0 → 100644
7.1 KB
src/views/Play/img/start.png
0 → 100644
2.0 KB
src/views/Play/index.vue
0 → 100644
src/views/Search/index.vue
0 → 100644
vue.config.js
0 → 100644
yarn.lock
0 → 100644
此差异已折叠。