一、基本介绍
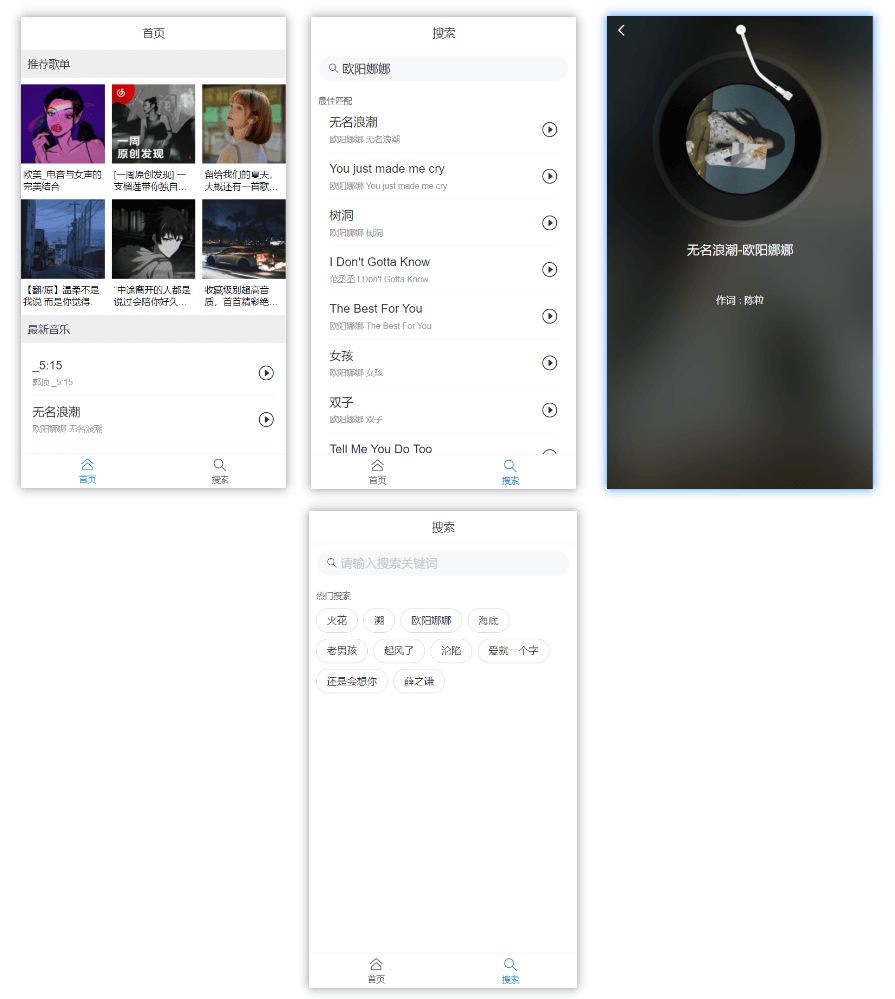
本项目使用vue2+vue-cli实现了一个简易的网易云音乐(App版本),实现了歌曲的首页推荐展示,歌曲的搜索,评论的展示以及歌曲的播放四个主要功能模块,主要用来练手,效果如下图所示:
搜索页面
评论
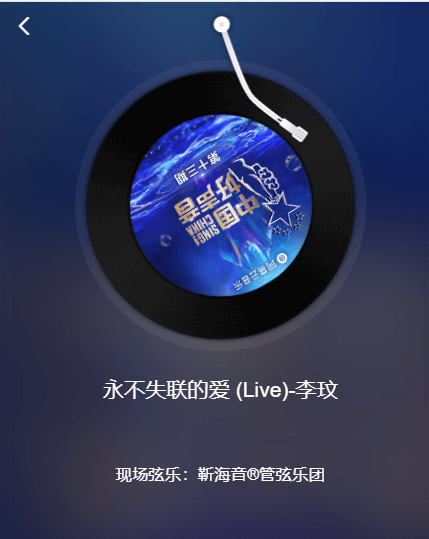
音乐播放
二、项目使用
2.1 安装依赖
yarn2.2 本地使用
yarn serve2.3 打包上传
yarn buildgithub地址:cloud-music
在线预览::云音乐
三、开发环境
2.1 代理服务器
总结:根据文档在后端跑起来代理服务器
2.2 搭建前端项目
接下来使用yarn代替npm,原因:https://blog.csdn.net/qq_39122387/article/details/109675680
2.2.1 脚手架
vue create music-demo总结:默认选择vue2和yarn安装依赖的方式
2.2.2 项目依赖
进入项目文件夹
cd music-demo第三方依赖
yarn add axios vant@latest-v2 vue-router@3注意版本,这个是vue2的项目,对应的包有所变化
生产依赖
yarn add babel-plugin-import postcss postcss-pxtorem@5.1.1 -D
yarn add less less-loader@5.0.0 -D引入本地样式、图标
// 字体图标
import '@/assets/fonts/TsangerYuYangT_W01_W01.ttf'
//自适应
import '@/mobile/flexible'
//初始化样式
import '@/styles/reset.css'在babel.config.js - 添加vant按需引入插件配置
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]postcss.config.js自定义自适应比例
module.exports = {
plugins: {
'postcss-pxtorem': {
// 能够把所有元素的px单位转成Rem
// rootValue: 转换px的基准值。
// 例如一个元素宽是75px,则换成rem之后就是2rem。
rootValue: 37.5,
propList: ['*']
}
}
}注意:每一次改动src目录之外的内容需要重启服务
四、需求分析
App:管理所有的组件
-
Layout:管理首页和搜索 -
Home:主页-
SongItem:负责音乐的布局
-
-
Search:搜索页-
SongItem:负责音乐的布局
-
-
Play:音乐播放 -
Comment:评论页
Play和Comment与Layout平级,需要的时候直接调用就行
五、路由管理
// 引入Vue
import Vue from 'vue'
// 引入路由
import VueRouter from "vue-router"
Vue.use(VueRouter)
// 引入组件
import Layout from '@/views/Layout'
import HomePage from '@/views/Home'
import SearchPage from '@/views/Search'
import Play from '@/views/Play'
import Comment from '@/views/Comment'
const routes = [
{
path: '/',
redirect:'/layout'
},
{
path: '/layout',
redirect: '/layout/home',
component: Layout,
children: [
{
path: 'home',
component: HomePage,
meta: {
title:'首页'
},
},
{
path: 'search',
component: SearchPage,
meta: {
title:'搜索'
},
}
]
},
{
path: '/play',
component:Play
},
{
path: '/comment',
component:Comment
}
]
const router = new VueRouter({ routes })
export default router六、接口管理
//所有api的管理者
import { recommendMusicAPI, newMusicAPI } from "@/api/Home";
import { hotSearchAPI, searchResultAPI } from "@/api/Search";
import { getSongByIdAPI, getLyricByIdAPI } from '@/api/Play'
import { getHotCommentAPI} from '@/api/Comment'
export { recommendMusicAPI,newMusicAPI,hotSearchAPI,searchResultAPI,getSongByIdAPI,getLyricByIdAPI,getHotCommentAPI}七、难点分析
7.1 搜索页面
防抖与节流
防抖:像电梯门一样,每一次有人进来之后,电梯门就会重新计时,最终的记时完成,才会触发,相当于setTimeout
节流:像英雄的技能一样,触发一次之后要等待一段时间才能继续执行,相当于 setInterval
搜索歌曲避免多次发起请求,使用防抖实现
7.2 播放页面
样式:css的动画样式
three.js:打算引入粒子特效实现3d音乐效果的(后续需求,一开始未做好规划,不好加了)
7.3 评论页面
评论的刷新与加载
- vant组件库
List 列表和PullRefresh结合,List 组件通过loading和finished两个变量控制加载状态,当组件滚动到底部时,会触发load事件并将loading设置成true。此时可以发起异步操作并更新数据,数据更新完毕后,将loading设置成false即可。若数据已全部加载完毕,则直接将finished设置成true即可
7.4 异步
Promise:将异步转换为同步async await(就近原则使用),等待数据返回之后再继续执行下面的代码
八、项目总结
这次主要对vue2的项目进行锻炼。学习了模块化处理流程,对待不同的功能模块要进行合理的分区,前期一定要做好项目规划处理,后续开始学习vue3以及three.js
九、GitCode与云IDE
9.1 GitCode
gitcode是CSDN开发的云存储仓库,本次项目也部署在这个平台中,项目地址为:云音乐平台
9.2 IDE
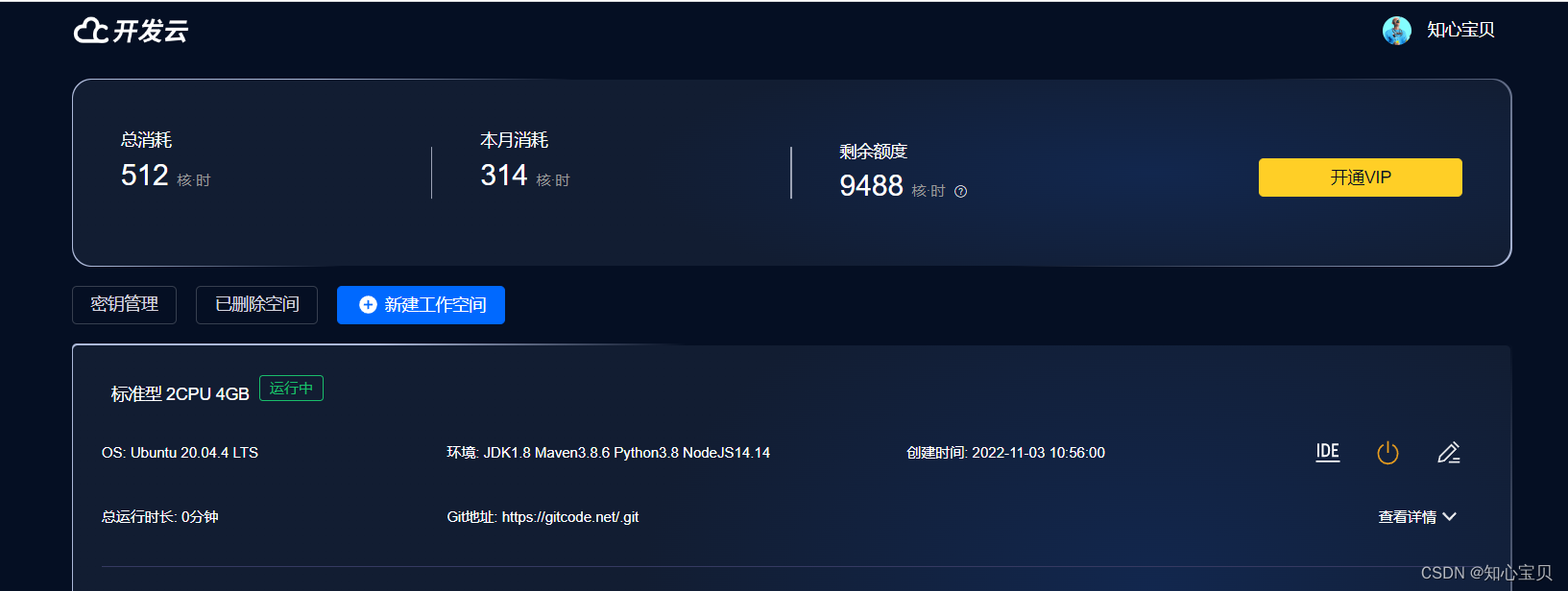
云IDE是CSDN为开发者打造的一款低代码开发产品,云端预制了常见的开发环境,无需下载安装,一键创建项目,灵活配置代码仓和云主机。
同时支持在线安装 VSCode 插件来增强使用体验,支持从基础组件快速构建高阶组件,无需重新编写组件,提高研发效率。随时随地开发编码,拥有媲美本地IDE 的流畅编码体验。
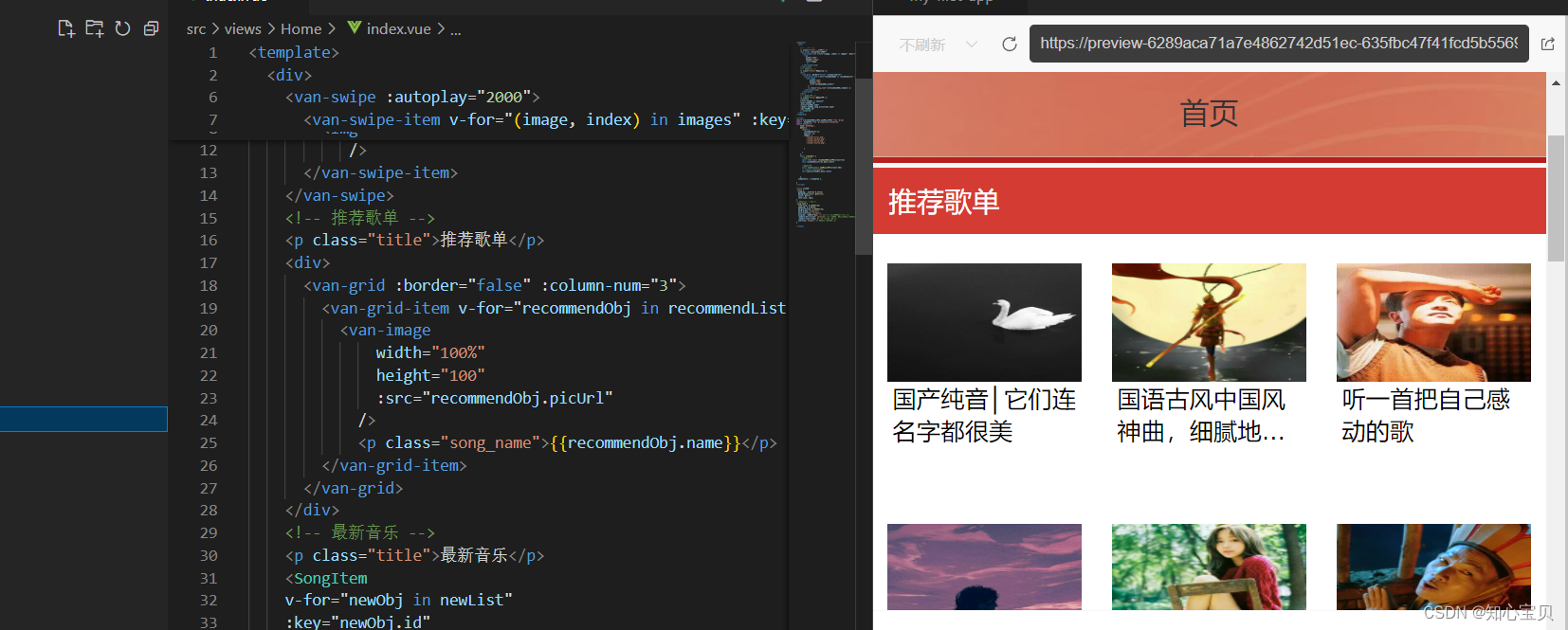
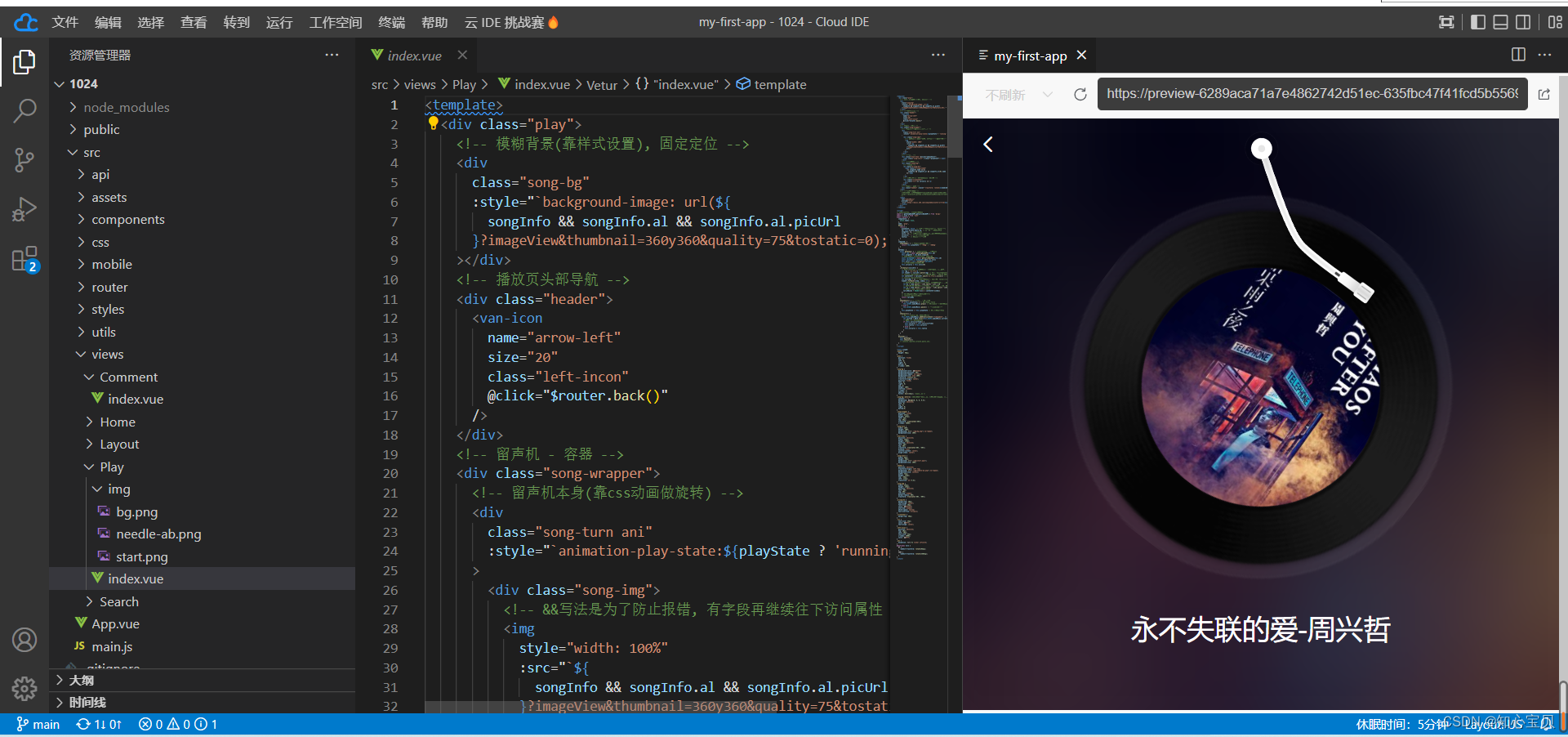
本项目使用GitCode和Cloud IDE进行开发与适配,总的来说体验效果较好,使用起来也比较方便,开发效果图如下图所示:
左侧写代码,右侧实时渲染结果,对于开发人员来说非常方便
项目简介
云 IDE 应用挑战赛是由 CSDN 自主策划的轻量级挑战赛事。参赛者可在云 IDE 上自动拉取代码并在线运行、预览、提交代码,赛事所有的事项都可以在云 IDE 内一站式完成。比赛不对作品提交形式作限制,参赛者可以尽情发挥自己的想象力。
具体参赛要求及赛事安排,详见左侧大赛介绍。