Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
知心宝贝
1024云IDE应用挑战赛
提交
53736e48
1024云IDE应用挑战赛
项目概览
知心宝贝
/
1024云IDE应用挑战赛
与 Fork 源项目一致
从无法访问的项目Fork
通知
49
Star
27
Fork
3
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
1024云IDE应用挑战赛
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
53736e48
编写于
11月 03, 2022
作者:
知心宝贝
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
Update README.md
上级
f495e5dd
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
22 addition
and
4 deletion
+22
-4
README.md
README.md
+22
-4
未找到文件。
README.md
浏览文件 @
53736e48


<hr>
<hr>
@
[
TOC
](
云音乐
)
<hr>
<hr>
## 一、基本介绍
## 一、基本介绍
...
@@ -273,9 +271,29 @@ export { recommendMusicAPI,newMusicAPI,hotSearchAPI,searchResultAPI,getSongByIdA
...
@@ -273,9 +271,29 @@ export { recommendMusicAPI,newMusicAPI,hotSearchAPI,searchResultAPI,getSongByIdA
这次主要对
`vue2`
的项目进行锻炼。学习了模块化处理流程,对待不同的功能模块要进行合理的分区,前期一定要做好项目规划处理,后续开始学习
`vue3`
以及
`three.js`
这次主要对
`vue2`
的项目进行锻炼。学习了模块化处理流程,对待不同的功能模块要进行合理的分区,前期一定要做好项目规划处理,后续开始学习
`vue3`
以及
`three.js`
# 九、GitCode地址
# 九、GitCode与云IDE
## 9.1 GitCode

`gitcode`
是
`CSDN`
开发的云存储仓库,本次项目也部署在这个平台中,项目地址为:
[
云音乐平台
](
https://gitcode.net/qq_53673551/1024
)
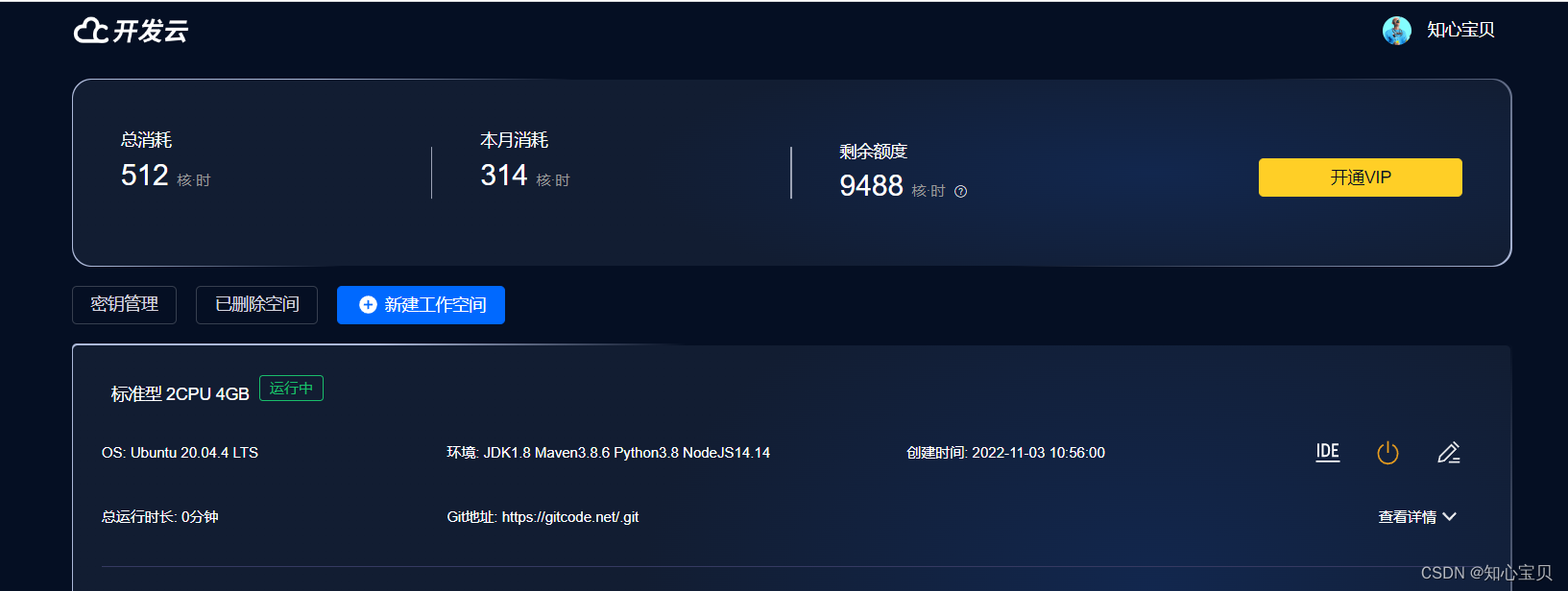
## 9.2 IDE

`云IDE`
是
`CSDN`
为开发者打造的一款
`低代码`
开发产品,
`云端`
预制了常见的
`开发环境`
,无需下载安装,一键创建项目,灵活配置代码仓和云主机。
同时支持在线安装
` VSCode`
插件来增强使用体验,支持从基础组件
`快速构建`
高阶组件,无需重新编写组件,提高研发效率。随时随地开发编码,拥有媲美本地IDE 的
`流畅编码`
体验。
本项目使用
`GitCode`
和
`Cloud IDE`
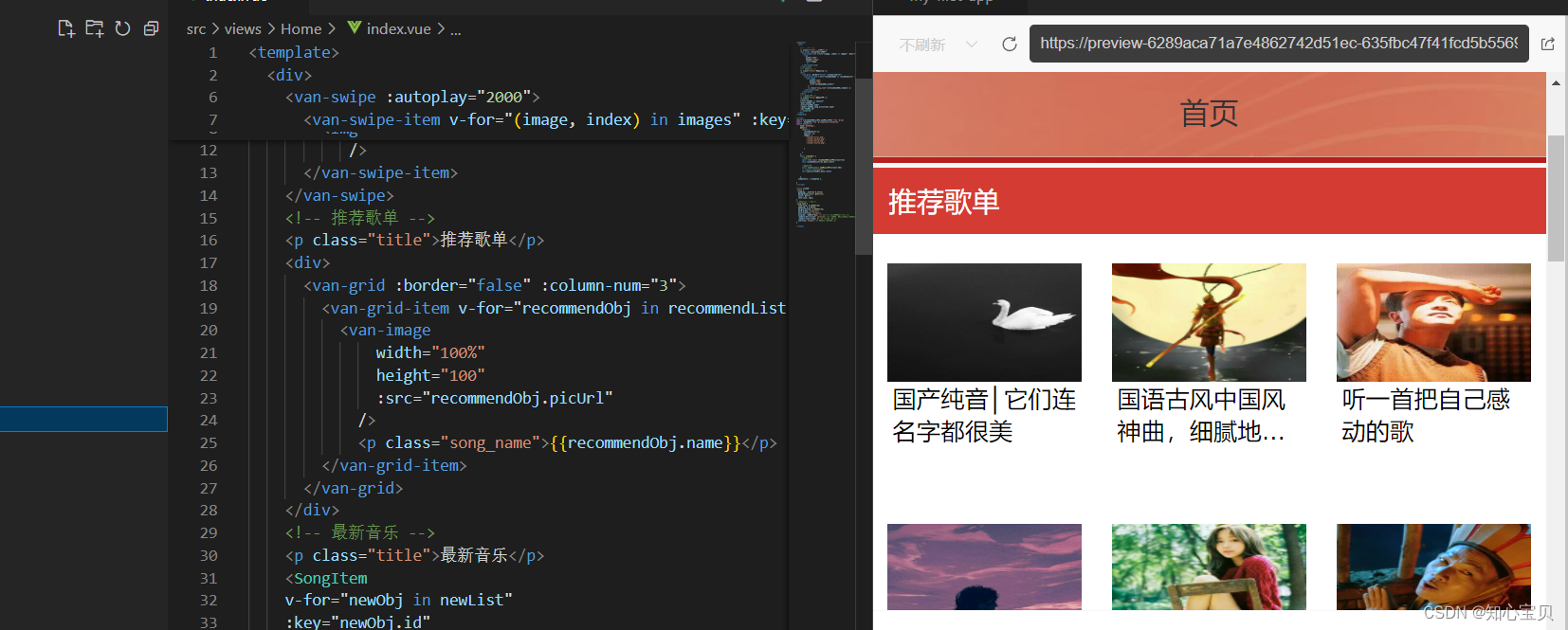
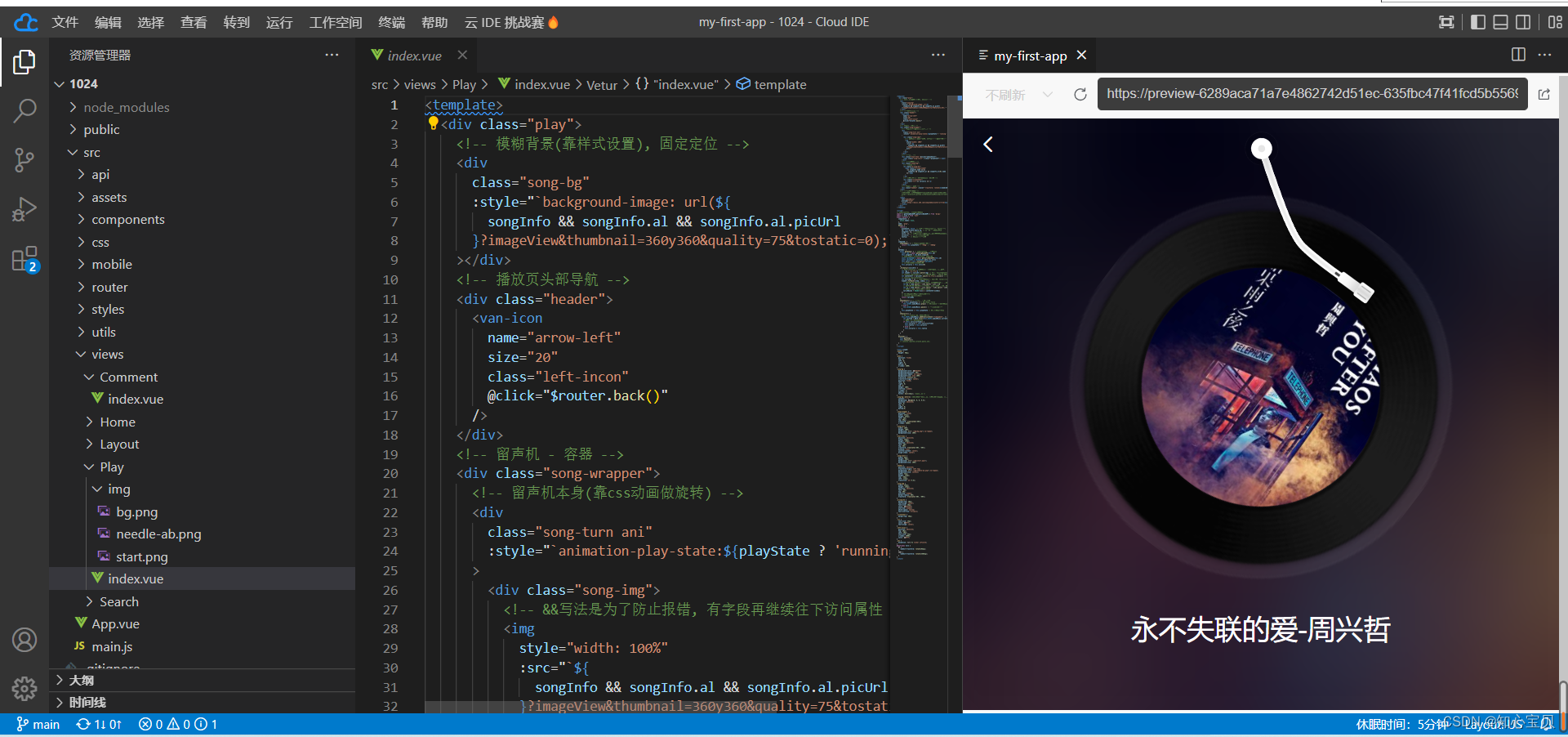
进行开发与适配,总的来说体验效果较好,使用起来也比较方便,开发效果图如下图所示:



`项目`
:https://gitcode.net/qq_53673551/1024
左侧写代码,右侧实时渲染结果,对于开发人员来说非常方便
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录