Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
qq_45598856
white-jotter
提交
83679055
W
white-jotter
项目概览
qq_45598856
/
white-jotter
与 Fork 源项目一致
从无法访问的项目Fork
通知
2
Star
0
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
W
white-jotter
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
提交
Issue看板
体验新版 GitCode,发现更多精彩内容 >>
提交
83679055
编写于
4月 03, 2019
作者:
E
Evan
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update: 更新README.md
上级
dcfb3b99
变更
5
展开全部
隐藏空白更改
内联
并排
Showing
5 changed file
with
20 addition
and
9 deletion
+20
-9
README.md
README.md
+14
-9
wj/src/main/resources/static/static/css/app.b8ac91fdbe9c2cf2ccd6e773ff36a296.css
...tatic/static/css/app.b8ac91fdbe9c2cf2ccd6e773ff36a296.css
+2
-0
wj/src/main/resources/static/static/css/app.b8ac91fdbe9c2cf2ccd6e773ff36a296.css.map
...c/static/css/app.b8ac91fdbe9c2cf2ccd6e773ff36a296.css.map
+1
-0
wj/src/main/resources/static/static/js/app.82efdbe31204b981fe4b.js
...in/resources/static/static/js/app.82efdbe31204b981fe4b.js
+2
-0
wj/src/main/resources/static/static/js/app.82efdbe31204b981fe4b.js.map
...esources/static/static/js/app.82efdbe31204b981fe4b.js.map
+1
-0
未找到文件。
README.md
浏览文件 @
83679055
...
...
@@ -15,13 +15,13 @@
作为展示页面,包括开发这个项目的主要参考资料、近期更新和 Slogan


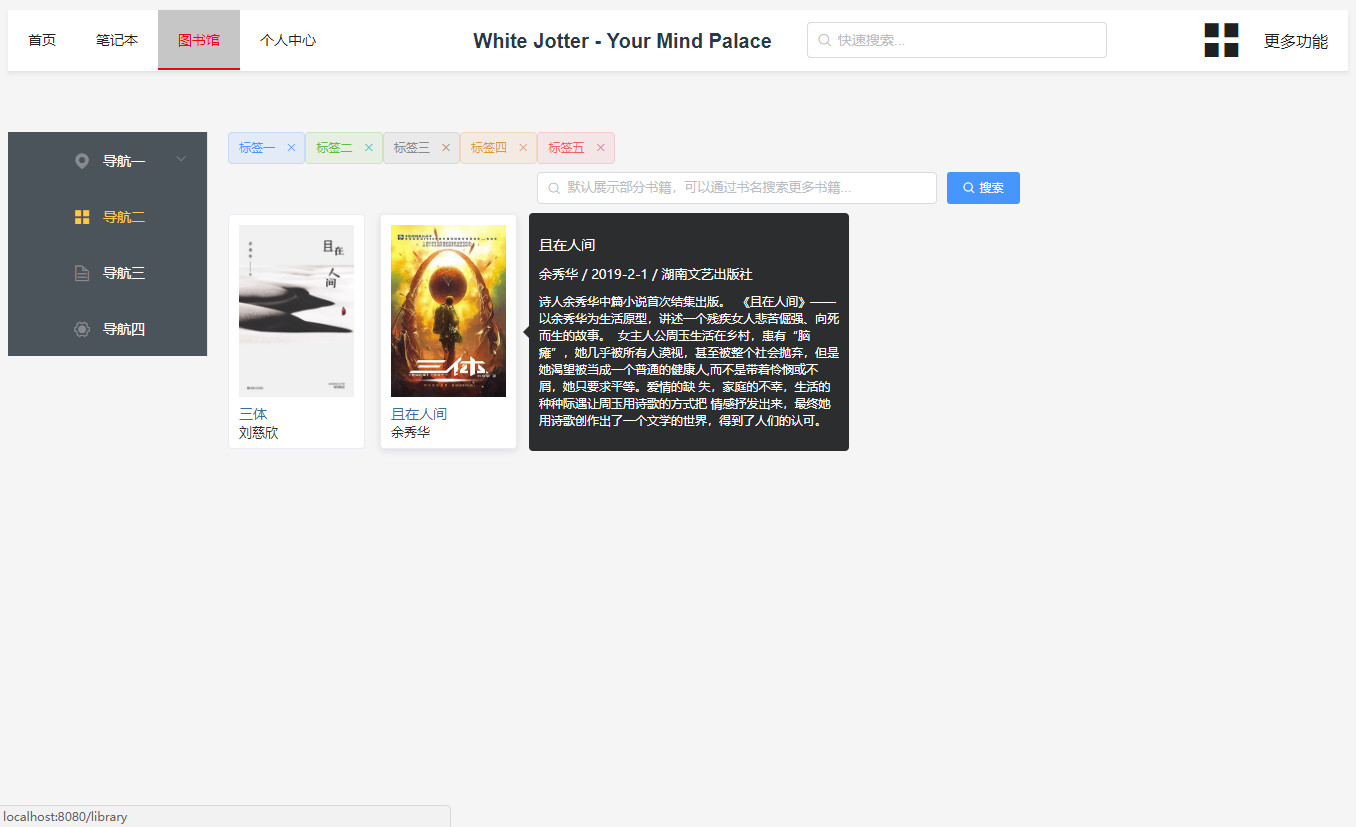
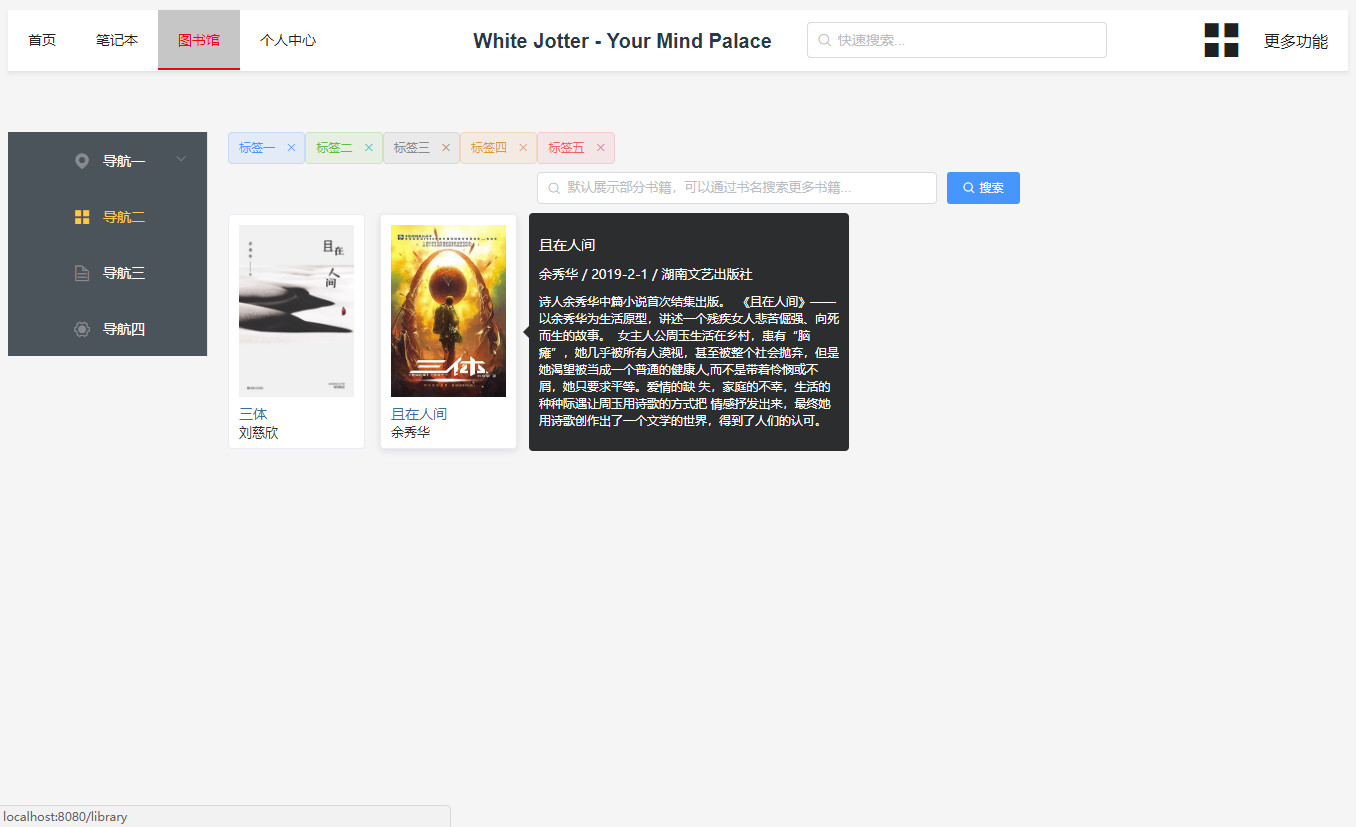
## 2.图书馆
作为核心功能页面之一,提供图书信息展示、图书信息管理两大功能


图书详情页面包括对图书信息的修改和编辑等。
...
...
@@ -47,11 +47,11 @@
# 三、部署方法
1.
clone项目到本地
`git
@github.com:Antabot/White-Jotter.git
`
1.
clone项目到本地
`git
clone https://github.com/Antabot/White-Jotter
`
2.
数据库脚本放在
`wj`
项目的
`resources`
目录下,在MySQL中执行数据库脚本
2.
数据库脚本放在
`wj`
项目的
根
目录下,在MySQL中执行数据库脚本
3.
数据库配置在
`wj`
项目的
`resources`
目录下的
`application.properties`
文件中
3.
数据库配置在
`wj`
项目的
`
src\main\
resources`
目录下的
`application.properties`
文件中
4.
在IntelliJ IDEA中运行
`wj`
项目
...
...
@@ -80,16 +80,21 @@ npm run build
该命令执行成功之后,
`wj-vue`
目录下生成一个
`dist`
文件夹,将该文件夹中的两个文件
`static`
和
`index.html`
拷贝到 SpringBoot 项目中
`resources/static/`
目录下,然后就可以像第 4 步那样直接访问了。
#
文档
#
教程
文档包括项目的需求分析以及对项目开发过程中遇到的一些问题的详细记录,主要是为了帮助小伙伴们快速理解这个项目
。
我在 CSDN 上分享了开发这个项目的教程,有兴趣的小伙伴可以点击下面的链接查看
。
1.[
需求文档
](
)
1.[
项目简介
](
https://blog.csdn.net/Neuf_Soleil/article/details/88925013
)
2.[
使用 CLI 搭建 Vue.js 项目
](
https://blog.csdn.net/Neuf_Soleil/article/details/88926242
)
# 更新记录
(持续更新中)
# 近期更新
04-03 完成图书新增功能
# 其他资料
...
...
wj/src/main/resources/static/static/css/app.b8ac91fdbe9c2cf2ccd6e773ff36a296.css
0 → 100644
浏览文件 @
83679055
因为 它太大了无法显示 source diff 。你可以改为
查看blob
。
wj/src/main/resources/static/static/css/app.b8ac91fdbe9c2cf2ccd6e773ff36a296.css.map
0 → 100644
浏览文件 @
83679055
因为 它太大了无法显示 source diff 。你可以改为
查看blob
。
wj/src/main/resources/static/static/js/app.82efdbe31204b981fe4b.js
0 → 100644
浏览文件 @
83679055
此差异已折叠。
点击以展开。
wj/src/main/resources/static/static/js/app.82efdbe31204b981fe4b.js.map
0 → 100644
浏览文件 @
83679055
此差异已折叠。
点击以展开。
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录