Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
qq_45598856
white-jotter
提交
83679055
W
white-jotter
项目概览
qq_45598856
/
white-jotter
与 Fork 源项目一致
从无法访问的项目Fork
通知
2
Star
0
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
W
white-jotter
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
提交
Issue看板
体验新版 GitCode,发现更多精彩内容 >>
提交
83679055
编写于
4月 03, 2019
作者:
E
Evan
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update: 更新README.md
上级
dcfb3b99
变更
5
隐藏空白更改
内联
并排
Showing
5 changed file
with
20 addition
and
9 deletion
+20
-9
README.md
README.md
+14
-9
wj/src/main/resources/static/static/css/app.b8ac91fdbe9c2cf2ccd6e773ff36a296.css
...tatic/static/css/app.b8ac91fdbe9c2cf2ccd6e773ff36a296.css
+2
-0
wj/src/main/resources/static/static/css/app.b8ac91fdbe9c2cf2ccd6e773ff36a296.css.map
...c/static/css/app.b8ac91fdbe9c2cf2ccd6e773ff36a296.css.map
+1
-0
wj/src/main/resources/static/static/js/app.82efdbe31204b981fe4b.js
...in/resources/static/static/js/app.82efdbe31204b981fe4b.js
+2
-0
wj/src/main/resources/static/static/js/app.82efdbe31204b981fe4b.js.map
...esources/static/static/js/app.82efdbe31204b981fe4b.js.map
+1
-0
未找到文件。
README.md
浏览文件 @
83679055
...
...
@@ -15,13 +15,13 @@
作为展示页面,包括开发这个项目的主要参考资料、近期更新和 Slogan


## 2.图书馆
作为核心功能页面之一,提供图书信息展示、图书信息管理两大功能


图书详情页面包括对图书信息的修改和编辑等。
...
...
@@ -47,11 +47,11 @@
# 三、部署方法
1.
clone项目到本地
`git
@github.com:Antabot/White-Jotter.git
`
1.
clone项目到本地
`git
clone https://github.com/Antabot/White-Jotter
`
2.
数据库脚本放在
`wj`
项目的
`resources`
目录下,在MySQL中执行数据库脚本
2.
数据库脚本放在
`wj`
项目的
根
目录下,在MySQL中执行数据库脚本
3.
数据库配置在
`wj`
项目的
`resources`
目录下的
`application.properties`
文件中
3.
数据库配置在
`wj`
项目的
`
src\main\
resources`
目录下的
`application.properties`
文件中
4.
在IntelliJ IDEA中运行
`wj`
项目
...
...
@@ -80,16 +80,21 @@ npm run build
该命令执行成功之后,
`wj-vue`
目录下生成一个
`dist`
文件夹,将该文件夹中的两个文件
`static`
和
`index.html`
拷贝到 SpringBoot 项目中
`resources/static/`
目录下,然后就可以像第 4 步那样直接访问了。
#
文档
#
教程
文档包括项目的需求分析以及对项目开发过程中遇到的一些问题的详细记录,主要是为了帮助小伙伴们快速理解这个项目
。
我在 CSDN 上分享了开发这个项目的教程,有兴趣的小伙伴可以点击下面的链接查看
。
1.[
需求文档
](
)
1.[
项目简介
](
https://blog.csdn.net/Neuf_Soleil/article/details/88925013
)
2.[
使用 CLI 搭建 Vue.js 项目
](
https://blog.csdn.net/Neuf_Soleil/article/details/88926242
)
# 更新记录
(持续更新中)
# 近期更新
04-03 完成图书新增功能
# 其他资料
...
...
wj/src/main/resources/static/static/css/app.b8ac91fdbe9c2cf2ccd6e773ff36a296.css
0 → 100644
浏览文件 @
83679055
因为 它太大了无法显示 source diff 。你可以改为
查看blob
。
wj/src/main/resources/static/static/css/app.b8ac91fdbe9c2cf2ccd6e773ff36a296.css.map
0 → 100644
浏览文件 @
83679055
因为 它太大了无法显示 source diff 。你可以改为
查看blob
。
wj/src/main/resources/static/static/js/app.82efdbe31204b981fe4b.js
0 → 100644
浏览文件 @
83679055
webpackJsonp
([
1
],{
"
+oRr
"
:
function
(
t
,
e
){},
"
/ezR
"
:
function
(
t
,
e
){},
"
0mxY
"
:
function
(
t
,
e
,
a
){
t
.
exports
=
a
.
p
+
"
static/img/csdn.a6433a3.png
"
},
"
1yNc
"
:
function
(
t
,
e
){},
"
2v8B
"
:
function
(
t
,
e
){},
"
4nNN
"
:
function
(
t
,
e
){},
"
5UCa
"
:
function
(
t
,
e
){
t
.
exports
=
"
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADsAAAA7CAYAAADFJfKzAAAAAXNSR0ICQMB9xQAAAAlwSFlzAAAXEgAAFxIBZ5/SUgAAABl0RVh0U29mdHdhcmUATWljcm9zb2Z0IE9mZmljZX/tNXEAAALPSURBVGje7ZsrcMJAEIYjkUgkElmJRCKRyMjKyEhQlZWVlZVIJBJZGYmsrIyC9I5ZZm6uc8ne7X8HTSN2oDPNdr9csu9m2+02SyVNk03O5+z9cskO6vND/TxP+fdTgk4V5Lf6bCxZ9A6WTtIGbdQN+OwdrONUr9LHx7gZYAfYO8JqT6pko6TU3+8Nq64ZKcnJpjUMVitTzqU2vKf+nt8LlkJYZXn0g74BIlilYGyCWpKnhiXQk0NPKYVdtRnpAyyF7QDVp7uXwi46YNnAEtguUILdSWFH9vsRChwKywElWSIc1FNb9sMFDoH1AN0gQ48Y2BcWDeqVVEiBfWBjgHpnUBJgbiEQCzQoXfQAXluwe4cX/TKL+1igwbkxB5iSkQkjjD0bN2QXC1RUCDBPuLCuWd5CmT5RM+uhfDcaqLjqYQAXnsl9NFBIiecCth9jZjdjFwsUVs8ScGWAavhVSPdRXXu0bliBsBFavNNjuCCZCHXd9ExR9iXtVDyC/D9Yo1PPCei2IzpRT3gWqXcFs62tU++ruEaPM9C2OTv1gUoPSFi0bRllMiiFNXiKALUto84cSmEFhoXads1XUQrNpB70zkJtuynNJY6AHEAZyRvDbBuSCkmo0HkyIrbGmMoj46GZwFchxtIEYm8VFOuHgXX1jChseBUEOlNCjFpiFe9dzTGf8cioZa4EAY4J6tupGKNGLeiGG2f2UtvFQddqEDOJyJPBevR1S2ZSvzB+Z4YYtaCa5MENbO5qEGq2JB1/iDr1PqtBsYCTgPrOemIBJwENgY0BzCmzjohOvWAYzQWei2C1AtRIQrhm0AmsHaAUdo0aSQAWSFqBOS0hzvtaI0YSoNUgJ7A62ReEgyoRsxfg0tcvYKqyRqjQs1R37k3JK2crJSasUe9uKFEpOKBJOxXDVuoAO8D+Ldh/9T8CnNWgPj3GnatBvYG9xWvXalAK+QGfDpYJjZZNvwAAAABJRU5ErkJggg==
"
},
"
7FZS
"
:
function
(
t
,
e
){},
"
8L47
"
:
function
(
t
,
e
){},
"
8s//
"
:
function
(
t
,
e
){},
"
9Hoz
"
:
function
(
t
,
e
,
a
){
t
.
exports
=
a
.
p
+
"
static/img/icon2.7af423d.png
"
},
CRzl
:
function
(
t
,
e
){},
CrHg
:
function
(
t
,
e
){},
NHnr
:
function
(
t
,
e
,
a
){
"
use strict
"
;
Object
.
defineProperty
(
e
,
"
__esModule
"
,{
value
:
!
0
});
var
n
=
a
(
"
7+uW
"
),
i
=
a
(
"
zL8q
"
),
s
=
a
.
n
(
i
),
l
=
(
a
(
"
tvR6
"
),{
name
:
"
NavMenu
"
,
data
:
function
(){
return
{
navList
:[{
name
:
"
/index
"
,
navItem
:
"
首页
"
},{
name
:
"
/jotter
"
,
navItem
:
"
笔记本
"
},{
name
:
"
/library
"
,
navItem
:
"
图书馆
"
},{
name
:
"
#nowhere
"
,
navItem
:
"
个人中心
"
}]}},
computed
:{
hoverBackground
:
function
(){
return
"
#ffd04b
"
}},
methods
:{
handleSelect
:
function
(
t
,
e
){
console
.
log
(
t
,
e
)}}}),
o
=
{
render
:
function
(){
var
t
=
this
,
e
=
t
.
$createElement
,
a
=
t
.
_self
.
_c
||
e
;
return
a
(
"
div
"
,[
a
(
"
el-menu
"
,{
staticStyle
:{
"
min-width
"
:
"
1300px
"
},
attrs
:{
"
default-active
"
:
"
/index
"
,
router
:
"
true
"
,
mode
:
"
horizontal
"
,
"
background-color
"
:
"
white
"
,
"
text-color
"
:
"
#222
"
,
"
active-text-color
"
:
"
red
"
},
on
:{
select
:
t
.
handleSelect
}},[
t
.
_l
(
t
.
navList
,
function
(
e
,
n
){
return
a
(
"
el-menu-item
"
,{
key
:
n
,
attrs
:{
index
:
e
.
name
}},[
t
.
_v
(
"
\n
"
+
t
.
_s
(
e
.
navItem
)
+
"
\n
"
)])}),
t
.
_v
(
"
"
),
a
(
"
span
"
,{
staticStyle
:{
float
:
"
right
"
,
padding
:
"
20px
"
}},[
a
(
"
a
"
,{
staticStyle
:{
color
:
"
#222
"
},
attrs
:{
href
:
"
#nowhere
"
}},[
t
.
_v
(
"
更多功能
"
)])]),
t
.
_v
(
"
"
),
a
(
"
i
"
,{
staticClass
:
"
el-icon-menu
"
,
staticStyle
:{
float
:
"
right
"
,
"
font-size
"
:
"
45px
"
,
color
:
"
#222
"
,
"
padding-top
"
:
"
8px
"
}}),
t
.
_v
(
"
"
),
a
(
"
span
"
,{
staticStyle
:{
position
:
"
absolute
"
,
"
padding-top
"
:
"
20px
"
,
right
:
"
43%
"
,
"
font-size
"
:
"
20px
"
,
"
font-weight
"
:
"
bold
"
}},[
t
.
_v
(
"
White Jotter - Your Mind Palace
"
)]),
t
.
_v
(
"
"
),
a
(
"
el-input
"
,{
staticStyle
:{
width
:
"
300px
"
,
position
:
"
absolute
"
,
"
margin-top
"
:
"
12px
"
,
right
:
"
18%
"
},
attrs
:{
placeholder
:
"
快速搜索...
"
,
"
prefix-icon
"
:
"
el-icon-search
"
,
size
:
"
medium
"
},
model
:{
value
:
t
.
keywords
,
callback
:
function
(
e
){
t
.
keywords
=
e
},
expression
:
"
keywords
"
}})],
2
)],
1
)},
staticRenderFns
:[]};
var
r
=
a
(
"
VU/8
"
)(
l
,
o
,
!
1
,
function
(
t
){
a
(
"
CrHg
"
)},
"
data-v-304c64e3
"
,
null
).
exports
,
c
=
{
name
:
"
App
"
,
components
:{
NavMenu
:
r
}},
d
=
{
render
:
function
(){
var
t
=
this
.
$createElement
,
e
=
this
.
_self
.
_c
||
t
;
return
e
(
"
div
"
,{
attrs
:{
id
:
"
app
"
}},[
e
(
"
router-view
"
)],
1
)},
staticRenderFns
:[]};
var
u
=
a
(
"
VU/8
"
)(
c
,
d
,
!
1
,
function
(
t
){
a
(
"
/ezR
"
)},
null
,
null
).
exports
,
m
=
a
(
"
/ocq
"
),
v
=
{
render
:
function
(){
var
t
=
this
,
e
=
t
.
$createElement
,
a
=
t
.
_self
.
_c
||
e
;
return
a
(
"
el-card
"
,{
staticClass
:
"
card-carousel
"
},[
a
(
"
el-carousel
"
,{
staticClass
:
"
push
"
,
attrs
:{
interval
:
4
e3
,
arrow
:
"
always
"
}},
t
.
_l
(
t
.
items
,
function
(
e
){
return
a
(
"
el-carousel-item
"
,{
key
:
e
},[
a
(
"
a
"
,{
attrs
:{
href
:
e
.
link
,
target
:
"
_blank
"
}},[
a
(
"
img
"
,{
staticClass
:
"
carousel_img
"
,
attrs
:{
src
:
e
.
img
,
alt
:
""
}})]),
t
.
_v
(
"
"
),
a
(
"
h3
"
,[
t
.
_v
(
t
.
_s
(
e
.
title
))])])}),
1
)],
1
)},
staticRenderFns
:[]};
var
p
=
{
render
:
function
(){
this
.
$createElement
;
this
.
_self
.
_c
;
return
this
.
_m
(
0
)},
staticRenderFns
:[
function
(){
var
t
=
this
.
$createElement
,
e
=
this
.
_self
.
_c
||
t
;
return
e
(
"
div
"
,{
staticClass
:
"
quick-nav
"
},[
e
(
"
img
"
,{
staticClass
:
"
monster
"
,
attrs
:{
src
:
a
(
"
9Hoz
"
),
alt
:
""
}}),
this
.
_v
(
"
"
),
e
(
"
img
"
,{
staticClass
:
"
readme
"
,
attrs
:{
src
:
a
(
"
manT
"
),
alt
:
""
}}),
this
.
_v
(
"
"
),
e
(
"
img
"
,{
staticClass
:
"
spark
"
,
attrs
:{
src
:
a
(
"
5UCa
"
),
alt
:
""
}}),
this
.
_v
(
"
"
),
e
(
"
img
"
,{
staticClass
:
"
logo
"
,
attrs
:{
src
:
a
(
"
upMM
"
),
alt
:
""
}})])}]};
var
f
=
{
render
:
function
(){
var
t
=
this
.
$createElement
,
e
=
this
.
_self
.
_c
||
t
;
return
e
(
"
div
"
,[
e
(
"
el-card
"
,{
staticClass
:
"
box-card
"
},[
e
(
"
div
"
,{
staticStyle
:{
"
font-size
"
:
"
45px
"
,
color
:
"
azure
"
,
"
white-space
"
:
"
nowrap
"
}},[
this
.
_v
(
"
Talk is nothing, show you my code.
"
)]),
this
.
_v
(
"
"
),
e
(
"
a
"
,{
attrs
:{
href
:
"
https://github.com/Antabot/White-Jotter
"
,
target
:
"
_blank
"
}},[
e
(
"
img
"
,{
staticClass
:
"
git-link
"
,
attrs
:{
src
:
a
(
"
yPeB
"
),
alt
:
""
}})]),
this
.
_v
(
"
"
),
e
(
"
a
"
,{
attrs
:{
href
:
"
https://blog.csdn.net/Neuf_Soleil
"
,
target
:
"
_blank
"
}},[
e
(
"
img
"
,{
staticClass
:
"
csdn-link
"
,
attrs
:{
src
:
a
(
"
0mxY
"
),
alt
:
""
}})])])],
1
)},
staticRenderFns
:[]};
var
h
=
{
render
:
function
(){
this
.
$createElement
;
this
.
_self
.
_c
;
return
this
.
_m
(
0
)},
staticRenderFns
:[
function
(){
var
t
=
this
.
$createElement
,
e
=
this
.
_self
.
_c
||
t
;
return
e
(
"
div
"
,{
staticClass
:
"
footer
"
},[
e
(
"
div
"
,{
staticStyle
:{
"
border-top
"
:
"
1px #1F1F1F solid
"
}},[
e
(
"
p
"
,{
staticClass
:
"
alt
"
,
staticStyle
:{
color
:
"
#999
"
,
"
line-height
"
:
"
0
"
}},[
this
.
_v
(
"
© 版权所有:Evan-Nightly
\n
"
),
e
(
"
span
"
,[
this
.
_v
(
"
技术支持:
"
)]),
this
.
_v
(
"
"
),
e
(
"
a
"
,{
staticStyle
:{
color
:
"
#999
"
},
attrs
:{
href
:
"
###
"
,
target
:
"
_blank
"
}},[
this
.
_v
(
"
Evan & MMK
"
)])])])])}]};
var
_
=
{
render
:
function
(){
var
t
=
this
,
e
=
t
.
$createElement
,
a
=
t
.
_self
.
_c
||
e
;
return
a
(
"
el-card
"
,{
staticClass
:
"
box-card
"
},[
a
(
"
div
"
,{
staticClass
:
"
clearfix
"
,
attrs
:{
slot
:
"
header
"
},
slot
:
"
header
"
},[
a
(
"
span
"
,{
staticStyle
:{
"
font-weight
"
:
"
bold
"
,
"
font-size
"
:
"
20px
"
}},[
t
.
_v
(
"
最近更新
"
)])]),
t
.
_v
(
"
"
),
a
(
"
div
"
,{
staticClass
:
"
block
"
},[
a
(
"
el-timeline
"
,[
a
(
"
el-timeline-item
"
,{
attrs
:{
timestamp
:
"
2019/4/3
"
,
placement
:
"
top
"
}},[
a
(
"
el-card
"
,[
a
(
"
h4
"
,[
t
.
_v
(
"
实现图书添加功能与无空白刷新页面
"
)]),
t
.
_v
(
"
"
),
a
(
"
p
"
,[
t
.
_v
(
"
Evan 提交于 2019/4/3 21:34
"
)])])],
1
),
t
.
_v
(
"
"
),
a
(
"
el-timeline-item
"
,{
attrs
:{
timestamp
:
"
2019/4/2
"
,
placement
:
"
top
"
}},[
a
(
"
el-card
"
,[
a
(
"
h4
"
,[
t
.
_v
(
"
完善后端拦截器,使用图床存放静态图片,修改图书馆模块
"
)]),
t
.
_v
(
"
"
),
a
(
"
p
"
,[
t
.
_v
(
"
Evan 提交于 2019/4/2 22:12
"
)])])],
1
),
t
.
_v
(
"
"
),
a
(
"
el-timeline-item
"
,{
attrs
:{
timestamp
:
"
2019/4/2
"
,
placement
:
"
top
"
}},[
a
(
"
el-card
"
,[
a
(
"
h4
"
,[
t
.
_v
(
"
重构部分代码
"
)]),
t
.
_v
(
"
"
),
a
(
"
p
"
,[
t
.
_v
(
"
Evan 提交于 2019/4/1 09:19
"
)])])],
1
),
t
.
_v
(
"
"
),
a
(
"
el-timeline-item
"
,{
attrs
:{
timestamp
:
"
2019/3/31
"
,
placement
:
"
top
"
}},[
a
(
"
el-card
"
,[
a
(
"
h4
"
,[
t
.
_v
(
"
更新 README.md
"
)]),
t
.
_v
(
"
"
),
a
(
"
p
"
,[
t
.
_v
(
"
Evan 提交于 2019/3/31 09:19
"
)])])],
1
),
t
.
_v
(
"
"
),
a
(
"
el-timeline-item
"
,{
attrs
:{
timestamp
:
"
2019/3/30
"
,
placement
:
"
top
"
}},[
a
(
"
el-card
"
,[
a
(
"
h4
"
,[
t
.
_v
(
"
完善左侧导航
"
)]),
t
.
_v
(
"
"
),
a
(
"
p
"
,[
t
.
_v
(
"
Evan 提交于 2019/3/30 21:59
"
)])])],
1
),
t
.
_v
(
"
"
),
a
(
"
el-timeline-item
"
,{
attrs
:{
timestamp
:
"
2019/3/30
"
,
placement
:
"
top
"
}},[
a
(
"
el-card
"
,[
a
(
"
h4
"
,[
t
.
_v
(
"
更新首页布局
"
)]),
t
.
_v
(
"
"
),
a
(
"
p
"
,[
t
.
_v
(
"
Evan 提交于 2019/3/30 21:23
"
)])])],
1
)],
1
)],
1
)])},
staticRenderFns
:[]};
var
g
=
{
render
:
function
(){
var
t
=
this
,
e
=
t
.
$createElement
,
a
=
t
.
_self
.
_c
||
e
;
return
a
(
"
el-aside
"
,[
a
(
"
el-menu
"
,{
staticStyle
:{
width
:
"
170px
"
},
attrs
:{
"
default-active
"
:
"
1
"
}},[
a
(
"
a
"
,{
attrs
:{
href
:
"
#header-div
"
}},[
a
(
"
el-menu-item
"
,{
attrs
:{
index
:
"
1
"
}},[
a
(
"
i
"
,{
staticClass
:
"
el-icon-menu
"
}),
t
.
_v
(
"
"
),
a
(
"
span
"
,{
attrs
:{
slot
:
"
title
"
},
slot
:
"
title
"
},[
t
.
_v
(
"
技术采用
"
)])])],
1
),
t
.
_v
(
"
"
),
a
(
"
a
"
,{
attrs
:{
href
:
"
#update-card
"
}},[
a
(
"
el-menu-item
"
,{
attrs
:{
index
:
"
2
"
}},[
a
(
"
i
"
,{
staticClass
:
"
el-icon-menu
"
}),
t
.
_v
(
"
"
),
a
(
"
span
"
,{
attrs
:{
slot
:
"
title
"
},
slot
:
"
title
"
},[
t
.
_v
(
"
最近更新
"
)])])],
1
),
t
.
_v
(
"
"
),
a
(
"
a
"
,{
attrs
:{
href
:
"
#slogan
"
}},[
a
(
"
el-menu-item
"
,{
attrs
:{
index
:
"
3
"
}},[
a
(
"
i
"
,{
staticClass
:
"
el-icon-document
"
}),
t
.
_v
(
"
"
),
a
(
"
span
"
,{
attrs
:{
slot
:
"
title
"
},
slot
:
"
title
"
},[
t
.
_v
(
"
下载源码
"
)])])],
1
),
t
.
_v
(
"
"
),
a
(
"
a
"
,{
attrs
:{
href
:
"
#about
"
}},[
a
(
"
el-menu-item
"
,{
attrs
:{
index
:
"
4
"
}},[
a
(
"
i
"
,{
staticClass
:
"
el-icon-setting
"
}),
t
.
_v
(
"
"
),
a
(
"
span
"
,{
attrs
:{
slot
:
"
title
"
},
slot
:
"
title
"
},[
t
.
_v
(
"
关于我们
"
)])])],
1
)])],
1
)},
staticRenderFns
:[]};
var
b
=
{
name
:
"
AppIndex
"
,
components
:{
Carousel
:
a
(
"
VU/8
"
)({
name
:
"
Carousel
"
,
data
:
function
(){
return
{
items
:[{
title
:
"
How2J.cn - Java 全栈学习网站
"
,
img
:
"
../../../static/img/carousel/how2j.png
"
,
link
:
"
http://how2j.cn?p=50613
"
},{
title
:
"
Vue.js - 渐进式 JavaScript 框架
"
,
img
:
"
../../../static/img/carousel/vue.png
"
,
link
:
"
https://cn.vuejs.org/
"
},{
title
:
"
element-ui - 网站快速成型工具
"
,
img
:
"
../../../static/img/carousel/element.png
"
,
link
:
"
http://element-cn.eleme.io/#/zh-CN
"
}]}}},
v
,
!
1
,
function
(
t
){
a
(
"
lvpm
"
)},
null
,
null
).
exports
,
QuickNav
:
a
(
"
VU/8
"
)({
name
:
"
QuickNav
"
},
p
,
!
1
,
function
(
t
){
a
(
"
pdq1
"
)},
"
data-v-434cef16
"
,
null
).
exports
,
Slogan
:
a
(
"
VU/8
"
)({
name
:
"
Slogan
"
},
f
,
!
1
,
function
(
t
){
a
(
"
4nNN
"
)},
"
data-v-794fb9e4
"
,
null
).
exports
,
About
:
a
(
"
VU/8
"
)({
name
:
"
Footer
"
},
h
,
!
1
,
function
(
t
){
a
(
"
8s//
"
)},
"
data-v-41630bb6
"
,
null
).
exports
,
UpdateCard
:
a
(
"
VU/8
"
)({
name
:
"
Card
"
},
_
,
!
1
,
function
(
t
){
a
(
"
jsB8
"
)},
"
data-v-150324ac
"
,
null
).
exports
,
SideMenu
:
a
(
"
VU/8
"
)({},
g
,
!
1
,
function
(
t
){
a
(
"
ad1P
"
)},
null
,
null
).
exports
}},
x
=
{
render
:
function
(){
var
t
=
this
.
$createElement
,
e
=
this
.
_self
.
_c
||
t
;
return
e
(
"
div
"
,[
e
(
"
side-menu
"
,{
attrs
:{
id
:
"
side-menu
"
}}),
this
.
_v
(
"
"
),
e
(
"
div
"
,{
staticClass
:
"
home
"
},[
e
(
"
div
"
,{
attrs
:{
id
:
"
header-div
"
}},[
e
(
"
div
"
,{
staticStyle
:{
height
:
"
150px
"
}}),
this
.
_v
(
"
"
),
e
(
"
carousel
"
),
this
.
_v
(
"
"
),
e
(
"
quick-nav
"
,{
staticStyle
:{
float
:
"
right
"
,
"
margin-top
"
:
"
-450px
"
,
"
margin-right
"
:
"
480px
"
}})],
1
),
this
.
_v
(
"
"
),
e
(
"
update-card
"
,{
attrs
:{
id
:
"
update-card
"
}}),
this
.
_v
(
"
"
),
e
(
"
slogan
"
,{
attrs
:{
id
:
"
slogan
"
}}),
this
.
_v
(
"
"
),
e
(
"
about
"
,{
attrs
:{
id
:
"
about
"
}})],
1
)],
1
)},
staticRenderFns
:[]};
var
C
=
a
(
"
VU/8
"
)(
b
,
x
,
!
1
,
function
(
t
){
a
(
"
mhIm
"
)},
"
data-v-1267bc51
"
,
null
).
exports
,
y
=
{
name
:
"
JotterNav
"
,
methods
:{
handleOpen
:
function
(
t
,
e
){
console
.
log
(
t
,
e
)},
handleClose
:
function
(
t
,
e
){
console
.
log
(
t
,
e
)}}},
A
=
{
render
:
function
(){
var
t
=
this
,
e
=
t
.
$createElement
,
a
=
t
.
_self
.
_c
||
e
;
return
a
(
"
div
"
,[
a
(
"
el-row
"
,{
staticClass
:
"
tac
"
},[
a
(
"
el-col
"
,{
attrs
:{
span
:
24
}},[
a
(
"
h4
"
,[
t
.
_v
(
"
科目
"
)]),
t
.
_v
(
"
"
),
a
(
"
el-menu
"
,{
staticClass
:
"
el-menu-vertical-demo
"
,
attrs
:{
"
default-active
"
:
"
2
"
,
"
background-color
"
:
"
#545c64
"
,
"
text-color
"
:
"
#fff
"
,
"
active-text-color
"
:
"
#ffd04b
"
},
on
:{
open
:
t
.
handleOpen
,
close
:
t
.
handleClose
}},[
a
(
"
el-submenu
"
,{
attrs
:{
index
:
"
1
"
}},[
a
(
"
template
"
,{
slot
:
"
title
"
},[
a
(
"
i
"
,{
staticClass
:
"
el-icon-location
"
}),
t
.
_v
(
"
"
),
a
(
"
span
"
,[
t
.
_v
(
"
导航一
"
)])]),
t
.
_v
(
"
"
),
a
(
"
el-menu-item-group
"
,[
a
(
"
template
"
,{
slot
:
"
title
"
},[
t
.
_v
(
"
分组一
"
)]),
t
.
_v
(
"
"
),
a
(
"
el-menu-item
"
,{
attrs
:{
index
:
"
1-1
"
}},[
t
.
_v
(
"
选项1
"
)]),
t
.
_v
(
"
"
),
a
(
"
el-menu-item
"
,{
attrs
:{
index
:
"
1-2
"
}},[
t
.
_v
(
"
选项2
"
)])],
2
),
t
.
_v
(
"
"
),
a
(
"
el-menu-item-group
"
,{
attrs
:{
title
:
"
分组2
"
}},[
a
(
"
el-menu-item
"
,{
attrs
:{
index
:
"
1-3
"
}},[
t
.
_v
(
"
选项3
"
)])],
1
),
t
.
_v
(
"
"
),
a
(
"
el-submenu
"
,{
attrs
:{
index
:
"
1-4
"
}},[
a
(
"
template
"
,{
slot
:
"
title
"
},[
t
.
_v
(
"
选项4
"
)]),
t
.
_v
(
"
"
),
a
(
"
el-menu-item
"
,{
attrs
:{
index
:
"
1-4-1
"
}},[
t
.
_v
(
"
选项1
"
)])],
2
)],
2
),
t
.
_v
(
"
"
),
a
(
"
el-menu-item
"
,{
attrs
:{
index
:
"
2
"
}},[
a
(
"
i
"
,{
staticClass
:
"
el-icon-menu
"
}),
t
.
_v
(
"
"
),
a
(
"
span
"
,{
attrs
:{
slot
:
"
title
"
},
slot
:
"
title
"
},[
t
.
_v
(
"
导航二
"
)])]),
t
.
_v
(
"
"
),
a
(
"
el-menu-item
"
,{
attrs
:{
index
:
"
3
"
}},[
a
(
"
i
"
,{
staticClass
:
"
el-icon-document
"
}),
t
.
_v
(
"
"
),
a
(
"
span
"
,{
attrs
:{
slot
:
"
title
"
},
slot
:
"
title
"
},[
t
.
_v
(
"
导航三
"
)])]),
t
.
_v
(
"
"
),
a
(
"
el-menu-item
"
,{
attrs
:{
index
:
"
4
"
}},[
a
(
"
i
"
,{
staticClass
:
"
el-icon-setting
"
}),
t
.
_v
(
"
"
),
a
(
"
span
"
,{
attrs
:{
slot
:
"
title
"
},
slot
:
"
title
"
},[
t
.
_v
(
"
导航四
"
)])]),
t
.
_v
(
"
"
),
a
(
"
el-menu-item
"
,{
attrs
:{
index
:
"
5
"
}},[
a
(
"
i
"
,{
staticClass
:
"
el-icon-circle-plus-outline
"
,
staticStyle
:{
color
:
"
white
"
}})])],
1
)],
1
)],
1
)],
1
)},
staticRenderFns
:[]};
var
k
=
{
render
:
function
(){
this
.
$createElement
;
this
.
_self
.
_c
;
return
this
.
_m
(
0
)},
staticRenderFns
:[
function
(){
var
t
=
this
.
$createElement
,
e
=
this
.
_self
.
_c
||
t
;
return
e
(
"
div
"
,[
e
(
"
a
"
,{
staticClass
:
"
module
"
,
attrs
:{
href
:
"
/editor
"
}},[
e
(
"
img
"
,{
attrs
:{
src
:
a
(
"
j4B8
"
),
alt
:
""
}}),
this
.
_v
(
"
"
),
e
(
"
span
"
,{
staticClass
:
"
sub-name
"
},[
this
.
_v
(
"
[HelloWorld]
"
)]),
this
.
_v
(
"
"
),
e
(
"
br
"
),
this
.
_v
(
"
"
),
e
(
"
br
"
),
this
.
_v
(
"
"
),
e
(
"
br
"
),
this
.
_v
(
"
"
),
e
(
"
span
"
,{
staticClass
:
"
desc
"
},[
this
.
_v
(
"
开启程序人生!
"
)])])])}]};
var
S
=
{
name
:
"
JotterIndex
"
,
components
:{
JotterNav
:
a
(
"
VU/8
"
)(
y
,
A
,
!
1
,
function
(
t
){
a
(
"
QCJG
"
)},
"
data-v-569b489e
"
,
null
).
exports
,
Module
:
a
(
"
VU/8
"
)({
name
:
"
Module
"
},
k
,
!
1
,
function
(
t
){
a
(
"
8L47
"
)},
"
data-v-2c265743
"
,
null
).
exports
}},
w
=
{
render
:
function
(){
var
t
=
this
.
$createElement
,
e
=
this
.
_self
.
_c
||
t
;
return
e
(
"
div
"
,[
e
(
"
el-container
"
,[
e
(
"
el-aside
"
,{
attrs
:{
width
:
"
200px
"
}},[
e
(
"
jotter-nav
"
)],
1
),
this
.
_v
(
"
"
),
e
(
"
el-main
"
,{
staticStyle
:{
"
padding-top
"
:
"
50px
"
,
"
padding-left
"
:
"
50px
"
}},[
e
(
"
module
"
),
this
.
_v
(
"
"
),
e
(
"
module
"
),
this
.
_v
(
"
"
),
e
(
"
module
"
),
this
.
_v
(
"
"
),
e
(
"
div
"
,{
staticStyle
:{
float
:
"
left
"
,
width
:
"
280px
"
,
height
:
"
150px
"
,
margin
:
"
30px
"
}},[
e
(
"
i
"
,{
staticClass
:
"
el-icon-circle-plus-outline
"
,
staticStyle
:{
margin
:
"
50px 100px
"
,
"
font-size
"
:
"
100px
"
}})])],
1
)],
1
)],
1
)},
staticRenderFns
:[]};
var
R
=
a
(
"
VU/8
"
)(
S
,
w
,
!
1
,
function
(
t
){
a
(
"
OBy5
"
)},
"
data-v-520f1cb9
"
,
null
).
exports
,
E
=
{
render
:
function
(){
var
t
=
this
,
e
=
t
.
$createElement
,
a
=
t
.
_self
.
_c
||
e
;
return
a
(
"
div
"
,{
attrs
:{
id
:
"
main
"
}},[
a
(
"
mavon-editor
"
,{
ref
:
"
md
"
,
staticStyle
:{
height
:
"
100%
"
,
width
:
"
100%
"
,
position
:
"
fixed
"
},
attrs
:{
fontSize
:
"
20px
"
},
on
:{
imgAdd
:
t
.
$imgAdd
,
imgDel
:
t
.
$imgDel
},
model
:{
value
:
t
.
value
,
callback
:
function
(
e
){
t
.
value
=
e
},
expression
:
"
value
"
}})],
1
)},
staticRenderFns
:[]},
U
=
a
(
"
VU/8
"
)({
name
:
"
Editor
"
},
E
,
!
1
,
null
,
null
,
null
).
exports
,
F
=
{
name
:
"
SideMenu
"
,
methods
:{
handleOpen
:
function
(
t
,
e
){
console
.
log
(
t
,
e
)},
handleClose
:
function
(
t
,
e
){
console
.
log
(
t
,
e
)}}},
V
=
{
render
:
function
(){
var
t
=
this
,
e
=
t
.
$createElement
,
a
=
t
.
_self
.
_c
||
e
;
return
a
(
"
el-menu
"
,{
staticClass
:
"
el-menu-vertical-demo
"
,
attrs
:{
"
default-active
"
:
"
2
"
,
"
background-color
"
:
"
#545c64
"
,
"
text-color
"
:
"
#fff
"
,
"
active-text-color
"
:
"
#ffd04b
"
},
on
:{
open
:
t
.
handleOpen
,
close
:
t
.
handleClose
}},[
a
(
"
el-submenu
"
,{
attrs
:{
index
:
"
1
"
}},[
a
(
"
template
"
,{
slot
:
"
title
"
},[
a
(
"
i
"
,{
staticClass
:
"
el-icon-location
"
}),
t
.
_v
(
"
"
),
a
(
"
span
"
,[
t
.
_v
(
"
分类一
"
)])]),
t
.
_v
(
"
"
),
a
(
"
el-menu-item
"
,{
attrs
:{
index
:
"
1-1
"
}},[
t
.
_v
(
"
子类1
"
)]),
t
.
_v
(
"
"
),
a
(
"
el-menu-item
"
,{
attrs
:{
index
:
"
1-2
"
}},[
t
.
_v
(
"
子类2
"
)])],
2
),
t
.
_v
(
"
"
),
a
(
"
el-menu-item
"
,{
attrs
:{
index
:
"
2
"
}},[
a
(
"
i
"
,{
staticClass
:
"
el-icon-menu
"
}),
t
.
_v
(
"
"
),
a
(
"
span
"
,{
attrs
:{
slot
:
"
title
"
},
slot
:
"
title
"
},[
t
.
_v
(
"
分类二
"
)])]),
t
.
_v
(
"
"
),
a
(
"
el-menu-item
"
,{
attrs
:{
index
:
"
3
"
}},[
a
(
"
i
"
,{
staticClass
:
"
el-icon-document
"
}),
t
.
_v
(
"
"
),
a
(
"
span
"
,{
attrs
:{
slot
:
"
title
"
},
slot
:
"
title
"
},[
t
.
_v
(
"
分类三
"
)])]),
t
.
_v
(
"
"
),
a
(
"
el-menu-item
"
,{
attrs
:{
index
:
"
4
"
}},[
a
(
"
i
"
,{
staticClass
:
"
el-icon-setting
"
}),
t
.
_v
(
"
"
),
a
(
"
span
"
,{
attrs
:{
slot
:
"
title
"
},
slot
:
"
title
"
},[
t
.
_v
(
"
分类四
"
)])])],
1
)},
staticRenderFns
:[]};
var
N
=
a
(
"
VU/8
"
)(
F
,
V
,
!
1
,
function
(
t
){
a
(
"
7FZS
"
)},
"
data-v-584304e2
"
,
null
).
exports
,
B
=
{
render
:
function
(){
var
t
=
this
,
e
=
t
.
$createElement
,
a
=
t
.
_self
.
_c
||
e
;
return
a
(
"
div
"
,
t
.
_l
(
t
.
tags
,
function
(
e
){
return
a
(
"
el-tag
"
,{
key
:
e
.
name
,
attrs
:{
closable
:
""
,
type
:
e
.
type
}},[
t
.
_v
(
"
\n
"
+
t
.
_s
(
e
.
name
)
+
"
\n
"
)])}),
1
)},
staticRenderFns
:[]};
var
J
=
a
(
"
VU/8
"
)({
name
:
"
Tag
"
,
data
:
function
(){
return
{
tags
:[{
name
:
"
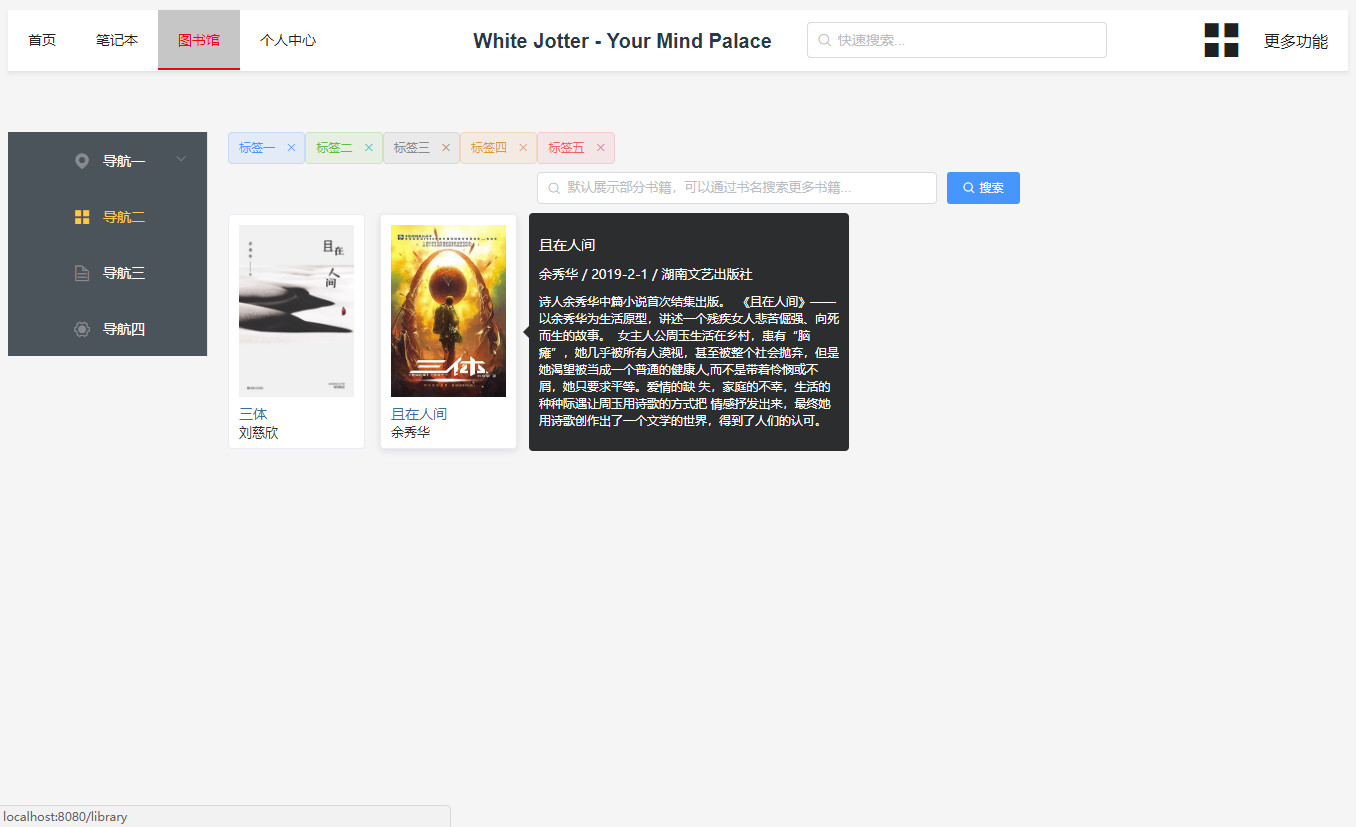
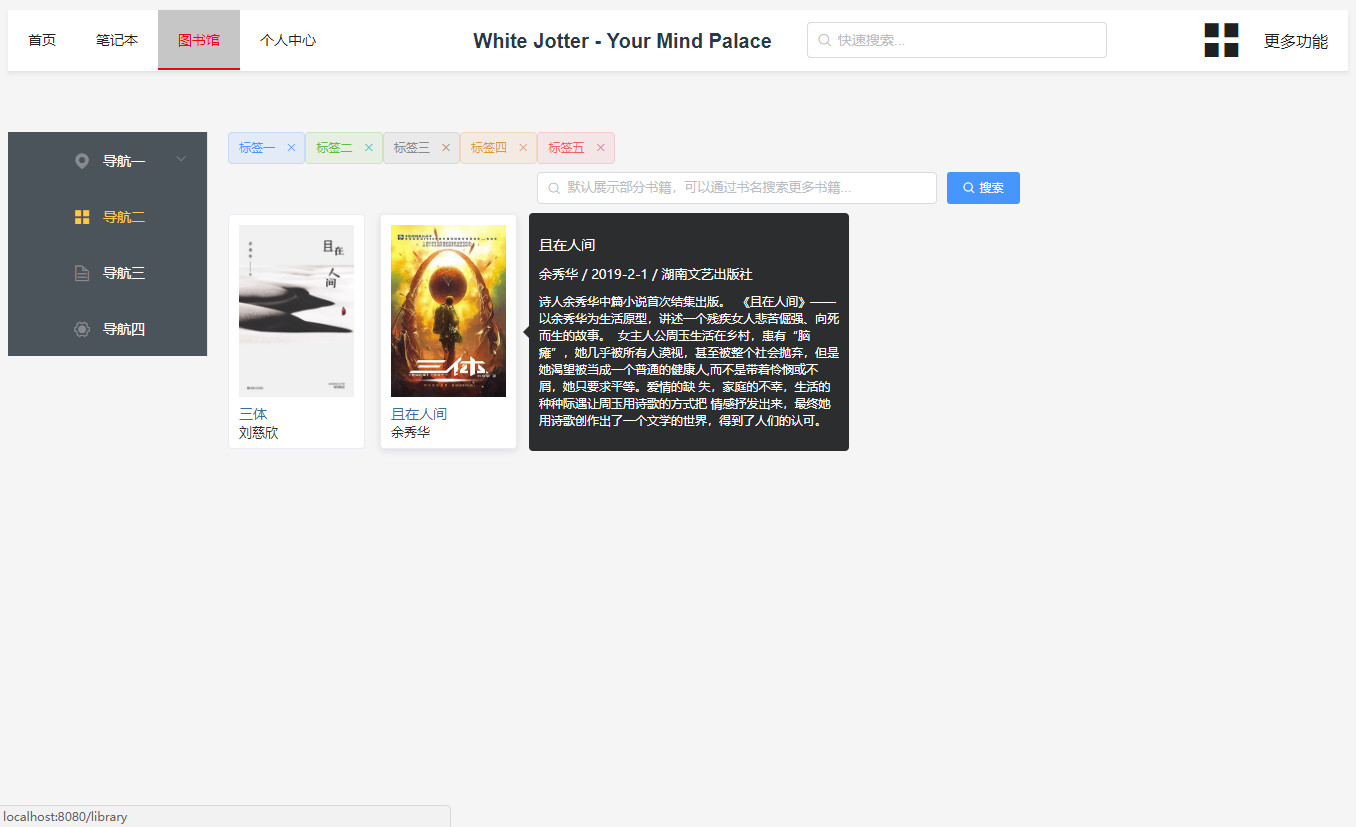
标签一
"
,
type
:
""
},{
name
:
"
标签二
"
,
type
:
"
success
"
},{
name
:
"
标签三
"
,
type
:
"
info
"
},{
name
:
"
标签四
"
,
type
:
"
warning
"
},{
name
:
"
标签五
"
,
type
:
"
danger
"
}]}}},
B
,
!
1
,
function
(
t
){
a
(
"
nidP
"
)},
"
data-v-377d883e
"
,
null
).
exports
,
j
=
{
render
:
function
(){
var
t
=
this
.
$createElement
;
return
(
this
.
_self
.
_c
||
t
)(
"
el-pagination
"
,{
attrs
:{
"
page-size
"
:
20
,
"
pager-count
"
:
11
,
layout
:
"
prev, pager, next
"
,
total
:
1
e3
}})},
staticRenderFns
:[]};
var
z
=
a
(
"
VU/8
"
)({
name
:
"
Pagination
"
},
j
,
!
1
,
function
(
t
){
a
(
"
+oRr
"
)},
"
data-v-7f928970
"
,
null
).
exports
,
I
=
{
name
:
"
AddButton
"
,
data
:
function
(){
return
{
dialogFormVisible
:
!
1
,
form
:{
name
:
""
,
author
:
""
,
date
:
""
,
press
:
""
,
cover
:
""
,
abs
:
""
,
delivery
:
!
1
,
type
:[],
resource
:
""
,
desc
:
""
},
formLabelWidth
:
"
120px
"
}},
mounted
:{},
methods
:{
refresh
:
function
(){
this
.
$router
.
replace
({
path
:
"
/refresh
"
,
query
:{
t
:
Date
.
now
()}})},
onSubmit
:
function
(){
var
t
=
this
;
console
.
log
(
"
submit!
"
),
this
.
$axios
.
post
(
"
/library
"
,{
cover
:
this
.
form
.
cover
,
title
:
this
.
form
.
title
,
author
:
this
.
form
.
author
,
date
:
this
.
form
.
date
,
press
:
this
.
form
.
press
,
abs
:
this
.
form
.
abs
}).
then
(
function
(
e
){
e
&&
200
===
e
.
status
&&
(
t
.
dialogFormVisible
=!
1
,
t
.
refresh
())})}}},
M
=
{
render
:
function
(){
var
t
=
this
,
e
=
t
.
$createElement
,
a
=
t
.
_self
.
_c
||
e
;
return
a
(
"
div
"
,[
a
(
"
i
"
,{
staticClass
:
"
el-icon-circle-plus-outline
"
,
on
:{
click
:
function
(
e
){
t
.
dialogFormVisible
=!
0
}}}),
t
.
_v
(
"
"
),
a
(
"
el-dialog
"
,{
attrs
:{
title
:
"
添加图书
"
,
visible
:
t
.
dialogFormVisible
},
on
:{
"
update:visible
"
:
function
(
e
){
t
.
dialogFormVisible
=
e
}}},[
a
(
"
el-form
"
,{
staticStyle
:{
"
text-align
"
:
"
left
"
},
attrs
:{
model
:
t
.
form
}},[
a
(
"
el-form-item
"
,{
attrs
:{
label
:
"
书名
"
,
"
label-width
"
:
t
.
formLabelWidth
}},[
a
(
"
el-input
"
,{
attrs
:{
autocomplete
:
"
off
"
,
placeholder
:
"
不加《》
"
},
model
:{
value
:
t
.
form
.
title
,
callback
:
function
(
e
){
t
.
$set
(
t
.
form
,
"
title
"
,
e
)},
expression
:
"
form.title
"
}})],
1
),
t
.
_v
(
"
"
),
a
(
"
el-form-item
"
,{
attrs
:{
label
:
"
作者
"
,
"
label-width
"
:
t
.
formLabelWidth
}},[
a
(
"
el-input
"
,{
attrs
:{
autocomplete
:
"
off
"
},
model
:{
value
:
t
.
form
.
author
,
callback
:
function
(
e
){
t
.
$set
(
t
.
form
,
"
author
"
,
e
)},
expression
:
"
form.author
"
}})],
1
),
t
.
_v
(
"
"
),
a
(
"
el-form-item
"
,{
attrs
:{
label
:
"
出版日期
"
,
"
label-width
"
:
t
.
formLabelWidth
}},[
a
(
"
el-input
"
,{
attrs
:{
autocomplete
:
"
off
"
},
model
:{
value
:
t
.
form
.
date
,
callback
:
function
(
e
){
t
.
$set
(
t
.
form
,
"
date
"
,
e
)},
expression
:
"
form.date
"
}})],
1
),
t
.
_v
(
"
"
),
a
(
"
el-form-item
"
,{
attrs
:{
label
:
"
出版社
"
,
"
label-width
"
:
t
.
formLabelWidth
}},[
a
(
"
el-input
"
,{
attrs
:{
autocomplete
:
"
off
"
},
model
:{
value
:
t
.
form
.
press
,
callback
:
function
(
e
){
t
.
$set
(
t
.
form
,
"
press
"
,
e
)},
expression
:
"
form.press
"
}})],
1
),
t
.
_v
(
"
"
),
a
(
"
el-form-item
"
,{
attrs
:{
label
:
"
封面
"
,
"
label-width
"
:
t
.
formLabelWidth
}},[
a
(
"
el-input
"
,{
attrs
:{
autocomplete
:
"
off
"
,
placeholder
:
"
请输入 URL
"
},
model
:{
value
:
t
.
form
.
cover
,
callback
:
function
(
e
){
t
.
$set
(
t
.
form
,
"
cover
"
,
e
)},
expression
:
"
form.cover
"
}})],
1
),
t
.
_v
(
"
"
),
a
(
"
el-form-item
"
,{
attrs
:{
label
:
"
简介
"
,
"
label-width
"
:
t
.
formLabelWidth
}},[
a
(
"
el-input
"
,{
attrs
:{
type
:
"
textarea
"
,
autocomplete
:
"
off
"
},
model
:{
value
:
t
.
form
.
abs
,
callback
:
function
(
e
){
t
.
$set
(
t
.
form
,
"
abs
"
,
e
)},
expression
:
"
form.abs
"
}})],
1
),
t
.
_v
(
"
"
),
a
(
"
el-form-item
"
,{
attrs
:{
label
:
"
分类
"
,
"
label-width
"
:
t
.
formLabelWidth
}},[
a
(
"
el-select
"
,{
attrs
:{
placeholder
:
"
功能完善中
"
},
model
:{
value
:
t
.
form
.
region
,
callback
:
function
(
e
){
t
.
$set
(
t
.
form
,
"
region
"
,
e
)},
expression
:
"
form.region
"
}},[
a
(
"
el-option
"
,{
attrs
:{
label
:
"
分类一
"
,
value
:
"
shanghai
"
}}),
t
.
_v
(
"
"
),
a
(
"
el-option
"
,{
attrs
:{
label
:
"
分类二
"
,
value
:
"
beijing
"
}})],
1
)],
1
)],
1
),
t
.
_v
(
"
"
),
a
(
"
div
"
,{
staticClass
:
"
dialog-footer
"
,
attrs
:{
slot
:
"
footer
"
},
slot
:
"
footer
"
},[
a
(
"
el-button
"
,{
on
:{
click
:
function
(
e
){
t
.
dialogFormVisible
=!
1
}}},[
t
.
_v
(
"
取 消
"
)]),
t
.
_v
(
"
"
),
a
(
"
el-button
"
,{
attrs
:{
type
:
"
primary
"
},
on
:{
click
:
t
.
onSubmit
}},[
t
.
_v
(
"
确 定
"
)])],
1
)],
1
)],
1
)},
staticRenderFns
:[]};
var
L
=
{
name
:
"
BookCard
"
,
components
:{
AddButton
:
a
(
"
VU/8
"
)(
I
,
M
,
!
1
,
function
(
t
){
a
(
"
x4hb
"
)},
"
data-v-6996af96
"
,
null
).
exports
},
mounted
:
function
(){
this
.
loadBooks
()},
methods
:{
loadBooks
:
function
(){
var
t
=
this
;
this
.
$axios
.
get
(
"
/library
"
).
then
(
function
(
e
){
if
(
e
&&
200
===
e
.
status
){
t
.
books
=
e
.
data
;
var
a
=
e
.
data
.
length
;
t
.
cardLoading
=
Array
.
apply
(
null
,
Array
(
a
)).
map
(
function
(
t
,
e
){
return
!
1
})}})}},
data
:
function
(){
return
{
books
:[],
cardLoading
:[],
keywords
:
""
}}},
Q
=
{
render
:
function
(){
var
t
=
this
,
e
=
t
.
$createElement
,
a
=
t
.
_self
.
_c
||
e
;
return
a
(
"
div
"
,[
a
(
"
div
"
,{
staticStyle
:{
"
margin-bottom
"
:
"
10px
"
,
display
:
"
flex
"
,
"
justify-content
"
:
"
center
"
,
"
align-items
"
:
"
center
"
}},[
a
(
"
el-input
"
,{
staticStyle
:{
width
:
"
400px
"
,
"
margin-right
"
:
"
10px
"
},
attrs
:{
placeholder
:
"
默认展示部分书籍,可以通过书名搜索更多书籍...
"
,
"
prefix-icon
"
:
"
el-icon-search
"
,
size
:
"
small
"
},
model
:{
value
:
t
.
keywords
,
callback
:
function
(
e
){
t
.
keywords
=
e
},
expression
:
"
keywords
"
}}),
t
.
_v
(
"
"
),
a
(
"
el-button
"
,{
attrs
:{
size
:
"
small
"
,
type
:
"
primary
"
,
icon
:
"
el-icon-search
"
},
on
:{
click
:
t
.
searchClick
}},[
t
.
_v
(
"
搜索
"
)])],
1
),
t
.
_v
(
"
"
),
t
.
_l
(
t
.
books
,
function
(
e
,
n
){
return
a
(
"
el-tooltip
"
,{
directives
:[{
name
:
"
loading
"
,
rawName
:
"
v-loading
"
,
value
:
t
.
cardLoading
[
n
],
expression
:
"
cardLoading[index]
"
}],
key
:
e
.
id
,
attrs
:{
effect
:
"
dark
"
,
placement
:
"
right
"
}},[
a
(
"
p
"
,{
staticStyle
:{
"
font-size
"
:
"
14px
"
,
"
margin-bottom
"
:
"
6px
"
},
attrs
:{
slot
:
"
content
"
},
slot
:
"
content
"
},[
t
.
_v
(
t
.
_s
(
e
.
title
))]),
t
.
_v
(
"
"
),
a
(
"
p
"
,{
staticStyle
:{
"
font-size
"
:
"
13px
"
,
"
margin-bottom
"
:
"
6px
"
},
attrs
:{
slot
:
"
content
"
},
slot
:
"
content
"
},[
a
(
"
span
"
,[
t
.
_v
(
t
.
_s
(
e
.
author
))]),
t
.
_v
(
"
/
\n
"
),
a
(
"
span
"
,[
t
.
_v
(
t
.
_s
(
e
.
date
))]),
t
.
_v
(
"
/
\n
"
),
a
(
"
span
"
,[
t
.
_v
(
t
.
_s
(
e
.
press
))])]),
t
.
_v
(
"
"
),
a
(
"
p
"
,{
staticClass
:
"
abstract
"
,
staticStyle
:{
width
:
"
300px
"
},
attrs
:{
slot
:
"
content
"
},
slot
:
"
content
"
},[
t
.
_v
(
t
.
_s
(
e
.
abs
))]),
t
.
_v
(
"
"
),
a
(
"
el-card
"
,{
staticClass
:
"
book
"
,
staticStyle
:{
width
:
"
135px
"
,
"
margin-bottom
"
:
"
20px
"
,
height
:
"
233px
"
,
float
:
"
left
"
,
"
margin-right
"
:
"
15px
"
},
attrs
:{
bodyStyle
:
"
padding:10px
"
,
shadow
:
"
hover
"
}},[
a
(
"
div
"
,{
staticClass
:
"
cover
"
},[
a
(
"
a
"
,{
attrs
:{
href
:
""
}},[
a
(
"
img
"
,{
attrs
:{
src
:
e
.
cover
,
alt
:
""
}})])]),
t
.
_v
(
"
"
),
a
(
"
div
"
,{
staticClass
:
"
info
"
},[
a
(
"
div
"
,{
staticClass
:
"
title
"
},[
a
(
"
a
"
,{
attrs
:{
href
:
""
}},[
t
.
_v
(
t
.
_s
(
e
.
title
))])]),
t
.
_v
(
"
"
),
a
(
"
div
"
,{
staticClass
:
"
author
"
},[
t
.
_v
(
t
.
_s
(
e
.
author
))])])])],
1
)}),
t
.
_v
(
"
"
),
a
(
"
add-button
"
)],
2
)},
staticRenderFns
:[]};
var
W
=
{
name
:
"
AppLibrary
"
,
components
:{
BookCard
:
a
(
"
VU/8
"
)(
L
,
Q
,
!
1
,
function
(
t
){
a
(
"
1yNc
"
)},
"
data-v-19a426d0
"
,
null
).
exports
,
Pagination
:
z
,
Tag
:
J
,
SideMenu
:
N
}},
$
=
{
render
:
function
(){
var
t
=
this
.
$createElement
,
e
=
this
.
_self
.
_c
||
t
;
return
e
(
"
el-container
"
,[
e
(
"
el-aside
"
,{
staticStyle
:{
width
:
"
200px
"
,
"
margin-top
"
:
"
20px
"
}},[
e
(
"
SideMenu
"
)],
1
),
this
.
_v
(
"
"
),
e
(
"
el-main
"
,[
e
(
"
el-row
"
,[
e
(
"
el-col
"
,{
staticStyle
:{
width
:
"
100%
"
,
"
text-align
"
:
"
left
"
,
"
line-height
"
:
"
100%
"
,
height
:
"
40px
"
},
attrs
:{
span
:
24
}},[
e
(
"
Tag
"
)],
1
)],
1
),
this
.
_v
(
"
"
),
e
(
"
el-row
"
,[
e
(
"
book-card
"
)],
1
),
this
.
_v
(
"
"
),
e
(
"
el-row
"
)],
1
)],
1
)},
staticRenderFns
:[]};
var
O
=
a
(
"
VU/8
"
)(
W
,
$
,
!
1
,
function
(
t
){
a
(
"
W3y/
"
)},
"
data-v-78647474
"
,
null
).
exports
,
Z
=
a
(
"
mvHQ
"
),
P
=
a
.
n
(
Z
),
q
=
{
data
:
function
(){
return
{
rules
:{
account
:[{
required
:
!
0
,
message
:
"
请输入正确的用户名
"
,
trigger
:
"
blur
"
}],
checkPass
:[{
required
:
!
0
,
message
:
"
请输入正确的密码
"
,
trigger
:
"
blur
"
}]},
checked
:
!
0
,
loginForm
:{
username
:
"
admin
"
,
password
:
"
123
"
},
loading
:
!
1
}},
methods
:{
login
:
function
(){
var
t
=
this
;
this
.
$axios
.
post
(
"
/login
"
,{
username
:
this
.
loginForm
.
username
,
password
:
this
.
loginForm
.
password
}).
then
(
function
(
e
){
t
.
responseResult
=
P
()(
e
.
data
),
200
===
e
.
data
.
code
&&
t
.
$router
.
replace
({
path
:
"
/home
"
})}).
catch
(
function
(
t
){})}}},
K
=
{
render
:
function
(){
var
t
=
this
,
e
=
t
.
$createElement
,
a
=
t
.
_self
.
_c
||
e
;
return
a
(
"
body
"
,{
attrs
:{
id
:
"
paper
"
}},[
a
(
"
el-form
"
,{
directives
:[{
name
:
"
loading
"
,
rawName
:
"
v-loading
"
,
value
:
t
.
loading
,
expression
:
"
loading
"
}],
staticClass
:
"
login-container
"
,
attrs
:{
rules
:
t
.
rules
,
"
label-position
"
:
"
left
"
,
"
label-width
"
:
"
0px
"
}},[
a
(
"
h3
"
,{
staticClass
:
"
login_title
"
},[
t
.
_v
(
"
系统登录
"
)]),
t
.
_v
(
"
"
),
a
(
"
el-form-item
"
,{
attrs
:{
prop
:
"
account
"
}},[
a
(
"
el-input
"
,{
attrs
:{
type
:
"
text
"
,
"
auto-complete
"
:
"
off
"
,
placeholder
:
"
账号
"
},
model
:{
value
:
t
.
loginForm
.
username
,
callback
:
function
(
e
){
t
.
$set
(
t
.
loginForm
,
"
username
"
,
e
)},
expression
:
"
loginForm.username
"
}})],
1
),
t
.
_v
(
"
"
),
a
(
"
el-form-item
"
,{
attrs
:{
prop
:
"
checkPass
"
}},[
a
(
"
el-input
"
,{
attrs
:{
type
:
"
password
"
,
"
auto-complete
"
:
"
off
"
,
placeholder
:
"
密码
"
},
model
:{
value
:
t
.
loginForm
.
password
,
callback
:
function
(
e
){
t
.
$set
(
t
.
loginForm
,
"
password
"
,
e
)},
expression
:
"
loginForm.password
"
}})],
1
),
t
.
_v
(
"
"
),
a
(
"
el-checkbox
"
,{
staticClass
:
"
login_remember
"
,
attrs
:{
"
label-position
"
:
"
left
"
},
model
:{
value
:
t
.
checked
,
callback
:
function
(
e
){
t
.
checked
=
e
},
expression
:
"
checked
"
}},[
a
(
"
span
"
,{
staticStyle
:{
color
:
"
#505458
"
}},[
t
.
_v
(
"
记住密码
"
)])]),
t
.
_v
(
"
"
),
a
(
"
el-form-item
"
,{
staticStyle
:{
width
:
"
100%
"
}},[
a
(
"
el-button
"
,{
staticStyle
:{
width
:
"
100%
"
,
background
:
"
#505458
"
,
border
:
"
none
"
},
attrs
:{
type
:
"
primary
"
},
on
:{
click
:
t
.
login
}},[
t
.
_v
(
"
登录
"
)])],
1
)],
1
)],
1
)},
staticRenderFns
:[]};
var
Y
=
a
(
"
VU/8
"
)(
q
,
K
,
!
1
,
function
(
t
){
a
(
"
bcWC
"
)},
null
,
null
).
exports
,
G
=
{
components
:{
NavMenu
:
r
}},
H
=
{
render
:
function
(){
var
t
=
this
.
$createElement
,
e
=
this
.
_self
.
_c
||
t
;
return
e
(
"
div
"
,[
e
(
"
nav-menu
"
,{
staticClass
:
"
nav-menu
"
}),
this
.
_v
(
"
"
),
e
(
"
router-view
"
)],
1
)},
staticRenderFns
:[]};
var
X
=
a
(
"
VU/8
"
)(
G
,
H
,
!
1
,
function
(
t
){
a
(
"
sUnN
"
)},
null
,
null
).
exports
,
T
=
{
render
:
function
(){
var
t
=
this
,
e
=
t
.
$createElement
,
n
=
t
.
_self
.
_c
||
e
;
return
n
(
"
div
"
,{
attrs
:{
id
:
"
book-bg
"
}},[
n
(
"
div
"
,{
staticClass
:
"
subject
"
},[
n
(
"
el-card
"
,{
staticStyle
:{
"
margin-top
"
:
"
30px
"
,
width
:
"
680px
"
}},[
n
(
"
el-row
"
,[
n
(
"
h1
"
,[
t
.
_v
(
"
且在人间
"
)])]),
t
.
_v
(
"
"
),
n
(
"
el-row
"
,[
n
(
"
div
"
,{
staticClass
:
"
content
"
},[
n
(
"
div
"
,{
staticClass
:
"
cover
"
},[
n
(
"
a
"
,{
attrs
:{
href
:
""
}},[
n
(
"
img
"
,{
attrs
:{
src
:
a
(
"
sVet
"
),
alt
:
""
}})])]),
t
.
_v
(
"
"
),
n
(
"
div
"
,{
staticClass
:
"
info
"
},[
n
(
"
span
"
,[
t
.
_v
(
"
作者:
"
),
n
(
"
a
"
,{
staticStyle
:{
"
text-decoration
"
:
"
none
"
,
color
:
"
blue
"
},
attrs
:{
href
:
""
}},[
t
.
_v
(
"
余秀华
"
)])]),
n
(
"
br
"
),
t
.
_v
(
"
"
),
n
(
"
span
"
,[
t
.
_v
(
"
出版社:湖南文艺出版社
"
)]),
n
(
"
br
"
),
t
.
_v
(
"
"
),
n
(
"
span
"
,[
t
.
_v
(
"
出版日期:2019-2-1
"
)]),
n
(
"
br
"
),
t
.
_v
(
"
"
),
n
(
"
span
"
,[
t
.
_v
(
"
页数:248
"
)]),
n
(
"
br
"
),
t
.
_v
(
"
"
),
n
(
"
span
"
,[
t
.
_v
(
"
装帧:精装
"
)]),
n
(
"
br
"
),
t
.
_v
(
"
"
),
n
(
"
span
"
,[
t
.
_v
(
"
ISBN:9787540488949
"
)]),
n
(
"
br
"
)])])]),
t
.
_v
(
"
"
),
n
(
"
el-button
"
,{
staticStyle
:{
float
:
"
right
"
,
padding
:
"
3px 0
"
},
attrs
:{
type
:
"
text
"
}},[
t
.
_v
(
"
修改
"
)]),
t
.
_v
(
"
"
),
n
(
"
div
"
,{
staticClass
:
"
abstract
"
},[
n
(
"
h2
"
,[
n
(
"
span
"
,[
t
.
_v
(
"
内容简介
"
)]),
t
.
_v
(
"
· · · · · ·
"
)]),
t
.
_v
(
"
"
),
n
(
"
div
"
,{
staticClass
:
"
intro
"
},[
n
(
"
p
"
,[
t
.
_v
(
"
诗人余秀华中篇小说首次结集出版。
\n\n
《且在人间》——以余秀华为生活原型,讲述一个残疾女人悲苦倔强、向死而生的故事。
\n\n
女主人公周玉生活在乡村,患有“脑瘫”,她几乎被所有人漠视,甚至被整个社会抛弃,但是她渴望被当成一个普通的健康人,而不是带着怜悯或不屑,她只要求平等。爱情的缺 失,家庭的不幸,生活的种种际遇让周玉用诗歌的方式把 情感抒发出来,最终她用诗歌创作出了一个文学的世界,得到了人们的认可。作者用平静的笔调书写残疾人的底层生活,将堆积在心底的黑暗与爱化作成长的养分,达到了一种真实而达观、勇敢而平静的生命境界。
\n\n
...
"
)])])])],
1
)],
1
)])},
staticRenderFns
:[]};
var
D
=
a
(
"
VU/8
"
)(
null
,
T
,
!
1
,
function
(
t
){
a
(
"
2v8B
"
)},
"
data-v-68c0684e
"
,
null
).
exports
;
var
tt
=
a
(
"
VU/8
"
)({
beforeRouteEnter
:
function
(
t
,
e
,
a
){
a
(
function
(
t
){
t
.
$router
.
replace
(
e
.
path
)})}},
null
,
!
1
,
function
(
t
){
a
(
"
CRzl
"
)},
"
data-v-3812600d
"
,
null
).
exports
;
n
.
default
.
use
(
m
.
a
);
var
et
=
new
m
.
a
({
mode
:
"
history
"
,
routes
:[{
path
:
"
/
"
,
name
:
"
Login
"
,
redirect
:
"
/login
"
,
component
:
Y
},{
path
:
"
/refresh
"
,
name
:
"
Refresh
"
,
component
:
tt
},{
path
:
"
/home
"
,
name
:
"
Home
"
,
component
:
X
,
redirect
:
"
index
"
,
children
:[{
path
:
"
/index
"
,
name
:
"
AppIndex
"
,
component
:
C
},{
path
:
"
/jotter
"
,
name
:
"
JotterIndex
"
,
component
:
R
},{
path
:
"
/editor
"
,
name
:
"
Editor
"
,
component
:
U
},{
path
:
"
/library
"
,
name
:
"
Library
"
,
component
:
O
},{
path
:
"
/library/subject
"
,
name
:
"
Subject
"
,
component
:
D
}]},{
path
:
"
/login
"
,
name
:
"
Login
"
,
component
:
Y
}]}),
at
=
a
(
"
OS1Z
"
),
nt
=
a
.
n
(
at
),
it
=
(
a
(
"
pw1w
"
),
a
(
"
mtWM
"
));
it
.
defaults
.
baseURL
=
"
http://localhost:8443/api
"
,
n
.
default
.
prototype
.
$axios
=
it
,
n
.
default
.
config
.
productionTip
=!
1
,
n
.
default
.
use
(
s
.
a
),
n
.
default
.
use
(
nt
.
a
),
new
n
.
default
({
el
:
"
#app
"
,
render
:
function
(
t
){
return
t
(
u
)},
router
:
et
,
components
:{
App
:
u
},
template
:
"
<App/>
"
})},
OBy5
:
function
(
t
,
e
){},
QCJG
:
function
(
t
,
e
){},
"
W3y/
"
:
function
(
t
,
e
){},
ad1P
:
function
(
t
,
e
){},
bcWC
:
function
(
t
,
e
){},
j4B8
:
function
(
t
,
e
){
t
.
exports
=
"
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAQAAADZc7J/AAACm0lEQVR42p2VTWxMURTHb6v6wVCJNNKNhbahE0kb0QhREj8sLIQgItLEAgu6sWIlkdjURmIhdqKiQkTiIyFCfWzUd4Ih8V2qilGVEVPtdMb/zdz5eNPpyzz3JC/n3Xv///fOOf97rjGugWNVNLCGvZzkAi95x1VOc5CNzGe6s+4xkuCVnOc9EcZI5FicKH1000b1BCSaLqeVLn65gPkWFcm6An+iiUaOMegJzpJcZJmLQi+zuVEUOG2vWJKhkFPNKV9wxx7onx0KPSrpIOabIMEValME7YoqOx0hzEjSG5P3VX6Mfj4ybKvxXW8jdu8RygwBbubAh9nJYp4n/R+spZmHgrRST49d38JCXtvdb5lnJI/eHII/yu80gRz/m9bKuS2CpczhbmZ9JiG7e4Rdhj2MehLcktfPJxuCmyBBl+GsKzHOhoBAEQnqjfKcIvjCZ/4WJAgZ7ucRLFdag7TImiXsSoUQ1lyQJwUJxgyXCxBMURgBplIqijsMUKe3HqvCTTRJRun9YSMN5IdQRSePJJRrAlbkEcRV2L5MGRNcN6xiyDOJ+QSDms8SdBpm8dgHwTBblZtndvcQmx0l7ssRshNjkKep+PR39dxLCqnRJjHKBuba9QQnqHIIZnAmp3EMSLapkjkS7tU3YypiVsrZdafM9jQ2KGV+j9Jvid6Q6YMr+OAL3s8O5SenoZSwgHOuU+llIWWnZHxTC7DNnkMv6+O4qlOosSZDqVMD71b+4xM0sg7psAzPxm4k4Ra2c5gXLvBPDinZ3veCi2gSRzPgUR2p1UwuEmwJFinadMb3U1P0ty28QldMqudcUosr9QG2eVgvoSR0xe12rjKfQ/Aa9aGo7oqmcdUu8vvtOm9t6gvmP4bgtRyYQCoFxj8xs/3cSj+ZBQAAAABJRU5ErkJggg==
"
},
jsB8
:
function
(
t
,
e
){},
lvpm
:
function
(
t
,
e
){},
manT
:
function
(
t
,
e
,
a
){
t
.
exports
=
a
.
p
+
"
static/img/icon5.80c67f4.png
"
},
mhIm
:
function
(
t
,
e
){},
nidP
:
function
(
t
,
e
){},
pdq1
:
function
(
t
,
e
){},
pw1w
:
function
(
t
,
e
){},
sUnN
:
function
(
t
,
e
){},
sVet
:
function
(
t
,
e
,
a
){
t
.
exports
=
a
.
p
+
"
static/img/s29958602.0934ad0.jpg
"
},
tvR6
:
function
(
t
,
e
){},
upMM
:
function
(
t
,
e
,
a
){
t
.
exports
=
a
.
p
+
"
static/img/logo.2f9f5e3.png
"
},
x4hb
:
function
(
t
,
e
){},
yPeB
:
function
(
t
,
e
,
a
){
t
.
exports
=
a
.
p
+
"
static/img/icon6.ccc4e0c.png
"
}},[
"
NHnr
"
]);
//# sourceMappingURL=app.82efdbe31204b981fe4b.js.map
\ No newline at end of file
wj/src/main/resources/static/static/js/app.82efdbe31204b981fe4b.js.map
0 → 100644
浏览文件 @
83679055
{"version":3,"sources":["webpack:///./src/assets/img/icon/csdn.png","webpack:///./src/assets/img/icon/icon7.png","webpack:///./src/assets/img/icon/icon2.png","webpack:///src/components/common/NavMenu.vue","webpack:///./src/components/common/NavMenu.vue?ed22","webpack:///./src/components/common/NavMenu.vue","webpack:///src/App.vue","webpack:///./src/App.vue?cd99","webpack:///./src/App.vue","webpack:///./src/components/home/Carousel.vue?7f0b","webpack:///./src/components/home/Carousel.vue","webpack:///./src/components/home/QuickNav.vue?80c4","webpack:///./src/components/home/QuickNav.vue","webpack:///./src/components/home/Slogan.vue?1ae8","webpack:///./src/components/home/Slogan.vue","webpack:///./src/components/common/About.vue?5472","webpack:///./src/components/common/About.vue","webpack:///./src/components/home/UpdateCard.vue?240e","webpack:///./src/components/home/UpdateCard.vue","webpack:///./src/components/home/SideMenu.vue?83d6","webpack:///./src/components/home/SideMenu.vue","webpack:///src/components/home/AppIndex.vue","webpack:///src/components/home/Carousel.vue","webpack:///src/components/home/QuickNav.vue","webpack:///src/components/home/Slogan.vue","webpack:///src/components/common/About.vue","webpack:///src/components/home/UpdateCard.vue","webpack:///./src/components/home/AppIndex.vue?8d5d","webpack:///./src/components/home/AppIndex.vue","webpack:///src/components/jotter/JotterNav.vue","webpack:///./src/components/jotter/JotterNav.vue?1185","webpack:///./src/components/jotter/JotterNav.vue","webpack:///./src/components/jotter/Module.vue?76ac","webpack:///./src/components/jotter/Module.vue","webpack:///src/components/jotter/JotterIndex.vue","webpack:///src/components/jotter/Module.vue","webpack:///./src/components/jotter/JotterIndex.vue?1aab","webpack:///./src/components/jotter/JotterIndex.vue","webpack:///./src/components/jotter/Editor.vue?a428","webpack:///./src/components/jotter/Editor.vue","webpack:///src/components/jotter/Editor.vue","webpack:///src/components/library/SideMenu.vue","webpack:///./src/components/library/SideMenu.vue?4a93","webpack:///./src/components/library/SideMenu.vue","webpack:///./src/components/library/Tag.vue?8473","webpack:///./src/components/library/Tag.vue","webpack:///src/components/library/Tag.vue","webpack:///./src/components/library/Pagination.vue?e2b9","webpack:///./src/components/library/Pagination.vue","webpack:///src/components/library/Pagination.vue","webpack:///src/components/library/AddButton.vue","webpack:///./src/components/library/AddButton.vue?29a6","webpack:///./src/components/library/AddButton.vue","webpack:///src/components/library/BookCard.vue","webpack:///./src/components/library/BookCard.vue?5412","webpack:///./src/components/library/BookCard.vue","webpack:///src/components/library/LibraryIndex.vue","webpack:///./src/components/library/LibraryIndex.vue?0d75","webpack:///./src/components/library/LibraryIndex.vue","webpack:///src/components/Login.vue","webpack:///./src/components/Login.vue?ef36","webpack:///./src/components/Login.vue","webpack:///src/components/Home.vue","webpack:///./src/components/Home.vue?1bd2","webpack:///./src/components/Home.vue","webpack:///./src/components/library/subject/Subject.vue?470d","webpack:///./src/components/library/subject/Subject.vue","webpack:///./src/components/common/Refresh.vue","webpack:///src/components/common/Refresh.vue","webpack:///./src/router/index.js","webpack:///./src/main.js","webpack:///./src/assets/img/icon/icon1.png","webpack:///./src/assets/img/icon/icon5.png","webpack:///./src/assets/img/books/s29958602.jpg","webpack:///./src/assets/img/icon/logo.png","webpack:///./src/assets/img/icon/icon6.png"],"names":["module","exports","__webpack_require__","p","NavMenu","name","data","navList","navItem","computed","hoverBackground","methods","handleSelect","key","keyPath","console","log","common_NavMenu","render","_vm","this","_h","$createElement","_c","_self","staticStyle","min-width","attrs","default-active","router","mode","background-color","text-color","active-text-color","on","select","_l","item","i","index","_v","_s","float","padding","color","href","staticClass","font-size","padding-top","position","right","font-weight","width","margin-top","placeholder","prefix-icon","size","model","value","callback","$$v","keywords","expression","staticRenderFns","components_common_NavMenu","normalizeComponent","ssrContext","App","components","selectortype_template_index_0_src_App","id","src_App","App_normalizeComponent","home_Carousel","interval","arrow","link","target","src","img","alt","title","home_QuickNav","_m","home_Slogan","white-space","common_About","border-top","line-height","home_UpdateCard","slot","timestamp","placement","home_SideMenu","AppIndex","Carousel","Carousel_normalizeComponent","items","QuickNav","QuickNav_normalizeComponent","Slogan","Slogan_normalizeComponent","About","About_normalizeComponent","UpdateCard","UpdateCard_normalizeComponent","SideMenu","SideMenu_normalizeComponent","home_AppIndex","height","margin-right","components_home_AppIndex","AppIndex_normalizeComponent","JotterNav","handleOpen","handleClose","jotter_JotterNav","span","open","close","jotter_Module","JotterIndex","JotterNav_normalizeComponent","Module","Module_normalizeComponent","jotter_JotterIndex","padding-left","margin","components_jotter_JotterIndex","JotterIndex_normalizeComponent","jotter_Editor","ref","fontSize","imgAdd","$imgAdd","imgDel","$imgDel","components_jotter_Editor","Editor_normalizeComponent","library_SideMenu","components_library_SideMenu","src_components_library_SideMenu","library_SideMenu_normalizeComponent","library_Tag","tag","closable","type","components_library_Tag","Tag_normalizeComponent","tags","library_Pagination","page-size","pager-count","layout","total","components_library_Pagination","Pagination_normalizeComponent","AddButton","dialogFormVisible","form","author","date","press","cover","abs","delivery","resource","desc","formLabelWidth","mounted","refresh","$router","replace","path","query","t","Date","now","onSubmit","_this","$axios","post","then","resp","status","library_AddButton","click","$event","visible","update:visible","text-align","label","label-width","autocomplete","$set","BookCard","AddButton_normalizeComponent","loadBooks","get","books","length","cardLoading","Array","apply","map","library_BookCard","margin-bottom","display","justify-content","align-items","icon","searchClick","directives","rawName","effect","bodyStyle","shadow","LibraryIndex","BookCard_normalizeComponent","Pagination","Tag","library_LibraryIndex","components_library_LibraryIndex","LibraryIndex_normalizeComponent","Login","rules","account","required","message","trigger","checkPass","checked","loginForm","username","password","loading","login","successResponse","responseResult","stringify_default","code","catch","failResponse","components_Login","label-position","prop","auto-complete","background","border","src_components_Login","Login_normalizeComponent","Home","components_Home","src_components_Home","Home_normalizeComponent","Subject","text-decoration","subject_Subject","Subject_normalizeComponent","common_Refresh","Refresh_normalizeComponent","beforeRouteEnter","to","from","next","vm","Vue","use","Router","routes","redirect","component","Refresh","children","Editor","axios","require","defaults","baseURL","prototype","config","productionTip","ElementUI","mavonEditor","el","h","template"],"mappings":"uFAAAA,EAAAC,QAAiBC,EAAAC,EAAuB,yHCAxCH,EAAAC,QAAA,kuCCAAD,EAAAC,QAAiBC,EAAAC,EAAuB,kMC6BxCC,cACAC,KAAA,UACAC,KAFA,WAGA,OACAC,UACAF,KAAA,SAAAG,QAAA,OACAH,KAAA,UAAAG,QAAA,QACAH,KAAA,WAAAG,QAAA,QACAH,KAAA,WAAAG,QAAA,WAIAC,UACAC,gBADA,WAEA,kBAGAC,SACAC,aADA,SACAC,EAAAC,GACAC,QAAAC,IAAAH,EAAAC,OC7CeG,GADEC,OAFP,WAAgB,IAAAC,EAAAC,KAAaC,EAAAF,EAAAG,eAA0BC,EAAAJ,EAAAK,MAAAD,IAAAF,EAAwB,OAAAE,EAAA,OAAAA,EAAA,WAA+BE,aAAaC,YAAA,UAAqBC,OAAQC,iBAAA,SAAAC,OAAA,OAAAC,KAAA,aAAAC,mBAAA,QAAAC,aAAA,OAAAC,oBAAA,OAAuIC,IAAKC,OAAAhB,EAAAP,gBAA2BO,EAAAiB,GAAAjB,EAAA,iBAAAkB,EAAAC,GAAwC,OAAAf,EAAA,gBAA0BV,IAAAyB,EAAAX,OAAaY,MAAAF,EAAAhC,QAAmBc,EAAAqB,GAAA,WAAArB,EAAAsB,GAAAJ,EAAA7B,SAAA,cAAqDW,EAAAqB,GAAA,KAAAjB,EAAA,QAAyBE,aAAaiB,MAAA,QAAAC,QAAA,UAAkCpB,EAAA,KAAUE,aAAamB,MAAA,QAAejB,OAAQkB,KAAA,cAAmB1B,EAAAqB,GAAA,YAAArB,EAAAqB,GAAA,KAAAjB,EAAA,KAAyCuB,YAAA,eAAArB,aAAwCiB,MAAA,QAAAK,YAAA,OAAAH,MAAA,OAAAI,cAAA,SAAuE7B,EAAAqB,GAAA,KAAAjB,EAAA,QAAyBE,aAAawB,SAAA,WAAAD,cAAA,OAAAE,MAAA,MAAAH,YAAA,OAAAI,cAAA,UAAkGhC,EAAAqB,GAAA,qCAAArB,EAAAqB,GAAA,KAAAjB,EAAA,YAAyEE,aAAa2B,MAAA,QAAAH,SAAA,WAAAI,aAAA,OAAAH,MAAA,OAAwEvB,OAAQ2B,YAAA,UAAAC,cAAA,iBAAAC,KAAA,UAAuEC,OAAQC,MAAAvC,EAAA,SAAAwC,SAAA,SAAAC,GAA8CzC,EAAA0C,SAAAD,GAAiBE,WAAA,eAAwB,QAErrCC,oBCChC,IAuBeC,EAvBU9D,EAAQ,OAcjC+D,CACE7D,EACAa,GATF,EAVA,SAAAiD,GACEhE,EAAQ,SAaV,kBAEA,MAUgC,QCjBhCiE,GACA9D,KAAA,MACA+D,YAAAhE,QAAA4D,ICReK,GADEnD,OAFP,WAAgB,IAAaG,EAAbD,KAAaE,eAA0BC,EAAvCH,KAAuCI,MAAAD,IAAAF,EAAwB,OAAAE,EAAA,OAAiBI,OAAO2C,GAAA,SAAY/C,EAAA,oBAE7FwC,oBCChC,IAuBeQ,EAvBUrE,EAAQ,OAcjBsE,CACdL,EACAE,GAT6B,EAV/B,SAAoBH,GAClBhE,EAAQ,SAaS,KAEU,MAUG,oBCvBjBuE,GADEvD,OAFP,WAAgB,IAAAC,EAAAC,KAAaC,EAAAF,EAAAG,eAA0BC,EAAAJ,EAAAK,MAAAD,IAAAF,EAAwB,OAAAE,EAAA,WAAqBuB,YAAA,kBAA4BvB,EAAA,eAAoBuB,YAAA,OAAAnB,OAA0B+C,SAAA,IAAAC,MAAA,WAAkCxD,EAAAiB,GAAAjB,EAAA,eAAAkB,GAAmC,OAAAd,EAAA,oBAA8BV,IAAAwB,IAASd,EAAA,KAAUI,OAAOkB,KAAAR,EAAAuC,KAAAC,OAAA,YAAoCtD,EAAA,OAAYuB,YAAA,eAAAnB,OAAkCmD,IAAAzC,EAAA0C,IAAAC,IAAA,QAAyB7D,EAAAqB,GAAA,KAAAjB,EAAA,MAAAJ,EAAAqB,GAAArB,EAAAsB,GAAAJ,EAAA4C,cAAwD,QAExblB,oBCChC,ICAemB,GADEhE,OAFP,WAAgBE,KAAaE,eAAbF,KAAuCI,MAAAD,GAAwB,OAA/DH,KAA+D+D,GAAA,IAEzDpB,iBADb,WAAiB,IAAa1C,EAAbD,KAAaE,eAA0BC,EAAvCH,KAAuCI,MAAAD,IAAAF,EAAwB,OAAAE,EAAA,OAAiBuB,YAAA,cAAwBvB,EAAA,OAAYuB,YAAA,UAAAnB,OAA6BmD,IAAM5E,EAAQ,QAAiC8E,IAAA,MAAhM5D,KAA4MoB,GAAA,KAAAjB,EAAA,OAAwBuB,YAAA,SAAAnB,OAA4BmD,IAAM5E,EAAQ,QAAiC8E,IAAA,MAA/S5D,KAA2ToB,GAAA,KAAAjB,EAAA,OAAwBuB,YAAA,QAAAnB,OAA2BmD,IAAM5E,EAAQ,QAAiC8E,IAAA,MAA7Z5D,KAAyaoB,GAAA,KAAAjB,EAAA,OAAwBuB,YAAA,OAAAnB,OAA0BmD,IAAM5E,EAAQ,QAAgC8E,IAAA,WCE7iB,ICAeI,GADElE,OAFP,WAAgB,IAAaG,EAAbD,KAAaE,eAA0BC,EAAvCH,KAAuCI,MAAAD,IAAAF,EAAwB,OAAAE,EAAA,OAAAA,EAAA,WAA+BuB,YAAA,aAAuBvB,EAAA,OAAYE,aAAasB,YAAA,OAAAH,MAAA,QAAAyC,cAAA,YAA9IjE,KAAyMoB,GAAA,wCAAzMpB,KAAyMoB,GAAA,KAAAjB,EAAA,KAAqEI,OAAOkB,KAAA,0CAAAgC,OAAA,YAAoEtD,EAAA,OAAYuB,YAAA,WAAAnB,OAA8BmD,IAAM5E,EAAQ,QAAiC8E,IAAA,QAAlb5D,KAA8boB,GAAA,KAAAjB,EAAA,KAAwBI,OAAOkB,KAAA,oCAAAgC,OAAA,YAA8DtD,EAAA,OAAYuB,YAAA,YAAAnB,OAA+BmD,IAAM5E,EAAQ,QAAgC8E,IAAA,WAAY,IAE1nBjB,oBCChC,ICAeuB,GADEpE,OAFP,WAAgBE,KAAaE,eAAbF,KAAuCI,MAAAD,GAAwB,OAA/DH,KAA+D+D,GAAA,IAEzDpB,iBADb,WAAiB,IAAa1C,EAAbD,KAAaE,eAA0BC,EAAvCH,KAAuCI,MAAAD,IAAAF,EAAwB,OAAAE,EAAA,OAAiBuB,YAAA,WAAqBvB,EAAA,OAAYE,aAAa8D,aAAA,uBAAkChE,EAAA,KAAUuB,YAAA,MAAArB,aAA+BmB,MAAA,OAAA4C,cAAA,OAAzMpE,KAA2OoB,GAAA,iCAAAjB,EAAA,QAA3OH,KAA2OoB,GAAA,WAA3OpB,KAA2OoB,GAAA,KAAAjB,EAAA,KAA2FE,aAAamB,MAAA,QAAejB,OAAQkB,KAAA,MAAAgC,OAAA,YAA1WzD,KAA0YoB,GAAA,yBCE9a,ICAeiD,GADEvE,OAFP,WAAgB,IAAAC,EAAAC,KAAaC,EAAAF,EAAAG,eAA0BC,EAAAJ,EAAAK,MAAAD,IAAAF,EAAwB,OAAAE,EAAA,WAAqBuB,YAAA,aAAuBvB,EAAA,OAAYuB,YAAA,WAAAnB,OAA8B+D,KAAA,UAAgBA,KAAA,WAAenE,EAAA,QAAaE,aAAa0B,cAAA,OAAAJ,YAAA,UAAyC5B,EAAAqB,GAAA,YAAArB,EAAAqB,GAAA,KAAAjB,EAAA,OAA2CuB,YAAA,UAAoBvB,EAAA,eAAAA,EAAA,oBAA2CI,OAAOgE,UAAA,WAAAC,UAAA,SAA0CrE,EAAA,WAAAA,EAAA,MAAAJ,EAAAqB,GAAA,sBAAArB,EAAAqB,GAAA,KAAAjB,EAAA,KAAAJ,EAAAqB,GAAA,mCAAArB,EAAAqB,GAAA,KAAAjB,EAAA,oBAAuJI,OAAOgE,UAAA,WAAAC,UAAA,SAA0CrE,EAAA,WAAAA,EAAA,MAAAJ,EAAAqB,GAAA,gCAAArB,EAAAqB,GAAA,KAAAjB,EAAA,KAAAJ,EAAAqB,GAAA,mCAAArB,EAAAqB,GAAA,KAAAjB,EAAA,oBAAiKI,OAAOgE,UAAA,WAAAC,UAAA,SAA0CrE,EAAA,WAAAA,EAAA,MAAAJ,EAAAqB,GAAA,YAAArB,EAAAqB,GAAA,KAAAjB,EAAA,KAAAJ,EAAAqB,GAAA,mCAAArB,EAAAqB,GAAA,KAAAjB,EAAA,oBAA6II,OAAOgE,UAAA,YAAAC,UAAA,SAA2CrE,EAAA,WAAAA,EAAA,MAAAJ,EAAAqB,GAAA,kBAAArB,EAAAqB,GAAA,KAAAjB,EAAA,KAAAJ,EAAAqB,GAAA,oCAAArB,EAAAqB,GAAA,KAAAjB,EAAA,oBAAoJI,OAAOgE,UAAA,YAAAC,UAAA,SAA2CrE,EAAA,WAAAA,EAAA,MAAAJ,EAAAqB,GAAA,YAAArB,EAAAqB,GAAA,KAAAjB,EAAA,KAAAJ,EAAAqB,GAAA,oCAAArB,EAAAqB,GAAA,KAAAjB,EAAA,oBAA8II,OAAOgE,UAAA,YAAAC,UAAA,SAA2CrE,EAAA,WAAAA,EAAA,MAAAJ,EAAAqB,GAAA,YAAArB,EAAAqB,GAAA,KAAAjB,EAAA,KAAAJ,EAAAqB,GAAA,+CAE32CuB,oBCChC,ICAe8B,GADE3E,OAFP,WAAgB,IAAAC,EAAAC,KAAaC,EAAAF,EAAAG,eAA0BC,EAAAJ,EAAAK,MAAAD,IAAAF,EAAwB,OAAAE,EAAA,YAAAA,EAAA,WAAoCE,aAAa2B,MAAA,SAAgBzB,OAAQC,iBAAA,OAAsBL,EAAA,KAAUI,OAAOkB,KAAA,iBAAsBtB,EAAA,gBAAqBI,OAAOY,MAAA,OAAahB,EAAA,KAAUuB,YAAA,iBAA2B3B,EAAAqB,GAAA,KAAAjB,EAAA,QAAyBI,OAAO+D,KAAA,SAAeA,KAAA,UAAcvE,EAAAqB,GAAA,gBAAArB,EAAAqB,GAAA,KAAAjB,EAAA,KAA6CI,OAAOkB,KAAA,kBAAuBtB,EAAA,gBAAqBI,OAAOY,MAAA,OAAahB,EAAA,KAAUuB,YAAA,iBAA2B3B,EAAAqB,GAAA,KAAAjB,EAAA,QAAyBI,OAAO+D,KAAA,SAAeA,KAAA,UAAcvE,EAAAqB,GAAA,gBAAArB,EAAAqB,GAAA,KAAAjB,EAAA,KAA6CI,OAAOkB,KAAA,aAAkBtB,EAAA,gBAAqBI,OAAOY,MAAA,OAAahB,EAAA,KAAUuB,YAAA,qBAA+B3B,EAAAqB,GAAA,KAAAjB,EAAA,QAAyBI,OAAO+D,KAAA,SAAeA,KAAA,UAAcvE,EAAAqB,GAAA,gBAAArB,EAAAqB,GAAA,KAAAjB,EAAA,KAA6CI,OAAOkB,KAAA,YAAiBtB,EAAA,gBAAqBI,OAAOY,MAAA,OAAahB,EAAA,KAAUuB,YAAA,oBAA8B3B,EAAAqB,GAAA,KAAAjB,EAAA,QAAyBI,OAAO+D,KAAA,SAAeA,KAAA,UAAcvE,EAAAqB,GAAA,uBAEx8BuB,oBCChC,ICoBA+B,GACAzF,KAAA,WACA+D,YAAA2B,SXtByB7F,EAAQ,OAcjB8F,EYkChB3F,KAAA,WACAC,KAAA,WACA,OACA2F,QACAhB,MAAA,yBACAF,IAAA,yCACAH,KAAA,4BAEAK,MAAA,6BACAF,IAAA,uCACAH,KAAA,0BAGAK,MAAA,wBACAF,IAAA,2CACAH,KAAA,0CZ/CEH,GAT6B,EAV/B,SAAoBP,GAClBhE,EAAQ,SAaS,KAEU,MAUG,QWDhCgG,STtByBhG,EAAQ,OAcjBiG,EWNhB9F,KAAA,YXQE6E,GAT6B,EAV/B,SAAoBhB,GAClBhE,EAAQ,SAaS,kBAEU,MAUG,QSDhCkG,OPtByBlG,EAAQ,OAcjBmG,EUDhBhG,KAAA,UVGE+E,GAT6B,EAV/B,SAAoBlB,GAClBhE,EAAQ,SAaS,kBAEU,MAUG,QODhCoG,MLtByBpG,EAAQ,OAcjBqG,ESJhBlG,KAAA,UTMEiF,GAT6B,EAV/B,SAAoBpB,GAClBhE,EAAQ,SAaS,kBAEU,MAUG,QKDhCsG,WHtByBtG,EAAQ,OAcjBuG,EQkChBpG,KAAA,QRhCEoF,GAT6B,EAV/B,SAAoBvB,GAClBhE,EAAQ,SAaS,kBAEU,MAUG,QGDhCwG,SDtByBxG,EAAQ,OAcjByG,IAEdd,GAT6B,EAV/B,SAAoB3B,GAClBhE,EAAQ,SAaS,KAEU,MAUG,UOvBjB0G,GADE1F,OAFP,WAAgB,IAAaG,EAAbD,KAAaE,eAA0BC,EAAvCH,KAAuCI,MAAAD,IAAAF,EAAwB,OAAAE,EAAA,OAAAA,EAAA,aAAiCI,OAAO2C,GAAA,eAAvGlD,KAAyHoB,GAAA,KAAAjB,EAAA,OAAwBuB,YAAA,SAAmBvB,EAAA,OAAYI,OAAO2C,GAAA,gBAAmB/C,EAAA,OAAYE,aAAaoF,OAAA,WAAnOzF,KAAqPoB,GAAA,KAAAjB,EAAA,YAArPH,KAAqPoB,GAAA,KAAAjB,EAAA,aAAyDE,aAAaiB,MAAA,QAAAW,aAAA,SAAAyD,eAAA,YAA8D,GAAzX1F,KAAyXoB,GAAA,KAAAjB,EAAA,eAAoCI,OAAO2C,GAAA,iBAApalD,KAAwboB,GAAA,KAAAjB,EAAA,UAA2BI,OAAO2C,GAAA,YAA1dlD,KAAyeoB,GAAA,KAAAjB,EAAA,SAA0BI,OAAO2C,GAAA,YAAc,QAElhBP,oBCChC,IAuBegD,EAvBU7G,EAAQ,OAcjB8G,CACdlB,EACAc,GAT6B,EAV/B,SAAoB1C,GAClBhE,EAAQ,SAaS,kBAEU,MAUG,QC2BhC+G,GACA5G,KAAA,YACAM,SACAuG,WADA,SACArG,EAAAC,GACAC,QAAAC,IAAAH,EAAAC,IAEAqG,YAJA,SAIAtG,EAAAC,GACAC,QAAAC,IAAAH,EAAAC,MCzDesG,GADElG,OAFP,WAAgB,IAAAC,EAAAC,KAAaC,EAAAF,EAAAG,eAA0BC,EAAAJ,EAAAK,MAAAD,IAAAF,EAAwB,OAAAE,EAAA,OAAAA,EAAA,UAA8BuB,YAAA,QAAkBvB,EAAA,UAAeI,OAAO0F,KAAA,MAAW9F,EAAA,MAAAJ,EAAAqB,GAAA,QAAArB,EAAAqB,GAAA,KAAAjB,EAAA,WAAoDuB,YAAA,wBAAAnB,OAA2CC,iBAAA,IAAAG,mBAAA,UAAAC,aAAA,OAAAC,oBAAA,WAAoGC,IAAKoF,KAAAnG,EAAA+F,WAAAK,MAAApG,EAAAgG,eAA+C5F,EAAA,cAAmBI,OAAOY,MAAA,OAAahB,EAAA,YAAiBmE,KAAA,UAAanE,EAAA,KAAUuB,YAAA,qBAA+B3B,EAAAqB,GAAA,KAAAjB,EAAA,QAAAJ,EAAAqB,GAAA,WAAArB,EAAAqB,GAAA,KAAAjB,EAAA,sBAAAA,EAAA,YAA+FmE,KAAA,UAAavE,EAAAqB,GAAA,SAAArB,EAAAqB,GAAA,KAAAjB,EAAA,gBAAiDI,OAAOY,MAAA,SAAepB,EAAAqB,GAAA,SAAArB,EAAAqB,GAAA,KAAAjB,EAAA,gBAAiDI,OAAOY,MAAA,SAAepB,EAAAqB,GAAA,aAAArB,EAAAqB,GAAA,KAAAjB,EAAA,sBAA2DI,OAAOsD,MAAA,SAAe1D,EAAA,gBAAqBI,OAAOY,MAAA,SAAepB,EAAAqB,GAAA,aAAArB,EAAAqB,GAAA,KAAAjB,EAAA,cAAmDI,OAAOY,MAAA,SAAehB,EAAA,YAAiBmE,KAAA,UAAavE,EAAAqB,GAAA,SAAArB,EAAAqB,GAAA,KAAAjB,EAAA,gBAAiDI,OAAOY,MAAA,WAAiBpB,EAAAqB,GAAA,iBAAArB,EAAAqB,GAAA,KAAAjB,EAAA,gBAAyDI,OAAOY,MAAA,OAAahB,EAAA,KAAUuB,YAAA,iBAA2B3B,EAAAqB,GAAA,KAAAjB,EAAA,QAAyBI,OAAO+D,KAAA,SAAeA,KAAA,UAAcvE,EAAAqB,GAAA,WAAArB,EAAAqB,GAAA,KAAAjB,EAAA,gBAAmDI,OAAOY,MAAA,OAAahB,EAAA,KAAUuB,YAAA,qBAA+B3B,EAAAqB,GAAA,KAAAjB,EAAA,QAAyBI,OAAO+D,KAAA,SAAeA,KAAA,UAAcvE,EAAAqB,GAAA,WAAArB,EAAAqB,GAAA,KAAAjB,EAAA,gBAAmDI,OAAOY,MAAA,OAAahB,EAAA,KAAUuB,YAAA,oBAA8B3B,EAAAqB,GAAA,KAAAjB,EAAA,QAAyBI,OAAO+D,KAAA,SAAeA,KAAA,UAAcvE,EAAAqB,GAAA,WAAArB,EAAAqB,GAAA,KAAAjB,EAAA,gBAAmDI,OAAOY,MAAA,OAAahB,EAAA,KAAUuB,YAAA,8BAAArB,aAAuDmB,MAAA,cAAiB,gBAEtrDmB,oBCChC,ICAeyD,GADEtG,OAFP,WAAgBE,KAAaE,eAAbF,KAAuCI,MAAAD,GAAwB,OAA/DH,KAA+D+D,GAAA,IAEzDpB,iBADb,WAAiB,IAAa1C,EAAbD,KAAaE,eAA0BC,EAAvCH,KAAuCI,MAAAD,IAAAF,EAAwB,OAAAE,EAAA,OAAAA,EAAA,KAAyBuB,YAAA,SAAAnB,OAA4BkB,KAAA,aAAkBtB,EAAA,OAAYI,OAAOmD,IAAM5E,EAAQ,QAAiC8E,IAAA,MAAxM5D,KAAoNoB,GAAA,KAAAjB,EAAA,QAAyBuB,YAAA,aAA7O1B,KAAoQoB,GAAA,kBAApQpB,KAAoQoB,GAAA,KAAAjB,EAAA,MAApQH,KAAoQoB,GAAA,KAAAjB,EAAA,MAApQH,KAAoQoB,GAAA,KAAAjB,EAAA,MAApQH,KAAoQoB,GAAA,KAAAjB,EAAA,QAAiHuB,YAAA,SAArX1B,KAAwYoB,GAAA,oBCE5a,ICgBAiF,GACApH,KAAA,cACA+D,YACA6C,UHnByB/G,EAAQ,OAcjBwH,CACdT,EACAG,GAT6B,EAV/B,SAAoBlD,GAClBhE,EAAQ,SAaS,kBAEU,MAUG,QGJhCyH,ODnByBzH,EAAQ,OAcjB0H,EEFhBvH,KAAA,UFIEmH,GAT6B,EAV/B,SAAoBtD,GAClBhE,EAAQ,SAaS,kBAEU,MAUG,UGvBjB2H,GADE3G,OAFP,WAAgB,IAAaG,EAAbD,KAAaE,eAA0BC,EAAvCH,KAAuCI,MAAAD,IAAAF,EAAwB,OAAAE,EAAA,OAAAA,EAAA,gBAAAA,EAAA,YAAmDI,OAAOyB,MAAA,WAAiB7B,EAAA,kBAA1IH,KAA0IoB,GAAA,KAAAjB,EAAA,WAAiDE,aAAauB,cAAA,OAAA8E,eAAA,UAA4CvG,EAAA,UAApPH,KAAoPoB,GAAA,KAAAjB,EAAA,UAApPH,KAAoPoB,GAAA,KAAAjB,EAAA,UAApPH,KAAoPoB,GAAA,KAAAjB,EAAA,OAAuFE,aAAaiB,MAAA,OAAAU,MAAA,QAAAyD,OAAA,QAAAkB,OAAA,UAAiExG,EAAA,KAAUuB,YAAA,8BAAArB,aAAuDsG,OAAA,aAAAhF,YAAA,cAA2C,YAE/fgB,oBCChC,IAuBeiE,EAvBU9H,EAAQ,OAcjB+H,CACdR,EACAI,GAT6B,EAV/B,SAAoB3D,GAClBhE,EAAQ,SAaS,kBAEU,MAUG,QCvBjBgI,GADEhH,OAFP,WAAgB,IAAAC,EAAAC,KAAaC,EAAAF,EAAAG,eAA0BC,EAAAJ,EAAAK,MAAAD,IAAAF,EAAwB,OAAAE,EAAA,OAAiBI,OAAO2C,GAAA,UAAa/C,EAAA,gBAAqB4G,IAAA,KAAA1G,aAAsBoF,OAAA,OAAAzD,MAAA,OAAAH,SAAA,SAAkDtB,OAAQyG,SAAA,QAAkBlG,IAAKmG,OAAAlH,EAAAmH,QAAAC,OAAApH,EAAAqH,SAA0C/E,OAAQC,MAAAvC,EAAA,MAAAwC,SAAA,SAAAC,GAA2CzC,EAAAuC,MAAAE,GAAcE,WAAA,YAAqB,IAE1VC,oBCqBjB0E,EAvBUvI,EAAQ,OAcjBwI,ECNhBrI,KAAA,UDQE6H,GAT6B,EAEb,KAEC,KAEU,MAUG,QEUhCS,GACAtI,KAAA,WACAM,SACAuG,WADA,SACArG,EAAAC,GACAC,QAAAC,IAAAH,EAAAC,IAEAqG,YAJA,SAIAtG,EAAAC,GACAC,QAAAC,IAAAH,EAAAC,MCrCe8H,GADE1H,OAFP,WAAgB,IAAAC,EAAAC,KAAaC,EAAAF,EAAAG,eAA0BC,EAAAJ,EAAAK,MAAAD,IAAAF,EAAwB,OAAAE,EAAA,WAAqBuB,YAAA,wBAAAnB,OAA2CC,iBAAA,IAAAG,mBAAA,UAAAC,aAAA,OAAAC,oBAAA,WAAoGC,IAAKoF,KAAAnG,EAAA+F,WAAAK,MAAApG,EAAAgG,eAA+C5F,EAAA,cAAmBI,OAAOY,MAAA,OAAahB,EAAA,YAAiBmE,KAAA,UAAanE,EAAA,KAAUuB,YAAA,qBAA+B3B,EAAAqB,GAAA,KAAAjB,EAAA,QAAAJ,EAAAqB,GAAA,WAAArB,EAAAqB,GAAA,KAAAjB,EAAA,gBAA0EI,OAAOY,MAAA,SAAepB,EAAAqB,GAAA,SAAArB,EAAAqB,GAAA,KAAAjB,EAAA,gBAAiDI,OAAOY,MAAA,SAAepB,EAAAqB,GAAA,aAAArB,EAAAqB,GAAA,KAAAjB,EAAA,gBAAqDI,OAAOY,MAAA,OAAahB,EAAA,KAAUuB,YAAA,iBAA2B3B,EAAAqB,GAAA,KAAAjB,EAAA,QAAyBI,OAAO+D,KAAA,SAAeA,KAAA,UAAcvE,EAAAqB,GAAA,WAAArB,EAAAqB,GAAA,KAAAjB,EAAA,gBAAmDI,OAAOY,MAAA,OAAahB,EAAA,KAAUuB,YAAA,qBAA+B3B,EAAAqB,GAAA,KAAAjB,EAAA,QAAyBI,OAAO+D,KAAA,SAAeA,KAAA,UAAcvE,EAAAqB,GAAA,WAAArB,EAAAqB,GAAA,KAAAjB,EAAA,gBAAmDI,OAAOY,MAAA,OAAahB,EAAA,KAAUuB,YAAA,oBAA8B3B,EAAAqB,GAAA,KAAAjB,EAAA,QAAyBI,OAAO+D,KAAA,SAAeA,KAAA,UAAcvE,EAAAqB,GAAA,gBAE1iCuB,oBCChC,IAuBe8E,EAvBU3I,EAAQ,OAcjB4I,CACdH,EACAC,GAT6B,EAV/B,SAAoB1E,GAClBhE,EAAQ,SAaS,kBAEU,MAUG,QCvBjB6I,GADE7H,OAFP,WAAgB,IAAAC,EAAAC,KAAaC,EAAAF,EAAAG,eAA0BC,EAAAJ,EAAAK,MAAAD,IAAAF,EAAwB,OAAAE,EAAA,MAAAJ,EAAAiB,GAAAjB,EAAA,cAAA6H,GAAgD,OAAAzH,EAAA,UAAoBV,IAAAmI,EAAA3I,KAAAsB,OAAoBsH,SAAA,GAAAC,KAAAF,EAAAE,QAA+B/H,EAAAqB,GAAA,OAAArB,EAAAsB,GAAAuG,EAAA3I,MAAA,UAAyC,IAEzN0D,oBCChC,IAuBeoF,EAvBUjJ,EAAQ,OAcjBkJ,ECHhB/I,KAAA,MACAC,KAFA,WAGA,OACA+I,OACAhJ,KAAA,MAAA6I,KAAA,KACA7I,KAAA,MAAA6I,KAAA,YACA7I,KAAA,MAAA6I,KAAA,SACA7I,KAAA,MAAA6I,KAAA,YACA7I,KAAA,MAAA6I,KAAA,cDHEH,GAT6B,EAV/B,SAAoB7E,GAClBhE,EAAQ,SAaS,kBAEU,MAUG,QEvBjBoJ,GADEpI,OAFP,WAAgB,IAAaG,EAAbD,KAAaE,eAAkD,OAA/DF,KAAuCI,MAAAD,IAAAF,GAAwB,iBAA2BM,OAAO4H,YAAA,GAAAC,cAAA,GAAAC,OAAA,oBAAAC,MAAA,QAE3F3F,oBCChC,IAuBe4F,EAvBUzJ,EAAQ,OAcjB0J,ECNhBvJ,KAAA,cDQEiJ,GAT6B,EAV/B,SAAoBpF,GAClBhE,EAAQ,SAaS,kBAEU,MAUG,QEahC2J,GACAxJ,KAAA,YACAC,KAFA,WAGA,OACAwJ,mBAAA,EACAC,MACA1J,KAAA,GACA2J,OAAA,GACAC,KAAA,GACAC,MAAA,GACAC,MAAA,GACAC,IAAA,GACAC,UAAA,EACAnB,QACAoB,SAAA,GACAC,KAAA,IAEAC,eAAA,UAGAC,WAEA9J,SACA+J,QADA,WAEAtJ,KAAAuJ,QAAAC,SACAC,KAAA,WACAC,OACAC,EAAAC,KAAAC,UAIAC,SATA,WASA,IAAAC,EAAA/J,KACAL,QAAAC,IAAA,WACAI,KAAAgK,OACAC,KAAA,YACAlB,MAAA/I,KAAA2I,KAAAI,MACAlF,MAAA7D,KAAA2I,KAAA9E,MACA+E,OAAA5I,KAAA2I,KAAAC,OACAC,KAAA7I,KAAA2I,KAAAE,KACAC,MAAA9I,KAAA2I,KAAAG,MACAE,IAAAhJ,KAAA2I,KAAAK,MACAkB,KAAA,SAAAC,GACAA,GAAA,MAAAA,EAAAC,SACAL,EAAArB,mBAAA,EACAqB,EAAAT,gBChFee,GADEvK,OAFP,WAAgB,IAAAC,EAAAC,KAAaC,EAAAF,EAAAG,eAA0BC,EAAAJ,EAAAK,MAAAD,IAAAF,EAAwB,OAAAE,EAAA,OAAAA,EAAA,KAAyBuB,YAAA,8BAAAZ,IAA8CwJ,MAAA,SAAAC,GAAyBxK,EAAA2I,mBAAA,MAA+B3I,EAAAqB,GAAA,KAAAjB,EAAA,aAA8BI,OAAOsD,MAAA,OAAA2G,QAAAzK,EAAA2I,mBAA+C5H,IAAK2J,iBAAA,SAAAF,GAAkCxK,EAAA2I,kBAAA6B,MAA+BpK,EAAA,WAAgBE,aAAaqK,aAAA,QAAoBnK,OAAQ8B,MAAAtC,EAAA4I,QAAkBxI,EAAA,gBAAqBI,OAAOoK,MAAA,KAAAC,cAAA7K,EAAAqJ,kBAA+CjJ,EAAA,YAAiBI,OAAOsK,aAAA,MAAA3I,YAAA,QAA0CG,OAAQC,MAAAvC,EAAA4I,KAAA,MAAApG,SAAA,SAAAC,GAAgDzC,EAAA+K,KAAA/K,EAAA4I,KAAA,QAAAnG,IAAiCE,WAAA,iBAA0B,GAAA3C,EAAAqB,GAAA,KAAAjB,EAAA,gBAAqCI,OAAOoK,MAAA,KAAAC,cAAA7K,EAAAqJ,kBAA+CjJ,EAAA,YAAiBI,OAAOsK,aAAA,OAAqBxI,OAAQC,MAAAvC,EAAA4I,KAAA,OAAApG,SAAA,SAAAC,GAAiDzC,EAAA+K,KAAA/K,EAAA4I,KAAA,SAAAnG,IAAkCE,WAAA,kBAA2B,GAAA3C,EAAAqB,GAAA,KAAAjB,EAAA,gBAAqCI,OAAOoK,MAAA,OAAAC,cAAA7K,EAAAqJ,kBAAiDjJ,EAAA,YAAiBI,OAAOsK,aAAA,OAAqBxI,OAAQC,MAAAvC,EAAA4I,KAAA,KAAApG,SAAA,SAAAC,GAA+CzC,EAAA+K,KAAA/K,EAAA4I,KAAA,OAAAnG,IAAgCE,WAAA,gBAAyB,GAAA3C,EAAAqB,GAAA,KAAAjB,EAAA,gBAAqCI,OAAOoK,MAAA,MAAAC,cAAA7K,EAAAqJ,kBAAgDjJ,EAAA,YAAiBI,OAAOsK,aAAA,OAAqBxI,OAAQC,MAAAvC,EAAA4I,KAAA,MAAApG,SAAA,SAAAC,GAAgDzC,EAAA+K,KAAA/K,EAAA4I,KAAA,QAAAnG,IAAiCE,WAAA,iBAA0B,GAAA3C,EAAAqB,GAAA,KAAAjB,EAAA,gBAAqCI,OAAOoK,MAAA,KAAAC,cAAA7K,EAAAqJ,kBAA+CjJ,EAAA,YAAiBI,OAAOsK,aAAA,MAAA3I,YAAA,WAA6CG,OAAQC,MAAAvC,EAAA4I,KAAA,MAAApG,SAAA,SAAAC,GAAgDzC,EAAA+K,KAAA/K,EAAA4I,KAAA,QAAAnG,IAAiCE,WAAA,iBAA0B,GAAA3C,EAAAqB,GAAA,KAAAjB,EAAA,gBAAqCI,OAAOoK,MAAA,KAAAC,cAAA7K,EAAAqJ,kBAA+CjJ,EAAA,YAAiBI,OAAOuH,KAAA,WAAA+C,aAAA,OAAuCxI,OAAQC,MAAAvC,EAAA4I,KAAA,IAAApG,SAAA,SAAAC,GAA8CzC,EAAA+K,KAAA/K,EAAA4I,KAAA,MAAAnG,IAA+BE,WAAA,eAAwB,GAAA3C,EAAAqB,GAAA,KAAAjB,EAAA,gBAAqCI,OAAOoK,MAAA,KAAAC,cAAA7K,EAAAqJ,kBAA+CjJ,EAAA,aAAkBI,OAAO2B,YAAA,SAAsBG,OAAQC,MAAAvC,EAAA4I,KAAA,OAAApG,SAAA,SAAAC,GAAiDzC,EAAA+K,KAAA/K,EAAA4I,KAAA,SAAAnG,IAAkCE,WAAA,iBAA2BvC,EAAA,aAAkBI,OAAOoK,MAAA,MAAArI,MAAA,cAAkCvC,EAAAqB,GAAA,KAAAjB,EAAA,aAA8BI,OAAOoK,MAAA,MAAArI,MAAA,cAAiC,WAAAvC,EAAAqB,GAAA,KAAAjB,EAAA,OAAoCuB,YAAA,gBAAAnB,OAAmC+D,KAAA,UAAgBA,KAAA,WAAenE,EAAA,aAAkBW,IAAIwJ,MAAA,SAAAC,GAAyBxK,EAAA2I,mBAAA,MAAgC3I,EAAAqB,GAAA,SAAArB,EAAAqB,GAAA,KAAAjB,EAAA,aAA8CI,OAAOuH,KAAA,WAAiBhH,IAAKwJ,MAAAvK,EAAA+J,YAAsB/J,EAAAqB,GAAA,sBAElkFuB,oBCChC,ICuCAoI,GACA9L,KAAA,WACA+D,YAAAyF,UDzCyB3J,EAAQ,OAcjBkM,CACdvC,EACA4B,GAT6B,EAV/B,SAAoBvH,GAClBhE,EAAQ,SAaS,kBAEU,MAUG,SCmBhCuK,QAAA,WACArJ,KAAAiL,aAEA1L,SACA0L,UADA,WAEA,IAAAlB,EAAA/J,KACAA,KAAAgK,OAAAkB,IAAA,YAAAhB,KAAA,SAAAC,GACA,GAAAA,GAAA,MAAAA,EAAAC,OAAA,CACAL,EAAAoB,MAAAhB,EAAAjL,KACA,IAAAkM,EAAAjB,EAAAjL,KAAAkM,OACArB,EAAAsB,YAAAC,MAAAC,MAAA,KAAAD,MAAAF,IAAAI,IAAA,SAAAvK,EAAAC,GACA,gBAMAhC,KAAA,WACA,OACAiM,SACAE,eACA5I,SAAA,MC/DegJ,GADE3L,OAFP,WAAgB,IAAAC,EAAAC,KAAaC,EAAAF,EAAAG,eAA0BC,EAAAJ,EAAAK,MAAAD,IAAAF,EAAwB,OAAAE,EAAA,OAAAA,EAAA,OAA2BE,aAAaqL,gBAAA,OAAAC,QAAA,OAAAC,kBAAA,SAAAC,cAAA,YAA2F1L,EAAA,YAAiBE,aAAa2B,MAAA,QAAA0D,eAAA,QAAsCnF,OAAQ2B,YAAA,2BAAAC,cAAA,iBAAAC,KAAA,SAAuFC,OAAQC,MAAAvC,EAAA,SAAAwC,SAAA,SAAAC,GAA8CzC,EAAA0C,SAAAD,GAAiBE,WAAA,cAAwB3C,EAAAqB,GAAA,KAAAjB,EAAA,aAA8BI,OAAO6B,KAAA,QAAA0F,KAAA,UAAAgE,KAAA,kBAAwDhL,IAAKwJ,MAAAvK,EAAAgM,eAAyBhM,EAAAqB,GAAA,YAAArB,EAAAqB,GAAA,KAAArB,EAAAiB,GAAAjB,EAAA,eAAAkB,EAAAE,GAAyE,OAAAhB,EAAA,cAAwB6L,aAAa/M,KAAA,UAAAgN,QAAA,YAAA3J,MAAAvC,EAAAsL,YAAAlK,GAAAuB,WAAA,uBAAkGjD,IAAAwB,EAAAiC,GAAA3C,OAAqB2L,OAAA,OAAA1H,UAAA,WAAqCrE,EAAA,KAAUE,aAAasB,YAAA,OAAA+J,gBAAA,OAAyCnL,OAAQ+D,KAAA,WAAiBA,KAAA,YAAgBvE,EAAAqB,GAAArB,EAAAsB,GAAAJ,EAAA4C,UAAA9D,EAAAqB,GAAA,KAAAjB,EAAA,KAAmDE,aAAasB,YAAA,OAAA+J,gBAAA,OAAyCnL,OAAQ+D,KAAA,WAAiBA,KAAA,YAAgBnE,EAAA,QAAAJ,EAAAqB,GAAArB,EAAAsB,GAAAJ,EAAA2H,WAAA7I,EAAAqB,GAAA,cAAAjB,EAAA,QAAAJ,EAAAqB,GAAArB,EAAAsB,GAAAJ,EAAA4H,SAAA9I,EAAAqB,GAAA,cAAAjB,EAAA,QAAAJ,EAAAqB,GAAArB,EAAAsB,GAAAJ,EAAA6H,YAAA/I,EAAAqB,GAAA,KAAAjB,EAAA,KAA0LuB,YAAA,WAAArB,aAAoC2B,MAAA,SAAgBzB,OAAQ+D,KAAA,WAAiBA,KAAA,YAAgBvE,EAAAqB,GAAArB,EAAAsB,GAAAJ,EAAA+H,QAAAjJ,EAAAqB,GAAA,KAAAjB,EAAA,WAAuDuB,YAAA,OAAArB,aAAgC2B,MAAA,QAAA0J,gBAAA,OAAAjG,OAAA,QAAAnE,MAAA,OAAAoE,eAAA,QAA6FnF,OAAQ4L,UAAA,eAAAC,OAAA,WAA6CjM,EAAA,OAAYuB,YAAA,UAAoBvB,EAAA,KAAUI,OAAOkB,KAAA,MAAWtB,EAAA,OAAYI,OAAOmD,IAAAzC,EAAA8H,MAAAnF,IAAA,UAA2B7D,EAAAqB,GAAA,KAAAjB,EAAA,OAA4BuB,YAAA,SAAmBvB,EAAA,OAAYuB,YAAA,UAAoBvB,EAAA,KAAUI,OAAOkB,KAAA,MAAW1B,EAAAqB,GAAArB,EAAAsB,GAAAJ,EAAA4C,YAAA9D,EAAAqB,GAAA,KAAAjB,EAAA,OAAuDuB,YAAA,WAAqB3B,EAAAqB,GAAArB,EAAAsB,GAAAJ,EAAA2H,gBAAA,KAAwC7I,EAAAqB,GAAA,KAAAjB,EAAA,mBAEv4DwC,oBCChC,ICwBA0J,GACApN,KAAA,aACA+D,YAAA+H,SD1ByBjM,EAAQ,OAcjBwN,CACdvB,EACAU,GAT6B,EAV/B,SAAoB3I,GAClBhE,EAAQ,SAaS,kBAEU,MAUG,QCGhCyN,WAAAhE,EAAAiE,IAAAzE,EAAAzC,SAAAmC,IC1BegF,GADE3M,OAFP,WAAgB,IAAaG,EAAbD,KAAaE,eAA0BC,EAAvCH,KAAuCI,MAAAD,IAAAF,EAAwB,OAAAE,EAAA,gBAAAA,EAAA,YAAyCE,aAAa2B,MAAA,QAAAC,aAAA,UAAqC9B,EAAA,gBAA1JH,KAA0JoB,GAAA,KAAAjB,EAAA,WAAAA,EAAA,UAAAA,EAAA,UAAyEE,aAAa2B,MAAA,OAAA0I,aAAA,OAAAtG,cAAA,OAAAqB,OAAA,QAAwElF,OAAQ0F,KAAA,MAAW9F,EAAA,eAA3UH,KAA2UoB,GAAA,KAAAjB,EAAA,UAAAA,EAAA,iBAA3UH,KAA2UoB,GAAA,KAAAjB,EAAA,mBAErUwC,oBCChC,IAuBe+J,EAvBU5N,EAAQ,OAcjB6N,CACdN,EACAI,GAT6B,EAV/B,SAAoB3J,GAClBhE,EAAQ,SAaS,kBAEU,MAUG,6BCJhC8N,GACA1N,KADA,WAEA,OACA2N,OACAC,UAAAC,UAAA,EAAAC,QAAA,YAAAC,QAAA,SACAC,YAAAH,UAAA,EAAAC,QAAA,WAAAC,QAAA,UAEAE,SAAA,EACAC,WACAC,SAAA,QACAC,SAAA,OAEAC,SAAA,IAGAhO,SACAiO,MADA,WACA,IAAAzD,EAAA/J,KACAA,KAAAgK,OACAC,KAAA,UACAoD,SAAArN,KAAAoN,UAAAC,SACAC,SAAAtN,KAAAoN,UAAAE,WAEApD,KAAA,SAAAuD,GACA1D,EAAA2D,eAAAC,IAAAF,EAAAvO,MACA,MAAAuO,EAAAvO,KAAA0O,MACA7D,EAAAR,QAAAC,SAAAC,KAAA,YAGAoE,MAAA,SAAAC,SC/CeC,GADEjO,OAFP,WAAgB,IAAAC,EAAAC,KAAaC,EAAAF,EAAAG,eAA0BC,EAAAJ,EAAAK,MAAAD,IAAAF,EAAwB,OAAAE,EAAA,QAAkBI,OAAO2C,GAAA,WAAc/C,EAAA,WAAgB6L,aAAa/M,KAAA,UAAAgN,QAAA,YAAA3J,MAAAvC,EAAA,QAAA2C,WAAA,YAA4EhB,YAAA,kBAAAnB,OAAuCsM,MAAA9M,EAAA8M,MAAAmB,iBAAA,OAAApD,cAAA,SAA+DzK,EAAA,MAAWuB,YAAA,gBAA0B3B,EAAAqB,GAAA,UAAArB,EAAAqB,GAAA,KAAAjB,EAAA,gBAAkDI,OAAO0N,KAAA,aAAkB9N,EAAA,YAAiBI,OAAOuH,KAAA,OAAAoG,gBAAA,MAAAhM,YAAA,MAAuDG,OAAQC,MAAAvC,EAAAqN,UAAA,SAAA7K,SAAA,SAAAC,GAAwDzC,EAAA+K,KAAA/K,EAAAqN,UAAA,WAAA5K,IAAyCE,WAAA,yBAAkC,GAAA3C,EAAAqB,GAAA,KAAAjB,EAAA,gBAAqCI,OAAO0N,KAAA,eAAoB9N,EAAA,YAAiBI,OAAOuH,KAAA,WAAAoG,gBAAA,MAAAhM,YAAA,MAA2DG,OAAQC,MAAAvC,EAAAqN,UAAA,SAAA7K,SAAA,SAAAC,GAAwDzC,EAAA+K,KAAA/K,EAAAqN,UAAA,WAAA5K,IAAyCE,WAAA,yBAAkC,GAAA3C,EAAAqB,GAAA,KAAAjB,EAAA,eAAoCuB,YAAA,iBAAAnB,OAAoCyN,iBAAA,QAAwB3L,OAAQC,MAAAvC,EAAA,QAAAwC,SAAA,SAAAC,GAA6CzC,EAAAoN,QAAA3K,GAAgBE,WAAA,aAAuBvC,EAAA,QAAaE,aAAamB,MAAA,aAAmBzB,EAAAqB,GAAA,YAAArB,EAAAqB,GAAA,KAAAjB,EAAA,gBAAoDE,aAAa2B,MAAA,UAAgB7B,EAAA,aAAkBE,aAAa2B,MAAA,OAAAmM,WAAA,UAAAC,OAAA,QAAsD7N,OAAQuH,KAAA,WAAiBhH,IAAKwJ,MAAAvK,EAAAyN,SAAmBzN,EAAAqB,GAAA,qBAEv1CuB,oBCChC,IAuBe0L,EAvBUvP,EAAQ,OAcjBwP,CACd1B,EACAmB,GAT6B,EAV/B,SAAoBjL,GAClBhE,EAAQ,SAaS,KAEU,MAUG,QCjBhCyP,GACAvL,YAAAhE,QAAA4D,ICPe4L,GADE1O,OAFP,WAAgB,IAAaG,EAAbD,KAAaE,eAA0BC,EAAvCH,KAAuCI,MAAAD,IAAAF,EAAwB,OAAAE,EAAA,OAAAA,EAAA,YAAgCuB,YAAA,aAA/F1B,KAAsHoB,GAAA,KAAAjB,EAAA,oBAEhHwC,oBCChC,IAuBe8L,EAvBU3P,EAAQ,OAcjB4P,CACdH,EACAC,GAT6B,EAV/B,SAAoB1L,GAClBhE,EAAQ,SAaS,KAEU,MAUG,QCvBjB6P,GADE7O,OAFP,WAAgB,IAAAC,EAAAC,KAAaC,EAAAF,EAAAG,eAA0BC,EAAAJ,EAAAK,MAAAD,IAAAF,EAAwB,OAAAE,EAAA,OAAiBI,OAAO2C,GAAA,aAAgB/C,EAAA,OAAYuB,YAAA,YAAsBvB,EAAA,WAAgBE,aAAa4B,aAAA,OAAAD,MAAA,WAAqC7B,EAAA,UAAAA,EAAA,MAAAJ,EAAAqB,GAAA,YAAArB,EAAAqB,GAAA,KAAAjB,EAAA,UAAAA,EAAA,OAA8EuB,YAAA,YAAsBvB,EAAA,OAAYuB,YAAA,UAAoBvB,EAAA,KAAUI,OAAOkB,KAAA,MAAWtB,EAAA,OAAYI,OAAOmD,IAAM5E,EAAQ,QAAyC8E,IAAA,UAAY7D,EAAAqB,GAAA,KAAAjB,EAAA,OAA4BuB,YAAA,SAAmBvB,EAAA,QAAAJ,EAAAqB,GAAA,OAAAjB,EAAA,KAAmCE,aAAauO,kBAAA,OAAApN,MAAA,QAAwCjB,OAAQkB,KAAA,MAAW1B,EAAAqB,GAAA,WAAAjB,EAAA,MAAAJ,EAAAqB,GAAA,KAAAjB,EAAA,QAAAJ,EAAAqB,GAAA,iBAAAjB,EAAA,MAAAJ,EAAAqB,GAAA,KAAAjB,EAAA,QAAAJ,EAAAqB,GAAA,mBAAAjB,EAAA,MAAAJ,EAAAqB,GAAA,KAAAjB,EAAA,QAAAJ,EAAAqB,GAAA,YAAAjB,EAAA,MAAAJ,EAAAqB,GAAA,KAAAjB,EAAA,QAAAJ,EAAAqB,GAAA,WAAAjB,EAAA,MAAAJ,EAAAqB,GAAA,KAAAjB,EAAA,QAAAJ,EAAAqB,GAAA,wBAAAjB,EAAA,YAAAJ,EAAAqB,GAAA,KAAAjB,EAAA,aAAqVE,aAAaiB,MAAA,QAAAC,QAAA,SAAkChB,OAAQuH,KAAA,UAAe/H,EAAAqB,GAAA,QAAArB,EAAAqB,GAAA,KAAAjB,EAAA,OAAuCuB,YAAA,aAAuBvB,EAAA,MAAAA,EAAA,QAAAJ,EAAAqB,GAAA,UAAArB,EAAAqB,GAAA,kBAAArB,EAAAqB,GAAA,KAAAjB,EAAA,OAAsFuB,YAAA,UAAoBvB,EAAA,KAAAJ,EAAAqB,GAAA,0TAExpCuB,oBCChC,IAsBekM,EAtBU/P,EAAQ,OAajBgQ,CAXhB,KAaEH,GAT6B,EAT/B,SAAoB7L,GAClBhE,EAAQ,SAYS,kBAEU,MAUG,QCtBhC,IAuBeiQ,GAvBUjQ,EAAQ,OAcjBkQ,ECfhBC,iBADA,SACAC,EAAAC,EAAAC,GACAA,EAAA,SAAAC,GACAA,EAAA9F,QAAAC,QAAA2F,EAAA1F,UDIA,MAE+B,EAV/B,SAAoB3G,GAClBhE,EAAQ,SAaS,kBAEU,MAUG,QEfhCwQ,UAAIC,IAAIC,KAEO,IAAA/O,GAAA,IAAI+O,KACjB9O,KAAM,UACN+O,SAEIhG,KAAM,IACNxK,KAAM,QACNyQ,SAAU,SACVC,UAAW/C,IAGXnD,KAAM,WACNxK,KAAM,UACN0Q,UAAWC,KAKXnG,KAAM,QACNxK,KAAM,OACN0Q,UAAWpB,EACXmB,SAAU,QACVG,WAEIpG,KAAM,SACNxK,KAAM,WACN0Q,UAAWjL,IAGX+E,KAAM,UACNxK,KAAM,cACN0Q,UAAWtJ,IAGXoD,KAAM,UACNxK,KAAM,SACN0Q,UAAWG,IAGXrG,KAAM,WACNxK,KAAM,UACN0Q,UAAWtD,IAGX5C,KAAM,mBACNxK,KAAM,UACN0Q,UAAWhB,MAKflF,KAAM,SACNxK,KAAM,QACN0Q,UAAW/C,8BCvDbmD,cAAQC,EAAQ,SACpBD,GAAME,SAASC,QAAU,4BAEzBZ,UAAIa,UAAUnG,OAAS+F,GACvBT,UAAIc,OAAOC,eAAgB,EAC3Bf,UAAIC,IAAIe,KACRhB,UAAIC,IAAIgB,MAGR,IAAIjB,WACFkB,GAAI,OACJ1Q,OAAQ,SAAA2Q,GAAA,OAAKA,EAAE1N,IACftC,UACAuC,YAAcD,OACd2N,SAAU,0ICxBZ9R,EAAAC,QAAA,iiCCAAD,EAAAC,QAAiBC,EAAAC,EAAuB,8JCAxCH,EAAAC,QAAiBC,EAAAC,EAAuB,8ECAxCH,EAAAC,QAAiBC,EAAAC,EAAuB,yECAxCH,EAAAC,QAAiBC,EAAAC,EAAuB","file":"static/js/app.82efdbe31204b981fe4b.js","sourcesContent":["module.exports = __webpack_public_path__ + \"static/img/csdn.a6433a3.png\";\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/assets/img/icon/csdn.png\n// module id = 0mxY\n// module chunks = 1","module.exports = \"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADsAAAA7CAYAAADFJfKzAAAAAXNSR0ICQMB9xQAAAAlwSFlzAAAXEgAAFxIBZ5/SUgAAABl0RVh0U29mdHdhcmUATWljcm9zb2Z0IE9mZmljZX/tNXEAAALPSURBVGje7ZsrcMJAEIYjkUgkElmJRCKRyMjKyEhQlZWVlZVIJBJZGYmsrIyC9I5ZZm6uc8ne7X8HTSN2oDPNdr9csu9m2+02SyVNk03O5+z9cskO6vND/TxP+fdTgk4V5Lf6bCxZ9A6WTtIGbdQN+OwdrONUr9LHx7gZYAfYO8JqT6pko6TU3+8Nq64ZKcnJpjUMVitTzqU2vKf+nt8LlkJYZXn0g74BIlilYGyCWpKnhiXQk0NPKYVdtRnpAyyF7QDVp7uXwi46YNnAEtguUILdSWFH9vsRChwKywElWSIc1FNb9sMFDoH1AN0gQ48Y2BcWDeqVVEiBfWBjgHpnUBJgbiEQCzQoXfQAXluwe4cX/TKL+1igwbkxB5iSkQkjjD0bN2QXC1RUCDBPuLCuWd5CmT5RM+uhfDcaqLjqYQAXnsl9NFBIiecCth9jZjdjFwsUVs8ScGWAavhVSPdRXXu0bliBsBFavNNjuCCZCHXd9ExR9iXtVDyC/D9Yo1PPCei2IzpRT3gWqXcFs62tU++ruEaPM9C2OTv1gUoPSFi0bRllMiiFNXiKALUto84cSmEFhoXads1XUQrNpB70zkJtuynNJY6AHEAZyRvDbBuSCkmo0HkyIrbGmMoj46GZwFchxtIEYm8VFOuHgXX1jChseBUEOlNCjFpiFe9dzTGf8cioZa4EAY4J6tupGKNGLeiGG2f2UtvFQddqEDOJyJPBevR1S2ZSvzB+Z4YYtaCa5MENbO5qEGq2JB1/iDr1PqtBsYCTgPrOemIBJwENgY0BzCmzjohOvWAYzQWei2C1AtRIQrhm0AmsHaAUdo0aSQAWSFqBOS0hzvtaI0YSoNUgJ7A62ReEgyoRsxfg0tcvYKqyRqjQs1R37k3JK2crJSasUe9uKFEpOKBJOxXDVuoAO8D+Ldh/9T8CnNWgPj3GnatBvYG9xWvXalAK+QGfDpYJjZZNvwAAAABJRU5ErkJggg==\"\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/assets/img/icon/icon7.png\n// module id = 5UCa\n// module chunks = 1","module.exports = __webpack_public_path__ + \"static/img/icon2.7af423d.png\";\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/assets/img/icon/icon2.png\n// module id = 9Hoz\n// module chunks = 1","<template>\n <div>\n <el-menu\n :default-active=\"'/index'\"\n router=\"true\"\n mode=\"horizontal\"\n @select=\"handleSelect\"\n background-color=\"white\"\n text-color=\"#222\"\n active-text-color=\"red\"\n style=\"min-width: 1300px\">\n <el-menu-item v-for=\"(item,i) in navList\" :key=\"i\" :index=\"item.name\">\n {{ item.navItem }}\n </el-menu-item>\n <span style=\"float: right;padding: 20px;\"><a href=\"#nowhere\" style=\"color: #222\">更多功能</a></span>\n <i class=\"el-icon-menu\" style=\"float:right;font-size: 45px;color: #222;padding-top: 8px\"></i>\n <span style=\"position: absolute;padding-top: 20px;right: 43%;font-size: 20px;font-weight: bold\">White Jotter - Your Mind Palace</span>\n <el-input\n placeholder=\"快速搜索...\"\n prefix-icon=\"el-icon-search\"\n size=\"medium\"\n style=\"width: 300px;position:absolute;margin-top: 12px;right: 18%\"\n v-model=\"keywords\">\n </el-input>\n </el-menu>\n </div>\n</template>\n\n<script>\n export default {\n name: 'NavMenu',\n data () {\n return {\n navList: [\n {name: '/index', navItem: '首页'},\n {name: '/jotter', navItem: '笔记本'},\n {name: '/library', navItem: '图书馆'},\n {name: '#nowhere', navItem: '个人中心'}\n ]\n }\n },\n computed: {\n hoverBackground () {\n return '#ffd04b'\n }\n },\n methods: {\n handleSelect (key, keyPath) {\n console.log(key, keyPath)\n }\n }\n }\n</script>\n\n<style scoped>\n a{\n text-decoration: none;\n }\n</style>\n\n\n\n// WEBPACK FOOTER //\n// src/components/common/NavMenu.vue","var render = function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _c('div',[_c('el-menu',{staticStyle:{\"min-width\":\"1300px\"},attrs:{\"default-active\":'/index',\"router\":\"true\",\"mode\":\"horizontal\",\"background-color\":\"white\",\"text-color\":\"#222\",\"active-text-color\":\"red\"},on:{\"select\":_vm.handleSelect}},[_vm._l((_vm.navList),function(item,i){return _c('el-menu-item',{key:i,attrs:{\"index\":item.name}},[_vm._v(\"\\n \"+_vm._s(item.navItem)+\"\\n \")])}),_vm._v(\" \"),_c('span',{staticStyle:{\"float\":\"right\",\"padding\":\"20px\"}},[_c('a',{staticStyle:{\"color\":\"#222\"},attrs:{\"href\":\"#nowhere\"}},[_vm._v(\"更多功能\")])]),_vm._v(\" \"),_c('i',{staticClass:\"el-icon-menu\",staticStyle:{\"float\":\"right\",\"font-size\":\"45px\",\"color\":\"#222\",\"padding-top\":\"8px\"}}),_vm._v(\" \"),_c('span',{staticStyle:{\"position\":\"absolute\",\"padding-top\":\"20px\",\"right\":\"43%\",\"font-size\":\"20px\",\"font-weight\":\"bold\"}},[_vm._v(\"White Jotter - Your Mind Palace\")]),_vm._v(\" \"),_c('el-input',{staticStyle:{\"width\":\"300px\",\"position\":\"absolute\",\"margin-top\":\"12px\",\"right\":\"18%\"},attrs:{\"placeholder\":\"快速搜索...\",\"prefix-icon\":\"el-icon-search\",\"size\":\"medium\"},model:{value:(_vm.keywords),callback:function ($$v) {_vm.keywords=$$v},expression:\"keywords\"}})],2)],1)}\nvar staticRenderFns = []\nvar esExports = { render: render, staticRenderFns: staticRenderFns }\nexport default esExports\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./node_modules/vue-loader/lib/template-compiler?{\"id\":\"data-v-304c64e3\",\"hasScoped\":true,\"transformToRequire\":{\"video\":[\"src\",\"poster\"],\"source\":\"src\",\"img\":\"src\",\"image\":\"xlink:href\"},\"buble\":{\"transforms\":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/components/common/NavMenu.vue\n// module id = null\n// module chunks = ","function injectStyle (ssrContext) {\n require(\"!!../../../node_modules/extract-text-webpack-plugin/dist/loader.js?{\\\"omit\\\":1,\\\"remove\\\":true}!vue-style-loader!css-loader?{\\\"sourceMap\\\":true}!../../../node_modules/vue-loader/lib/style-compiler/index?{\\\"vue\\\":true,\\\"id\\\":\\\"data-v-304c64e3\\\",\\\"scoped\\\":true,\\\"hasInlineConfig\\\":false}!../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./NavMenu.vue\")\n}\nvar normalizeComponent = require(\"!../../../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nexport * from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./NavMenu.vue\"\nimport __vue_script__ from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./NavMenu.vue\"\n/* template */\nimport __vue_template__ from \"!!../../../node_modules/vue-loader/lib/template-compiler/index?{\\\"id\\\":\\\"data-v-304c64e3\\\",\\\"hasScoped\\\":true,\\\"transformToRequire\\\":{\\\"video\\\":[\\\"src\\\",\\\"poster\\\"],\\\"source\\\":\\\"src\\\",\\\"img\\\":\\\"src\\\",\\\"image\\\":\\\"xlink:href\\\"},\\\"buble\\\":{\\\"transforms\\\":{}}}!../../../node_modules/vue-loader/lib/selector?type=template&index=0!./NavMenu.vue\"\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = injectStyle\n/* scopeId */\nvar __vue_scopeId__ = \"data-v-304c64e3\"\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/components/common/NavMenu.vue\n// module id = null\n// module chunks = ","<template>\n <!--此处的 id 虽然也名为 app,但与主 html 中含义不同-->\n <div id=\"app\">\n <router-view/>\n</div>\n</template>\n<script>\n\n import NavMenu from '@/components/common/NavMenu'\nexport default {\n name: 'App',\n components: {NavMenu}\n}\n</script>\n\n<style>\n#app {\n font-family: 'Avenir', Helvetica, Arial, sans-serif;\n -webkit-font-smoothing: antialiased;\n -moz-osx-font-smoothing: grayscale;\n text-align: center;\n color: #2c3e50;\n margin-top: 10px;\n}\n</style>\n\n\n\n// WEBPACK FOOTER //\n// src/App.vue","var render = function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _c('div',{attrs:{\"id\":\"app\"}},[_c('router-view')],1)}\nvar staticRenderFns = []\nvar esExports = { render: render, staticRenderFns: staticRenderFns }\nexport default esExports\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./node_modules/vue-loader/lib/template-compiler?{\"id\":\"data-v-d1c2b5d6\",\"hasScoped\":false,\"transformToRequire\":{\"video\":[\"src\",\"poster\"],\"source\":\"src\",\"img\":\"src\",\"image\":\"xlink:href\"},\"buble\":{\"transforms\":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/App.vue\n// module id = null\n// module chunks = ","function injectStyle (ssrContext) {\n require(\"!!../node_modules/extract-text-webpack-plugin/dist/loader.js?{\\\"omit\\\":1,\\\"remove\\\":true}!vue-style-loader!css-loader?{\\\"sourceMap\\\":true}!../node_modules/vue-loader/lib/style-compiler/index?{\\\"vue\\\":true,\\\"id\\\":\\\"data-v-d1c2b5d6\\\",\\\"scoped\\\":false,\\\"hasInlineConfig\\\":false}!../node_modules/vue-loader/lib/selector?type=styles&index=0!./App.vue\")\n}\nvar normalizeComponent = require(\"!../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nexport * from \"!!babel-loader!../node_modules/vue-loader/lib/selector?type=script&index=0!./App.vue\"\nimport __vue_script__ from \"!!babel-loader!../node_modules/vue-loader/lib/selector?type=script&index=0!./App.vue\"\n/* template */\nimport __vue_template__ from \"!!../node_modules/vue-loader/lib/template-compiler/index?{\\\"id\\\":\\\"data-v-d1c2b5d6\\\",\\\"hasScoped\\\":false,\\\"transformToRequire\\\":{\\\"video\\\":[\\\"src\\\",\\\"poster\\\"],\\\"source\\\":\\\"src\\\",\\\"img\\\":\\\"src\\\",\\\"image\\\":\\\"xlink:href\\\"},\\\"buble\\\":{\\\"transforms\\\":{}}}!../node_modules/vue-loader/lib/selector?type=template&index=0!./App.vue\"\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = injectStyle\n/* scopeId */\nvar __vue_scopeId__ = null\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/App.vue\n// module id = null\n// module chunks = ","var render = function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _c('el-card',{staticClass:\"card-carousel\"},[_c('el-carousel',{staticClass:\"push\",attrs:{\"interval\":4000,\"arrow\":\"always\"}},_vm._l((_vm.items),function(item){return _c('el-carousel-item',{key:item},[_c('a',{attrs:{\"href\":item.link,\"target\":\"_blank\"}},[_c('img',{staticClass:\"carousel_img\",attrs:{\"src\":item.img,\"alt\":\"\"}})]),_vm._v(\" \"),_c('h3',[_vm._v(_vm._s(item.title))])])}),1)],1)}\nvar staticRenderFns = []\nvar esExports = { render: render, staticRenderFns: staticRenderFns }\nexport default esExports\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./node_modules/vue-loader/lib/template-compiler?{\"id\":\"data-v-213f58e7\",\"hasScoped\":false,\"transformToRequire\":{\"video\":[\"src\",\"poster\"],\"source\":\"src\",\"img\":\"src\",\"image\":\"xlink:href\"},\"buble\":{\"transforms\":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/components/home/Carousel.vue\n// module id = null\n// module chunks = ","function injectStyle (ssrContext) {\n require(\"!!../../../node_modules/extract-text-webpack-plugin/dist/loader.js?{\\\"omit\\\":1,\\\"remove\\\":true}!vue-style-loader!css-loader?{\\\"sourceMap\\\":true}!../../../node_modules/vue-loader/lib/style-compiler/index?{\\\"vue\\\":true,\\\"id\\\":\\\"data-v-213f58e7\\\",\\\"scoped\\\":false,\\\"hasInlineConfig\\\":false}!../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./Carousel.vue\")\n}\nvar normalizeComponent = require(\"!../../../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nexport * from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./Carousel.vue\"\nimport __vue_script__ from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./Carousel.vue\"\n/* template */\nimport __vue_template__ from \"!!../../../node_modules/vue-loader/lib/template-compiler/index?{\\\"id\\\":\\\"data-v-213f58e7\\\",\\\"hasScoped\\\":false,\\\"transformToRequire\\\":{\\\"video\\\":[\\\"src\\\",\\\"poster\\\"],\\\"source\\\":\\\"src\\\",\\\"img\\\":\\\"src\\\",\\\"image\\\":\\\"xlink:href\\\"},\\\"buble\\\":{\\\"transforms\\\":{}}}!../../../node_modules/vue-loader/lib/selector?type=template&index=0!./Carousel.vue\"\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = injectStyle\n/* scopeId */\nvar __vue_scopeId__ = null\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/components/home/Carousel.vue\n// module id = null\n// module chunks = ","var render = function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _vm._m(0)}\nvar staticRenderFns = [function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _c('div',{staticClass:\"quick-nav\"},[_c('img',{staticClass:\"monster\",attrs:{\"src\":require(\"../../assets/img/icon/icon2.png\"),\"alt\":\"\"}}),_vm._v(\" \"),_c('img',{staticClass:\"readme\",attrs:{\"src\":require(\"../../assets/img/icon/icon5.png\"),\"alt\":\"\"}}),_vm._v(\" \"),_c('img',{staticClass:\"spark\",attrs:{\"src\":require(\"../../assets/img/icon/icon7.png\"),\"alt\":\"\"}}),_vm._v(\" \"),_c('img',{staticClass:\"logo\",attrs:{\"src\":require(\"../../assets/img/icon/logo.png\"),\"alt\":\"\"}})])}]\nvar esExports = { render: render, staticRenderFns: staticRenderFns }\nexport default esExports\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./node_modules/vue-loader/lib/template-compiler?{\"id\":\"data-v-434cef16\",\"hasScoped\":true,\"transformToRequire\":{\"video\":[\"src\",\"poster\"],\"source\":\"src\",\"img\":\"src\",\"image\":\"xlink:href\"},\"buble\":{\"transforms\":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/components/home/QuickNav.vue\n// module id = null\n// module chunks = ","function injectStyle (ssrContext) {\n require(\"!!../../../node_modules/extract-text-webpack-plugin/dist/loader.js?{\\\"omit\\\":1,\\\"remove\\\":true}!vue-style-loader!css-loader?{\\\"sourceMap\\\":true}!../../../node_modules/vue-loader/lib/style-compiler/index?{\\\"vue\\\":true,\\\"id\\\":\\\"data-v-434cef16\\\",\\\"scoped\\\":true,\\\"hasInlineConfig\\\":false}!../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./QuickNav.vue\")\n}\nvar normalizeComponent = require(\"!../../../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nexport * from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./QuickNav.vue\"\nimport __vue_script__ from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./QuickNav.vue\"\n/* template */\nimport __vue_template__ from \"!!../../../node_modules/vue-loader/lib/template-compiler/index?{\\\"id\\\":\\\"data-v-434cef16\\\",\\\"hasScoped\\\":true,\\\"transformToRequire\\\":{\\\"video\\\":[\\\"src\\\",\\\"poster\\\"],\\\"source\\\":\\\"src\\\",\\\"img\\\":\\\"src\\\",\\\"image\\\":\\\"xlink:href\\\"},\\\"buble\\\":{\\\"transforms\\\":{}}}!../../../node_modules/vue-loader/lib/selector?type=template&index=0!./QuickNav.vue\"\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = injectStyle\n/* scopeId */\nvar __vue_scopeId__ = \"data-v-434cef16\"\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/components/home/QuickNav.vue\n// module id = null\n// module chunks = ","var render = function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _c('div',[_c('el-card',{staticClass:\"box-card\"},[_c('div',{staticStyle:{\"font-size\":\"45px\",\"color\":\"azure\",\"white-space\":\"nowrap\"}},[_vm._v(\"Talk is nothing, show you my code.\")]),_vm._v(\" \"),_c('a',{attrs:{\"href\":\"https://github.com/Antabot/White-Jotter\",\"target\":\"_blank\"}},[_c('img',{staticClass:\"git-link\",attrs:{\"src\":require(\"../../assets/img/icon/icon6.png\"),\"alt\":\"\"}})]),_vm._v(\" \"),_c('a',{attrs:{\"href\":\"https://blog.csdn.net/Neuf_Soleil\",\"target\":\"_blank\"}},[_c('img',{staticClass:\"csdn-link\",attrs:{\"src\":require(\"../../assets/img/icon/csdn.png\"),\"alt\":\"\"}})])])],1)}\nvar staticRenderFns = []\nvar esExports = { render: render, staticRenderFns: staticRenderFns }\nexport default esExports\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./node_modules/vue-loader/lib/template-compiler?{\"id\":\"data-v-794fb9e4\",\"hasScoped\":true,\"transformToRequire\":{\"video\":[\"src\",\"poster\"],\"source\":\"src\",\"img\":\"src\",\"image\":\"xlink:href\"},\"buble\":{\"transforms\":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/components/home/Slogan.vue\n// module id = null\n// module chunks = ","function injectStyle (ssrContext) {\n require(\"!!../../../node_modules/extract-text-webpack-plugin/dist/loader.js?{\\\"omit\\\":1,\\\"remove\\\":true}!vue-style-loader!css-loader?{\\\"sourceMap\\\":true}!../../../node_modules/vue-loader/lib/style-compiler/index?{\\\"vue\\\":true,\\\"id\\\":\\\"data-v-794fb9e4\\\",\\\"scoped\\\":true,\\\"hasInlineConfig\\\":false}!../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./Slogan.vue\")\n}\nvar normalizeComponent = require(\"!../../../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nexport * from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./Slogan.vue\"\nimport __vue_script__ from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./Slogan.vue\"\n/* template */\nimport __vue_template__ from \"!!../../../node_modules/vue-loader/lib/template-compiler/index?{\\\"id\\\":\\\"data-v-794fb9e4\\\",\\\"hasScoped\\\":true,\\\"transformToRequire\\\":{\\\"video\\\":[\\\"src\\\",\\\"poster\\\"],\\\"source\\\":\\\"src\\\",\\\"img\\\":\\\"src\\\",\\\"image\\\":\\\"xlink:href\\\"},\\\"buble\\\":{\\\"transforms\\\":{}}}!../../../node_modules/vue-loader/lib/selector?type=template&index=0!./Slogan.vue\"\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = injectStyle\n/* scopeId */\nvar __vue_scopeId__ = \"data-v-794fb9e4\"\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/components/home/Slogan.vue\n// module id = null\n// module chunks = ","var render = function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _vm._m(0)}\nvar staticRenderFns = [function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _c('div',{staticClass:\"footer\"},[_c('div',{staticStyle:{\"border-top\":\"1px #1F1F1F solid\"}},[_c('p',{staticClass:\"alt\",staticStyle:{\"color\":\"#999\",\"line-height\":\"0\"}},[_vm._v(\"© 版权所有:Evan-Nightly \\n \"),_c('span',[_vm._v(\"技术支持:\")]),_vm._v(\" \"),_c('a',{staticStyle:{\"color\":\"#999\"},attrs:{\"href\":\"###\",\"target\":\"_blank\"}},[_vm._v(\"Evan & MMK\")])])])])}]\nvar esExports = { render: render, staticRenderFns: staticRenderFns }\nexport default esExports\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./node_modules/vue-loader/lib/template-compiler?{\"id\":\"data-v-41630bb6\",\"hasScoped\":true,\"transformToRequire\":{\"video\":[\"src\",\"poster\"],\"source\":\"src\",\"img\":\"src\",\"image\":\"xlink:href\"},\"buble\":{\"transforms\":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/components/common/About.vue\n// module id = null\n// module chunks = ","function injectStyle (ssrContext) {\n require(\"!!../../../node_modules/extract-text-webpack-plugin/dist/loader.js?{\\\"omit\\\":1,\\\"remove\\\":true}!vue-style-loader!css-loader?{\\\"sourceMap\\\":true}!../../../node_modules/vue-loader/lib/style-compiler/index?{\\\"vue\\\":true,\\\"id\\\":\\\"data-v-41630bb6\\\",\\\"scoped\\\":true,\\\"hasInlineConfig\\\":false}!../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./About.vue\")\n}\nvar normalizeComponent = require(\"!../../../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nexport * from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./About.vue\"\nimport __vue_script__ from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./About.vue\"\n/* template */\nimport __vue_template__ from \"!!../../../node_modules/vue-loader/lib/template-compiler/index?{\\\"id\\\":\\\"data-v-41630bb6\\\",\\\"hasScoped\\\":true,\\\"transformToRequire\\\":{\\\"video\\\":[\\\"src\\\",\\\"poster\\\"],\\\"source\\\":\\\"src\\\",\\\"img\\\":\\\"src\\\",\\\"image\\\":\\\"xlink:href\\\"},\\\"buble\\\":{\\\"transforms\\\":{}}}!../../../node_modules/vue-loader/lib/selector?type=template&index=0!./About.vue\"\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = injectStyle\n/* scopeId */\nvar __vue_scopeId__ = \"data-v-41630bb6\"\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/components/common/About.vue\n// module id = null\n// module chunks = ","var render = function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _c('el-card',{staticClass:\"box-card\"},[_c('div',{staticClass:\"clearfix\",attrs:{\"slot\":\"header\"},slot:\"header\"},[_c('span',{staticStyle:{\"font-weight\":\"bold\",\"font-size\":\"20px\"}},[_vm._v(\"最近更新\")])]),_vm._v(\" \"),_c('div',{staticClass:\"block\"},[_c('el-timeline',[_c('el-timeline-item',{attrs:{\"timestamp\":\"2019/4/3\",\"placement\":\"top\"}},[_c('el-card',[_c('h4',[_vm._v(\"实现图书添加功能与无空白刷新页面\")]),_vm._v(\" \"),_c('p',[_vm._v(\"Evan 提交于 2019/4/3 21:34\")])])],1),_vm._v(\" \"),_c('el-timeline-item',{attrs:{\"timestamp\":\"2019/4/2\",\"placement\":\"top\"}},[_c('el-card',[_c('h4',[_vm._v(\"完善后端拦截器,使用图床存放静态图片,修改图书馆模块\")]),_vm._v(\" \"),_c('p',[_vm._v(\"Evan 提交于 2019/4/2 22:12\")])])],1),_vm._v(\" \"),_c('el-timeline-item',{attrs:{\"timestamp\":\"2019/4/2\",\"placement\":\"top\"}},[_c('el-card',[_c('h4',[_vm._v(\"重构部分代码\")]),_vm._v(\" \"),_c('p',[_vm._v(\"Evan 提交于 2019/4/1 09:19\")])])],1),_vm._v(\" \"),_c('el-timeline-item',{attrs:{\"timestamp\":\"2019/3/31\",\"placement\":\"top\"}},[_c('el-card',[_c('h4',[_vm._v(\"更新 README.md\")]),_vm._v(\" \"),_c('p',[_vm._v(\"Evan 提交于 2019/3/31 09:19\")])])],1),_vm._v(\" \"),_c('el-timeline-item',{attrs:{\"timestamp\":\"2019/3/30\",\"placement\":\"top\"}},[_c('el-card',[_c('h4',[_vm._v(\"完善左侧导航\")]),_vm._v(\" \"),_c('p',[_vm._v(\"Evan 提交于 2019/3/30 21:59\")])])],1),_vm._v(\" \"),_c('el-timeline-item',{attrs:{\"timestamp\":\"2019/3/30\",\"placement\":\"top\"}},[_c('el-card',[_c('h4',[_vm._v(\"更新首页布局\")]),_vm._v(\" \"),_c('p',[_vm._v(\"Evan 提交于 2019/3/30 21:23\")])])],1)],1)],1)])}\nvar staticRenderFns = []\nvar esExports = { render: render, staticRenderFns: staticRenderFns }\nexport default esExports\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./node_modules/vue-loader/lib/template-compiler?{\"id\":\"data-v-150324ac\",\"hasScoped\":true,\"transformToRequire\":{\"video\":[\"src\",\"poster\"],\"source\":\"src\",\"img\":\"src\",\"image\":\"xlink:href\"},\"buble\":{\"transforms\":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/components/home/UpdateCard.vue\n// module id = null\n// module chunks = ","function injectStyle (ssrContext) {\n require(\"!!../../../node_modules/extract-text-webpack-plugin/dist/loader.js?{\\\"omit\\\":1,\\\"remove\\\":true}!vue-style-loader!css-loader?{\\\"sourceMap\\\":true}!../../../node_modules/vue-loader/lib/style-compiler/index?{\\\"vue\\\":true,\\\"id\\\":\\\"data-v-150324ac\\\",\\\"scoped\\\":true,\\\"hasInlineConfig\\\":false}!../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./UpdateCard.vue\")\n}\nvar normalizeComponent = require(\"!../../../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nexport * from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./UpdateCard.vue\"\nimport __vue_script__ from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./UpdateCard.vue\"\n/* template */\nimport __vue_template__ from \"!!../../../node_modules/vue-loader/lib/template-compiler/index?{\\\"id\\\":\\\"data-v-150324ac\\\",\\\"hasScoped\\\":true,\\\"transformToRequire\\\":{\\\"video\\\":[\\\"src\\\",\\\"poster\\\"],\\\"source\\\":\\\"src\\\",\\\"img\\\":\\\"src\\\",\\\"image\\\":\\\"xlink:href\\\"},\\\"buble\\\":{\\\"transforms\\\":{}}}!../../../node_modules/vue-loader/lib/selector?type=template&index=0!./UpdateCard.vue\"\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = injectStyle\n/* scopeId */\nvar __vue_scopeId__ = \"data-v-150324ac\"\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/components/home/UpdateCard.vue\n// module id = null\n// module chunks = ","var render = function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _c('el-aside',[_c('el-menu',{staticStyle:{\"width\":\"170px\"},attrs:{\"default-active\":\"1\"}},[_c('a',{attrs:{\"href\":\"#header-div\"}},[_c('el-menu-item',{attrs:{\"index\":\"1\"}},[_c('i',{staticClass:\"el-icon-menu\"}),_vm._v(\" \"),_c('span',{attrs:{\"slot\":\"title\"},slot:\"title\"},[_vm._v(\"技术采用\")])])],1),_vm._v(\" \"),_c('a',{attrs:{\"href\":\"#update-card\"}},[_c('el-menu-item',{attrs:{\"index\":\"2\"}},[_c('i',{staticClass:\"el-icon-menu\"}),_vm._v(\" \"),_c('span',{attrs:{\"slot\":\"title\"},slot:\"title\"},[_vm._v(\"最近更新\")])])],1),_vm._v(\" \"),_c('a',{attrs:{\"href\":\"#slogan\"}},[_c('el-menu-item',{attrs:{\"index\":\"3\"}},[_c('i',{staticClass:\"el-icon-document\"}),_vm._v(\" \"),_c('span',{attrs:{\"slot\":\"title\"},slot:\"title\"},[_vm._v(\"下载源码\")])])],1),_vm._v(\" \"),_c('a',{attrs:{\"href\":\"#about\"}},[_c('el-menu-item',{attrs:{\"index\":\"4\"}},[_c('i',{staticClass:\"el-icon-setting\"}),_vm._v(\" \"),_c('span',{attrs:{\"slot\":\"title\"},slot:\"title\"},[_vm._v(\"关于我们\")])])],1)])],1)}\nvar staticRenderFns = []\nvar esExports = { render: render, staticRenderFns: staticRenderFns }\nexport default esExports\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./node_modules/vue-loader/lib/template-compiler?{\"id\":\"data-v-e8eadb88\",\"hasScoped\":false,\"transformToRequire\":{\"video\":[\"src\",\"poster\"],\"source\":\"src\",\"img\":\"src\",\"image\":\"xlink:href\"},\"buble\":{\"transforms\":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/components/home/SideMenu.vue\n// module id = null\n// module chunks = ","function injectStyle (ssrContext) {\n require(\"!!../../../node_modules/extract-text-webpack-plugin/dist/loader.js?{\\\"omit\\\":1,\\\"remove\\\":true}!vue-style-loader!css-loader?{\\\"sourceMap\\\":true}!../../../node_modules/vue-loader/lib/style-compiler/index?{\\\"vue\\\":true,\\\"id\\\":\\\"data-v-e8eadb88\\\",\\\"scoped\\\":false,\\\"hasInlineConfig\\\":false}!../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./SideMenu.vue\")\n}\nvar normalizeComponent = require(\"!../../../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nexport * from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./SideMenu.vue\"\nimport __vue_script__ from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./SideMenu.vue\"\n/* template */\nimport __vue_template__ from \"!!../../../node_modules/vue-loader/lib/template-compiler/index?{\\\"id\\\":\\\"data-v-e8eadb88\\\",\\\"hasScoped\\\":false,\\\"transformToRequire\\\":{\\\"video\\\":[\\\"src\\\",\\\"poster\\\"],\\\"source\\\":\\\"src\\\",\\\"img\\\":\\\"src\\\",\\\"image\\\":\\\"xlink:href\\\"},\\\"buble\\\":{\\\"transforms\\\":{}}}!../../../node_modules/vue-loader/lib/selector?type=template&index=0!./SideMenu.vue\"\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = injectStyle\n/* scopeId */\nvar __vue_scopeId__ = null\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/components/home/SideMenu.vue\n// module id = null\n// module chunks = ","<template>\n <div>\n <side-menu id=\"side-menu\"></side-menu>\n <div class=\"home\">\n <div id=\"header-div\">\n <div style=\"height: 150px\"></div>\n <carousel></carousel>\n <quick-nav style=\"float: right;margin-top: -450px;margin-right: 480px\"></quick-nav>\n </div>\n <update-card id=\"update-card\"></update-card>\n <slogan id=\"slogan\"></slogan>\n <about id=\"about\"></about>\n </div>\n </div>\n</template>\n\n<script>\n import Carousel from './Carousel'\n import QuickNav from './QuickNav'\n import Slogan from './Slogan'\n import About from '@/components/common/About'\n import UpdateCard from './UpdateCard'\n import SideMenu from './SideMenu'\n export default {\n name: 'AppIndex',\n components: {Carousel, QuickNav, Slogan, About, UpdateCard, SideMenu}\n }\n</script>\n\n<style scoped>\n .home {\n width: 990px;\n margin-left: auto;\n margin-right: auto;\n margin-top: -20px;\n\n }\n\n #header-div {\n padding-bottom: 20px;\n padding-left: 5px;\n background-color: white;\n /*background: url(\"../../assets/img/bg/bg3.jpg\");*/\n }\n\n #side-menu {\n position: fixed;\n margin-left: 50%;\n left: -700px;\n top: 100px;\n }\n</style>\n\n\n\n// WEBPACK FOOTER //\n// src/components/home/AppIndex.vue","<template>\n <el-card class=\"card-carousel\">\n <el-carousel class=\"push\" :interval=\"4000\" arrow=\"always\">\n <el-carousel-item v-for=\"item in items\" :key=\"item\">\n <a :href=item.link target=\"_blank\">\n <img :src=item.img alt=\"\" class=\"carousel_img\">\n </a>\n <h3>{{item.title}}</h3>\n </el-carousel-item>\n </el-carousel>\n </el-card>\n</template>\n\n<style>\n .el-carousel__item h3 {\n color: black;\n font-size: 15px;\n /*line-height: 300px;*/\n bottom: 43px;\n float: left;\n position: relative;\n }\n\n .card-carousel {\n /*margin: 0 auto;*/\n margin-left: 20px;\n width: 680px;\n height: 320px;\n }\n\n .push {\n /*margin-left: -15px;*/\n }\n\n .el-carousel__item:nth-child(2n) {\n background: black;\n }\n\n .el-carousel__item:nth-child(2n+1) {\n background: black;\n }\n\n .carousel_img {\n height: 100%;\n width: 100%;\n text-align: center;\n }\n</style>\n\n<script>\n export default {\n name: 'Carousel',\n data: function () {\n return {\n items: [{\n title: 'How2J.cn - Java 全栈学习网站',\n img: '../../../static/img/carousel/how2j.png',\n link: 'http://how2j.cn?p=50613'},\n {\n title: 'Vue.js - 渐进式 JavaScript 框架',\n img: '../../../static/img/carousel/vue.png',\n link: 'https://cn.vuejs.org/'\n },\n {\n title: 'element-ui - 网站快速成型工具',\n img: '../../../static/img/carousel/element.png',\n link: 'http://element-cn.eleme.io/#/zh-CN'\n }]\n }\n }\n }\n</script>\n\n\n\n// WEBPACK FOOTER //\n// src/components/home/Carousel.vue","<template>\n <div class=\"quick-nav\">\n <img src=\"../../assets/img/icon/icon2.png\" alt=\"\" class=\"monster\">\n <img src=\"../../assets/img/icon/icon5.png\" alt=\"\" class=\"readme\">\n <img src=\"../../assets/img/icon/icon7.png\" alt=\"\" class=\"spark\">\n <img src=\"../../assets/img/icon/logo.png\" alt=\"\" class=\"logo\">\n </div>\n</template>\n\n<script>\n export default {\n name: 'QuickNav'\n }\n</script>\n\n<style scoped>\n .quick-nav {\n width: 303px;\n height: 318px;\n background-color: transparent;\n }\n\n .monster {\n width: 280px;\n height: 260px;\n /*position: absolute;*/\n /*top: 150px;*/\n /*left: 700px;*/\n }\n\n .readme {\n width: 300px;\n height: 285px;\n position: absolute;\n margin-left: 50%;\n top: 300px;\n left: 230px;\n }\n\n .spark {\n position: absolute;\n margin-left: 50%;\n top: 100px;\n left: 20px;\n }\n\n .logo {\n width: 280px;\n position: absolute;\n margin-left: 50%;\n top: 50px;\n left: 210px;\n }\n\n</style>\n\n\n\n// WEBPACK FOOTER //\n// src/components/home/QuickNav.vue","<template>\n <div>\n <el-card class=\"box-card\">\n <div style=\"font-size: 45px;color: azure;white-space: nowrap\">Talk is nothing, show you my code.</div>\n <a href=\"https://github.com/Antabot/White-Jotter\" target=\"_blank\">\n <img src=\"../../assets/img/icon/icon6.png\" alt=\"\" class=\"git-link\">\n </a>\n <a href=\"https://blog.csdn.net/Neuf_Soleil\" target=\"_blank\">\n <img src=\"../../assets/img/icon/csdn.png\" alt=\"\" class=\"csdn-link\">\n </a>\n </el-card>\n </div>\n</template>\n\n<script>\n export default {\n name: 'Slogan'\n }\n</script>\n\n<style scoped>\n .box-card {\n width: 100%;\n height: 150px;\n background-color: #222;\n text-align: center;\n margin-top: 5px;\n }\n\n .slogan {\n width: 100%;\n }\n\n .git-link {\n width: 80px;\n /*position: absolute;*/\n }\n\n .csdn-link {\n width: 65px;\n /*position: absolute;*/\n margin-bottom: 7px;\n margin-left: 20px;\n }\n</style>\n\n\n\n// WEBPACK FOOTER //\n// src/components/home/Slogan.vue","<template>\n <div class=\"footer\">\n <div style=\"border-top:1px #1F1F1F solid;\">\n <p class=\"alt\" style=\"color:#999; line-height:0\">© 版权所有:Evan-Nightly \n <span>技术支持:</span>\n <a href=\"###\" target=\"_blank\" style=\"color:#999;\">Evan & MMK</a>\n </p>\n </div>\n </div>\n</template>\n\n<script>\n export default {\n name: 'Footer'\n }\n</script>\n\n<style scoped>\n\n /*通用开始*/\n\n * {\n margin: 0;\n padding: 0;\n font-family: '微软雅黑', Arial, Helvetica, sans-serif;\n }\n\n body {\n font-size: 12px;\n }\n\n div {\n font-size: 12px;\n }\n\n span {\n font-size: 12px;\n }\n /*通用结束*/\n\n .footer {\n background: #2b2e33;\n /*background: black;*/\n }\n\n .footer .alt {\n overflow: hidden;\n padding: 20px 0;\n width: 1160px;\n margin: auto;\n }\n\n .footer .alt .foot {\n width: 138px;\n float: left;\n }\n\n .footer .alt .foot p {\n color: #FFF;\n line-height: 28px;\n }\n\n a{\n text-decoration: none;\n }\n\n .footer .alt .foot a {\n color: #999;\n display: block;\n line-height: 24px;\n }\n</style>\n\n\n\n// WEBPACK FOOTER //\n// src/components/common/About.vue","<template>\n <el-card class=\"box-card\">\n <div slot=\"header\" class=\"clearfix\">\n <span style=\"font-weight: bold;font-size: 20px\">最近更新</span>\n <!--<el-button style=\"float: right; padding: 3px 0\" type=\"text\">修改</el-button>-->\n </div>\n <div class=\"block\">\n <el-timeline>\n <el-timeline-item timestamp=\"2019/4/3\" placement=\"top\">\n <el-card>\n <h4>实现图书添加功能与无空白刷新页面</h4>\n <p>Evan 提交于 2019/4/3 21:34</p>\n </el-card>\n </el-timeline-item>\n <el-timeline-item timestamp=\"2019/4/2\" placement=\"top\">\n <el-card>\n <h4>完善后端拦截器,使用图床存放静态图片,修改图书馆模块</h4>\n <p>Evan 提交于 2019/4/2 22:12</p>\n </el-card>\n </el-timeline-item>\n <el-timeline-item timestamp=\"2019/4/2\" placement=\"top\">\n <el-card>\n <h4>重构部分代码</h4>\n <p>Evan 提交于 2019/4/1 09:19</p>\n </el-card>\n </el-timeline-item>\n <el-timeline-item timestamp=\"2019/3/31\" placement=\"top\">\n <el-card>\n <h4>更新 README.md</h4>\n <p>Evan 提交于 2019/3/31 09:19</p>\n </el-card>\n </el-timeline-item>\n <el-timeline-item timestamp=\"2019/3/30\" placement=\"top\">\n <el-card>\n <h4>完善左侧导航</h4>\n <p>Evan 提交于 2019/3/30 21:59</p>\n </el-card>\n </el-timeline-item>\n <el-timeline-item timestamp=\"2019/3/30\" placement=\"top\">\n <el-card>\n <h4>更新首页布局</h4>\n <p>Evan 提交于 2019/3/30 21:23</p>\n </el-card>\n </el-timeline-item>\n </el-timeline>\n </div>\n </el-card>\n</template>\n\n<script>\n export default {\n name: 'Card'\n }\n</script>\n\n<style scoped>\n .box-card {\n margin-top: 5px;\n width: 988px;\n height: 1050px;\n text-align: left;\n }\n</style>\n\n\n\n// WEBPACK FOOTER //\n// src/components/home/UpdateCard.vue","var render = function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _c('div',[_c('side-menu',{attrs:{\"id\":\"side-menu\"}}),_vm._v(\" \"),_c('div',{staticClass:\"home\"},[_c('div',{attrs:{\"id\":\"header-div\"}},[_c('div',{staticStyle:{\"height\":\"150px\"}}),_vm._v(\" \"),_c('carousel'),_vm._v(\" \"),_c('quick-nav',{staticStyle:{\"float\":\"right\",\"margin-top\":\"-450px\",\"margin-right\":\"480px\"}})],1),_vm._v(\" \"),_c('update-card',{attrs:{\"id\":\"update-card\"}}),_vm._v(\" \"),_c('slogan',{attrs:{\"id\":\"slogan\"}}),_vm._v(\" \"),_c('about',{attrs:{\"id\":\"about\"}})],1)],1)}\nvar staticRenderFns = []\nvar esExports = { render: render, staticRenderFns: staticRenderFns }\nexport default esExports\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./node_modules/vue-loader/lib/template-compiler?{\"id\":\"data-v-1267bc51\",\"hasScoped\":true,\"transformToRequire\":{\"video\":[\"src\",\"poster\"],\"source\":\"src\",\"img\":\"src\",\"image\":\"xlink:href\"},\"buble\":{\"transforms\":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/components/home/AppIndex.vue\n// module id = null\n// module chunks = ","function injectStyle (ssrContext) {\n require(\"!!../../../node_modules/extract-text-webpack-plugin/dist/loader.js?{\\\"omit\\\":1,\\\"remove\\\":true}!vue-style-loader!css-loader?{\\\"sourceMap\\\":true}!../../../node_modules/vue-loader/lib/style-compiler/index?{\\\"vue\\\":true,\\\"id\\\":\\\"data-v-1267bc51\\\",\\\"scoped\\\":true,\\\"hasInlineConfig\\\":false}!../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./AppIndex.vue\")\n}\nvar normalizeComponent = require(\"!../../../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nexport * from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./AppIndex.vue\"\nimport __vue_script__ from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./AppIndex.vue\"\n/* template */\nimport __vue_template__ from \"!!../../../node_modules/vue-loader/lib/template-compiler/index?{\\\"id\\\":\\\"data-v-1267bc51\\\",\\\"hasScoped\\\":true,\\\"transformToRequire\\\":{\\\"video\\\":[\\\"src\\\",\\\"poster\\\"],\\\"source\\\":\\\"src\\\",\\\"img\\\":\\\"src\\\",\\\"image\\\":\\\"xlink:href\\\"},\\\"buble\\\":{\\\"transforms\\\":{}}}!../../../node_modules/vue-loader/lib/selector?type=template&index=0!./AppIndex.vue\"\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = injectStyle\n/* scopeId */\nvar __vue_scopeId__ = \"data-v-1267bc51\"\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/components/home/AppIndex.vue\n// module id = null\n// module chunks = ","<template>\r\n <div>\r\n <el-row class=\"tac\">\r\n <el-col :span=\"24\">\r\n <h4>科目</h4>\r\n <el-menu\r\n default-active=\"2\"\r\n class=\"el-menu-vertical-demo\"\r\n @open=\"handleOpen\"\r\n @close=\"handleClose\"\r\n background-color=\"#545c64\"\r\n text-color=\"#fff\"\r\n active-text-color=\"#ffd04b\">\r\n <el-submenu index=\"1\">\r\n <template slot=\"title\">\r\n <i class=\"el-icon-location\"></i>\r\n <span>导航一</span>\r\n </template>\r\n <el-menu-item-group>\r\n <template slot=\"title\">分组一</template>\r\n <el-menu-item index=\"1-1\">选项1</el-menu-item>\r\n <el-menu-item index=\"1-2\">选项2</el-menu-item>\r\n </el-menu-item-group>\r\n <el-menu-item-group title=\"分组2\">\r\n <el-menu-item index=\"1-3\">选项3</el-menu-item>\r\n </el-menu-item-group>\r\n <el-submenu index=\"1-4\">\r\n <template slot=\"title\">选项4</template>\r\n <el-menu-item index=\"1-4-1\">选项1</el-menu-item>\r\n </el-submenu>\r\n </el-submenu>\r\n <el-menu-item index=\"2\">\r\n <i class=\"el-icon-menu\"></i>\r\n <span slot=\"title\">导航二</span>\r\n </el-menu-item>\r\n <el-menu-item index=\"3\">\r\n <i class=\"el-icon-document\"></i>\r\n <span slot=\"title\">导航三</span>\r\n </el-menu-item>\r\n <el-menu-item index=\"4\">\r\n <i class=\"el-icon-setting\"></i>\r\n <span slot=\"title\">导航四</span>\r\n </el-menu-item>\r\n <el-menu-item index=\"5\">\r\n <i class=\"el-icon-circle-plus-outline\" style=\"color: white\"></i>\r\n </el-menu-item>\r\n </el-menu>\r\n </el-col>\r\n </el-row>\r\n </div>\r\n</template>\r\n\r\n<script>\r\n export default {\r\n name: 'JotterNav',\r\n methods: {\r\n handleOpen (key, keyPath) {\r\n console.log(key, keyPath)\r\n },\r\n handleClose (key, keyPath) {\r\n console.log(key, keyPath)\r\n }\r\n }\r\n }\r\n</script>\r\n\r\n<style scoped>\r\n /*el-menu-item {*/\r\n /**/\r\n /*}*/\r\n</style>\r\n\n\n\n// WEBPACK FOOTER //\n// src/components/jotter/JotterNav.vue","var render = function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _c('div',[_c('el-row',{staticClass:\"tac\"},[_c('el-col',{attrs:{\"span\":24}},[_c('h4',[_vm._v(\"科目\")]),_vm._v(\" \"),_c('el-menu',{staticClass:\"el-menu-vertical-demo\",attrs:{\"default-active\":\"2\",\"background-color\":\"#545c64\",\"text-color\":\"#fff\",\"active-text-color\":\"#ffd04b\"},on:{\"open\":_vm.handleOpen,\"close\":_vm.handleClose}},[_c('el-submenu',{attrs:{\"index\":\"1\"}},[_c('template',{slot:\"title\"},[_c('i',{staticClass:\"el-icon-location\"}),_vm._v(\" \"),_c('span',[_vm._v(\"导航一\")])]),_vm._v(\" \"),_c('el-menu-item-group',[_c('template',{slot:\"title\"},[_vm._v(\"分组一\")]),_vm._v(\" \"),_c('el-menu-item',{attrs:{\"index\":\"1-1\"}},[_vm._v(\"选项1\")]),_vm._v(\" \"),_c('el-menu-item',{attrs:{\"index\":\"1-2\"}},[_vm._v(\"选项2\")])],2),_vm._v(\" \"),_c('el-menu-item-group',{attrs:{\"title\":\"分组2\"}},[_c('el-menu-item',{attrs:{\"index\":\"1-3\"}},[_vm._v(\"选项3\")])],1),_vm._v(\" \"),_c('el-submenu',{attrs:{\"index\":\"1-4\"}},[_c('template',{slot:\"title\"},[_vm._v(\"选项4\")]),_vm._v(\" \"),_c('el-menu-item',{attrs:{\"index\":\"1-4-1\"}},[_vm._v(\"选项1\")])],2)],2),_vm._v(\" \"),_c('el-menu-item',{attrs:{\"index\":\"2\"}},[_c('i',{staticClass:\"el-icon-menu\"}),_vm._v(\" \"),_c('span',{attrs:{\"slot\":\"title\"},slot:\"title\"},[_vm._v(\"导航二\")])]),_vm._v(\" \"),_c('el-menu-item',{attrs:{\"index\":\"3\"}},[_c('i',{staticClass:\"el-icon-document\"}),_vm._v(\" \"),_c('span',{attrs:{\"slot\":\"title\"},slot:\"title\"},[_vm._v(\"导航三\")])]),_vm._v(\" \"),_c('el-menu-item',{attrs:{\"index\":\"4\"}},[_c('i',{staticClass:\"el-icon-setting\"}),_vm._v(\" \"),_c('span',{attrs:{\"slot\":\"title\"},slot:\"title\"},[_vm._v(\"导航四\")])]),_vm._v(\" \"),_c('el-menu-item',{attrs:{\"index\":\"5\"}},[_c('i',{staticClass:\"el-icon-circle-plus-outline\",staticStyle:{\"color\":\"white\"}})])],1)],1)],1)],1)}\nvar staticRenderFns = []\nvar esExports = { render: render, staticRenderFns: staticRenderFns }\nexport default esExports\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./node_modules/vue-loader/lib/template-compiler?{\"id\":\"data-v-569b489e\",\"hasScoped\":true,\"transformToRequire\":{\"video\":[\"src\",\"poster\"],\"source\":\"src\",\"img\":\"src\",\"image\":\"xlink:href\"},\"buble\":{\"transforms\":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/components/jotter/JotterNav.vue\n// module id = null\n// module chunks = ","function injectStyle (ssrContext) {\n require(\"!!../../../node_modules/extract-text-webpack-plugin/dist/loader.js?{\\\"omit\\\":1,\\\"remove\\\":true}!vue-style-loader!css-loader?{\\\"sourceMap\\\":true}!../../../node_modules/vue-loader/lib/style-compiler/index?{\\\"vue\\\":true,\\\"id\\\":\\\"data-v-569b489e\\\",\\\"scoped\\\":true,\\\"hasInlineConfig\\\":false}!../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./JotterNav.vue\")\n}\nvar normalizeComponent = require(\"!../../../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nexport * from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./JotterNav.vue\"\nimport __vue_script__ from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./JotterNav.vue\"\n/* template */\nimport __vue_template__ from \"!!../../../node_modules/vue-loader/lib/template-compiler/index?{\\\"id\\\":\\\"data-v-569b489e\\\",\\\"hasScoped\\\":true,\\\"transformToRequire\\\":{\\\"video\\\":[\\\"src\\\",\\\"poster\\\"],\\\"source\\\":\\\"src\\\",\\\"img\\\":\\\"src\\\",\\\"image\\\":\\\"xlink:href\\\"},\\\"buble\\\":{\\\"transforms\\\":{}}}!../../../node_modules/vue-loader/lib/selector?type=template&index=0!./JotterNav.vue\"\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = injectStyle\n/* scopeId */\nvar __vue_scopeId__ = \"data-v-569b489e\"\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/components/jotter/JotterNav.vue\n// module id = null\n// module chunks = ","var render = function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _vm._m(0)}\nvar staticRenderFns = [function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _c('div',[_c('a',{staticClass:\"module\",attrs:{\"href\":\"/editor\"}},[_c('img',{attrs:{\"src\":require(\"../../assets/img/icon/icon1.png\"),\"alt\":\"\"}}),_vm._v(\" \"),_c('span',{staticClass:\"sub-name\"},[_vm._v(\"[HelloWorld]\")]),_vm._v(\" \"),_c('br'),_vm._v(\" \"),_c('br'),_vm._v(\" \"),_c('br'),_vm._v(\" \"),_c('span',{staticClass:\"desc\"},[_vm._v(\"开启程序人生!\")])])])}]\nvar esExports = { render: render, staticRenderFns: staticRenderFns }\nexport default esExports\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./node_modules/vue-loader/lib/template-compiler?{\"id\":\"data-v-2c265743\",\"hasScoped\":true,\"transformToRequire\":{\"video\":[\"src\",\"poster\"],\"source\":\"src\",\"img\":\"src\",\"image\":\"xlink:href\"},\"buble\":{\"transforms\":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/components/jotter/Module.vue\n// module id = null\n// module chunks = ","function injectStyle (ssrContext) {\n require(\"!!../../../node_modules/extract-text-webpack-plugin/dist/loader.js?{\\\"omit\\\":1,\\\"remove\\\":true}!vue-style-loader!css-loader?{\\\"sourceMap\\\":true}!../../../node_modules/vue-loader/lib/style-compiler/index?{\\\"vue\\\":true,\\\"id\\\":\\\"data-v-2c265743\\\",\\\"scoped\\\":true,\\\"hasInlineConfig\\\":false}!../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./Module.vue\")\n}\nvar normalizeComponent = require(\"!../../../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nexport * from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./Module.vue\"\nimport __vue_script__ from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./Module.vue\"\n/* template */\nimport __vue_template__ from \"!!../../../node_modules/vue-loader/lib/template-compiler/index?{\\\"id\\\":\\\"data-v-2c265743\\\",\\\"hasScoped\\\":true,\\\"transformToRequire\\\":{\\\"video\\\":[\\\"src\\\",\\\"poster\\\"],\\\"source\\\":\\\"src\\\",\\\"img\\\":\\\"src\\\",\\\"image\\\":\\\"xlink:href\\\"},\\\"buble\\\":{\\\"transforms\\\":{}}}!../../../node_modules/vue-loader/lib/selector?type=template&index=0!./Module.vue\"\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = injectStyle\n/* scopeId */\nvar __vue_scopeId__ = \"data-v-2c265743\"\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/components/jotter/Module.vue\n// module id = null\n// module chunks = ","<template>\n <div>\n <el-container>\n <el-aside width=\"200px\">\n <jotter-nav></jotter-nav>\n </el-aside>\n <el-main style=\"padding-top: 50px;padding-left: 50px\">\n <module></module>\n <module></module>\n <module></module>\n <div style=\"float: left;width: 280px;height: 150px;margin: 30px\"><i class=\"el-icon-circle-plus-outline\" style=\"margin: 50px 100px;font-size: 100px\"></i></div>\n </el-main>\n </el-container>\n </div>\n</template>\n\n<script>\n import JotterNav from './JotterNav'\n import Module from './Module'\n export default {\n name: 'JotterIndex',\n components: {\n JotterNav, Module}\n }\n</script>\n\n<style scoped>\n\n</style>\n\n\n\n// WEBPACK FOOTER //\n// src/components/jotter/JotterIndex.vue","<template>\r\n <div>\r\n <a href=\"/editor\" class=\"module\">\r\n <img src=\"../../assets/img/icon/icon1.png\" alt=\"\">\r\n <span class=\"sub-name\">[HelloWorld]</span>\r\n <br>\r\n <br>\r\n <br>\r\n <span class=\"desc\">开启程序人生!</span>\r\n </a>\r\n </div>\r\n</template>\r\n\r\n<script>\r\n export default {\r\n name: 'Module'\r\n }\r\n</script>\r\n\r\n<style scoped>\r\n a.module {\r\n display: block;\r\n width: 280px;\r\n height: 150px;\r\n margin: 30px;\r\n padding: 15px;\r\n background-color: #DCDFE6;\r\n float: left;\r\n border-radius: 18px;\r\n position: relative;\r\n text-decoration: none;\r\n font-family: \"PingFang SC\";\r\n color: rgb(84, 92, 100);\r\n\r\n }\r\n a.module img {\r\n float: left;\r\n }\r\n span.sub-name {\r\n float: right;\r\n font-size: 20px;\r\n }\r\n span.desc {\r\n font-size: 20px;\r\n }\r\n</style>\r\n\n\n\n// WEBPACK FOOTER //\n// src/components/jotter/Module.vue","var render = function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _c('div',[_c('el-container',[_c('el-aside',{attrs:{\"width\":\"200px\"}},[_c('jotter-nav')],1),_vm._v(\" \"),_c('el-main',{staticStyle:{\"padding-top\":\"50px\",\"padding-left\":\"50px\"}},[_c('module'),_vm._v(\" \"),_c('module'),_vm._v(\" \"),_c('module'),_vm._v(\" \"),_c('div',{staticStyle:{\"float\":\"left\",\"width\":\"280px\",\"height\":\"150px\",\"margin\":\"30px\"}},[_c('i',{staticClass:\"el-icon-circle-plus-outline\",staticStyle:{\"margin\":\"50px 100px\",\"font-size\":\"100px\"}})])],1)],1)],1)}\nvar staticRenderFns = []\nvar esExports = { render: render, staticRenderFns: staticRenderFns }\nexport default esExports\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./node_modules/vue-loader/lib/template-compiler?{\"id\":\"data-v-520f1cb9\",\"hasScoped\":true,\"transformToRequire\":{\"video\":[\"src\",\"poster\"],\"source\":\"src\",\"img\":\"src\",\"image\":\"xlink:href\"},\"buble\":{\"transforms\":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/components/jotter/JotterIndex.vue\n// module id = null\n// module chunks = ","function injectStyle (ssrContext) {\n require(\"!!../../../node_modules/extract-text-webpack-plugin/dist/loader.js?{\\\"omit\\\":1,\\\"remove\\\":true}!vue-style-loader!css-loader?{\\\"sourceMap\\\":true}!../../../node_modules/vue-loader/lib/style-compiler/index?{\\\"vue\\\":true,\\\"id\\\":\\\"data-v-520f1cb9\\\",\\\"scoped\\\":true,\\\"hasInlineConfig\\\":false}!../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./JotterIndex.vue\")\n}\nvar normalizeComponent = require(\"!../../../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nexport * from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./JotterIndex.vue\"\nimport __vue_script__ from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./JotterIndex.vue\"\n/* template */\nimport __vue_template__ from \"!!../../../node_modules/vue-loader/lib/template-compiler/index?{\\\"id\\\":\\\"data-v-520f1cb9\\\",\\\"hasScoped\\\":true,\\\"transformToRequire\\\":{\\\"video\\\":[\\\"src\\\",\\\"poster\\\"],\\\"source\\\":\\\"src\\\",\\\"img\\\":\\\"src\\\",\\\"image\\\":\\\"xlink:href\\\"},\\\"buble\\\":{\\\"transforms\\\":{}}}!../../../node_modules/vue-loader/lib/selector?type=template&index=0!./JotterIndex.vue\"\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = injectStyle\n/* scopeId */\nvar __vue_scopeId__ = \"data-v-520f1cb9\"\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/components/jotter/JotterIndex.vue\n// module id = null\n// module chunks = ","var render = function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _c('div',{attrs:{\"id\":\"main\"}},[_c('mavon-editor',{ref:\"md\",staticStyle:{\"height\":\"100%\",\"width\":\"100%\",\"position\":\"fixed\"},attrs:{\"fontSize\":\"20px\"},on:{\"imgAdd\":_vm.$imgAdd,\"imgDel\":_vm.$imgDel},model:{value:(_vm.value),callback:function ($$v) {_vm.value=$$v},expression:\"value\"}})],1)}\nvar staticRenderFns = []\nvar esExports = { render: render, staticRenderFns: staticRenderFns }\nexport default esExports\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./node_modules/vue-loader/lib/template-compiler?{\"id\":\"data-v-698a75e0\",\"hasScoped\":false,\"transformToRequire\":{\"video\":[\"src\",\"poster\"],\"source\":\"src\",\"img\":\"src\",\"image\":\"xlink:href\"},\"buble\":{\"transforms\":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/components/jotter/Editor.vue\n// module id = null\n// module chunks = ","var normalizeComponent = require(\"!../../../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nexport * from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./Editor.vue\"\nimport __vue_script__ from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./Editor.vue\"\n/* template */\nimport __vue_template__ from \"!!../../../node_modules/vue-loader/lib/template-compiler/index?{\\\"id\\\":\\\"data-v-698a75e0\\\",\\\"hasScoped\\\":false,\\\"transformToRequire\\\":{\\\"video\\\":[\\\"src\\\",\\\"poster\\\"],\\\"source\\\":\\\"src\\\",\\\"img\\\":\\\"src\\\",\\\"image\\\":\\\"xlink:href\\\"},\\\"buble\\\":{\\\"transforms\\\":{}}}!../../../node_modules/vue-loader/lib/selector?type=template&index=0!./Editor.vue\"\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = null\n/* scopeId */\nvar __vue_scopeId__ = null\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/components/jotter/Editor.vue\n// module id = null\n// module chunks = ","<template>\r\n <div id=\"main\">\r\n <mavon-editor v-model=\"value\" style=\"height: 100%;width: 100%;position: fixed\" ref=md @imgAdd=\"$imgAdd\" @imgDel=\"$imgDel\" fontSize=\"20px\"/>\r\n </div>\r\n</template>\r\n\r\n<script>\r\n export default {\r\n name: 'Editor'\r\n }\r\n</script>\r\n\n\n\n// WEBPACK FOOTER //\n// src/components/jotter/Editor.vue","<template>\n <el-menu\n default-active=\"2\"\n class=\"el-menu-vertical-demo\"\n @open=\"handleOpen\"\n @close=\"handleClose\"\n background-color=\"#545c64\"\n text-color=\"#fff\"\n active-text-color=\"#ffd04b\">\n <el-submenu index=\"1\">\n <template slot=\"title\">\n <i class=\"el-icon-location\"></i>\n <span>分类一</span>\n </template>\n <el-menu-item index=\"1-1\">子类1</el-menu-item>\n <el-menu-item index=\"1-2\">子类2</el-menu-item>\n </el-submenu>\n <el-menu-item index=\"2\">\n <i class=\"el-icon-menu\"></i>\n <span slot=\"title\">分类二</span>\n </el-menu-item>\n <el-menu-item index=\"3\">\n <i class=\"el-icon-document\"></i>\n <span slot=\"title\">分类三</span>\n </el-menu-item>\n <el-menu-item index=\"4\">\n <i class=\"el-icon-setting\"></i>\n <span slot=\"title\">分类四</span>\n </el-menu-item>\n </el-menu>\n</template>\n\n<script>\n export default {\n name: 'SideMenu',\n methods: {\n handleOpen (key, keyPath) {\n console.log(key, keyPath)\n },\n handleClose (key, keyPath) {\n console.log(key, keyPath)\n }\n }\n }\n</script>\n\n<style scoped>\n</style>\n\n\n\n// WEBPACK FOOTER //\n// src/components/library/SideMenu.vue","var render = function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _c('el-menu',{staticClass:\"el-menu-vertical-demo\",attrs:{\"default-active\":\"2\",\"background-color\":\"#545c64\",\"text-color\":\"#fff\",\"active-text-color\":\"#ffd04b\"},on:{\"open\":_vm.handleOpen,\"close\":_vm.handleClose}},[_c('el-submenu',{attrs:{\"index\":\"1\"}},[_c('template',{slot:\"title\"},[_c('i',{staticClass:\"el-icon-location\"}),_vm._v(\" \"),_c('span',[_vm._v(\"分类一\")])]),_vm._v(\" \"),_c('el-menu-item',{attrs:{\"index\":\"1-1\"}},[_vm._v(\"子类1\")]),_vm._v(\" \"),_c('el-menu-item',{attrs:{\"index\":\"1-2\"}},[_vm._v(\"子类2\")])],2),_vm._v(\" \"),_c('el-menu-item',{attrs:{\"index\":\"2\"}},[_c('i',{staticClass:\"el-icon-menu\"}),_vm._v(\" \"),_c('span',{attrs:{\"slot\":\"title\"},slot:\"title\"},[_vm._v(\"分类二\")])]),_vm._v(\" \"),_c('el-menu-item',{attrs:{\"index\":\"3\"}},[_c('i',{staticClass:\"el-icon-document\"}),_vm._v(\" \"),_c('span',{attrs:{\"slot\":\"title\"},slot:\"title\"},[_vm._v(\"分类三\")])]),_vm._v(\" \"),_c('el-menu-item',{attrs:{\"index\":\"4\"}},[_c('i',{staticClass:\"el-icon-setting\"}),_vm._v(\" \"),_c('span',{attrs:{\"slot\":\"title\"},slot:\"title\"},[_vm._v(\"分类四\")])])],1)}\nvar staticRenderFns = []\nvar esExports = { render: render, staticRenderFns: staticRenderFns }\nexport default esExports\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./node_modules/vue-loader/lib/template-compiler?{\"id\":\"data-v-584304e2\",\"hasScoped\":true,\"transformToRequire\":{\"video\":[\"src\",\"poster\"],\"source\":\"src\",\"img\":\"src\",\"image\":\"xlink:href\"},\"buble\":{\"transforms\":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/components/library/SideMenu.vue\n// module id = null\n// module chunks = ","function injectStyle (ssrContext) {\n require(\"!!../../../node_modules/extract-text-webpack-plugin/dist/loader.js?{\\\"omit\\\":1,\\\"remove\\\":true}!vue-style-loader!css-loader?{\\\"sourceMap\\\":true}!../../../node_modules/vue-loader/lib/style-compiler/index?{\\\"vue\\\":true,\\\"id\\\":\\\"data-v-584304e2\\\",\\\"scoped\\\":true,\\\"hasInlineConfig\\\":false}!../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./SideMenu.vue\")\n}\nvar normalizeComponent = require(\"!../../../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nexport * from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./SideMenu.vue\"\nimport __vue_script__ from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./SideMenu.vue\"\n/* template */\nimport __vue_template__ from \"!!../../../node_modules/vue-loader/lib/template-compiler/index?{\\\"id\\\":\\\"data-v-584304e2\\\",\\\"hasScoped\\\":true,\\\"transformToRequire\\\":{\\\"video\\\":[\\\"src\\\",\\\"poster\\\"],\\\"source\\\":\\\"src\\\",\\\"img\\\":\\\"src\\\",\\\"image\\\":\\\"xlink:href\\\"},\\\"buble\\\":{\\\"transforms\\\":{}}}!../../../node_modules/vue-loader/lib/selector?type=template&index=0!./SideMenu.vue\"\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = injectStyle\n/* scopeId */\nvar __vue_scopeId__ = \"data-v-584304e2\"\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/components/library/SideMenu.vue\n// module id = null\n// module chunks = ","var render = function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _c('div',_vm._l((_vm.tags),function(tag){return _c('el-tag',{key:tag.name,attrs:{\"closable\":\"\",\"type\":tag.type}},[_vm._v(\"\\n \"+_vm._s(tag.name)+\"\\n\")])}),1)}\nvar staticRenderFns = []\nvar esExports = { render: render, staticRenderFns: staticRenderFns }\nexport default esExports\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./node_modules/vue-loader/lib/template-compiler?{\"id\":\"data-v-377d883e\",\"hasScoped\":true,\"transformToRequire\":{\"video\":[\"src\",\"poster\"],\"source\":\"src\",\"img\":\"src\",\"image\":\"xlink:href\"},\"buble\":{\"transforms\":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/components/library/Tag.vue\n// module id = null\n// module chunks = ","function injectStyle (ssrContext) {\n require(\"!!../../../node_modules/extract-text-webpack-plugin/dist/loader.js?{\\\"omit\\\":1,\\\"remove\\\":true}!vue-style-loader!css-loader?{\\\"sourceMap\\\":true}!../../../node_modules/vue-loader/lib/style-compiler/index?{\\\"vue\\\":true,\\\"id\\\":\\\"data-v-377d883e\\\",\\\"scoped\\\":true,\\\"hasInlineConfig\\\":false}!../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./Tag.vue\")\n}\nvar normalizeComponent = require(\"!../../../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nexport * from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./Tag.vue\"\nimport __vue_script__ from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./Tag.vue\"\n/* template */\nimport __vue_template__ from \"!!../../../node_modules/vue-loader/lib/template-compiler/index?{\\\"id\\\":\\\"data-v-377d883e\\\",\\\"hasScoped\\\":true,\\\"transformToRequire\\\":{\\\"video\\\":[\\\"src\\\",\\\"poster\\\"],\\\"source\\\":\\\"src\\\",\\\"img\\\":\\\"src\\\",\\\"image\\\":\\\"xlink:href\\\"},\\\"buble\\\":{\\\"transforms\\\":{}}}!../../../node_modules/vue-loader/lib/selector?type=template&index=0!./Tag.vue\"\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = injectStyle\n/* scopeId */\nvar __vue_scopeId__ = \"data-v-377d883e\"\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/components/library/Tag.vue\n// module id = null\n// module chunks = ","<template>\r\n <div>\r\n <el-tag\r\n v-for=\"tag in tags\"\r\n :key=\"tag.name\"\r\n closable\r\n :type=\"tag.type\">\r\n {{tag.name}}\r\n </el-tag>\r\n </div>\r\n</template>\r\n\r\n<script>\r\n export default {\r\n name: 'Tag',\r\n data () {\r\n return {\r\n tags: [\r\n { name: '标签一', type: '' },\r\n { name: '标签二', type: 'success' },\r\n { name: '标签三', type: 'info' },\r\n { name: '标签四', type: 'warning' },\r\n { name: '标签五', type: 'danger' }\r\n ]\r\n }\r\n }\r\n }\r\n</script>\r\n\r\n<style scoped>\r\n\r\n</style>\r\n\n\n\n// WEBPACK FOOTER //\n// src/components/library/Tag.vue","var render = function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _c('el-pagination',{attrs:{\"page-size\":20,\"pager-count\":11,\"layout\":\"prev, pager, next\",\"total\":1000}})}\nvar staticRenderFns = []\nvar esExports = { render: render, staticRenderFns: staticRenderFns }\nexport default esExports\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./node_modules/vue-loader/lib/template-compiler?{\"id\":\"data-v-7f928970\",\"hasScoped\":true,\"transformToRequire\":{\"video\":[\"src\",\"poster\"],\"source\":\"src\",\"img\":\"src\",\"image\":\"xlink:href\"},\"buble\":{\"transforms\":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/components/library/Pagination.vue\n// module id = null\n// module chunks = ","function injectStyle (ssrContext) {\n require(\"!!../../../node_modules/extract-text-webpack-plugin/dist/loader.js?{\\\"omit\\\":1,\\\"remove\\\":true}!vue-style-loader!css-loader?{\\\"sourceMap\\\":true}!../../../node_modules/vue-loader/lib/style-compiler/index?{\\\"vue\\\":true,\\\"id\\\":\\\"data-v-7f928970\\\",\\\"scoped\\\":true,\\\"hasInlineConfig\\\":false}!../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./Pagination.vue\")\n}\nvar normalizeComponent = require(\"!../../../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nexport * from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./Pagination.vue\"\nimport __vue_script__ from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./Pagination.vue\"\n/* template */\nimport __vue_template__ from \"!!../../../node_modules/vue-loader/lib/template-compiler/index?{\\\"id\\\":\\\"data-v-7f928970\\\",\\\"hasScoped\\\":true,\\\"transformToRequire\\\":{\\\"video\\\":[\\\"src\\\",\\\"poster\\\"],\\\"source\\\":\\\"src\\\",\\\"img\\\":\\\"src\\\",\\\"image\\\":\\\"xlink:href\\\"},\\\"buble\\\":{\\\"transforms\\\":{}}}!../../../node_modules/vue-loader/lib/selector?type=template&index=0!./Pagination.vue\"\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = injectStyle\n/* scopeId */\nvar __vue_scopeId__ = \"data-v-7f928970\"\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/components/library/Pagination.vue\n// module id = null\n// module chunks = ","<template>\r\n <el-pagination\r\n :page-size=\"20\"\r\n :pager-count=\"11\"\r\n layout=\"prev, pager, next\"\r\n :total=\"1000\">\r\n </el-pagination>\r\n</template>\r\n\r\n<script>\r\n export default {\r\n name: 'Pagination'\r\n }\r\n</script>\r\n\r\n<style scoped>\r\n\r\n</style>\r\n\n\n\n// WEBPACK FOOTER //\n// src/components/library/Pagination.vue","<template>\n <div>\n <i class=\"el-icon-circle-plus-outline\" @click=\"dialogFormVisible = true\"></i>\n <el-dialog title=\"添加图书\" :visible.sync=\"dialogFormVisible\">\n <el-form :model=\"form\" style=\"text-align: left\">\n <el-form-item label=\"书名\" :label-width=\"formLabelWidth\">\n <el-input v-model=\"form.title\" autocomplete=\"off\" placeholder=\"不加《》\"></el-input>\n </el-form-item>\n <el-form-item label=\"作者\" :label-width=\"formLabelWidth\">\n <el-input v-model=\"form.author\" autocomplete=\"off\"></el-input>\n </el-form-item>\n <el-form-item label=\"出版日期\" :label-width=\"formLabelWidth\">\n <el-input v-model=\"form.date\" autocomplete=\"off\"></el-input>\n </el-form-item>\n <el-form-item label=\"出版社\" :label-width=\"formLabelWidth\">\n <el-input v-model=\"form.press\" autocomplete=\"off\"></el-input>\n </el-form-item>\n <el-form-item label=\"封面\" :label-width=\"formLabelWidth\">\n <el-input v-model=\"form.cover\" autocomplete=\"off\" placeholder=\"请输入 URL\"></el-input>\n </el-form-item>\n <el-form-item label=\"简介\" :label-width=\"formLabelWidth\">\n <el-input type=\"textarea\" v-model=\"form.abs\" autocomplete=\"off\"></el-input>\n </el-form-item>\n <el-form-item label=\"分类\" :label-width=\"formLabelWidth\">\n <el-select v-model=\"form.region\" placeholder=\"功能完善中\">\n <el-option label=\"分类一\" value=\"shanghai\"></el-option>\n <el-option label=\"分类二\" value=\"beijing\"></el-option>\n </el-select>\n </el-form-item>\n </el-form>\n <div slot=\"footer\" class=\"dialog-footer\">\n <el-button @click=\"dialogFormVisible = false\">取 消</el-button>\n <el-button type=\"primary\" @click=\"onSubmit\">确 定</el-button>\n </div>\n </el-dialog>\n </div>\n</template>\n\n<script>\n export default {\n name: 'AddButton',\n data () {\n return {\n dialogFormVisible: false,\n form: {\n name: '',\n author: '',\n date: '',\n press: '',\n cover: '',\n abs: '',\n delivery: false,\n type: [],\n resource: '',\n desc: ''\n },\n formLabelWidth: '120px'\n }\n },\n mounted: {\n },\n methods: {\n refresh () {\n this.$router.replace({\n path: '/refresh',\n query: {\n t: Date.now()\n }\n })\n },\n onSubmit () {\n console.log('submit!')\n this.$axios\n .post('/library', {\n cover: this.form.cover,\n title: this.form.title,\n author: this.form.author,\n date: this.form.date,\n press: this.form.press,\n abs: this.form.abs\n }).then(resp => {\n if (resp && resp.status === 200) {\n this.dialogFormVisible = false\n this.refresh()\n }\n })\n }\n }\n }\n</script>\n\n<style scoped>\n .el-icon-circle-plus-outline {\n margin: 50px 0;\n font-size: 100px;\n float: left;\n cursor: pointer;\n }\n</style>\n\n\n\n// WEBPACK FOOTER //\n// src/components/library/AddButton.vue","var render = function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _c('div',[_c('i',{staticClass:\"el-icon-circle-plus-outline\",on:{\"click\":function($event){_vm.dialogFormVisible = true}}}),_vm._v(\" \"),_c('el-dialog',{attrs:{\"title\":\"添加图书\",\"visible\":_vm.dialogFormVisible},on:{\"update:visible\":function($event){_vm.dialogFormVisible=$event}}},[_c('el-form',{staticStyle:{\"text-align\":\"left\"},attrs:{\"model\":_vm.form}},[_c('el-form-item',{attrs:{\"label\":\"书名\",\"label-width\":_vm.formLabelWidth}},[_c('el-input',{attrs:{\"autocomplete\":\"off\",\"placeholder\":\"不加《》\"},model:{value:(_vm.form.title),callback:function ($$v) {_vm.$set(_vm.form, \"title\", $$v)},expression:\"form.title\"}})],1),_vm._v(\" \"),_c('el-form-item',{attrs:{\"label\":\"作者\",\"label-width\":_vm.formLabelWidth}},[_c('el-input',{attrs:{\"autocomplete\":\"off\"},model:{value:(_vm.form.author),callback:function ($$v) {_vm.$set(_vm.form, \"author\", $$v)},expression:\"form.author\"}})],1),_vm._v(\" \"),_c('el-form-item',{attrs:{\"label\":\"出版日期\",\"label-width\":_vm.formLabelWidth}},[_c('el-input',{attrs:{\"autocomplete\":\"off\"},model:{value:(_vm.form.date),callback:function ($$v) {_vm.$set(_vm.form, \"date\", $$v)},expression:\"form.date\"}})],1),_vm._v(\" \"),_c('el-form-item',{attrs:{\"label\":\"出版社\",\"label-width\":_vm.formLabelWidth}},[_c('el-input',{attrs:{\"autocomplete\":\"off\"},model:{value:(_vm.form.press),callback:function ($$v) {_vm.$set(_vm.form, \"press\", $$v)},expression:\"form.press\"}})],1),_vm._v(\" \"),_c('el-form-item',{attrs:{\"label\":\"封面\",\"label-width\":_vm.formLabelWidth}},[_c('el-input',{attrs:{\"autocomplete\":\"off\",\"placeholder\":\"请输入 URL\"},model:{value:(_vm.form.cover),callback:function ($$v) {_vm.$set(_vm.form, \"cover\", $$v)},expression:\"form.cover\"}})],1),_vm._v(\" \"),_c('el-form-item',{attrs:{\"label\":\"简介\",\"label-width\":_vm.formLabelWidth}},[_c('el-input',{attrs:{\"type\":\"textarea\",\"autocomplete\":\"off\"},model:{value:(_vm.form.abs),callback:function ($$v) {_vm.$set(_vm.form, \"abs\", $$v)},expression:\"form.abs\"}})],1),_vm._v(\" \"),_c('el-form-item',{attrs:{\"label\":\"分类\",\"label-width\":_vm.formLabelWidth}},[_c('el-select',{attrs:{\"placeholder\":\"功能完善中\"},model:{value:(_vm.form.region),callback:function ($$v) {_vm.$set(_vm.form, \"region\", $$v)},expression:\"form.region\"}},[_c('el-option',{attrs:{\"label\":\"分类一\",\"value\":\"shanghai\"}}),_vm._v(\" \"),_c('el-option',{attrs:{\"label\":\"分类二\",\"value\":\"beijing\"}})],1)],1)],1),_vm._v(\" \"),_c('div',{staticClass:\"dialog-footer\",attrs:{\"slot\":\"footer\"},slot:\"footer\"},[_c('el-button',{on:{\"click\":function($event){_vm.dialogFormVisible = false}}},[_vm._v(\"取 消\")]),_vm._v(\" \"),_c('el-button',{attrs:{\"type\":\"primary\"},on:{\"click\":_vm.onSubmit}},[_vm._v(\"确 定\")])],1)],1)],1)}\nvar staticRenderFns = []\nvar esExports = { render: render, staticRenderFns: staticRenderFns }\nexport default esExports\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./node_modules/vue-loader/lib/template-compiler?{\"id\":\"data-v-6996af96\",\"hasScoped\":true,\"transformToRequire\":{\"video\":[\"src\",\"poster\"],\"source\":\"src\",\"img\":\"src\",\"image\":\"xlink:href\"},\"buble\":{\"transforms\":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/components/library/AddButton.vue\n// module id = null\n// module chunks = ","function injectStyle (ssrContext) {\n require(\"!!../../../node_modules/extract-text-webpack-plugin/dist/loader.js?{\\\"omit\\\":1,\\\"remove\\\":true}!vue-style-loader!css-loader?{\\\"sourceMap\\\":true}!../../../node_modules/vue-loader/lib/style-compiler/index?{\\\"vue\\\":true,\\\"id\\\":\\\"data-v-6996af96\\\",\\\"scoped\\\":true,\\\"hasInlineConfig\\\":false}!../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./AddButton.vue\")\n}\nvar normalizeComponent = require(\"!../../../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nexport * from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./AddButton.vue\"\nimport __vue_script__ from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./AddButton.vue\"\n/* template */\nimport __vue_template__ from \"!!../../../node_modules/vue-loader/lib/template-compiler/index?{\\\"id\\\":\\\"data-v-6996af96\\\",\\\"hasScoped\\\":true,\\\"transformToRequire\\\":{\\\"video\\\":[\\\"src\\\",\\\"poster\\\"],\\\"source\\\":\\\"src\\\",\\\"img\\\":\\\"src\\\",\\\"image\\\":\\\"xlink:href\\\"},\\\"buble\\\":{\\\"transforms\\\":{}}}!../../../node_modules/vue-loader/lib/selector?type=template&index=0!./AddButton.vue\"\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = injectStyle\n/* scopeId */\nvar __vue_scopeId__ = \"data-v-6996af96\"\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/components/library/AddButton.vue\n// module id = null\n// module chunks = ","<template>\n <div>\n <div style=\"margin-bottom: 10px;display: flex;justify-content: center;align-items: center\">\n <el-input\n placeholder=\"默认展示部分书籍,可以通过书名搜索更多书籍...\"\n prefix-icon=\"el-icon-search\"\n size=\"small\"\n style=\"width: 400px;margin-right: 10px\"\n v-model=\"keywords\">\n </el-input>\n <el-button size=\"small\" type=\"primary\" icon=\"el-icon-search\" @click=\"searchClick\">搜索</el-button>\n </div>\n <el-tooltip effect=\"dark\" placement=\"right\" v-for=\"(item,index) in books\" :key=\"item.id\"\n v-loading=\"cardLoading[index]\">\n <p slot=\"content\" style=\"font-size: 14px;margin-bottom: 6px;\">{{item.title}}</p>\n <p slot=\"content\" style=\"font-size: 13px;margin-bottom: 6px\">\n <span>{{item.author}}</span> /\n <span>{{item.date}}</span> /\n <span>{{item.press}}</span>\n </p>\n <p slot=\"content\" style=\"width: 300px\" class=\"abstract\">{{item.abs}}</p>\n <el-card style=\"width: 135px;margin-bottom: 20px;height: 233px;float: left;margin-right: 15px\" class=\"book\"\n bodyStyle=\"padding:10px\" shadow=\"hover\">\n <div class=\"cover\">\n <a href=\"\">\n <img :src=\"item.cover\" alt=\"\">\n </a>\n </div>\n <div class=\"info\">\n <div class=\"title\">\n <a href=\"\">{{item.title}}</a>\n </div>\n <div class=\"author\">{{item.author}}</div>\n </div>\n </el-card>\n </el-tooltip>\n <add-button></add-button>\n </div>\n</template>\n\n<script>\n import AddButton from './AddButton'\n export default {\n name: 'BookCard',\n components: {AddButton},\n mounted: function () {\n this.loadBooks()\n },\n methods: {\n loadBooks () {\n var _this = this\n this.$axios.get('/library').then(resp => {\n if (resp && resp.status === 200) {\n _this.books = resp.data\n var length = resp.data.length\n _this.cardLoading = Array.apply(null, Array(length)).map(function (item, i) {\n return false\n })\n }\n })\n }\n },\n data: function () {\n return {\n books: [],\n cardLoading: [],\n keywords: ''\n }\n }\n }\n</script>\n<style scoped>\n\n .cover {\n width: 115px;\n height: 172px;\n margin-bottom: 7px;\n overflow: hidden;\n }\n\n img {\n width: 115px;\n height: 172px;\n /*margin: 0 auto;*/\n }\n\n .title {\n font-size: 14px;\n text-align: left;\n }\n\n .author {\n color: #333;\n width: 102px;\n font-size: 13px;\n margin-bottom: 6px;\n text-align: left;\n }\n\n .abstract {\n display: block;\n line-height: 17px;\n }\n\n a {\n text-decoration: none;\n }\n\n a:link, a:visited, a:focus {\n color: #3377aa;\n }\n\n</style>\n\n\n\n// WEBPACK FOOTER //\n// src/components/library/BookCard.vue","var render = function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _c('div',[_c('div',{staticStyle:{\"margin-bottom\":\"10px\",\"display\":\"flex\",\"justify-content\":\"center\",\"align-items\":\"center\"}},[_c('el-input',{staticStyle:{\"width\":\"400px\",\"margin-right\":\"10px\"},attrs:{\"placeholder\":\"默认展示部分书籍,可以通过书名搜索更多书籍...\",\"prefix-icon\":\"el-icon-search\",\"size\":\"small\"},model:{value:(_vm.keywords),callback:function ($$v) {_vm.keywords=$$v},expression:\"keywords\"}}),_vm._v(\" \"),_c('el-button',{attrs:{\"size\":\"small\",\"type\":\"primary\",\"icon\":\"el-icon-search\"},on:{\"click\":_vm.searchClick}},[_vm._v(\"搜索\")])],1),_vm._v(\" \"),_vm._l((_vm.books),function(item,index){return _c('el-tooltip',{directives:[{name:\"loading\",rawName:\"v-loading\",value:(_vm.cardLoading[index]),expression:\"cardLoading[index]\"}],key:item.id,attrs:{\"effect\":\"dark\",\"placement\":\"right\"}},[_c('p',{staticStyle:{\"font-size\":\"14px\",\"margin-bottom\":\"6px\"},attrs:{\"slot\":\"content\"},slot:\"content\"},[_vm._v(_vm._s(item.title))]),_vm._v(\" \"),_c('p',{staticStyle:{\"font-size\":\"13px\",\"margin-bottom\":\"6px\"},attrs:{\"slot\":\"content\"},slot:\"content\"},[_c('span',[_vm._v(_vm._s(item.author))]),_vm._v(\" /\\n \"),_c('span',[_vm._v(_vm._s(item.date))]),_vm._v(\" /\\n \"),_c('span',[_vm._v(_vm._s(item.press))])]),_vm._v(\" \"),_c('p',{staticClass:\"abstract\",staticStyle:{\"width\":\"300px\"},attrs:{\"slot\":\"content\"},slot:\"content\"},[_vm._v(_vm._s(item.abs))]),_vm._v(\" \"),_c('el-card',{staticClass:\"book\",staticStyle:{\"width\":\"135px\",\"margin-bottom\":\"20px\",\"height\":\"233px\",\"float\":\"left\",\"margin-right\":\"15px\"},attrs:{\"bodyStyle\":\"padding:10px\",\"shadow\":\"hover\"}},[_c('div',{staticClass:\"cover\"},[_c('a',{attrs:{\"href\":\"\"}},[_c('img',{attrs:{\"src\":item.cover,\"alt\":\"\"}})])]),_vm._v(\" \"),_c('div',{staticClass:\"info\"},[_c('div',{staticClass:\"title\"},[_c('a',{attrs:{\"href\":\"\"}},[_vm._v(_vm._s(item.title))])]),_vm._v(\" \"),_c('div',{staticClass:\"author\"},[_vm._v(_vm._s(item.author))])])])],1)}),_vm._v(\" \"),_c('add-button')],2)}\nvar staticRenderFns = []\nvar esExports = { render: render, staticRenderFns: staticRenderFns }\nexport default esExports\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./node_modules/vue-loader/lib/template-compiler?{\"id\":\"data-v-19a426d0\",\"hasScoped\":true,\"transformToRequire\":{\"video\":[\"src\",\"poster\"],\"source\":\"src\",\"img\":\"src\",\"image\":\"xlink:href\"},\"buble\":{\"transforms\":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/components/library/BookCard.vue\n// module id = null\n// module chunks = ","function injectStyle (ssrContext) {\n require(\"!!../../../node_modules/extract-text-webpack-plugin/dist/loader.js?{\\\"omit\\\":1,\\\"remove\\\":true}!vue-style-loader!css-loader?{\\\"sourceMap\\\":true}!../../../node_modules/vue-loader/lib/style-compiler/index?{\\\"vue\\\":true,\\\"id\\\":\\\"data-v-19a426d0\\\",\\\"scoped\\\":true,\\\"hasInlineConfig\\\":false}!../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./BookCard.vue\")\n}\nvar normalizeComponent = require(\"!../../../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nexport * from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./BookCard.vue\"\nimport __vue_script__ from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./BookCard.vue\"\n/* template */\nimport __vue_template__ from \"!!../../../node_modules/vue-loader/lib/template-compiler/index?{\\\"id\\\":\\\"data-v-19a426d0\\\",\\\"hasScoped\\\":true,\\\"transformToRequire\\\":{\\\"video\\\":[\\\"src\\\",\\\"poster\\\"],\\\"source\\\":\\\"src\\\",\\\"img\\\":\\\"src\\\",\\\"image\\\":\\\"xlink:href\\\"},\\\"buble\\\":{\\\"transforms\\\":{}}}!../../../node_modules/vue-loader/lib/selector?type=template&index=0!./BookCard.vue\"\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = injectStyle\n/* scopeId */\nvar __vue_scopeId__ = \"data-v-19a426d0\"\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/components/library/BookCard.vue\n// module id = null\n// module chunks = ","<template>\n <el-container>\n <el-aside style=\"width: 200px;margin-top: 20px\">\n <SideMenu></SideMenu>\n </el-aside>\n <el-main>\n <el-row>\n <el-col :span=\"24\" style=\"width: 100%;text-align: left;line-height: 100%;height: 40px\"><Tag></Tag></el-col>\n </el-row>\n <el-row>\n <book-card></book-card>\n </el-row>\n <el-row>\n <!--<pagination></pagination>-->\n </el-row>\n </el-main>\n <!--<el-footer>-->\n <!--<Pagination></Pagination>-->\n <!--</el-footer>-->\n </el-container>\n</template>\n\n<script>\n import SideMenu from './SideMenu'\n import Tag from './Tag'\n import Pagination from './Pagination'\n import BookCard from './BookCard'\n export default {\n name: 'AppLibrary',\n components: {BookCard, Pagination, Tag, SideMenu}\n }\n</script>\n\n<style scoped>\n\n</style>\n\n\n\n// WEBPACK FOOTER //\n// src/components/library/LibraryIndex.vue","var render = function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _c('el-container',[_c('el-aside',{staticStyle:{\"width\":\"200px\",\"margin-top\":\"20px\"}},[_c('SideMenu')],1),_vm._v(\" \"),_c('el-main',[_c('el-row',[_c('el-col',{staticStyle:{\"width\":\"100%\",\"text-align\":\"left\",\"line-height\":\"100%\",\"height\":\"40px\"},attrs:{\"span\":24}},[_c('Tag')],1)],1),_vm._v(\" \"),_c('el-row',[_c('book-card')],1),_vm._v(\" \"),_c('el-row')],1)],1)}\nvar staticRenderFns = []\nvar esExports = { render: render, staticRenderFns: staticRenderFns }\nexport default esExports\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./node_modules/vue-loader/lib/template-compiler?{\"id\":\"data-v-78647474\",\"hasScoped\":true,\"transformToRequire\":{\"video\":[\"src\",\"poster\"],\"source\":\"src\",\"img\":\"src\",\"image\":\"xlink:href\"},\"buble\":{\"transforms\":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/components/library/LibraryIndex.vue\n// module id = null\n// module chunks = ","function injectStyle (ssrContext) {\n require(\"!!../../../node_modules/extract-text-webpack-plugin/dist/loader.js?{\\\"omit\\\":1,\\\"remove\\\":true}!vue-style-loader!css-loader?{\\\"sourceMap\\\":true}!../../../node_modules/vue-loader/lib/style-compiler/index?{\\\"vue\\\":true,\\\"id\\\":\\\"data-v-78647474\\\",\\\"scoped\\\":true,\\\"hasInlineConfig\\\":false}!../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./LibraryIndex.vue\")\n}\nvar normalizeComponent = require(\"!../../../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nexport * from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./LibraryIndex.vue\"\nimport __vue_script__ from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./LibraryIndex.vue\"\n/* template */\nimport __vue_template__ from \"!!../../../node_modules/vue-loader/lib/template-compiler/index?{\\\"id\\\":\\\"data-v-78647474\\\",\\\"hasScoped\\\":true,\\\"transformToRequire\\\":{\\\"video\\\":[\\\"src\\\",\\\"poster\\\"],\\\"source\\\":\\\"src\\\",\\\"img\\\":\\\"src\\\",\\\"image\\\":\\\"xlink:href\\\"},\\\"buble\\\":{\\\"transforms\\\":{}}}!../../../node_modules/vue-loader/lib/selector?type=template&index=0!./LibraryIndex.vue\"\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = injectStyle\n/* scopeId */\nvar __vue_scopeId__ = \"data-v-78647474\"\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/components/library/LibraryIndex.vue\n// module id = null\n// module chunks = ","<template>\n <body id=\"paper\">\n <el-form :rules=\"rules\" class=\"login-container\" label-position=\"left\"\n label-width=\"0px\" v-loading=\"loading\">\n <h3 class=\"login_title\">系统登录</h3>\n <el-form-item prop=\"account\">\n <el-input type=\"text\" v-model=\"loginForm.username\"\n auto-complete=\"off\" placeholder=\"账号\"></el-input>\n </el-form-item>\n <el-form-item prop=\"checkPass\">\n <el-input type=\"password\" v-model=\"loginForm.password\"\n auto-complete=\"off\" placeholder=\"密码\"></el-input>\n </el-form-item>\n <el-checkbox class=\"login_remember\" v-model=\"checked\"\n label-position=\"left\"><span style=\"color: #505458\">记住密码</span></el-checkbox>\n <el-form-item style=\"width: 100%\">\n <el-button type=\"primary\" style=\"width: 100%;background: #505458;border: none\" v-on:click=\"login\">登录</el-button>\n </el-form-item>\n </el-form>\n </body>\n</template>\n<script>\n export default{\n data () {\n return {\n rules: {\n account: [{required: true, message: '请输入正确的用户名', trigger: 'blur'}],\n checkPass: [{required: true, message: '请输入正确的密码', trigger: 'blur'}]\n },\n checked: true,\n loginForm: {\n username: 'admin',\n password: '123'\n },\n loading: false\n }\n },\n methods: {\n login () {\n this.$axios\n .post('/login', {\n username: this.loginForm.username,\n password: this.loginForm.password\n })\n .then(successResponse => {\n this.responseResult = JSON.stringify(successResponse.data)\n if (successResponse.data.code === 200) {\n this.$router.replace({path: '/home'})\n }\n })\n .catch(failResponse => {})\n }\n }\n }\n</script>\n<style>\n #paper {\n background:url(\"../assets/img/bg/eva1.jpg\") no-repeat;\n background-position: center;\n height: 100%;\n width: 100%;\n background-size: cover;\n position: fixed;\n }\n body{\n margin: 0px;\n }\n .login-container {\n border-radius: 15px;\n background-clip: padding-box;\n margin: 90px auto;\n width: 350px;\n padding: 35px 35px 15px 35px;\n background: #fff;\n border: 1px solid #eaeaea;\n box-shadow: 0 0 25px #cac6c6;\n }\n .login_title {\n margin: 0px auto 40px auto;\n text-align: center;\n color: #505458;\n }\n .login_remember {\n margin: 0px 0px 35px 0px;\n text-align: left;\n }\n /*.login_button {*/\n /*background: #505458;*/\n /*}*/\n /*el_checkbox {*/\n /*background: #505458;*/\n /*}*/\n</style>\n\n\n\n// WEBPACK FOOTER //\n// src/components/Login.vue","var render = function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _c('body',{attrs:{\"id\":\"paper\"}},[_c('el-form',{directives:[{name:\"loading\",rawName:\"v-loading\",value:(_vm.loading),expression:\"loading\"}],staticClass:\"login-container\",attrs:{\"rules\":_vm.rules,\"label-position\":\"left\",\"label-width\":\"0px\"}},[_c('h3',{staticClass:\"login_title\"},[_vm._v(\"系统登录\")]),_vm._v(\" \"),_c('el-form-item',{attrs:{\"prop\":\"account\"}},[_c('el-input',{attrs:{\"type\":\"text\",\"auto-complete\":\"off\",\"placeholder\":\"账号\"},model:{value:(_vm.loginForm.username),callback:function ($$v) {_vm.$set(_vm.loginForm, \"username\", $$v)},expression:\"loginForm.username\"}})],1),_vm._v(\" \"),_c('el-form-item',{attrs:{\"prop\":\"checkPass\"}},[_c('el-input',{attrs:{\"type\":\"password\",\"auto-complete\":\"off\",\"placeholder\":\"密码\"},model:{value:(_vm.loginForm.password),callback:function ($$v) {_vm.$set(_vm.loginForm, \"password\", $$v)},expression:\"loginForm.password\"}})],1),_vm._v(\" \"),_c('el-checkbox',{staticClass:\"login_remember\",attrs:{\"label-position\":\"left\"},model:{value:(_vm.checked),callback:function ($$v) {_vm.checked=$$v},expression:\"checked\"}},[_c('span',{staticStyle:{\"color\":\"#505458\"}},[_vm._v(\"记住密码\")])]),_vm._v(\" \"),_c('el-form-item',{staticStyle:{\"width\":\"100%\"}},[_c('el-button',{staticStyle:{\"width\":\"100%\",\"background\":\"#505458\",\"border\":\"none\"},attrs:{\"type\":\"primary\"},on:{\"click\":_vm.login}},[_vm._v(\"登录\")])],1)],1)],1)}\nvar staticRenderFns = []\nvar esExports = { render: render, staticRenderFns: staticRenderFns }\nexport default esExports\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./node_modules/vue-loader/lib/template-compiler?{\"id\":\"data-v-7efffefc\",\"hasScoped\":false,\"transformToRequire\":{\"video\":[\"src\",\"poster\"],\"source\":\"src\",\"img\":\"src\",\"image\":\"xlink:href\"},\"buble\":{\"transforms\":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/components/Login.vue\n// module id = null\n// module chunks = ","function injectStyle (ssrContext) {\n require(\"!!../../node_modules/extract-text-webpack-plugin/dist/loader.js?{\\\"omit\\\":1,\\\"remove\\\":true}!vue-style-loader!css-loader?{\\\"sourceMap\\\":true}!../../node_modules/vue-loader/lib/style-compiler/index?{\\\"vue\\\":true,\\\"id\\\":\\\"data-v-7efffefc\\\",\\\"scoped\\\":false,\\\"hasInlineConfig\\\":false}!../../node_modules/vue-loader/lib/selector?type=styles&index=0!./Login.vue\")\n}\nvar normalizeComponent = require(\"!../../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nexport * from \"!!babel-loader!../../node_modules/vue-loader/lib/selector?type=script&index=0!./Login.vue\"\nimport __vue_script__ from \"!!babel-loader!../../node_modules/vue-loader/lib/selector?type=script&index=0!./Login.vue\"\n/* template */\nimport __vue_template__ from \"!!../../node_modules/vue-loader/lib/template-compiler/index?{\\\"id\\\":\\\"data-v-7efffefc\\\",\\\"hasScoped\\\":false,\\\"transformToRequire\\\":{\\\"video\\\":[\\\"src\\\",\\\"poster\\\"],\\\"source\\\":\\\"src\\\",\\\"img\\\":\\\"src\\\",\\\"image\\\":\\\"xlink:href\\\"},\\\"buble\\\":{\\\"transforms\\\":{}}}!../../node_modules/vue-loader/lib/selector?type=template&index=0!./Login.vue\"\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = injectStyle\n/* scopeId */\nvar __vue_scopeId__ = null\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/components/Login.vue\n// module id = null\n// module chunks = ","<template>\n <div>\n <nav-menu class=\"nav-menu\"></nav-menu>\n <router-view/>\n </div>\n</template>\n<script>\n\n import NavMenu from '@/components/common/NavMenu'\n export default {\n components: {NavMenu}\n }\n</script>\n\n<style>\n .nav-menu {\n margin-bottom: 40px;\n box-shadow: 0 2px 4px 0 rgba(0,0,0,.05);\n }\n</style>\n\n\n\n// WEBPACK FOOTER //\n// src/components/Home.vue","var render = function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _c('div',[_c('nav-menu',{staticClass:\"nav-menu\"}),_vm._v(\" \"),_c('router-view')],1)}\nvar staticRenderFns = []\nvar esExports = { render: render, staticRenderFns: staticRenderFns }\nexport default esExports\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./node_modules/vue-loader/lib/template-compiler?{\"id\":\"data-v-dadbf7a2\",\"hasScoped\":false,\"transformToRequire\":{\"video\":[\"src\",\"poster\"],\"source\":\"src\",\"img\":\"src\",\"image\":\"xlink:href\"},\"buble\":{\"transforms\":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/components/Home.vue\n// module id = null\n// module chunks = ","function injectStyle (ssrContext) {\n require(\"!!../../node_modules/extract-text-webpack-plugin/dist/loader.js?{\\\"omit\\\":1,\\\"remove\\\":true}!vue-style-loader!css-loader?{\\\"sourceMap\\\":true}!../../node_modules/vue-loader/lib/style-compiler/index?{\\\"vue\\\":true,\\\"id\\\":\\\"data-v-dadbf7a2\\\",\\\"scoped\\\":false,\\\"hasInlineConfig\\\":false}!../../node_modules/vue-loader/lib/selector?type=styles&index=0!./Home.vue\")\n}\nvar normalizeComponent = require(\"!../../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nexport * from \"!!babel-loader!../../node_modules/vue-loader/lib/selector?type=script&index=0!./Home.vue\"\nimport __vue_script__ from \"!!babel-loader!../../node_modules/vue-loader/lib/selector?type=script&index=0!./Home.vue\"\n/* template */\nimport __vue_template__ from \"!!../../node_modules/vue-loader/lib/template-compiler/index?{\\\"id\\\":\\\"data-v-dadbf7a2\\\",\\\"hasScoped\\\":false,\\\"transformToRequire\\\":{\\\"video\\\":[\\\"src\\\",\\\"poster\\\"],\\\"source\\\":\\\"src\\\",\\\"img\\\":\\\"src\\\",\\\"image\\\":\\\"xlink:href\\\"},\\\"buble\\\":{\\\"transforms\\\":{}}}!../../node_modules/vue-loader/lib/selector?type=template&index=0!./Home.vue\"\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = injectStyle\n/* scopeId */\nvar __vue_scopeId__ = null\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/components/Home.vue\n// module id = null\n// module chunks = ","var render = function () {var _vm=this;var _h=_vm.$createElement;var _c=_vm._self._c||_h;return _c('div',{attrs:{\"id\":\"book-bg\"}},[_c('div',{staticClass:\"subject\"},[_c('el-card',{staticStyle:{\"margin-top\":\"30px\",\"width\":\"680px\"}},[_c('el-row',[_c('h1',[_vm._v(\"且在人间\")])]),_vm._v(\" \"),_c('el-row',[_c('div',{staticClass:\"content\"},[_c('div',{staticClass:\"cover\"},[_c('a',{attrs:{\"href\":\"\"}},[_c('img',{attrs:{\"src\":require(\"../../../assets/img/books/s29958602.jpg\"),\"alt\":\"\"}})])]),_vm._v(\" \"),_c('div',{staticClass:\"info\"},[_c('span',[_vm._v(\"作者:\"),_c('a',{staticStyle:{\"text-decoration\":\"none\",\"color\":\"blue\"},attrs:{\"href\":\"\"}},[_vm._v(\"余秀华\")])]),_c('br'),_vm._v(\" \"),_c('span',[_vm._v(\"出版社:湖南文艺出版社\")]),_c('br'),_vm._v(\" \"),_c('span',[_vm._v(\"出版日期:2019-2-1\")]),_c('br'),_vm._v(\" \"),_c('span',[_vm._v(\"页数:248\")]),_c('br'),_vm._v(\" \"),_c('span',[_vm._v(\"装帧:精装\")]),_c('br'),_vm._v(\" \"),_c('span',[_vm._v(\"ISBN:9787540488949\")]),_c('br')])])]),_vm._v(\" \"),_c('el-button',{staticStyle:{\"float\":\"right\",\"padding\":\"3px 0\"},attrs:{\"type\":\"text\"}},[_vm._v(\"修改\")]),_vm._v(\" \"),_c('div',{staticClass:\"abstract\"},[_c('h2',[_c('span',[_vm._v(\"内容简介\")]),_vm._v(\" · · · · · ·\")]),_vm._v(\" \"),_c('div',{staticClass:\"intro\"},[_c('p',[_vm._v(\"诗人余秀华中篇小说首次结集出版。\\n\\n 《且在人间》——以余秀华为生活原型,讲述一个残疾女人悲苦倔强、向死而生的故事。\\n\\n 女主人公周玉生活在乡村,患有“脑瘫”,她几乎被所有人漠视,甚至被整个社会抛弃,但是她渴望被当成一个普通的健康人,而不是带着怜悯或不屑,她只要求平等。爱情的缺 失,家庭的不幸,生活的种种际遇让周玉用诗歌的方式把 情感抒发出来,最终她用诗歌创作出了一个文学的世界,得到了人们的认可。作者用平静的笔调书写残疾人的底层生活,将堆积在心底的黑暗与爱化作成长的养分,达到了一种真实而达观、勇敢而平静的生命境界。\\n\\n ...\")])])])],1)],1)])}\nvar staticRenderFns = []\nvar esExports = { render: render, staticRenderFns: staticRenderFns }\nexport default esExports\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./node_modules/vue-loader/lib/template-compiler?{\"id\":\"data-v-68c0684e\",\"hasScoped\":true,\"transformToRequire\":{\"video\":[\"src\",\"poster\"],\"source\":\"src\",\"img\":\"src\",\"image\":\"xlink:href\"},\"buble\":{\"transforms\":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/components/library/subject/Subject.vue\n// module id = null\n// module chunks = ","function injectStyle (ssrContext) {\n require(\"!!../../../../node_modules/extract-text-webpack-plugin/dist/loader.js?{\\\"omit\\\":1,\\\"remove\\\":true}!vue-style-loader!css-loader?{\\\"sourceMap\\\":true}!../../../../node_modules/vue-loader/lib/style-compiler/index?{\\\"vue\\\":true,\\\"id\\\":\\\"data-v-68c0684e\\\",\\\"scoped\\\":true,\\\"hasInlineConfig\\\":false}!../../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./Subject.vue\")\n}\nvar normalizeComponent = require(\"!../../../../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nvar __vue_script__ = null\n/* template */\nimport __vue_template__ from \"!!../../../../node_modules/vue-loader/lib/template-compiler/index?{\\\"id\\\":\\\"data-v-68c0684e\\\",\\\"hasScoped\\\":true,\\\"transformToRequire\\\":{\\\"video\\\":[\\\"src\\\",\\\"poster\\\"],\\\"source\\\":\\\"src\\\",\\\"img\\\":\\\"src\\\",\\\"image\\\":\\\"xlink:href\\\"},\\\"buble\\\":{\\\"transforms\\\":{}}}!../../../../node_modules/vue-loader/lib/selector?type=template&index=0!./Subject.vue\"\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = injectStyle\n/* scopeId */\nvar __vue_scopeId__ = \"data-v-68c0684e\"\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/components/library/subject/Subject.vue\n// module id = null\n// module chunks = ","function injectStyle (ssrContext) {\n require(\"!!../../../node_modules/extract-text-webpack-plugin/dist/loader.js?{\\\"omit\\\":1,\\\"remove\\\":true}!vue-style-loader!css-loader?{\\\"sourceMap\\\":true}!../../../node_modules/vue-loader/lib/style-compiler/index?{\\\"vue\\\":true,\\\"id\\\":\\\"data-v-3812600d\\\",\\\"scoped\\\":true,\\\"hasInlineConfig\\\":false}!../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./Refresh.vue\")\n}\nvar normalizeComponent = require(\"!../../../node_modules/vue-loader/lib/component-normalizer\")\n/* script */\nexport * from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./Refresh.vue\"\nimport __vue_script__ from \"!!babel-loader!../../../node_modules/vue-loader/lib/selector?type=script&index=0!./Refresh.vue\"\n/* template */\nvar __vue_template__ = null\n/* template functional */\nvar __vue_template_functional__ = false\n/* styles */\nvar __vue_styles__ = injectStyle\n/* scopeId */\nvar __vue_scopeId__ = \"data-v-3812600d\"\n/* moduleIdentifier (server only) */\nvar __vue_module_identifier__ = null\nvar Component = normalizeComponent(\n __vue_script__,\n __vue_template__,\n __vue_template_functional__,\n __vue_styles__,\n __vue_scopeId__,\n __vue_module_identifier__\n)\n\nexport default Component.exports\n\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/components/common/Refresh.vue\n// module id = null\n// module chunks = ","<script>\n export default {\n beforeRouteEnter (to, from, next) {\n next(vm => {\n vm.$router.replace(from.path)\n })\n }\n }\n</script>\n\n<style scoped>\n\n</style>\n\n\n\n// WEBPACK FOOTER //\n// src/components/common/Refresh.vue","import Vue from 'vue'\nimport Router from 'vue-router'\nimport AppIndex from '@/components/home/AppIndex'\nimport JotterIndex from '@/components/jotter/JotterIndex'\nimport Editor from '@/components/jotter/Editor'\nimport LibraryIndex from '@/components/library/LibraryIndex'\nimport Login from '@/components/Login'\nimport Home from '@/components/Home'\nimport Subject from '@/components/library/subject/Subject'\nimport Refresh from '@/components/common/Refresh'\n\nVue.use(Router)\n\nexport default new Router({\n mode: 'history',\n routes: [\n {\n path: '/',\n name: 'Login',\n redirect: '/login',\n component: Login\n },\n {\n path: '/refresh',\n name: 'Refresh',\n component: Refresh\n },\n {\n // 表面是appindex,实际上是先访问了home然后跳转的。\n // home页面并不需要被访问,只是作为其它组件的父组件\n path: '/home',\n name: 'Home',\n component: Home,\n redirect: 'index',\n children: [\n {\n path: '/index',\n name: 'AppIndex',\n component: AppIndex\n },\n {\n path: '/jotter',\n name: 'JotterIndex',\n component: JotterIndex\n },\n {\n path: '/editor',\n name: 'Editor',\n component: Editor\n },\n {\n path: '/library',\n name: 'Library',\n component: LibraryIndex\n },\n {\n path: '/library/subject',\n name: 'Subject',\n component: Subject\n }\n ]\n },\n {\n path: '/login',\n name: 'Login',\n component: Login\n }\n ]\n})\n\n\n\n// WEBPACK FOOTER //\n// ./src/router/index.js","// The Vue build version to load with the `import` command\n// (runtime-only or standalone) has been set in webpack.base.conf with an alias.\nimport Vue from 'vue'\nimport ElementUI from 'element-ui'\nimport 'element-ui/lib/theme-chalk/index.css'\nimport App from './App'\nimport router from './router'\nimport mavonEditor from 'mavon-editor'\nimport 'mavon-editor/dist/css/index.css'\n\nvar axios = require('axios')\naxios.defaults.baseURL = 'http://localhost:8443/api'\n\nVue.prototype.$axios = axios\nVue.config.productionTip = false\nVue.use(ElementUI)\nVue.use(mavonEditor)\n\n/* eslint-disable no-new */\nnew Vue({\n el: '#app',\n render: h => h(App),\n router,\n components: { App },\n template: '<App/>'\n})\n\n\n\n// WEBPACK FOOTER //\n// ./src/main.js","module.exports = \"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAQAAADZc7J/AAACm0lEQVR42p2VTWxMURTHb6v6wVCJNNKNhbahE0kb0QhREj8sLIQgItLEAgu6sWIlkdjURmIhdqKiQkTiIyFCfWzUd4Ih8V2qilGVEVPtdMb/zdz5eNPpyzz3JC/n3Xv///fOOf97rjGugWNVNLCGvZzkAi95x1VOc5CNzGe6s+4xkuCVnOc9EcZI5FicKH1000b1BCSaLqeVLn65gPkWFcm6An+iiUaOMegJzpJcZJmLQi+zuVEUOG2vWJKhkFPNKV9wxx7onx0KPSrpIOabIMEValME7YoqOx0hzEjSG5P3VX6Mfj4ybKvxXW8jdu8RygwBbubAh9nJYp4n/R+spZmHgrRST49d38JCXtvdb5lnJI/eHII/yu80gRz/m9bKuS2CpczhbmZ9JiG7e4Rdhj2MehLcktfPJxuCmyBBl+GsKzHOhoBAEQnqjfKcIvjCZ/4WJAgZ7ucRLFdag7TImiXsSoUQ1lyQJwUJxgyXCxBMURgBplIqijsMUKe3HqvCTTRJRun9YSMN5IdQRSePJJRrAlbkEcRV2L5MGRNcN6xiyDOJ+QSDms8SdBpm8dgHwTBblZtndvcQmx0l7ssRshNjkKep+PR39dxLCqnRJjHKBuba9QQnqHIIZnAmp3EMSLapkjkS7tU3YypiVsrZdafM9jQ2KGV+j9Jvid6Q6YMr+OAL3s8O5SenoZSwgHOuU+llIWWnZHxTC7DNnkMv6+O4qlOosSZDqVMD71b+4xM0sg7psAzPxm4k4Ra2c5gXLvBPDinZ3veCi2gSRzPgUR2p1UwuEmwJFinadMb3U1P0ty28QldMqudcUosr9QG2eVgvoSR0xe12rjKfQ/Aa9aGo7oqmcdUu8vvtOm9t6gvmP4bgtRyYQCoFxj8xs/3cSj+ZBQAAAABJRU5ErkJggg==\"\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/assets/img/icon/icon1.png\n// module id = j4B8\n// module chunks = 1","module.exports = __webpack_public_path__ + \"static/img/icon5.80c67f4.png\";\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/assets/img/icon/icon5.png\n// module id = manT\n// module chunks = 1","module.exports = __webpack_public_path__ + \"static/img/s29958602.0934ad0.jpg\";\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/assets/img/books/s29958602.jpg\n// module id = sVet\n// module chunks = 1","module.exports = __webpack_public_path__ + \"static/img/logo.2f9f5e3.png\";\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/assets/img/icon/logo.png\n// module id = upMM\n// module chunks = 1","module.exports = __webpack_public_path__ + \"static/img/icon6.ccc4e0c.png\";\n\n\n//////////////////\n// WEBPACK FOOTER\n// ./src/assets/img/icon/icon6.png\n// module id = yPeB\n// module chunks = 1"],"sourceRoot":""}
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录