Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
BosomBaby
1024云IDE应用挑战赛
提交
34e9a642
1024云IDE应用挑战赛
项目概览
BosomBaby
/
1024云IDE应用挑战赛
与 Fork 源项目一致
Fork自
知心宝贝 / 1024云IDE应用挑战赛
通知
1
Star
0
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
1024云IDE应用挑战赛
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
34e9a642
编写于
10月 31, 2022
作者:
知心宝贝
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
Update README.md
上级
ccc6738f
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
21 addition
and
24 deletion
+21
-24
README.md
README.md
+21
-24
未找到文件。
README.md
浏览文件 @
34e9a642
# 网易云音乐(App版本)
## 一、基本介绍

<hr>
@
[
TOC
](
云音乐
)
<hr>
## 一、基本介绍
本项目使用
`vue2+vue-cli`
实现了一个简易的网易云音乐(
**App版本**
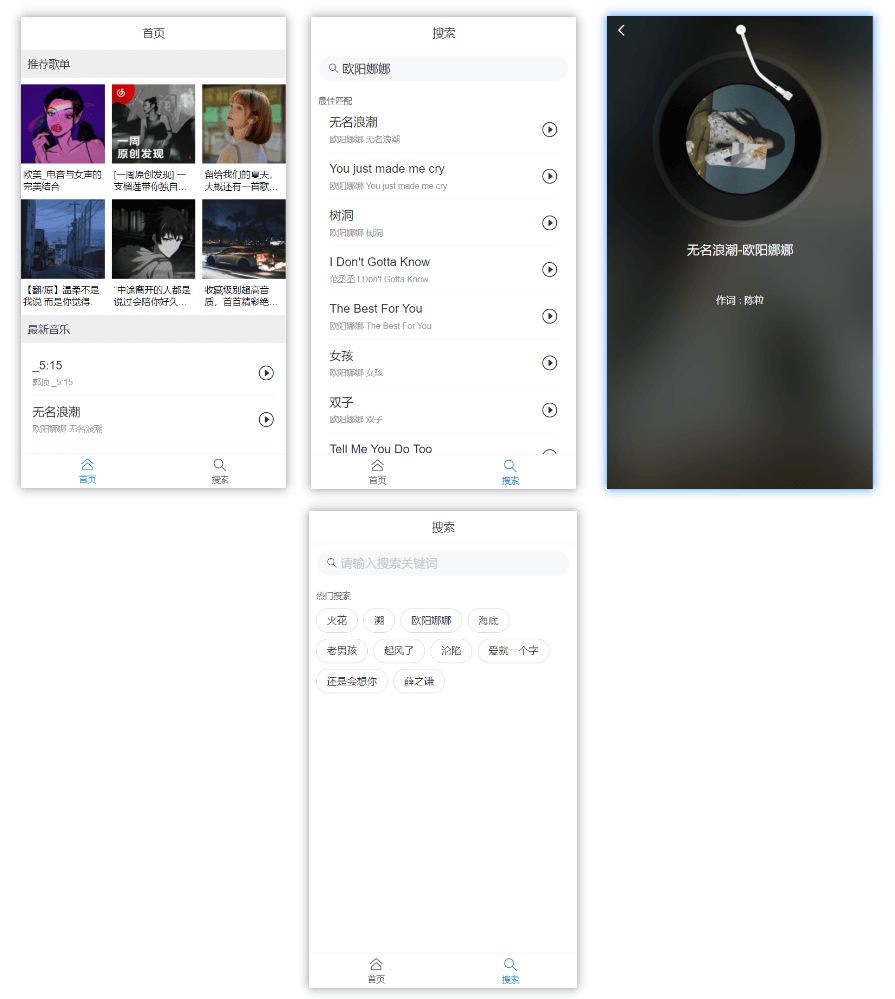
),实现了歌曲的首页推荐展示,歌曲的搜索,评论的展示以及歌曲的播放四个主要功能模块,主要用来练手,效果如下图所示:
本项目使用
`vue2+vue-cli`
实现了一个简易的网易云音乐(
**App版本**
),实现了歌曲的首页推荐展示,歌曲的搜索,评论的展示以及歌曲的播放四个主要功能模块,主要用来练手,效果如下图所示:
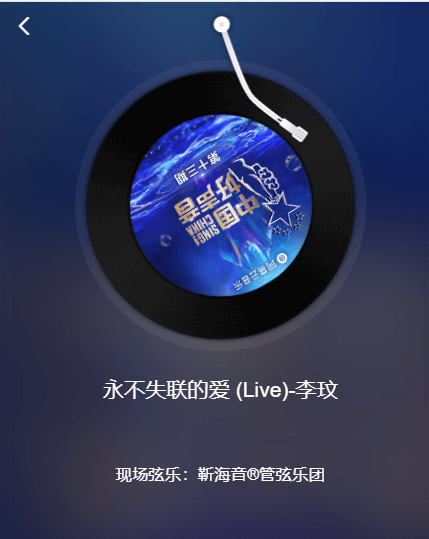
**首页**

**
音乐播放
**
**
搜索页面
**
<img
src=
"https://gitee.com/riskbaby/picgo/raw/master/blog/202210311601471.png"
alt=
"5"
style=
"zoom:67%;"
/>

## 二、项目使用
### 2.1 安装依赖

```
npm i
```
### 2.2 本地使用
**评论**
```

npm run serve
```
**音乐播放**

### 2.3 打包上传
```
npm run build
```
## 二、项目使用
**github地址**
:
[
cloud-music
](
https://github.com/bosombaby/cloud-music
)
**github地址**
:
[
cloud-music
](
https://github.com/bosombaby/cloud-music
)
**在线预览:**
:
https://music.vrteam.top
**在线预览:**
:
[
云音乐
](
https://music.vrteam.top
)
## 三、开发环境
## 三、开发环境
### 2.1 代理服务器
### 2.1 代理服务器
`api链接`
:https://binaryify.github.io/NeteaseCloudMusicApi/#/!
[
3
](
https://
gitee.com/riskbaby/picgo/raw/master/blog/202210131612886
.png
)
`api链接`
:https://binaryify.github.io/NeteaseCloudMusicApi/#/!
[
3
](
https://
img-blog.csdnimg.cn/img_convert/43f9418ad00c362131e1a17ffd92e818
.png
)
`总结`
:根据文档在后端跑起来代理服务器
`总结`
:根据文档在后端跑起来代理服务器
...
@@ -127,11 +124,11 @@ module.exports = {
...
@@ -127,11 +124,11 @@ module.exports = {
## 四、需求分析
## 四、需求分析

<img
src=
"https://gitee.com/riskbaby/picgo/raw/master/blog/202210131941184.png"
alt=
"image-20210426212251154"
style=
"zoom:50%;"
/>


...
@@ -254,4 +251,4 @@ export { recommendMusicAPI,newMusicAPI,hotSearchAPI,searchResultAPI,getSongByIdA
...
@@ -254,4 +251,4 @@ export { recommendMusicAPI,newMusicAPI,hotSearchAPI,searchResultAPI,getSongByIdA
## 八、项目总结
## 八、项目总结
这次主要对
`vue2`
的项目进行锻炼。学习了模块化处理流程,对待不同的功能模块要进行合理的分区,前期一定要做好项目规划处理,后续开始学习
`vue3`
以及
`three.js`
这次主要对
`vue2`
的项目进行锻炼。学习了模块化处理流程,对待不同的功能模块要进行合理的分区,前期一定要做好项目规划处理,后续开始学习
`vue3`
以及
`three.js`
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录