Pages
通过 GitCode 提供的 Pages App,您可以直接从 GitCode 中的仓库发布静态站点。
- 用于任何个人或企业网站
- 使用任何静态站点生成器(SSG)或纯 HTML
- 为您的项目,组织或用户帐户创建网站
- 免费在 GitCode上托管您的网站
注:Pages App 目前仅针对 认证组织 开放使用。
要发布包含 Pages 的网站,您可以使用任何 SSG,例如 Hugo,Mdbook 等(后续我们将还支持 Jekyll、Hexo 等);您还可以发布直接用纯 HTML,CSS 和 JavaScript 编写的任何网站。
Pages不支持动态服务器端的处理,例如 .php和.asp 等。
新手入门
如何搭建一个 Pages 网站:
| Pages 模板 | 说明 |
|---|---|
| 使用 Hugo 模板 | 使用 Hugo 模板来搭建 Pages 网站 |
| 使用 Mdbook 模板 | 使用 Mdbook 模板来搭建 Pages 网站 |
| 使用 Html | 使用纯 Html/CSS/JS 来搭建 Pages 网站 |
如果需要更新 Pages 网站:
- 通过 Push / Commit / MR 代码到指定部署的分支进行 Pages 网站更新;
- 通过 Pages 设置界面的 更新 Pages 按钮进行 Pages 网站更新;
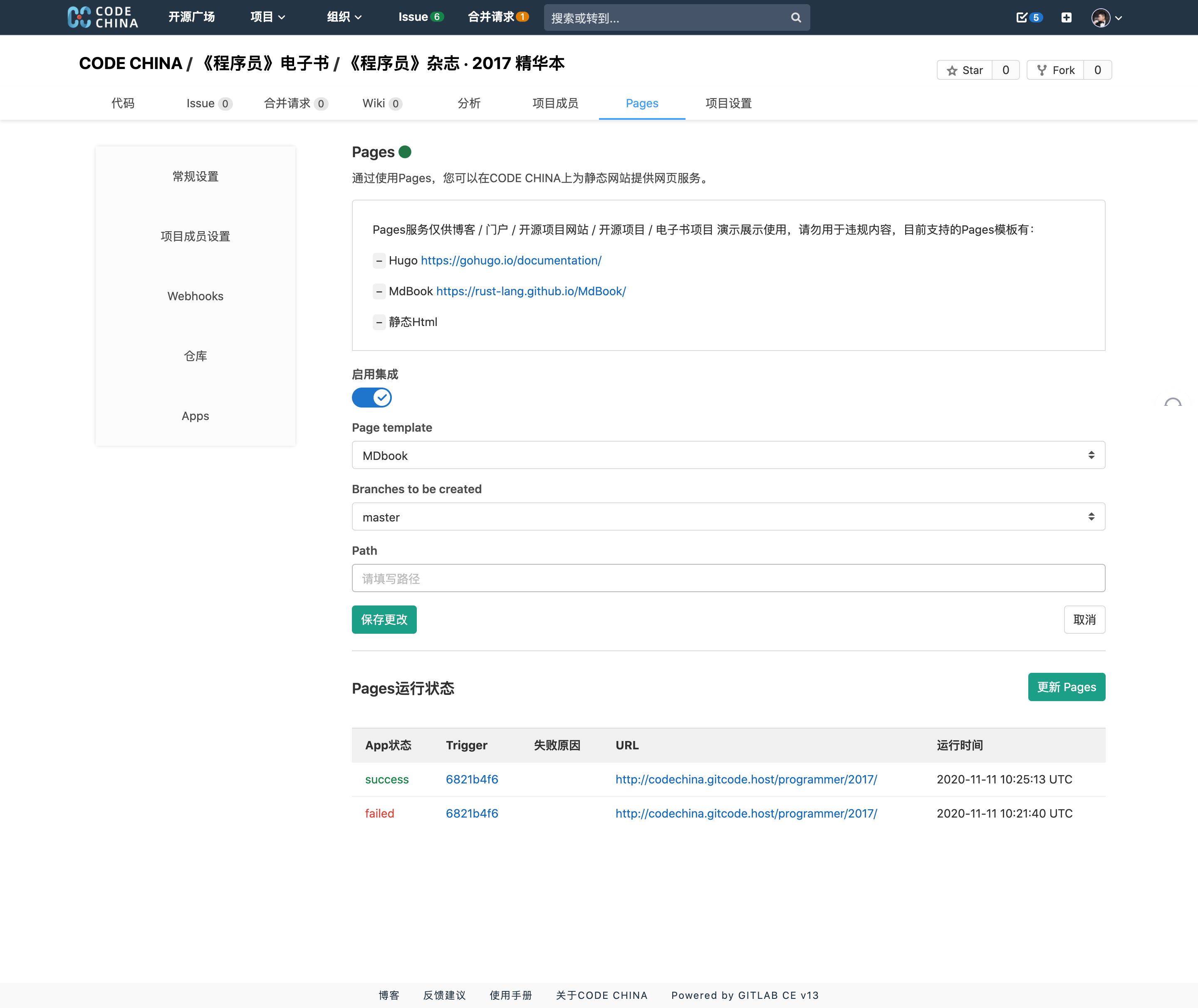
Pages 设置界面:
- 从项目菜单栏点击 Pages 或从 【项目设置】-【Apps】点击 Pages 进入
- 选择 Pages 模板,目前支持 hugo / mdbook / html 三种
- 选择需要部署的分支
- 如果是 html ,还可以指定 部署 Html 的路径
- 最后点击保存更改即可,系统将会自动部署您选择好的分支
工作原理
要使用 Pages 页面,您必须在 GitCode 中创建一个公开项目以将您网站的文件上传到该项目,我们将始终从资源库中一个非常特定的文件夹public部署您的网站。
为了部署您的站点,GitCode 会通过 CI / CD来构建您的站点并将其发布到 Pages 服务器,在您选定您要创建的网站项目模板后(可以是 Hugo / Mdbook / Html 中的任意一种) ,我们会使用其对应的 .codechina-ci.yml的脚本文件来运行 Pages 服务的 Runner及job,并将对应生成的 Public 部署到我们的 Pages 服务器上,完成 Pages 网站的部署工作。
目前我们提供的 Pages 服务域名默认为 gitcode.host,后续我们将会开放自定义域名功能。
将<namespace>.gitcode.host设置为 Pages 项目
Pages 项目除了使用 <namespace>.gitcode.host/repo_url 这种 链接形式外,我们还支持设置 <namespace>.gitcode.host 这种二级域名形式的 Pages 项目,每个namespace 下最多支持一个项目使用这种二级域名的形式,其设置方法如下:
- 在仓库中创建一个名为
<namespace>.gitcode.host的项目 - 在该项目中启用 Pages,等待 Pages 服务部署成功
- 访问
https://<namespace>.gitcode.host即可访问 部署好的 Pages 项目
Pages 项目示例
有一些因特定原因而建立的 Pages 网站项目示例, 这些示例可以教您 Pages 的高阶用法并适应您自己的需求,当然更多的使用方法及技巧还需要您自己去使用和发现: