Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
71bc6ae6
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3172
Star
105
Fork
804
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
93
列表
看板
标记
里程碑
合并请求
67
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
93
Issue
93
列表
看板
标记
里程碑
合并请求
67
合并请求
67
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
71bc6ae6
编写于
1月 05, 2023
作者:
D
DCloud_LXH
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
feat: 文档图片迁移至 CDN
上级
62cf2924
变更
131
展开全部
隐藏空白更改
内联
并排
Showing
131 changed file
with
654 addition
and
622 deletion
+654
-622
docs/.vuepress/components/md/banner.vue
docs/.vuepress/components/md/banner.vue
+6
-6
docs/.vuepress/config.js
docs/.vuepress/config.js
+3
-3
docs/.vuepress/config/footer.js
docs/.vuepress/config/footer.js
+1
-1
docs/.vuepress/config/siderbar/index.js
docs/.vuepress/config/siderbar/index.js
+1
-1
docs/.vuepress/config/siderbar/uni-app.js
docs/.vuepress/config/siderbar/uni-app.js
+4
-4
docs/.vuepress/config/siderbar/uniCloud.js
docs/.vuepress/config/siderbar/uniCloud.js
+4
-4
docs/README.md
docs/README.md
+21
-21
docs/api/a-d/content-page.md
docs/api/a-d/content-page.md
+1
-1
docs/api/a-d/interactive.md
docs/api/a-d/interactive.md
+2
-2
docs/api/a-d/rewarded-video.md
docs/api/a-d/rewarded-video.md
+2
-2
docs/api/canvas/CanvasContext.md
docs/api/canvas/CanvasContext.md
+39
-39
docs/api/canvas/CanvasGradient.md
docs/api/canvas/CanvasGradient.md
+1
-1
docs/api/media/background-audio-manager.md
docs/api/media/background-audio-manager.md
+1
-1
docs/api/media/video-context.md
docs/api/media/video-context.md
+1
-1
docs/api/other/open-miniprogram.md
docs/api/other/open-miniprogram.md
+1
-1
docs/api/plugins/payment.md
docs/api/plugins/payment.md
+1
-1
docs/api/plugins/share.md
docs/api/plugins/share.md
+8
-8
docs/api/plugins/universal-links.md
docs/api/plugins/universal-links.md
+5
-5
docs/api/ui/media-query-observer.md
docs/api/ui/media-query-observer.md
+1
-1
docs/app/oauth/oauth-facebook.md
docs/app/oauth/oauth-facebook.md
+11
-11
docs/app/oauth/oauth-google.md
docs/app/oauth/oauth-google.md
+6
-6
docs/case.md
docs/case.md
+17
-17
docs/collocation/pages.md
docs/collocation/pages.md
+1
-1
docs/component/ad-content-page.md
docs/component/ad-content-page.md
+1
-1
docs/component/ad-draw.md
docs/component/ad-draw.md
+2
-2
docs/component/ad-interstitial.md
docs/component/ad-interstitial.md
+1
-1
docs/component/ad-rewarded-video.md
docs/component/ad-rewarded-video.md
+3
-3
docs/component/ad-weixin.md
docs/component/ad-weixin.md
+1
-1
docs/component/ad.md
docs/component/ad.md
+2
-2
docs/component/audio.md
docs/component/audio.md
+2
-2
docs/component/custom-tab-bar.md
docs/component/custom-tab-bar.md
+2
-2
docs/component/icon.md
docs/component/icon.md
+2
-2
docs/component/image.md
docs/component/image.md
+14
-14
docs/component/list.md
docs/component/list.md
+1
-1
docs/component/rich-text.md
docs/component/rich-text.md
+1
-1
docs/component/uniui/resource.md
docs/component/uniui/resource.md
+1
-1
docs/component/uniui/uni-card.md
docs/component/uniui/uni-card.md
+4
-4
docs/component/uniui/uni-collapse.md
docs/component/uniui/uni-collapse.md
+4
-4
docs/component/uniui/uni-file-picker.md
docs/component/uniui/uni-file-picker.md
+3
-3
docs/component/uniui/uni-icons.md
docs/component/uniui/uni-icons.md
+6
-6
docs/component/uniui/uni-list.md
docs/component/uniui/uni-list.md
+13
-13
docs/component/uniui/uni-swiper-dot.md
docs/component/uniui/uni-swiper-dot.md
+3
-3
docs/component/waterfall.md
docs/component/waterfall.md
+2
-2
docs/history.md
docs/history.md
+1
-1
docs/hybrid.md
docs/hybrid.md
+1
-1
docs/m3w.md
docs/m3w.md
+3
-3
docs/matter.md
docs/matter.md
+14
-10
docs/plugin/native-plugin.md
docs/plugin/native-plugin.md
+3
-3
docs/plugin/sell.md
docs/plugin/sell.md
+6
-6
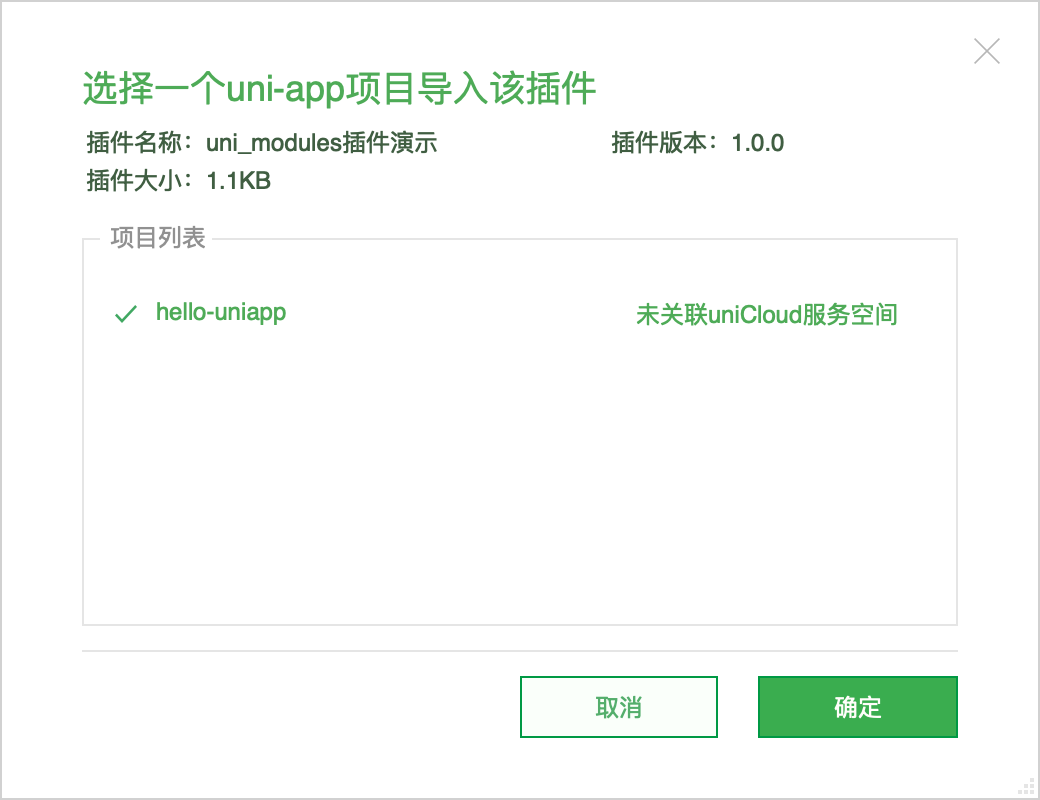
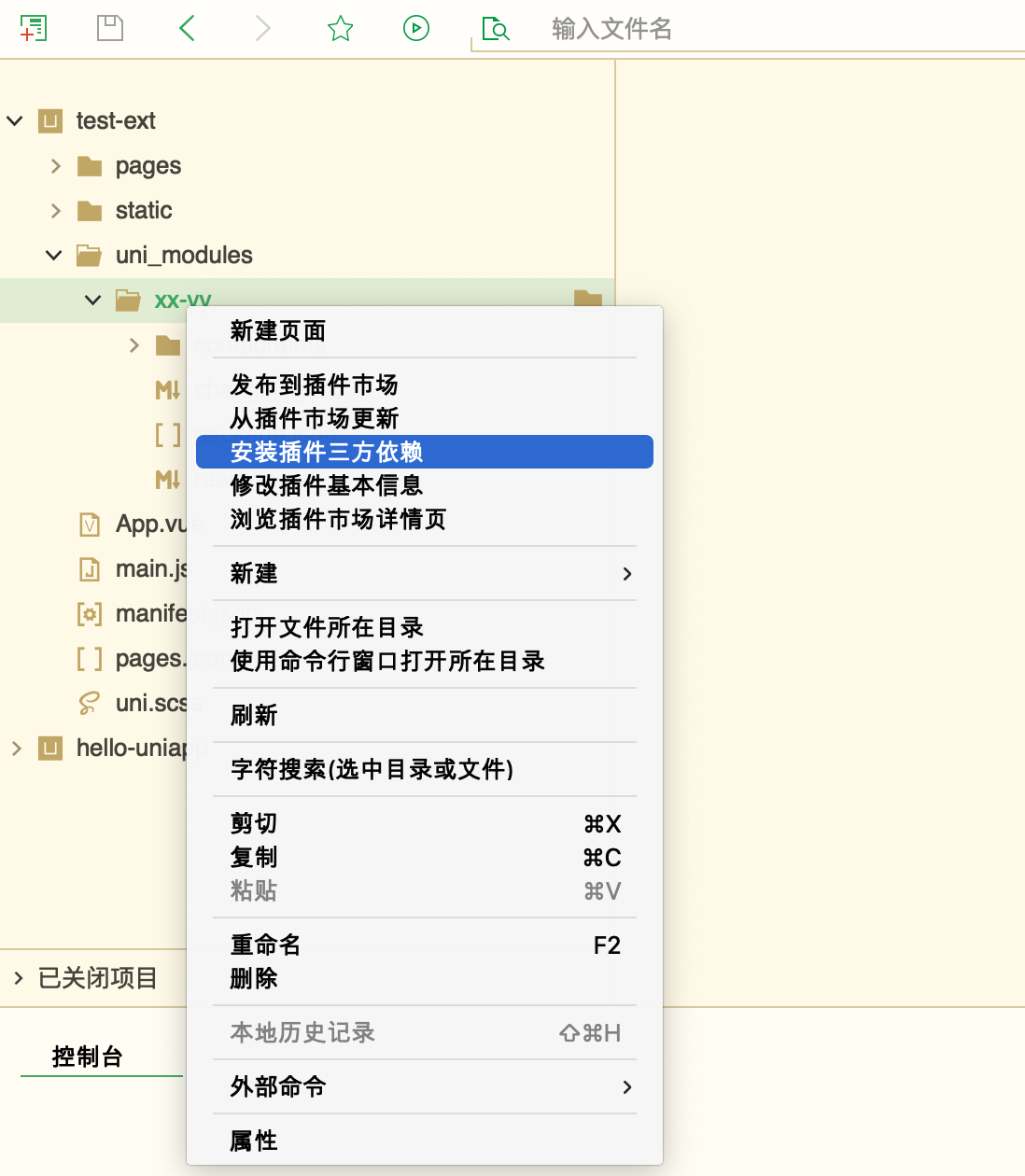
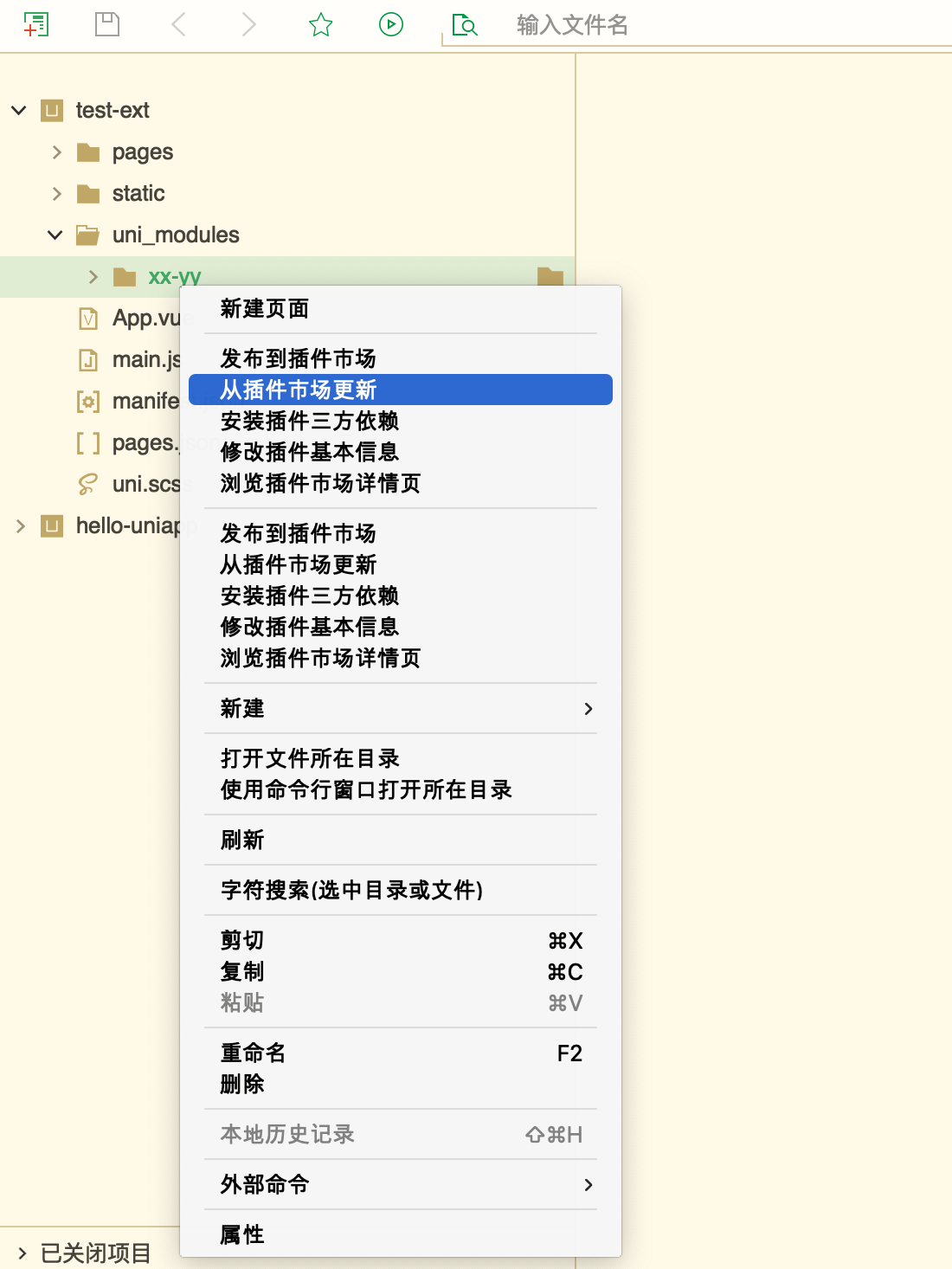
docs/plugin/uni_modules.md
docs/plugin/uni_modules.md
+19
-17
docs/plugin/uts-component.md
docs/plugin/uts-component.md
+1
-1
docs/plugin/uts-for-android.md
docs/plugin/uts-for-android.md
+4
-4
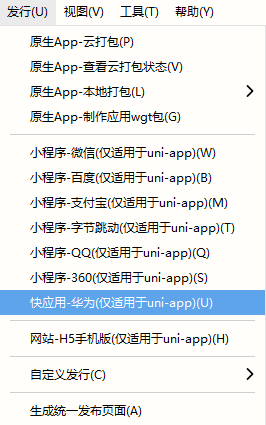
docs/quickstart-hx.md
docs/quickstart-hx.md
+20
-20
docs/quickstart.md
docs/quickstart.md
+25
-25
docs/tutorial/adapt.md
docs/tutorial/adapt.md
+2
-2
docs/tutorial/app-oauth-facebook-open.md
docs/tutorial/app-oauth-facebook-open.md
+11
-11
docs/tutorial/app-oauth-google-open.md
docs/tutorial/app-oauth-google-open.md
+6
-6
docs/tutorial/build/publish-mp-weixin-cli.md
docs/tutorial/build/publish-mp-weixin-cli.md
+1
-1
docs/tutorial/debug/debug-app.md
docs/tutorial/debug/debug-app.md
+7
-7
docs/tutorial/debug/debug-mp.md
docs/tutorial/debug/debug-mp.md
+2
-2
docs/tutorial/debug/debug-web-via-hx.md
docs/tutorial/debug/debug-web-via-hx.md
+2
-2
docs/tutorial/debug/uni-vue-devtools.md
docs/tutorial/debug/uni-vue-devtools.md
+2
-2
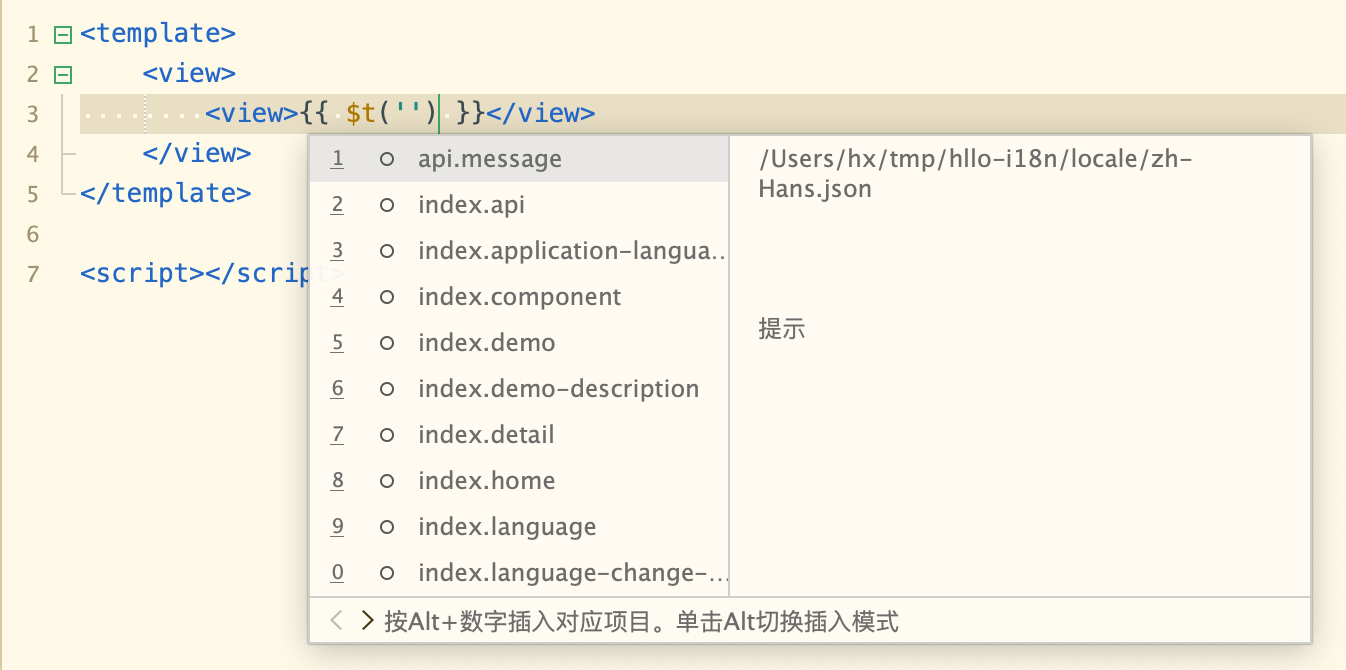
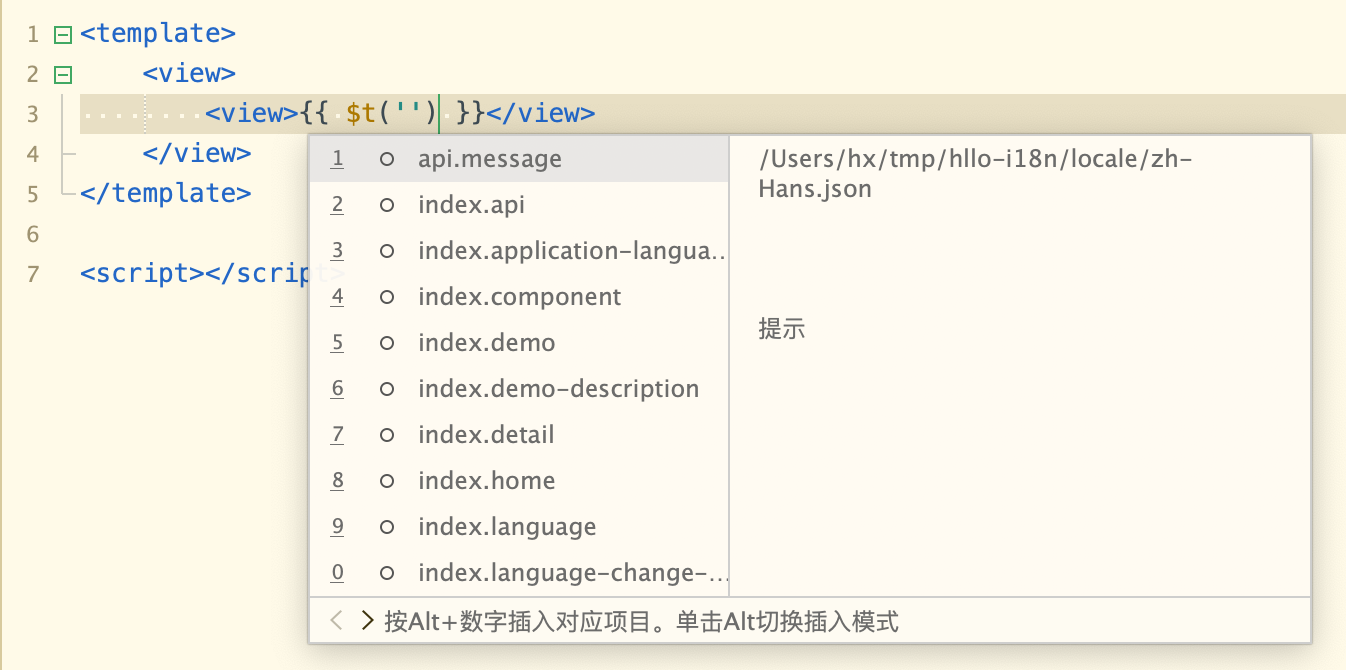
docs/tutorial/i18n.md
docs/tutorial/i18n.md
+3
-3
docs/tutorial/internationalization.md
docs/tutorial/internationalization.md
+4
-4
docs/tutorial/nvue-api.md
docs/tutorial/nvue-api.md
+4
-4
docs/tutorial/nvue-css.md
docs/tutorial/nvue-css.md
+9
-9
docs/tutorial/nvue-outline.md
docs/tutorial/nvue-outline.md
+2
-2
docs/tutorial/page-component.md
docs/tutorial/page-component.md
+37
-11
docs/tutorial/page.md
docs/tutorial/page.md
+1
-1
docs/tutorial/platform.md
docs/tutorial/platform.md
+10
-10
docs/tutorial/run-and-debug.md
docs/tutorial/run-and-debug.md
+2
-2
docs/tutorial/run/apple-signature-ipa.md
docs/tutorial/run/apple-signature-ipa.md
+1
-1
docs/tutorial/run/ios-apple-certificate-signature.md
docs/tutorial/run/ios-apple-certificate-signature.md
+6
-6
docs/tutorial/run/run-app.md
docs/tutorial/run/run-app.md
+7
-7
docs/tutorial/run/uts-development-android.md
docs/tutorial/run/uts-development-android.md
+7
-7
docs/tutorial/run/uts-development-ios.md
docs/tutorial/run/uts-development-ios.md
+2
-2
docs/tutorial/ssr.md
docs/tutorial/ssr.md
+3
-3
docs/tutorial/syntax-uts.md
docs/tutorial/syntax-uts.md
+4
-4
docs/tutorial/typescript-subject.md
docs/tutorial/typescript-subject.md
+3
-3
docs/tutorial/vue-basics.md
docs/tutorial/vue-basics.md
+1
-1
docs/tutorial/vue-vuex.md
docs/tutorial/vue-vuex.md
+2
-2
docs/tutorial/vue3-basics.md
docs/tutorial/vue3-basics.md
+1
-1
docs/tutorial/vue3-components.md
docs/tutorial/vue3-components.md
+2
-2
docs/tutorial/vue3-vuex.md
docs/tutorial/vue3-vuex.md
+2
-2
docs/uni-ad.md
docs/uni-ad.md
+1
-1
docs/uni-stat-v1.md
docs/uni-stat-v1.md
+1
-1
docs/uni-stat-v2.md
docs/uni-stat-v2.md
+13
-13
docs/uniCloud/README.md
docs/uniCloud/README.md
+4
-4
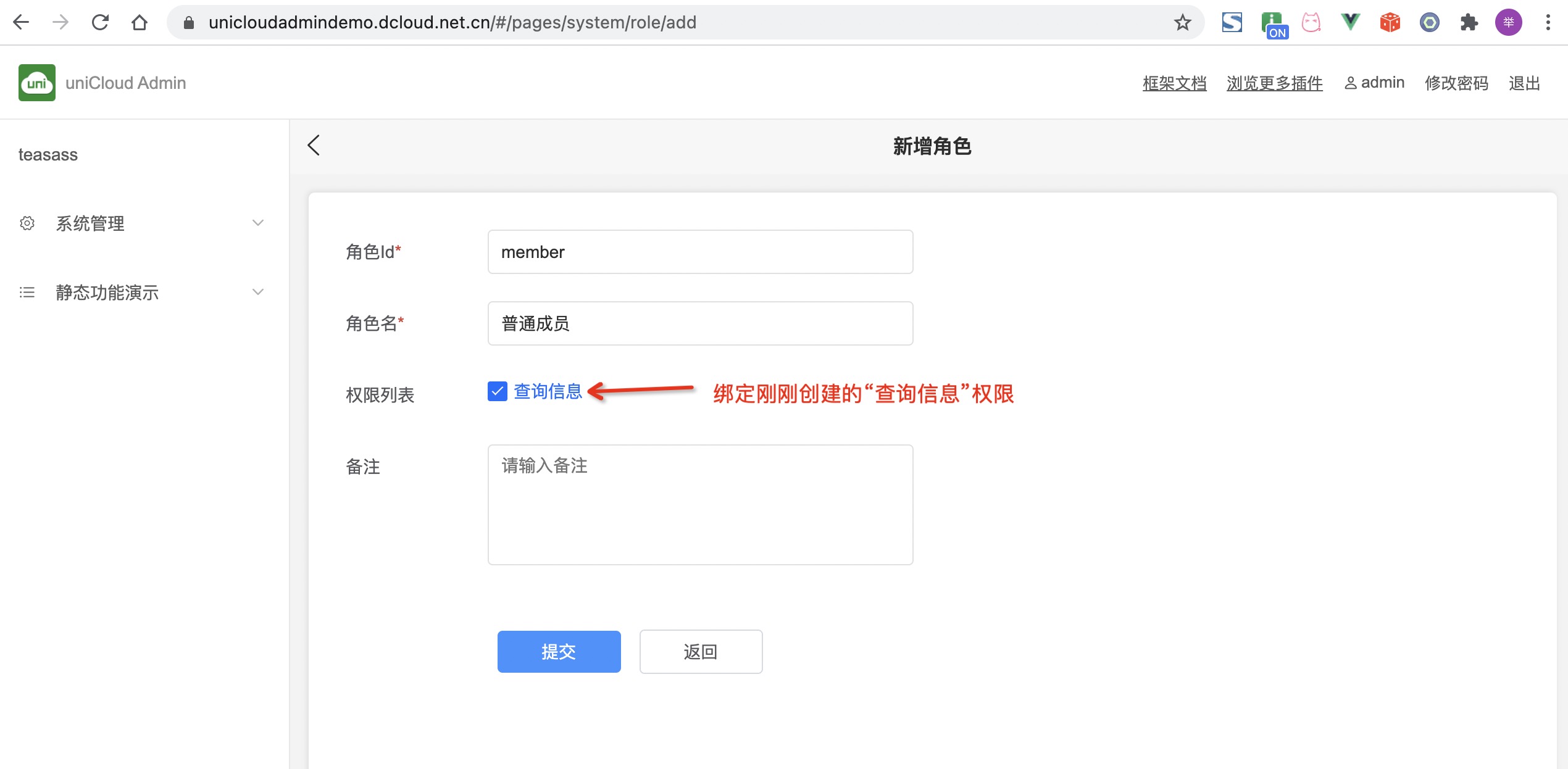
docs/uniCloud/admin.md
docs/uniCloud/admin.md
+21
-21
docs/uniCloud/aliyun-migrate-business.md
docs/uniCloud/aliyun-migrate-business.md
+3
-3
docs/uniCloud/authentication.md
docs/uniCloud/authentication.md
+1
-1
docs/uniCloud/cf-common.md
docs/uniCloud/cf-common.md
+1
-1
docs/uniCloud/cf-functions.md
docs/uniCloud/cf-functions.md
+1
-1
docs/uniCloud/clientdb.md
docs/uniCloud/clientdb.md
+4
-4
docs/uniCloud/cloud-obj.md
docs/uniCloud/cloud-obj.md
+2
-2
docs/uniCloud/concepts/cloudfunction.md
docs/uniCloud/concepts/cloudfunction.md
+1
-1
docs/uniCloud/concepts/space.md
docs/uniCloud/concepts/space.md
+3
-3
docs/uniCloud/db-index.md
docs/uniCloud/db-index.md
+5
-5
docs/uniCloud/db-performance.md
docs/uniCloud/db-performance.md
+1
-1
docs/uniCloud/hellodb.md
docs/uniCloud/hellodb.md
+4
-4
docs/uniCloud/hosting.md
docs/uniCloud/hosting.md
+1
-1
docs/uniCloud/http.md
docs/uniCloud/http.md
+2
-2
docs/uniCloud/ip-filter.md
docs/uniCloud/ip-filter.md
+2
-2
docs/uniCloud/jql-runner.md
docs/uniCloud/jql-runner.md
+1
-1
docs/uniCloud/jql.md
docs/uniCloud/jql.md
+2
-2
docs/uniCloud/learning.md
docs/uniCloud/learning.md
+1
-1
docs/uniCloud/publish.md
docs/uniCloud/publish.md
+1
-1
docs/uniCloud/quickstart.md
docs/uniCloud/quickstart.md
+2
-2
docs/uniCloud/redis-buy.md
docs/uniCloud/redis-buy.md
+2
-2
docs/uniCloud/resource.md
docs/uniCloud/resource.md
+11
-11
docs/uniCloud/rundebug.md
docs/uniCloud/rundebug.md
+15
-15
docs/uniCloud/schema.md
docs/uniCloud/schema.md
+3
-3
docs/uniCloud/schema2code.md
docs/uniCloud/schema2code.md
+9
-9
docs/uniCloud/secure-network.md
docs/uniCloud/secure-network.md
+7
-7
docs/uniCloud/send-sms.md
docs/uniCloud/send-sms.md
+1
-1
docs/uniCloud/uni-cloud-push/api.md
docs/uniCloud/uni-cloud-push/api.md
+2
-2
docs/uniCloud/uni-cloud-push/mate.md
docs/uniCloud/uni-cloud-push/mate.md
+1
-1
docs/uniCloud/uni-cloud-push/options.md
docs/uniCloud/uni-cloud-push/options.md
+3
-3
docs/uniCloud/uni-id-pages.md
docs/uniCloud/uni-id-pages.md
+1
-1
docs/uniCloud/uni-id-summary.md
docs/uniCloud/uni-id-summary.md
+1
-1
docs/uniCloud/uni-id.md
docs/uniCloud/uni-id.md
+4
-4
docs/uniCloud/uni-im.md
docs/uniCloud/uni-im.md
+1
-1
docs/uniCloud/uni-open-bridge.md
docs/uniCloud/uni-open-bridge.md
+1
-1
docs/uniCloud/uni-pay.md
docs/uniCloud/uni-pay.md
+24
-24
docs/uniCloud/uni-portal.md
docs/uniCloud/uni-portal.md
+3
-3
docs/uniCloud/uni-publish.md
docs/uniCloud/uni-publish.md
+5
-5
docs/uniCloud/uni-starter.md
docs/uniCloud/uni-starter.md
+5
-5
docs/uniCloud/upgrade-center.md
docs/uniCloud/upgrade-center.md
+7
-7
docs/unipush-v2.md
docs/unipush-v2.md
+12
-12
docs/univerify.md
docs/univerify.md
+1
-1
docs/worktile/auto/hbuilderx-extension/index.md
docs/worktile/auto/hbuilderx-extension/index.md
+8
-8
未找到文件。
docs/.vuepress/components/md/banner.vue
浏览文件 @
71bc6ae6
...
...
@@ -20,11 +20,11 @@
data
()
{
return
{
images
:
[
'
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/41136990-4f3e-11eb-8ff1-d5dcf8779628
.png
'
,
'
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/3ecf6d00-4f3e-11eb-8ff1-d5dcf8779628
.png
'
,
'
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/3df62400-4f3e-11eb-8ff1-d5dcf8779628
.png
'
,
'
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/3f872440-4f3e-11eb-8a36-ebb87efcf8c0
.png
'
,
'
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/40596860-4f3e-11eb-bdc1-8bd33eb6adaa
.png
'
,
'
https://
web-assets.dcloud.net.cn/unidoc/zh/case6
.png
'
,
'
https://
web-assets.dcloud.net.cn/unidoc/zh/case2
.png
'
,
'
https://
web-assets.dcloud.net.cn/unidoc/zh/case1
.png
'
,
'
https://
web-assets.dcloud.net.cn/unidoc/zh/case3
.png
'
,
'
https://
web-assets.dcloud.net.cn/unidoc/zh/case4
.png
'
,
],
};
},
...
...
@@ -194,7 +194,7 @@
-webkit-transform
:
translateY
(
-50%
);
z-index
:
20
;
display
:
none
;
background-image
:
url(https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/d2c41062-9e93-478f-9c06-06778b0f2c84
.png)
;
background-image
:
url(https://
web-assets.dcloud.net.cn/unidoc/zh/arrow
.png)
;
}
.banner
.slider-btn.slider-btn-left
{
...
...
docs/.vuepress/config.js
浏览文件 @
71bc6ae6
...
...
@@ -13,7 +13,7 @@ const config = {
[
'
link
'
,
{
rel
:
'
shortcut icon
'
,
type
:
'
image/x-icon
'
,
href
:
'
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/d23e842c-58fc-4574-998d-17fdc7811cc3
.png?v=1556263038788
'
href
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/icon
.png?v=1556263038788
'
}],
[
'
script
'
,
{
src
:
`/js/redirect.js?
${
Date
.
now
()}
&v=
${
Date
.
now
()}
&version=
${
Date
.
now
()}
`
}],
[
'
script
'
,
{
src
:
'
https://hm.baidu.com/hm.js?fe3b7a223fc08c795f0f4b6350703e6f
'
}]
...
...
@@ -24,8 +24,8 @@ const config = {
}
},
themeConfig
:
{
titleLogo
:
'
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/1ae87107-2943-4ba6-be2b-390ca27c6260
.png
'
,
logo
:
'
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/5a7f902b-21a7-4822-884f-925219eacc4b
.png
'
,
titleLogo
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/uni-app
.png
'
,
logo
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/logo
.png
'
,
// TODO use plugin/theme
sidebar
:
createSidebar
(
tabs
),
sidebarDepth
:
0
,
...
...
docs/.vuepress/config/footer.js
浏览文件 @
71bc6ae6
...
...
@@ -194,6 +194,6 @@ export default {
],
},
],
domainImg
:
'
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/769929a3-65eb-4d11-815d-84f88197a152
.png
'
,
domainImg
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/jgwab
.png
'
,
beian
:
'
http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=11010802035340
'
}
\ No newline at end of file
docs/.vuepress/config/siderbar/index.js
浏览文件 @
71bc6ae6
...
...
@@ -4,5 +4,5 @@ import uniCloud from './uniCloud';
export
default
{
"
/
"
:
uniapp
,
'
/uniCloud/
'
:
uniCloud
,
weChatOfficialAccountImg
:
'
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/78a8e7b0-4f2d-11eb-8ff1-d5dcf8779628
.jpg
'
weChatOfficialAccountImg
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/weixin
.jpg
'
}
docs/.vuepress/config/siderbar/uni-app.js
浏览文件 @
71bc6ae6
...
...
@@ -2,22 +2,22 @@ export default {
contactItems
:
[{
name
:
'
uniCloud Web控制台
'
,
url
:
'
https://unicloud.dcloud.net.cn
'
,
imageUrl
:
'
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7962e8e0-4f2d-11eb-a16f-5b3e54966275
.jpg
'
imageUrl
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/cloud@2x
.jpg
'
},
{
name
:
'
论坛
'
,
url
:
'
https://ask.dcloud.net.cn/explore/
'
,
imageUrl
:
'
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/73fc4f90-4f2d-11eb-a16f-5b3e54966275
.png
'
imageUrl
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/d@2x
.png
'
},
{
name
:
'
uniAD
'
,
url
:
'
https://uniad.dcloud.net.cn
'
,
imageUrl
:
'
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/765d9820-4f2d-11eb-bd01-97bc1429a9ff
.png
'
imageUrl
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/uniad-520
.png
'
},
{
name
:
'
uni统计
'
,
url
:
'
https://tongji.dcloud.net.cn/
'
,
imageUrl
:
'
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/77159d80-4f2d-11eb-a16f-5b3e54966275
.png
'
imageUrl
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/uni-tongji-icon
.png
'
}
],
codeHosting
:
[{
...
...
docs/.vuepress/config/siderbar/uniCloud.js
浏览文件 @
71bc6ae6
...
...
@@ -3,22 +3,22 @@ export default {
{
name
:
'
uniCloud Web控制台
'
,
url
:
'
https://unicloud.dcloud.net.cn
'
,
imageUrl
:
'
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7962e8e0-4f2d-11eb-a16f-5b3e54966275
.jpg
'
imageUrl
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/cloud@2x
.jpg
'
},
{
name
:
'
论坛
'
,
url
:
'
https://ask.dcloud.net.cn/explore/
'
,
imageUrl
:
'
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/73fc4f90-4f2d-11eb-a16f-5b3e54966275
.png
'
imageUrl
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/d@2x
.png
'
},
{
name
:
'
uniAD
'
,
url
:
'
https://uniad.dcloud.net.cn
'
,
imageUrl
:
'
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/765d9820-4f2d-11eb-bd01-97bc1429a9ff
.png
'
imageUrl
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/uniad-520
.png
'
},
{
name
:
'
uni统计
'
,
url
:
'
https://tongji.dcloud.net.cn/
'
,
imageUrl
:
'
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/77159d80-4f2d-11eb-a16f-5b3e54966275
.png
'
imageUrl
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/uni-tongji-icon
.png
'
}
],
qq_group
:
[
...
...
docs/README.md
浏览文件 @
71bc6ae6
...
...
@@ -17,13 +17,13 @@ pageClass: custom-page-class
<div class="flex-img-group-view">
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box">
<img src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7c946930-bcf2-11ea-b997-9918a5dda011
.png" width="160" />
<img src="https://
web-assets.dcloud.net.cn/unidoc/zh/uni-android
.png" width="160" />
</div>
<b>Android版</b>
</a>
<a href="https://itunes.apple.com/cn/app/hello-uni-app/id1417078253?mt=8" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box">
<img src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7c910dd0-bcf2-11ea-b680-7980c8a877b8
.png" width="160" />
<img src="https://
web-assets.dcloud.net.cn/unidoc/zh/uni-ios
.png" width="160" />
</div>
<b>iOS版</b>
</a>
...
...
@@ -40,11 +40,11 @@ pageClass: custom-page-class
</div>
<div class="flex-img-group-view" style="margin-top: 20px;">
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box"><img src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/30112940-bcf2-11ea-a30b-e311646dfaf2
.png" width="160" /></div>
<div class="barcode-img-box"><img src="https://
web-assets.dcloud.net.cn/unidoc/zh/alipay1
.png" width="160" /></div>
<b>支付宝小程序版</b>
</a>
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box"><img src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/e7fc6700-bcf1-11ea-b680-7980c8a877b8
.png" width="160" /></div>
<div class="barcode-img-box"><img src="https://
web-assets.dcloud.net.cn/unidoc/zh/baidu-uniapp
.png" width="160" /></div>
<b>百度小程序版</b>
</a>
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
...
...
@@ -74,36 +74,36 @@ pageClass: custom-page-class
<b>360小程序</b>
</a>
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box"><img src="https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/04cb978b-070f-4122-b374-cb3cd9f9528f
.png" width="160" /></div>
<div class="barcode-img-box"><img src="https://
web-assets.dcloud.net.cn/unidoc/zh/mp-kuaishou-new
.png" width="160" /></div>
<b>快手小程序版</b>
</a>
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box"><img src="https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/0daa3f31-47aa-4a9b-bd2f-6d3a7a968bd5
.png" width="160" /></div>
<div class="barcode-img-box"><img src="https://
web-assets.dcloud.net.cn/unidoc/zh/lark-qr-code
.png" width="160" /></div>
<b>飞书小程序版</b>
</a>
</div>
<div class="flex-img-group-view" style="margin-top: 20px;">
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box">
<img src="https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/25463394-c584-4f68-bd57-6e05c43d55a7
.png" width="160" />
<img src="https://
web-assets.dcloud.net.cn/unidoc/zh/dingding-qr-code
.png" width="160" />
</div>
<b>钉钉小程序版</b>
</a>
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box">
<img src="https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/96e072fe-f338-46bd-b2d7-7b3aac7df501
.png" width="160" />
<img src="https://
web-assets.dcloud.net.cn/unidoc/zh/mp-jd-qrcode
.png" width="160" />
</div>
<b>京东小程序版</b>
</a>
<a href="javascript:void(0)" οnclick="js_method()" class="clear-style barcode-view">
<div class="barcode-img-box">
<img style="opacity: 0;" src="https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/96e072fe-f338-46bd-b2d7-7b3aac7df501
.png" width="160" />
<img style="opacity: 0;" src="https://
web-assets.dcloud.net.cn/unidoc/zh/mp-jd-qrcode
.png" width="160" />
</div>
<b></b>
</a>
<a href="javascript:void(0)" οnclick="js_method()" class="clear-style barcode-view">
<div class="barcode-img-box">
<img style="opacity: 0;" src="https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/96e072fe-f338-46bd-b2d7-7b3aac7df501
.png" width="160" />
<img style="opacity: 0;" src="https://
web-assets.dcloud.net.cn/unidoc/zh/mp-jd-qrcode
.png" width="160" />
</div>
<b></b>
</a>
...
...
@@ -119,9 +119,9 @@ pageClass: custom-page-class
我们精心准备了一个简单的十分钟介绍视频,方便你快速了解`uni-app`的主要特征:
<!-- <video id="video" onplay="videoPlay()" preload="none" controls="controls" width="100%" poster="https://img-cdn-qiniu.dcloud.net.cn/uniapp/doc/poster.png" src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/78e4ebc0-54be-11eb-a16f-5b3e54966275
.mp4"></video> -->
<!-- <video id="video" onplay="videoPlay()" preload="none" controls="controls" width="100%" poster="https://img-cdn-qiniu.dcloud.net.cn/uniapp/doc/poster.png" src="https://
web-assets.dcloud.net.cn/unidoc/zh/DCloud
.mp4"></video> -->
<video id="video" onplay="videoPlay()" preload="none" controls="controls" width="100%" poster="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/9d299680-555d-11eb-8a36-ebb87efcf8c0.jpg" src="https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/a876efc0-4f35-11eb-97b7-0dc4655d6e68
.mp4"></video>
<video id="video" onplay="videoPlay()" preload="none" controls="controls" width="100%" poster="https://
web-assets.dcloud.net.cn/unidoc/zh/dcloudPoster.jpg" src="https://web-assets.dcloud.net.cn/unidoc/zh/%E7%AC%AC1%E8%AE%B2%EF%BC%88uni-app%E4%BA%A7%E5%93%81%E4%BB%8B%E7%BB%8D%EF%BC%89-%20DCloud%E5%AE%98%E6%96%B9%E8%A7%86%E9%A2%91%E6%95%99%E7%A8%8B@20200317%20(3)
.mp4"></video>
## 为什么要选择uni-app?
...
...
@@ -130,7 +130,7 @@ pageClass: custom-page-class
<div class="uniapp-home-content">
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item-image">
<img src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/9c70d280-4f36-11eb-8a36-ebb87efcf8c0
.png">
<img src="https://
web-assets.dcloud.net.cn/unidoc/zh/12x
.png">
</div>
<div class="uniapp-home-content-item-header">
<h5 class="uniapp-home-content-item-title">开发者/案例数量更多</h5>
...
...
@@ -140,7 +140,7 @@ pageClass: custom-page-class
</div>
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item-image">
<img src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/9d2b6ff0-4f36-11eb-b680-7980c8a877b8
.png">
<img src="https://
web-assets.dcloud.net.cn/unidoc/zh/22x
.png">
</div>
<div class="uniapp-home-content-item-header">
<h5 class="uniapp-home-content-item-title">平台能力不受限</h5>
...
...
@@ -150,7 +150,7 @@ pageClass: custom-page-class
</div>
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item-image">
<img src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/9e0d6b80-4f36-11eb-97b7-0dc4655d6e68
.png">
<img src="https://
web-assets.dcloud.net.cn/unidoc/zh/32x
.png">
</div>
<div class="uniapp-home-content-item-header">
<h5 class="uniapp-home-content-item-title">性能体验优秀</h5>
...
...
@@ -161,7 +161,7 @@ pageClass: custom-page-class
</div>
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item-image">
<img src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/9f01dda0-4f36-11eb-8a36-ebb87efcf8c0
.png">
<img src="https://
web-assets.dcloud.net.cn/unidoc/zh/42x
.png">
</div>
<div class="uniapp-home-content-item-header">
<h5 class="uniapp-home-content-item-title">周边生态丰富</h5>
...
...
@@ -172,7 +172,7 @@ pageClass: custom-page-class
</div>
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item-image">
<img src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/9fc22060-4f36-11eb-bdc1-8bd33eb6adaa
.png">
<img src="https://
web-assets.dcloud.net.cn/unidoc/zh/52x
.png">
</div>
<div class="uniapp-home-content-item-header">
<h5 class="uniapp-home-content-item-title">学习成本低</h5>
...
...
@@ -181,7 +181,7 @@ pageClass: custom-page-class
</div>
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item-image">
<img src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/a09723a0-4f36-11eb-97b7-0dc4655d6e68
.png">
<img src="https://
web-assets.dcloud.net.cn/unidoc/zh/62x
.png">
</div>
<div class="uniapp-home-content-item-header">
<h5 class="uniapp-home-content-item-title">开发成本低</h5>
...
...
@@ -210,14 +210,14 @@ pageClass: custom-page-class
从下面
`uni-app`
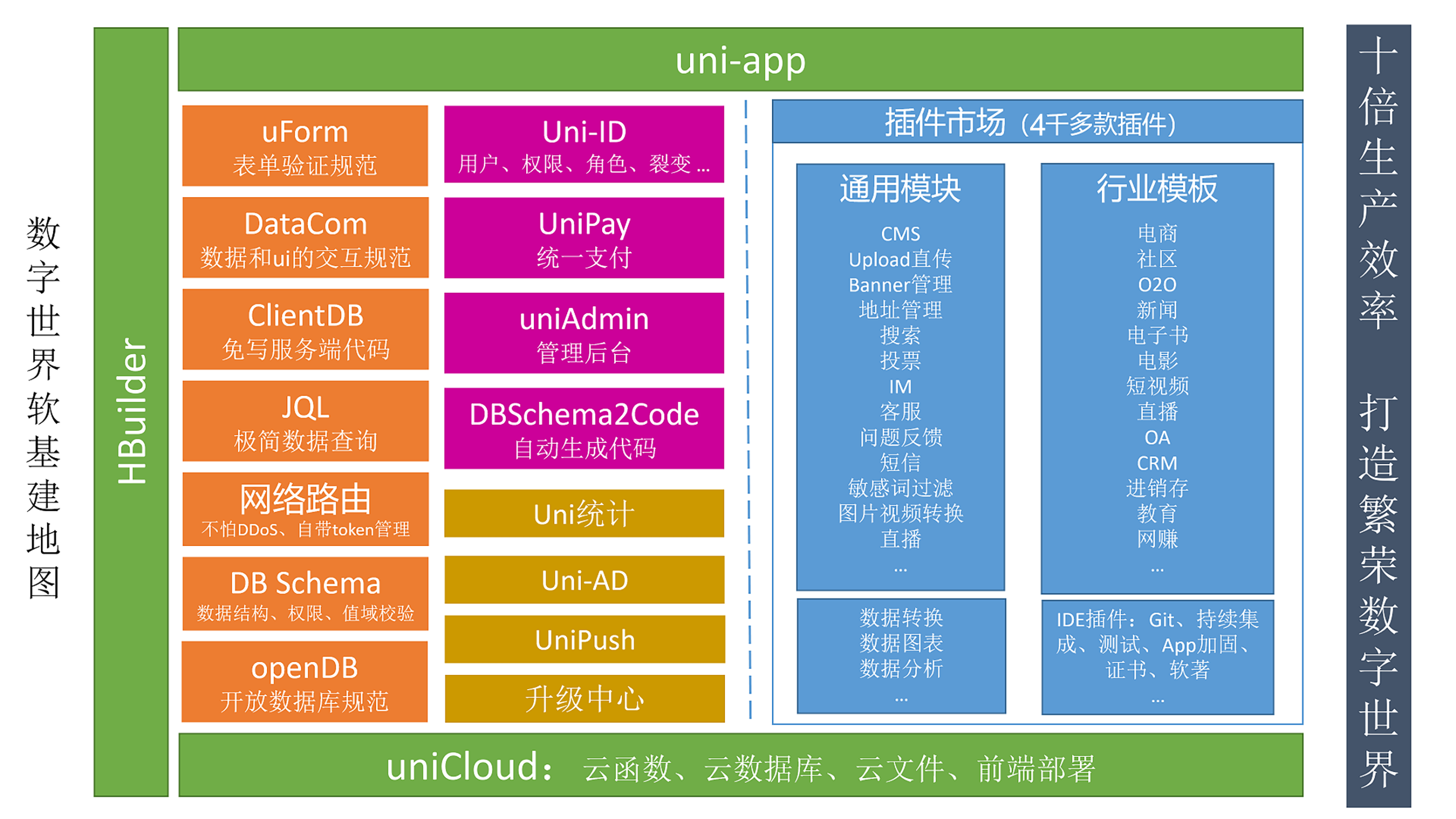
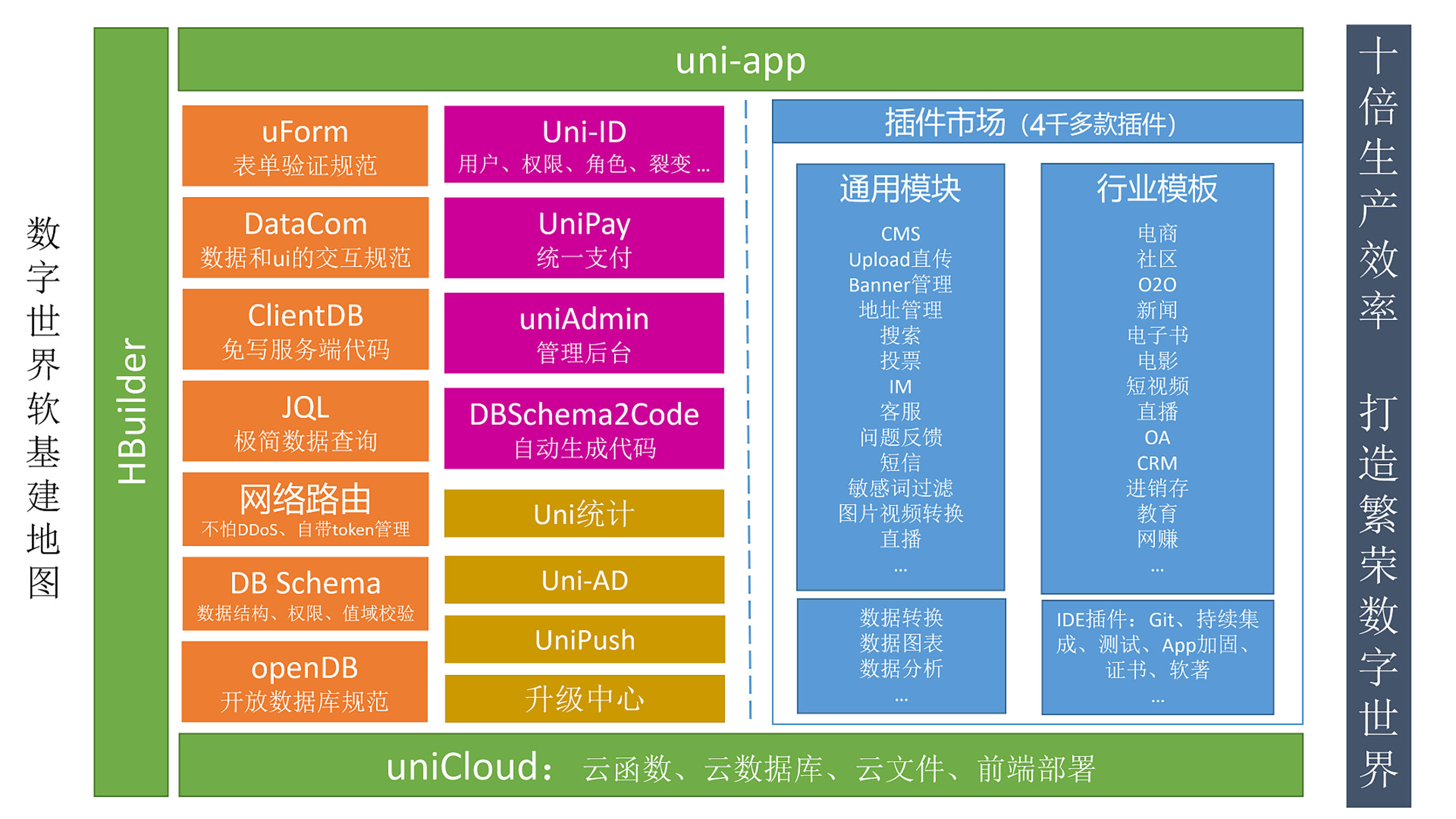
功能框架图可看出,
`uni-app`
在跨平台的过程中,不牺牲平台特色,可优雅的调用平台专有能力,真正做到海纳百川、各取所长。


## 一套代码,运行到多个平台
`uni-app`
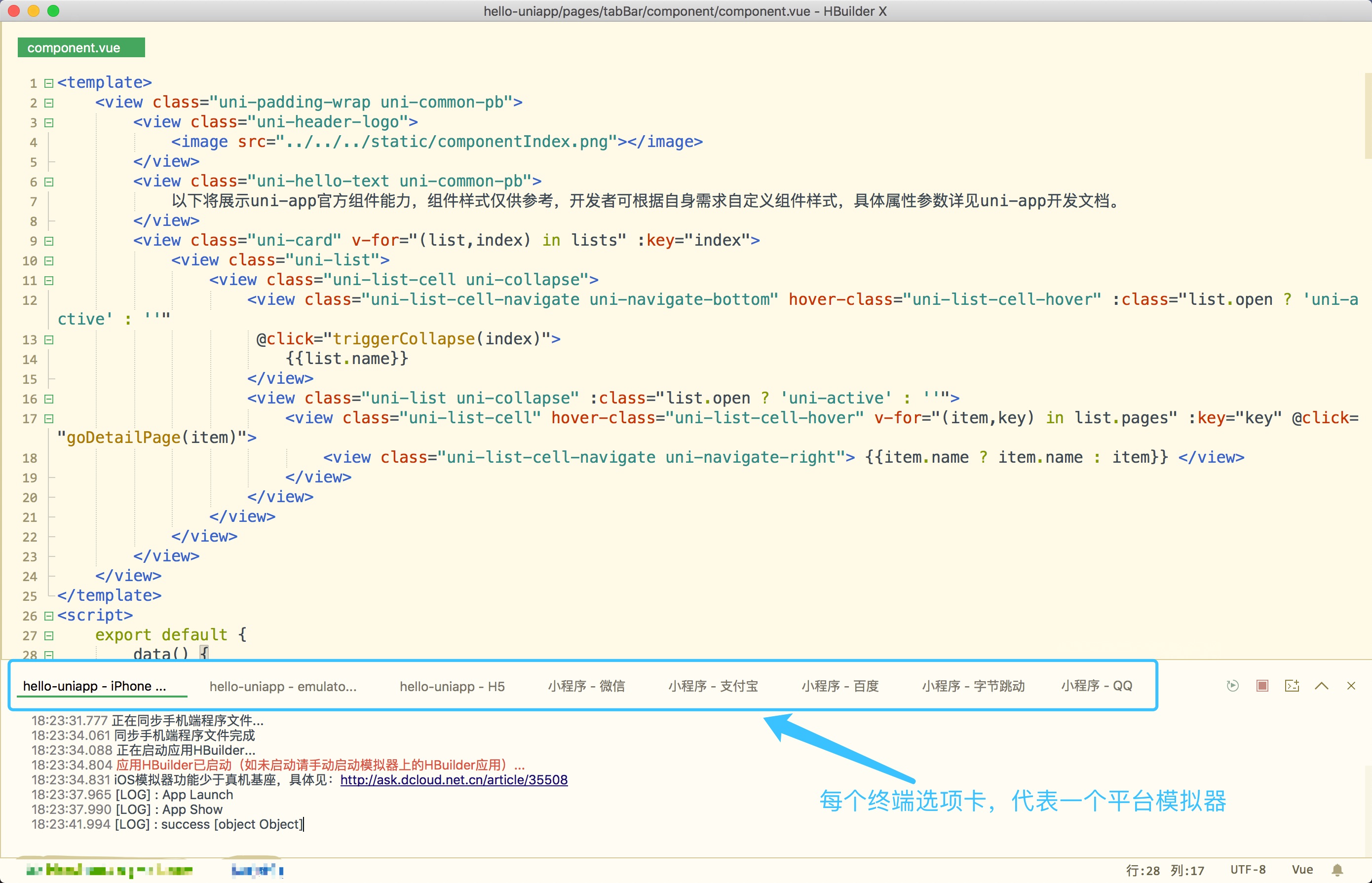
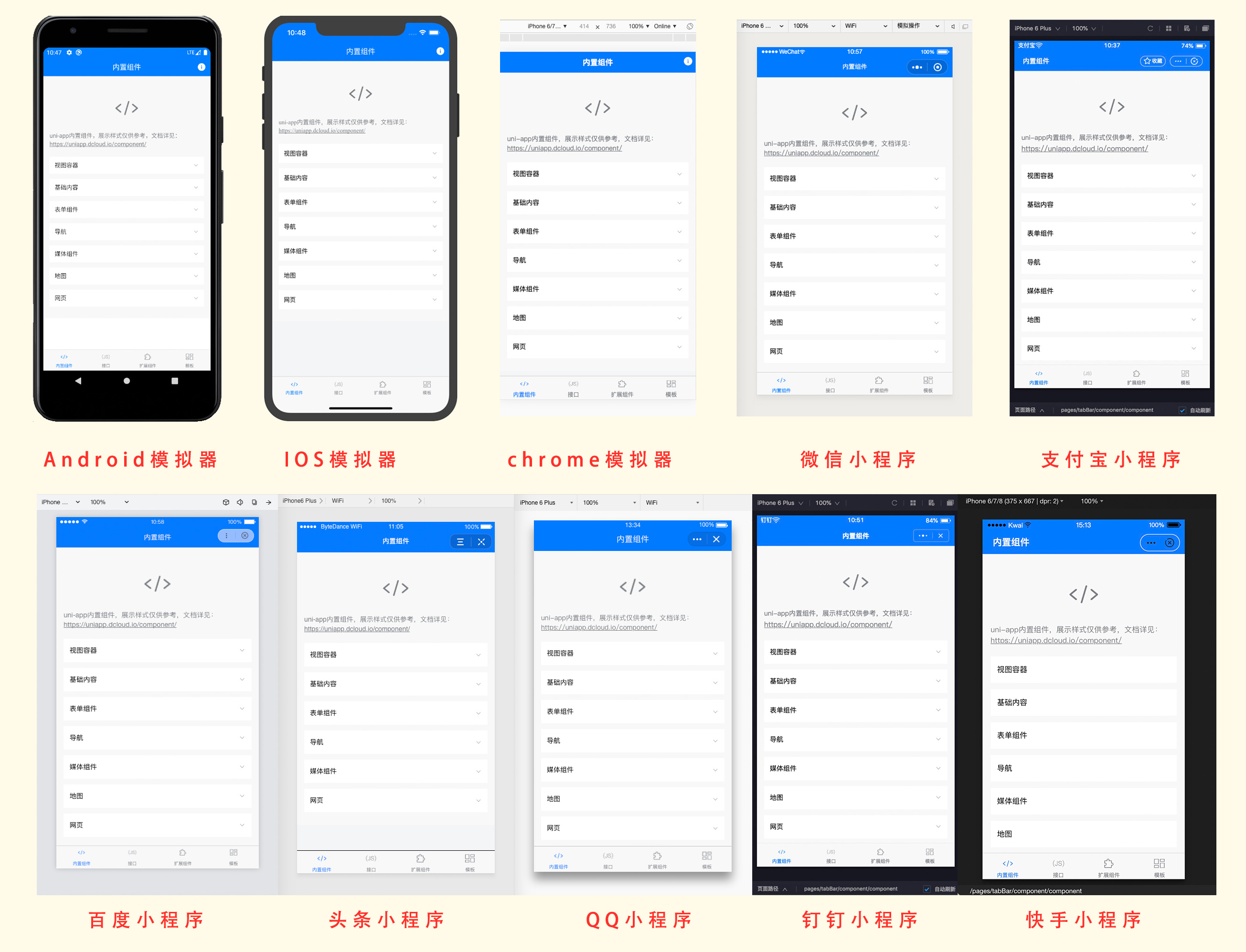
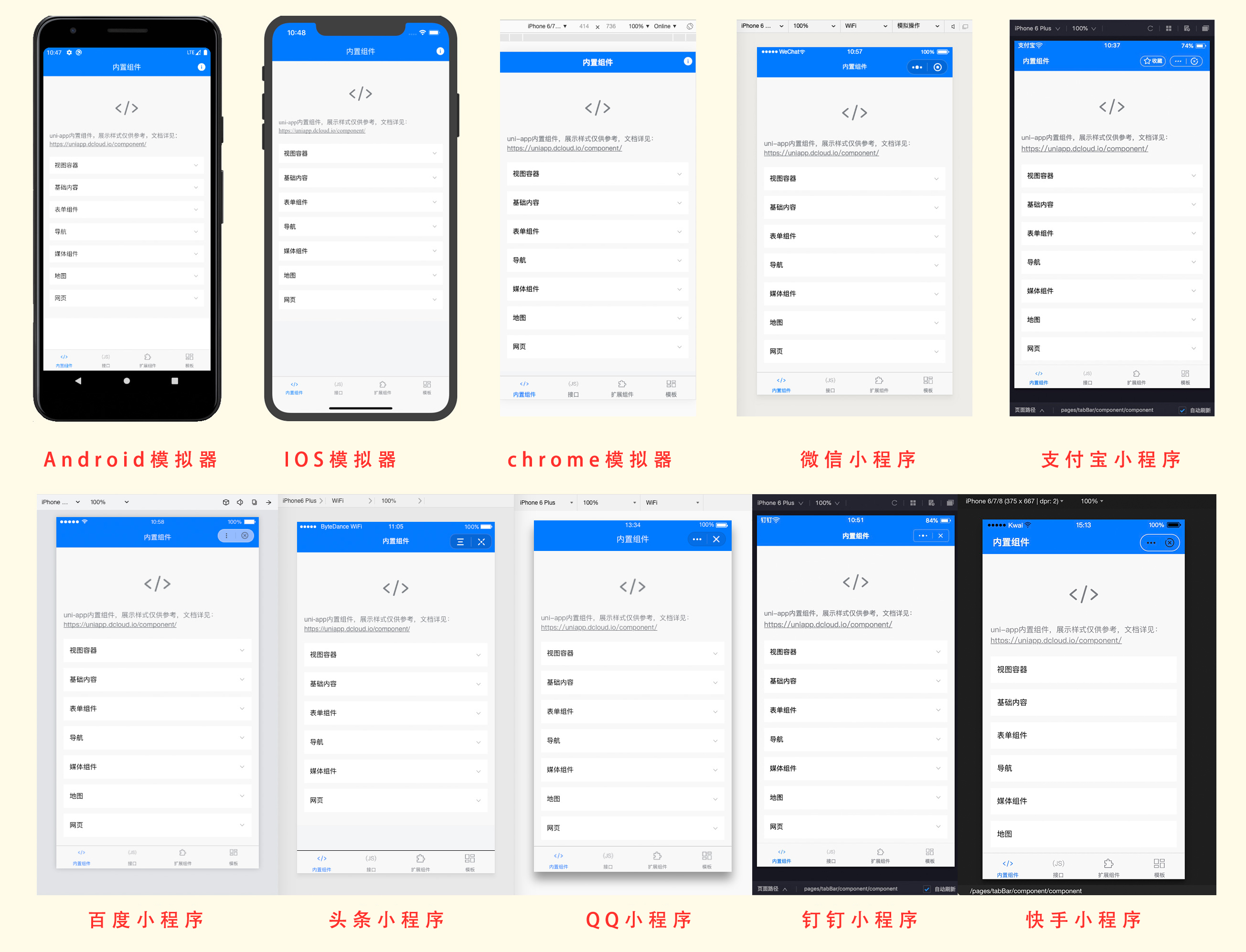
实现了一套代码,同时运行到多个平台;如下图所示,一套代码,同时运行到iOS模拟器、Android模拟器、web、微信开发者工具、支付宝小程序Studio、百度开发者工具、字节跳动开发者工具、QQ开发者工具(底部每个终端选项卡,代表1个终端模拟器):


实际运行效果如下(点击图片可放大):


docs/api/a-d/content-page.md
浏览文件 @
71bc6ae6
...
...
@@ -4,7 +4,7 @@
⼀个视频内容频道,支持上下滑动切换视频内容


内容联盟广告是一个原生全屏组件,大小不可控制
...
...
docs/api/a-d/interactive.md
浏览文件 @
71bc6ae6
...
...
@@ -4,7 +4,7 @@
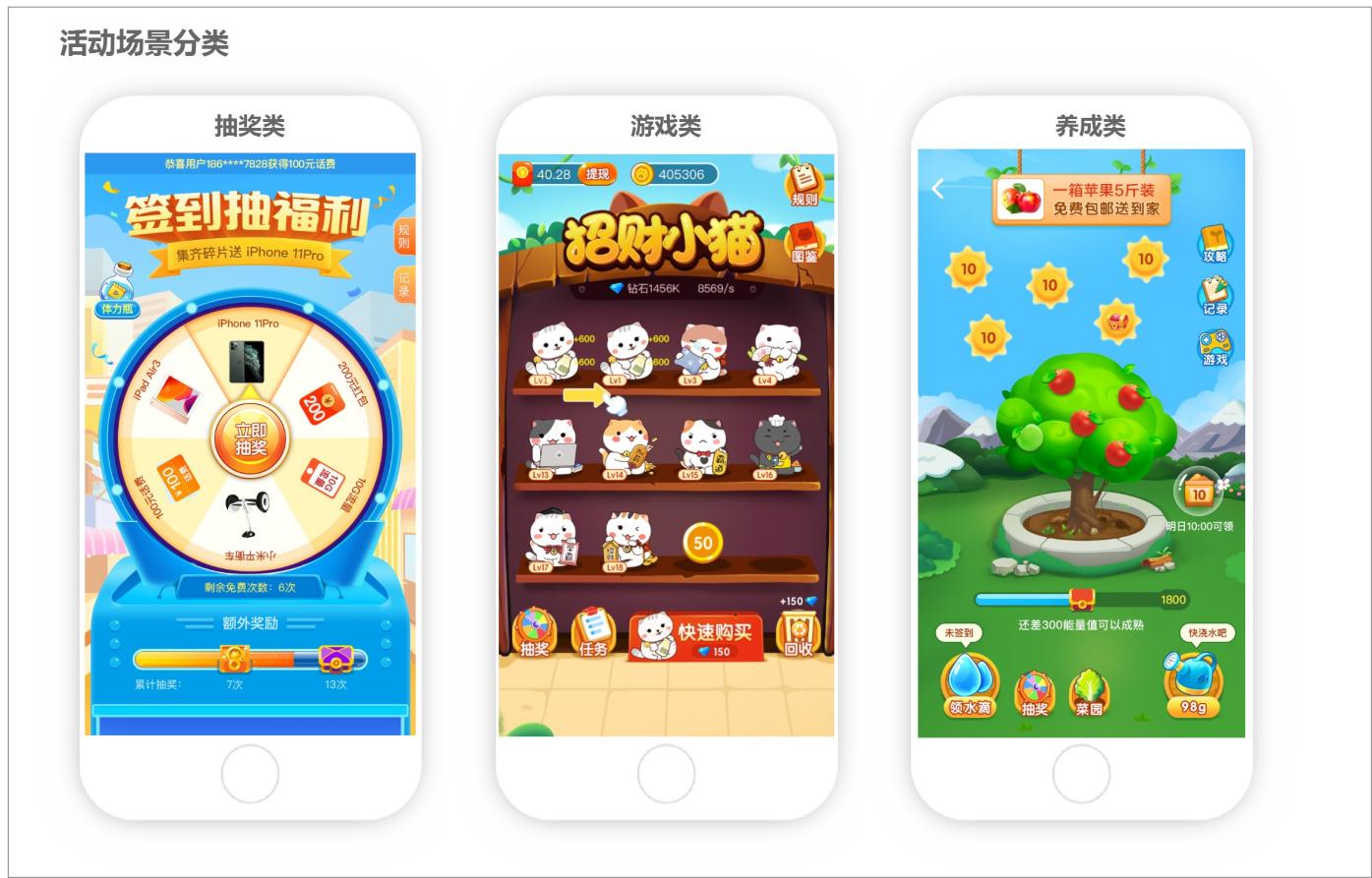
互动游戏是DCloud联合三方服务商为开发者提供新的广告场景增值服务。开发者在App中放置入口,用户点击入口参与权益化、趣味性的活动。通过观看激励视频广告加速获取权益。沉浸的游戏体验能够降低对广告的抵触心理,增加激励视频广告展示的同时有效提高广告收益。


## 活动场景类型:
...
...
@@ -15,7 +15,7 @@
2.
游戏类活动:通过合成游戏、成语答题、捕鱼等游戏玩法获得金币或红包奖励
3.
养成类活动:果园、农场、养牛等长期活动,用户通过连续签到、道具收集、任务体系等玩法提升养成对象的等级,升级后可获得红包奖励或兑换奖品


### 活动分类表
<table>
...
...
docs/api/a-d/rewarded-video.md
浏览文件 @
71bc6ae6
...
...
@@ -499,7 +499,7 @@ rewardedVideoAd.load()
### 监听用户关闭广告


只有在用户点击激励视频广告组件上的 关闭广告 按钮时,广告才会关闭。这个事件可以通过
`RewardedVideoAd.onClose()`
监听。
...
...
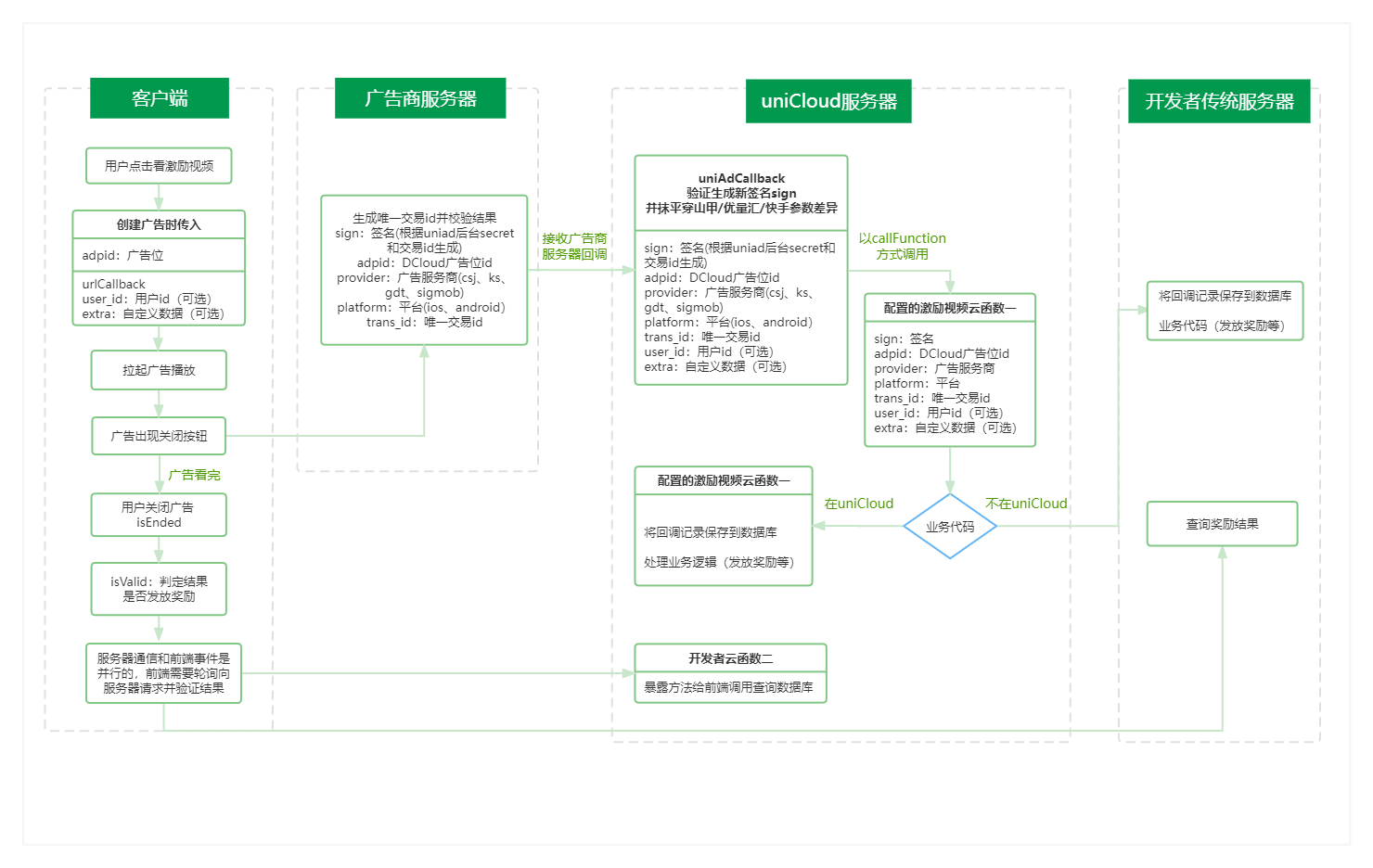
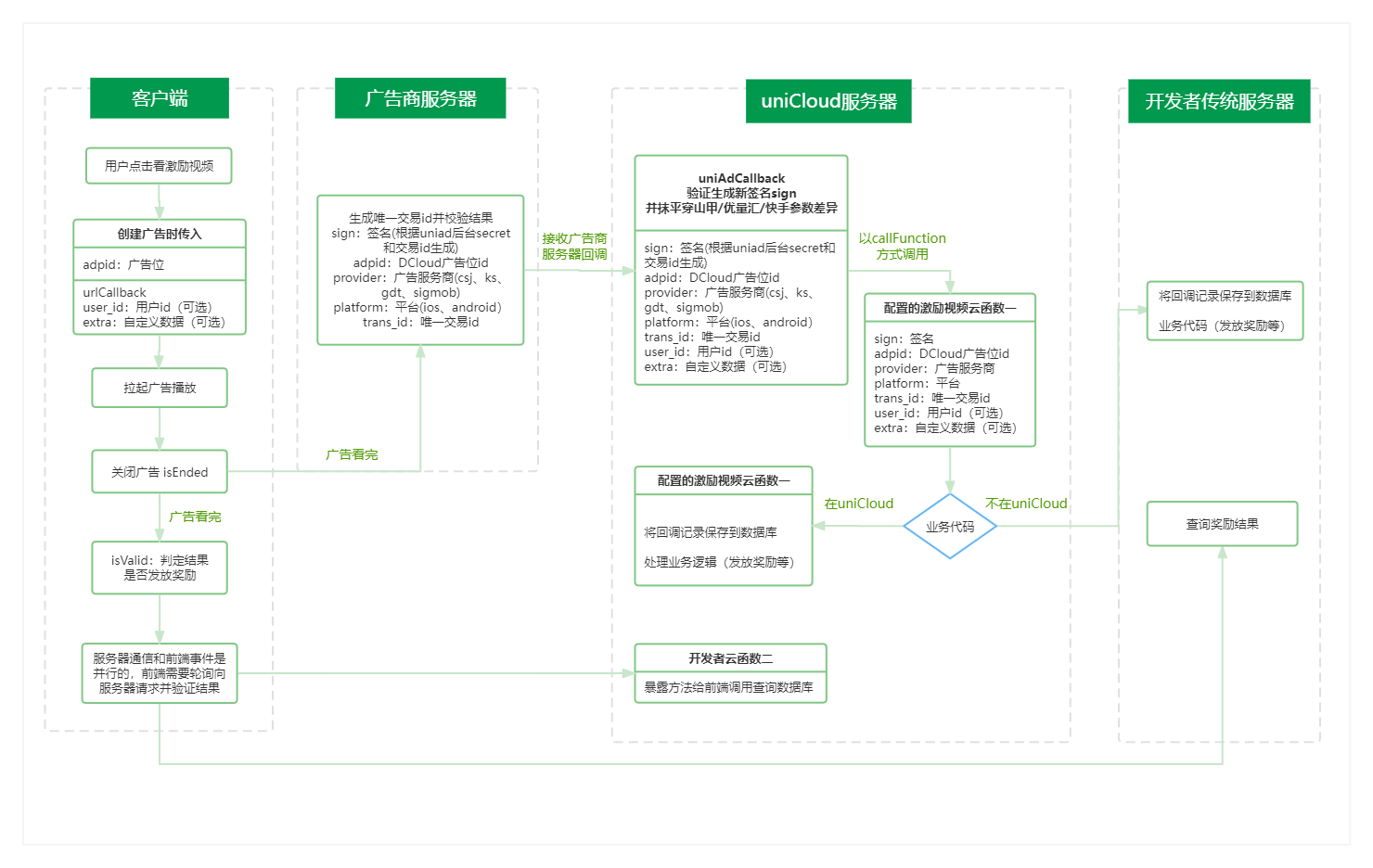
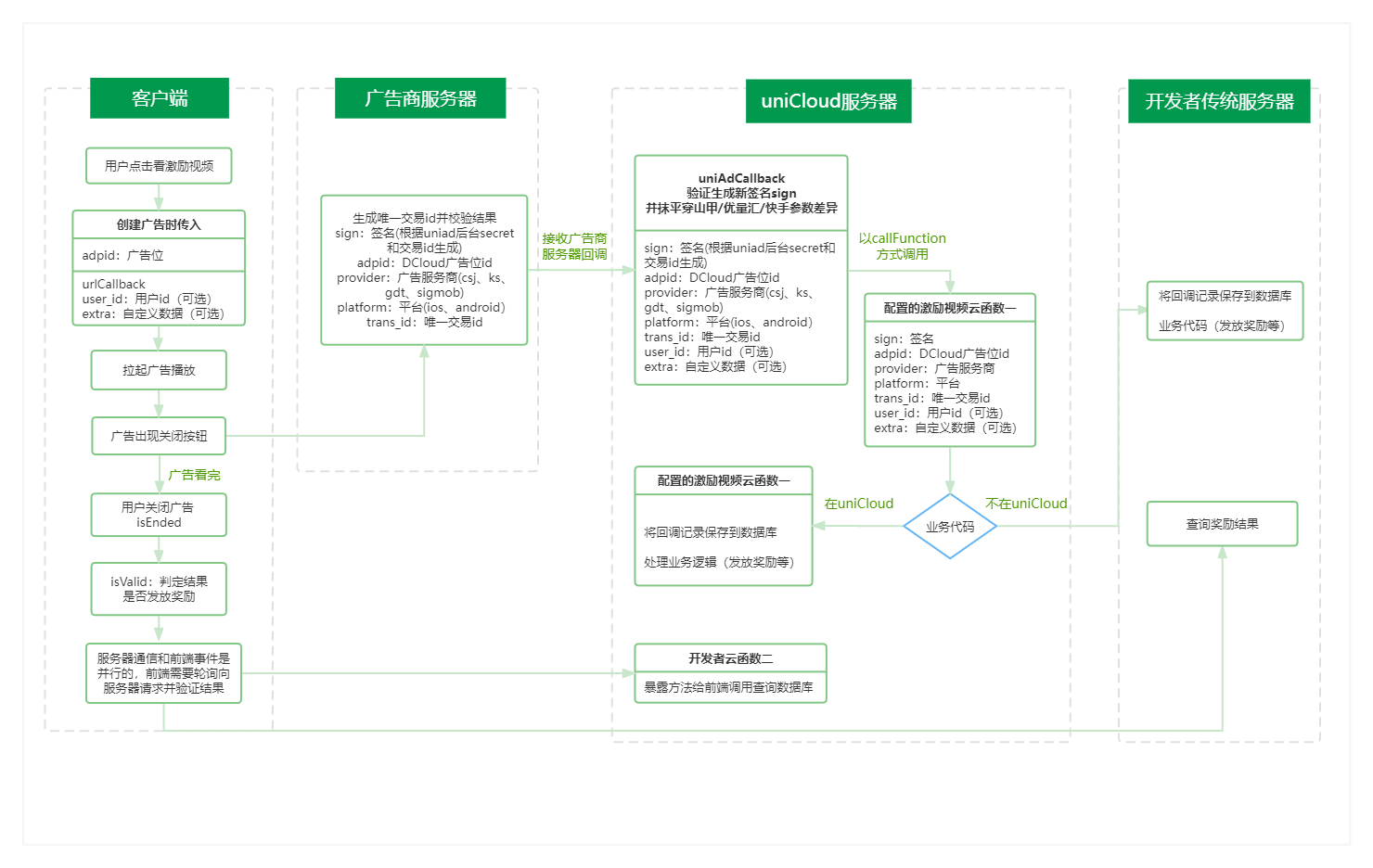
@@ -535,7 +535,7 @@ App平台 3.1.15+ 支持穿山甲/优量汇/快手
相对来讲服务器回调将更加安全,可以依赖广告平台的反作弊机制来避免用户模拟观看广告完成的事件。


如何使用
...
...
docs/api/canvas/CanvasContext.md
浏览文件 @
71bc6ae6
...
...
@@ -142,7 +142,7 @@ ctx.stroke()
ctx
.
draw
()
```


针对
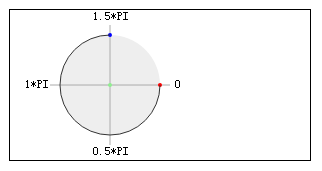
```arc(100, 75, 50, 0, 1.5 * Math.PI)```
的三个关键坐标如下:
*
绿色: 圆心 (100, 75)
...
...
@@ -200,7 +200,7 @@ ctx.fill()
ctx
.
draw
()
```


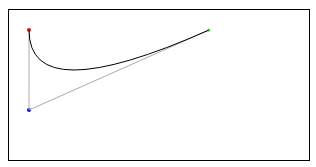
### CanvasContext.bezierCurveTo
创建三次方贝塞尔曲线路径。
...
...
@@ -265,7 +265,7 @@ ctx.stroke()
ctx
.
draw
()
```


针对
`moveTo(20, 20)`
```bezierCurveTo(20, 100, 200, 100, 200, 20)```
的三个关键坐标如下:
...
...
@@ -305,7 +305,7 @@ ctx.clearRect(10, 10, 150, 75)
ctx
.
draw
()
```


### CanvasContext.clip
...
...
@@ -320,7 +320,7 @@ ctx.draw()
const
context
=
uni
.
createCanvasContext
(
'
myCanvas
'
)
uni
.
downloadFile
({
url
:
'
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d8590190-4f28-11eb-b680-7980c8a877b8
.png
'
,
url
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/uni@2x
.png
'
,
success
:
function
(
res
)
{
context
.
save
()
context
.
beginPath
()
...
...
@@ -334,7 +334,7 @@ context.drawImage(res.tempFilePath, 48, 48)
```


### CanvasContext.closePath
关闭一个路径。
...
...
@@ -355,7 +355,7 @@ ctx.stroke()
ctx
.
draw
()
```


```
javascript
...
...
@@ -380,7 +380,7 @@ ctx.fill()
ctx
.
draw
()
```


### CanvasContext.createCircularGradient
创建一个从圆心开始的渐变。返回的
[
CanvasGradient
](
/api/canvas/CanvasGradient
)
对象,需要使用
```CanvasGradient.addColorStop()```
来指定渐变点,至少要两个。
...
...
@@ -409,7 +409,7 @@ ctx.fillRect(10, 10, 150, 80)
ctx
.
draw
()
```


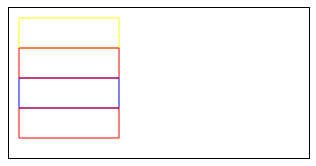
### CanvasContext.createLinearGradient
创建一个线性的渐变颜色。返回的
[
CanvasGradient
](
/api/canvas/CanvasGradient
)
对象,需要使用
```CanvasGradient.addColorStop()```
来指定渐变点,至少要两个。
...
...
@@ -440,7 +440,7 @@ ctx.fillRect(10, 10, 150, 80)
ctx
.
draw
()
```


### CanvasContext.createPattern
对指定的图像创建模式的方法,可在指定的方向上重复元图像
...
...
@@ -484,7 +484,7 @@ ctx.fillRect(50, 50, 150, 100)
ctx
.
draw
()
```


```
javascript
...
...
@@ -497,7 +497,7 @@ ctx.fillRect(50, 50, 150, 100)
ctx
.
draw
(
true
)
```


### CanvasContext.drawImage
绘制图像到画布。
...
...
@@ -535,7 +535,7 @@ uni.chooseImage({
})
```


### CanvasContext.fill
对当前路径中的内容进行填充。默认的填充色为黑色。
...
...
@@ -555,7 +555,7 @@ ctx.fill()
ctx
.
draw
()
```


```
javascript
const
ctx
=
uni
.
createCanvasContext
(
'
myCanvas
'
)
...
...
@@ -580,7 +580,7 @@ ctx.fill()
ctx
.
draw
()
```


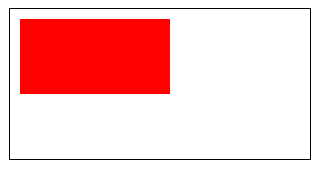
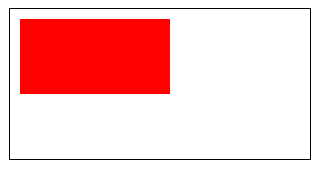
### CanvasContext.fillRect
填充一个矩形。
...
...
@@ -605,7 +605,7 @@ ctx.fillRect(10, 10, 150, 75)
ctx
.
draw
()
```


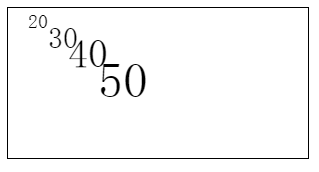
### CanvasContext.fillText
在画布上绘制被填充的文本。
...
...
@@ -655,7 +655,7 @@ ctx.stroke()
ctx
.
draw
()
```


### CanvasContext.measureText
测量文本尺寸信息,目前仅返回文本宽度。同步接口。(App 端 2.8.12+ 支持)
...
...
@@ -706,7 +706,7 @@ ctx.stroke()
ctx
.
draw
()
```


### CanvasContext.quadraticCurveTo
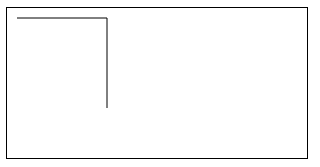
创建二次贝塞尔曲线路径。曲线的起始点为路径中前一个点。
...
...
@@ -762,7 +762,7 @@ ctx.stroke()
ctx
.
draw
()
```


针对
`moveTo(20, 20)`
```quadraticCurveTo(20, 100, 200, 20)```
的三个关键坐标如下:
...
...
@@ -794,7 +794,7 @@ ctx.fill()
ctx
.
draw
()
```


### CanvasContext.restore
恢复之前保存的绘图上下文。
...
...
@@ -816,7 +816,7 @@ ctx.fillRect(50, 50, 150, 100)
ctx
.
draw
()
```


### CanvasContext.rotate
以原点为中心,原点可以用 translate方法修改。顺时针旋转当前坐标轴。多次调用rotate,旋转的角度会叠加。
...
...
@@ -841,7 +841,7 @@ ctx.strokeRect(100, 10, 150, 100)
ctx
.
draw
()
```


### CanvasContext.save
保存当前的绘图上下文。
...
...
@@ -887,7 +887,7 @@ ctx.strokeRect(10, 10, 25, 15)
ctx
.
draw
()
```


### CanvasContext.setFillStyle@canvascontextsetfillstyle
设置填充色,如果没有设置 fillStyle,默认颜色为 black。
...
...
@@ -914,7 +914,7 @@ ctx.fillRect(10, 10, 150, 75)
ctx
.
draw
()
```


### CanvasContext.setFontSize
设置字体的字号。
...
...
@@ -940,7 +940,7 @@ ctx.fillText('50', 90, 90)
ctx
.
draw
()
```


### CanvasContext.setGlobalAlpha
...
...
@@ -968,7 +968,7 @@ ctx.fillRect(100, 100, 150, 100)
ctx
.
draw
()
```


### CanvasContext.setLineCap@canvascontextsetlinecap
设置线条的端点样式。
...
...
@@ -1012,7 +1012,7 @@ ctx.stroke()
ctx
.
draw
()
```


### CanvasContext.setLineDash
设置线条宽度。
...
...
@@ -1039,7 +1039,7 @@ ctx.stroke();
ctx
.
draw
()
```


### CanvasContext.setLineJoin@canvascontextsetlinejoin
设置线条的交点样式。
...
...
@@ -1087,7 +1087,7 @@ ctx.stroke()
ctx
.
draw
()
```


### CanvasContext.setLineWidth@canvascontextsetlinewidth
设置线条的宽度。
...
...
@@ -1128,7 +1128,7 @@ ctx.stroke()
ctx
.
draw
()
```


### CanvasContext.setMiterLimit@canvascontextsetmiterlimit
设置最大斜接长度,斜接长度指的是在两条线交汇处内角和外角之间的距离。 当
``setLineJoin()``
为 miter 时才有效。超过最大倾斜长度的,连接处将以 lineJoin 为 bevel 来显示。
...
...
@@ -1182,7 +1182,7 @@ ctx.stroke()
ctx
.
draw
()
```


### CanvasContext.setShadow
设置阴影样式。如果没有设置,offsetX 默认值为0, offsetY 默认值为0, blur 默认值为0,color 默认值为 black。
...
...
@@ -1206,7 +1206,7 @@ ctx.fillRect(10, 10, 150, 75)
ctx
.
draw
()
```


### CanvasContext.setStrokeStyle@canvascontextsetstrokestyle
设置边框颜色。如果没有设置 fillStyle,默认颜色为 black。
...
...
@@ -1226,7 +1226,7 @@ ctx.strokeRect(10, 10, 150, 75)
ctx
.
draw
()
```


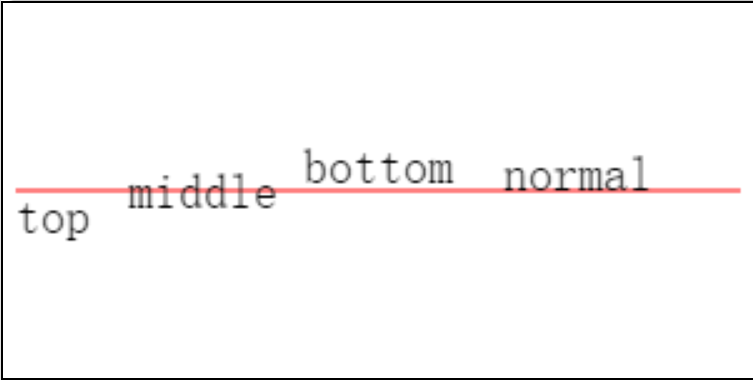
### CanvasContext.setTextAlign
用于设置文字的对齐
...
...
@@ -1258,7 +1258,7 @@ ctx.fillText('textAlign=right', 150, 100)
ctx
.
draw
()
```


### CanvasContext.setTextBaseline
用于设置文字的水平对齐
...
...
@@ -1296,7 +1296,7 @@ ctx.fillText('normal', 200, 75)
ctx
.
draw
()
```


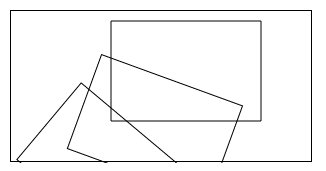
### CanvasContext.setTransform
使用矩阵重新设置(覆盖)当前变换的方法
...
...
@@ -1334,7 +1334,7 @@ ctx.stroke()
ctx
.
draw
()
```


```
javascript
...
...
@@ -1360,7 +1360,7 @@ ctx.stroke()
ctx
.
draw
()
```


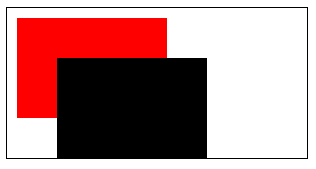
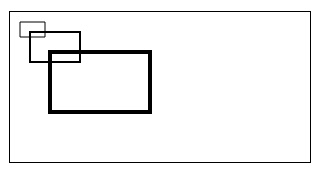
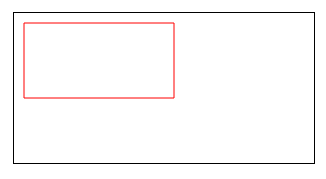
### CanvasContext.strokeRect
画一个矩形(非填充)。用
`setFillStroke()`
设置边框颜色,如果没设置默认是黑色。
...
...
@@ -1383,7 +1383,7 @@ ctx.strokeRect(10, 10, 150, 75)
ctx
.
draw
()
```


### CanvasContext.strokeText
...
...
@@ -1443,4 +1443,4 @@ ctx.strokeRect(10, 10, 150, 100)
ctx
.
draw
()
```


docs/api/canvas/CanvasGradient.md
浏览文件 @
71bc6ae6
...
...
@@ -33,5 +33,5 @@ ctx.fillRect(10, 10, 150, 80)
ctx
.
draw
()
```


docs/api/media/background-audio-manager.md
浏览文件 @
71bc6ae6
...
...
@@ -62,7 +62,7 @@ errCode 说明
const
bgAudioManager
=
uni
.
getBackgroundAudioManager
();
bgAudioManager
.
title
=
'
致爱丽丝
'
;
bgAudioManager
.
singer
=
'
暂无
'
;
bgAudioManager
.
coverImgUrl
=
'
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7fbf26a0-4f4a-11eb-b680-7980c8a877b8
.png
'
;
bgAudioManager
.
coverImgUrl
=
'
https://
web-assets.dcloud.net.cn/unidoc/zh/music-a
.png
'
;
bgAudioManager
.
src
=
'
https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-hello-uniapp/2cc220e0-c27a-11ea-9dfb-6da8e309e0d8.mp3
'
;
```
...
...
docs/api/media/video-context.md
浏览文件 @
71bc6ae6
...
...
@@ -32,7 +32,7 @@
<view>
<view
class=
"page-body"
>
<view
class=
"page-section"
>
<video
id=
"myVideo"
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/360e4b20-4f4b-11eb-8a36-ebb87efcf8c0
.mp4"
@
error=
"videoErrorCallback"
:danmu-list=
"danmuList"
<video
id=
"myVideo"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/wap2appvsnative
.mp4"
@
error=
"videoErrorCallback"
:danmu-list=
"danmuList"
enable-danmu
danmu-btn
controls
>
</video>
...
...
docs/api/other/open-miniprogram.md
浏览文件 @
71bc6ae6
...
...
@@ -77,7 +77,7 @@ uni.navigateBackMiniProgram({
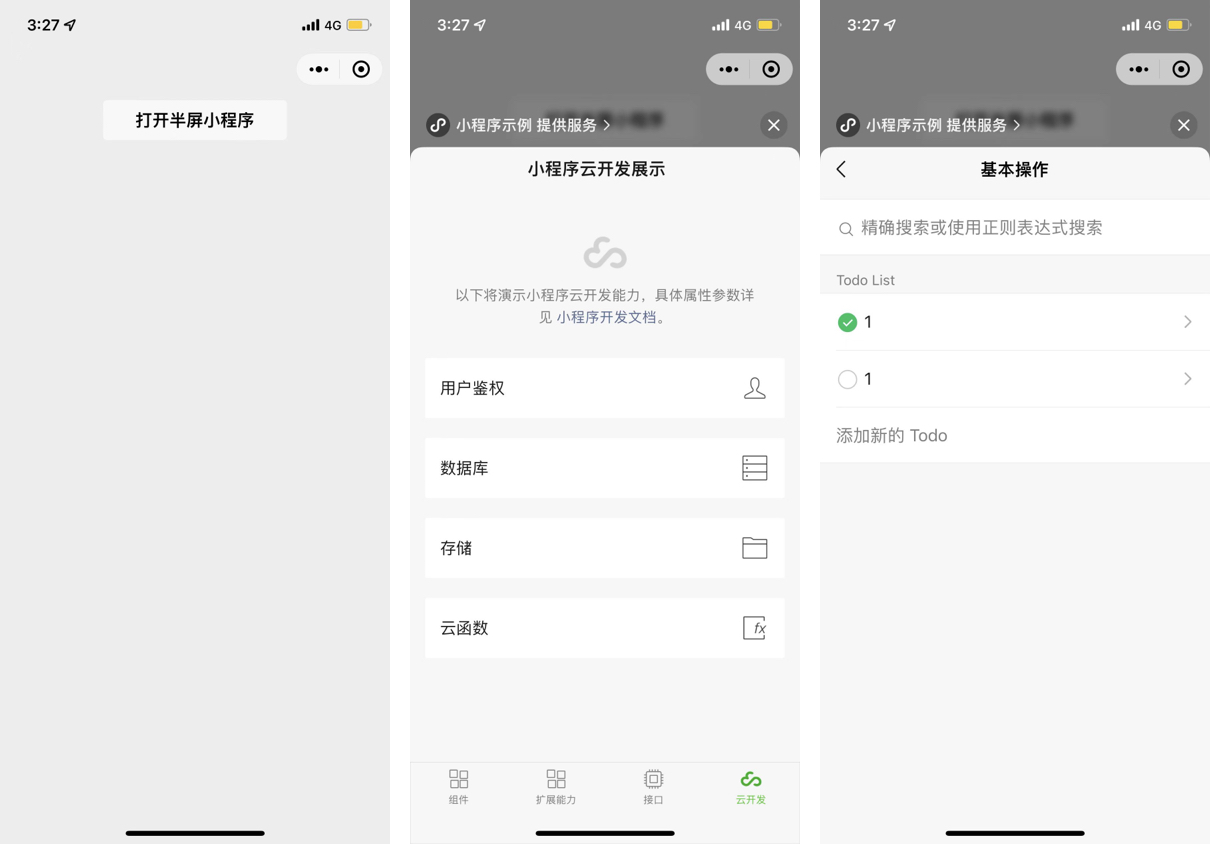
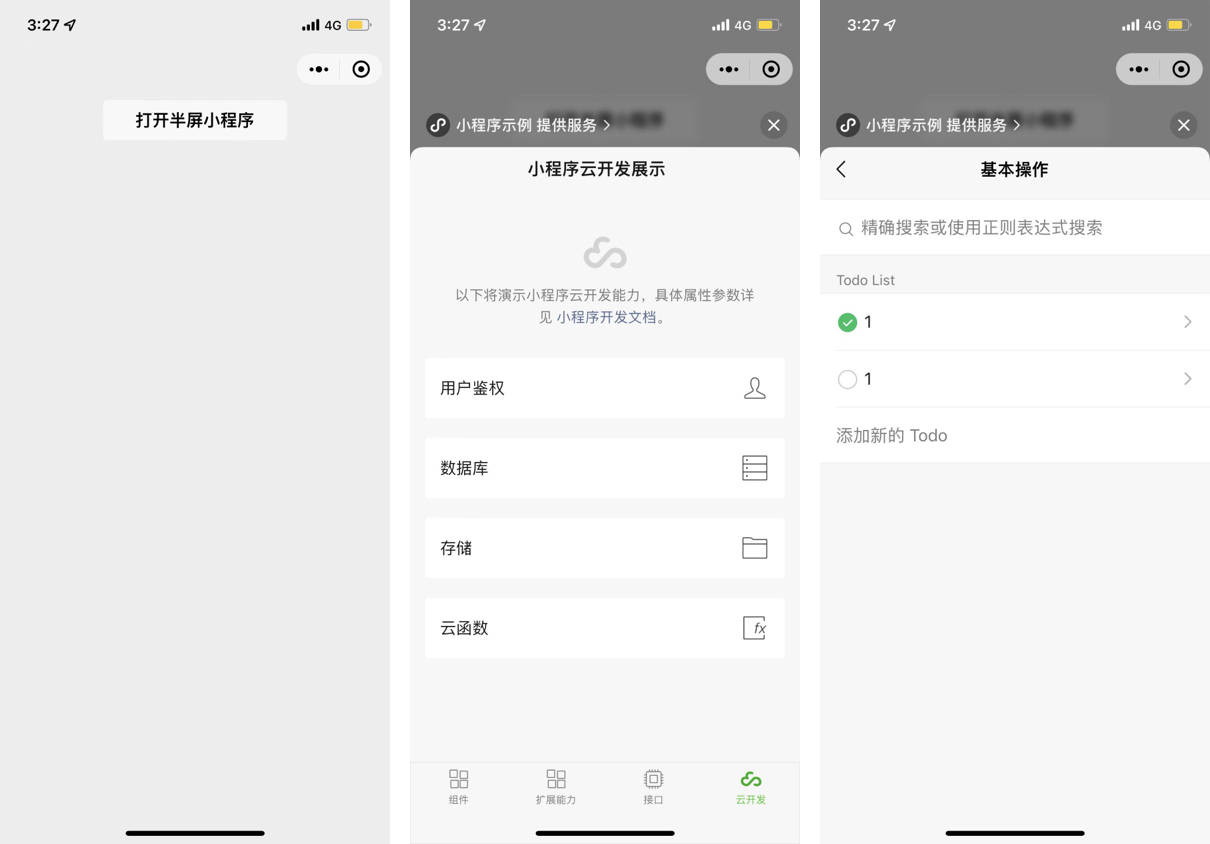
当小程序需要打开另一个小程序让用户进行快捷操作时,可将要打开的小程序以半屏的形态跳转。


**调用流程**
...
...
docs/api/plugins/payment.md
浏览文件 @
71bc6ae6
...
...
@@ -80,7 +80,7 @@ uni.requestPayment是一个统一各平台的客户端支付API,不管是在
1.
在
`manifest.json - App模块权限选择`
中勾选 payment(支付)
2.
在
`manifest.json - App SDK配置`
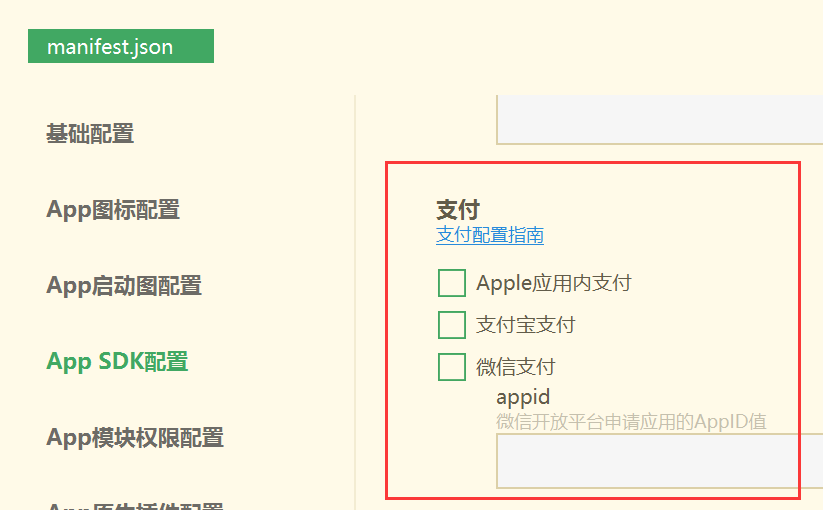
中,勾选需要的支付平台,目前有微信支付、支付宝支付、苹果应用内支付(IAP),其中微信支付需要填写从微信开放平台获取的AppID


<!--  -->
<!-- 临时把老图注掉,替换正式地址时再把老图地址放开 -->
3.
这些配置需要打包生效,真机运行仍然是HBuilder基座的设置,可使用自定义基座调试。离线打包请参考离线打包文档在原生工程中配置。
...
...
docs/api/plugins/share.md
浏览文件 @
71bc6ae6
...
...
@@ -112,7 +112,7 @@ uni.share({
provider
:
"
weixin
"
,
scene
:
"
WXSceneSession
"
,
type
:
2
,
imageUrl
:
"
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d8590190-4f28-11eb-b680-7980c8a877b8
.png
"
,
imageUrl
:
"
https://
web-assets.dcloud.net.cn/unidoc/zh/uni@2x
.png
"
,
success
:
function
(
res
)
{
console
.
log
(
"
success:
"
+
JSON
.
stringify
(
res
));
},
...
...
@@ -135,7 +135,7 @@ uni.share({
href
:
"
http://uniapp.dcloud.io/
"
,
title
:
"
uni-app分享
"
,
summary
:
"
我正在使用HBuilderX开发uni-app,赶紧跟我一起来体验!
"
,
imageUrl
:
"
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d8590190-4f28-11eb-b680-7980c8a877b8
.png
"
,
imageUrl
:
"
https://
web-assets.dcloud.net.cn/unidoc/zh/uni@2x
.png
"
,
success
:
function
(
res
)
{
console
.
log
(
"
success:
"
+
JSON
.
stringify
(
res
));
},
...
...
@@ -170,7 +170,7 @@ uni.share({
provider
:
"
weixin
"
,
scene
:
"
WXSceneTimeline
"
,
type
:
2
,
imageUrl
:
"
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d8590190-4f28-11eb-b680-7980c8a877b8
.png
"
,
imageUrl
:
"
https://
web-assets.dcloud.net.cn/unidoc/zh/uni@2x
.png
"
,
success
:
function
(
res
)
{
console
.
log
(
"
success:
"
+
JSON
.
stringify
(
res
));
},
...
...
@@ -192,7 +192,7 @@ uni.share({
href
:
"
http://uniapp.dcloud.io/
"
,
title
:
"
uni-app分享
"
,
summary
:
"
我正在使用HBuilderX开发uni-app,赶紧跟我一起来体验!
"
,
imageUrl
:
"
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d8590190-4f28-11eb-b680-7980c8a877b8
.png
"
,
imageUrl
:
"
https://
web-assets.dcloud.net.cn/unidoc/zh/uni@2x
.png
"
,
success
:
function
(
res
)
{
console
.
log
(
"
success:
"
+
JSON
.
stringify
(
res
));
},
...
...
@@ -209,7 +209,7 @@ uni.share({
provider
:
'
weixin
'
,
scene
:
"
WXSceneSession
"
,
type
:
5
,
imageUrl
:
'
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/962fc340-4f2c-11eb-bdc1-8bd33eb6adaa
.png
'
,
imageUrl
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/share-logo@3
.png
'
,
title
:
'
欢迎体验uniapp
'
,
miniProgram
:
{
id
:
'
gh_abcdefg
'
,
...
...
@@ -238,12 +238,12 @@ uni.share({
-
微信 appid 申请步骤:
[
https://ask.dcloud.net.cn/article/208
](
https://ask.dcloud.net.cn/article/208
)
。
-
iOS平台微信SDK配置通用链接:
[
https://ask.dcloud.net.cn/article/36445
](
https://ask.dcloud.net.cn/article/36445
)
。


##### 新浪微博分享
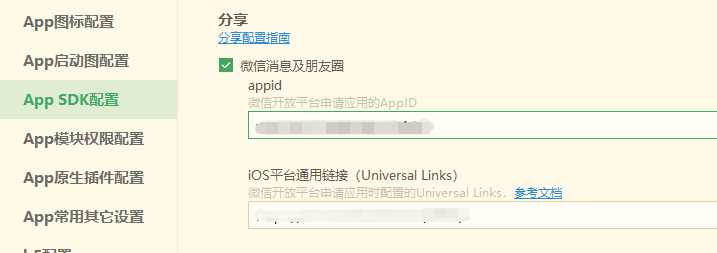
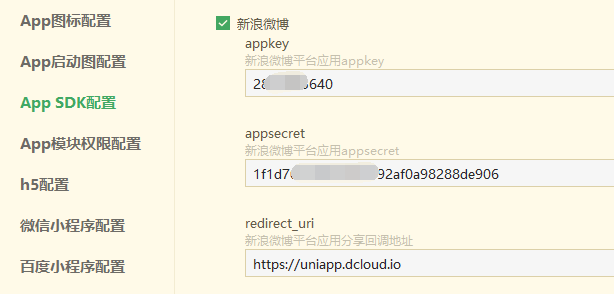
在 manifest.json 的 App SDK 配置里,勾选勾选新浪微博,并填写相关appkey,新浪微博 appkey 申请步骤可参考:
[
https://ask.dcloud.net.cn/article/209
](
https://ask.dcloud.net.cn/article/209
)
。


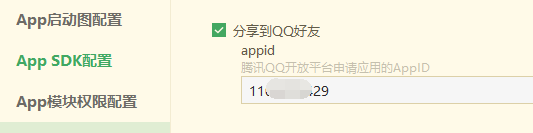
##### QQ 分享
在 manifest.json 的 App SDK 配置里,勾选分享到QQ好友,并填写相关appkey,QQ分享 appkey 申请步骤:
...
...
@@ -252,7 +252,7 @@ uni.share({
2.
完成开发者注册;
3.
创建应用,选择移动 App,填写相关信息,然后等待审核,审核通过后即可得到AppId。


这些配置需要打包生效,真机运行仍然是HBuilder基座的设置,可使用
[
自定义基座包
](
http://ask.dcloud.net.cn/article/12723
)
调试。离线打包请参考离线打包文档在原生工程中配置。
...
...
docs/api/plugins/universal-links.md
浏览文件 @
71bc6ae6
...
...
@@ -34,7 +34,7 @@ Error: not set parameter 'UniversalLinks' @'oauth-weixin'
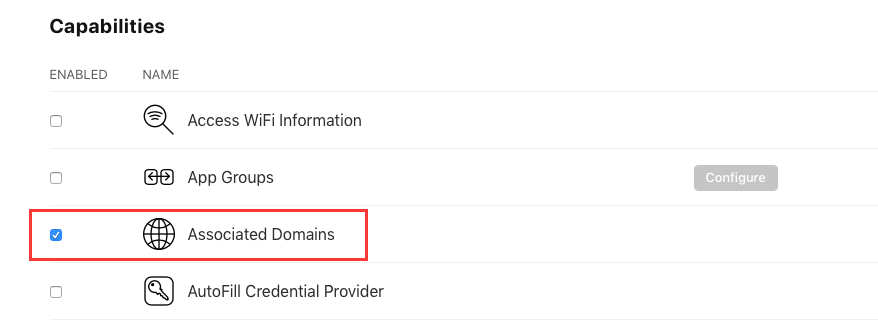
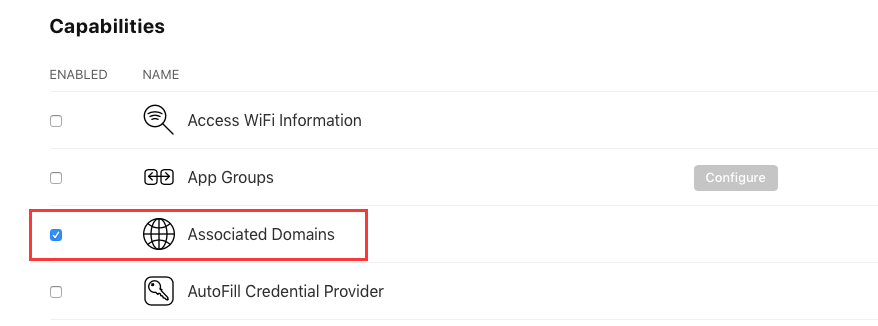
### 第一步:开启Associated Domains服务
登录
[
苹果开发者网站
](
https://developer.apple.com/
)
,在“Certificates, Identifiers & Profiles”页面选择“Identifiers”中选择对应的App ID,确保开启Associated Domains服务


**开启Associated Domains服务后需要重新生成profile文件,提交云端打包时使用**
...
...
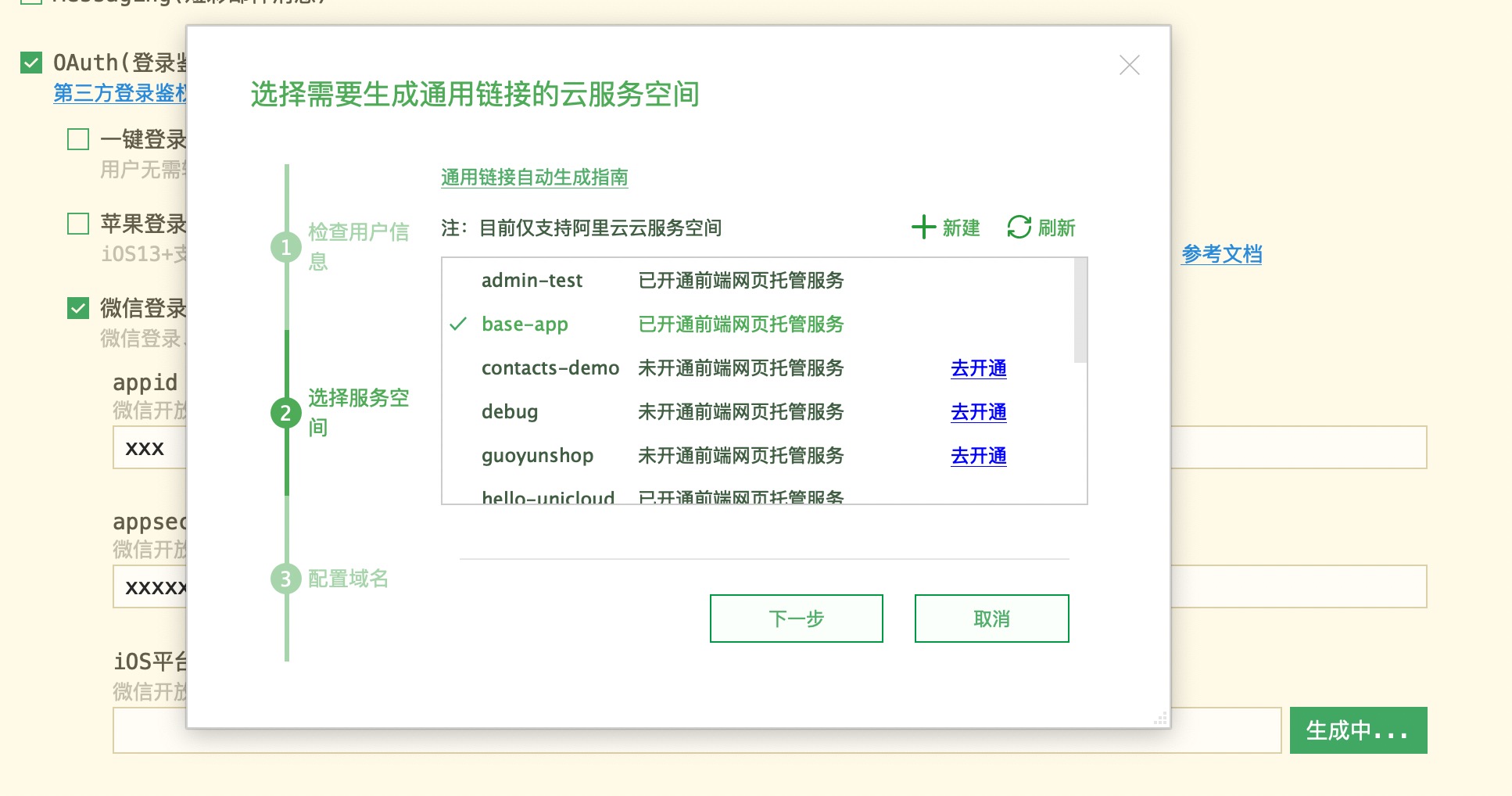
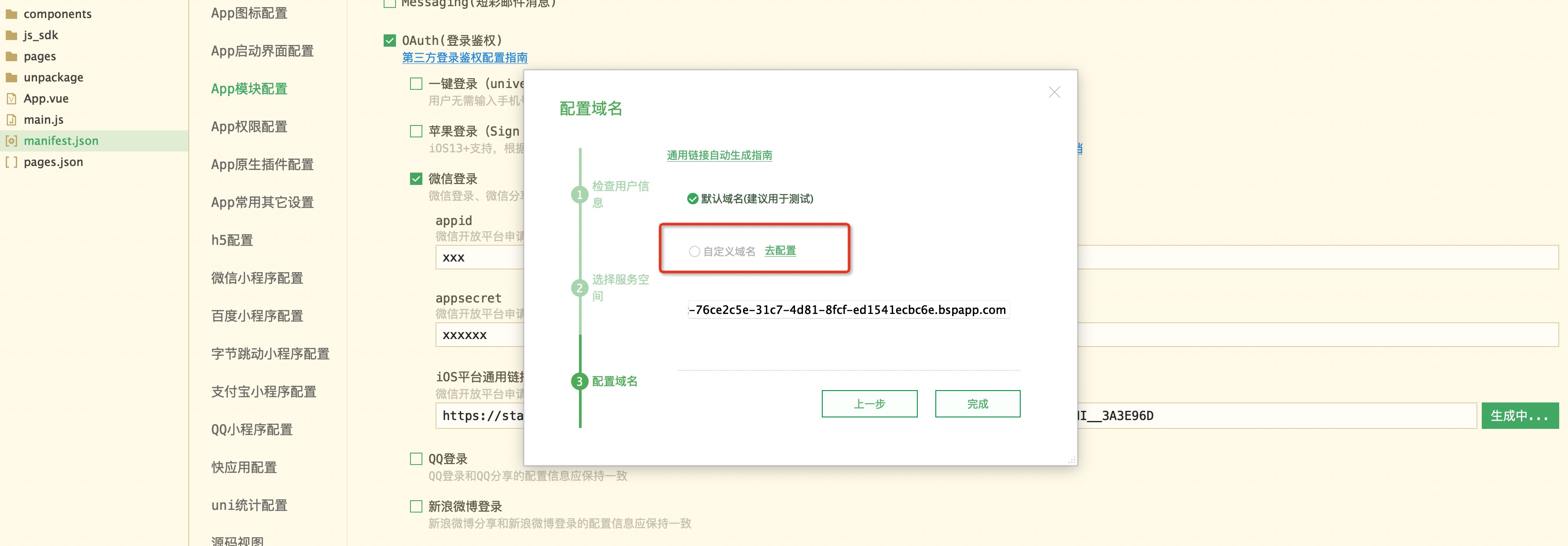
@@ -43,16 +43,16 @@ HBuilderX (3.2.0 版本起) 新增QQ互联和新浪微博开放平台的通用
打开项目的manifest.json文件,在“(App) SDK配置”项中的微信登录(微信分享、微信支付)下的“iOS平台通用链接(Universal Links)”中,
点击如图所示【自动生成】


*
注意您必须先开通"uniCloud(阿里云版)云服务空间和开通前端网页托管"
[
点此查看开通教程
](
https://ask.dcloud.net.cn/article/38951
)
,按提示完成操作即可。


*
注意:通用链接默认域名仅供测试使用,访问频次限制60次/分钟,请勿在正式发行的项目中使用。正式项目,务必绑定自己的域名(顶级域名,二级域名均可)
*
如何绑定自己的域名详情:
[
https://uniapp.dcloud.io/uniCloud/hosting?id=domain
](
https://uniapp.dcloud.io/uniCloud/hosting?id=domain
)


### 第三步:在第三方开放平台配置通用链接
...
...
@@ -132,4 +132,4 @@ HBuilderX (3.2.0 版本起) 新增QQ互联和新浪微博开放平台的通用
2.
如何验证通用链接已经生效,有什么表现或者测试方案
你可以将通用链接输入到iphone自带Safari浏览器中,下拉即可看到通用链接对应到应用名称和一个打开按钮,点击按钮即可直接在浏览器打开对应的APP。详情:
[
点此查看演示视频
](
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/4e920b86-0f67-45ac-81f6-6b97f87ff0ae
.mp4
)
你可以将通用链接输入到iphone自带Safari浏览器中,下拉即可看到通用链接对应到应用名称和一个打开按钮,点击按钮即可直接在浏览器打开对应的APP。详情:
[
点此查看演示视频
](
https://
web-assets.dcloud.net.cn/unidoc/zh/%E9%80%9A%E7%94%A8%E9%93%BE%E6%8E%A5%E6%BC%94%E7%A4%BA%E8%A7%86%E9%A2%91
.mp4
)
docs/api/ui/media-query-observer.md
浏览文件 @
71bc6ae6
...
...
@@ -46,7 +46,7 @@ MediaQueryObserver 对象,用于监听页面 media query 状态的变化,如
以下示例代码,推荐使用HBuilderX,新建uni-app项目,可直接体验完整示例。
```
```
vue
<
template
>
<view
class=
"content"
>
<view
class=
""
>
...
...
docs/app/oauth/oauth-facebook.md
浏览文件 @
71bc6ae6
...
...
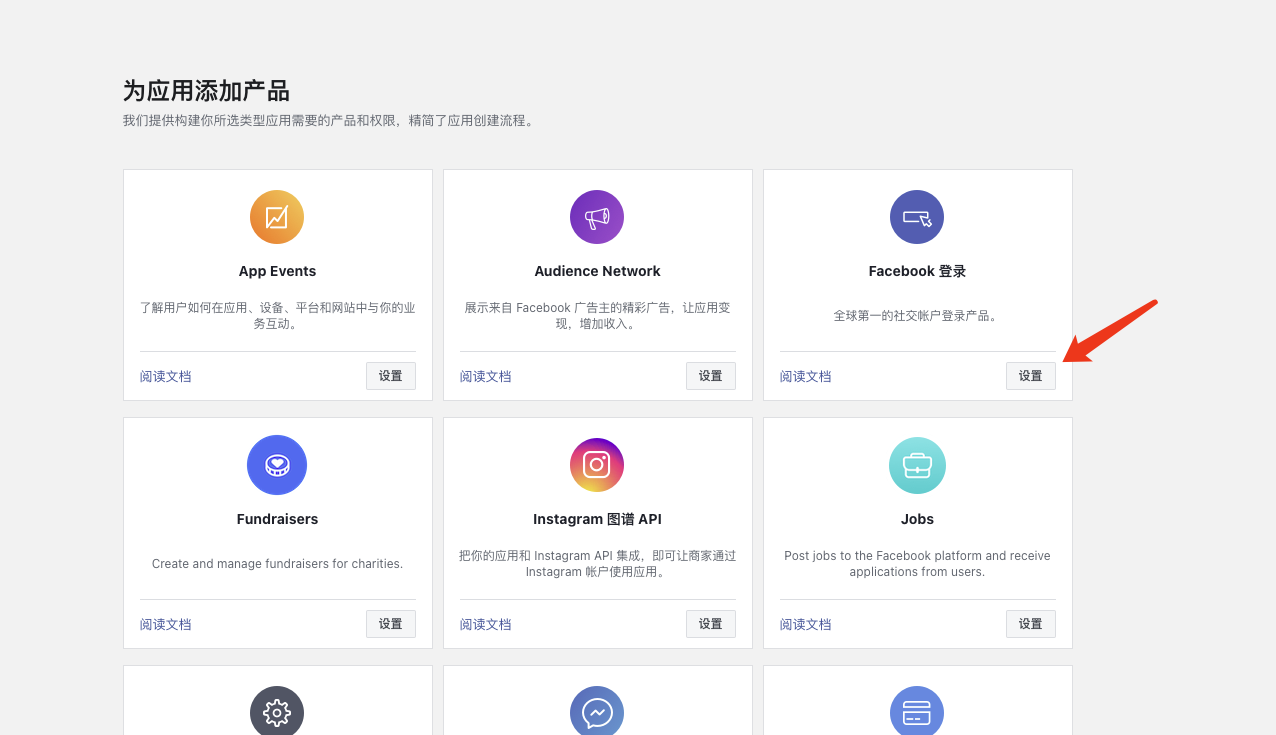
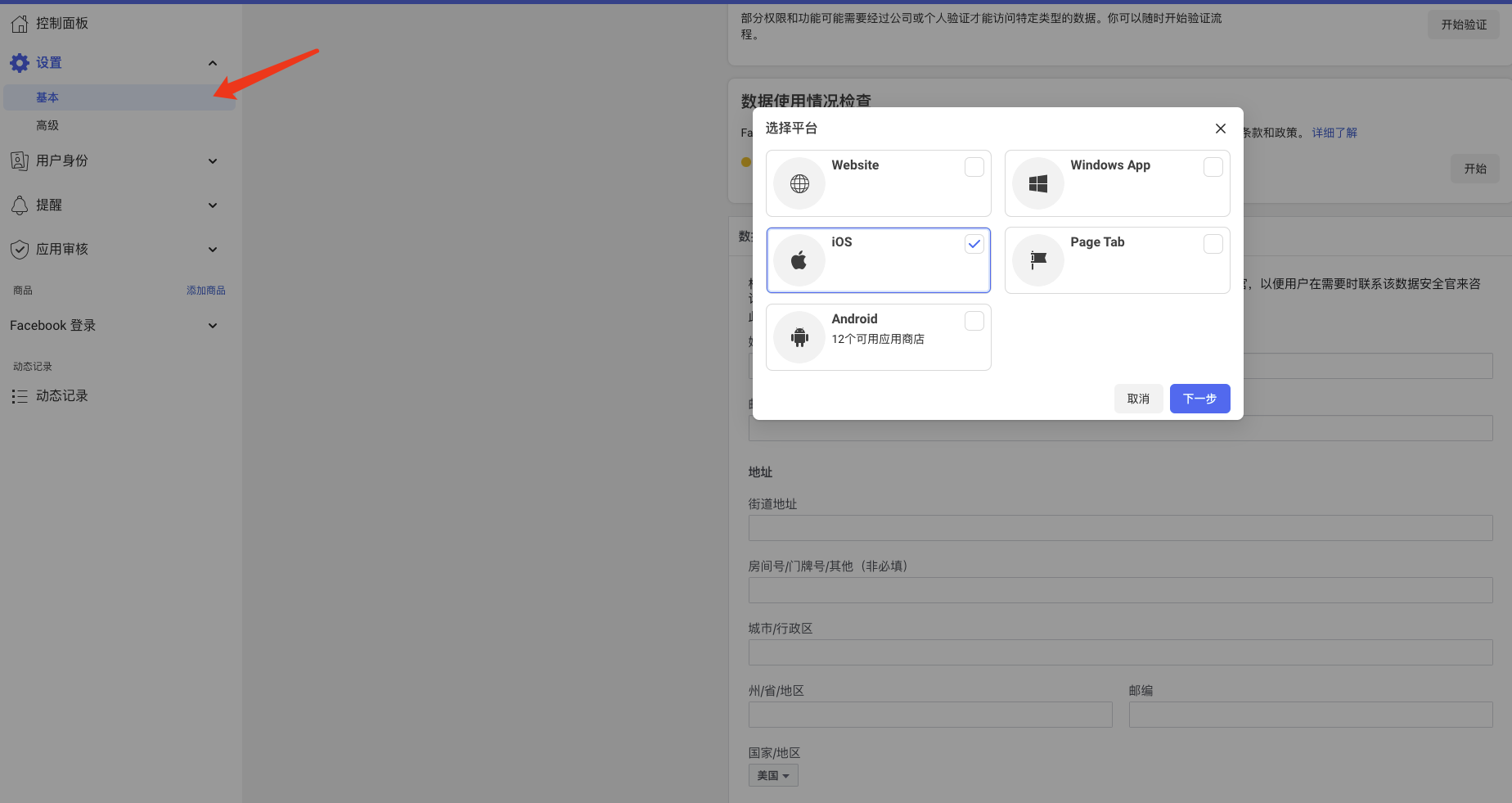
@@ -8,40 +8,40 @@
2.
点击右上角"我的应用"


3.
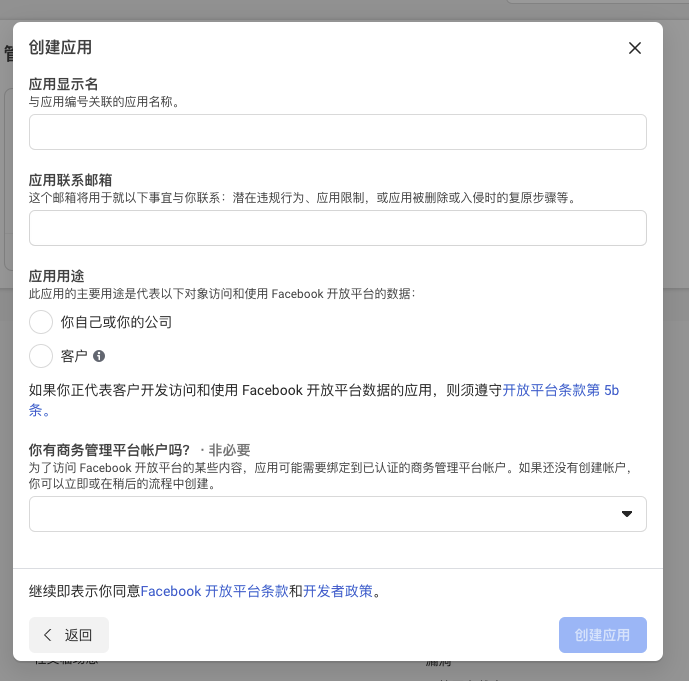
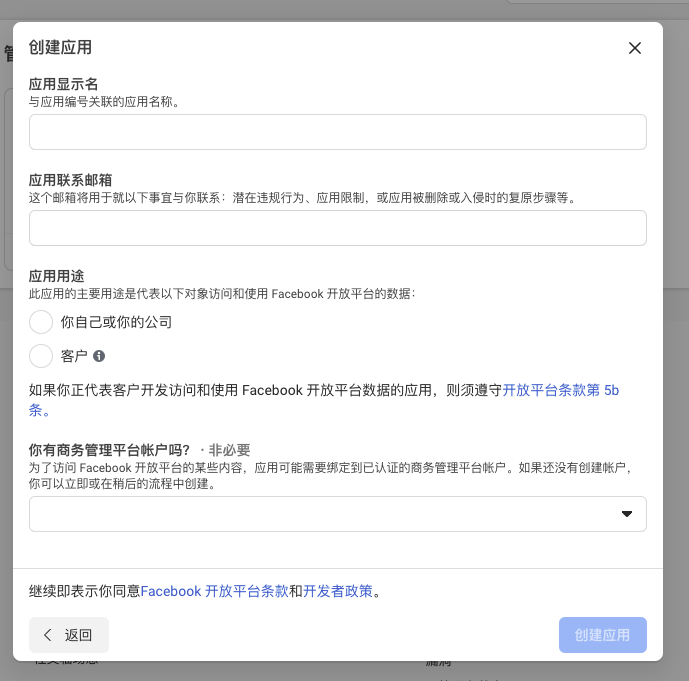
进入应用管理界面,点击"创建应用"


4.
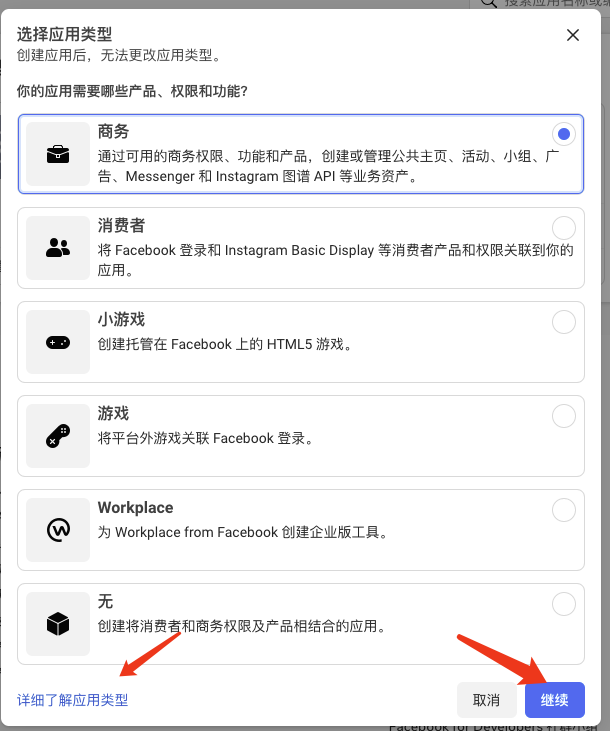
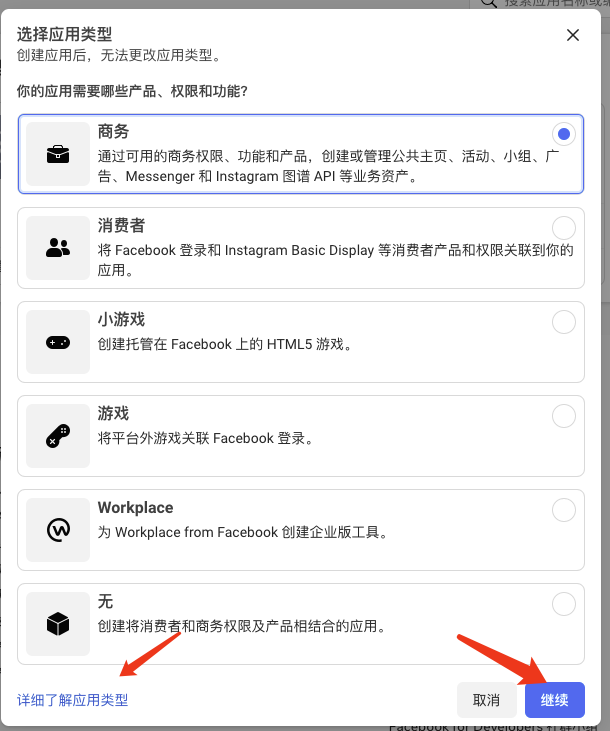
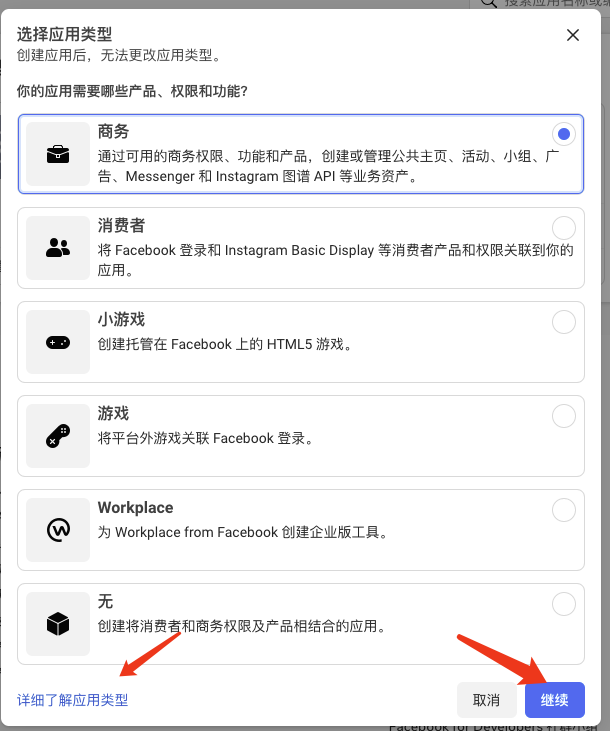
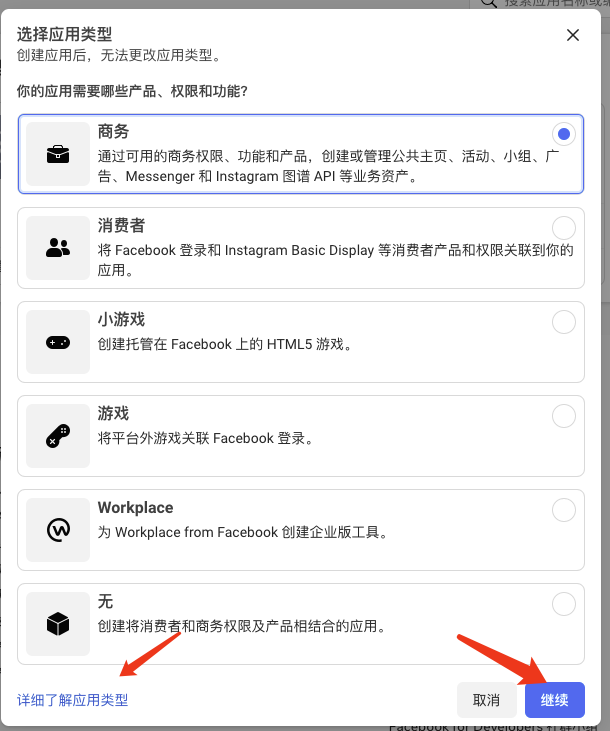
根据需要选择应用产品的类型(应用类型详见"详细了解应用类型"),然后点击继续


5.
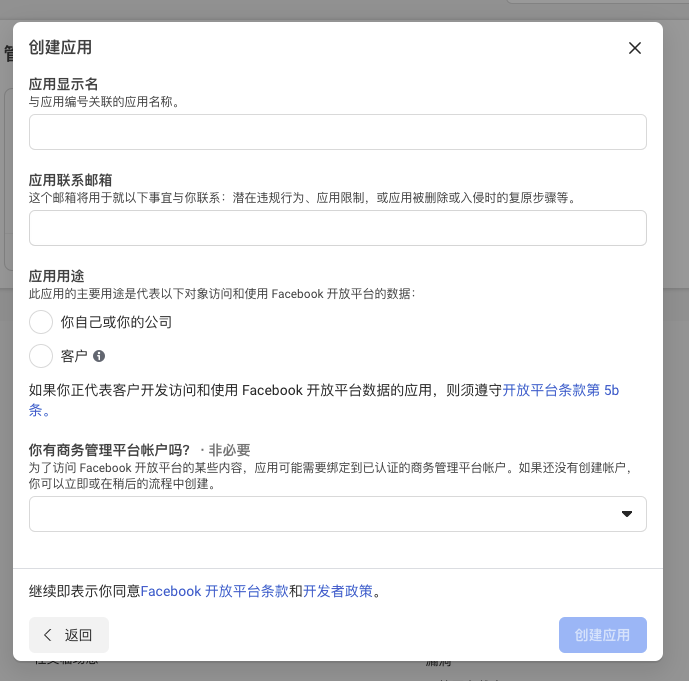
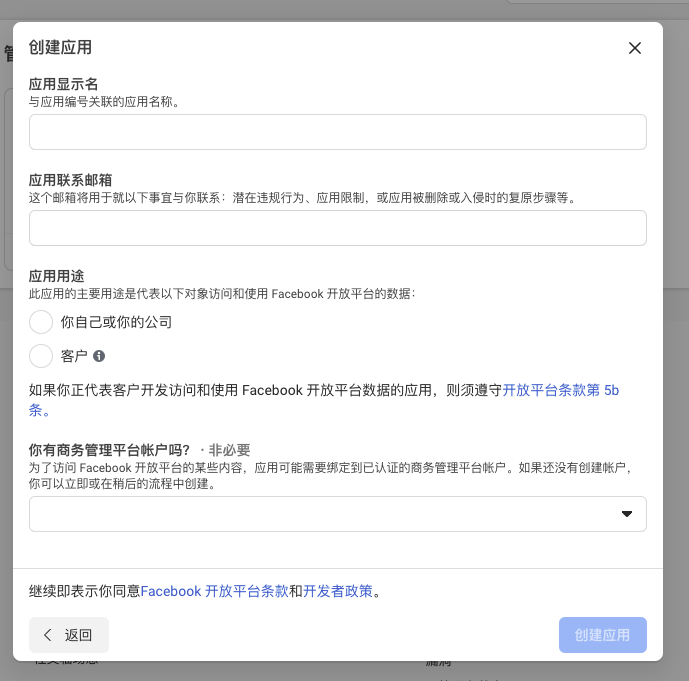
填写应用信息


6.
创建完成后即可获取应用的应用编号(即appID)
7.
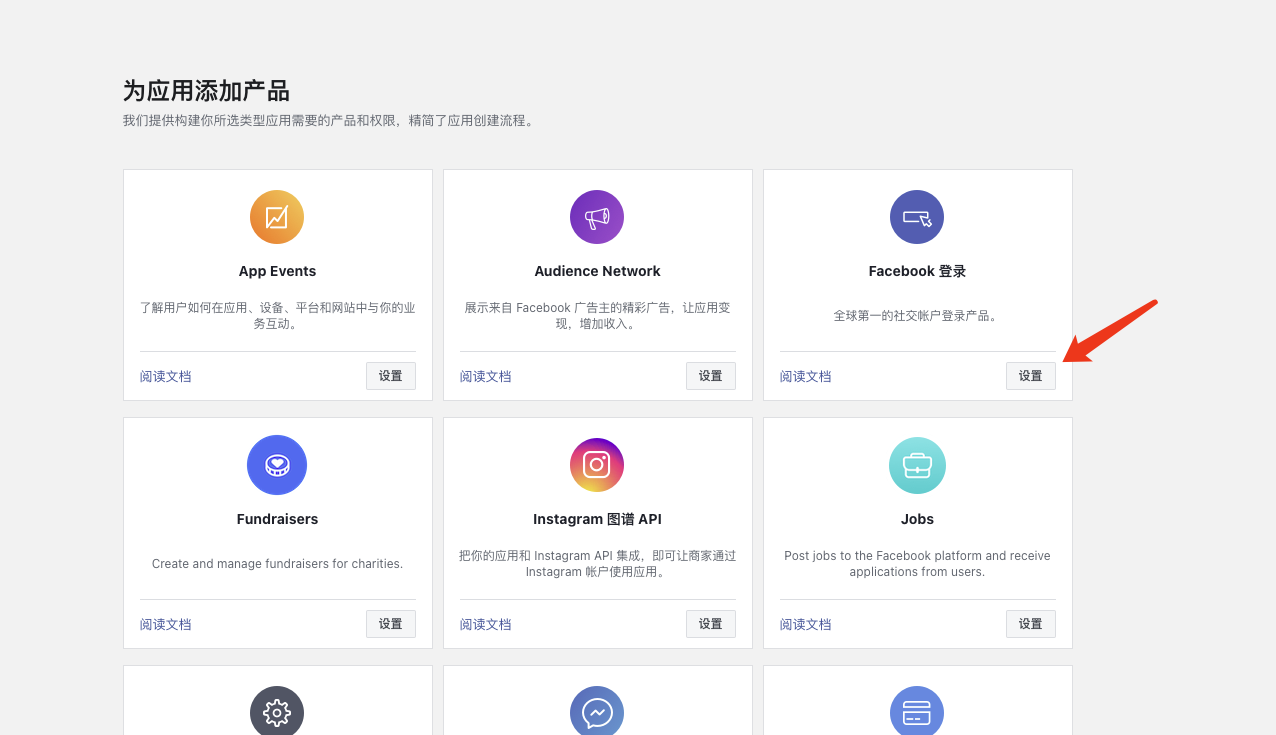
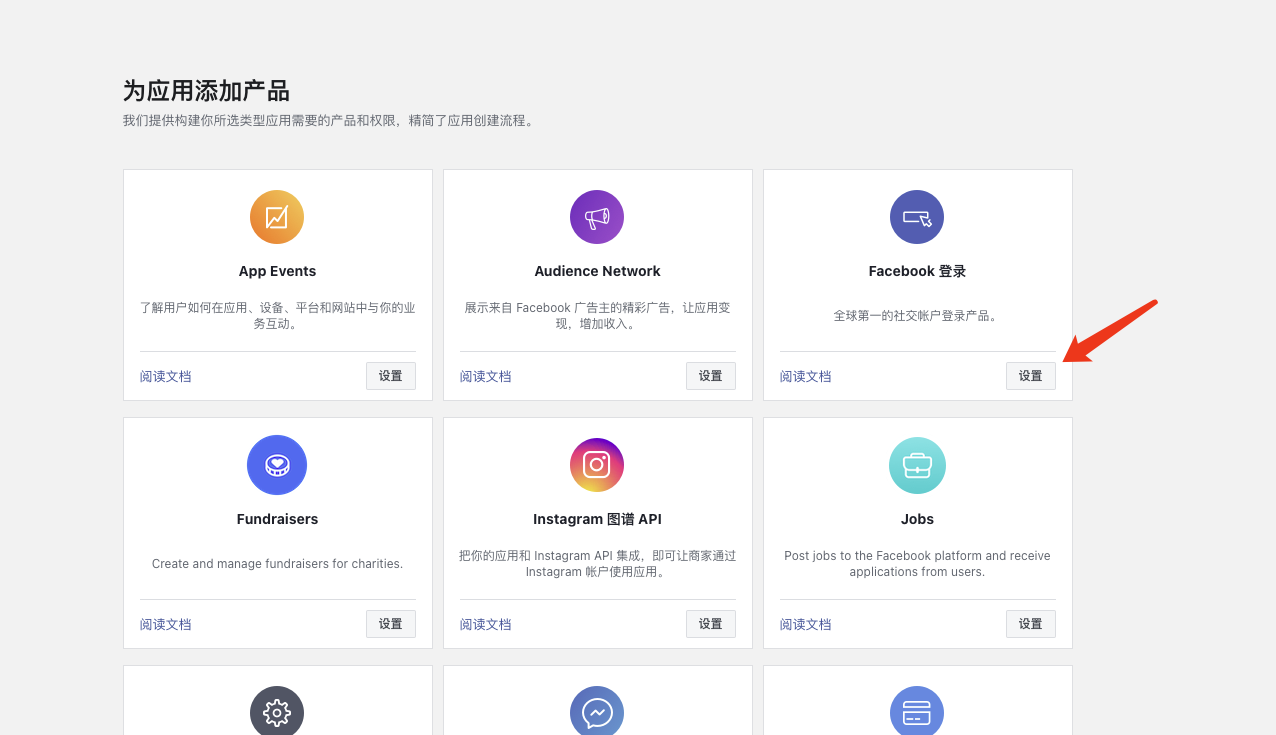
为应用添加登录功能


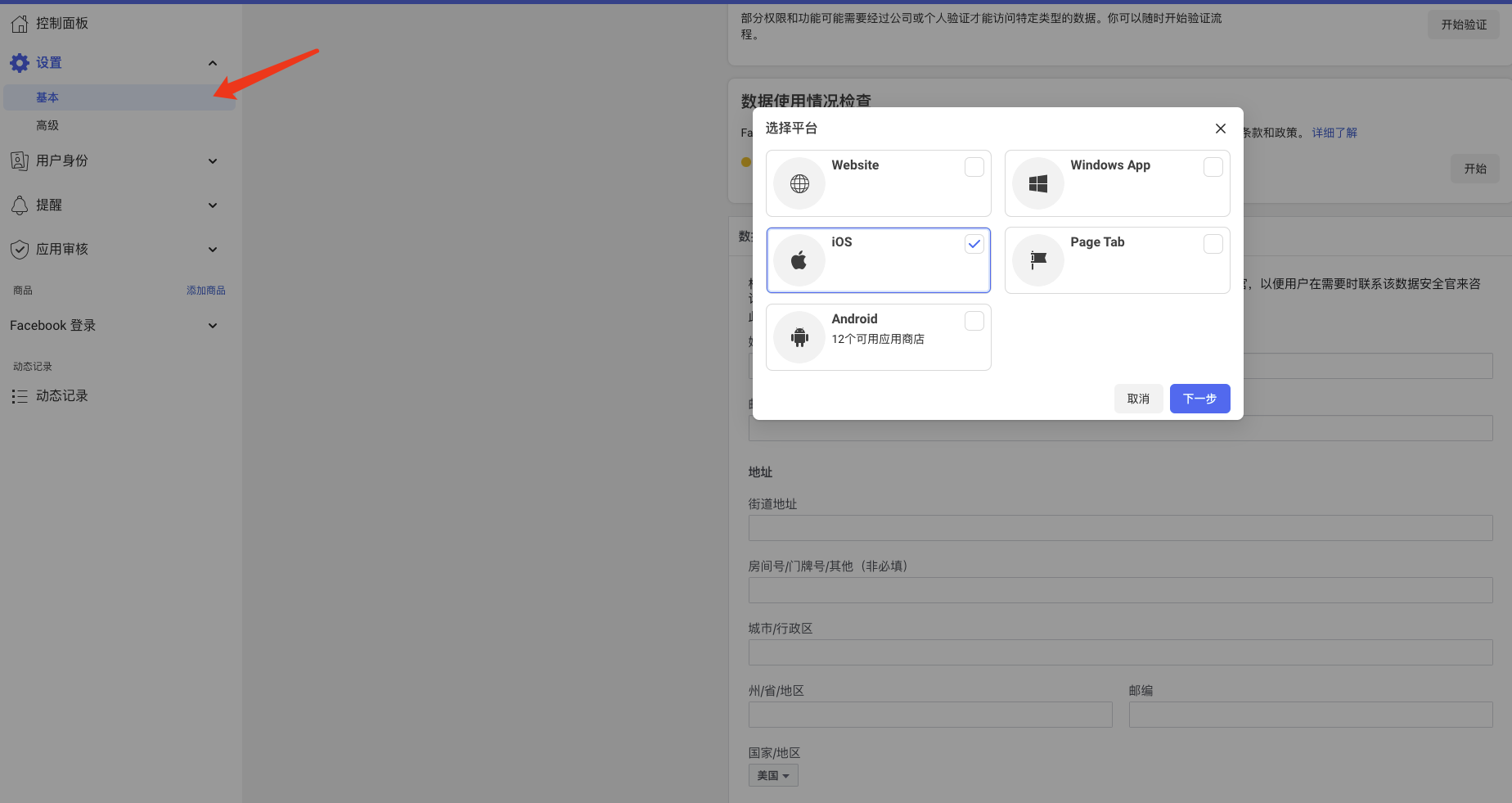
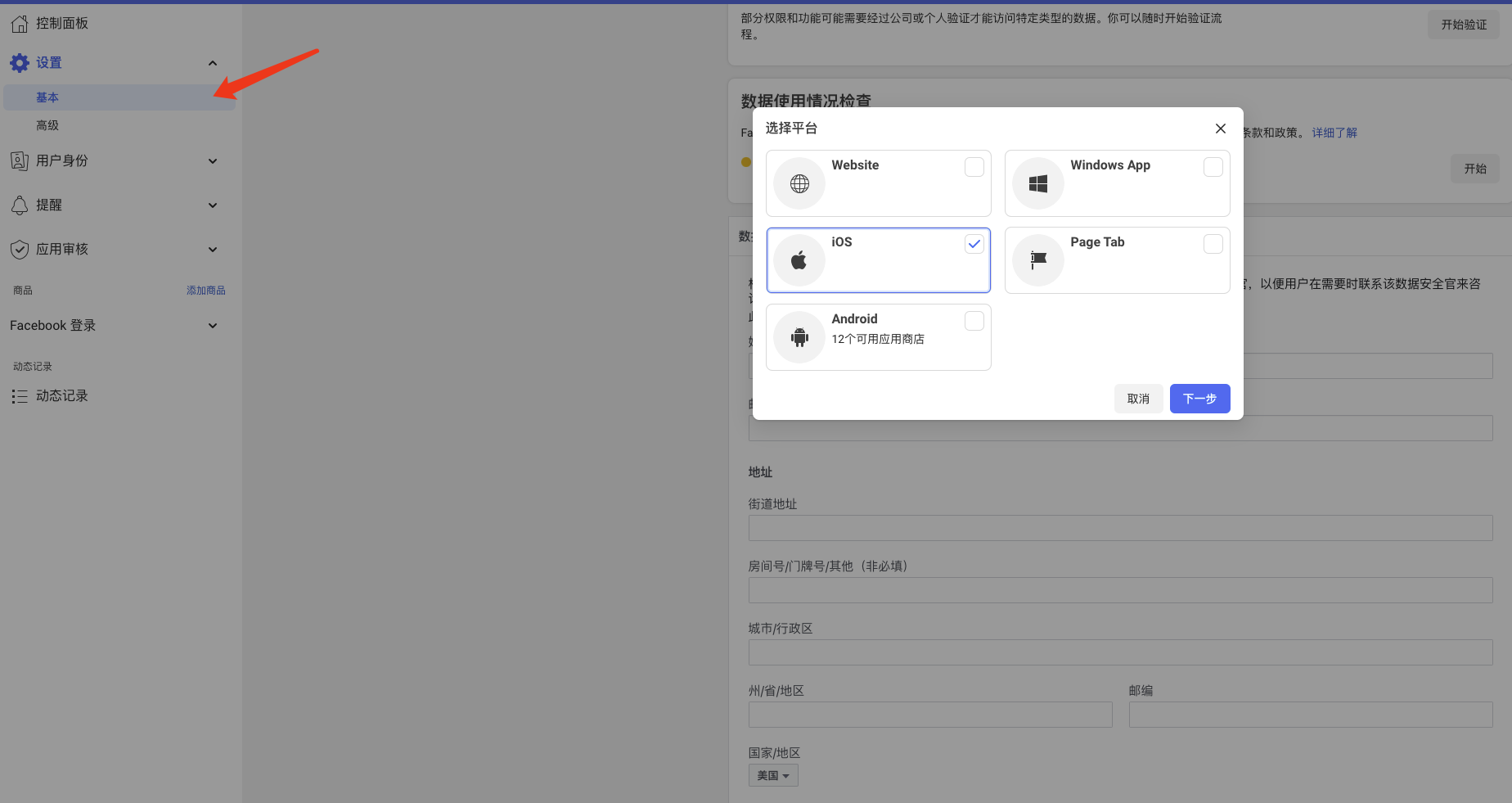
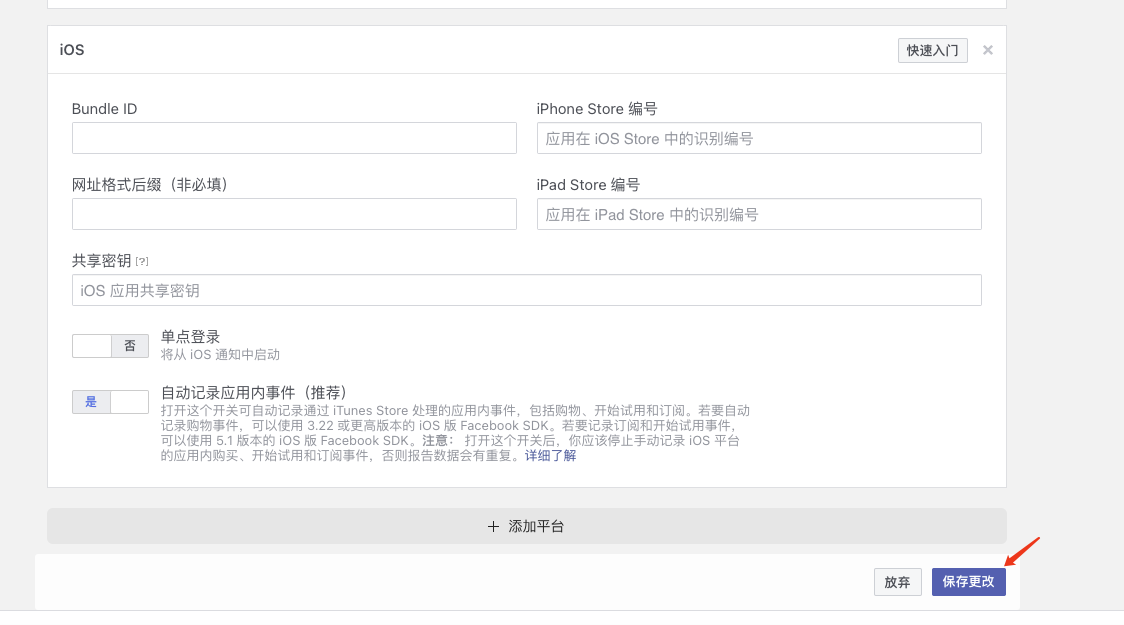
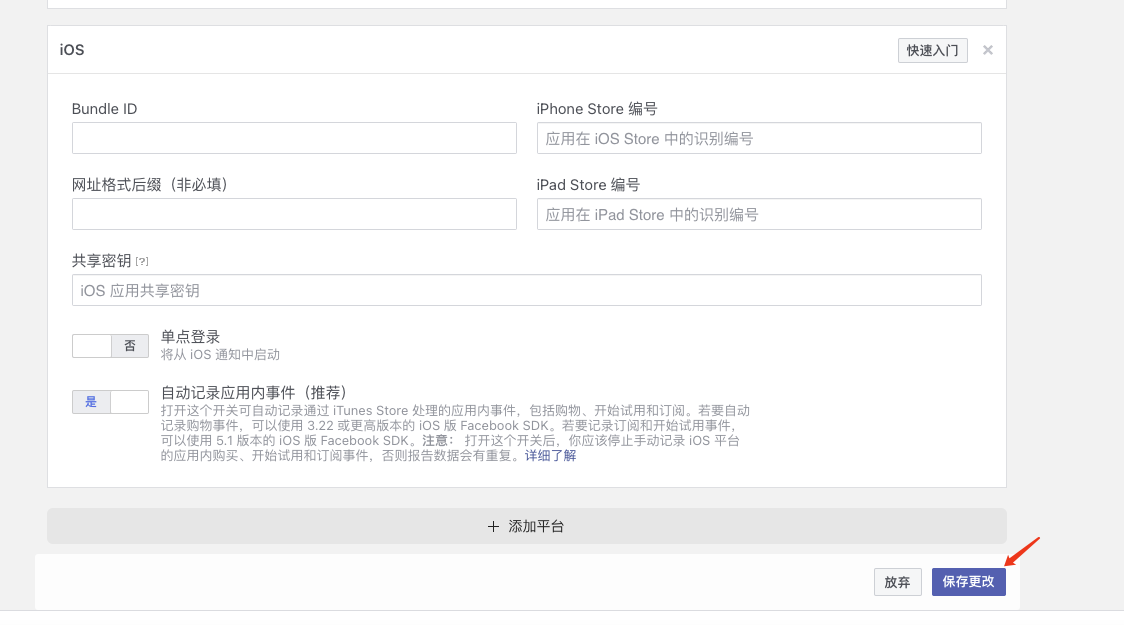
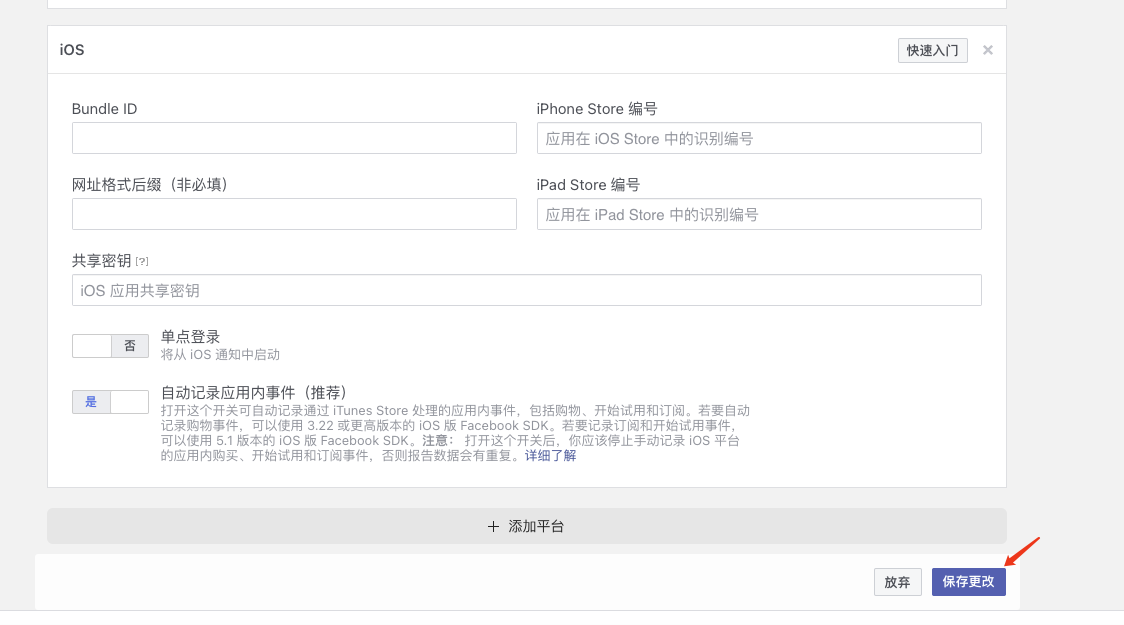
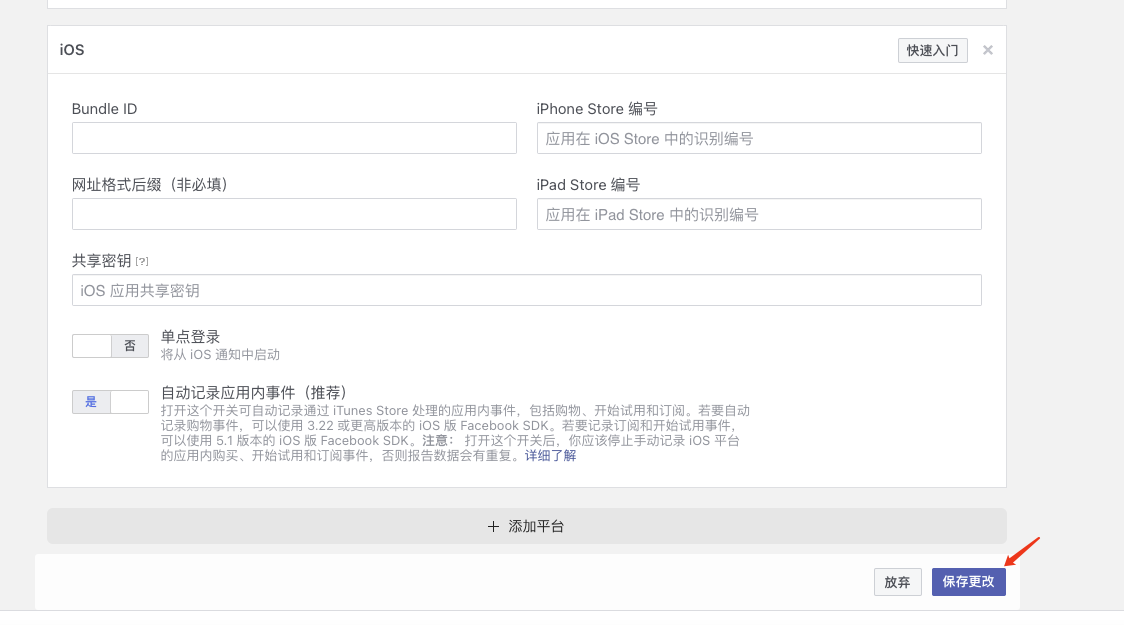
### 设置登录-iOS
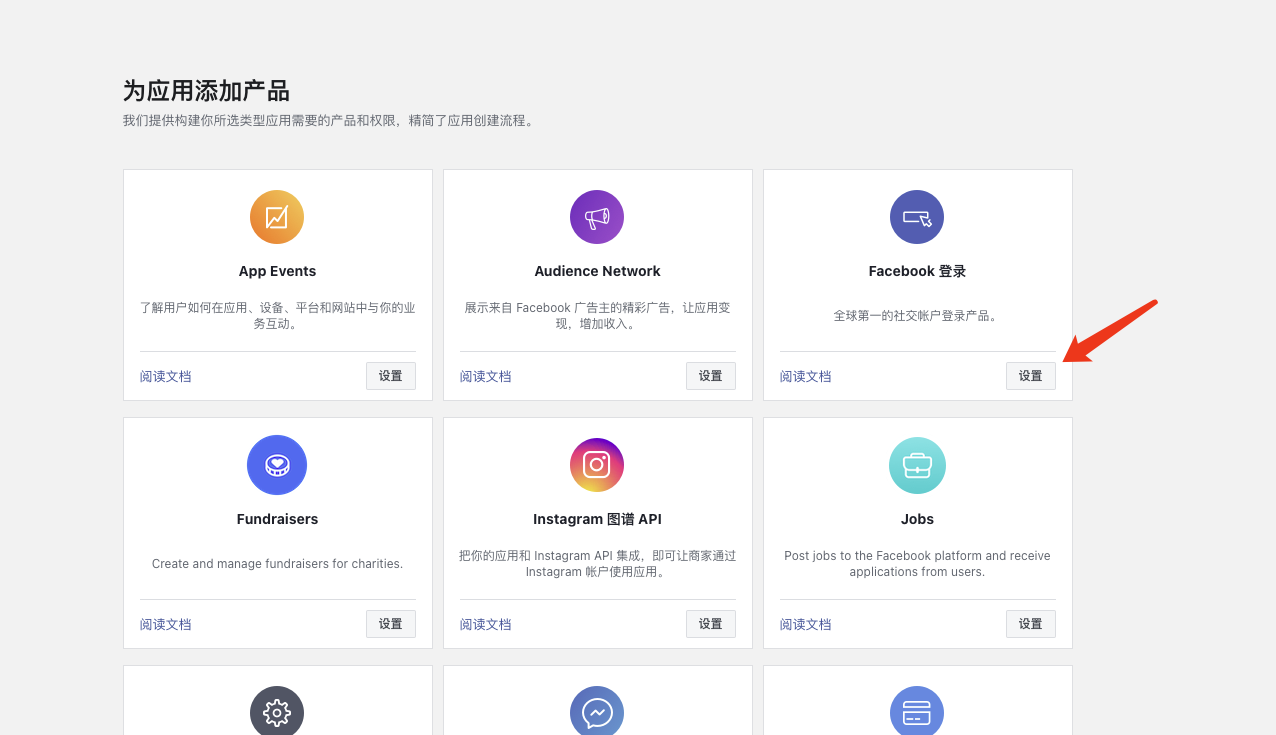
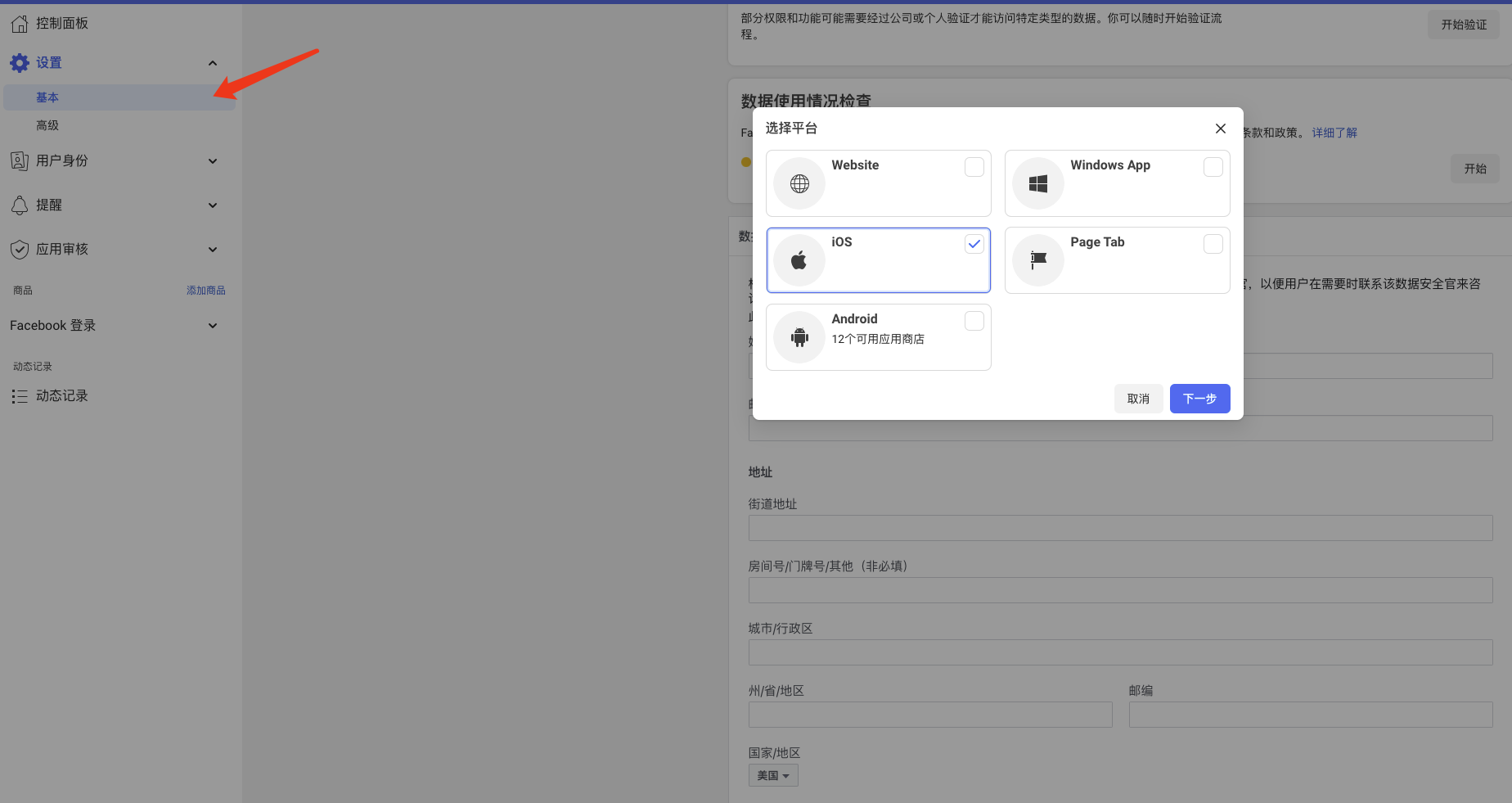
1.
我的应用--设置--基本,选择添加平台,选择iOS


2.
填写信息保存即可


...
...
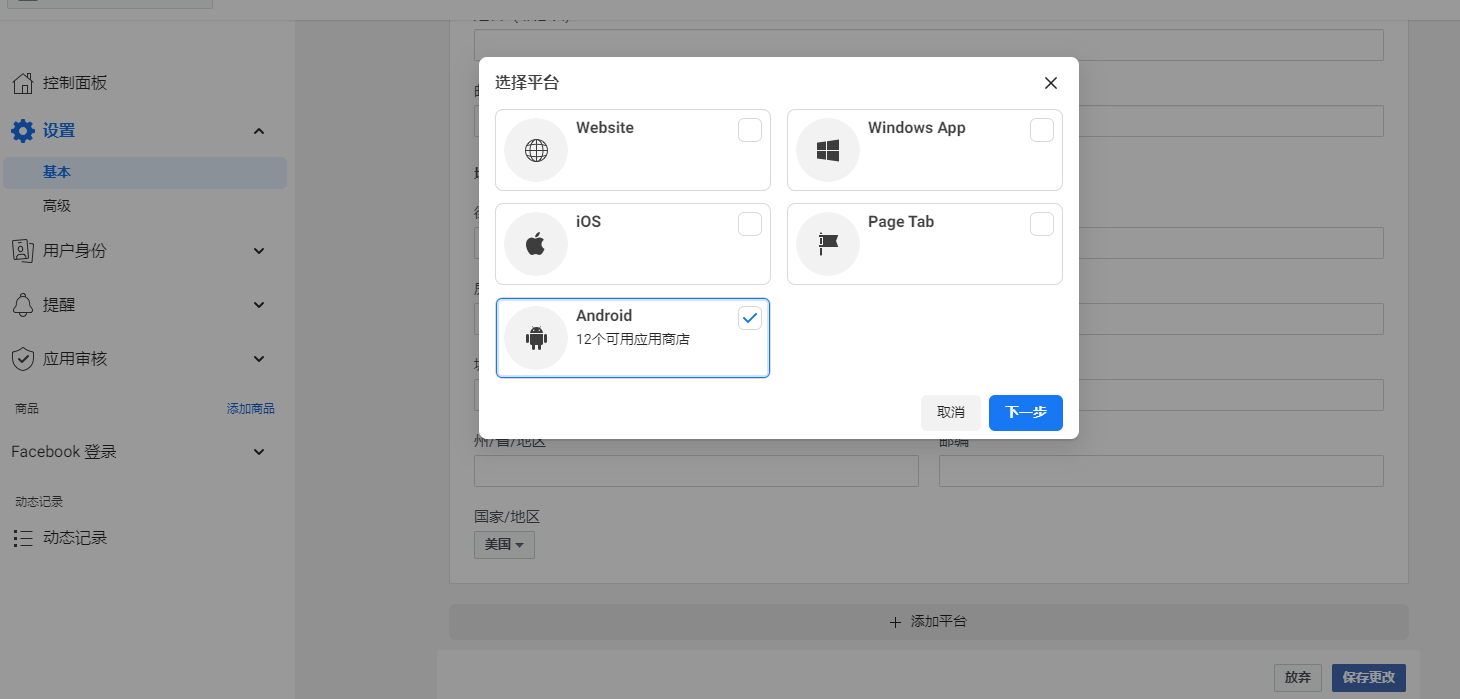
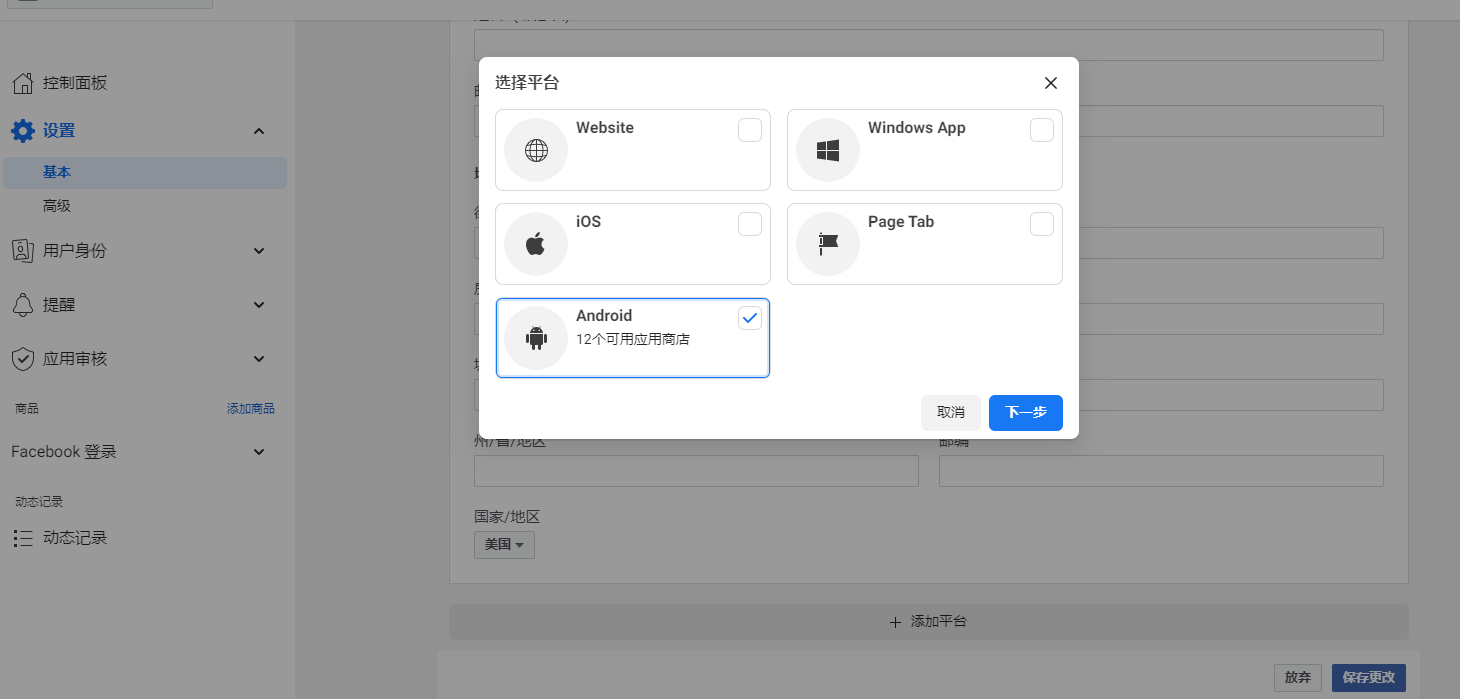
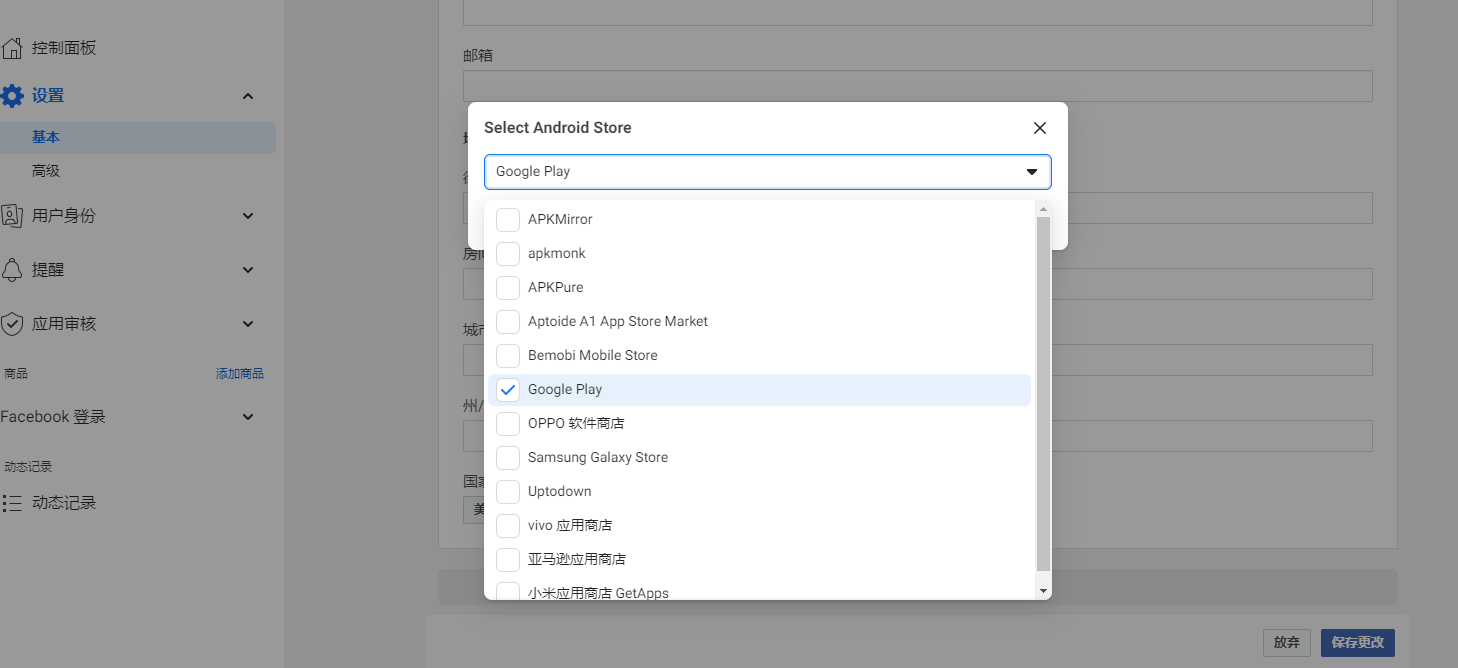
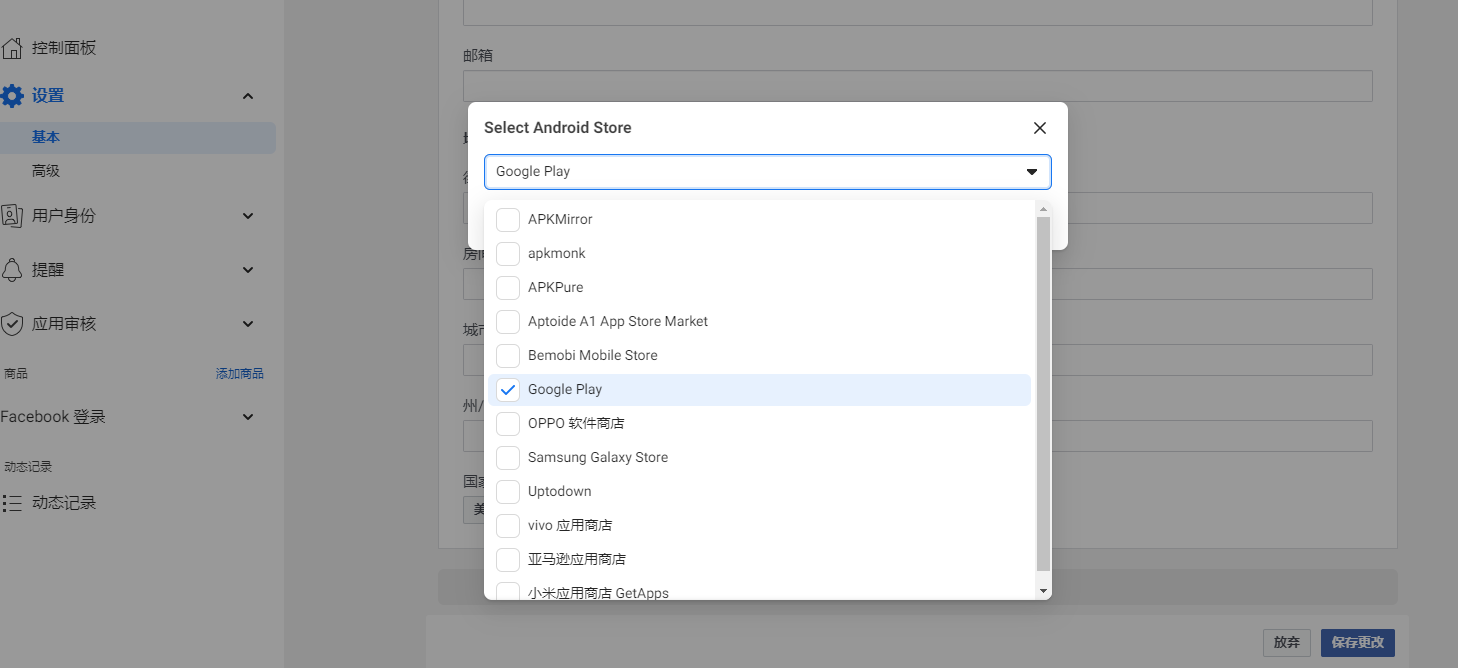
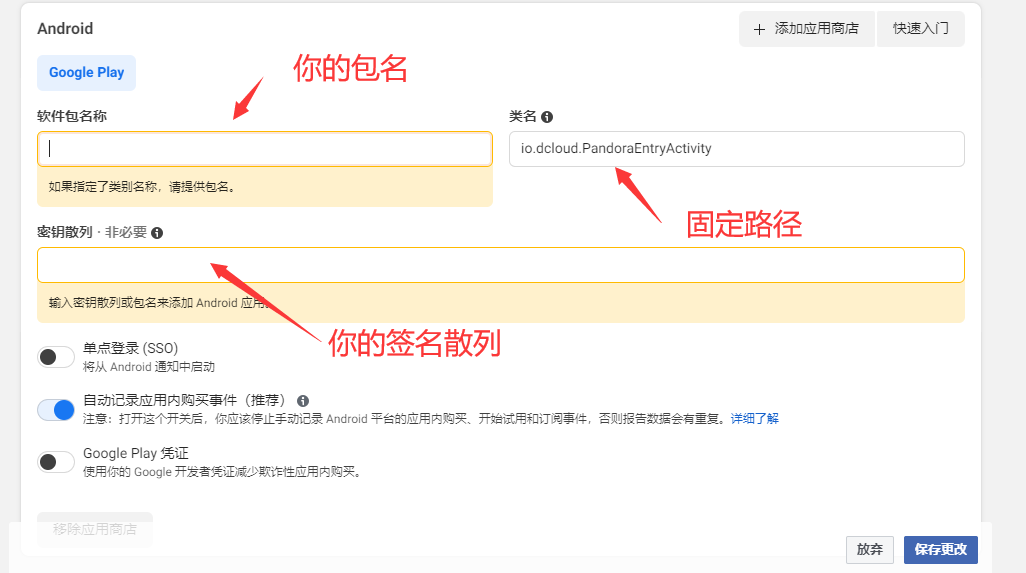
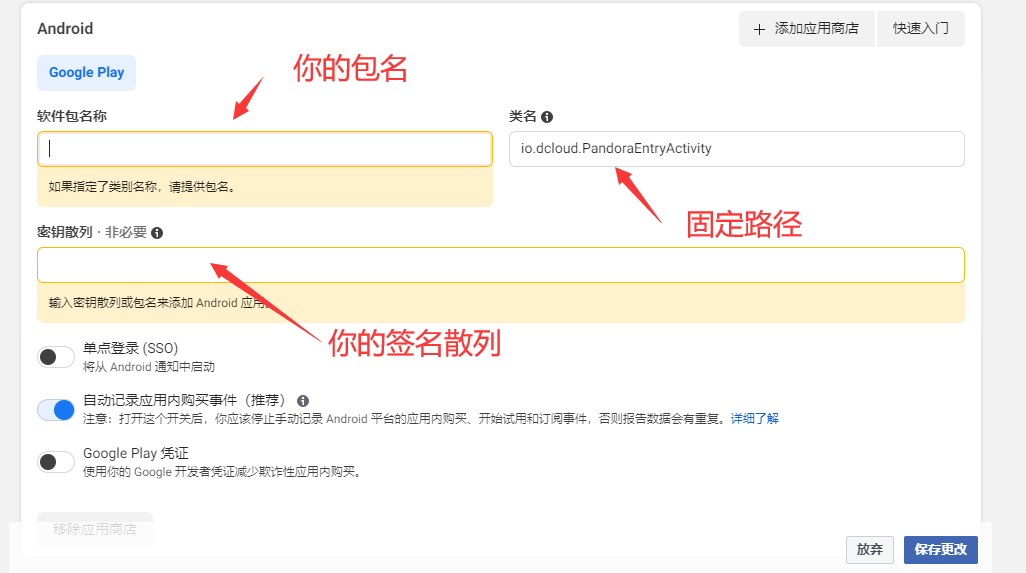
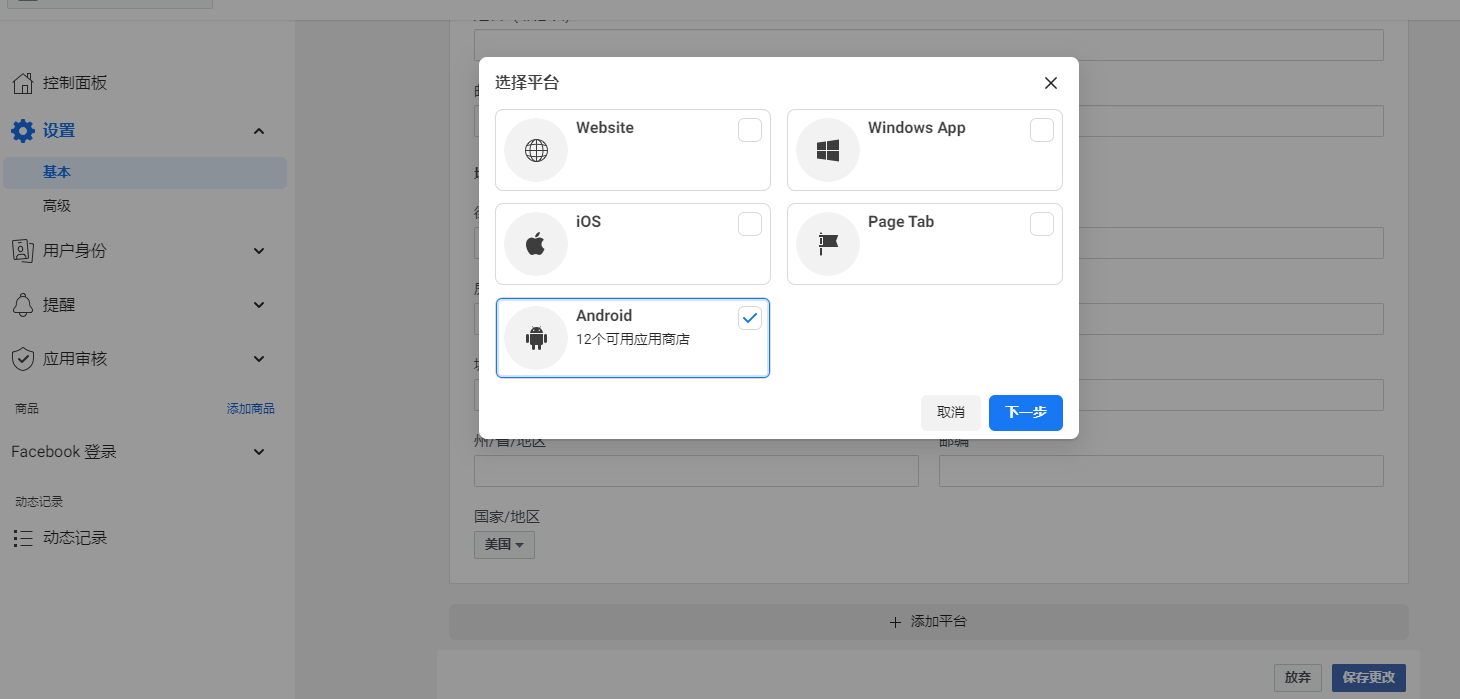
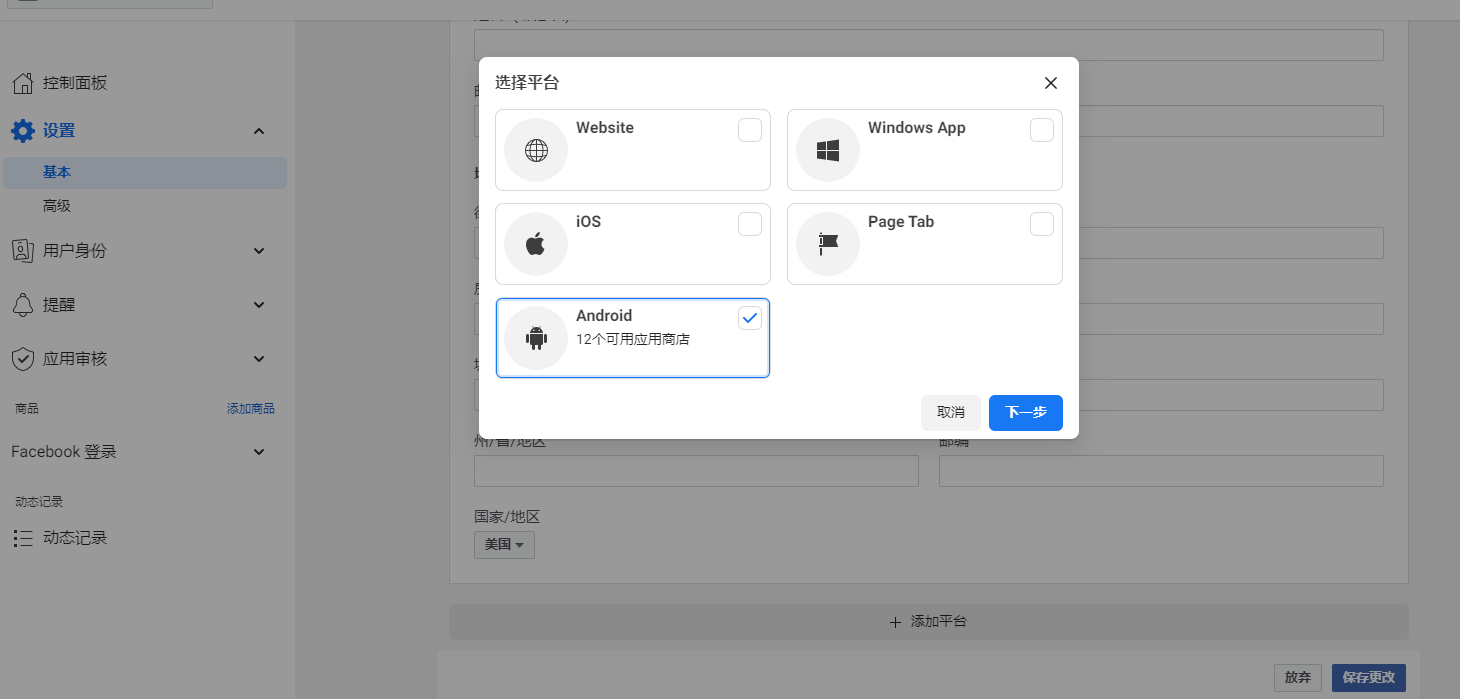
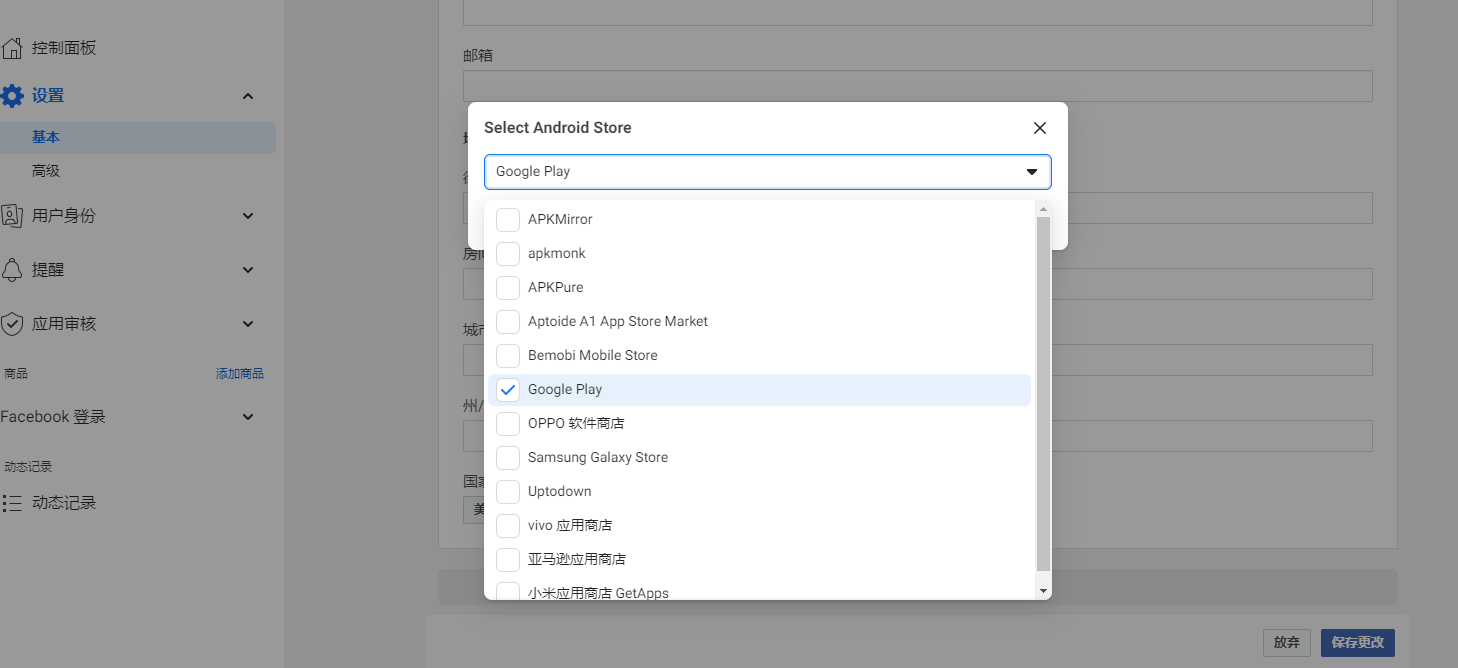
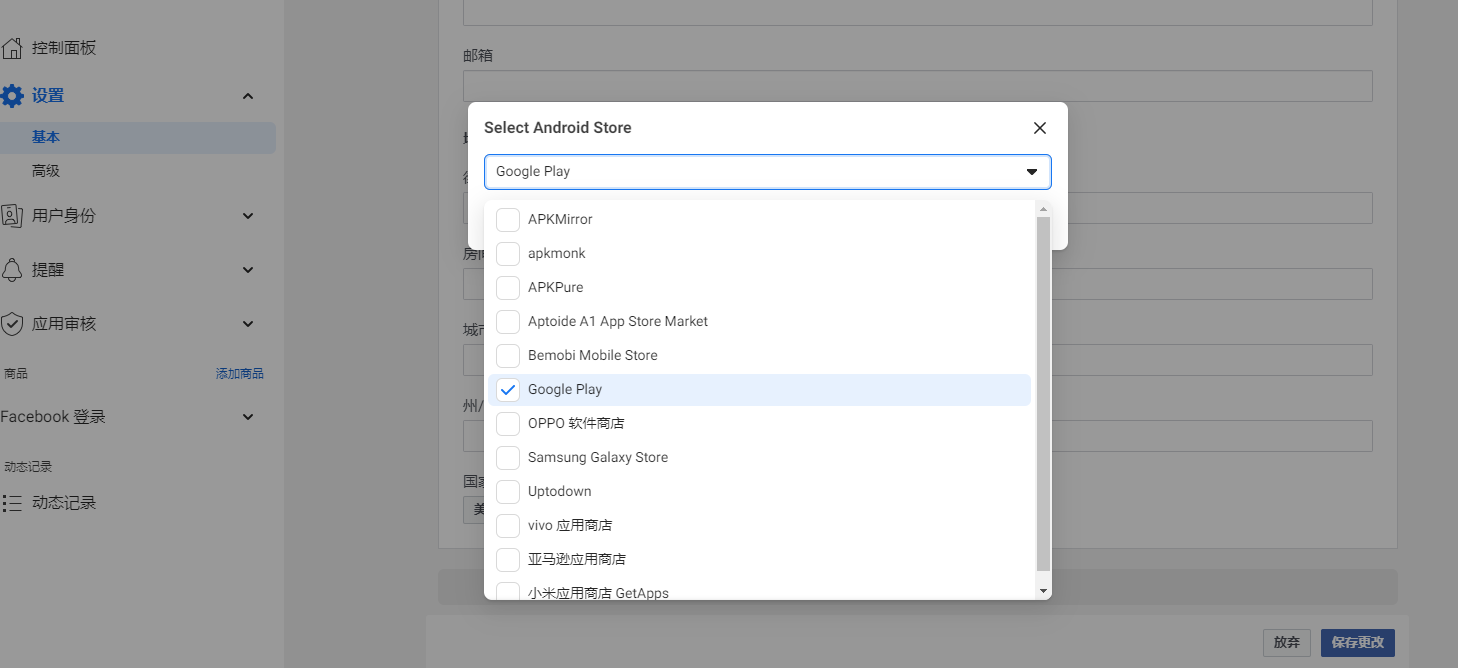
@@ -49,12 +49,12 @@
我的应用--设置--基本,选择添加平台


选择android平台,应用商店选择Google Play


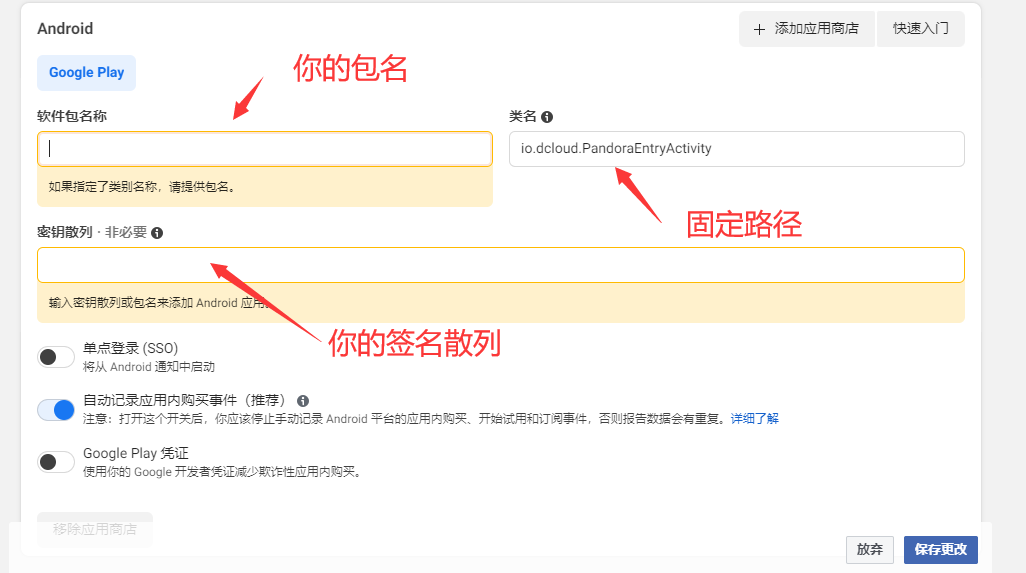
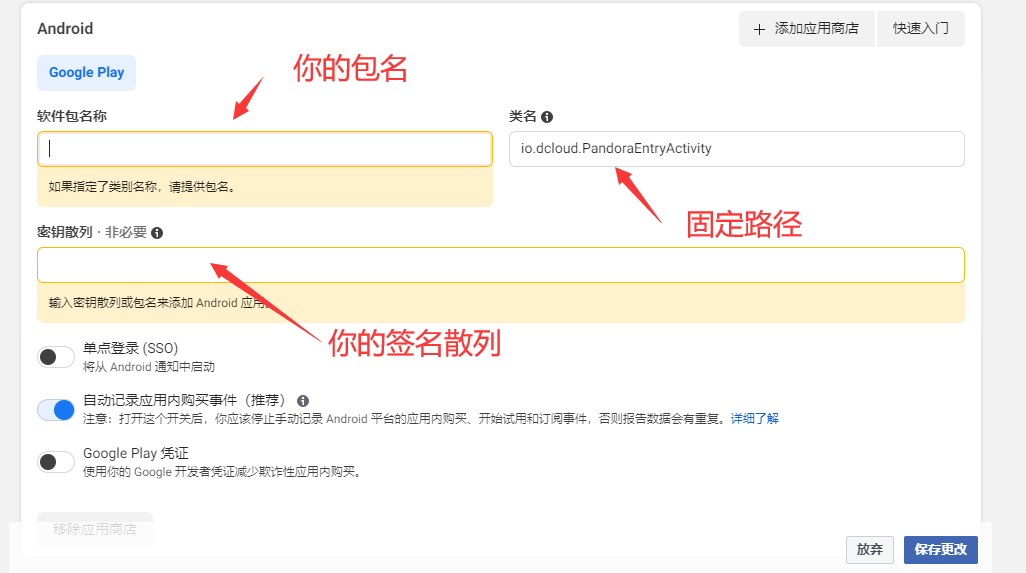
填写必要的包名和散列信息,类名是固定的。如图
...
...
@@ -66,7 +66,7 @@ https://developers.facebook.com/docs/facebook-login/android 第六小节
使用下面的命令获取
keytool -exportcert -alias hbuilder -keystore ./HBuilder.keystore | openssl dgst -sha1 -binary | openssl base64


...
...
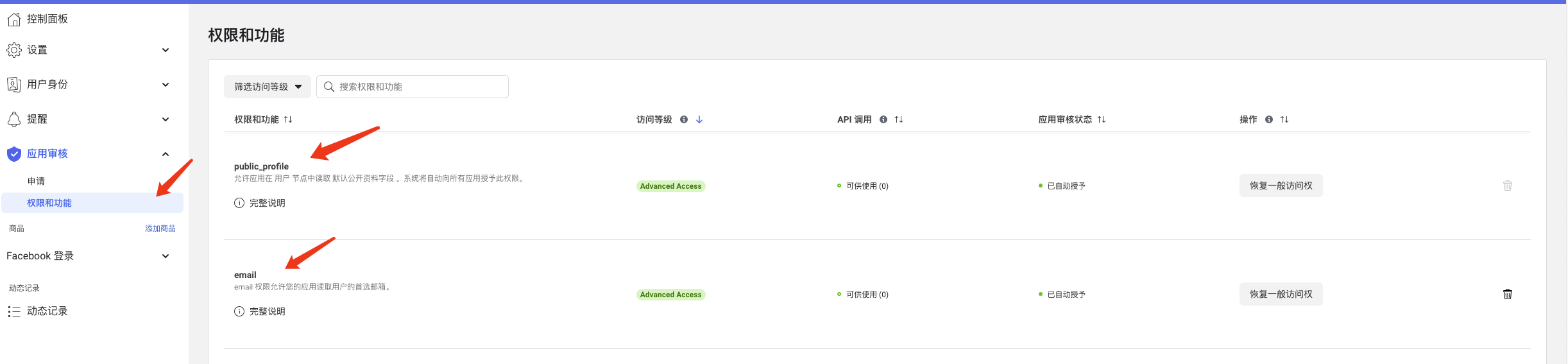
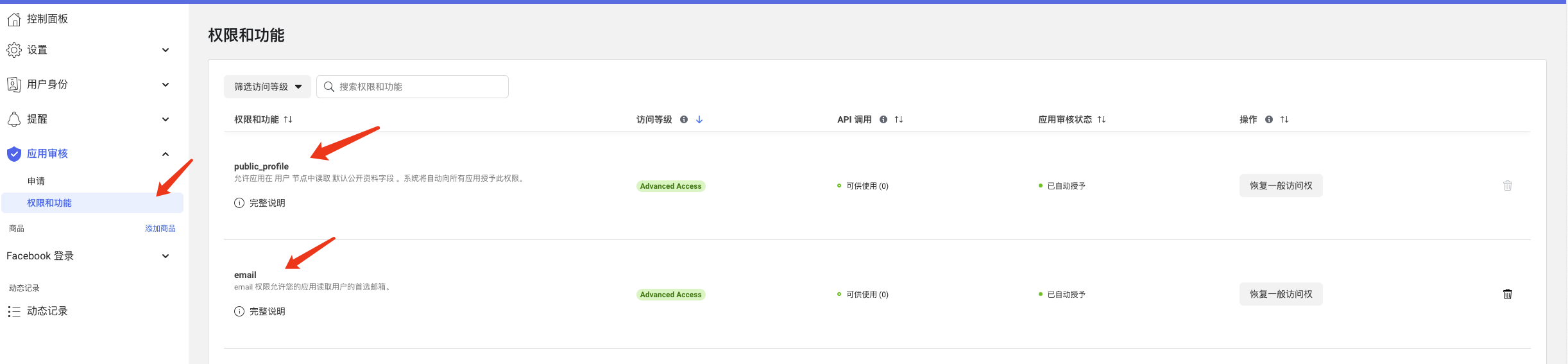
@@ -74,7 +74,7 @@ keytool -exportcert -alias hbuilder -keystore ./HBuilder.keystore | openssl dgst
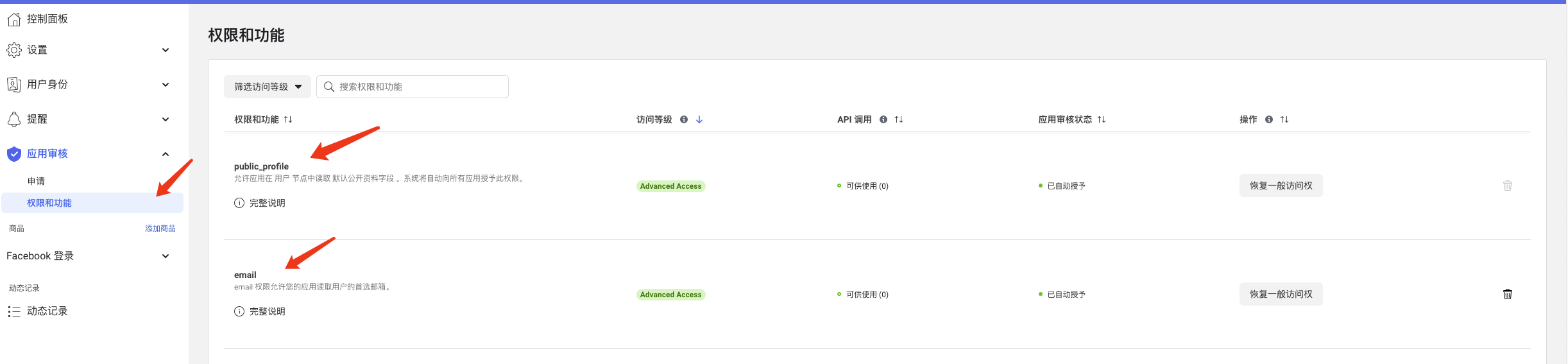
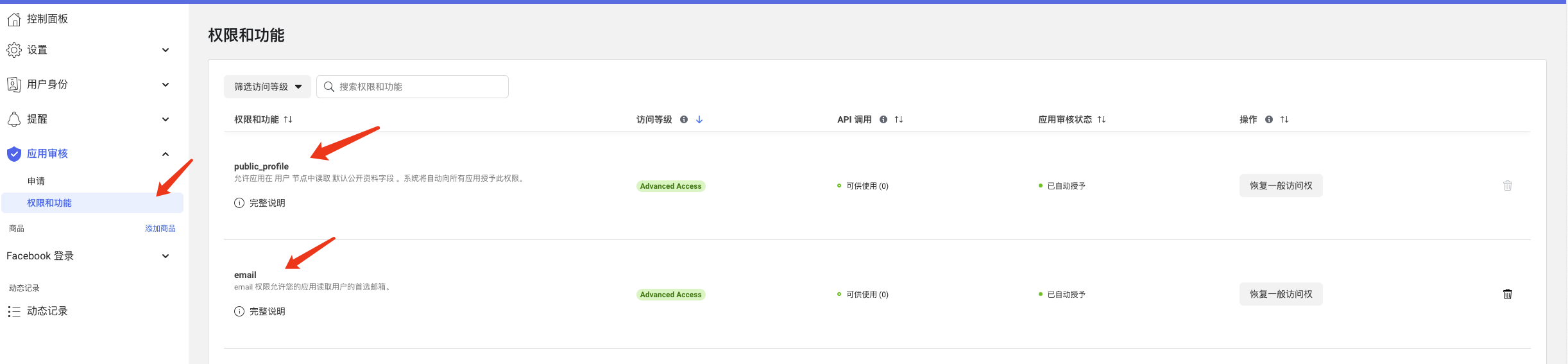
使用Facebook登录需开启"public_profile"以及"email"的访问权限
点击"应用审核"-"权限和功能",开启"public_profile"以及"email"的高级访问权限


...
...
docs/app/oauth/oauth-google.md
浏览文件 @
71bc6ae6
...
...
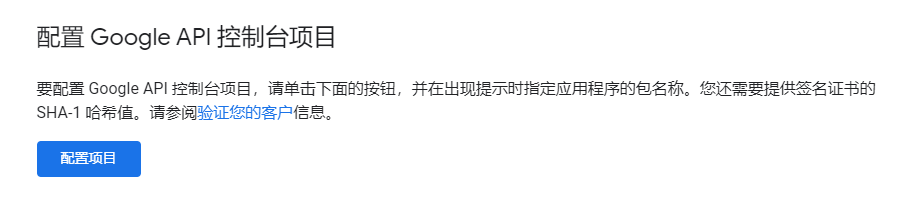
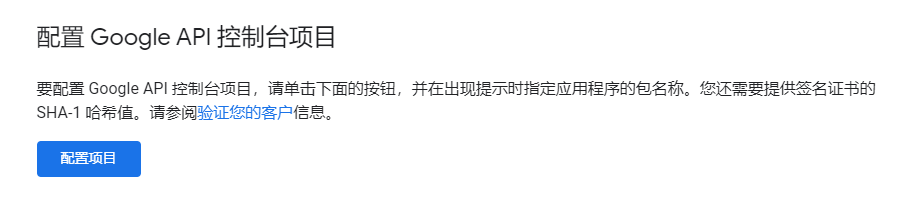
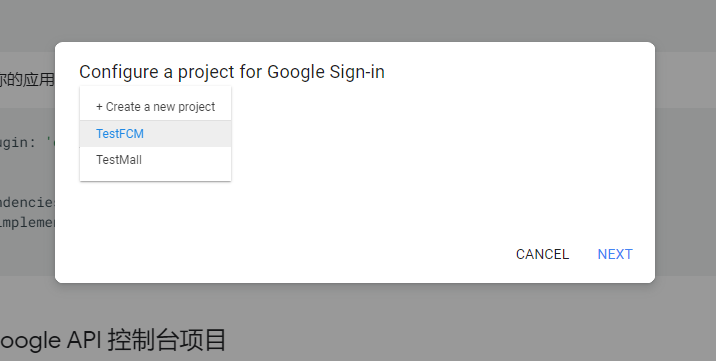
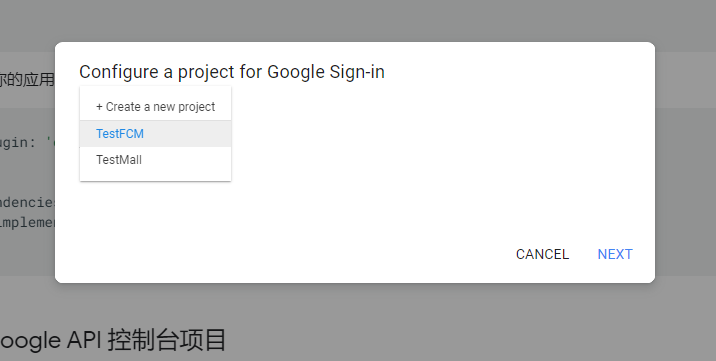
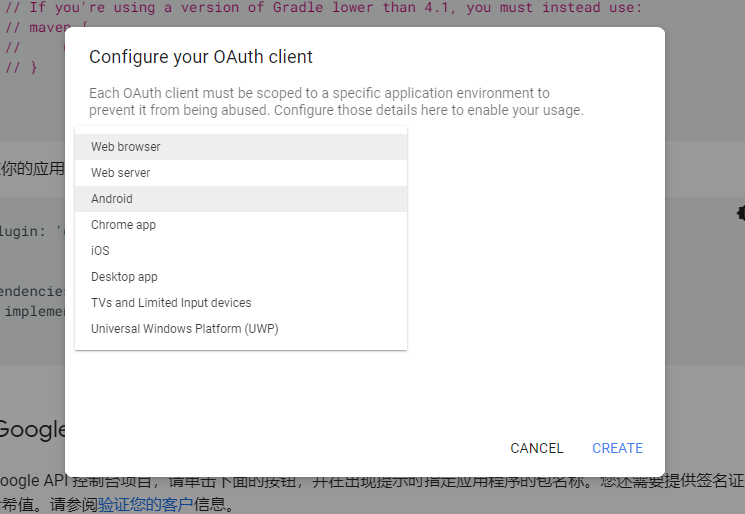
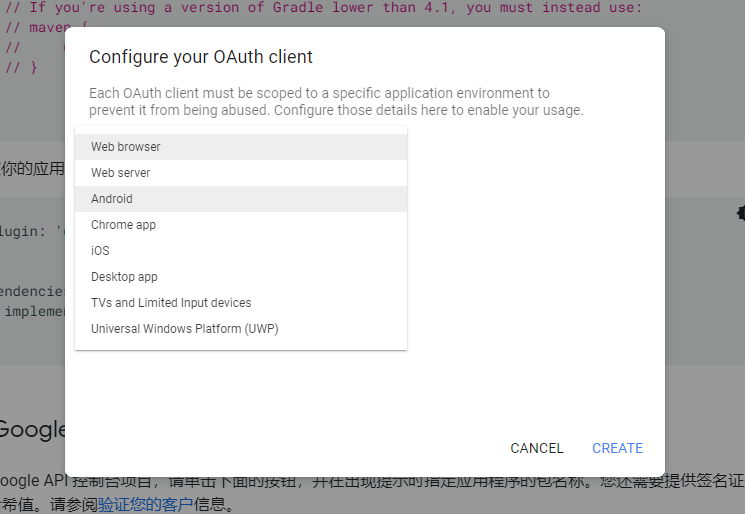
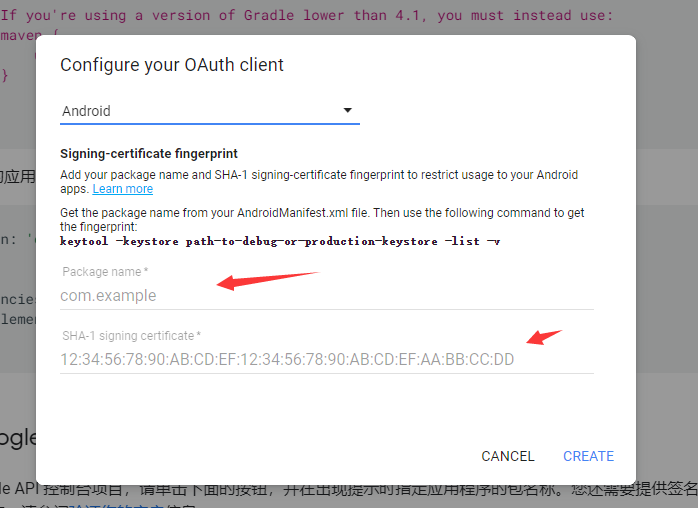
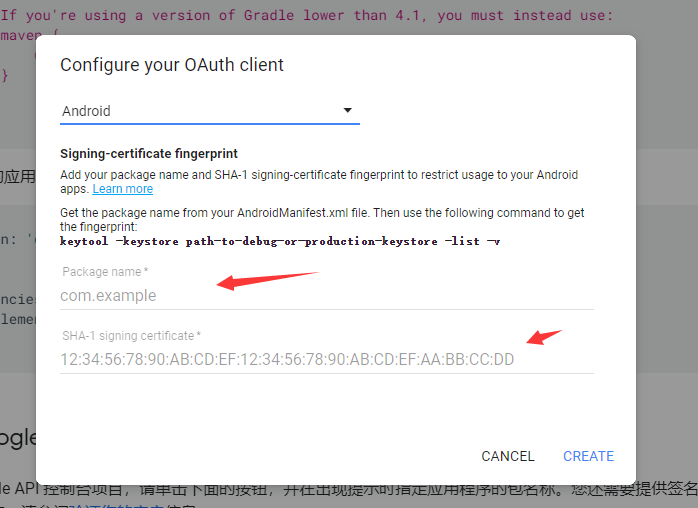
@@ -10,24 +10,24 @@
2.
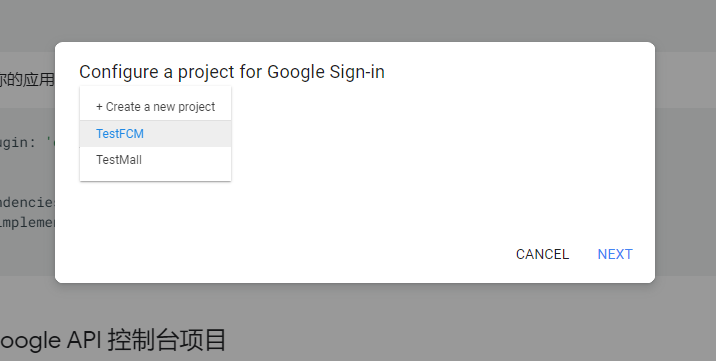
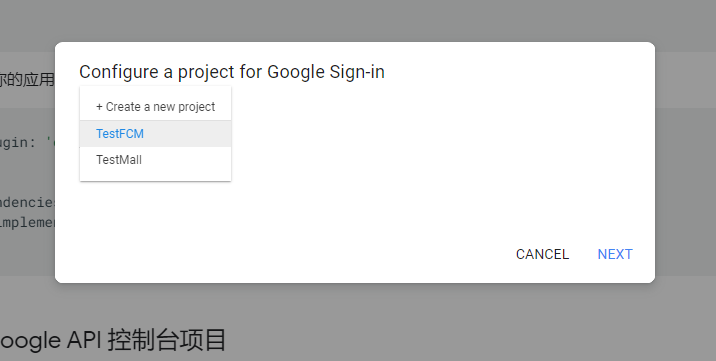
2 选择项目配置


点击后出现项目与应用选择界面,
如果你有已创建过的Firebase项目,可以直接选择。
如果没有,可以选择新建一个Google Api 项目。


选择项目后,在该项目下新建一个应用
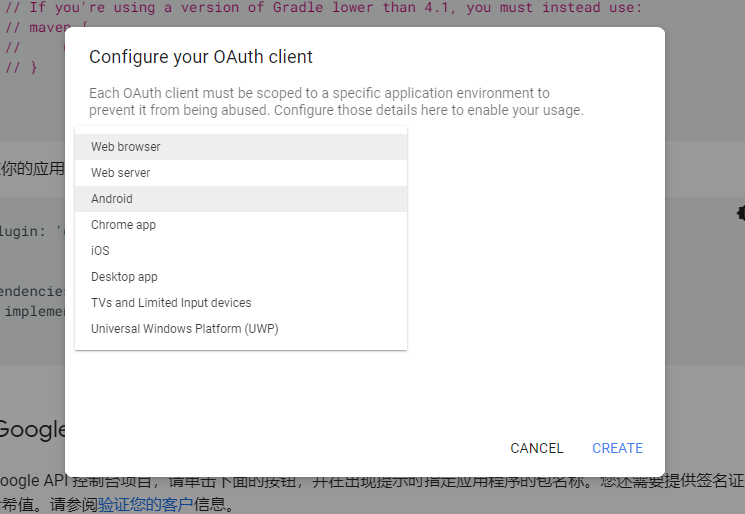
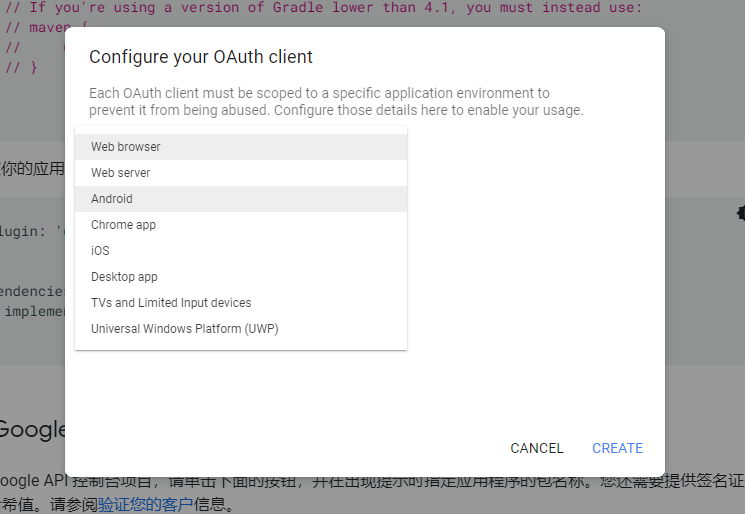
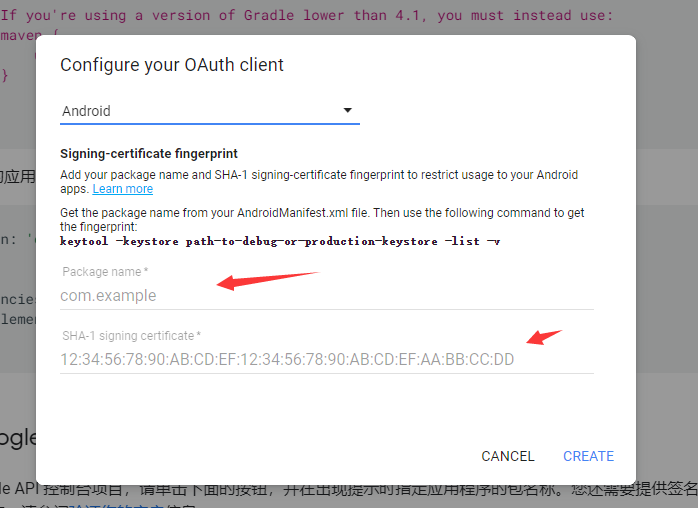
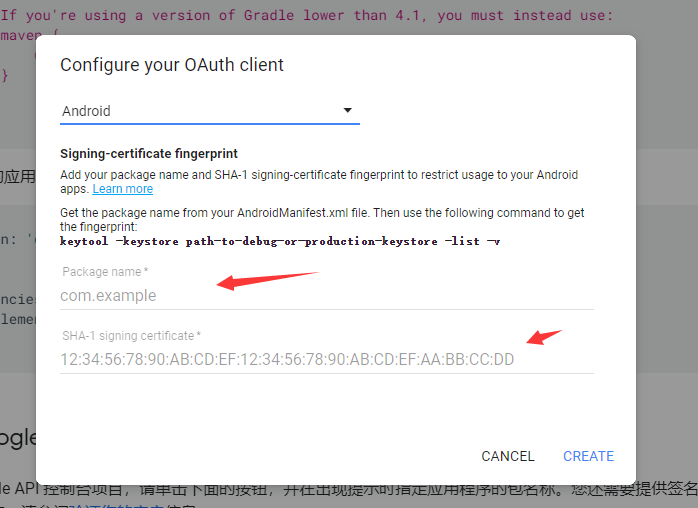
选择应用平台 android


需要填写应用的包名和sha1指纹
指纹的获取方法在界面上有提示。按照提示操作即可。


点击创建,即可完成开通步骤。
...
...
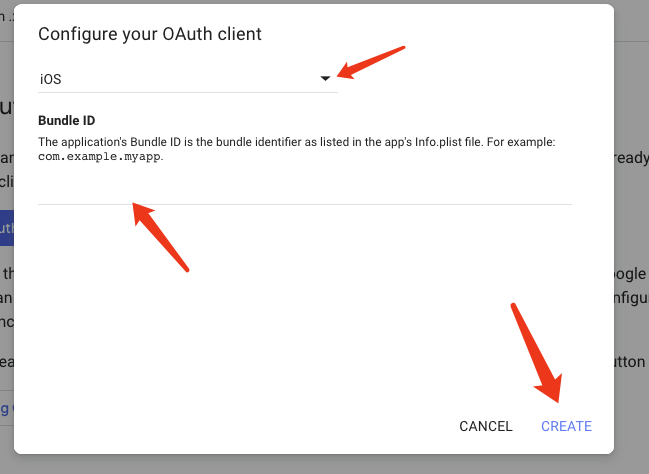
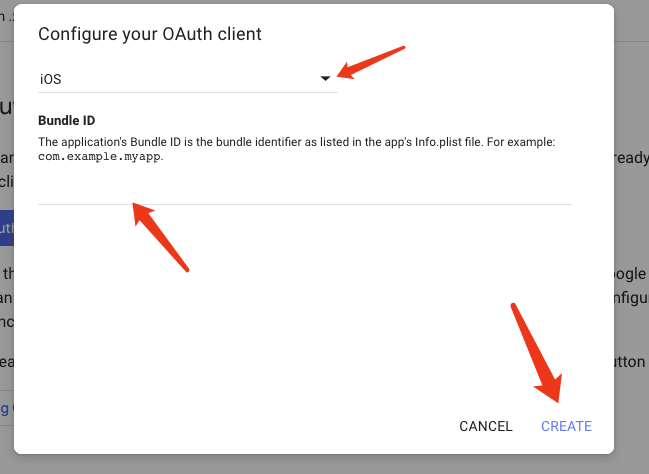
@@ -37,8 +37,8 @@
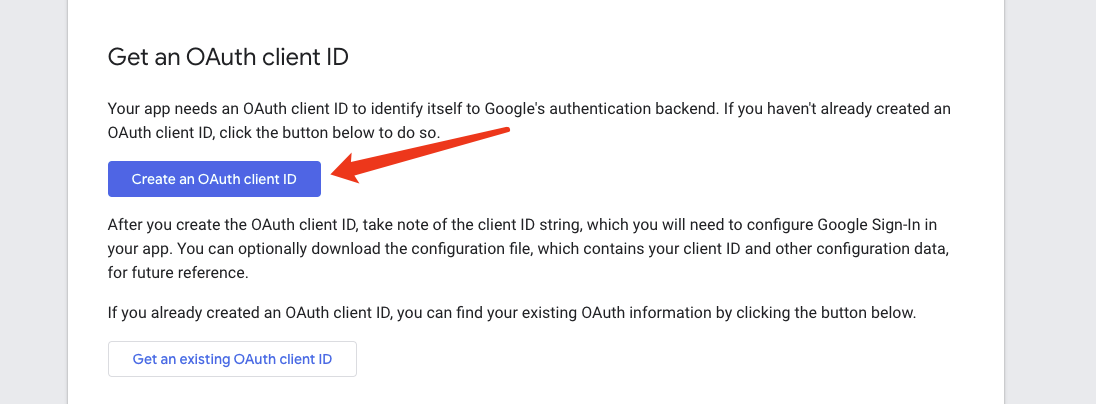
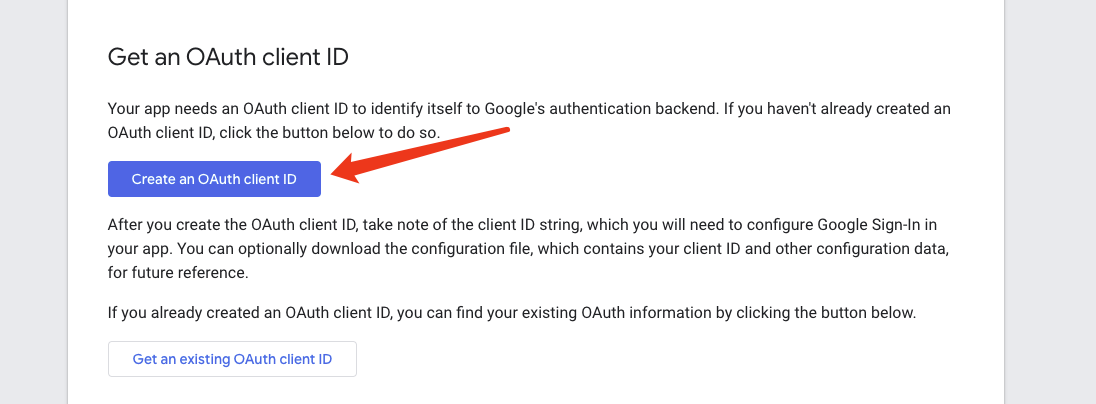
3.
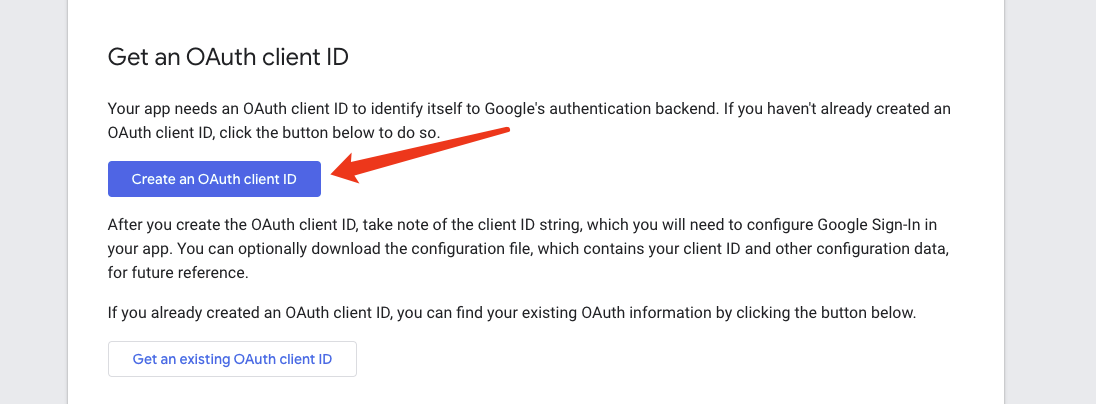
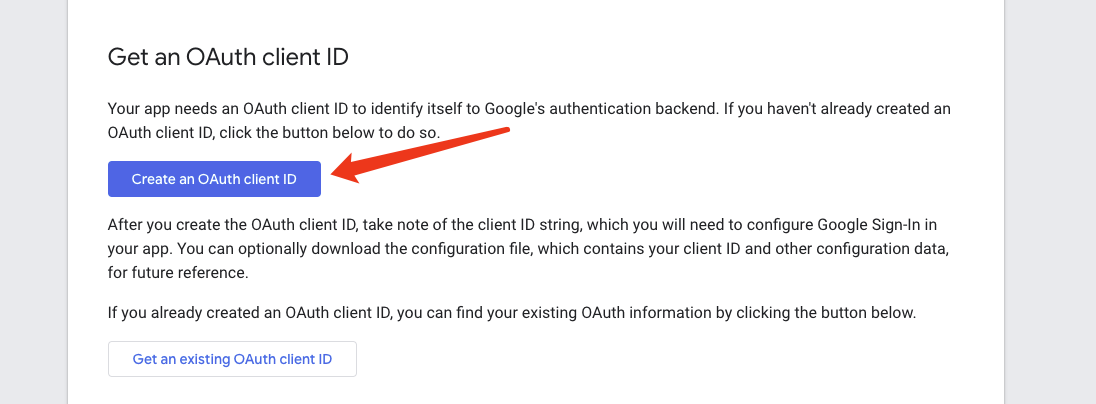
2 点击创建OAuth客户端ID,填写项目名称


3.
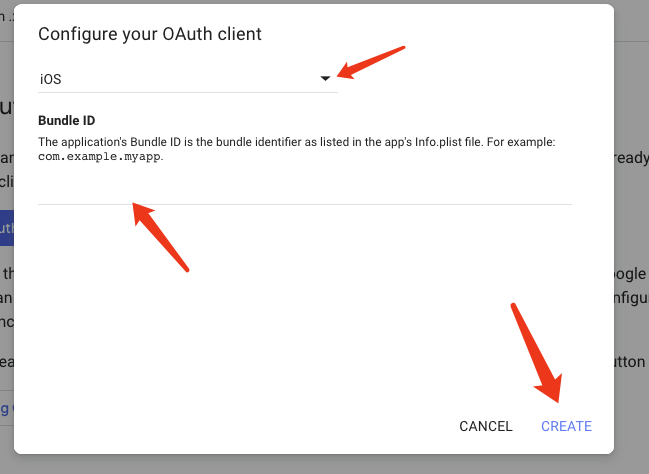
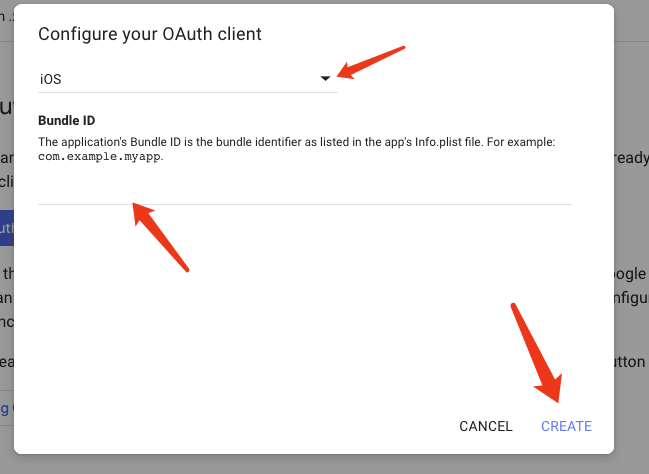
3 选择iOS平台、填写BundleID后,点击CREATE,即可获取Client ID

\ No newline at end of file

\ No newline at end of file
docs/case.md
浏览文件 @
71bc6ae6
...
...
@@ -96,11 +96,11 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目。
<a
href=
"https://m.qinxuan.hihonor.com/"
target=
"_blank"
class=
"clear-style"
><b>
华为荣耀亲选商城:
</b></a>
华为公司旗下荣耀品牌精品电商平台。
<div
style=
"display:flex;justify-content: space-around;"
>
<a
href=
"javascript:;"
target=
"_self"
class=
"clear-style barcode-view"
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/60aa65e0-d95c-11ea-b244-a9f5e5565f30
.png"
width=
"200"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni-case-rongyao
.png"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
微信小程序
</span>
</a>
<a
href=
"https://m.qinxuan.hihonor.com/"
target=
"_blank"
class=
"clear-style barcode-view"
>
<img
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/7504b932-c7be-4338-a278-4b23b6612aed
.png"
width=
"200"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/rongyao
.png"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
H5
</span>
</a>
<a
href=
"https://appgallery1.huawei.com/#/app/C100382765"
target=
"_blank"
class=
"clear-style barcode-view"
>
...
...
@@ -113,7 +113,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目。
<b>
星巴克:
</b>
全球最大的咖啡连锁店,世界领先的特种咖啡零售商
<div
style=
"display:flex;justify-content: space-around;"
>
<a
href=
"javascript:;"
target=
"_self"
class=
"clear-style barcode-view"
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/734f5c50-d3df-11ea-81ea-f115fe74321c
.jpg"
width=
"200"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni-case-xbk
.jpg"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
微信小程序
</span>
</a>
</div>
...
...
@@ -133,7 +133,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目。
<b>
中国教育发布:
</b>
中华人民共和国教育部官方App。
<a
href=
"https://uniapp.dcloud.io/uniCloud/README"
>
uniCloud云开发
</a>
案例。
[
详见报道
](
http://www.moe.gov.cn/jyb_xwfb/gzdt_gzdt/s5987/202009/t20200904_485105.html
)
<div
style=
"display:flex;justify-content: space-around;"
>
<a
href=
"http://www.moe.gov.cn/jyb_xwfb/gzdt_gzdt/s5987/202009/t20200904_485105.html"
target=
"_blank"
class=
"clear-style barcode-view"
>
<img
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/97b8fd23-40e7-4440-bfcb-f45f52711219
.jpg"
width=
"200"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/jiaoyubuapp
.jpg"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
iOS、Android通用扫码地址
</span>
</a>
</div>
...
...
@@ -141,7 +141,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目。
<b>
CSDN:
</b>
Appstore新闻类榜单前十。
<a
href=
"https://nativesupport.dcloud.net.cn/"
>
uni小程序SDK
</a>
案例。App内部众多栏目做成小程序形式。
<div
style=
"display:flex;justify-content: space-around;"
>
<a
href=
"https://www.csdn.net/apps/download"
target=
"_blank"
class=
"clear-style barcode-view"
>
<img
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/2fcf0a59-ebe0-47e3-9f85-f51f6a528a44
.jpg"
width=
"200"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/csdnappdown
.jpg"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
App码
</span>
</a>
</div>
...
...
@@ -187,7 +187,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目。
<span style="margin-top:15px;">
Web及H5码
</span>
</a>
<a href="javascript:;" target="_self" class="clear-style barcode-view">
<img src="https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/677e3dbb-112a-4d8b-a325-1d1049a8db75
.png" width="200"/>
<img src="https://
web-assets.dcloud.net.cn/unidoc/zh/miniapp-dengdengduolinguo
.png" width="200"/>
<span style="margin-top:15px;">
微信小程序码
</span>
</a>
</div>
-->
...
...
@@ -195,15 +195,15 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目。
<a href="http://ext.dcloud.net.cn/plugin?id=239" target="_blank" class="clear-style"><b>
ColorUI:
</b></a>
ColorUI官方组件库for uni-app,高颜值示例。本项目插件市场地址:
[
https://ext.dcloud.net.cn/plugin?id=239
](
https://ext.dcloud.net.cn/plugin?id=239
)
<div style="display:flex;justify-content: space-around;">
<a href="http://demo.color-ui.com" target="_blank" class="clear-style barcode-view">
<img src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/42ce11e0-4f3e-11eb-8ff1-d5dcf8779628
.jpg" width="200"/>
<img src="https://
web-assets.dcloud.net.cn/unidoc/zh/color-ui-H5
.jpg" width="200"/>
<span style="margin-top:15px;">
H5码
</span>
</a>
<a href="http://ext.dcloud.net.cn/plugin?id=239" target="_blank" class="clear-style barcode-view">
<img src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/43888840-4f3e-11eb-bdc1-8bd33eb6adaa
.jpg" width="200"/>
<img src="https://
web-assets.dcloud.net.cn/unidoc/zh/color-ui-weapp
.jpg" width="200"/>
<span style="margin-top:15px;">
微信小程序码
</span>
</a>
<a href="http://ext.dcloud.net.cn/plugin?id=239" target="_blank" class="clear-style barcode-view">
<img src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/41d7cb00-4f3e-11eb-8a36-ebb87efcf8c0
.jpg" width="200"/>
<img src="https://
web-assets.dcloud.net.cn/unidoc/zh/color-ui-alipay
.jpg" width="200"/>
<span style="margin-top:15px;">
支付宝小程序码
</span>
</a>
</div>
...
...
@@ -215,19 +215,19 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目。
<span style="margin-top:15px;">
App码
</span>
</a>
-->
<a href="https://www.cyb520.com/" target="_blank" class="clear-style barcode-view">
<img src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/46ad6ef0-4f3e-11eb-8ff1-d5dcf8779628
.jpg" width="200"/>
<img src="https://
web-assets.dcloud.net.cn/unidoc/zh/cyb-wx
.jpg" width="200"/>
<span style="margin-top:15px;">
微信小程序码
</span>
</a>
<a href="https://www.cyb520.com/" target="_blank" class="clear-style barcode-view">
<img src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/44496740-4f3e-11eb-bd01-97bc1429a9ff
.png" width="200"/>
<img src="https://
web-assets.dcloud.net.cn/unidoc/zh/cyb-baidu
.png" width="200"/>
<span style="margin-top:15px;">
百度小程序码
</span>
</a>
<a href="https://www.cyb520.com/" target="_blank" class="clear-style barcode-view">
<img src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/4508bfa0-4f3e-11eb-8ff1-d5dcf8779628
.jpg" width="200"/>
<img src="https://
web-assets.dcloud.net.cn/unidoc/zh/cyb-qq
.jpg" width="200"/>
<span style="margin-top:15px;">
QQ小程序码
</span>
</a>
<a href="https://www.cyb520.com/" target="_blank" class="clear-style barcode-view">
<img src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/45dadcb0-4f3e-11eb-8a36-ebb87efcf8c0
.png" width="200"/>
<img src="https://
web-assets.dcloud.net.cn/unidoc/zh/cyb-toutiao
.png" width="200"/>
<span style="margin-top:15px;">
头条/抖音小程序码
</span>
</a>
</div>
...
...
@@ -318,7 +318,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目。
<strong>
vivo会员官方小程序:
</strong>
微信小程序搜索 "vivo会员",
<span class="scan-code-text">
或鼠标移此查看[微信小程序码]
</span>
<div class="scan-code-hover">
<div class="scan-code-hover-box">
<img src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c647c110-4f3e-11eb-bd01-97bc1429a9ff
.jpg" alt="二维码获取失败" />
<img src="https://
web-assets.dcloud.net.cn/unidoc/zh/vivovip
.jpg" alt="二维码获取失败" />
</div>
</div>
</div>
...
...
@@ -697,7 +697,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目。
<strong>
昆铁+:
</strong>
中国铁路昆明局为乘客提供的应用。
[
App下载页
](
https://media.kunming-railway.cn/
)
、微信小程序搜索“昆铁+”
<div
class=
"scan-code-hover"
>
<div
class=
"scan-code-hover-box"
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/47774ea0-4f3e-11eb-bdc1-8bd33eb6adaa
.jpg"
alt=
"二维码获取失败"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/wxkt
.jpg"
alt=
"二维码获取失败"
/>
</div>
</div>
</div>
...
...
@@ -872,7 +872,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目。
**超英预告:**
超级英雄预告,腾讯课堂Next学院的uni-app课程示例,
[
H5
](
http://www.imovietrailer.com
)
、微信小程序搜索“NEXT超英预告”。
**垃圾分类帮帮团:**
[
微信小程序码地址
](
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/5ae0ada0-4f3f-11eb-8a36-ebb87efcf8c0
.png
)
**垃圾分类帮帮团:**
[
微信小程序码地址
](
https://
web-assets.dcloud.net.cn/unidoc/zh/ljfl
.png
)
**FUNSOLE:**
Funsole疯收是一个专业的球鞋交易平台。
[
App和小程序通用链接
](
https://m3w.cn/funsole
)
...
...
@@ -905,7 +905,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目。
### 更多小程序案例(可在微信小程序中搜索)@wx-more
<div>
<link
rel=
"stylesheet"
type=
"text/css"
href=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/f348df58-9b34-4682-9330-1c52464d08df
.css"
/>
<link
rel=
"stylesheet"
type=
"text/css"
href=
"https://
web-assets.dcloud.net.cn/unidoc/zh/case
.css"
/>
<ul
class=
"wx-icon-group"
>
<li
class=
"wx-icon-item"
><span
class=
"wx-icon wx-icon0"
></span><span>
BAT全书
</span></li>
<li
class=
"wx-icon-item"
><span
class=
"wx-icon wx-icon1"
></span><span>
逗图圈
</span></li>
...
...
docs/collocation/pages.md
浏览文件 @
71bc6ae6
...
...
@@ -1076,7 +1076,7 @@ midButton没有pagePath,需监听点击事件,自行处理点击后的行为
**注意:**
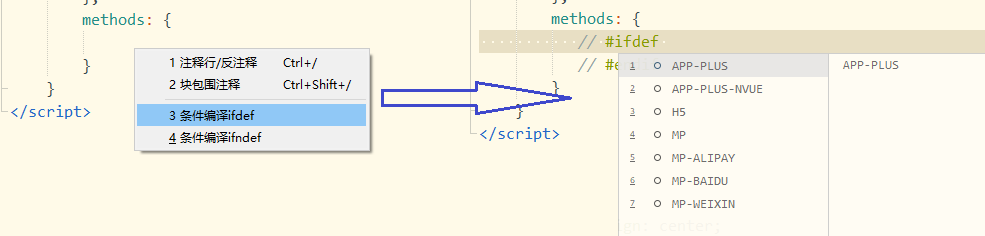
在 App 里真机运行可直接打开配置的页面,微信开发者工具里需要手动改变编译模式,如下图:
<div
style=
"text-align:center;"
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/a4ceac70-4f2e-11eb-b680-7980c8a877b8
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/condition
.png"
/>
</div>
**代码示例:**
...
...
docs/component/ad-content-page.md
浏览文件 @
71bc6ae6
...
...
@@ -4,7 +4,7 @@
⼀个视频内容频道,支持上下滑动切换视频内容


**平台差异说明**
...
...
docs/component/ad-draw.md
浏览文件 @
71bc6ae6
...
...
@@ -11,7 +11,7 @@
类抖音的竖版视频流,来电秀、直播间等全屏观看的视频。


-
app端的广告源由腾讯广点通、头条穿山甲、快手广告联盟以及部分DCloud直投广告聚合提供,在DCloud的uni-AD后台注册:
[
https://uniad.dcloud.net.cn/
](
https://uniad.dcloud.net.cn/
)
...
...
@@ -146,4 +146,4 @@
-
App端广告开通指南和收益相关问题:
[
https://ask.dcloud.net.cn/article/36769
](
https://ask.dcloud.net.cn/article/36769
)
-
App端除了ad组件,ad-draw组件,还支持开屏、激励视频、全屏广告等多种广告形式。详见
[
uni-AD官网
](
https://uniad.dcloud.net.cn/
)
-
App端uni-AD聚合了腾讯广点通、头条穿山甲、360广告联盟等服务,打包时必须勾选相应的sdk,详见:
[
https://ask.dcloud.net.cn/article/36718
](
https://ask.dcloud.net.cn/article/36718
)


docs/component/ad-interstitial.md
浏览文件 @
71bc6ae6
...
...
@@ -2,7 +2,7 @@
插屏广告组件是由客户端原生的图片、文本、视频控件组成的;插屏广告与信息流或横幅广告相比展现尺寸更大,同样能够满足您对大量曝光和用户转化的需求。


**平台差异说明**
...
...
docs/component/ad-rewarded-video.md
浏览文件 @
71bc6ae6
...
...
@@ -6,7 +6,7 @@
手机用户观看几十秒视频广告,在广告播放完毕后可获得应用开发商提供的奖励,而应用开发商则可以从广告平台获取不菲的广告收入。


与开屏、信息流等广告变现方式不同,激励视频收益高、但场景设计和编程工作量也较高。
...
...
@@ -315,7 +315,7 @@ export default {
### 监听用户关闭广告


只有在用户点击激励视频广告组件上的 关闭广告 按钮时,广告才会关闭。这个事件可以通过
`@close`
监听。
...
...
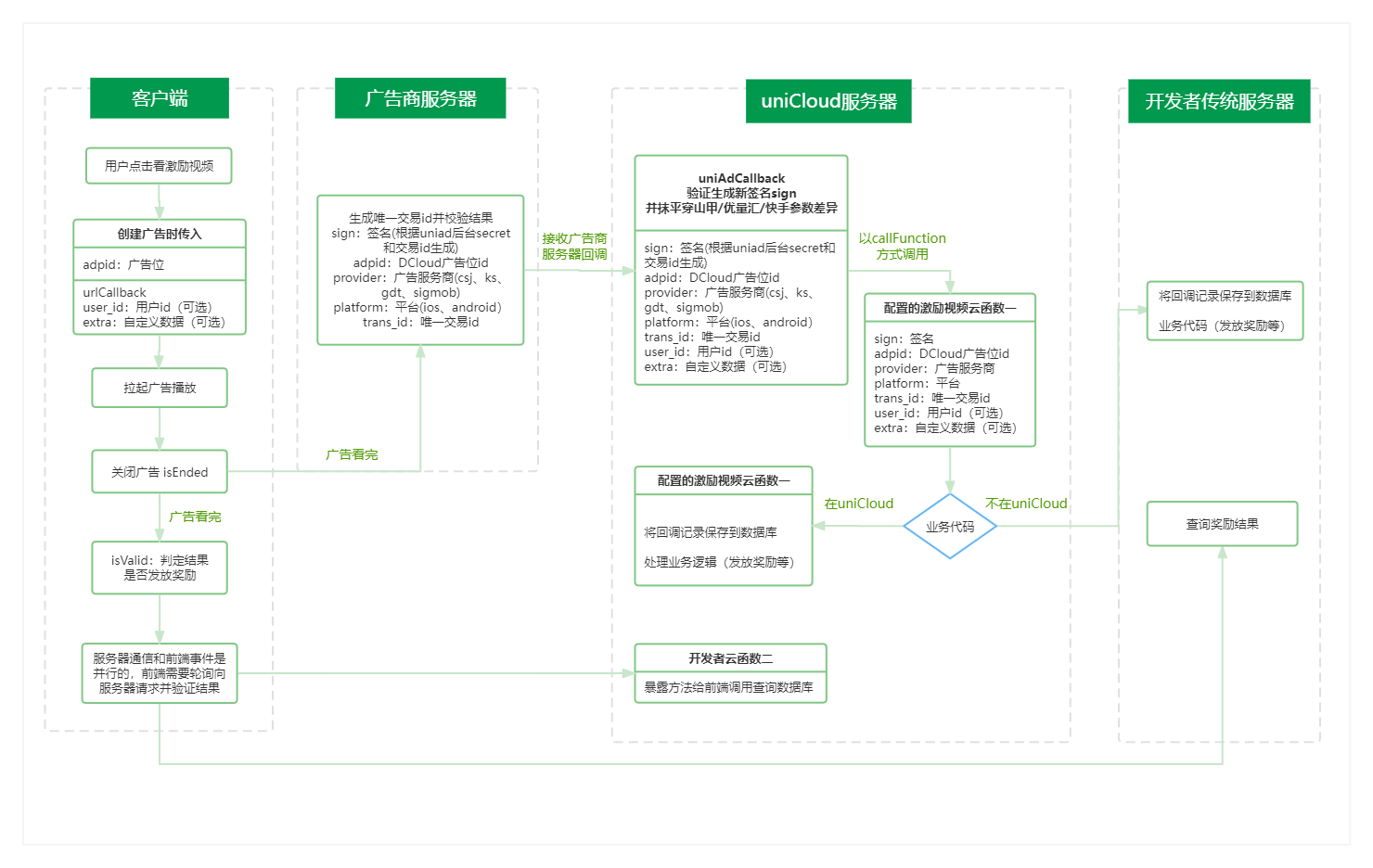
@@ -369,7 +369,7 @@ App平台 3.1.15+ 支持穿山甲/优量汇/快手
相对来讲服务器回调将更加安全,可以依赖广告平台的反作弊机制来避免用户模拟观看广告完成的事件。


...
...
docs/component/ad-weixin.md
浏览文件 @
71bc6ae6
...
...
@@ -27,7 +27,7 @@ uni-ad可以一套代码全端变现,包括app、web、微信小程序;wx广
相比微信自带流量主广告,uni-ad开发者可以申请相对更短的结算周期和垫资服务。具体扫码加企业微信咨询。


5.
安全防护
...
...
docs/component/ad.md
浏览文件 @
71bc6ae6
...
...
@@ -9,7 +9,7 @@
Banner或信息流广告展现场景非常灵活,常见的展现场景为:文章顶部,详情页面顶部,第一屏中部等。建议信息流广告不要放置在底部


-
App端的广告源由腾讯优量汇、头条穿山甲、快手广告联盟等主流广告渠道以及部分DCloud直投广告组成,在DCloud的uni-AD后台注册:
[
https://uniad.dcloud.net.cn/
](
https://uniad.dcloud.net.cn/
)
...
...
@@ -306,7 +306,7 @@ export default {
-
App端广告开通指南和收益相关问题:
[
https://ask.dcloud.net.cn/article/36769
](
https://ask.dcloud.net.cn/article/36769
)
-
App端除了ad组件,还支持开屏、激励视频等多种广告形式。详见
[
uni-AD官网
](
https://uniad.dcloud.net.cn/
)
-
App端uni-AD聚合了腾讯广点通、头条穿山甲、360广告联盟等服务,打包时必须勾选相应的sdk,详见:
[
https://ask.dcloud.net.cn/article/36718
](
https://ask.dcloud.net.cn/article/36718
)


**错误码**
...
...
docs/component/audio.md
浏览文件 @
71bc6ae6
...
...
@@ -59,7 +59,7 @@ export default {
data
()
{
return
{
current
:
{
poster
:
'
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7fbf26a0-4f4a-11eb-b680-7980c8a877b8
.png
'
,
poster
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/music-a
.png
'
,
name
:
'
致爱丽丝
'
,
author
:
'
暂无
'
,
src
:
'
https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-hello-uniapp/2cc220e0-c27a-11ea-9dfb-6da8e309e0d8.mp3
'
,
...
...
@@ -72,4 +72,4 @@ export default {
}
```


docs/component/custom-tab-bar.md
浏览文件 @
71bc6ae6
...
...
@@ -56,8 +56,8 @@ __仅 H5 支持__,HBuilderX 2.9.9 + 。
custom-tab-bar 水平布局(horizontal):


custom-tab-bar 竖直布局(vertical):


docs/component/icon.md
浏览文件 @
71bc6ae6
...
...
@@ -61,6 +61,6 @@ export default {
**效果展示**
<div
style=
"display:flex;align-items: flex-start;justify-content: center;flex-wrap: wrap;"
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d188f390-4f30-11eb-97b7-0dc4655d6e68
.png"
width=
"375"
style=
"margin-right:20px;"
/>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d2562ea0-4f30-11eb-97b7-0dc4655d6e68
.png"
width=
"375"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/icon1
.png"
width=
"375"
style=
"margin-right:20px;"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/icon2
.png"
width=
"375"
/>
</div>
docs/component/image.md
浏览文件 @
71bc6ae6
...
...
@@ -111,7 +111,7 @@ export default {
mode
:
'
bottom right
'
,
text
:
'
bottom right:不缩放图片,只显示图片的右下边区域
'
}],
src
:
'
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/6acec660-4f31-11eb-a16f-5b3e54966275
.jpg
'
src
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/shuijiao
.jpg
'
}
},
methods
:
{
...
...
@@ -127,52 +127,52 @@ export default {
原图


scaleToFill:不保持纵横比缩放图片,使图片完全适应


aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来


aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来


top:不缩放图片,只显示图片的顶部区域


bottom:不缩放图片,只显示图片的底部区域


center:不缩放图片,只显示图片的中间区域


left:不缩放图片,只显示图片的左边区域


right:不缩放图片,只显示图片的右边边区域


top left:不缩放图片,只显示图片的左上边区域


top right:不缩放图片,只显示图片的右上边区域


bottom left:不缩放图片,只显示图片的左下边区域


bottom right:不缩放图片,只显示图片的右下边区域


docs/component/list.md
浏览文件 @
71bc6ae6
...
...
@@ -60,7 +60,7 @@ app端nvue专用组件。在app-nvue下,如果是长列表,使用list组件
`loadmoreoffset`
示意图:
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/40e33a30-4f30-11eb-b997-9918a5dda011
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/app-nvue-component-list
.png"
/>
#### setSpecialEffects(object)
设置嵌套list父容器支持swiper-list吸顶滚动效果
...
...
docs/component/rich-text.md
浏览文件 @
71bc6ae6
...
...
@@ -132,7 +132,7 @@ export default {
text
:
'
Hello uni-app!
'
}]
}],
strings
:
'
<div style="text-align:center;"><img src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d8590190-4f28-11eb-b680-7980c8a877b8
.png"/></div>
'
strings
:
'
<div style="text-align:center;"><img src="https://
web-assets.dcloud.net.cn/unidoc/zh/uni@2x
.png"/></div>
'
}
}
}
...
...
docs/component/uniui/resource.md
浏览文件 @
71bc6ae6
...
...
@@ -6,6 +6,6 @@ Axure资源正在整理和完善中。
<div
style=
"width:260px;border:1px #eee solid; padding:15px;border-radius:5px;text-align: center;"
>
<img
style=
"width:120px;height:120px;margin:30px auto;"
src=
"data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+Cjxzdmcgd2lkdGg9Ijg4cHgiIGhlaWdodD0iNzdweCIgdmlld0JveD0iMCAwIDg4IDc3IiB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiPgogICAgPCEtLSBHZW5lcmF0b3I6IFNrZXRjaCAzOS4xICgzMTcyMCkgLSBodHRwOi8vd3d3LmJvaGVtaWFuY29kaW5nLmNvbS9za2V0Y2ggLS0+CiAgICA8dGl0bGU+U2tldGNoIFRlbXBsYXRlX2ljb248L3RpdGxlPgogICAgPGRlc2M+Q3JlYXRlZCB3aXRoIFNrZXRjaC48L2Rlc2M+CiAgICA8ZGVmcz48L2RlZnM+CiAgICA8ZyBpZD0iUGFnZS0xIiBzdHJva2U9Im5vbmUiIHN0cm9rZS13aWR0aD0iMSIgZmlsbD0ibm9uZSIgZmlsbC1ydWxlPSJldmVub2RkIj4KICAgICAgICA8ZyBpZD0iU2tldGNoLVRlbXBsYXRlX2ljb24iPgogICAgICAgICAgICA8ZyBpZD0iR3JvdXAtMjUiPgogICAgICAgICAgICAgICAgPGcgaWQ9ImJyb3dzZXIiPgogICAgICAgICAgICAgICAgICAgIDxnIGlkPSJHcm91cCIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMC4wNDI3MzUsIDYuNzcyMjY5KSIgZmlsbD0iI0M5RTFGQiIgb3BhY2l0eT0iMC4yMzg4MDU5NyI+CiAgICAgICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik0zLjIwMDg4NDc2LDI4LjUwNTczMzcgTDQ0LjE3MDEzOTEsMjguNTA1NzMzNyBDNDUuOTEwNTI2NSwyOC41MDU3MzM3IDQ3LjMyMTc1NzUsMjcuMTAyNjMxMiA0Ny4zMjE3NTc1LDI1LjM3MjI2ODIgTDQ3LjMyMTc1NzUsMC4zMDU2MDg3MjUgQzQ3LjMyMTc1NzUsMi4wMzU5NzE3MiA0NS45MTA1MjY1LDMuNDM5MDc0MjYgNDQuMTcwMTM5MSwzLjQzOTA3NDI2IEwzLjIwMDg4NDc2LDMuNDM5MDc0MjYgQzEuNDYwNDk3MzksMy40MzkwNzQyNiAwLjA0OTI2NjM1MDMsMi4wMzU5NzE3MiAwLjA0OTI2NjM1MDMsMC4zMDU2MDg3MjUgTDAuMDQ5MjY2MzUwMywyNS4zNzIyNjgyIEMwLjA0OTI2NjM1MDMsMjcuMTAyOTg2MSAxLjQ2MDE0MDM4LDI4LjUwNTczMzcgMy4yMDA4ODQ3NiwyOC41MDU3MzM3IEwzLjIwMDg4NDc2LDI4LjUwNTczMzcgWiIgaWQ9IlNoYXBlIj48L3BhdGg+CiAgICAgICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik01OS45MjcxNjAxLDI4LjUwNTczMzcgTDc4LjgzNjE1NjYsMjguNTA1NzMzNyBDODAuNTc2NTQ0LDI4LjUwNTczMzcgODEuOTg3Nzc1LDI3LjEwMjYzMTIgODEuOTg3Nzc1LDI1LjM3MjI2ODIgTDgxLjk4Nzc3NSwwLjMwNTYwODcyNSBDODEuOTg3Nzc1LDIuMDM1OTcxNzIgODAuNTc2NTQ0LDMuNDM5MDc0MjYgNzguODM2MTU2NiwzLjQzOTA3NDI2IEw1OS45MjcxNjAxLDMuNDM5MDc0MjYgQzU4LjE4Njc3MjgsMy40MzkwNzQyNiA1Ni43NzU1NDE3LDIuMDM1OTcxNzIgNTYuNzc1NTQxNywwLjMwNTYwODcyNSBMNTYuNzc1NTQxNywyNS4zNzIyNjgyIEM1Ni43NzU1NDE3LDI3LjEwMjk4NjEgNTguMTg2NzcyOCwyOC41MDU3MzM3IDU5LjkyNzE2MDEsMjguNTA1NzMzNyBMNTkuOTI3MTYwMSwyOC41MDU3MzM3IFoiIGlkPSJTaGFwZSI+PC9wYXRoPgogICAgICAgICAgICAgICAgICAgIDwvZz4KICAgICAgICAgICAgICAgICAgICA8cGF0aCBkPSJNMy4yNDM2MTkyOSwxMC4yMTE2OTg2IEw0NC4yMTI4NzM2LDEwLjIxMTY5ODYgQzQ1Ljk1MzI2MSwxMC4yMTE2OTg2IDQ3LjM2NDQ5Miw4LjgwODU5NjAzIDQ3LjM2NDQ5Miw3LjA3ODIzMzA0IEw0Ny4zNjQ0OTIsMy45NDQ3Njc1MSBDNDcuMzY0NDkyLDIuMjE0NDA0NTEgNDUuOTUzMjYxLDAuODExMzAxOTY5IDQ0LjIxMjg3MzYsMC44MTEzMDE5NjkgTDMuMjQzNjE5MjksMC44MTEzMDE5NjkgQzEuNTAzMjMxOTEsMC44MTEzMDE5NjkgMC4wOTIwMDA4NzY0LDIuMjE0NDA0NTEgMC4wOTIwMDA4NzY0LDMuOTQ0NzY3NTEgTDAuMDkyMDAwODc2NCw3LjA3ODIzMzA0IEMwLjA5MjAwMDg3NjQsOC44MDg1OTYwMyAxLjUwMjg3NDkxLDEwLjIxMTY5ODYgMy4yNDM2MTkyOSwxMC4yMTE2OTg2IEwzLjI0MzYxOTI5LDEwLjIxMTY5ODYgWiIgaWQ9IlNoYXBlIiBmaWxsPSIjRkZENkQyIj48L3BhdGg+CiAgICAgICAgICAgICAgICAgICAgPHBhdGggZD0iTTU5Ljk2OTg5NDcsMTAuMjExNjk4NiBMNzguODc4ODkxMSwxMC4yMTE2OTg2IEM4MC42MTkyNzg1LDEwLjIxMTY5ODYgODIuMDMwNTA5Niw4LjgwODU5NjAzIDgyLjAzMDUwOTYsNy4wNzgyMzMwNCBMODIuMDMwNTA5NiwzLjk0NDc2NzUxIEM4Mi4wMzA1MDk2LDIuMjE0NDA0NTEgODAuNjE5Mjc4NSwwLjgxMTMwMTk2OSA3OC44Nzg4OTExLDAuODExMzAxOTY5IEw1OS45Njk4OTQ3LDAuODExMzAxOTY5IEM1OC4yMjk1MDczLDAuODExMzAxOTY5IDU2LjgxODI3NjMsMi4yMTQ0MDQ1MSA1Ni44MTgyNzYzLDMuOTQ0NzY3NTEgTDU2LjgxODI3NjMsNy4wNzgyMzMwNCBDNTYuODE4Mjc2Myw4LjgwODU5NjAzIDU4LjIyOTUwNzMsMTAuMjExNjk4NiA1OS45Njk4OTQ3LDEwLjIxMTY5ODYgTDU5Ljk2OTg5NDcsMTAuMjExNjk4NiBaIiBpZD0iU2hhcGUiIGZpbGw9IiMyMEEwRkYiPjwvcGF0aD4KICAgICAgICAgICAgICAgICAgICA8ZyBpZD0iR3JvdXAiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDYuMTExNzc4LCA0NC4zOTY1NzIpIiBmaWxsPSIjQzlFMUZCIiBvcGFjaXR5PSIwLjIzODgwNTk3Ij4KICAgICAgICAgICAgICAgICAgICAgICAgPHBhdGggZD0iTTMuNjM5NDk2NTksMjguNDgxNTk3NCBDMy42Mzk0OTY1OSwzMC4yMTE5NjA0IDIuMTM2NTcxMzcsMzEuNjE1MDYyOSAwLjI4MzEwMzAxMywzMS42MTUwNjI5IEw2Mi41NjY3MDg4LDMxLjYxNTA2MjkgQzY0LjQyMDE3NzIsMzEuNjE1MDYyOSA2NS45MjMxMDI0LDMwLjIxMTk2MDQgNjUuOTIzMTAyNCwyOC40ODE1OTc0IEw2NS45MjMxMDI0LDMuNDE0OTM3OTIgQzY1LjkyMzEwMjQsMS42ODQ1NzQ5MiA2NC40MjAxNzcyLDAuMjgxNDcyMzggNjIuNTY2NzA4OCwwLjI4MTQ3MjM4IEwwLjI4MzEwMzAxMywwLjI4MTQ3MjM4IEMyLjEzNjU3MTM3LDAuMjgxNDcyMzggMy42Mzk0OTY1OSwxLjY4NDU3NDkyIDMuNjM5NDk2NTksMy40MTQ5Mzc5MiBMMy42Mzk0OTY1OSwyOC40ODE1OTc0IFoiIGlkPSJTaGFwZSI+PC9wYXRoPgogICAgICAgICAgICAgICAgICAgIDwvZz4KICAgICAgICAgICAgICAgICAgICA8cGF0aCBkPSJNMy4yNDM2MTkyOSw3Ni4wMTEyODAzIEw2LjM5NTIzNzcsNzYuMDExMjgwMyBDOC4xMzU2MjUwOCw3Ni4wMTEyODAzIDkuNTQ2ODU2MTEsNzQuNjA4MTc3OCA5LjU0Njg1NjExLDcyLjg3NzgxNDggTDkuNTQ2ODU2MTEsNDcuODExMTU1MyBDOS41NDY4NTYxMSw0Ni4yNjUwMjEgOC40MjAxMzA2Niw0NC45ODAxNzEyIDYuOTM4NjI2MjgsNDQuNzI0MTA1OSBDNi43NjIwOTg1MSw0NC42OTM1OTQ2IDYuNTgwNTMzNjgsNDQuNjc3Njg5OCA2LjM5NTIzNzcsNDQuNjc3Njg5OCBMMy4yNDM2MTkyOSw0NC42Nzc2ODk4IEMxLjUwMzIzMTkxLDQ0LjY3NzY4OTggMC4wOTIwMDA4NzY0LDQ2LjA4MDc5MjMgMC4wOTIwMDA4NzY0LDQ3LjgxMTE1NTMgTDAuMDkyMDAwODc2NCw3Mi44Nzc4MTQ4IEMwLjA5MjAwMDg3NjQsNzQuNjA4MTc3OCAxLjUwMjg3NDkxLDc2LjAxMTI4MDMgMy4yNDM2MTkyOSw3Ni4wMTEyODAzIEwzLjI0MzYxOTI5LDc2LjAxMTI4MDMgWiIgaWQ9IlNoYXBlIiBmaWxsPSIjMjBBMEZGIj48L3BhdGg+CiAgICAgICAgICAgICAgICA8L2c+CiAgICAgICAgICAgICAgICA8ZyBpZD0iZGlhbW9uZCIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoNTMuMDAwMDAwLCA0NS4wMDAwMDApIj4KICAgICAgICAgICAgICAgICAgICA8cG9seWdvbiBpZD0iU2hhcGUiIGZpbGw9IiNBRkM4RUIiIHBvaW50cz0iMjQuMTc1MzI2NCA4Ljg2MDY5Nzk1IDE3LjE4NTE4NTIgMjguODM1NzAyNSAzNC4zNzAzNzA0IDguODYwNjk3OTUiPjwvcG9seWdvbj4KICAgICAgICAgICAgICAgICAgICA8ZyBpZD0iR3JvdXAiPgogICAgICAgICAgICAgICAgICAgICAgICA8cG9seWdvbiBpZD0iU2hhcGUiIGZpbGw9IiM4MEE4RTEiIHBvaW50cz0iNy4xMTExMDg4IDAuMDQ4MTg0MTc5NyAwIDguODYwNjk3OTUgMTAuMTk1MDQ0IDguODYwNjk3OTUiPjwvcG9seWdvbj4KICAgICAgICAgICAgICAgICAgICAgICAgPHBvbHlnb24gaWQ9IlNoYXBlIiBmaWxsPSIjODBBOEUxIiBwb2ludHM9IjI0LjE3NTMyNjQgOC44NjA2OTc5NSAzNC4zNzAzNzA0IDguODYwNjk3OTUgMjcuMjU5MjYxNiAwLjA0ODE4NDE3OTciPjwvcG9seWdvbj4KICAgICAgICAgICAgICAgICAgICAgICAgPHBvbHlnb24gaWQ9IlNoYXBlIiBmaWxsPSIjQUZDOEVBIiBwb2ludHM9IjI0LjE3NTMyNjQgOC44NjA2OTc5NSAxNy4xODUxODUyIDAuMDQ4MTg0MTc5NyAxMC4xOTUwNDQgOC44NjA2OTc5NSI+PC9wb2x5Z29uPgogICAgICAgICAgICAgICAgICAgIDwvZz4KICAgICAgICAgICAgICAgICAgICA8cG9seWdvbiBpZD0iU2hhcGUiIGZpbGw9IiM2NDk2REMiIHBvaW50cz0iMTcuMTg1MTg1MiAwLjA0ODE4NDE3OTcgNy4xMTExMDg4IDAuMDQ4MTg0MTc5NyAxMC4xOTUwNDQgOC44NjA2OTc5NSI+PC9wb2x5Z29uPgogICAgICAgICAgICAgICAgICAgIDxwb2x5Z29uIGlkPSJTaGFwZSIgZmlsbD0iIzkzQjhFRSIgcG9pbnRzPSIyNy4yNTkyNjE2IDAuMDQ4MTg0MTc5NyAxNy4xODUxODUyIDAuMDQ4MTg0MTc5NyAyNC4xNzUzMjY0IDguODYwNjk3OTUiPjwvcG9seWdvbj4KICAgICAgICAgICAgICAgICAgICA8cG9seWdvbiBpZD0iU2hhcGUiIGZpbGw9IiM4MEE4RTEiIHBvaW50cz0iMTAuMTk1MDQ0IDguODYwNjk3OTUgMTcuMTg1MTg1MiAyOC44MzU3MDI1IDI0LjE3NTMyNjQgOC44NjA2OTc5NSI+PC9wb2x5Z29uPgogICAgICAgICAgICAgICAgICAgIDxwb2x5Z29uIGlkPSJTaGFwZSIgZmlsbD0iIzY0OTZEQyIgcG9pbnRzPSIwIDguODYwNjk3OTUgMTcuMTg1MTg1MiAyOC44MzU3MDI1IDEwLjE5NTA0NCA4Ljg2MDY5Nzk1Ij48L3BvbHlnb24+CiAgICAgICAgICAgICAgICA8L2c+CiAgICAgICAgICAgIDwvZz4KICAgICAgICA8L2c+CiAgICA8L2c+Cjwvc3ZnPg=="
>
<p
style=
"font-size:13px;line-height:1.5;"
>
在Sketch中快速调用常用组件,在提升设计效率的同时,保证统一的视觉风格
</p>
<a
href=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/ef8f7f42-a0e2-42cd-b5a6-72accafe6c46
.sketch"
download=
"uni-ui.sketch"
style=
"cursor: pointer;display:block;border-radius:5px;;border:1px #eee solid;background:#42b983;color:#fff;font-size:14px;padding:10px 25px;text-align: center;text-decoration: none;"
target=
"_blank"
>
下载
</a>
<a
href=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uniui
.sketch"
download=
"uni-ui.sketch"
style=
"cursor: pointer;display:block;border-radius:5px;;border:1px #eee solid;background:#42b983;color:#fff;font-size:14px;padding:10px 25px;text-align: center;text-decoration: none;"
target=
"_blank"
>
下载
</a>
</div>
docs/component/uniui/uni-card.md
浏览文件 @
71bc6ae6
...
...
@@ -39,7 +39,7 @@
使用
`thumbnail`
属性设置卡片标题左略缩图
```
html
<uni-card
title=
"基础卡片"
sub-title=
"副标题"
extra=
"额外信息"
thumbnail=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628
.png"
>
<uni-card
title=
"基础卡片"
sub-title=
"副标题"
extra=
"额外信息"
thumbnail=
"https://
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo
.png"
>
<text>
这是一个带头像和双标题的基础卡片,此示例展示了一个完整的卡片。
</text>
</uni-card>
```
...
...
@@ -60,7 +60,7 @@
```
html
<uni-card
cover=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628
.png"
>
<uni-card
cover=
"https://
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo
.png"
>
<text>
这是一个带封面和操作栏的卡片示例,此示例展示了封面插槽和操作栏插槽的用法。
</text>
<template
v-slot:actions
>
<view
class=
"card-actions"
>
...
...
@@ -251,8 +251,8 @@
components
:
{},
data
()
{
return
{
cover
:
'
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/094a9dc0-50c0-11eb-b680-7980c8a877b8
.jpg
'
,
avatar
:
'
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628
.png
'
,
cover
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/shuijiao
.jpg
'
,
avatar
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo
.png
'
,
extraIcon
:{
color
:
'
#4cd964
'
,
size
:
'
22
'
,
...
...
docs/component/uniui/uni-collapse.md
浏览文件 @
71bc6ae6
...
...
@@ -140,7 +140,7 @@ export default {
```
html
<uni-collapse>
<uni-collapse-item
title=
"标题文字"
thumb=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628
.png"
>
thumb=
"https://
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo
.png"
>
<view
class=
"content"
>
<text
class=
"text"
>
折叠内容主体,可自定义内容及样式
</text>
</view>
...
...
@@ -361,13 +361,13 @@ export default {
<uni-section
title=
"配置图片"
type=
"line"
>
<uni-collapse>
<uni-collapse-item
title=
"标题文字"
thumb=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628
.png"
>
thumb=
"https://
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo
.png"
>
<view
class=
"content"
>
<text
class=
"text"
>
折叠内容主体,可自定义内容及样式
</text>
</view>
</uni-collapse-item>
<uni-collapse-item
title=
"标题文字"
thumb=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628
.png"
>
thumb=
"https://
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo
.png"
>
<view
class=
"content"
>
<text
class=
"text"
>
折叠内容主体,可自定义内容及样式
</text>
</view>
...
...
@@ -395,7 +395,7 @@ export default {
<uni-list-item
title=
"列表右侧显示 switch"
:show-switch=
"true"
></uni-list-item>
<uni-list-item
:show-extra-icon=
"true"
:extra-icon=
"extraIcon"
title=
"列表左侧带扩展图标"
></uni-list-item>
<uni-list-item
title=
"列表左侧带略缩图"
note=
"列表描述信息"
thumb=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628
.png"
thumb=
"https://
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo
.png"
thumb-size=
"lg"
rightText=
"右侧文字"
showArrow
></uni-list-item>
<uni-list-item
title=
"开启点击反馈"
clickable
showArrow
@
click=
"onClick"
></uni-list-item>
</uni-list>
...
...
docs/component/uniui/uni-file-picker.md
浏览文件 @
71bc6ae6
...
...
@@ -378,15 +378,15 @@
}
},
fileLists
:
[{
url
:
'
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/b7c7f970-517d-11eb-97b7-0dc4655d6e68
.jpg
'
,
url
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/shuijiao-small
.jpg
'
,
extname
:
'
png
'
,
name
:
'
shuijiao.png
'
},
{
url
:
'
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/b7c7f970-517d-11eb-97b7-0dc4655d6e68
.jpg
'
,
url
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/shuijiao-small
.jpg
'
,
extname
:
'
png
'
,
name
:
'
uniapp-logo.png
'
},
{
url
:
'
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/b7c7f970-517d-11eb-97b7-0dc4655d6e68
.jpg
'
,
url
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/shuijiao-small
.jpg
'
,
extname
:
'
png
'
,
name
:
'
shuijiao.png
'
}]
...
...
docs/component/uniui/uni-icons.md
浏览文件 @
71bc6ae6
...
...
@@ -58,23 +58,23 @@ nvue 页面暂时不支持自定义图标,如需在 nvue 中使用 ,请自
1.
访问
[
阿里图标库
](
https://www.iconfont.cn/
)
,搜索图标并加入购物车:


2.
点击页面右上角购物车图标 ,点击
`添加至项目`
,如没有项目,需要点击下图第二步的图标添加一个项目目录,如已经有项目则可以略过第二步,选择项目后点击确定:


3.
确定后进入项目,点击项目设置 ,对图标库进行一些设置:


4.
项目名称和项目描述根据自己需求填写,
`fontClass`
是图标的前缀 ,需要传入组件
`type`
属性,
`fontFamily`
是图标集名称,需要传入组件
`custom-prefix`
属性,字体格式可以只勾选
`ttf`
:


5.
点击保存后 ,可以下载图库库到本地:


6.
下载解压后,需要用到的文件暂时有两个
`iconfont.css`
、
`iconfont.ttf`
:


7.
将
`iconfont.ttf`
、
`iconfont.css`
放到项目根目录
`static`
下。
...
...
docs/component/uniui/uni-list.md
浏览文件 @
71bc6ae6
...
...
@@ -81,7 +81,7 @@ uni-list不包含下拉刷新和上拉翻页。上拉翻页另见组件:[uni-l
```
html
<uni-list>
<uni-list-item
title=
"列表左侧带略缩图"
note=
"列表描述信息"
thumb=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628
.png"
<uni-list-item
title=
"列表左侧带略缩图"
note=
"列表描述信息"
thumb=
"https://
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo
.png"
thumb-size=
"lg"
rightText=
"右侧文字"
></uni-list-item>
<uni-list-item
:show-extra-icon=
"true"
:extra-icon=
"extraIcon1"
title=
"列表左侧带扩展图标"
></uni-list-item>
</uni-list>
...
...
@@ -119,13 +119,13 @@ uni-list不包含下拉刷新和上拉翻页。上拉翻页另见组件:[uni-l
<uni-list>
<uni-list
:border=
"true"
>
<!-- 显示圆形头像 -->
<uni-list-chat
:avatar-circle=
"true"
title=
"uni-app"
avatar=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628
.png"
note=
"您收到一条新的消息"
time=
"2020-02-02 20:20"
></uni-list-chat>
<uni-list-chat
:avatar-circle=
"true"
title=
"uni-app"
avatar=
"https://
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo
.png"
note=
"您收到一条新的消息"
time=
"2020-02-02 20:20"
></uni-list-chat>
<!-- 右侧带角标 -->
<uni-list-chat
title=
"uni-app"
avatar=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628
.png"
note=
"您收到一条新的消息"
time=
"2020-02-02 20:20"
badge-text=
"12"
></uni-list-chat>
<uni-list-chat
title=
"uni-app"
avatar=
"https://
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo
.png"
note=
"您收到一条新的消息"
time=
"2020-02-02 20:20"
badge-text=
"12"
></uni-list-chat>
<!-- 头像显示圆点 -->
<uni-list-chat
title=
"uni-app"
avatar=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628
.png"
note=
"您收到一条新的消息"
time=
"2020-02-02 20:20"
badge-positon=
"left"
badge-text=
"dot"
></uni-list-chat>
<uni-list-chat
title=
"uni-app"
avatar=
"https://
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo
.png"
note=
"您收到一条新的消息"
time=
"2020-02-02 20:20"
badge-positon=
"left"
badge-text=
"dot"
></uni-list-chat>
<!-- 头像显示角标 -->
<uni-list-chat
title=
"uni-app"
avatar=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628
.png"
note=
"您收到一条新的消息"
time=
"2020-02-02 20:20"
badge-positon=
"left"
badge-text=
"99"
></uni-list-chat>
<uni-list-chat
title=
"uni-app"
avatar=
"https://
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo
.png"
note=
"您收到一条新的消息"
time=
"2020-02-02 20:20"
badge-positon=
"left"
badge-text=
"99"
></uni-list-chat>
<!-- 显示多头像 -->
<uni-list-chat
title=
"uni-app"
:avatar-list=
"avatarList"
note=
"您收到一条新的消息"
time=
"2020-02-02 20:20"
badge-positon=
"left"
badge-text=
"dot"
></uni-list-chat>
<!-- 自定义右侧内容 -->
...
...
@@ -148,11 +148,11 @@ export default {
data
()
{
return
{
avatarList
:
[{
url
:
'
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628
.png
'
url
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo
.png
'
},
{
url
:
'
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628
.png
'
url
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo
.png
'
},
{
url
:
'
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628
.png
'
url
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo
.png
'
}]
}
}
...
...
@@ -393,14 +393,14 @@ switchTab|同 uni.switchTab()
<uni-list>
<uni-list-item
:show-extra-icon=
"true"
showArrow
:extra-icon=
"extraIcon"
title=
"列表左侧带扩展图标"
/>
<uni-list-item
title=
"列表左侧带略缩图"
note=
"列表描述信息"
showArrow
thumb=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628
.png"
thumb=
"https://
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo
.png"
thumb-size=
"sm"
rightText=
"小图"
/>
<uni-list-item
title=
"列表左侧带略缩图"
note=
"列表描述信息"
showArrow
thumb=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628
.png"
thumb=
"https://
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo
.png"
thumb-size=
"base"
rightText=
"默认"
/>
<uni-list-item
title=
"列表左侧带略缩图"
note=
"列表描述信息"
showArrow
thumb=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628
.png"
thumb=
"https://
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo
.png"
thumb-size=
"lg"
rightText=
"大图"
/>
</uni-list>
</uni-section>
...
...
@@ -445,8 +445,8 @@ switchTab|同 uni.switchTab()
components
:
{},
data
()
{
return
{
cover
:
'
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/094a9dc0-50c0-11eb-b680-7980c8a877b8
.jpg
'
,
avatar
:
'
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628
.png
'
,
cover
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/shuijiao
.jpg
'
,
avatar
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/unicloudlogo
.png
'
,
extraIcon
:
{
color
:
'
#4cd964
'
,
size
:
'
22
'
,
...
...
docs/component/uniui/uni-swiper-dot.md
浏览文件 @
71bc6ae6
...
...
@@ -150,17 +150,17 @@ export default {
return
{
info
:
[{
colorClass
:
'
uni-bg-red
'
,
url
:
'
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/094a9dc0-50c0-11eb-b680-7980c8a877b8
.jpg
'
,
url
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/shuijiao
.jpg
'
,
content
:
'
内容 A
'
},
{
colorClass
:
'
uni-bg-green
'
,
url
:
'
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/094a9dc0-50c0-11eb-b680-7980c8a877b8
.jpg
'
,
url
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/shuijiao
.jpg
'
,
content
:
'
内容 B
'
},
{
colorClass
:
'
uni-bg-blue
'
,
url
:
'
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/094a9dc0-50c0-11eb-b680-7980c8a877b8
.jpg
'
,
url
:
'
https://
web-assets.dcloud.net.cn/unidoc/zh/shuijiao
.jpg
'
,
content
:
'
内容 C
'
}
],
...
...
docs/component/waterfall.md
浏览文件 @
71bc6ae6
...
...
@@ -35,7 +35,7 @@ app端nvue专用组件。
-
`<header>`
:当
`<header>`
到达屏幕顶部时,吸附在屏幕顶部。
-
`<refresh>`
:用于给列表添加下拉刷新的功能。
-
`<loading>`
:
`<loading>`
用法与特性和
`<refresh>`
类似,用于给列表添加上拉加载更多的功能。
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/e6b5dbe0-4f2e-11eb-97b7-0dc4655d6e68
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/app-nvue-component-waterfall-01
.png"
/>
#### 属性
...
...
@@ -49,7 +49,7 @@ app端nvue专用组件。
-
column-gap:
`[可选]`
列与列的间隙. 如果指定了
`normal`
,则对应 32.
-
left-gap:
`[可选]`
左边cell和列表的间隙. 如果未指定 ,则对应
`0`
-
right-gap:
`[可选]`
右边cell和列表的间隙. 如果未指定,则对应
`0`
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/e78b5450-4f2e-11eb-b680-7980c8a877b8
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/app-nvue-component-waterfall-02
.png"
/>
-
always-scrollable-vertical :
`[可选]`
可选值为 true/ false,默认值为 false,iOS 平台,内容不满一屏无法触发下拉刷新时需要设置为true,因为默认子视图高度不超过父视图高度的时候 waterfall 不能滑动
其他支持的属性参见
`<list>`
[
组件属性部分
](
https://uniapp.dcloud.net.cn/component/list.html
)
...
...
docs/history.md
浏览文件 @
71bc6ae6
...
...
@@ -10,7 +10,7 @@ DCloud于2012年开始研发小程序技术,优化webview的功能和性能,
360手机助手率先接入,在其3.4版本实现应用的秒开运行。
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b857dc90-4f3c-11eb-8ff1-d5dcf8779628
.png"
style=
"max-width:480px;"
>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/pic-3
.png"
style=
"max-width:480px;"
>
随后DCloud推动大众点评、携程、京东、有道词典、唯品会等众多开发者为流应用平台提供应用。
...
...
docs/hybrid.md
浏览文件 @
71bc6ae6
...
...
@@ -17,7 +17,7 @@
-
方式3:原生开发的小程序仍保留,部分新功能使用uni-app开发。
*
使用发行为混合分包的功能
+
在 HBuilderX 3.1.0+ 中点击发行小程序的菜单,勾选发行混合分包,填写分包目录名称,打包后,将对应目录文件拷贝至已有小程序中,需要自己补充原小程序app.json中的页面或分包配置
!
[](
https://
f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/eec33372-ce0f-409c-94d5-b494614ebb0c
.jpg
)
!
[](
https://
web-assets.dcloud.net.cn/unidoc/zh/mp-weixin-hybrid
.jpg
)
+
在 cli 中,执行命令:
`npm run build:mp-weixin -- --subpackage=sub1`
或
`yarn build:mp-weixin --subpackage=sub1`
注意:
...
...
docs/m3w.md
浏览文件 @
71bc6ae6
...
...
@@ -21,14 +21,14 @@ App/小程序/网站做好后,如何告知你的用户?
-
**PC宽屏**
<img
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-8ed92fab-502d-4290-af3c-1d65c4dbfc4d/14b02d74-57ab-48eb-9933-8d40037f5397
.png"
style=
"max-width:800px !important"
></img>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni-portal-pc
.png"
style=
"max-width:800px !important"
></img>
-
**手机窄屏**
手机浏览器上,默认展示效果如下:
<img
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-8ed92fab-502d-4290-af3c-1d65c4dbfc4d/e3b2171c-baf7-4be0-a2f3-fedd4f421e4c
.png"
style=
"max-width:400px !important"
></img>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni-portal-mobile
.png"
style=
"max-width:400px !important"
></img>
`uni-portal`
统一发布页同时会识别当前浏览器环境,在微信等特殊浏览器上,自动提示“点击右上角菜单,在浏览器中打开”,效果如下:
<img
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-8ed92fab-502d-4290-af3c-1d65c4dbfc4d/f4b41d5f-861b-4bef-b670-9a2597643e3c.jpg"
style=
"max-width:400px !important"
></img>
\ No newline at end of file
<img
src=
"https://web-assets.dcloud.net.cn/unidoc/zh/uni-portal-mp.jpg"
style=
"max-width:400px !important"
></img>
\ No newline at end of file
docs/matter.md
浏览文件 @
71bc6ae6
...
...
@@ -89,11 +89,11 @@ vue页面在App端的渲染引擎默认是系统webview(不是手机自带浏
```
3.
在微信小程序端,
`uni-app`
将数据绑定功能委托给
`Vue`
,开发者需按
`Vue 2.0`
的写法实现数据绑定,不支持微信小程序的数据绑定写法,故如下写法不支持:
```
javascript
```
vue
<view
id=
"item-{{id}}"
></view>
```
需修改为:
```
javascript
```
vue
<view
v-bind:id=
"'item-' + id "
></view>
```
...
...
@@ -130,7 +130,7 @@ vue页面在App端的渲染引擎默认是系统webview(不是手机自带浏
*
H5 发布到服务器注意:
1.
配置发行后的路径(发行在网站根目录可不配置),比如发行网站路径是 www.xxx.com/html5,在
`manifest.json`
文件内编辑 h5 节点,router 下增加 base 属性为 html5
<div>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/9f026b20-4f3c-11eb-b680-7980c8a877b8
.png"
width=
"500"
>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/html5-a
.png"
width=
"500"
>
</div>
2.
点击菜单 发行-> H5
3.
在当下项目下的
``unpackage/dist/build/h5``
目录找到出的资源,部署服务器(或者使用本地服务器预览),如需部署到相对路径(支持本地file协议打开)参考:https://ask.dcloud.net.cn/article/37432。
...
...
@@ -139,7 +139,7 @@ vue页面在App端的渲染引擎默认是系统webview(不是手机自带浏
1.
通过 npm 引入(通过条件编译,只有是 h5 平台才 import 相应的库)
2.
在
`manifest.json`
文件编辑 h5 节点的 template 属性,填写 html 模版路径,在 html 模版里面可以使用 script 的方式引入三方的 js,如下示例是加了百度统计的 html 模板部分代码,模版全部代码可参考:
[
自定义模板
](
/collocation/manifest?id=h5-template
)
```
html
//...
<!-- ... -->
<body>
<noscript>
<strong>
Please enable JavaScript to continue.
</strong>
...
...
@@ -156,7 +156,7 @@ vue页面在App端的渲染引擎默认是系统webview(不是手机自带浏
})();
</script>
</body>
//...
<!-- ... -->
```
*
H5 版
`uni-app`
全支持
`vue`
语法,所以可能造成部分写法在 H5 端生效,在小程序或 App 端不生效。
...
...
@@ -256,12 +256,16 @@ vue页面在App端的渲染引擎默认是系统webview(不是手机自带浏
*
默认为H5平台组件,如果需要360平台组件请使用
<se-...></se-...>
,例如
`<se-video></se-video>`
*
`<se-...></se-...>`
为360平台专有组件,不能跨平台,需要条件编译
`mp-360`
pages 配置
```
"globalStyle": {
"mp-360": {
"navigationStyle": "custom" // 去掉uni-app header,使用360小程序header
```
json
{
//...
"globalStyle"
:
{
"mp-360"
:
{
"navigationStyle"
:
"custom"
//
去掉uni-app
header,使用
360
小程序header
}
}
},
//...
}
```
[
360小程序文档
](
https://mp.360.cn/doc/miniprogram/dev/#/
)
...
...
docs/plugin/native-plugin.md
浏览文件 @
71bc6ae6
...
...
@@ -77,7 +77,7 @@ uni-app在App侧的原生扩展插件,支持使用java、object-c等原生语
下载解压后目录结构如下:
<img
width=
"600px"
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c6b5e6d0-4f2b-11eb-b680-7980c8a877b8
.png"
/>
<img
width=
"600px"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/nativePlugin-1
.png"
/>
-
方式二:开发者自己开发uni-app原生插件
...
...
@@ -91,7 +91,7 @@ uni-app在App侧的原生扩展插件,支持使用java、object-c等原生语
在manifest.json -> App原生插件配置 -> 选择本地插件 -> 选择需要打包生效的插件 -> 保存后提交云端打包生效。
<img
width=
"600px"
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c79438e0-4f2b-11eb-8a36-ebb87efcf8c0
.png"
/>
<img
width=
"600px"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/nativePlugin-2
.png"
/>
##### 第三步:开发调试本地原生插件
在vue页面或nvue页面引入这个原生插件。
...
...
@@ -122,7 +122,7 @@ uni-app在App侧的原生扩展插件,支持使用java、object-c等原生语
##### 第二步:使用自定义基座打包uni原生插件 (注:请使用真机运行自定义基座)
在manifest.json -> App原生插件配置 -> 选择云端插件 -> 选择需要打包的插件 -> 保存后提交云端打包生效。
<img
width=
"600px"
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c8512040-4f2b-11eb-8a36-ebb87efcf8c0
.png"
/>
<img
width=
"600px"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/nativePlugin-3
.png"
/>
##### 第三步:开发调试uni-app原生插件
...
...
docs/plugin/sell.md
浏览文件 @
71bc6ae6
...
...
@@ -9,7 +9,7 @@ DCloud插件市场支持对uniCloud插件、原生插件设置付费销售,帮
插件作者在发布uniCloud插件、原生插件时,可自定义售卖价格及形式(uniCloud分类),见下图:


如未设置价格,则默认为免费插件,所有用户均可下载使用;
...
...
@@ -33,12 +33,12 @@ app原生插件的销售和客户端appid、包名绑定。购买者购买时绑
用户购买插件后,插件作者可以在
[
销售订单列表
](
https://ext.dcloud.net.cn/order?pluginId=0&status=10
)
中查看订单流水:


uniCloud源码授权版需在用户及插件作者双方签署合同后方可购买,合同签署采用
`e签宝`
线上进行签署,具体流程参见
[
e签宝介绍
](
https://ask.dcloud.net.cn/article/37878
)
。
每天凌晨,系统会自动统计前一天产生的收益,插件作者可登录插件市场后台,查看每天的收益明细。注意:收益分为插件销售收益、插件赞赏收益;


`Tips:`
好的插件及更好的售后会增加用户打赏的积极性!
...
...
@@ -46,17 +46,17 @@ uniCloud源码授权版需在用户及插件作者双方签署合同后方可购
DCloud插件市场在每月1日出上月的月度账单,待提现的账单累计金额达到100元以上时可提现,如有多笔待提现账单可针对多笔账单进行合并提现。插件作者可登录插件市场后台,查看
[
月度账单
](
https://ext.dcloud.net.cn/manage/payment
)
:


DCloud会收取账单金额的15%做为服务费,然后将剩余款项支付给插件作者,具体参见
[
插件作者协议
](
https://ext.dcloud.net.cn/manage/profile
)
。
申请提现后,如果账号认证为企业认证,提供发票的途径在原有的线下邮寄和发送邮件基础上,新增了电子发票上传功能,插件作者可在
[
提现记录
](
https://ext.dcloud.net.cn/manage/payment-detail
)
中自行上传,电子发票只支持
`pdf格式`
:


由于DCloud要向插件作者支付款项,故需插件作者提供对应金额的发票给DCloud公司,开票信息及付款规则如下:


为了更好的服务插件作者,帮助插件作者节税,插件市场引入了
`云账户`
,参考
[
云账户介绍
](
https://ask.dcloud.net.cn/article/37525
)
。
...
...
docs/plugin/uni_modules.md
浏览文件 @
71bc6ae6
...
...
@@ -39,7 +39,8 @@
此时
`uni_modules`
目录下的目录结构和uni-app的项目结构是一致的,如下:
```
md
<pre
v-pre=
""
data-lang=
""
>
<code
class=
"lang-"
style=
"padding:0"
>
uni_modules 项目根目录下
└── [plugin_id] // 插件 ID
├── uniCloud 插件内的uniCloud内容会被虚拟合并到项目根目录的uniCloud中(注意:插件内的uniCloud目录,没有-aliyun,-tcb后缀)
...
...
@@ -54,7 +55,8 @@ uni_modules 项目根目录下
├── readme.md 插件文档
├── changelog.md 插件更新日志
├── menu.json 如果是uniCloud admin插件,可以通过menu.json注册动态菜单,
<a
href=
"/uniCloud/admin?id=admin-%e6%8f%92%e4%bb%b6%e5%bc%80%e5%8f%91"
>
详见 menu.json 配置
</a>
```
</code>
</pre>
也就是
`uni_modules`
目录下相当于复制一遍uni-app的项目结构。
...
...
@@ -69,7 +71,7 @@ uni_modules 项目根目录下
如下图,项目中有一个
`uni_modules`
名为
`uni-config-center`
,它下面包含了名为
`uni-config-center`
的公共模块。所以在项目根目录的公共模块目录common下,也会多出一个
`uni-config-center`
。


HBuilderX 中打开配有引用图标指示的文件,会打开原始地址。
...
...
@@ -77,9 +79,9 @@ HBuilderX 中打开配有引用图标指示的文件,会打开原始地址。
#### 下载uni_modules插件
1.
在
[
插件市场
](
https://ext.dcloud.net.cn/
)
查找uni_modules插件
2.
在插件详情页,右侧会标明该插件是否支持uni_modules,点击
`使用 HBuilderX 导入插件`


3.
选择要导入的uni-app项目


**Tips**
-
uni_modules支持组件easycom,使用者可以直接使用插件内符合easycom规范的组件
...
...
@@ -94,12 +96,12 @@ import {test} from '@/uni_modules/xx-yy/js_sdk/test.js'
#### 安装uni_modules插件依赖
1.
导入插件时,HBuilderX会自动安装当前插件的所有三方依赖。
2.
您还可以在插件目录右键手动执行
`安装插件三方依赖`


#### 更新uni_modules插件
1.
可以通过插件目录右键
`从插件市场更新`
,来检查更新当前所使用的插件


2.
对比插件,确认更新内容


#### 卸载uni_modules插件
uni_modules插件目录是独立存在的,如果您不再需要该插件,可以直接删除该插件目录。
...
...
@@ -300,7 +302,7 @@ package-lock.json
完整的pages参数
[
详情查看
](
https://uniapp.dcloud.io/collocation/pages.html#pages
)
HBuilderX中合并路由界面效果图:


**注意**
-
`pages_init.json`
文件最终不会导入到工程中。
...
...
@@ -311,7 +313,7 @@ HBuilderX中合并路由界面效果图:
#### 新建uni_modules目录
在uni-app项目根目录下,创建uni_modules目录,在HBuilderX中可以项目右键菜单中点击
`新建uni_modules目录`


**Tips:**
-
如果是vue-cli项目,uni_modules目录,位于
`src`
下,即
`src/uni_modules`
...
...
@@ -319,11 +321,11 @@ HBuilderX中合并路由界面效果图:
#### 新建uni_modules插件
1.
在HBuilderX中uni_modules目录右键点击
`新建uni_modules插件`


2.
填写正确的插件ID,选择插件分类


插件ID命名规范:
-
格式为:'作者ID-插件英文名称',示例:'xx-yy',其中作者ID和插件英文名称只能包含英文、数字
...
...
@@ -339,9 +341,9 @@ HBuilderX中合并路由界面效果图:
发布流程:
1.
在HBuilderX中插件目录右键点击
`发布到插件市场`


2.
填写插件信息


**Tips**
-
如果需要发布为项目模板,请在项目根目录创建package.json,然后右键菜单发布到插件市场。
-
发布插件时,可以选择上传当前项目作为示例工程,完整的示例工程,可以方便用户快速上手。
...
...
@@ -349,9 +351,9 @@ HBuilderX中合并路由界面效果图:
当您的插件发布到插件市场后,如果需要调整插件市场上的一些基本信息,比如插件中文名称,描述,关键词,readme.md等,可以直接在插件目录右键
`修改插件基本信息`
1.
在HBuilderX中插件目录右键点击
`修改插件基本信息`


2.
修改插件基本信息


#### 发布新版本
当您的插件增加了新的功能或修复了Bug,需要发布新版本时,操作与第一次发布一样,可以直接在插件目录右键
`发布到插件市场`
...
...
@@ -377,4 +379,4 @@ HBuilderX中合并路由界面效果图:
-
插件文档,迁移至插件根目录的readme.md中
-
右键package.json,点击
`发布到插件市场`
,选择分类,填写插件信息(尽可能与插件市场已有信息保持一致)
-
发布成功后,您可以在插件市场的插件详情页右侧,查看到您的插件已同时提供了
`uni_modules`
版本和非
`uni_modules`
版本(仅保留最后一个非
`uni_modules`
版本)


docs/plugin/uts-component.md
浏览文件 @
71bc6ae6
...
...
@@ -65,7 +65,7 @@ UTS组件的创建过程与UTS插件一样。
下面是一个组件源码 index.vue 完整示例:
```
u
ts
```
ts
export
default
{
/**
...
...
docs/plugin/uts-for-android.md
浏览文件 @
71bc6ae6
...
...
@@ -107,7 +107,7 @@ UTS环境中,默认是没有线程概念的。 代码默认执行在uts 单独
如果需要执行异步任务,建议通过内置函数
`setTimeOut`
执行
```
u
ts
```
ts
console
.
log
(
"
这里是UTS默认线程 :
"
+
Thread
.
currentThread
().
getName
())
setTimeOut
(
function
(){
console
.
log
(
"
这里是异步任务线程 :
"
+
Thread
.
currentThread
().
getName
())
...
...
@@ -116,7 +116,7 @@ setTimeOut(function(){
如果是android原生api 需要部分代码必须执行在UI线程,则需要通过原生api进行操作:
```
u
ts
```
ts
class
AddUIRunnable
extends
Runnable
{
override
run
():
void
{
// do something
...
...
@@ -854,7 +854,7 @@ options.success?.(res)
android开发中场景的 intent跳转需要传入 目标界面的class对象,目前UTS中仅支持一种写法
```
u
ts
```
ts
let intent = new Intent(getUniActivity(),DemoActivity().javaClass);
getUniActivity()!.startActivity(intent);
```
...
...
@@ -967,7 +967,7 @@ onStatusUpdate(_name:string, _status:Int, _desc:string){
### 6.3 如何在UTS环境中,新建一个`Thread`?
简单示例
```
u
ts
```
ts
class CustomThread extends Thread{
constructor(){
...
...
docs/quickstart-hx.md
浏览文件 @
71bc6ae6
...
...
@@ -14,7 +14,7 @@ HBuilderX是通用的前端开发工具,但为`uni-app`做了特别强化。
在点击工具栏里的文件 -> 新建 -> 项目(快捷键
`Ctrl+N`
):
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b925a1c0-4f19-11eb-97b7-0dc4655d6e68
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/hx-create-01
.png"
/>
</div>
选择
`uni-app`
类型,输入工程名,选择模板,点击创建,即可成功创建。
...
...
@@ -22,7 +22,7 @@ HBuilderX是通用的前端开发工具,但为`uni-app`做了特别强化。
uni-app自带的模板有 默认的空项目模板、Hello uni-app 官方组件和API示例,还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。
<div
align=
center
>
<img
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/d0cba1a3-c0cc-4095-a105-a4fea51857fe
.jpg"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/create-uniapp
.jpg"
/>
</div>
...
...
@@ -37,12 +37,12 @@ uni-app自带的模板有 默认的空项目模板、Hello uni-app 官方组件
1.
浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可体验 uni-app 的 web 版。
<div
align=
center
>
<img
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/7bf15128-6629-4037-a6c5-988ab03671f1
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/menurun
.png"
/>
</div>
2.
运行App到手机或模拟器:使用电压足够的usb端口连接手机,设置中开启USB调试,手机上允许电脑设备调试手机,进入hello-uniapp项目,点击工具栏的运行 -> 运行App到手机或模拟器,即可在该设备里面体验uni-app。
<div
align=
center
>
<img
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/c4d3c057-40dc-4dea-9277-be1c33a252ed
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/menurunapp
.png"
/>
</div>
-
如手机或模拟器无法识别,请点击
[
常见故障排查指南
](
https://uniapp.dcloud.net.cn/tutorial/run/run-app-faq.html
)
。
...
...
@@ -51,13 +51,13 @@ uni-app自带的模板有 默认的空项目模板、Hello uni-app 官方组件
3.
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/5e058d1a-a6c6-4501-ae65-4333e7f82ad6
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/menurunminiapp
.png"
/>
</div>
**注意**
:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。
<br/>
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/a142b6a0-4f1a-11eb-8a36-ebb87efcf8c0
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/weixin-setting
.png"
/>
</div>
**注意**:微信开发者工具需要开启服务端口 在微信工具的设置->安全中。
...
...
@@ -65,7 +65,7 @@ uni-app自带的模板有 默认的空项目模板、Hello uni-app 官方组件
4.
在支付宝小程序开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 支付宝小程序开发者工具,即可在支付宝小程序开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/fee90480-4f1a-11eb-bd01-97bc1429a9ff
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/run-ali
.png"
/>
</div>
5.
在百度、字节跳动、QQ、快应用(分联盟和华为)、快手、飞书、360、京东等小程序开发工具里运行:内容同上,不再重复。
...
...
@@ -81,7 +81,7 @@ uni-app自带的模板有 默认的空项目模板、Hello uni-app 官方组件
HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行的设备:
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/aef21b70-4f37-11eb-a16f-5b3e54966275
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/runtool
.png"
/>
</div>
如需调试,可参考:
[
uni-app调试
](
tutorial/run-and-debug.md
)
...
...
@@ -93,11 +93,11 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b8332fd0-4f37-11eb-8ff1-d5dcf8779628
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-11
.png"
/>
</div>
出现如下界面,点击打包即可。
<div
align=
center
>
<img
style=
"max-width:600px;"
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/001a20b0-d85a-11ea-81ea-f115fe74321c
.png"
/>
<img
style=
"max-width:600px;"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni-pack-cloud
.png"
/>
</div>
云端打包支持安心打包,保护用户隐私,不会上传代码和证书,通过差量包制作方式实现安心打包。详见:
[
https://ask.dcloud.net.cn/article/37979
](
https://ask.dcloud.net.cn/article/37979
)
...
...
@@ -115,16 +115,16 @@ iOS App打包需要向Apple申请证书。
1.
在
``manifest.json``
的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径),此时发行网站路径是 www.xxx.com/h5,如:
[
https://hellouniapp.dcloud.net.cn
](
https://hellouniapp.dcloud.net.cn
)
。
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bf90de30-4f37-11eb-8ff1-d5dcf8779628
.png"
style=
"max-width:600px;height:auto;"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/build-h5-1
.png"
style=
"max-width:600px;height:auto;"
/>
</div>
2.
在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录。
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b7391860-4f37-11eb-8a36-ebb87efcf8c
0.png"
style=
"max-width:600px;height:auto;"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-1
0.png"
style=
"max-width:600px;height:auto;"
/>
</div>
<div
align=
center
>
<img
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/e7c3669a-5d46-4a5b-be23-fac43052180f
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/buildweb
.png"
/>
</div>
**注意**
...
...
@@ -138,7 +138,7 @@ iOS App打包需要向Apple申请证书。
1.
申请微信小程序AppID,参考:
[
微信教程
](
https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/getstart.html#%E7%94%B3%E8%AF%B7%E5%B8%90%E5%8F%B7
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-微信",输入小程序名称和appid点击发行即可
<div
align=
center
>
<img
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/44a058ef-7934-46d0-bbb1-2a473e24988a
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/buildmpweixin
.png"
/>
</div>
如果手动发行,则点击发行按钮后,会在项目的目录
``unpackage/dist/build/mp-weixin``
生成微信小程序项目代码。在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,详细查看:
[
微信官方教程
](
https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/release.html#%E5%8F%91%E5%B8%83%E4%B8%8A%E7%BA%BF
)
。
...
...
@@ -149,7 +149,7 @@ iOS App打包需要向Apple申请证书。
4.
入驻小程序并申请百度小程序AppID,参考:
[
百度小程序教程
](
https://smartprogram.baidu.com/docs/introduction/enter_application/
)
。
5.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-百度",输入小程序名称和appid点击发行即可在
``/unpackage/dist/build/mp-baidu``
生成百度小程序项目代码。
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b42a03a0-4f37-11eb-8a36-ebb87efcf8c0
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-7
.png"
/>
</div>
3.
在百度小程序开发者工具中,导入生成的百度小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,之后在百度小程序的
[
管理中心
](
https://smartprogram.baidu.com/developer/applist.html
)
选择创建的应用点击前往发布,选择对应的版本然后提交审核。
...
...
@@ -158,7 +158,7 @@ iOS App打包需要向Apple申请证书。
4.
入驻支付宝小程序,参考:
[
支付宝小程序教程
](
https://docs.alipay.com/mini/introduce
)
。
5.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-支付宝",即可在
``/unpackage/dist/build/mp-alipay``
生成支付宝小程序项目代码。
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b636c390-4f37-11eb-bd01-97bc1429a9ff
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-8
.png"
/>
</div>
3.
在支付宝小程序开发者工具中,导入生成的支付宝小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在
[
支付宝小程序后台
](
https://open.alipay.com/platform/mini.htm#/app
)
,选择刚提交的版本点击提交审核,详见:
[
支付宝小程序文档
](
https://docs.alipay.com/mini/developer/publish
)
。
...
...
@@ -167,7 +167,7 @@ iOS App打包需要向Apple申请证书。
1.
入驻字节跳动小程序,参考:
[
字节跳动小程序教程
](
https://developer.toutiao.com/dev/cn/mini-app/introduction/plug-in/registration
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-字节跳动",即可在
``/unpackage/dist/build/mp-toutiao``
生成字节跳动小程序项目代码。
<div
align=
center
>
<img
style=
"max-width:300px;"
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/a6ba4ed0-4f39-11eb-b997-9918a5dda011
.jpg"
/>
<img
style=
"max-width:300px;"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/zjdance
.jpg"
/>
</div>
3.
在字节跳动小程序开发者工具中,导入生成的字节跳动小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在
[
字节跳动小程序后台
](
https://developer.toutiao.com/app/applist
)
,选择刚提交的版本点击提交审核,详见:
[
字节跳动小程序文档
](
https://developer.toutiao.com/dev/cn/mini-app/introduction/plug-in/verification
)
。
...
...
@@ -175,7 +175,7 @@ iOS App打包需要向Apple申请证书。
4.
入驻360小程序,参考:
[
360小程序教程
](
https://mp.360.cn/doc/miniprogram/dev/#/
)
。
5.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-360",即可在
``/unpackage/dist/build/mp-360``
生成360小程序项目代码。
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/baba28d0-4f37-11eb-bdc1-8bd33eb6adaa
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni-app-release-mp-360
.png"
/>
</div>
6.
在360浏览器中,导入生成的360小程序项目
...
...
@@ -187,7 +187,7 @@ iOS App打包需要向Apple申请证书。
1.
入驻快应用(webview),参考:
[
快应用(webview)教程
](
https://www.quickapp.cn/
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "快应用联盟",即可在
``/unpackage/dist/build/quickapp-webview``
生成快应用(webview)项目代码。
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bd0db5c0-4f37-11eb-8ff1-d5dcf8779628
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni-app-run-release-quickapp-webview
.png"
/>
</div>
3.
在快应用联盟工具中,导入生成的快应用联盟项目,测试项目代码运行正常后,点击”构建“打包正式版,在
[
快应用联盟后台
](
https://www.quickapp.cn/
)
上传
...
...
@@ -196,7 +196,7 @@ iOS App打包需要向Apple申请证书。
4.
入驻华为快应用,参考:
[
华为快应用教程
](
https://developer.huawei.com/consumer/cn/quickApp
)
。
5.
在HBuilderX中顶部菜单依次点击 "发行" => "快应用-华为",即可在
``/unpackage/dist/build/quickapp-webview``
生成华为快应用项目代码。
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bece2a70-4f37-11eb-8ff1-d5dcf8779628
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni-app-run-release-quickapp-webview-huawei
.png"
/>
</div>
6.
在华为开发者工具中,导入生成的华为快应用项目,测试项目代码运行正常后,点击”构建“打包正式版,在
[
华为快应用后台
](
https://developer.huawei.com/consumer/cn/quickApp
)
上传。
...
...
docs/quickstart.md
浏览文件 @
71bc6ae6
...
...
@@ -21,7 +21,7 @@ HBuilderX是通用的前端开发工具,但为`uni-app`做了特别强化。
在点击工具栏里的文件 -> 新建 -> 项目:
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c16d8d70-4f37-11eb-8a36-ebb87efcf8c0
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/create1
.png"
/>
</div>
选择
`uni-app`
类型,输入工程名,选择模板,点击创建,即可成功创建。
...
...
@@ -29,19 +29,19 @@ HBuilderX是通用的前端开发工具,但为`uni-app`做了特别强化。
uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。
<div
align=
center
>
<img
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/d0cba1a3-c0cc-4095-a105-a4fea51857fe
.jpg"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/create-uniapp
.jpg"
/>
</div>
## 运行uni-app
1.
浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c2808410-4f37-11eb-97b7-0dc4655d6e68
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/run-chrome
.png"
/>
</div>
2.
真机运行:连接手机,开启USB调试,进入hello-uniapp项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app。
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c371c1e0-4f37-11eb-97b7-0dc4655d6e68
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/run-phone
.png"
/>
</div>
如手机无法识别,请点击菜单运行-运行到手机或模拟器-真机运行常见故障排查指南。
...
...
@@ -50,7 +50,7 @@ uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还
3.
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/afd79970-4f37-11eb-b680-7980c8a877b8
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-1
.png"
/>
</div>
**注意:**
如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。
...
...
@@ -58,43 +58,43 @@ uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还
uni-app默认把项目编译到根目录的unpackage目录。
<br/>
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bde30720-4f37-11eb-8ff1-d5dcf8779628
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/weixin-setting
.png"
/>
</div>
4.
在支付宝小程序开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 支付宝小程序开发者工具,即可在支付宝小程序开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b1d08340-4f37-11eb-a16f-5b3e54966275
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-3
.png"
/>
</div>
5.
在百度开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 百度开发者工具,即可在百度开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b0a17920-4f37-11eb-8a36-ebb87efcf8c0
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-2
.png"
/>
</div>
6.
在字节跳动开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 字节跳动开发者工具,即可在字节跳动开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b29e0c70-4f37-11eb-b997-9918a5dda011
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-4
.png"
/>
</div>
7.
在360开发工具中导入:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 360开发工具,即可在360开发工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b9edff30-4f37-11eb-97b7-0dc4655d6e68
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni-app-debug-mp-360
.png"
/>
</div>
8.
在快应用联盟工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 快应用联盟工具,即可在快应用联盟工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bba35050-4f37-11eb-8ff1-d5dcf8779628
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni-app-run-debug-quickapp-webview
.png"
/>
</div>
9.
在华为开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 华为开发者工具,即可在华为开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bece2a70-4f37-11eb-8ff1-d5dcf8779628
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni-app-run-release-quickapp-webview-huawei
.png"
/>
</div>
10.
在QQ小程序开发工具里运行:内容同上,不再重复。
...
...
@@ -108,7 +108,7 @@ uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还
运行的快捷键是
`Ctrl+r`
。
HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行的设备:
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/aef21b70-4f37-11eb-a16f-5b3e54966275
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/runtool
.png"
/>
</div>
如需调试,可参考:
[
uni-app调试
](
/snippet?id=使用-chrome-调试
)
...
...
@@ -120,11 +120,11 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b8332fd0-4f37-11eb-8ff1-d5dcf8779628
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-11
.png"
/>
</div>
出现如下界面,点击打包即可。
<div
align=
center
>
<img
style=
"max-width:600px;"
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/001a20b0-d85a-11ea-81ea-f115fe74321c
.png"
/>
<img
style=
"max-width:600px;"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni-pack-cloud
.png"
/>
</div>
### 打包为原生App(离线)
...
...
@@ -134,19 +134,19 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
在HBuilderX工具栏,点击发行,选择本地打包,如下图,点击即可生成离线打包资源。
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b9269080-4f37-11eb-8a36-ebb87efcf8c0
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-12
.png"
/>
</div>
### 发布为H5
1.
在
``manifest.json``
的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径),此时发行网站路径是 www.xxx.com/h5,如:
[
https://hellouniapp.dcloud.net.cn
](
https://hellouniapp.dcloud.net.cn
)
。
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bf90de30-4f37-11eb-8ff1-d5dcf8779628
.png"
style=
"max-width:600px;height:auto;"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/build-h5-1
.png"
style=
"max-width:600px;height:auto;"
/>
</div>
2.
在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录。
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b7391860-4f37-11eb-8a36-ebb87efcf8c
0.png"
style=
"max-width:600px;height:auto;"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-1
0.png"
style=
"max-width:600px;height:auto;"
/>
</div>
**注意**
...
...
@@ -159,7 +159,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
申请微信小程序AppID,参考:
[
微信教程
](
https://developers.weixin.qq.com/miniprogram/dev/#申请帐号
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-微信",输入小程序名称和appid点击发行即可在
``unpackage/dist/build/mp-weixin``
生成微信小程序项目代码。
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b36294f0-4f37-11eb-8a36-ebb87efcf8c0
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-6
.png"
/>
</div>
3.
在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,详细查看:
[
微信官方教程
](
https://developers.weixin.qq.com/miniprogram/dev/quickstart/basic/release.html
)
。
...
...
@@ -167,7 +167,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻小程序并申请百度小程序AppID,参考:
[
百度小程序教程
](
https://smartprogram.baidu.com/docs/introduction/enter_application/
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-百度",输入小程序名称和appid点击发行即可在
``/unpackage/dist/build/mp-baidu``
生成百度小程序项目代码。
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b42a03a0-4f37-11eb-8a36-ebb87efcf8c0
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-7
.png"
/>
</div>
3.
在百度小程序开发者工具中,导入生成的百度小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,之后在百度小程序的
[
管理中心
](
https://smartprogram.baidu.com/developer/applist.html
)
选择创建的应用点击前往发布,选择对应的版本然后提交审核。
...
...
@@ -176,7 +176,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻支付宝小程序,参考:
[
支付宝小程序教程
](
https://docs.alipay.com/mini/introduce
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-支付宝",即可在
``/unpackage/dist/build/mp-alipay``
生成支付宝小程序项目代码。
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b636c390-4f37-11eb-bd01-97bc1429a9ff
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni20190222-8
.png"
/>
</div>
3.
在支付宝小程序开发者工具中,导入生成的支付宝小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在
[
支付宝小程序后台
](
https://open.alipay.com/platform/mini.htm#/app
)
,选择刚提交的版本点击提交审核,详见:
[
支付宝小程序文档
](
https://docs.alipay.com/mini/developer/publish
)
。
...
...
@@ -185,7 +185,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻字节跳动小程序,参考:
[
字节跳动小程序教程
](
https://developer.toutiao.com/dev/cn/mini-app/introduction/plug-in/registration
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-字节跳动",即可在
``/unpackage/dist/build/mp-alipay``
生成字节跳动小程序项目代码。
<div
align=
center
>
<img
style=
"max-width:300px;"
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/a6ba4ed0-4f39-11eb-b997-9918a5dda011
.jpg"
/>
<img
style=
"max-width:300px;"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/zjdance
.jpg"
/>
</div>
3.
在字节跳动小程序开发者工具中,导入生成的字节跳动小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在
[
字节跳动小程序后台
](
https://developer.toutiao.com/app/applist
)
,选择刚提交的版本点击提交审核,详见:
[
字节跳动小程序文档
](
https://developer.toutiao.com/dev/cn/mini-app/introduction/plug-in/verification
)
。
...
...
@@ -193,7 +193,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻360小程序,参考:
[
360小程序教程
](
https://mp.360.cn/doc/miniprogram/dev/#/
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-360",即可在
``/unpackage/dist/build/mp-360``
生成360小程序项目代码。
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/baba28d0-4f37-11eb-bdc1-8bd33eb6adaa
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni-app-release-mp-360
.png"
/>
</div>
3.
在360浏览器中,导入生成的360小程序项目
...
...
@@ -205,7 +205,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻快应用(webview),参考:
[
快应用(webview)教程
](
https://www.quickapp.cn/
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "快应用联盟",即可在
``/unpackage/dist/build/quickapp-webview``
生成快应用(webview)项目代码。
<div
align=
center
>
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bd0db5c0-4f37-11eb-8ff1-d5dcf8779628
.png"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/uni-app-run-release-quickapp-webview
.png"
/>
</div>
3.
在快应用联盟工具中,导入生成的快应用联盟项目,测试项目代码运行正常后,点击”构建“打包正式版,在
[
快应用联盟后台
](
https://www.quickapp.cn/
)
上传
...
...
@@ -214,7 +214,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻华为快应用,参考:
[
华为快应用教程
](
https://developer.huawei.com/consumer/cn/quickApp
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "快应用-华为",即可在
``/unpackage/dist/build/quickapp-webview``
生成华为快应用项目代码。
<div
align=
center
>
<img
src=
"g"
/>
<img
src=
"g"
/>
</div>
3.
在华为开发者工具中,导入生成的华为快应用项目,测试项目代码运行正常后,点击”构建“打包正式版,在
[
华为快应用后台
](
https://developer.huawei.com/consumer/cn/quickApp
)
上传
...
...
docs/tutorial/adapt.md
浏览文件 @
71bc6ae6
###
#
宽屏适配指南
### 宽屏适配指南
uni-app是以移动为先的理念诞生的。从uni-app 2.9起,提供了PC等宽屏的适配方案,完成了全端统一。
...
...
@@ -296,7 +296,7 @@ uni-app理论上不限定浏览器。在HBuilderX 2.9发版时,就新闻示例
当然还可以在iframe旁边放置二维码,提供手机版扫码地址,例如:


#### 通过electron打包为windows、mac、linux客户端
...
...
docs/tutorial/app-oauth-facebook-open.md
浏览文件 @
71bc6ae6
...
...
@@ -7,46 +7,46 @@
#### 创建应用
*
打开
[
Facebook开发者中心
](
http://developers.facebook.com/
)
*
点击右上角"我的应用"


*
进入应用管理界面,点击"创建应用"


*
根据需要选择应用产品的类型(应用类型详见"详细了解应用类型"),然后点击继续


*
填写应用信息


*
创建完成后即可获取应用的应用编号(即appID)
*
为应用添加登录功能


#### 设置登录-iOS
*
我的应用--设置--基本,选择添加平台,选择iOS


*
填写信息保存即可


#### 设置登录-Android
*
我的应用--设置--基本,选择添加平台


*
选择android平台,应用商店选择Google Play


*
填写必要的包名和散列信息,类名是固定的。如图
...
...
@@ -55,12 +55,12 @@ https://developers.facebook.com/docs/facebook-login/android 第六小节
如果获取到的散列位数不对,需要找台linux/mac 计算机。
使用下面的命令获取
keytool -exportcert -alias hbuilder -keystore ./HBuilder.keystore | openssl dgst -sha1 -binary | openssl base64


#### 应用权限
使用Facebook登录需开启"public_profile"以及"email"的访问权限
点击"应用审核"-"权限和功能",开启"public_profile"以及"email"的高级访问权限


docs/tutorial/app-oauth-google-open.md
浏览文件 @
71bc6ae6
...
...
@@ -10,15 +10,15 @@
网址: https://developers.google.com/identity/sign-in/android/sign-in?hl=zh-cn
*
选择项目配置


点击后出现项目与应用选择界面,如果你有已创建过的Firebase项目,可以直接选择。如果没有,可以选择新建一个Google Api 项目。


*
选择项目后,在该项目下新建一个应用
选择应用平台 android


需要填写应用的包名和sha1指纹,指纹的获取方法在界面上有提示。按照提示操作即可。


点击创建,即可完成开通步骤。
#### iOS开通步骤
...
...
@@ -26,8 +26,8 @@
*
打开
[
Google登录iOS引导页
](
http://developers.google.com/identity/sign-in/ios/start-integrating?hl=zh-cn
)
*
点击创建OAuth客户端ID,填写项目名称


*
选择iOS平台、填写BundleID后,点击CREATE,即可获取Client ID


docs/tutorial/build/publish-mp-weixin-cli.md
浏览文件 @
71bc6ae6
...
...
@@ -2,7 +2,7 @@
> HBuilderX 3.3.7+, uni-app 发行到微信小程序,支持自动上传代码到微信平台,无需再打开微信开发者工具上传发行
<img
src=
"https://
f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/f6a5835a-1fcc-4241-a995-11f50240ece8
.jpg"
style=
"zoom: 50%;"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F%E5%8F%91%E8%A1%8C
.jpg"
style=
"zoom: 50%;"
/>
通过微信小程序CI,使用上传密钥上传代码,无需打开微信开发者工具,一键完成微信小程序代码的上传、预览等操作。
...
...
docs/tutorial/debug/debug-app.md
浏览文件 @
71bc6ae6
...
...
@@ -8,15 +8,15 @@
在
`HBuilderX`
中,正确运行项目:
`运行 --> 运行到手机或模拟器 --> 选择设备`
,项目启动后,在下方的控制台选择
`debug`
图标。


正确打开调试窗口后,显示如下:


### Elements
根据上一步,启动完成
`debug`
窗口后,可以看到
`Elements`
。
`Elements`
主要显示当前页面的组织结构,目前
`Elements`
只支持
`nvue`
。


### console.log 打日志
...
...
@@ -28,7 +28,7 @@
`debug`
窗口中看
`console.log`
的方法如下图:


### 调试页面
...
...
@@ -36,11 +36,11 @@
在
`uniapp`
(图中指示 2)下找到需要调试的页面,单击打开 ,在右侧可以看到我们需要调试的内容(图中指示 3)。在需要调试的代码行号的位置,点击打上断点(图中指示 4)。


之后,在设备上进行操作,进入断点位置,可以方便我们跟踪调试代码。


### 同步断点到调试器
...
...
@@ -48,7 +48,7 @@
操作步骤:在 HBuilderX 编辑器中对目标行的行号处点右键,在右键菜单中选择“同步断点到调试器”,然后调试控制台会自动打开对应的代码并在指定行处标记断点。演示如下:


### 注意事项
...
...
docs/tutorial/debug/debug-mp.md
浏览文件 @
71bc6ae6
...
...
@@ -4,8 +4,8 @@
页面样式调试和一般的
`web`
项目一样,通过调试的箭头选中元素即可查看相应的节点和样式,如下图:


调试
`js`
时需要切换到
`Sources`
栏,根据 sourcemap,找到
`webpack`
里正确的目录,选中想要调试的那个页面的
`js`
,进行调试(如果
`js`
代码是压缩过的,点击右下角的{}可格式化代码),如下图:

\ No newline at end of file

\ No newline at end of file
docs/tutorial/debug/debug-web-via-hx.md
浏览文件 @
71bc6ae6
...
...
@@ -8,7 +8,7 @@
点击日志,可以直接跳转到对应的代码处。


注意浏览器控制台打印的日志无法转到代码,只有HBuilder控制台打印的才能转到代码。而运行到外部浏览器是没有这个功能的。只有HBuilder内置浏览器才可以。
...
...
@@ -20,6 +20,6 @@ HBuilder中有2种断点调试方案,一种是使用浏览器自带的调试
对源码点右键,可以同步断点到内置浏览器的调试工具,调试方法同chrome通行的用法。


关于另一种使用HBuilderX的调试控制台的方案,
[
另见
](
h5-debug.md
)
\ No newline at end of file
docs/tutorial/debug/uni-vue-devtools.md
浏览文件 @
71bc6ae6
...
...
@@ -33,10 +33,10 @@
```
服务启动后,会自动在默认浏览器打开一个页面,并显示待连接状态
\
!
[](
https://
f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/02f47c42-acba-477f-930d-6b26ca22db26
.png
)
!
[](
https://
web-assets.dcloud.net.cn/unidoc/zh/uni-vue-devtools-waiting-connect
.png
)
对应平台项目运行后会与该页面建立连接
\
!
[](
https://
f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/8a67ae2c-5116-4a17-ba19-041e0c3627fb
.png
)
!
[](
https://
web-assets.dcloud.net.cn/unidoc/zh/uni-vue-devtools-connected
.png
)
**Tips:**
...
...
docs/tutorial/i18n.md
浏览文件 @
71bc6ae6
...
...
@@ -431,15 +431,15 @@ HBuilderX 3.5.2 起,关于i18n国际化,uni-app pages.json和Vue页面 HBuil
#### Vue页面 i18n代码提示


#### pages.json i18n代码提示


#### hover和转到定义
1.
将光标置于国际化内容上,悬浮框会显示对应的国际化词条内容。
2.
在国际化词条上,【Alt+鼠标单击】,显示下划线,即可跳转到对应的国际化语言文件。


docs/tutorial/internationalization.md
浏览文件 @
71bc6ae6
...
...
@@ -11,11 +11,11 @@ DCloud为支持海外开发者,特推出“国际区”注册服务,注册
请按照如下步骤完成账号注册:
1.
点击 HBuilderX 左下角的“未登录”文字,打开登录窗口
2.
选择“Global”,点击下方的“No account?Sign up”连接


3.
在打开的浏览器中,输入用户名、邮箱、密码等信息


4.
注册成功的话,会提示已发送激活邮箱


5.
登录你的邮箱,收取激活邮件,并点击其中的链接,完成账号激活
6.
账号激活后,返回 HBuilderX 界面,重新点击左下角的”未登录”文字,打开登录窗口,使用刚才注册的账号、密码,完成登录。
...
...
@@ -29,7 +29,7 @@ DCloud为支持海外开发者,特推出“国际区”注册服务,注册
3.
“国际区”账号仅支持”uniapp“项目打包,不支持 "5+APp"、"wap2app"打包;
4.
“国际区”账号不支持使用公共测试证书(test keystore)和DCloud老版证书(DCloud keystore)


## 隐私政策
...
...
docs/tutorial/nvue-api.md
浏览文件 @
71bc6ae6
...
...
@@ -53,7 +53,7 @@
```
<img
width=
"300px"
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/18870440-30a9-11eb-bd01-97bc1429a9ff
.PNG"
/>
<img
width=
"300px"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/iconfontImg
.PNG"
/>
**addRule(type, contentObject)**
...
...
@@ -171,7 +171,7 @@
<img
width=
"300px"
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/a3478060-33c8-11eb-880a-0db19f4f74bb
.gif"
/>
<img
width=
"300px"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/gite
.gif"
/>
### getComponentRect
...
...
@@ -255,7 +255,7 @@
```
<img
width=
"300px"
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/1852eff0-312d-11eb-8ff1-d5dcf8779628
.gif"
/>
<img
width=
"300px"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/gifd
.gif"
/>
...
...
@@ -522,7 +522,7 @@ BindingX是一种规则,解析快,但没有js那样足够强的编程灵活
</style>
```
<img
width=
"300px"
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/6c9f84b0-30a6-11eb-880a-0db19f4f74bb
.gif"
/>
<img
width=
"300px"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/gitc
.gif"
/>
...
...
docs/tutorial/nvue-css.md
浏览文件 @
71bc6ae6
...
...
@@ -43,7 +43,7 @@ nvue盒模型基于 CSS 盒模型,每个 nvue 元素都可视作一个盒子
盒模型描述了一个元素所占用的空间。每一个盒子有四条边界:外边距边界
`margin edge`
, 边框边界
`border edge`
, 内边距边界
`padding edge`
与内容边界
`content edge`
。这四层边界,形成一层层的盒子包裹起来,这就是盒模型大体上的含义。


> nvue盒模型的 `box-sizing` 默认为 `border-box`,即盒子的宽高包含内容、内边距和边框的宽度,不包含外边距的宽度。
...
...
@@ -59,7 +59,7 @@ nvue盒模型基于 CSS 盒模型,每个 nvue 元素都可视作一个盒子
```
html
<template>
<view>
<image
style=
"width: 400rpx; height: 200rpx; margin-left: 20rpx;"
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/9c877c50-2f0c-11eb-899d-733ae62bed2f
.png"
></image>
<image
style=
"width: 400rpx; height: 200rpx; margin-left: 20rpx;"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/loveIcon
.png"
></image>
</view>
</template>
```
...
...
@@ -216,7 +216,7 @@ nvue布局模型基于 CSS Flexbox,以便所有页面元素的排版能够一
|space-around |表示 flex 成员项两侧的间隔相等,所以,成员项之间的间隔比成员项与边框的间隔大一倍 |


...
...
@@ -232,7 +232,7 @@ nvue布局模型基于 CSS Flexbox,以便所有页面元素的排版能够一
|flex-end |下对齐,所有的成员项排列在容器底部 |
|center |中间对齐,所有成员项都垂直地居中显示 |


### flex
...
...
@@ -409,7 +409,7 @@ flex {number}:值为 number 类型。
<template>
<view
class=
"row"
>
<view
class=
"box"
:class=
"{'active':isActive}"
@
click=
"isActive = !isActive"
>
<image
class=
"img"
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/9c877c50-2f0c-11eb-899d-733ae62bed2f
.png"
mode=
"aspectFill"
></image>
<image
class=
"img"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/loveIcon
.png"
mode=
"aspectFill"
></image>
</view>
</view>
</template>
...
...
@@ -452,7 +452,7 @@ flex {number}:值为 number 类型。
</style>
```
<img width="300px" src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/0d2fc7a0-3089-11eb-8ff1-d5dcf8779628
.gif" />
<img width="300px" src="https://
web-assets.dcloud.net.cn/unidoc/zh/gitb
.gif" />
## Transform
...
...
@@ -584,7 +584,7 @@ flex {number}:值为 number 类型。
<img width="300px" src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/810e5de0-3088-11eb-b997-9918a5dda011
.gif" />
<img width="300px" src="https://
web-assets.dcloud.net.cn/unidoc/zh/gifa
.gif" />
## 伪类
...
...
@@ -603,7 +603,7 @@ flex {number}:值为 number 类型。
- 互联规则如下所示
<img width="400px" src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/f3069420-2f17-11eb-8a36-ebb87efcf8c0
.png" />
<img width="400px" src="https://
web-assets.dcloud.net.cn/unidoc/zh/active
.png" />
## 线性渐变
...
...
@@ -633,7 +633,7 @@ flex {number}:值为 number 类型。
> **目前暂不支持 radial-gradient(径向渐变)。**
<img width="300px" src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/8f70e4e0-308b-11eb-97b7-0dc4655d6e68
.PNG" />
<img width="300px" src="https://
web-assets.dcloud.net.cn/unidoc/zh/gradients
.PNG" />
## 阴影@boxshadow
...
...
docs/tutorial/nvue-outline.md
浏览文件 @
71bc6ae6
...
...
@@ -201,9 +201,9 @@ HBuilderX 内置了 weex 调试工具的强化版,包括审查界面元素、
> 此演示在 Android 5.1 版本手机上的效果,高版本手机效果没有这么明显
<img
style=
"width:300px;"
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/29c0c580-55ab-11eb-a16f-5b3e54966275
.gif"
></img>
<img
style=
"width:300px;"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/render-whole
.gif"
></img>
示例工程
[
点击下载
](
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/d5adb160-55af-11eb-bd01-97bc1429a9ff
.zip
)
示例工程
[
点击下载
](
https://
web-assets.dcloud.net.cn/unidoc/zh/NvueOptimization
.zip
)
## nvue开发与vue开发的常见区别
...
...
docs/tutorial/page-component.md
浏览文件 @
71bc6ae6
传统vue项目开发,引用组件需要
`导入 - 注册 - 使用`
三个步骤,如下:
<div>
<img
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/918f236f-a751-4395-95d0-ae316794a7d7.png"
style=
"max-width:500px"
></img>
</div>
```
html
<template>
<view>
<!-- 3.使用组件 -->
<uni-rate
text=
"1"
></uni-rate>
</view>
</template>
<script>
// 1. 导入组件
import
uniRate
from
'
@/components/uni-rate/uni-rate.vue
'
;
export
default
{
components
:
{
uniRate
}
// 2. 注册组件
}
</script>
```
Vue 3.x增加了
`script setup`
特性,将三步优化为两步,无需注册步骤,更为简洁:
<div>
<img
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/4db27622-95cb-4cb2-b772-6e28c29f8e2d.png"
style=
"max-width:500px"
></img>
</div>
```
html
<template>
<view>
<!-- 2.使用组件 -->
<uni-rate
text=
"1"
></uni-rate>
</view>
</template>
<script
setup
>
// 1. 导入组件
import
uniRate
from
'
@/components/uni-rate/uni-rate.vue
'
;
</script>
```
`uni-app`
的
`easycom`
机制,将组件引用进一步优化,开发者只管使用,无需考虑导入和注册,更为高效:
<div>
<img
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/939e84ca-dc40-43a1-a302-4ed7062eebbe.png"
style=
"max-width:500px"
></img>
</div>
```
html
<template>
<view>
<!-- 1.使用组件 -->
<uni-rate
text=
"1"
></uni-rate>
</view>
</template>
<script>
</script>
```
在 uni-app 项目中,页面引用组件和组件引用组件的方式都是一样的(可以理解为:页面是一种特殊的组件),均支持通过
`easycom`
方式直接引用。
...
...
docs/tutorial/page.md
浏览文件 @
71bc6ae6
...
...
@@ -15,7 +15,7 @@ uni-app项目中,一个页面就是一个符合`Vue SFC规范`的`.vue`文件
同时,HBuilderX 还内置了常用的页面模板(如图文列表、商品列表等),选择这些模板,可以大幅提升你的开发效率。
<div>
<img
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/068c32c9-874d-48f4-b49a-b6a6c634beda
.png"
style=
"max-width:450px"
></img>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/pages-add-02
.png"
style=
"max-width:450px"
></img>
</div>
## 删除页面
...
...
docs/tutorial/platform.md
浏览文件 @
71bc6ae6
...
...
@@ -70,17 +70,17 @@ uni-app 已将常用的组件、JS API 封装到框架中,开发者按照 uni-
示例,如下代码仅在 App 下出现:


示例,如下代码不会在 H5 平台上出现:


除了支持单个平台的条件编译外,还支持
**多平台**
同时编译,使用 || 来分隔平台名称。
示例,如下代码会在 App 和 H5 平台上出现:


### 组件的条件编译
<pre
v-pre=
""
data-lang=
"html"
><code
class=
"lang-html code"
><span
class=
"token comment"
>
<
!--
<span
style=
"color:#859900;"
>
#ifdef
</span><b
style=
"color:#268BD2"
>
%PLATFORM%
</b>
--
>
</span>
...
...
@@ -110,16 +110,16 @@ uni-app 已将常用的组件、JS API 封装到框架中,开发者按照 uni-
正确写法


错误写法


### pages.json 的条件编译
下面的页面,只有运行至 App 时才会编译进去。


不同平台下的特有功能,以及小程序平台的分包,都可以通过 pages.json 的条件编译来更好地实现。这样,就不会在其它平台产生多余的资源,进而减小包体积。
...
...
@@ -185,24 +185,24 @@ HBuilderX 为 ``uni-app`` 的条件编译提供了丰富的支持:
在 HBuilderX 中开发
``uni-app``
时,通过输入
**ifdef**
可快速生成条件编译的代码片段
!
[](
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/0a1766f0-4f3c-11eb-8a36-ebb87efcf8c0
.png
)
!
[](
https://
web-assets.dcloud.net.cn/unidoc/zh/uni-022402
.png
)
**语法高亮**
在 HBuilderX 中对条件编译的代码注释部分提供了语法高亮,可分辨出写法是否正确,使得代码更加清晰(独立js文件需在编辑器右下角切换javascript es6+编辑器,独立css文件暂不支持高亮,但不高亮不影响使用)


**正确注释和快速选中**
在 HBuilderX 中,ctrl+alt+/ 即可生成正确注释(js:
``// 注释``
、css:
``/* 注释 */``
、vue/nvue模板:
``<!-- 注释 -->``
)。


点击
**ifdef**
或
**endif**
可快速选中条件编译部分;点击左侧的折叠图标,可折叠条件编译部分代码。


...
...
docs/tutorial/run-and-debug.md
浏览文件 @
71bc6ae6
...
...
@@ -31,11 +31,11 @@ uni-app可以用cli项目的npm命令运行,但更重要的是,DCloud提供
1.
顶部运行菜单


2.
toolbar工具栏上的运行按钮


toolbar的运行按钮点击后会展开一个菜单。这个菜单可配置,通过`自定义菜单`将不常用的运行项目折叠起来。
...
...
docs/tutorial/run/apple-signature-ipa.md
浏览文件 @
71bc6ae6
...
...
@@ -4,7 +4,7 @@
MacOSX HBuilderX 3.6.11+,支持选择标准基座签名后的位置。如下图所示:
<img
src=
"https://
f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/5971bd01-3960-4c17-afde-c4b23352bb64
.jpg"
style=
"zoom: 50%;"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/ipa_save
.jpg"
style=
"zoom: 50%;"
/>
**保存在HBuilderX插件目录下**
...
...
docs/tutorial/run/ios-apple-certificate-signature.md
浏览文件 @
71bc6ae6
...
...
@@ -14,11 +14,11 @@ HBuilderX 3.6.8+, 开发者可使用自己申请的Apple证书,对标准基座
选择任意App项目,点击工具栏运行图标,选择【运行到iOS App基座】,在弹出的窗口中,点击按钮【使用Apple证书签名】,如下图
<img
src=
"https://
f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/159098a4-98e7-45a9-b3f7-a0006933ecf4
.jpg"
style=
"zoom: 50%"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/ios%E6%A0%87%E5%87%86%E5%9F%BA%E5%BA%A7%E7%AD%BE%E5%90%8D1
.jpg"
style=
"zoom: 50%"
/>
在iOS标准基座签名窗口,输入
`Bundle ID`
、
`证书私钥密码`
、
`证书profile文件`
、
`私钥证书P12文件`
,即可完成签名。
<img
src=
"https://
f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/cda9393b-09bf-46d8-bdb9-e0f7e119e1a8
.jpg"
style=
"zoom: 50%"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/ios%E6%A0%87%E5%87%86%E5%9F%BA%E5%BA%A7%E7%AD%BE%E5%90%8D2
.jpg"
style=
"zoom: 50%"
/>
## Windows
...
...
@@ -26,17 +26,17 @@ Windows系统,目前HBuilderX无法像MacOSX那样对标准基座进行签名
Windows, iOS标准基座路径:
`HBuilderX安装目录\plugins\launcher\base\iPhone_base.ipa`
,如下所示:
<img
src=
"https://
f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/492cdb81-ea20-4077-844f-154bef1838d8
.jpg"
style=
"zoom: 50%"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/windows_ios%E6%A0%87%E5%87%86%E5%9F%BA%E5%BA%A7%E7%AD%BE%E5%90%8D_1
.jpg"
style=
"zoom: 50%"
/>
下面讲描述如何使用爱思助手对iOS标准基座签名。
<img
src=
"https://
f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/96dc25ee-b4ec-4fae-936f-f874c33ab9cd
.jpg"
style=
"zoom: 50%"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/windows_ios%E6%A0%87%E5%87%86%E5%9F%BA%E5%BA%A7%E7%AD%BE%E5%90%8D_2
.jpg"
style=
"zoom: 50%"
/>
如果签名成功,爱思助手会提示签名成功。签名成功后,找到签名后的ipa文件,并命名为
`iPhone_base_signed.ipa`
,然后将其拷贝到
`HBuilderX安装目录\plugins\launcher\base`
。
<img
src=
"https://
f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/b2028ea5-1636-4b88-bb42-a9d3897fff49
.jpg"
style=
"zoom: 50%"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/windows_ios%E6%A0%87%E5%87%86%E5%9F%BA%E5%BA%A7%E7%AD%BE%E5%90%8D_3
.jpg"
style=
"zoom: 50%"
/>
上述操作完成后,打开HBuilderX,选择要运行的项目,点击工具栏运行图标,选择【运行到iOS App基座】,如下图所示,即可运行标准基座到iOS真机了。
<img
src=
"https://
f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/a507b390-59ae-4cfd-85f3-82887ee92c9b
.jpg"
style=
"zoom: 50%"
>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/windows_ios%E6%A0%87%E5%87%86%E5%9F%BA%E5%BA%A7%E7%AD%BE%E5%90%8D_4
.jpg"
style=
"zoom: 50%"
>
docs/tutorial/run/run-app.md
浏览文件 @
71bc6ae6
...
...
@@ -13,11 +13,11 @@ HBuilder支持itunes协议,在HBuilder运行的电脑上,使用usb线连接i
1.
HBuilder顶部运行菜单
<img
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/c4d3c057-40dc-4dea-9277-be1c33a252ed
.png"
style=
"zoom: 50%;"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/menurunapp
.png"
style=
"zoom: 50%;"
/>
2.
工具栏运行按钮
<img
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/1f9bb269-0534-4562-ba90-a96c01a6f221
.png"
style=
"zoom: 50%;"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/toolbarrunmenuapp
.png"
style=
"zoom: 50%;"
/>
可以按数字快速选择菜单项。比如按“4”选择“运行到Android App基座”。也可以按上下键然后回车选择。
...
...
@@ -40,7 +40,7 @@ HBuilder支持itunes协议,在HBuilder运行的电脑上,使用usb线连接i
### Android设备选择
<img
src=
"https://
f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/9031cf41-da1c-476e-8f20-aaba3e432b92
.jpeg"
style=
"zoom: 50%;"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/select-android
.jpeg"
style=
"zoom: 50%;"
/>
**注意事项**
-
如果电脑里安装有模拟器(Android模拟器需要先启动),HBuilder会直接检测到设备并显示在候选列表中。可以参考
[
如何安装模拟器
](
installSimulator.md
)
...
...
@@ -53,7 +53,7 @@ HBuilder支持itunes协议,在HBuilder运行的电脑上,使用usb线连接i
> 因收到苹果公司警告,自2022年9月14日起iOS真机设备不再支持使用标准真机运行基座,详情见论坛公告:[https://ask.dcloud.net.cn/article/40041](https://ask.dcloud.net.cn/article/40041)
> 在iOS真机设备上运行请向苹果申请证书制作[自定义基座](#customplayground)或者在Mac电脑使用[iOS模拟器](#ios_simulator)
<img
src=
"https://
f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/b919d962-79c0-461e-8817-47b4e9c76053
.jpeg"
style=
"zoom: 50%;"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/select-ios
.jpeg"
style=
"zoom: 50%;"
/>
**注意事项**
-
确保usb线的连接通畅(有些数据线质量不佳,需使用高电压usb端口,如果无法识别时候请尝试更换数据线)
...
...
@@ -86,7 +86,7 @@ HBuilder支持itunes协议,在HBuilder运行的电脑上,使用usb线连接i
运行成功后,HBuilder底部的控制台显示成功日志。此后修改代码会差量同步到手机上,手机程序会动态热刷。同时console.log代码会打印到控制台上,点击打印日志可以跳转到相关代码。
<img
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/ac78ba4d-16c2-4ca0-8cf8-2c8bb7260052
.jpg"
style=
"zoom: 50%;"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/run-app-console
.jpg"
style=
"zoom: 50%;"
/>
### 运行项目到iOS真机App自启动@ios-app-automatically-open
...
...
@@ -102,7 +102,7 @@ HBuilderX 3.6.16版本,新增 运行App项目到iOS真机,安装基座,App
ls
-lh
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/DeviceSupport
```
<img
src=
"https://
f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/d219c758-ea33-44a7-bc7b-1c814011266a
.jpg"
style=
"zoom: 45%;border: 1px solid #EEEEEE !important; border-radius: 20px;"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/ios-version
.jpg"
style=
"zoom: 45%;border: 1px solid #EEEEEE !important; border-radius: 20px;"
/>
## 标准基座和自定义基座@customplayground
...
...
@@ -114,7 +114,7 @@ ls -lh /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/D
但打包后无法方便调试,不能热重载和显示控制台日志。所以HBuilder在打包时提供了一个特殊选项,打包“自定义运行基座”。
<img
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/9429d3a0-2223-41a7-9914-73037ad85aa5
.jpg"
style=
"zoom: 50%;"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/build-app-customplayground
.jpg"
style=
"zoom: 50%;"
/>
> 打包App的入口在HBuilder顶部发行菜单,或快捷键【Ctrl+u】
...
...
docs/tutorial/run/uts-development-android.md
浏览文件 @
71bc6ae6
...
...
@@ -6,18 +6,18 @@ HBuilderX 3.6.9+, 新增 uts插件 Android平台 真机运行支持三方 Grad
运行带有uts插件的项目到Android设备,如果您遇到以下提示,请配置
[
运行环境
](
#Android环境配置
)
<img
src=
"https://
f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/ea6943e1-d2c1-4c27-99b4-ed2550abd6fd
.jpg"
style=
"zoom: 50%;"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/20221111173829
.jpg"
style=
"zoom: 50%;"
/>
## uts扩展插件
当您运行带有uts插件的项目到Android设备时,会自动安装【uts开发扩展 - Android】插件,请务必安装。具体如下:
<img
src=
"https://
f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/411b69b4-e77e-4b1f-ad3d-880908619119
.jpg"
style=
"zoom: 50%"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/20221111171012
.jpg"
style=
"zoom: 50%"
/>
## 环境配置
> 下载插件后打开 HBuilderX到 【设置 - 插件配置】:如图


#### 上面的截图展示了以下配置:
...
...
@@ -25,7 +25,7 @@ HBuilderX 3.6.9+, 新增 uts插件 Android平台 真机运行支持三方 Grad
1.
点击图标1的下载地址进入下载页面。如图所示,点击红圈部分下载工具包。
!
[
image
](
https://
f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/278d63c2-f1fe-4aac-a340-d63e0a10d8f8
.png
)
!
[
image
](
https://
web-assets.dcloud.net.cn/unidoc/zh/gradle
.png
)
2.
将步骤1下载的内容解压后,找到bin目录下的执行脚本,填入图标3处。
...
...
@@ -38,7 +38,7 @@ HBuilderX 3.6.9+, 新增 uts插件 Android平台 真机运行支持三方 Grad
###### ◇ 下载Android Studio
1.
如图所示,根据平台下载Android Studio


2.
安装后获取Android Studio中sdk的路径地址填入到图标4处。
...
...
@@ -47,7 +47,7 @@ HBuilderX 3.6.9+, 新增 uts插件 Android平台 真机运行支持三方 Grad
###### ◇ 如不需要安装Android Studio可通过下载Command line tools only
1.
如图所示,根据平台下载Command line tools only。


2.
下载解压后通过
`%解压目录%/bin/sdkmanager脚本安装build-tools和platforms
```
...
...
@@ -65,7 +65,7 @@ sdkmanager --sdk_root=%sdk路径% --install "platforms;android-30"
##### 配置示例
配置后如下图(根据本地目录结构有所不同)
!
[
image
](
https://
f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/dc253f26-1523-4bf6-a5f3-2cc4c5690a44
.png
)
!
[
image
](
https://
web-assets.dcloud.net.cn/unidoc/zh/%E9%85%8D%E7%BD%AE%E5%AE%8C%E6%88%90
.png
)
**注意**
...
...
docs/tutorial/run/uts-development-ios.md
浏览文件 @
71bc6ae6
...
...
@@ -6,13 +6,13 @@ HBuilderX 3.6.9+,新增 uts插件 iOS平台 支持本地编译和真机运行
安装
[
uts扩展插件
](
#uts扩展插件
)
和
[
Xcode
](
#Xcode环境配置
)
后,您在本地修改uts插件iOS平台代码,即可在本地编译并真机运行到iOS设备,而无需再提交代码到云端制作自定义基座。
<img
src=
"https://
f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/53171324-8d09-4a41-b93a-ef85ba0f7e51
.jpg"
style=
"zoom: 45%"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/20221111172603
.jpg"
style=
"zoom: 45%"
/>
## uts扩展插件
当您运行带有uts插件的项目到
`iOS真机设备`
时,会自动安装【uts开发扩展 - iOS】插件,请务必安装。具体如下:
<img
src=
"https://
f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/555e0151-9529-4fdf-ba91-3ea7f8955f9b
.jpg"
style=
"zoom: 50%"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/ios_uts%E5%BC%80%E5%8F%91%E6%8F%92%E4%BB%B6
.jpg"
style=
"zoom: 50%"
/>
## Xcode环境配置
...
...
docs/tutorial/ssr.md
浏览文件 @
71bc6ae6
...
...
@@ -168,7 +168,7 @@ export default {
HBuilderX创建的项目在运行菜单勾选
`启用SSR`
再运行到浏览器即可


cli创建的项目使用
`npm run dev:h5:ssr`
运行即可
...
...
@@ -215,7 +215,7 @@ cli创建的项目使用`npm run dev:h5:ssr`运行即可
2.
通过
`HBuilderX`
的
`发行菜单->网站 PC-Web或手机H5`
、勾选
`ssr`
、勾选
`将编译后的资源部署在uniCloud前端网页托管`


3.
配置
`uni-ssr`
的云函数URL化路径,请参考文档:
[
云函数URL化
](
https://uniapp.dcloud.net.cn/uniCloud/http
)
...
...
@@ -246,7 +246,7 @@ cli创建的项目使用`npm run dev:h5:ssr`运行即可
非cli工程:通过
`HBuilderX 3.1.16及以上版本`
的
`发行菜单->网站 PC-Web或手机H5`
、勾选
`ssr`
!
[
以ssr模式发行
](
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/d7574ced-e253-4b73-8187-86d6a8811364
.jpg
)
!
[
以ssr模式发行
](
https://
web-assets.dcloud.net.cn/unidoc/zh/ssr-publish
.jpg
)
3.
部署静态资源到
[
前端网页托管
](
https://uniapp.dcloud.net.cn/uniCloud/hosting
)
...
...
docs/tutorial/syntax-uts.md
浏览文件 @
71bc6ae6
...
...
@@ -27,9 +27,9 @@ uts 中声明变量可以用 let 或 const,详见下。
#### 变量定义(let)
声明一个可重新赋值的变量。语法 `let [变量名] : [类型] = 值;`。
声明一个可重新赋值的变量。语法
`let [变量名] : [类型] = 值;`
。
> 相当于 TypeScript 中的 let,kotlin 中的 var
> 相当于 TypeScript 中的 let,kotlin 中的 var
```
ts
let
str
:
string
=
"
hello
"
;
// 声明一个字符串变量
...
...
@@ -40,9 +40,9 @@ str = "hello world"; // 重新赋值
#### 常量定义(const)
声明一个只读常量,只能为其赋值一次。语法 `const [变量名] : [类型] = 值;`。
声明一个只读常量,只能为其赋值一次。语法
`const [变量名] : [类型] = 值;`
。
> 相当于 TypeScript 中的 const, kotlin 中的 val
> 相当于 TypeScript 中的 const, kotlin 中的 val
```
ts
const
str
:
string
=
"
hello
"
;
// 声明一个字符串变量
...
...
docs/tutorial/typescript-subject.md
浏览文件 @
71bc6ae6
...
...
@@ -73,7 +73,7 @@ uni-app 支持使用 ts 开发,可参考 [Vue.js TypeScript 支持](https://cn
改造 uni-badge.vue
```
javascript
```
ts
<
script
lang
=
"
ts
"
>
// 仅展示需要修改的核心代码,完整代码请参考原来的组件。
import
Vue
from
'
vue
'
;
...
...
@@ -116,9 +116,9 @@ uni-app 支持使用 ts 开发,可参考 [Vue.js TypeScript 支持](https://cn
在 index.vue 中引用 uni-badge 组件
```
javascript
```
ts
<
script
lang
=
"
ts
"
>
import
Vue
from
'
vue
'
;
import
Vue
from
'
vue
'
;
import
uniBadge
from
'
../../components/uni-badge.vue
'
;
export
default
Vue
.
extend
({
data
()
{
...
...
docs/tutorial/vue-basics.md
浏览文件 @
71bc6ae6
...
...
@@ -463,7 +463,7 @@ v-on 指令,它用于监听 DOM 事件。v-on缩写为‘ @ ’,下文简称
export
default
{
data
()
{
return
{
rawHtml
:
'
<div style="text-align:center;background-color: #007AFF;"><div >我是内容</div><img src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d8590190-4f28-11eb-b680-7980c8a877b8
.png"/></div>
'
rawHtml
:
'
<div style="text-align:center;background-color: #007AFF;"><div >我是内容</div><img src="https://
web-assets.dcloud.net.cn/unidoc/zh/uni@2x
.png"/></div>
'
}
}
}
...
...
docs/tutorial/vue-vuex.md
浏览文件 @
71bc6ae6
...
...
@@ -52,7 +52,7 @@ uni-app 内置了 [Vuex](https://vuex.vuejs.org/zh/) 。
以下是一个表示“单向数据流”理念的简单示意:
<img
width=
"300px"
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/b0ed6b40-45ec-11eb-bf0a-894cbc80c40a
.png"
/>
<img
width=
"300px"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/vuex-flow
.png"
/>
...
...
@@ -69,7 +69,7 @@ uni-app 内置了 [Vuex](https://vuex.vuejs.org/zh/) 。
Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。
<img
width=
"300px"
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/b1ba7f40-45ec-11eb-8a36-ebb87efcf8c0
.png"
/>
<img
width=
"300px"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/vuex-a
.png"
/>
如果你想交互式地学习 Vuex,可以看这个
[
Scrimba 上的 Vuex 课程
](
https://scrimba.com/learn/vuex
)
,它将录屏和代码试验场混合在了一起,你可以随时暂停并尝试。
...
...
docs/tutorial/vue3-basics.md
浏览文件 @
71bc6ae6
...
...
@@ -526,7 +526,7 @@ v-on 指令,它用于监听 `DOM` 事件。v-on缩写为‘ @ ’,下文简
export
default
{
data
()
{
return
{
rawHtml
:
'
<div style="text-align:center;background-color: #007AFF;"><div >我是内容</div><img src="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d8590190-4f28-11eb-b680-7980c8a877b8
.png"/></div>
'
rawHtml
:
'
<div style="text-align:center;background-color: #007AFF;"><div >我是内容</div><img src="https://
web-assets.dcloud.net.cn/unidoc/zh/uni@2x
.png"/></div>
'
}
}
}
...
...
docs/tutorial/vue3-components.md
浏览文件 @
71bc6ae6
...
...
@@ -1156,7 +1156,7 @@ Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 [Web C
该插槽可以访问与模板其余部分相同的实例
`property`
(即相同的“作用域”)。


插槽不能访问
`todo-button`
的作用域。例如,尝试访问
`action`
将不起作用:
...
...
@@ -1427,7 +1427,7 @@ Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 [Web C
</template>
```


在这个例子中,我们选择将包含所有插槽
`prop`
的对象命名为
`slotProps`
,但你也可以使用任意你喜欢的名字。
...
...
docs/tutorial/vue3-vuex.md
浏览文件 @
71bc6ae6
...
...
@@ -58,7 +58,7 @@ uni-app 内置了 [Vuex](https://vuex.vuejs.org/zh/) 。
以下是一个表示“单向数据流”理念的简单示意:
<img
width=
"300px"
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/b0ed6b40-45ec-11eb-bf0a-894cbc80c40a
.png"
/>
<img
width=
"300px"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/vuex-flow
.png"
/>
...
...
@@ -75,7 +75,7 @@ uni-app 内置了 [Vuex](https://vuex.vuejs.org/zh/) 。
Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。
<img
width=
"300px"
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/b1ba7f40-45ec-11eb-8a36-ebb87efcf8c0
.png"
/>
<img
width=
"300px"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/vuex-a
.png"
/>
如果你想交互式地学习 Vuex,可以看这个
[
Scrimba 上的 Vuex 课程
](
https://scrimba.com/learn/vuex
)
,它将录屏和代码试验场混合在了一起,你可以随时暂停并尝试。
...
...
docs/uni-ad.md
浏览文件 @
71bc6ae6
...
...
@@ -30,7 +30,7 @@
3.
更快结算
-
默认每月4日、19日两次结算。扫描联系商务申请更短结算周期


### 开通配置广告步骤@start
...
...
docs/uni-stat-v1.md
浏览文件 @
71bc6ae6
...
...
@@ -73,7 +73,7 @@ uni统计报表网址:[https://tongji.dcloud.net.cn](https://tongji.dcloud.net
在HBluiderX中先登录,然后在项目根目录打开
`manifest.json`
,在可视化界面点击获取
`APPID`
获取,无需其他设置,如下图


**方式2. 登录DCoud开发者中心获取(即将支持)**
...
...
docs/uni-stat-v2.md
浏览文件 @
71bc6ae6
...
...
@@ -9,7 +9,7 @@ uni统计2.0 是开源、全端、云端一体、更适合uni-app的统计平台
注:uni统计内置在
[
uni-admin
](
/uniCloud/admin
)
中,体验系统的数据会定期重置。


## 产品特色
...
...
@@ -102,7 +102,7 @@ uni统计的开源且基于[uni-admin](/uniCloud/admin)的插件规范提供了
在业务App项目的
`manifest.json`
里,选择
`uni统计配置`
项,根据需求,选择开通
`uni统计`
,勾选
`2.0`
开启新版统计。


上述可视化操作,其实对应manifest源码视图的
`uniStatistics`
节点。如下文档对manifest规范进行详述。
**如不关心规范细节,可以不阅读本小节,继续看下一节《小程序域名白名单》**
。
...
...
@@ -368,11 +368,11 @@ uni统计新增的文件主要包括:
1.
选择用户端项目(需采集用户数据的项目)
2.
若该项目之前未启用
`uniCloud`
,右键并选择
`创建uniCloud云开发环境 -> 阿里云|腾讯云`
;否则,进入第3步;


3.
在
`uniCloud`
目录右键并选择
`关联云服务空间或项目`
,在打开的窗口中选择对应
`uni-admin`
项目关联的服务空间


### 错误解析 <Badge text="uni-admin 1.9.4+" />@sourcemap-parse-error
...
...
@@ -396,13 +396,13 @@ uni统计的sourceMap功能可以解决这一问题,在统计后台可以清
-
在 HBuiderX 中生成 sourceMap 文件
-
web 平台在
`发行-> 网站`
时,勾选
`生成 sourceMap`
选项。


- App 平台在`发行 -> 原生App-云打包`时,勾选 `生成 sourceMap` 选项。


- 微信小程序平台在`发行 -> 小程序-微信`时,勾选 `生成 sourceMap` 选项。


-
cli 项目生成 sourceMap 文件
...
...
@@ -431,13 +431,13 @@ uni统计的sourceMap功能可以解决这一问题,在统计后台可以清
1.
项目编译完成后,可在
`/unpackage/dist/build/.sourcemap`
中查看到生成的各平台的 sourceMap 文件。


3.
由于微信小程序平台上传发布后,会再压缩打包一次,所以需要额外一个步骤:
1.
在
[
微信公众平台
](
https://mp.weixin.qq.com/
)
的
`开发管理/运维中心/错误日志`
中下载线上版本 sourceMap 文件
2.
将下载好的文件解压到所生成的 .sourcemap 文件夹中:
`/unpackage/dist/build/.sourcemap/mp-weixin/__WEIXIN__/`
(__WEIXIN__为新建的目录,解析错误时会根据这个名字查找)
!
[
微信 download sourceMap
](
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/2e4d0e4f-5be6-4a72-adf0-697a576dd3fa
.png
)
!
[
微信 download sourceMap
](
https://
web-assets.dcloud.net.cn/unidoc/zh/mp-weixin-download-sourcemap
.png
)
**注意事项**
...
...
@@ -450,11 +450,11 @@ uni统计的sourceMap功能可以解决这一问题,在统计后台可以清
1.
搜索
`uploadSourceMapCloudSpaceId`
补充腾讯云服务空间 SpaceID
2.
搜索
`cloudSourceMapUrl`
补充腾讯云云存储访问地址(如:https://xx-xx-xx.tcb.qcloud.la/
\_\_
UNI
\_\_
/uni-stat/sourcemap)


2.
将 uni-admin 项目运行到浏览器中,在
`uni 统计 / 错误统计 / js报错`
页面,错误信息列表表格的右上角有
`上传 sourceMap`
按钮。点击后展示如下:


1.
上传请前请填写完整信息:
`应用`
、
`平台`
、
`版本`
2.
点击
`选择文件并上传`
按钮,弹出
`选择文件夹`
框后,请选中编译的对应该平台版本的 sourceMap。如:
**项目根目录/unpackage/dist/build/.sourcemap/h5**
,选中
`h5`
目录后点击上传。如果中途上传失败,在不刷新页面的情况下,重新选择文件夹上传可以跳过已上传文件。
...
...
@@ -475,11 +475,11 @@ uni统计的sourceMap功能可以解决这一问题,在统计后台可以清
原始错误信息:


解析后的错误信息:


-
解析错误是逐行解析,某一行解析失败会返回原错误信息
-
`runtime error`
分隔线下方为平台框架运行时错误栈信息,可以不用关心
...
...
docs/uniCloud/README.md
浏览文件 @
71bc6ae6
...
...
@@ -19,7 +19,7 @@ uniCloud为每个开发者提供一个免费服务空间,让你也可以拥有
### 看视频,只需25分钟,快速入门uniCloud
<a
target=
"_blank"
href=
"https://www.bilibili.com/video/BV17p4y1a71x?p=1"
>
<img
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/707756af-e9a9-4d08-8db9-5d1f34b84ea6
.jpg"
alt=
"uniCloud视频教程"
style=
"width: 70%;"
>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/20210512183320
.jpg"
alt=
"uniCloud视频教程"
style=
"width: 70%;"
>
</a>
### uniCloud是什么和不是什么
...
...
@@ -142,7 +142,7 @@ uniCloud最吸引人的是,它将开发效率提升了10倍以上。
开发效率提升10倍,并非某个杀手功能的功劳,而是庞大的生态共同的作用。本章节篇幅较长,请耐心阅读。


#### 一个故事
2020年初,uniCloud刚发布,新冠肺炎突然来袭,各地涌现大量抗疫项目需求。
...
...
@@ -246,7 +246,7 @@ uniCloud云数据的schema,是一项重要的创新。
如下是
[
schema2code
](
schema2code.md
)
的操作演示视频:
<video style="width:50vw;height:28vw;" id="video" preload="none" controls="controls"
poster="https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-b537e2ca-0f4e-4ff0-a097-48fdeafb9873/bfcc37f1-389f-40e9-a538-bf6d53ab0990.mp4?x-oss-process=video/snapshot,t_1000,f_jpg" src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-b537e2ca-0f4e-4ff0-a097-48fdeafb9873/bfcc37f1-389f-40e9-a538-bf6d53ab0990
.mp4">
</video>
poster="https://
web-assets.dcloud.net.cn/unidoc/zh/create-schema2code.jfif" src="https://web-assets.dcloud.net.cn/unidoc/zh/create-schema2code-video
.mp4">
</video>
可以实战体验这个
[
云端一体通讯录
](
https://ext.dcloud.net.cn/plugin?id=2574
)
的项目,几乎没有单独写代码。设计好通讯录的表schema,用
[
schema2code
](
schema2code.md
)
即可生成这个项目。
...
...
@@ -351,7 +351,7 @@ HBuilderX提升了uni-app的开发效率,自然也将提升uniCloud的开发
在传统开发中,item是一个通过request返回的json,ide是不可能知道这个json的数据结构的,也就无法提示。
由于三位一体协同,HBuilderX可以解析本地schema文件,直接提示item后面的数据结构。避免开发者写错代码、减少服务器联调工作。


云对象的方法,HBuilderX同样可以完美解析,让编写客户端代码时直接提示云对象的方法、参数。
...
...
docs/uniCloud/admin.md
浏览文件 @
71bc6ae6
...
...
@@ -17,7 +17,7 @@ uni-admin 是开源的,遵循 MIT 协议,你可以从[Github](https://github
## 看视频,15分钟掌握uni-admin
<a
target=
"_blank"
href=
"https://www.bilibili.com/video/BV17p4y1a71x?p=13"
>
<img
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/4332911b-6624-4587-8c77-78b68f1f8c78
.jpg"
alt=
"uni-admin视频教程"
style=
"width: 60%;"
>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/20210826112813
.jpg"
alt=
"uni-admin视频教程"
style=
"width: 60%;"
>
</a>
...
...
@@ -48,11 +48,11 @@ uni-admin 同时支持 PC 端 和移动端。基础模块是全端可用的,
PC 端如下图:


移动端如下图:
<img
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/2766a010-11d7-11eb-8bd0-2998ac5bbf7
e.png"
width=
"375"
/>
<img
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/admin-mobil
e.png"
width=
"375"
/>
4.
扩展插件
...
...
@@ -73,21 +73,21 @@ uni-admin的`一键部署`,会自动上传云函数、创建数据库,并将
1.
在插件市场点击一键部署插件到uniCloud


2.
选择服务空间(目前只支持选择腾讯云服务空间,且不可以是协作者身份,需空间创建者的账号登录)
如需要部署在阿里云空间,则请使用
[
手动部署
](
#install
)
方式


3.
在此页面隔几分钟刷新点击一下刷新,直到提示部署完成。


4.
部署完成后,点击前端网页默认访问链接即可访问uni-admin


### 手动部署@install
...
...
@@ -97,11 +97,11 @@ uni-admin的`一键部署`,会自动上传云函数、创建数据库,并将
[
HBuilderX
](
https://www.dcloud.io/hbuilderx.html
)
3.0+版本新建 uni-app 项目,选择 uni-admin 项目模板,如下图


创建完成后,可以跟随
`云服务空间初始化向导`
初始化项目,创建并绑定云服务空间


<!-- 除了可视化向导外,也可以从[https://github.com/dcloudio/uni-admin](https://github.com/dcloudio/uni-admin)获取代码。 -->
...
...
@@ -220,13 +220,13 @@ uni-admin的`一键部署`,会自动上传云函数、创建数据库,并将
> 注意:注册完毕后,建议从登录页面移除该链接


## 分栏窗体介绍
登录后我们会看到如下窗体, 窗体分为三个部分,topWindow 顶部窗口(导航栏),leftwindow 左侧窗口(菜单栏),右侧的内容主窗体


### 顶部窗口(导航栏)
...
...
@@ -352,12 +352,12 @@ $menu-text-color-actived: #409eff; /* 菜单激活前景色 */
## 应用管理 <Badge text="uni-admin 1.9.3+" />@app-manager
在进入应用管理后可看到如下界面,点击右上角
`新增`
按钮可新增一个应用


.png)
**整体界面布局**
> 本页面信息,在应用发布、app升级模块中,都会关联使用,请认真填写
!
[
新增页面
](
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/12198ea2-34eb-4881-8211-f7c1b7caa116
.jpg
)
!
[
新增页面
](
https://
web-assets.dcloud.net.cn/unidoc/zh/create_app_page
.jpg
)
**各项信息说明**
...
...
@@ -416,7 +416,7 @@ $menu-text-color-actived: #409eff; /* 菜单激活前景色 */
uni统计2.0 是开源、全端、云端一体、更适合uni-app的统计平台,下图为概览图和简介,详见
[
统计文档
](
https://uniapp.dcloud.net.cn/uni-stat-v2.html
)


**1. 全端**
...
...
@@ -535,19 +535,19 @@ admin 提供了两个内置方法,方便在页面中鉴定登录用户权限
-
体验账号:admin 密码:123456
2.
创建权限。在uni-admin左侧菜单的权限管理,新增权限“查询信息”,标识为“read”


3.
创建角色。在左侧菜单的角色管理里,新增角色“普通成员”,标识为“member”,绑定上面的“查询信息”权限


4.
创建账户并赋予角色。在左侧菜单的用户管理里,添加用户“张三”,然后给用户赋予角色“普通成员”


5.
如果你退出账户,登录刚刚创建的账户张三。我们发现会提示:该账户没有被赋予登录admin系统的权限, 请联系系统管理员绑定角色赋权限。因为:你登录的账户没有访问任何admin系统菜单的权限,所以不能访问admin系统。


6.
设置有查询信息权限的人,拥有访问admin系统菜单"用户管理"的权限。在左侧菜单的菜单管理里,找到菜单“用户管理”,点修改,在权限列表里勾选“查询信息”,也就是有查询信息权限的人,可以看到本菜单


7.
这时你用账户“张三”登录,就能进入到admin系统。但你会看到如下图提示“权限校验未通过”。因为刚刚仅为该用户赋予了访问菜单的权限。还未赋予访问uni-id-users表的阅读权限


8.
需要在hbuilderx中将表uni-id-users的schema文件中设置新角色的权限,将permission下的read节点配置为
`"read": "'read' in auth.permission"`
,并上传到云端。当然这在示例项目不能实现,需要你自己搭建admin系统,重复以上步骤,
[
点此下载uni-admin
](
https://ext.dcloud.net.cn/plugin?id=3268
)


9.
此时你再刷新页面即可访问用户管理的数据列表
## icon 图标
...
...
docs/uniCloud/aliyun-migrate-business.md
浏览文件 @
71bc6ae6
...
...
@@ -5,7 +5,7 @@
## 购买正式版迁移空间
公测版迁移正式版,需通过
`迁移正式版`
操作来下单购买待迁移的正式版空间,该操作会为两个空间增加迁移绑定关系,方便后续迁移配置。


迁移时,可以选择新空间使用
**按量计费**
或
**包月套餐**
。
...
...
@@ -46,7 +46,7 @@ DCloud始终是为开发者提供更高性价比方案的产品服务公司,DC
为了更好的在云函数/云对象中兼容,购买待迁移正式版空间时, 可选择
`是否在云函数/云对象代码中兼容 SpaceID`
,如果开启该选项,迁移后在云函数/云对象内获取的
`context.SPACEINFO.spaceId`
及
`cloudInfo`
内的 SpaceId 将保持不变,仍为原公测版SpaceId。开发者可以通过
`context.SPACEINFO.useOldSpaceId`
或
`cloudInfo.useOldSpaceId`
判断当前获取的spaceId是不是迁移前的,true表示当前服务空间在云函数内取到的服务空间id为迁移前的服务空间id,否则为新空间id。如运行本地云函数,此特性于
`HBuilderX 3.6.13`
起支持,云端默认支持此特性。
**迁移后的新服务空间id为旧空间id加`mp-`前缀。**


**注意**
:
...
...
@@ -153,7 +153,7 @@ url化访问时不管是默认域名还是自定义域名均和上述转发逻
由于自定义域名仍绑定在公测版服务空间,正式版空间前端网页托管的域名状态为
`需解绑后重新绑定`


需要开发者在
[
uniCloud控制台
](
https://unicloud.dcloud.net.cn
)
将自定义域名删除后重新绑定,通过该操作获取到新的CNAME后,将域名解析更换到新的CNAME以完成域名迁移。 这个期间前端网页托管自定义域名访问会中断,建议在访问量较低的时候处理。
...
...
docs/uniCloud/authentication.md
浏览文件 @
71bc6ae6
...
...
@@ -171,7 +171,7 @@ auth.signInWithTicket('YourTicket').then(() => {
**注意:重复生成私钥会使之前生成的私钥失效,并导致用户登录状态失效**


### 第二步:使用云函数创建登录凭据
...
...
docs/uniCloud/cf-common.md
浏览文件 @
71bc6ae6
...
...
@@ -27,7 +27,7 @@ cloudfunctions
**在`HBuilderX 3.0.0`以上版本上述步骤4、5可以在云函数上右键选择`管理公共模块依赖`来实现,如下图**


公共模块依赖其他公共模块同理
...
...
docs/uniCloud/cf-functions.md
浏览文件 @
71bc6ae6
...
...
@@ -7,7 +7,7 @@
每个云函数是一个js包,在云函数被调用时,由 serverless 调度系统分配硬件资源启动一个 node 环境来运行这个云函数。
在HBuilderX中可以新建云函数(HBuilderX 3.4 同时可以新建云对象)。


每个云函数是一个目录,其中普通云函数有
`index.js`
入口文件,云对象的入口文件则是
`index.obj.js`
。
...
...
docs/uniCloud/clientdb.md
浏览文件 @
71bc6ae6
...
...
@@ -36,7 +36,7 @@ JQL语法相关文档已移至:[JQL语法](jql.md)
需写27行代码,如图:
<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/f0798882-cbcc-4b41-affc-7bce5ebaeb0e
.png"
/>
<img
style=
"max-width:750px;"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/%E4%BC%A0%E7%BB%9Fphp%E5%BC%80%E5%8F%91%E9%9C%80%E8%A6%81%E7%9A%84%E6%9C%8D%E5%8A%A1%E7%AB%AF%E4%BB%A3%E7%A0%812
.png"
/>
</div>
2.
前端用ajax携带必要参数请求API,然后将请求结果赋值给data中的变量。最终把变量在视图中渲染出来。
...
...
@@ -44,7 +44,7 @@ JQL语法相关文档已移至:[JQL语法](jql.md)
需写37行代码,如图:
<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/d2194fea-c90e-4f02-b241-d27167ccb015
.png"
/>
<img
style=
"max-width:750px;"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/%E4%BC%A0%E7%BB%9F%E5%BC%80%E5%8F%91%E6%96%B9%E5%BC%8F%E5%89%8D%E7%AB%AF%E4%BB%A3%E7%A0%81
.png"
/>
</div>
...
...
@@ -57,7 +57,7 @@ JQL语法相关文档已移至:[JQL语法](jql.md)
仅:5行代码如图:
<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/6d7fe2a6-1115-4535-8f3f-cdbb7c90e0ef
.jpg"
/>
<img
style=
"max-width:750px;"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/clientDB%E7%9A%84%E6%96%B9%E5%BC%8F
.jpg"
/>
</div>
...
...
@@ -65,7 +65,7 @@ JQL语法相关文档已移至:[JQL语法](jql.md)
## clientDB图解


`clientDB`
的前端,有两种用法,可以用js API操作云数据库,也可以使用
`<unicloud-db>`
组件。
...
...
docs/uniCloud/cloud-obj.md
浏览文件 @
71bc6ae6
...
...
@@ -155,7 +155,7 @@ _注:以上例子仅用于方便初学者理解。实际开发中对于简单
云对象,其实是对云函数的封装。和创建云函数一样,在
`uniCloud/cloudfunctions`
目录右键新建云函数,选择云对象类型,输入云对象名称创建云对象,此处以云对象todo为例,创建的云对象包含一个
`index.obj.js`
。


一个空的云对象内容如下
...
...
@@ -841,7 +841,7 @@ method1(param1) {
```
调用该方法时可以看到代码提示:


## 在云对象中使用cookie
...
...
docs/uniCloud/concepts/cloudfunction.md
浏览文件 @
71bc6ae6
...
...
@@ -14,7 +14,7 @@
HBuilderX 3.0起版本,在
`uniCloud/cloudfunctions`
目录右键创建云函数,如下:
<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/a18b3bb0-53d8-11eb-8ff1-d5dcf8779628
.jpg"
/>
<img
style=
"max-width:750px;"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/createFun-a
.jpg"
/>
</div>
在HBuilderX 3.4起,上述界面更新为 新建云函数/云对象。
...
...
docs/uniCloud/concepts/space.md
浏览文件 @
71bc6ae6
...
...
@@ -9,7 +9,7 @@
在
`uniCloud`
目录右键菜单中创建服务空间
<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/b16f9740-4c05-11eb-8a36-ebb87efcf8c0
.jpg"
/>
<img
style=
"max-width:750px;"
src=
"https://
web-assets.dcloud.net.cn/unidoc/zh/create1
.jpg"
/>
</div>
创建服务空间后,在同样的
`uniCloud`
目录右键菜单中关联该服务空间。只有项目关联好服务空间后,才能上传云函数、操作服务空间下的数据库、存储等资源。
...
...
@@ -40,11 +40,11 @@ web控制台可以新建、删除服务空间,管理线上的服务空间资
2.
在服务空间详情页面左侧菜单点击
`成员管理`
3.
输入协作者邮箱并点击
`搜索`
,下方会出现搜索到的结果,确认无误后点击
`添加成员`
进行添加
!
[
成员管理
](
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/bd8f298b-b6bb-4de5-b0f5-250b5e27f776
.png
)
!
[
成员管理
](
https://
web-assets.dcloud.net.cn/unidoc/zh/space-actor-search
.png
)
4.
下方
`成员列表`
中可以查看以及移除已添加的协作者
!
[
成员列表
](
https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/21fd2c45-1c9d-4698-9c1b-3b9827ce4ec6
.png
)
!
[
成员列表
](
https://
web-assets.dcloud.net.cn/unidoc/zh/space-actor-list
.png
)
**注意**
...
...
docs/uniCloud/db-index.md
浏览文件 @
71bc6ae6
...
...
@@ -18,11 +18,11 @@
1.
进入
[
uniCloud 控制台
](
https://console.cloud.tencent.com/tcb
)
。
2.
切换到【云数据库】标签页,并选择需要添加索引的集合,进入索引管理 tab 页,如下图。
!
[
web控制台添加索引
](
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/15d24770-5faf-11eb-8d54-21c4ca4ce5d7
.jpg
)
!
[
web控制台添加索引
](
https://
web-assets.dcloud.net.cn/unidoc/zh/unicloud-web-index
.jpg
)
3.
添加索引。
!
[
添加索引
](
https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/fca53140-1d91-11eb-880a-0db19f4f74bb
.jpg
)
!
[
添加索引
](
https://
web-assets.dcloud.net.cn/unidoc/zh/composed-index
.jpg
)
注意:
-
索引是支持多字段组合的,所以不是简单的设某个字段为索引。而是需要先给索引起一个name,然后在该索引下配置1个或多个字段。
...
...
@@ -111,7 +111,7 @@
}
```


### TTL索引@ttl
...
...
@@ -119,7 +119,7 @@ ttl索引用于设置数据过期时间,并在数据过期后进行删除。**
配置方式如下:


**注意**
...
...
@@ -149,7 +149,7 @@ ttl索引用于设置数据过期时间,并在数据过期后进行删除。**
**配置索引为稀疏索引**


### 字段大小限制
...
...
docs/uniCloud/db-performance.md
浏览文件 @
71bc6ae6
...
...
@@ -67,7 +67,7 @@ sample操作在大数据量高频触发时会响应缓慢,使用前请务必
如果遇到终端用户反馈接口响应慢/超时,请查看
[
uniCloud web控制台
](
https://unicloud.dcloud.net.cn/
)
上是否有慢查询日志。如果有慢查询日志请参考本文档进行优化。


一个典型的慢查询日志包含以下信息
...
...
docs/uniCloud/hellodb.md
浏览文件 @
71bc6ae6
...
...
@@ -65,7 +65,7 @@ uniCloud同时支持阿里云和腾讯云,它们的数据库大体相同,有
比如我们创建一个简历表,名为
`resume`
。点击上方右侧的 创建 按钮即可。


新建表时,支持选择现成的
[
opendb
](
opendb.md
)
表模板,选择一个或多个模板表,可以点击右下方按钮创建。
...
...
@@ -102,13 +102,13 @@ record可以增删改查、排序统计。后续有API介绍。
}
```


创建一条新记录,是不管在web控制台创建,还是通过API创建,每条记录都会自带一个
`_id`
字段用以作为该记录的唯一标志。
`_id`
字段是每个数据表默认自带且不可删除的字段。同时,它也是数据表的索引。


阿里云使用的是标准的mongoDB,
`_id`
是自增的,后创建的记录的
`_id`
总是大于先生成的
`_id`
。传统数据库的自然数自增字段在多物理机的大型数据库下很难保持同步,大型数据库均使用
`_id`
这种长度较长、不会重复且仍然保持自增规律的方式。
...
...
@@ -141,7 +141,7 @@ record可以增删改查、排序统计。后续有API介绍。
**在web控制台添加上述索引**


**注意**
-
如果记录中已经存在多个记录某字段相同的情况,那么将该字段设为唯一型索引会失败。
...
...
docs/uniCloud/hosting.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/http.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/ip-filter.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/jql-runner.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/jql.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/learning.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/publish.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/quickstart.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/redis-buy.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/resource.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/rundebug.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/schema.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/schema2code.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/secure-network.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/send-sms.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/uni-cloud-push/api.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/uni-cloud-push/mate.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/uni-cloud-push/options.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/uni-id-pages.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/uni-id-summary.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/uni-id.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/uni-im.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/uni-open-bridge.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/uni-pay.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/uni-portal.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/uni-publish.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/uni-starter.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/uniCloud/upgrade-center.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/unipush-v2.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/univerify.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
docs/worktile/auto/hbuilderx-extension/index.md
浏览文件 @
71bc6ae6
此差异已折叠。
点击以展开。
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录