在Sketch中快速调用常用组件,在提升设计效率的同时,保证统一的视觉风格
+ uni_modules 项目根目录下 └── [plugin_id] // 插件 ID ├── uniCloud 插件内的uniCloud内容会被虚拟合并到项目根目录的uniCloud中(注意:插件内的uniCloud目录,没有-aliyun,-tcb后缀) @@ -54,7 +55,8 @@ uni_modules 项目根目录下 ├── readme.md 插件文档 ├── changelog.md 插件更新日志 ├── menu.json 如果是uniCloud admin插件,可以通过menu.json注册动态菜单,详见 menu.json 配置 -``` + +
uni_modules 项目根目录下 └── [plugin_id] // 插件 ID ├── uniCloud 插件内的uniCloud内容会被虚拟合并到项目根目录的uniCloud中(注意:插件内的uniCloud目录,没有-aliyun,-tcb后缀) @@ -54,7 +55,8 @@ uni_modules 项目根目录下 ├── readme.md 插件文档 ├── changelog.md 插件更新日志 ├── menu.json 如果是uniCloud admin插件,可以通过menu.json注册动态菜单,详见 menu.json 配置 -``` +
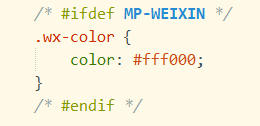
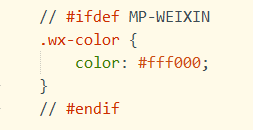
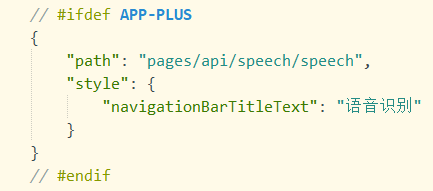
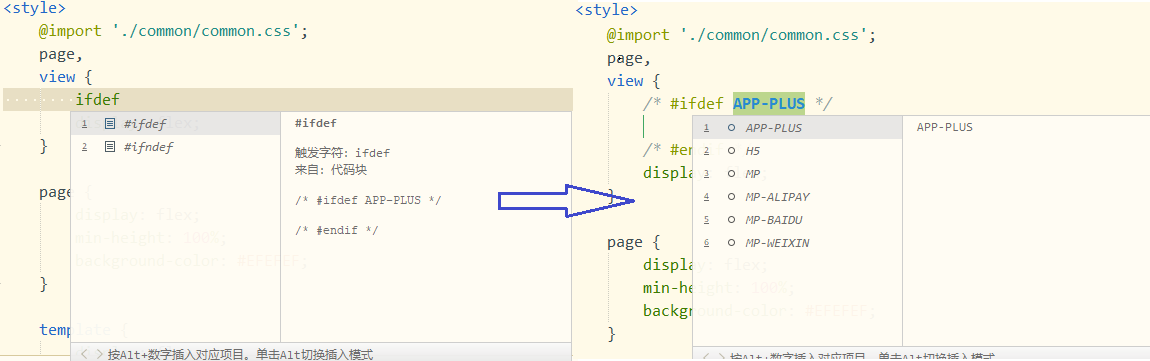
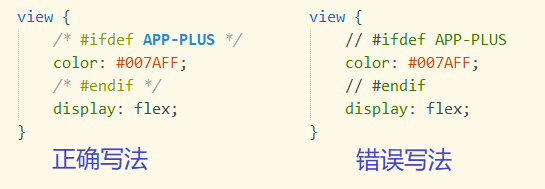
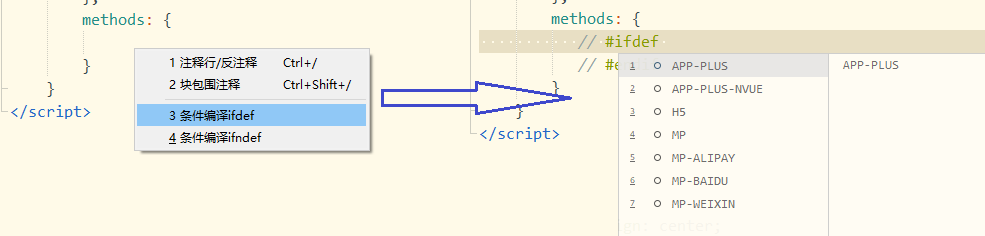
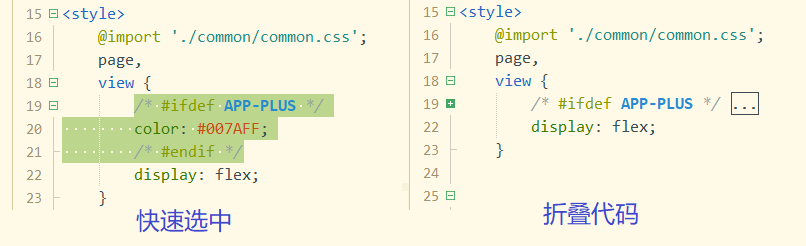
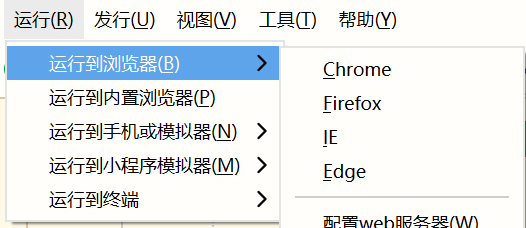
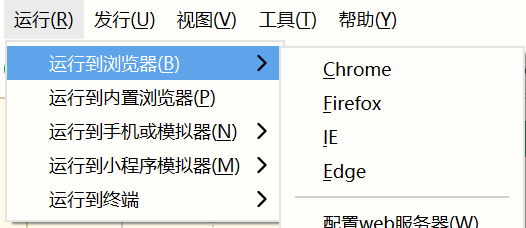
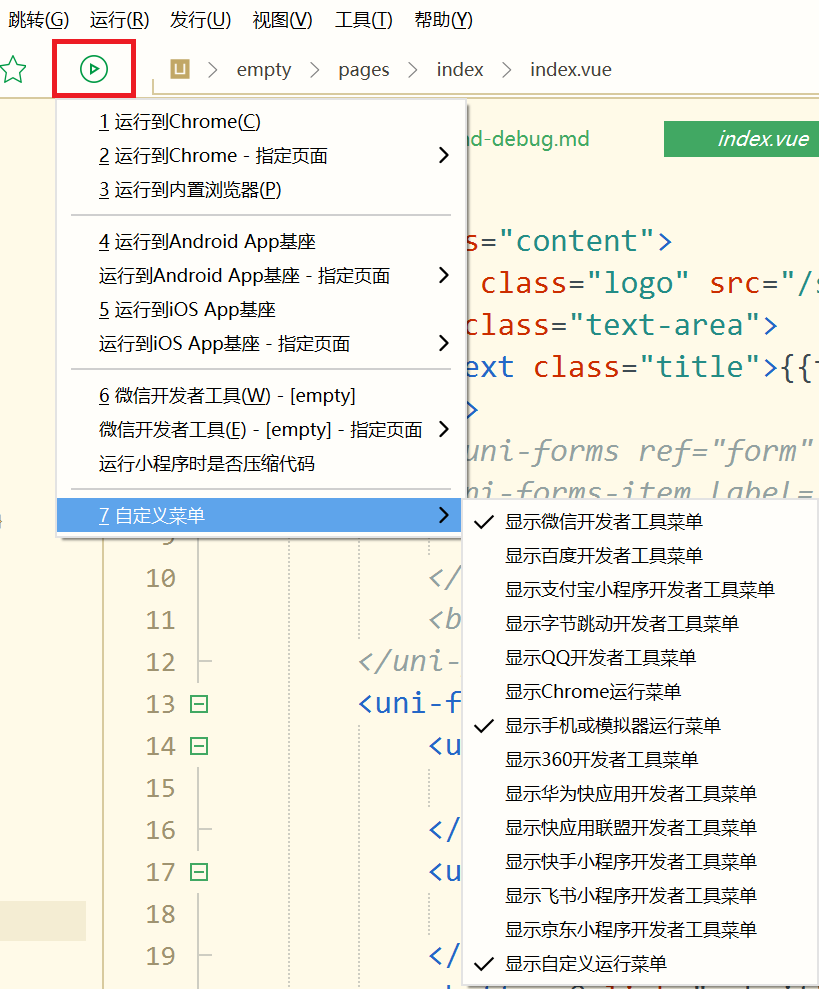
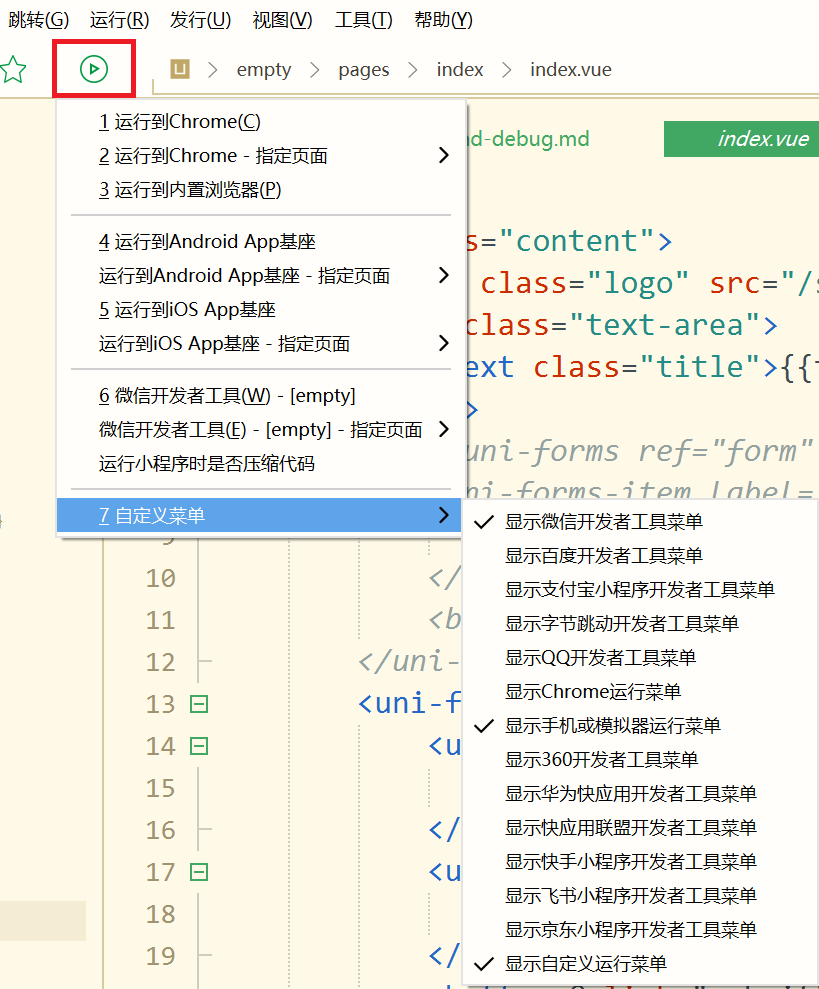
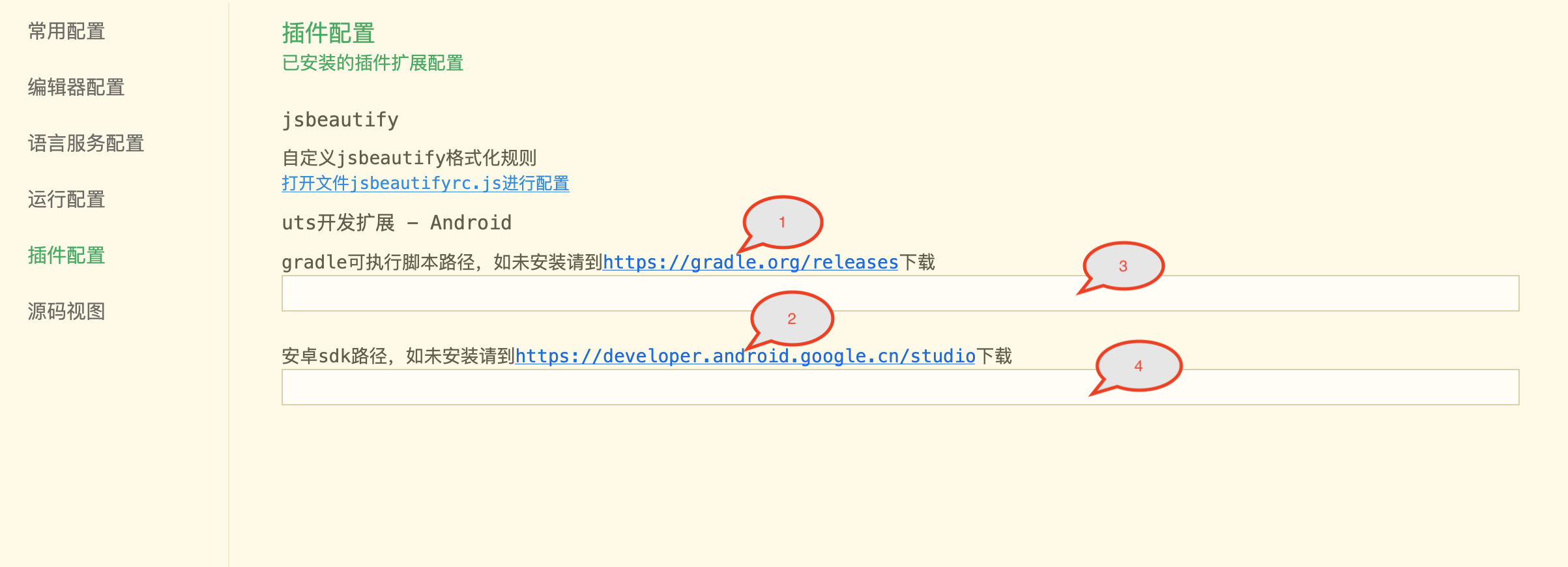
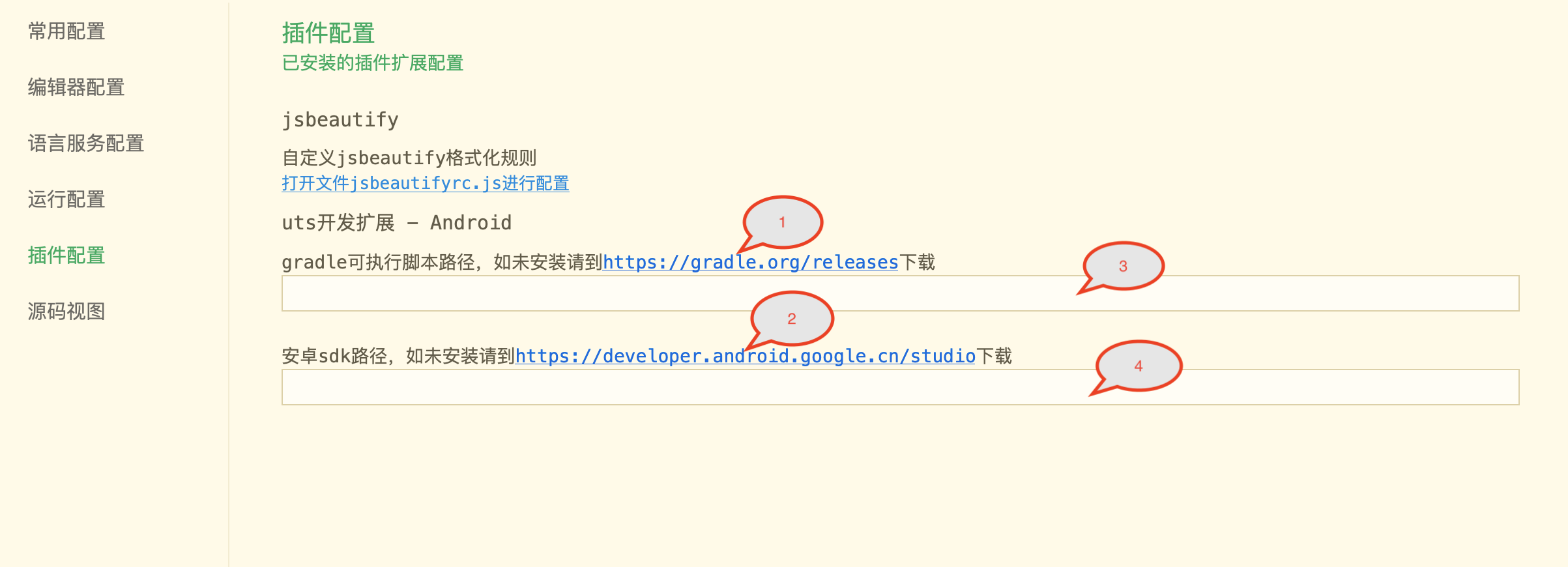
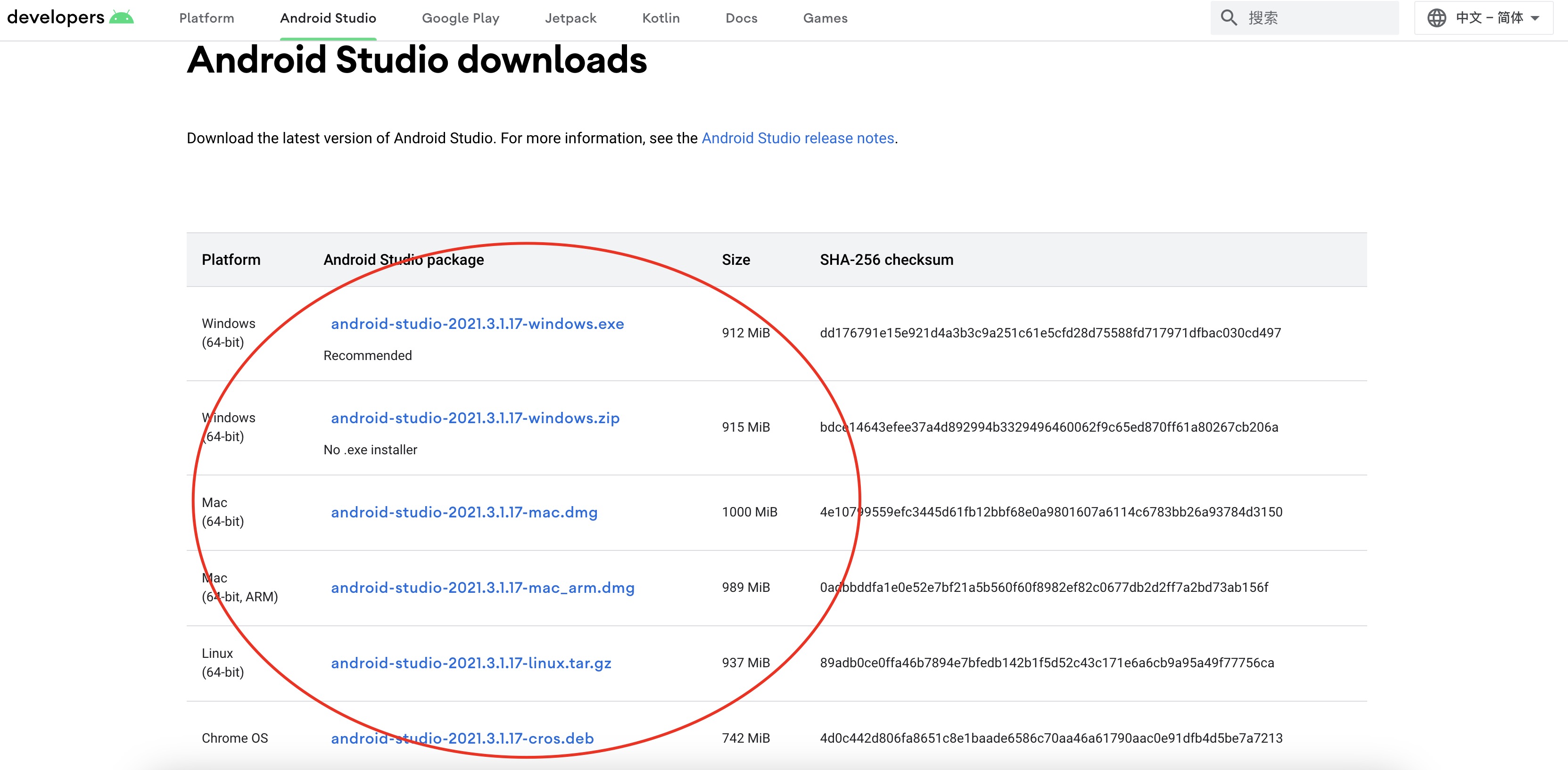
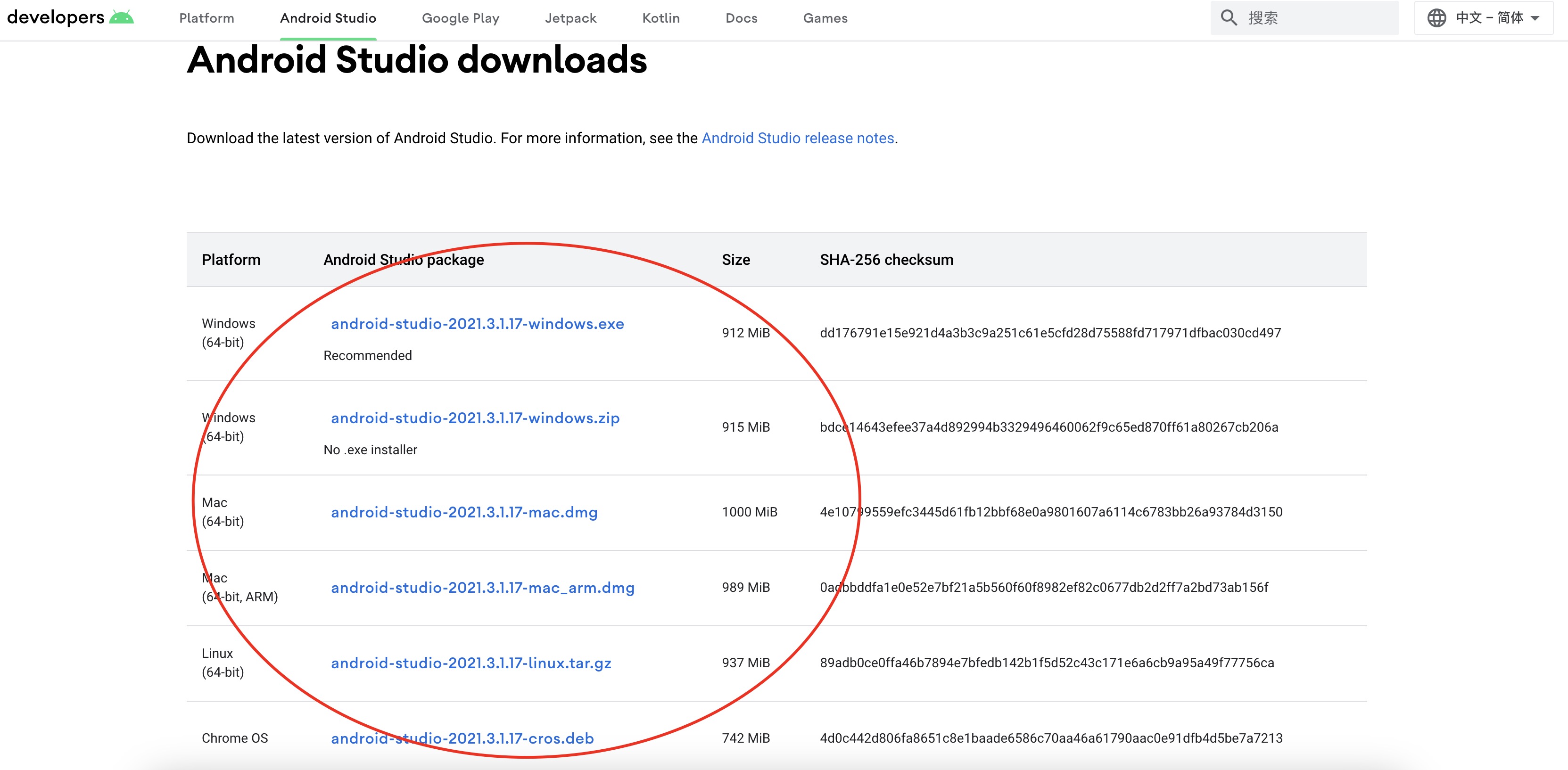
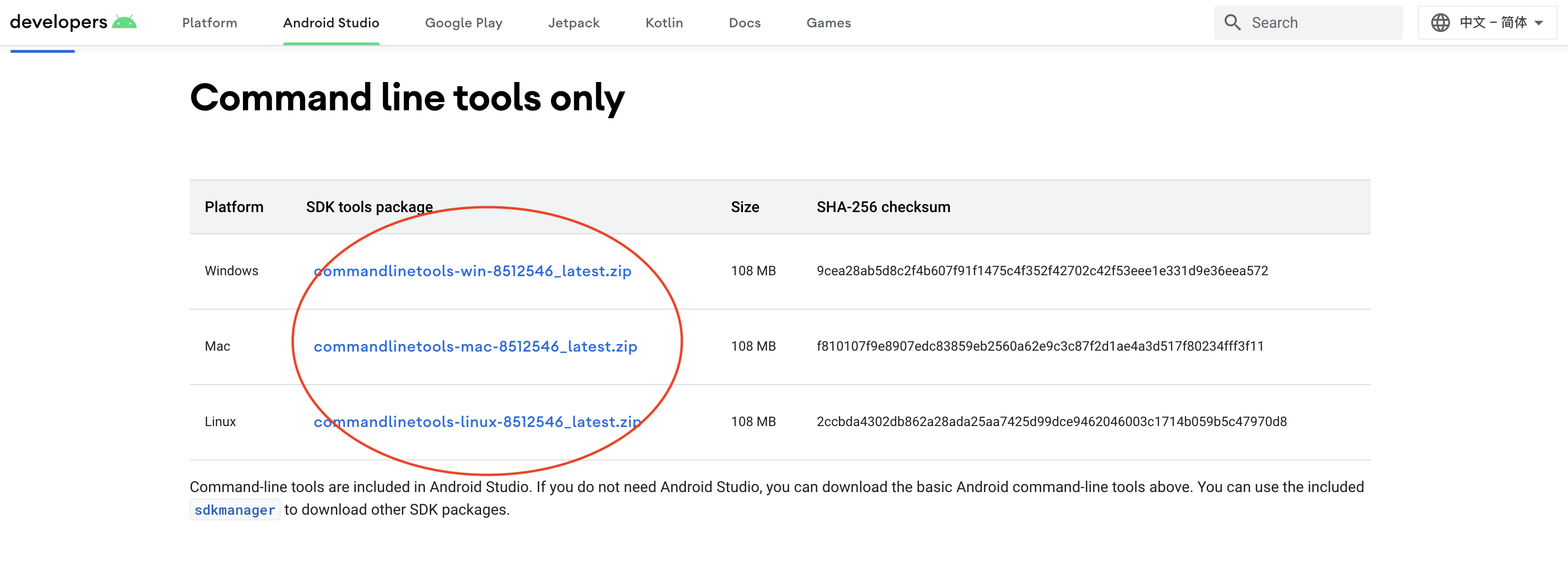
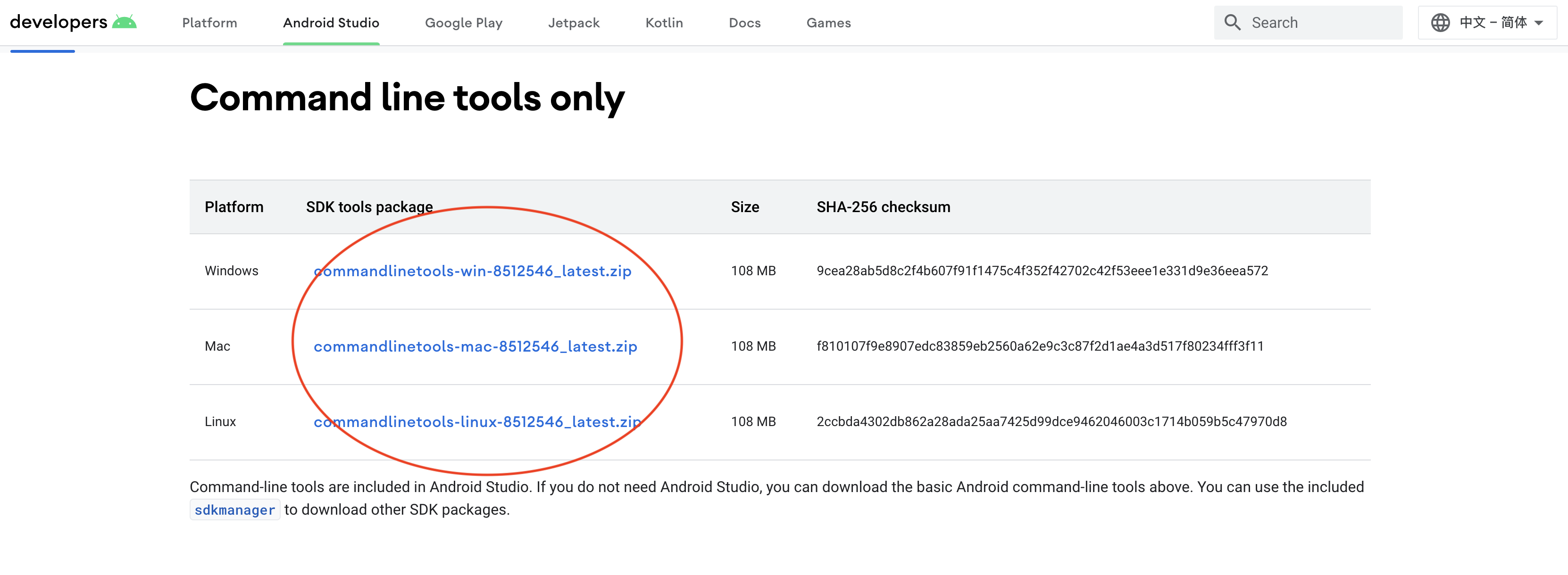
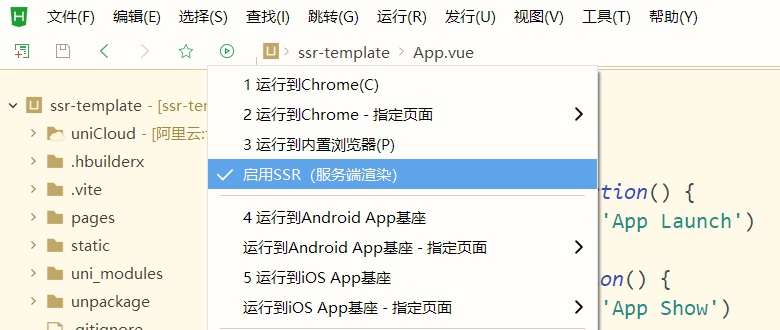
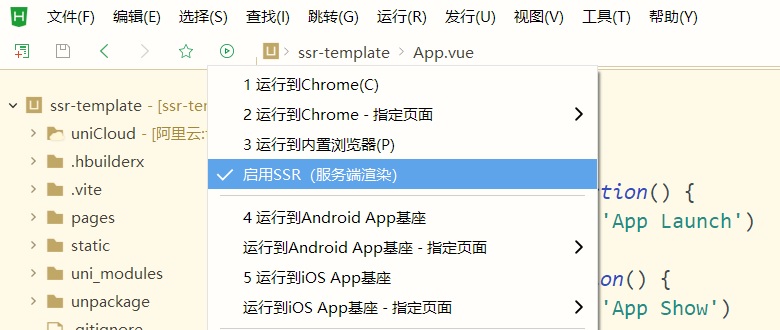
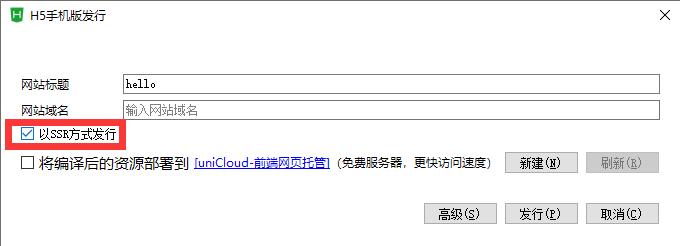
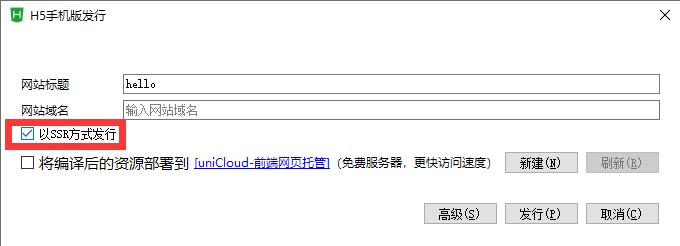
<!-- #ifdef %PLATFORM% --> @@ -110,16 +110,16 @@ uni-app 已将常用的组件、JS API 封装到框架中,开发者按照 uni- 正确写法 - + 错误写法 - + ### pages.json 的条件编译 下面的页面,只有运行至 App 时才会编译进去。 - + 不同平台下的特有功能,以及小程序平台的分包,都可以通过 pages.json 的条件编译来更好地实现。这样,就不会在其它平台产生多余的资源,进而减小包体积。 @@ -185,24 +185,24 @@ HBuilderX 为 ``uni-app`` 的条件编译提供了丰富的支持: 在 HBuilderX 中开发 ``uni-app`` 时,通过输入 **ifdef** 可快速生成条件编译的代码片段 -  +  **语法高亮** 在 HBuilderX 中对条件编译的代码注释部分提供了语法高亮,可分辨出写法是否正确,使得代码更加清晰(独立js文件需在编辑器右下角切换javascript es6+编辑器,独立css文件暂不支持高亮,但不高亮不影响使用) - + **正确注释和快速选中** 在 HBuilderX 中,ctrl+alt+/ 即可生成正确注释(js:``// 注释``、css:``/* 注释 */``、vue/nvue模板: ````)。 - + 点击 **ifdef** 或 **endif** 可快速选中条件编译部分;点击左侧的折叠图标,可折叠条件编译部分代码。 - + diff --git a/docs/tutorial/run-and-debug.md b/docs/tutorial/run-and-debug.md index b5b95f48821acfe16924255f9f61be1656b2934d..8fd017242e195127e3a48be73d91234edd8a60d3 100644 --- a/docs/tutorial/run-and-debug.md +++ b/docs/tutorial/run-and-debug.md @@ -31,11 +31,11 @@ uni-app可以用cli项目的npm命令运行,但更重要的是,DCloud提供 1. 顶部运行菜单 - + 2. toolbar工具栏上的运行按钮 - + toolbar的运行按钮点击后会展开一个菜单。这个菜单可配置,通过`自定义菜单`将不常用的运行项目折叠起来。 diff --git a/docs/tutorial/run/apple-signature-ipa.md b/docs/tutorial/run/apple-signature-ipa.md index 85f3bc6c2a6f22123a5de7616bef697ab829cea5..239a019a59239df558e37a3ee8baec18b34a1c0c 100644 --- a/docs/tutorial/run/apple-signature-ipa.md +++ b/docs/tutorial/run/apple-signature-ipa.md @@ -4,7 +4,7 @@ MacOSX HBuilderX 3.6.11+,支持选择标准基座签名后的位置。如下图所示: - + **保存在HBuilderX插件目录下** diff --git a/docs/tutorial/run/ios-apple-certificate-signature.md b/docs/tutorial/run/ios-apple-certificate-signature.md index f78aa61d052fe3dc6ffaa6c7fe292e73b9e05537..e77f4c591fe7384ea0d6e18ec770848ed6a5175a 100644 --- a/docs/tutorial/run/ios-apple-certificate-signature.md +++ b/docs/tutorial/run/ios-apple-certificate-signature.md @@ -14,11 +14,11 @@ HBuilderX 3.6.8+, 开发者可使用自己申请的Apple证书,对标准基座 选择任意App项目,点击工具栏运行图标,选择【运行到iOS App基座】,在弹出的窗口中,点击按钮【使用Apple证书签名】,如下图 - + 在iOS标准基座签名窗口,输入`Bundle ID`、`证书私钥密码`、`证书profile文件`、`私钥证书P12文件`,即可完成签名。 - + ## Windows @@ -26,17 +26,17 @@ Windows系统,目前HBuilderX无法像MacOSX那样对标准基座进行签名 Windows, iOS标准基座路径:`HBuilderX安装目录\plugins\launcher\base\iPhone_base.ipa`,如下所示: - + 下面讲描述如何使用爱思助手对iOS标准基座签名。 - + 如果签名成功,爱思助手会提示签名成功。签名成功后,找到签名后的ipa文件,并命名为`iPhone_base_signed.ipa`,然后将其拷贝到`HBuilderX安装目录\plugins\launcher\base`。 - + 上述操作完成后,打开HBuilderX,选择要运行的项目,点击工具栏运行图标,选择【运行到iOS App基座】,如下图所示,即可运行标准基座到iOS真机了。 - + diff --git a/docs/tutorial/run/run-app.md b/docs/tutorial/run/run-app.md index aa6438f61459cf92b8382607fee1b7354f6e9179..baff552283662ae7bfcee8f66e9463a04770d720 100644 --- a/docs/tutorial/run/run-app.md +++ b/docs/tutorial/run/run-app.md @@ -13,11 +13,11 @@ HBuilder支持itunes协议,在HBuilder运行的电脑上,使用usb线连接i 1. HBuilder顶部运行菜单 - + 2. 工具栏运行按钮 - + 可以按数字快速选择菜单项。比如按“4”选择“运行到Android App基座”。也可以按上下键然后回车选择。 @@ -40,7 +40,7 @@ HBuilder支持itunes协议,在HBuilder运行的电脑上,使用usb线连接i ### Android设备选择 - + **注意事项** - 如果电脑里安装有模拟器(Android模拟器需要先启动),HBuilder会直接检测到设备并显示在候选列表中。可以参考[如何安装模拟器](installSimulator.md) @@ -53,7 +53,7 @@ HBuilder支持itunes协议,在HBuilder运行的电脑上,使用usb线连接i > 因收到苹果公司警告,自2022年9月14日起iOS真机设备不再支持使用标准真机运行基座,详情见论坛公告:[https://ask.dcloud.net.cn/article/40041](https://ask.dcloud.net.cn/article/40041) > 在iOS真机设备上运行请向苹果申请证书制作[自定义基座](#customplayground)或者在Mac电脑使用[iOS模拟器](#ios_simulator) - + **注意事项** - 确保usb线的连接通畅(有些数据线质量不佳,需使用高电压usb端口,如果无法识别时候请尝试更换数据线) @@ -86,7 +86,7 @@ HBuilder支持itunes协议,在HBuilder运行的电脑上,使用usb线连接i 运行成功后,HBuilder底部的控制台显示成功日志。此后修改代码会差量同步到手机上,手机程序会动态热刷。同时console.log代码会打印到控制台上,点击打印日志可以跳转到相关代码。 - + ### 运行项目到iOS真机App自启动@ios-app-automatically-open @@ -102,7 +102,7 @@ HBuilderX 3.6.16版本,新增 运行App项目到iOS真机,安装基座,App ls -lh /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/DeviceSupport ``` - + ## 标准基座和自定义基座@customplayground @@ -114,7 +114,7 @@ ls -lh /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/D 但打包后无法方便调试,不能热重载和显示控制台日志。所以HBuilder在打包时提供了一个特殊选项,打包“自定义运行基座”。 - + > 打包App的入口在HBuilder顶部发行菜单,或快捷键【Ctrl+u】 diff --git a/docs/tutorial/run/uts-development-android.md b/docs/tutorial/run/uts-development-android.md index ee173f055bf1985d50a1a697cf5c9e8aa91e5389..eb795f6ba40e2978748350a867f9c9f466e48924 100644 --- a/docs/tutorial/run/uts-development-android.md +++ b/docs/tutorial/run/uts-development-android.md @@ -6,18 +6,18 @@ HBuilderX 3.6.9+, 新增 uts插件 Android平台 真机运行支持三方 Grad 运行带有uts插件的项目到Android设备,如果您遇到以下提示,请配置[运行环境](#Android环境配置) - + ## uts扩展插件 当您运行带有uts插件的项目到Android设备时,会自动安装【uts开发扩展 - Android】插件,请务必安装。具体如下: - + ## 环境配置 > 下载插件后打开 HBuilderX到 【设置 - 插件配置】:如图 - + #### 上面的截图展示了以下配置: @@ -25,7 +25,7 @@ HBuilderX 3.6.9+, 新增 uts插件 Android平台 真机运行支持三方 Grad 1. 点击图标1的下载地址进入下载页面。如图所示,点击红圈部分下载工具包。 -  +  2. 将步骤1下载的内容解压后,找到bin目录下的执行脚本,填入图标3处。 @@ -38,7 +38,7 @@ HBuilderX 3.6.9+, 新增 uts插件 Android平台 真机运行支持三方 Grad ###### ◇ 下载Android Studio 1. 如图所示,根据平台下载Android Studio - + 2. 安装后获取Android Studio中sdk的路径地址填入到图标4处。 @@ -47,7 +47,7 @@ HBuilderX 3.6.9+, 新增 uts插件 Android平台 真机运行支持三方 Grad ###### ◇ 如不需要安装Android Studio可通过下载Command line tools only 1. 如图所示,根据平台下载Command line tools only。 - + 2. 下载解压后通过`%解压目录%/bin/sdkmanager脚本安装build-tools和platforms ``` @@ -65,7 +65,7 @@ sdkmanager --sdk_root=%sdk路径% --install "platforms;android-30" ##### 配置示例 配置后如下图(根据本地目录结构有所不同) -  +  **注意** diff --git a/docs/tutorial/run/uts-development-ios.md b/docs/tutorial/run/uts-development-ios.md index 74dc4e6a5f4f2c5f80e85d644add9170eebf3cfa..36ded7d77790f1297ea64579a0351248fe52516d 100644 --- a/docs/tutorial/run/uts-development-ios.md +++ b/docs/tutorial/run/uts-development-ios.md @@ -6,13 +6,13 @@ HBuilderX 3.6.9+,新增 uts插件 iOS平台 支持本地编译和真机运行 安装[uts扩展插件](#uts扩展插件)和[Xcode](#Xcode环境配置)后,您在本地修改uts插件iOS平台代码,即可在本地编译并真机运行到iOS设备,而无需再提交代码到云端制作自定义基座。 - + ## uts扩展插件 当您运行带有uts插件的项目到`iOS真机设备`时,会自动安装【uts开发扩展 - iOS】插件,请务必安装。具体如下: - + ## Xcode环境配置 diff --git a/docs/tutorial/ssr.md b/docs/tutorial/ssr.md index 1570b44d342157cd56a0d61c16e0208301905320..5617e317645c3bbe04ded9dac3985f74dc0230bf 100644 --- a/docs/tutorial/ssr.md +++ b/docs/tutorial/ssr.md @@ -168,7 +168,7 @@ export default { HBuilderX创建的项目在运行菜单勾选`启用SSR`再运行到浏览器即可 - + cli创建的项目使用`npm run dev:h5:ssr`运行即可 @@ -215,7 +215,7 @@ cli创建的项目使用`npm run dev:h5:ssr`运行即可 2. 通过`HBuilderX`的`发行菜单->网站 PC-Web或手机H5`、勾选`ssr`、勾选`将编译后的资源部署在uniCloud前端网页托管` -  +  3. 配置`uni-ssr`的云函数URL化路径,请参考文档:[云函数URL化](https://uniapp.dcloud.net.cn/uniCloud/http) @@ -246,7 +246,7 @@ cli创建的项目使用`npm run dev:h5:ssr`运行即可 非cli工程:通过`HBuilderX 3.1.16及以上版本`的`发行菜单->网站 PC-Web或手机H5`、勾选`ssr` -  +  3. 部署静态资源到[前端网页托管](https://uniapp.dcloud.net.cn/uniCloud/hosting) diff --git a/docs/tutorial/syntax-uts.md b/docs/tutorial/syntax-uts.md index e21d5ca09b36dab08c795a03b53f1a4476b8b17c..b1435bc83cf7daeef95331a35395b03998dbbf14 100644 --- a/docs/tutorial/syntax-uts.md +++ b/docs/tutorial/syntax-uts.md @@ -27,9 +27,9 @@ uts 中声明变量可以用 let 或 const,详见下。 #### 变量定义(let) - 声明一个可重新赋值的变量。语法 `let [变量名] : [类型] = 值;`。 +声明一个可重新赋值的变量。语法 `let [变量名] : [类型] = 值;`。 - > 相当于 TypeScript 中的 let,kotlin 中的 var +> 相当于 TypeScript 中的 let,kotlin 中的 var ```ts let str :string = "hello"; // 声明一个字符串变量 @@ -40,9 +40,9 @@ str = "hello world"; // 重新赋值 #### 常量定义(const) - 声明一个只读常量,只能为其赋值一次。语法 `const [变量名] : [类型] = 值;`。 +声明一个只读常量,只能为其赋值一次。语法 `const [变量名] : [类型] = 值;`。 - > 相当于 TypeScript 中的 const, kotlin 中的 val +> 相当于 TypeScript 中的 const, kotlin 中的 val ```ts const str :string = "hello"; // 声明一个字符串变量 diff --git a/docs/tutorial/typescript-subject.md b/docs/tutorial/typescript-subject.md index 1a8e4527d3a33777d5b9289fcab83e36fb2cfbd1..fbb102e4133b2faa51b6bf226917da55d70a2fff 100644 --- a/docs/tutorial/typescript-subject.md +++ b/docs/tutorial/typescript-subject.md @@ -73,7 +73,7 @@ uni-app 支持使用 ts 开发,可参考 [Vue.js TypeScript 支持](https://cn 改造 uni-badge.vue -```javascript +```ts