Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
47b901b4
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3172
Star
105
Fork
804
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
93
列表
看板
标记
里程碑
合并请求
67
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
93
Issue
93
列表
看板
标记
里程碑
合并请求
67
合并请求
67
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
47b901b4
编写于
1月 10, 2022
作者:
study夏羽
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update img
上级
5cd8ba31
变更
7
隐藏空白更改
内联
并排
Showing
7 changed file
with
118 addition
and
39 deletion
+118
-39
docs/uniCloud/clientdb.md
docs/uniCloud/clientdb.md
+13
-3
docs/uniCloud/concepts/cloudfunction.md
docs/uniCloud/concepts/cloudfunction.md
+8
-3
docs/uniCloud/concepts/space.md
docs/uniCloud/concepts/space.md
+6
-3
docs/uniCloud/hosting.md
docs/uniCloud/hosting.md
+2
-1
docs/uniCloud/jql-runner.md
docs/uniCloud/jql-runner.md
+4
-1
docs/uniCloud/quickstart.md
docs/uniCloud/quickstart.md
+79
-26
docs/uniCloud/schema.md
docs/uniCloud/schema.md
+6
-2
未找到文件。
docs/uniCloud/clientdb.md
浏览文件 @
47b901b4
...
...
@@ -31,12 +31,19 @@ JQL语法相关文档已移至:[JQL语法](uniCloud/jql.md)
1.
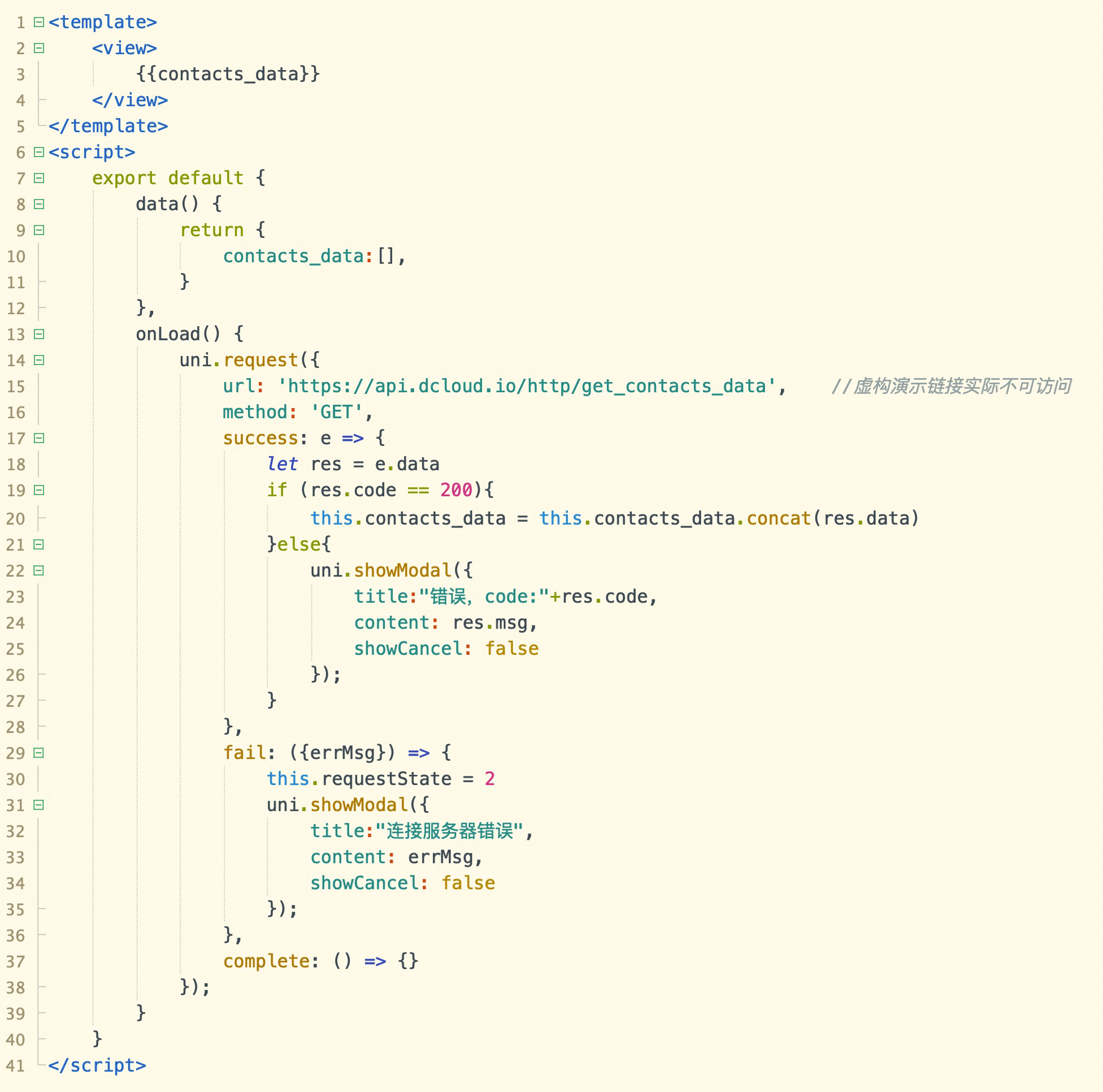
传统开发你需要先写服务端代码(这里用php+mysql作为演示)用sql语法查询数据库中的数据并输出,然后再开放API。
需写27行代码,如图:

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/f0798882-cbcc-4b41-affc-7bce5ebaeb0e.png"
/>
</div>
2.
前端用ajax携带必要参数请求API,然后将请求结果赋值给data中的变量。最终把变量在视图中渲染出来。
需写37行代码,如图:

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/d2194fea-c90e-4f02-b241-d27167ccb015.png"
/>
</div>
> 传统云端分离的开发方式,共计:64行代码。
...
...
@@ -45,7 +52,10 @@ JQL语法相关文档已移至:[JQL语法](uniCloud/jql.md)
-
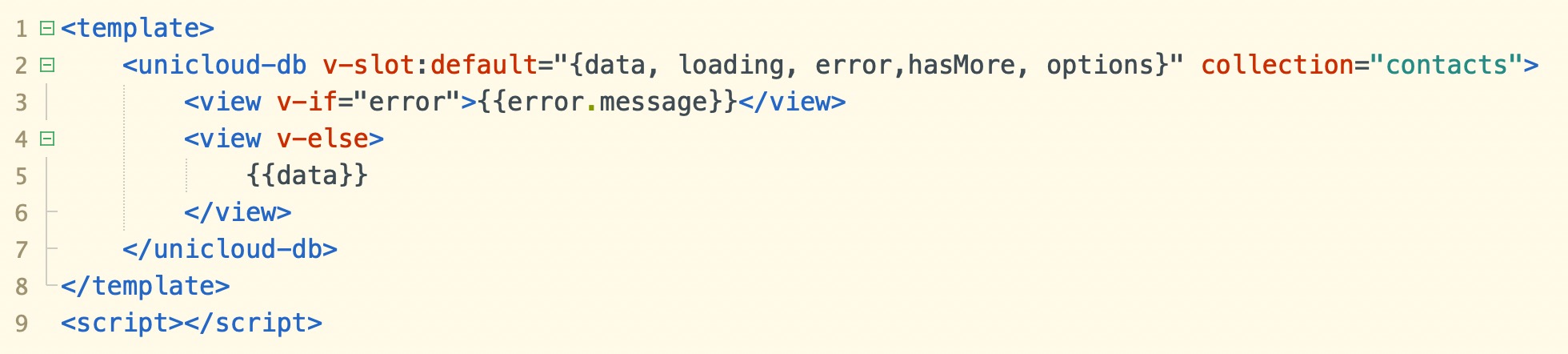
云端协同的开发方式,unicloud-db组件渲染列表。
仅:5行代码如图:

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/6d7fe2a6-1115-4535-8f3f-cdbb7c90e0ef.jpg"
/>
</div>
**总结:基于uniCloud云端协同的开发方式,不需要写js代码,不需要写服务端的代码。直接在视图模板中写6行代码,即可完成传统开发方式需要64行代码才能完成的效果。且不仅仅是代码量的问题。整个开发过程的体验,提高了完全不止10倍的开发效率。**
...
...
docs/uniCloud/concepts/cloudfunction.md
浏览文件 @
47b901b4
...
...
@@ -10,12 +10,17 @@
HBuilderX 3.0起版本,在
`uniCloud/cloudfunctions`
目录右键创建云函数,如下:

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/a18b3bb0-53d8-11eb-8ff1-d5dcf8779628.jpg"
/>
</div>
HBuilderX 3.0之前版本,在项目下的
`cloudfunctions`
目录上右键、新建云函数,如下:

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://img.cdn.aliyun.dcloud.net.cn/uni-app/uniCloud/unicloud-02.png"
/>
</div>
注:从HBuilderX 3.0起,
`cloudfunctions`
目录位于项目下的
`uniCloud`
目录下。
...
...
docs/uniCloud/concepts/space.md
浏览文件 @
47b901b4
...
...
@@ -6,13 +6,16 @@
HBuilderX 3.0起版本,在云函数目录
`uniCloud`
右键菜单创建服务空间

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/b16f9740-4c05-11eb-8a36-ebb87efcf8c0.jpg"
/>
</div>
HBuilderX 3.0之前版本,在云函数目录
`cloudfunctions`
右键菜单创建服务空间

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://img.cdn.aliyun.dcloud.net.cn/uni-app/uniCloud/unicloud-01.png"
/>
</div>
或者在uniCloud的web控制台
[
https://unicloud.dcloud.net.cn
](
https://unicloud.dcloud.net.cn
)
创建服务空间。
...
...
docs/uniCloud/hosting.md
浏览文件 @
47b901b4
...
...
@@ -62,8 +62,9 @@ DCloud为开发者提供了`uni发布平台`,包括网站发布、App发布和
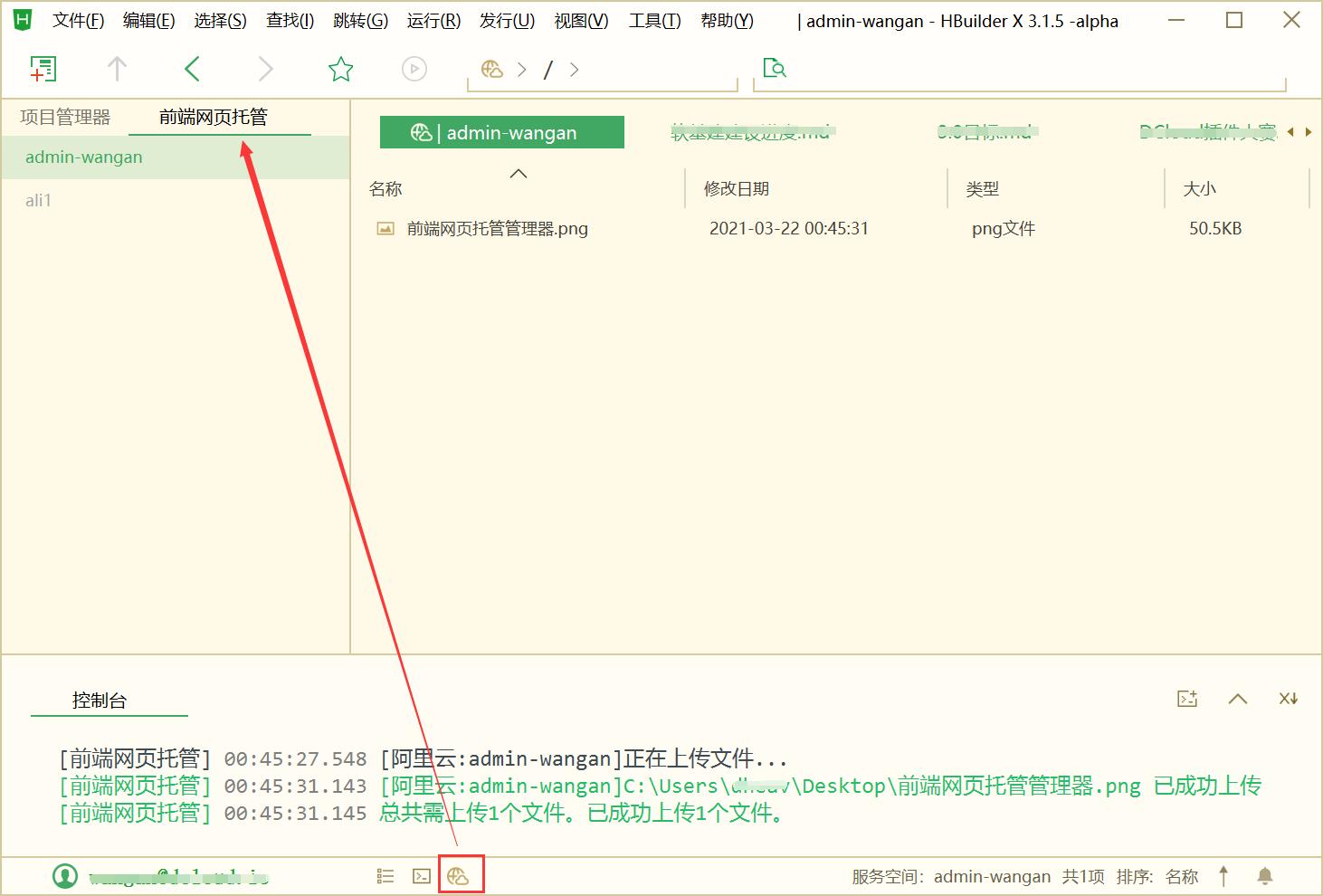
> HBuilderX 2.8.9+,支持前端网页托管管理器。
在菜单视图中,或者在左下角状态栏中,点击
`前端网页托管`
,可在左侧打开前端网页托管管理器。如下图
<img
style=
"max-width:750px;"
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/aa6a801a-3fbc-441d-98ce-156ccb221f3e.jpg"
/>

在前端网页托管管理器中,可以看到当前用户的服务空间列表,置灰表示该服务空间还没有开通前端网页托管,点击后可根据提示开通。(如上图中置灰的ali1服务空间)。
...
...
docs/uniCloud/jql-runner.md
浏览文件 @
47b901b4
...
...
@@ -6,7 +6,10 @@
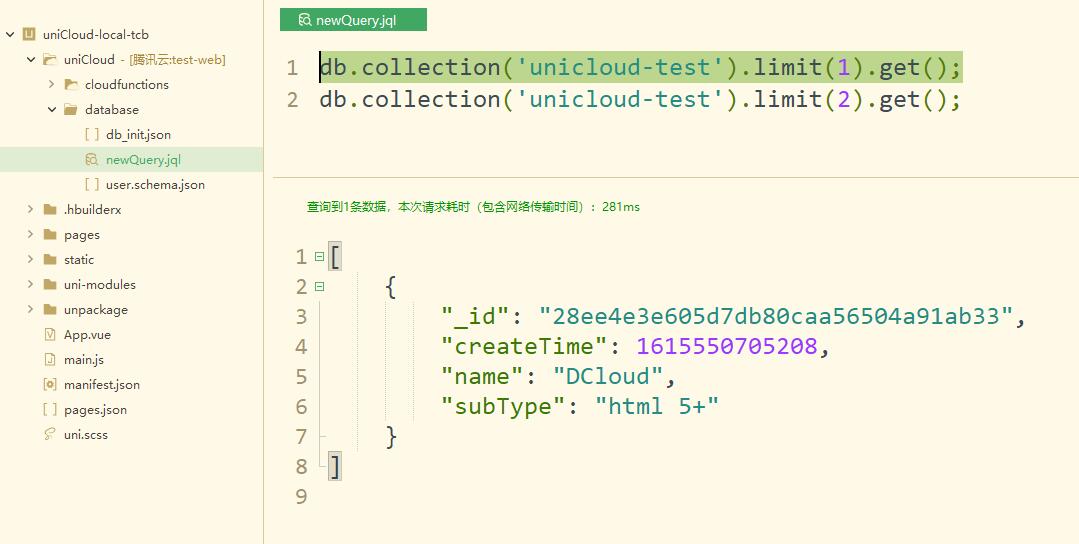
2.
在jql文件内写上自己的语句
3.
使用工具栏上的运行按钮运行(快捷键:Ctrl+R 或 F5)即可

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/030341b0-b86d-43bf-ac59-86d2483f4cda.jpg"
/>
</div>
**注意**
...
...
docs/uniCloud/quickstart.md
浏览文件 @
47b901b4
...
...
@@ -3,9 +3,9 @@
-
在
[
HBuilderX 2.5.8+
](
https://www.dcloud.io/hbuilderx.html
)
新建项目,选择uni-app项目,并勾选
`启用uniCloud`
-
在右侧选择服务供应商
<
img
max-width=
"500px"
src=
"https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/d24d7f30-4b16-11eb-bdc1-8bd33eb6adaa.jpg"
/
>
<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/d24d7f30-4b16-11eb-bdc1-8bd33eb6adaa.jpg"
/>
<
/div
>
-
对于老的uni-app项目,也可以对项目点右键,菜单中选择“创建uniCloud云开发环境”
...
...
@@ -79,12 +79,17 @@ HBuilderX 3.0之前版本目录结构如下:
-
HBuilderX 3.0起版本,在云函数目录
`uniCloud`
右键菜单创建服务空间,会打开web控制台
[
https://unicloud.dcloud.net.cn
](
https://unicloud.dcloud.net.cn
)
进行创建

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/b16f9740-4c05-11eb-8a36-ebb87efcf8c0.jpg"
/>
</div>
-
HBuilderX 3.0之前版本,在云函数目录
`cloudfunctions`
右键菜单创建服务空间,会打开web控制台
[
https://unicloud.dcloud.net.cn
](
https://unicloud.dcloud.net.cn
)
进行创建

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://img.cdn.aliyun.dcloud.net.cn/uni-app/uniCloud/create-space.png"
/>
</div>
-
创建好服务空间后,HBuilderX 3.0起版本对目录
`uniCloud`
点右键(HBuilderX 3.0之前版本对目录
`cloudfunctions`
点右键),菜单中点击
`选择云服务空间`
,绑定你之前创建的服务空间。
...
...
@@ -103,13 +108,16 @@ HBuilderX 3.0之前版本目录结构如下:
HBuilderX 3.0起版本请在
`uniCloud/cloudfunctions`
目录右键创建云函数

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/a18b3bb0-53d8-11eb-8ff1-d5dcf8779628.jpg"
/>
</div>
HBuilderX 3.0之前版本在
`cloudfunctions`
目录右键创建云函数

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://img.cdn.aliyun.dcloud.net.cn/uni-app/uniCloud/unicloud-02.png"
/>
</div>
创建后会以云函数名称为名生成一个特殊目录,该目录下自动生成index.js,是该云函数的入口文件,不可改名。如果该云函数还需要引入其他js,可在index.js入口文件中引用。
...
...
@@ -146,7 +154,10 @@ exports.main = async (event, context) => {
如果使用
`HBuilderX 3.0.0`
及以上版本还可以使用客户端连接本地云函数的方式,不同于上面三种,客户端连接本地云函数需要在运行起来的客户端对应的HBuilderX控制台上切换连接云端还是本地云函数,如下图

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/28f84f90-3f69-11eb-8ff1-d5dcf8779628.jpg"
/>
</div>
-
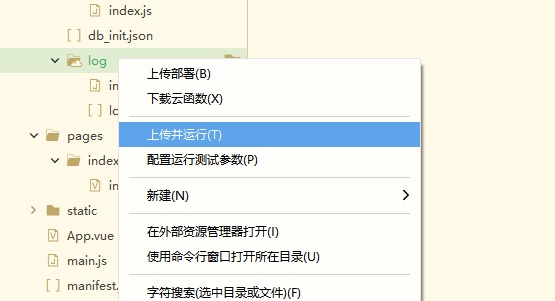
上传部署云函数:将云函数部署到uniCloud服务空间,不会运行。(快捷键Ctrl+u)
-
上传并运行云函数:先上传云函数,并在云端立即执行该云函数。在部署后同时运行,并打印日志出来。有延时,调试时不如本地运行云函数快捷。
...
...
@@ -201,7 +212,10 @@ exports.main = async (event, context) => {
> 小程序开发需要注意,开发期间应关闭域名校验来建立和本地调试服务的连接,切勿使用HBuilderX的运行菜单发布体验版以及线上版。体验版和最终上线的版本应该以发行模式进行编译。

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/04d44f25-ce5f-4b39-a221-6600a0b80417.jpg"
/>
</div>
**虽然云函数、数据库schema、validatefunction在本地,但云存储、数据库的数据和索引,仍然在云端。也就是开发机不能完全脱线开发。只是代码可以在本地写,免上传就能联调。**
...
...
@@ -209,13 +223,19 @@ exports.main = async (event, context) => {
运行客户端后可以在HBuilderX控制台切换是连接本地云函数还是云端云函数,如下图所示

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/28f84f90-3f69-11eb-8ff1-d5dcf8779628.jpg"
/>
</div>
**日志查看**
切换为本地云函数之后客户端的callFunction会直接调用cloudfunctions目录下的云函数。此时云函数的日志会在HBuilderX uniCloud控制台打印。如下图

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/b6f52050-3f7a-11eb-8a36-ebb87efcf8c0.jpg"
/>
</div>
切换连接云端云函数还是本地云函数之后会在项目下的
`.hbuilderx`
目录创建一个
`launch.json`
文件。关于此文件的说明请参考:【链接待补充】
...
...
@@ -251,7 +271,9 @@ exports.main = async (event, context) => {
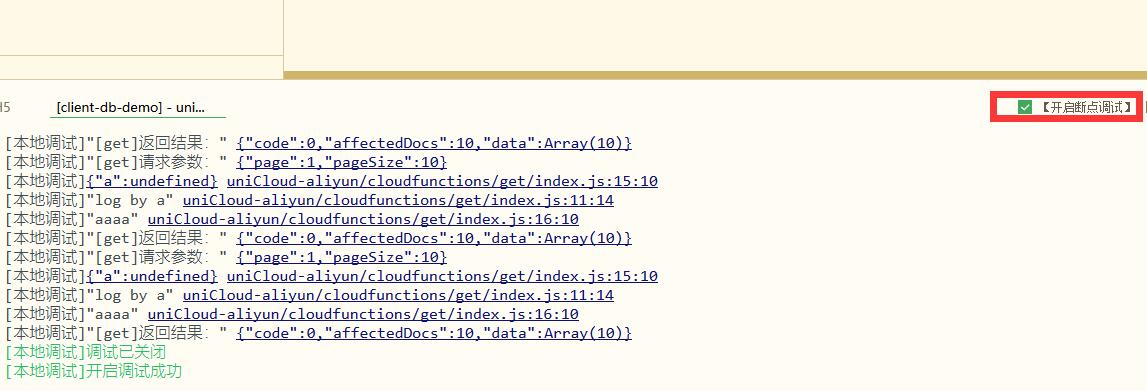
开启断点调试方式如下图所示,在HBuilderX内的uniCloud控制台点击虫子图标即可开启断点调试。

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/015ee94b-23af-4aa0-b39b-b788b010dc4d.jpg"
/>
</div>
**注意事项**
...
...
@@ -283,15 +305,22 @@ exports.main = async (event, context) => {
-
如果没有安装本地运行插件,按照提示安装即可
-
如需配置运行参数请参考:
[
配置运行测试参数
](
https://uniapp.dcloud.net.cn/uniCloud/quickstart?id=runparam
)

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/cb5457a0-4b19-11eb-8ff1-d5dcf8779628.jpg"
/>
</div>
在云函数编辑器里,按
`Ctrl+r`
运行快捷键(或点工具栏的运行),可看到运行云函数的若干菜单。
`Ctrl+r`
然后回车或选
`0`
,即可高效的在控制台看到运行结果和日志输出。如下图所示:

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/723ec000-4b1a-11eb-b680-7980c8a877b8.jpg"
/>
</div>
云函数目前无法断点debug,只能打印
`console.log`
看日志。

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/caddd2a0-4b1a-11eb-b680-7980c8a877b8.jpg"
/>
</div>
运行云函数时,如需要给云函数传参,除了在前端传参外,在调试阶段,可以通过配置json文件来传测试参数。
...
...
@@ -303,7 +332,9 @@ exports.main = async (event, context) => {
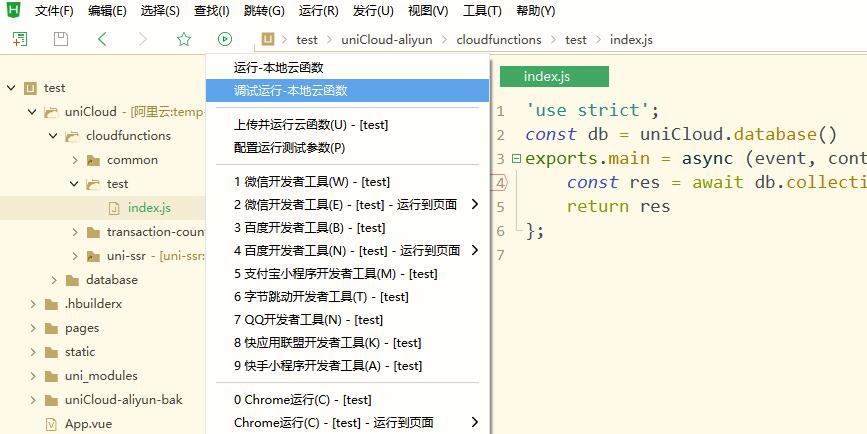
开启断点调试方式如下图所示,在运行菜单选择
`调试运行-本地云函数`
即可。

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/2bd8ba0b-1066-48e4-b8a3-ed6f671c2a4f.jpg"
/>
</div>
### 断点调试本地云函数@debug
...
...
@@ -313,15 +344,22 @@ exports.main = async (event, context) => {
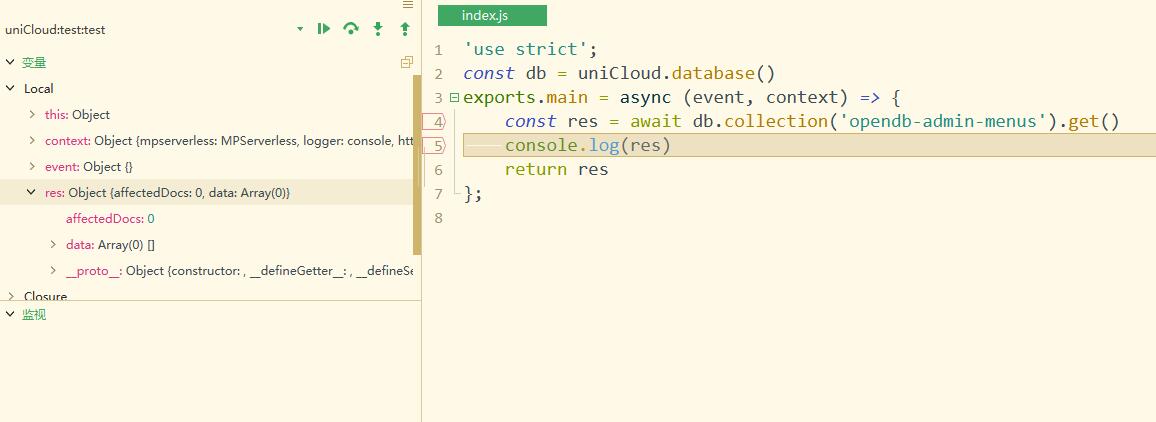
开启调试后会出现调试界面,如下图所示。和浏览器的调试功能类似,详情可以参考:
[
JavaScript调试器
](
https://developer.mozilla.org/zh-CN/docs/Learn/Common_questions/What_are_browser_developer_tools#javascript%E8%B0%83%E8%AF%95%E5%99%A8
)

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/ed6120d4-2882-44b5-892f-f3fec8493e8b.jpg"
/>
</div>
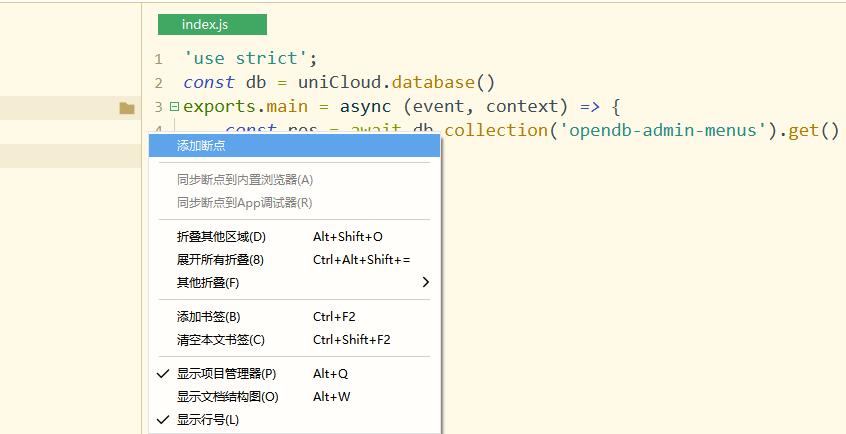
在调试文件的编辑器界面的行号处双击可以插入断点,也可以右键选择更多操作(添加/删除/禁用断点)

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/fda77798-3cb8-4aaa-8ac9-ba718520352e.jpg"
/>
</div>
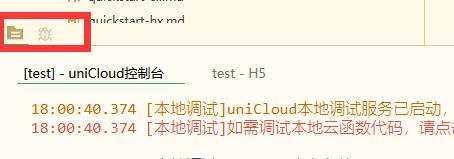
如需从调试界面切换回项目视图,可以在项目管理器底部点击按钮进行切换

<div
align=
center
>
<img
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/9cc24dbe-cde9-4a82-8872-4803ada97298.jpg"
/>
</div>
## 调用本地云函数注意事项
...
...
@@ -380,15 +418,23 @@ const hour = getOffsetDate(8).getHours()
可以打开一个json,配置运行参数。配置该json后,运行云函数时会将该json作为云函数调用的上行参数处理,可以在云函数中接收到参数。

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/37245420-4b1b-11eb-b997-9918a5dda011.jpg"
/>
</div>
在云函数目录右键运行云函数,也可以在云函数编辑器里,按
`Ctrl+r`
运行快捷键,或点工具栏的运行

<div
align=
center
>
<img
src=
"https://img.cdn.aliyun.dcloud.net.cn/uni-app/uniCloud/run-function-with-param-1.jpg"
/>
</div>
此时云函数运行会携带所配置的运行参数

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/84352e10-4b1b-11eb-8ff1-d5dcf8779628.jpg"
/>
</div>
**模拟客户端类型**
...
...
@@ -449,11 +495,16 @@ exports.main = async (event, context) => {
H5端HBuilderX内置浏览器输出云函数日志,如下图所示(注意:日志在HBuilderX控制台输出):

<div
align=
center
>
<img
src=
"https://img.cdn.aliyun.dcloud.net.cn/uni-app/uniCloud/uniCloud-function-log-h5.jpg"
/>
</div>
App端真机调试输出云函数日志,如下图所示:

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://img.cdn.aliyun.dcloud.net.cn/uni-app/uniCloud/uniCloud-function-log.png"
/>
</div>
-
如运行到小程序开发工具或外部浏览器,仅能在这些软件的调试控制台查看本地日志,不包含云函数里的console.log。
...
...
@@ -509,7 +560,9 @@ H5前端js访问云函数,涉及跨域问题,导致前端js无法连接云
**uniCloud后台跨域配置:**

<div
align=
center
>
<img
src=
"https://img.cdn.aliyun.dcloud.net.cn/uni-app/uniCloud/uniCloud-add-domain.png"
/>
</div>
-
如果运行时,想使用外部浏览器运行,方案如下:
*
方式1:在uniCloud web控制台绑定测试期的地址为安全域名,如配置:localhost:8080、192.168.0.1:8080(建议直接使用内置浏览器测试)
...
...
docs/uniCloud/schema.md
浏览文件 @
47b901b4
...
...
@@ -40,7 +40,9 @@
1.
在
`uniCloud`
项目右键,选择
`创建database目录`
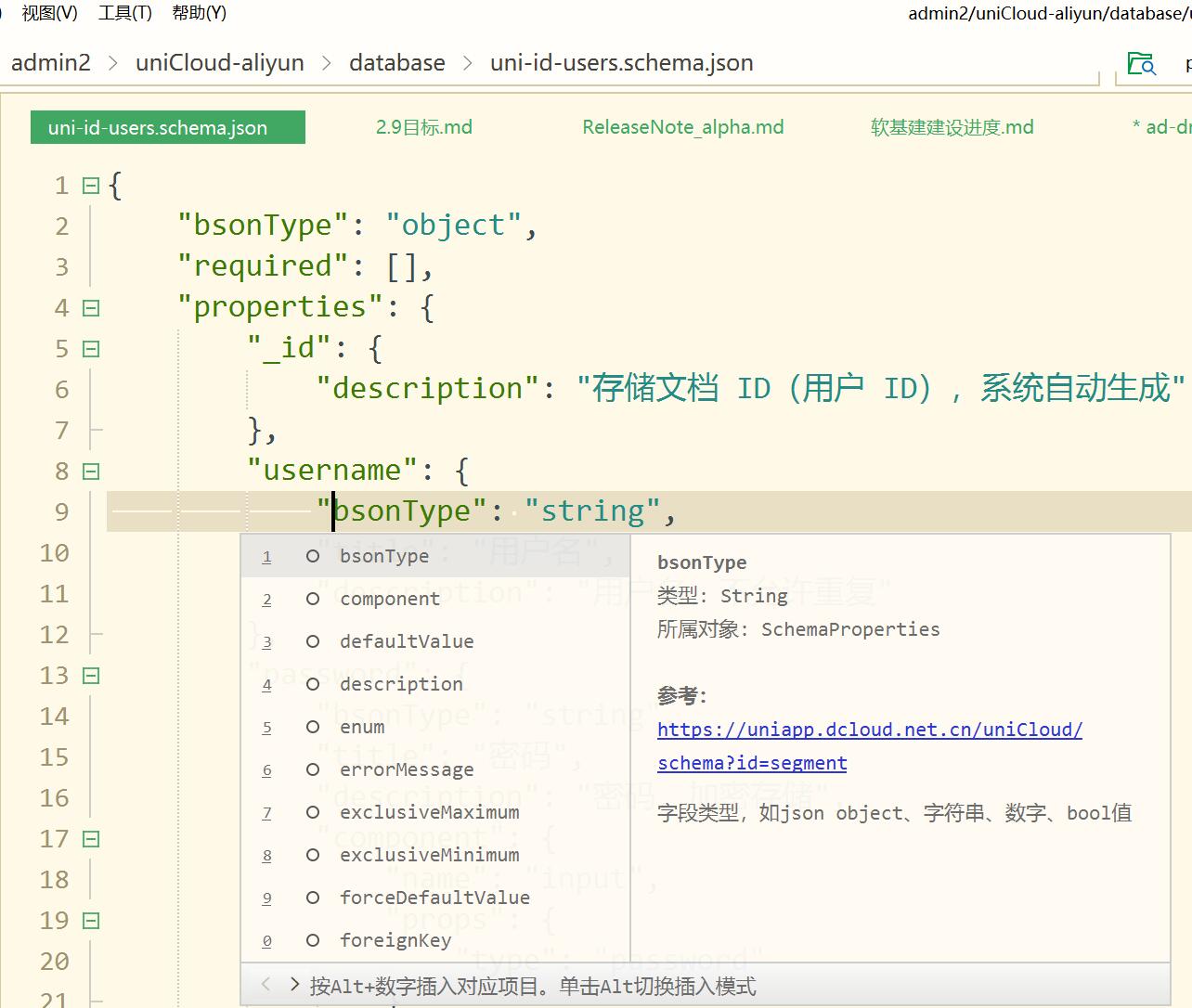
2.
在第一步创建的database目录右键选择
`新建数据集合schema`

<div
align=
center
>
<img
style=
"max-width:750px;"
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/a9ab149e-6293-49c0-af8e-2db893a956d4.jpg"
/>
</div>
**HBuilderX内创建的schema新建和保存时不会自动上传**
...
...
@@ -1637,7 +1639,9 @@ const dbSearchFields = ['username', 'role_name', 'mobile', 'email'] // 模糊搜
以城市选择举例。

<div
align=
center
>
<img
style=
"max-width:550px;"
src=
"https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/e56e7cc0-50b8-11eb-97b7-0dc4655d6e68.png"
/>
</div>
在这个业务里涉及2个表,一个是用户的地址信息表
[
uni-id-address
](
https://gitee.com/dcloud/opendb/tree/master/collection/uni-id-address
)
,一个是候选的省市区数据表
[
opendb-city-china
](
https://gitee.com/dcloud/opendb/tree/master/collection/opendb-city-china
)
。
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录