From 47b901b47283e1f4ee0c60103136a0f212c147d8 Mon Sep 17 00:00:00 2001
From: anne-lxm <1076217653@qq.com>
Date: Mon, 10 Jan 2022 20:40:26 +0800
Subject: [PATCH] update img
---
docs/uniCloud/clientdb.md | 16 +++-
docs/uniCloud/concepts/cloudfunction.md | 11 ++-
docs/uniCloud/concepts/space.md | 9 +-
docs/uniCloud/hosting.md | 3 +-
docs/uniCloud/jql-runner.md | 5 +-
docs/uniCloud/quickstart.md | 105 ++++++++++++++++++------
docs/uniCloud/schema.md | 8 +-
7 files changed, 118 insertions(+), 39 deletions(-)
diff --git a/docs/uniCloud/clientdb.md b/docs/uniCloud/clientdb.md
index f9a748429..0c728d8cd 100644
--- a/docs/uniCloud/clientdb.md
+++ b/docs/uniCloud/clientdb.md
@@ -31,12 +31,19 @@ JQL语法相关文档已移至:[JQL语法](uniCloud/jql.md)
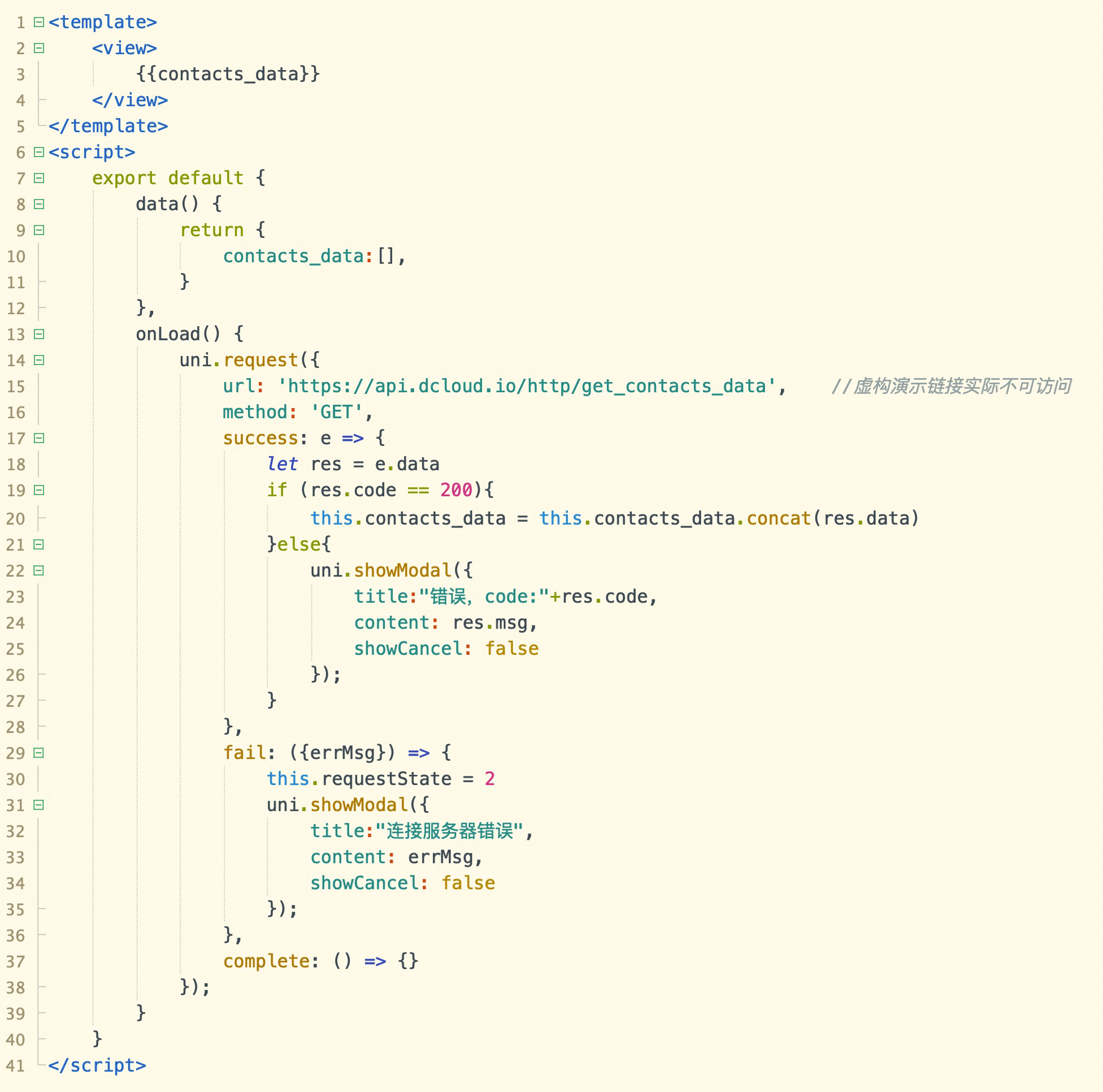
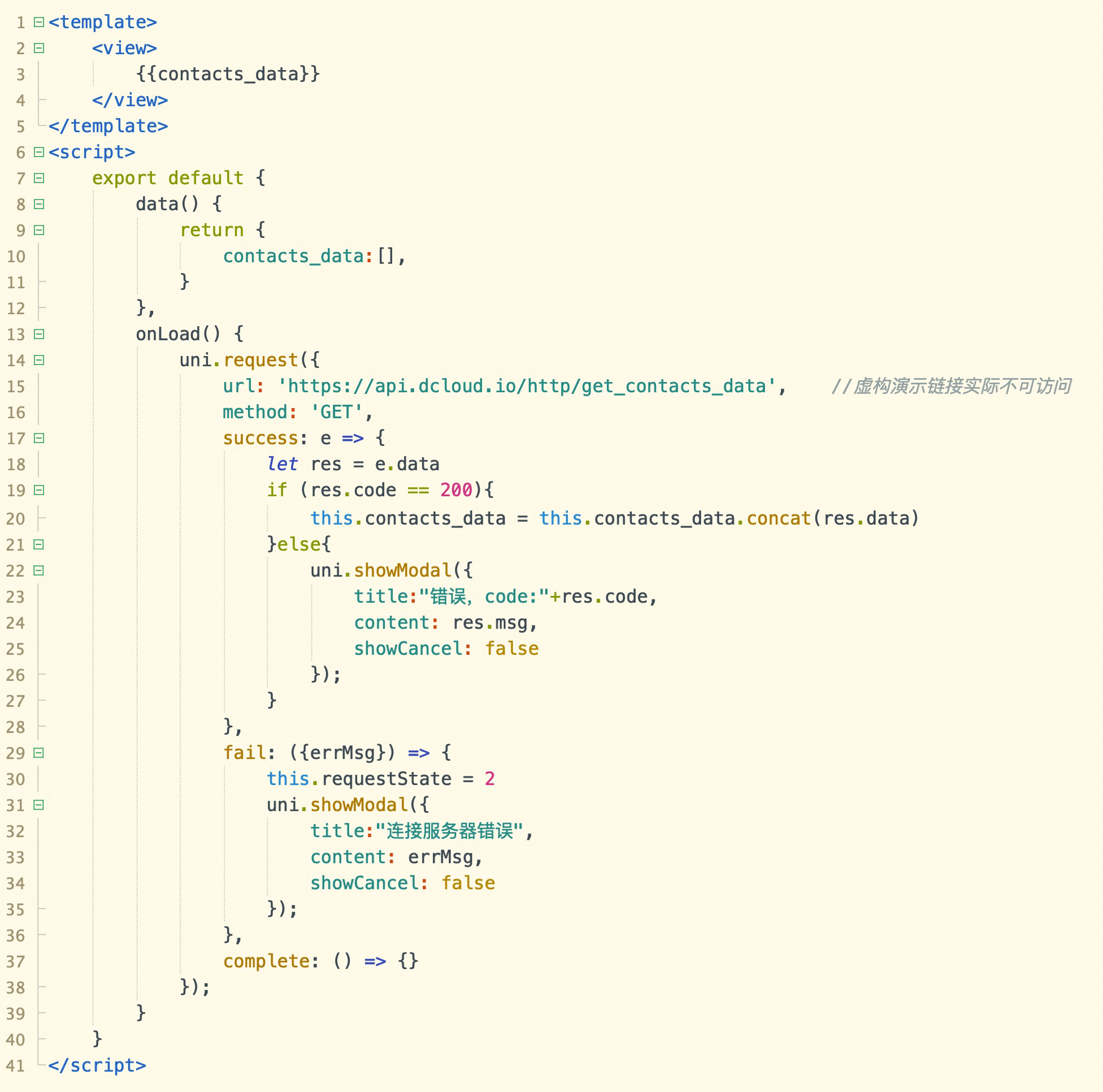
1. 传统开发你需要先写服务端代码(这里用php+mysql作为演示)用sql语法查询数据库中的数据并输出,然后再开放API。
需写27行代码,如图:
-
+
+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
 -
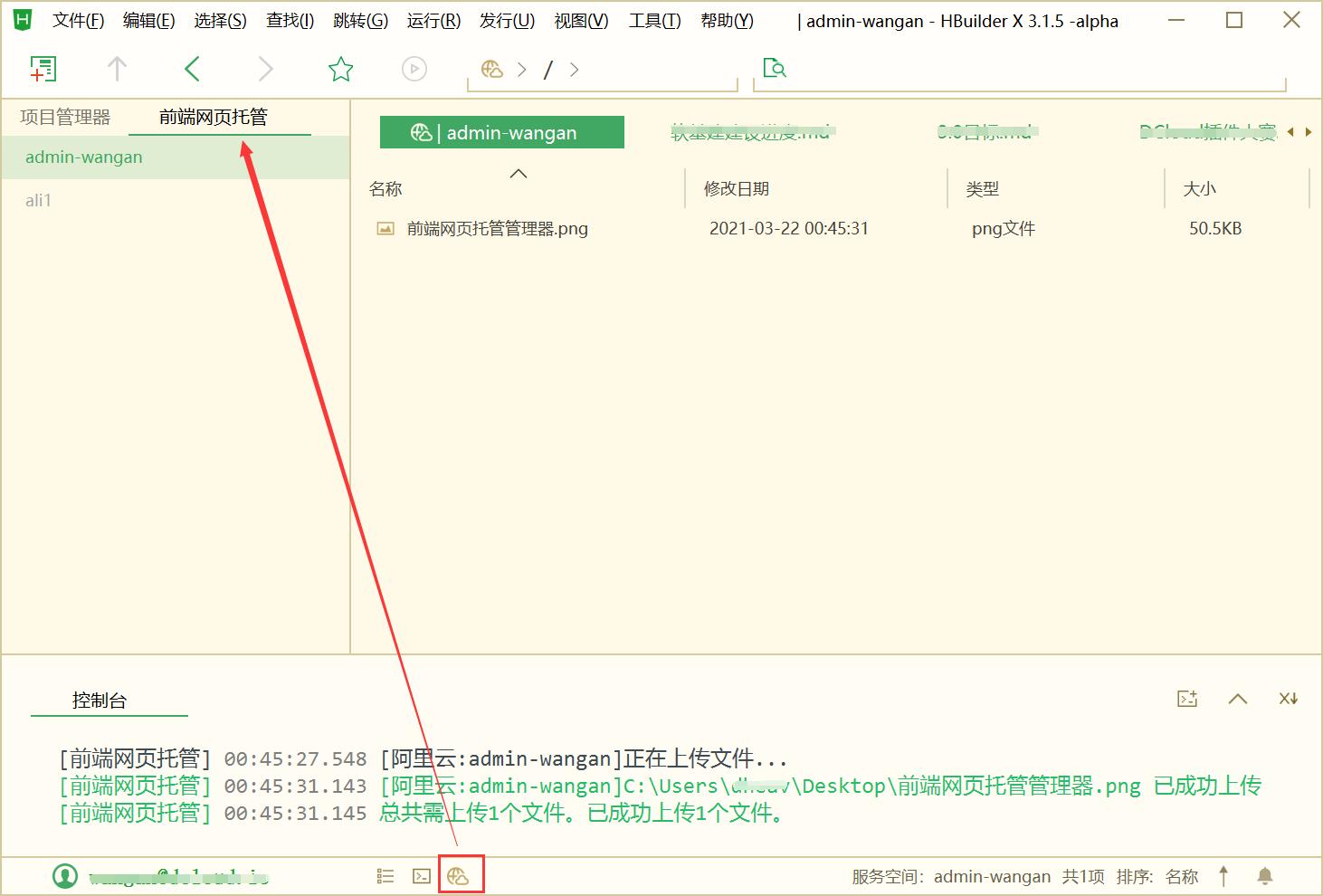
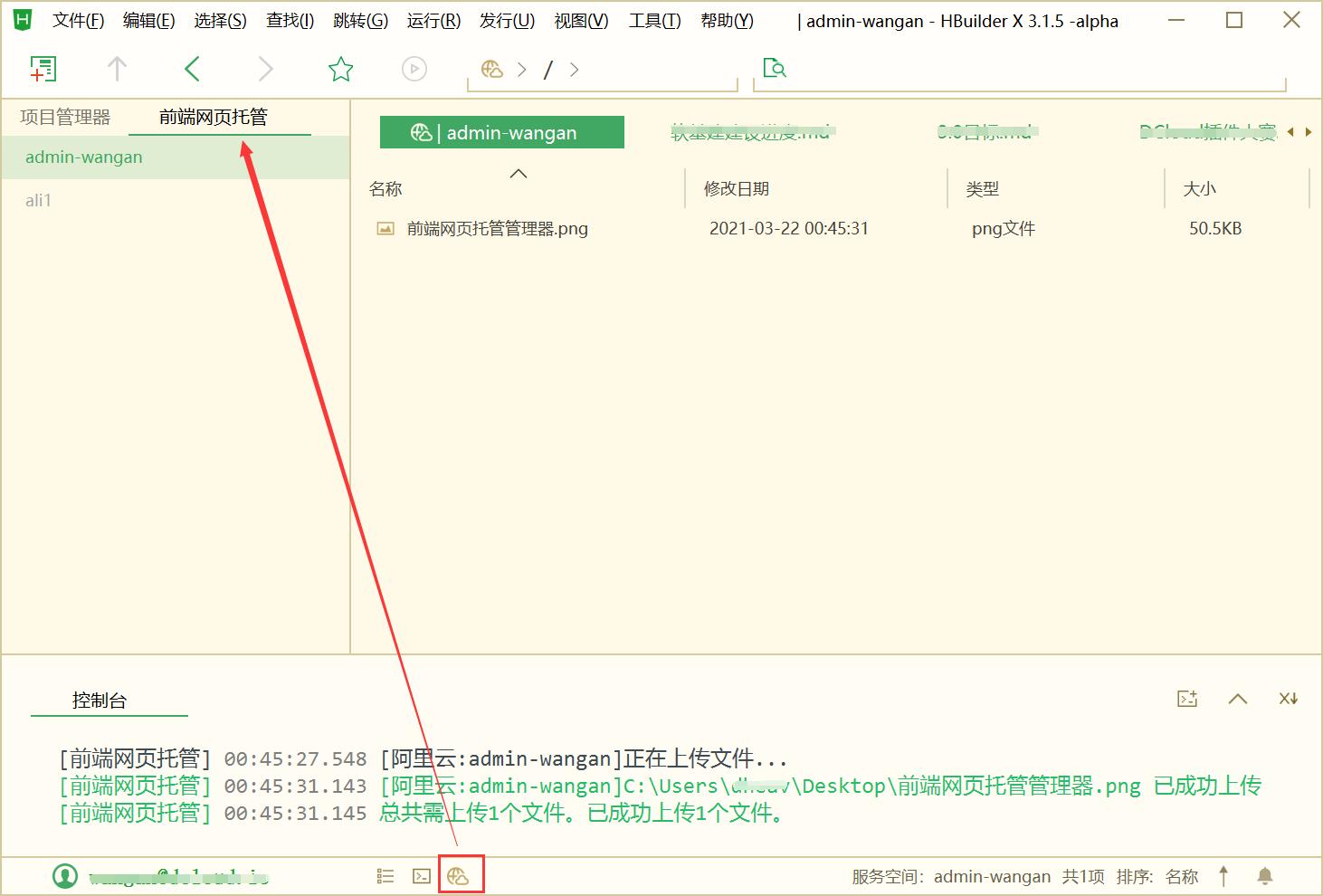
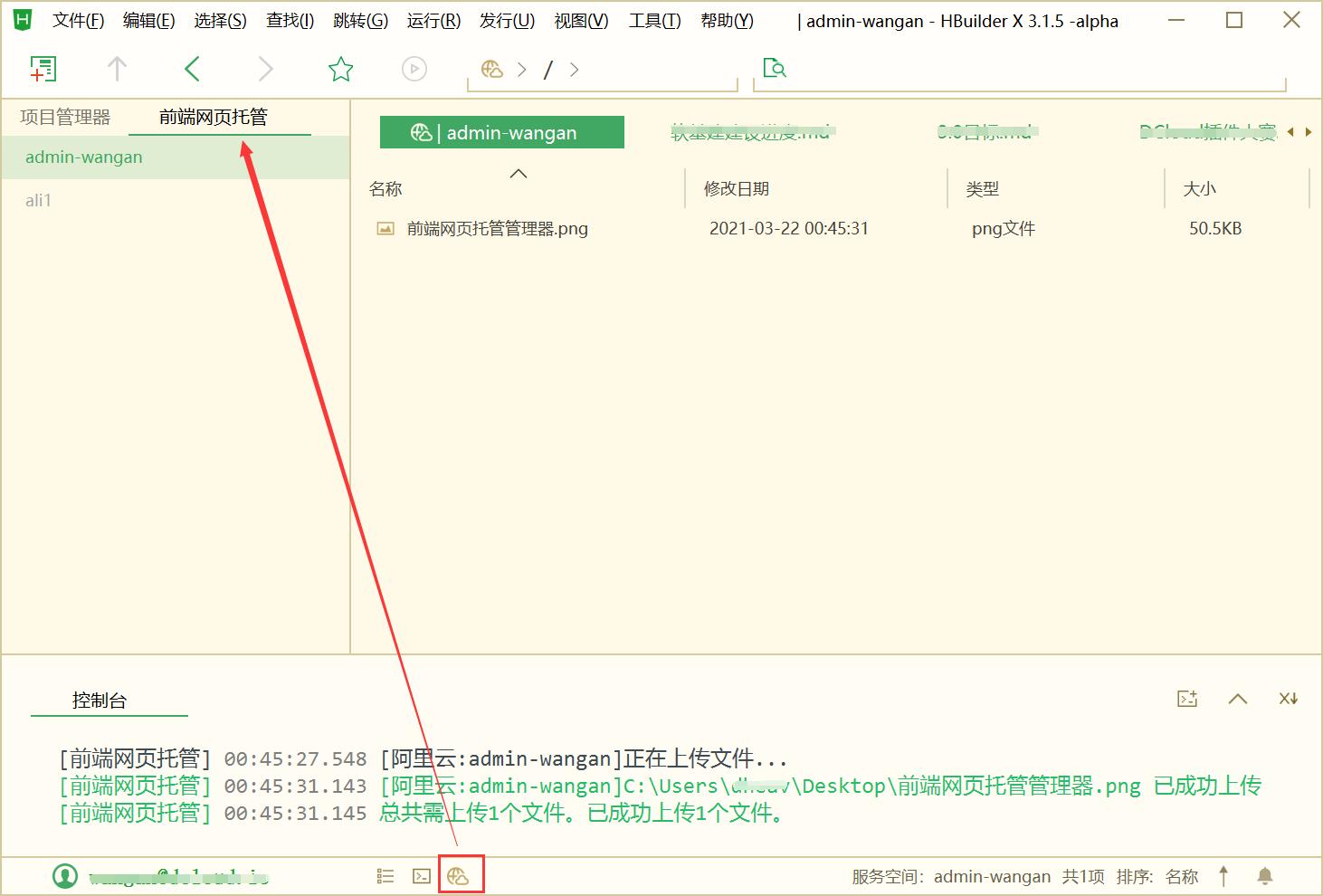
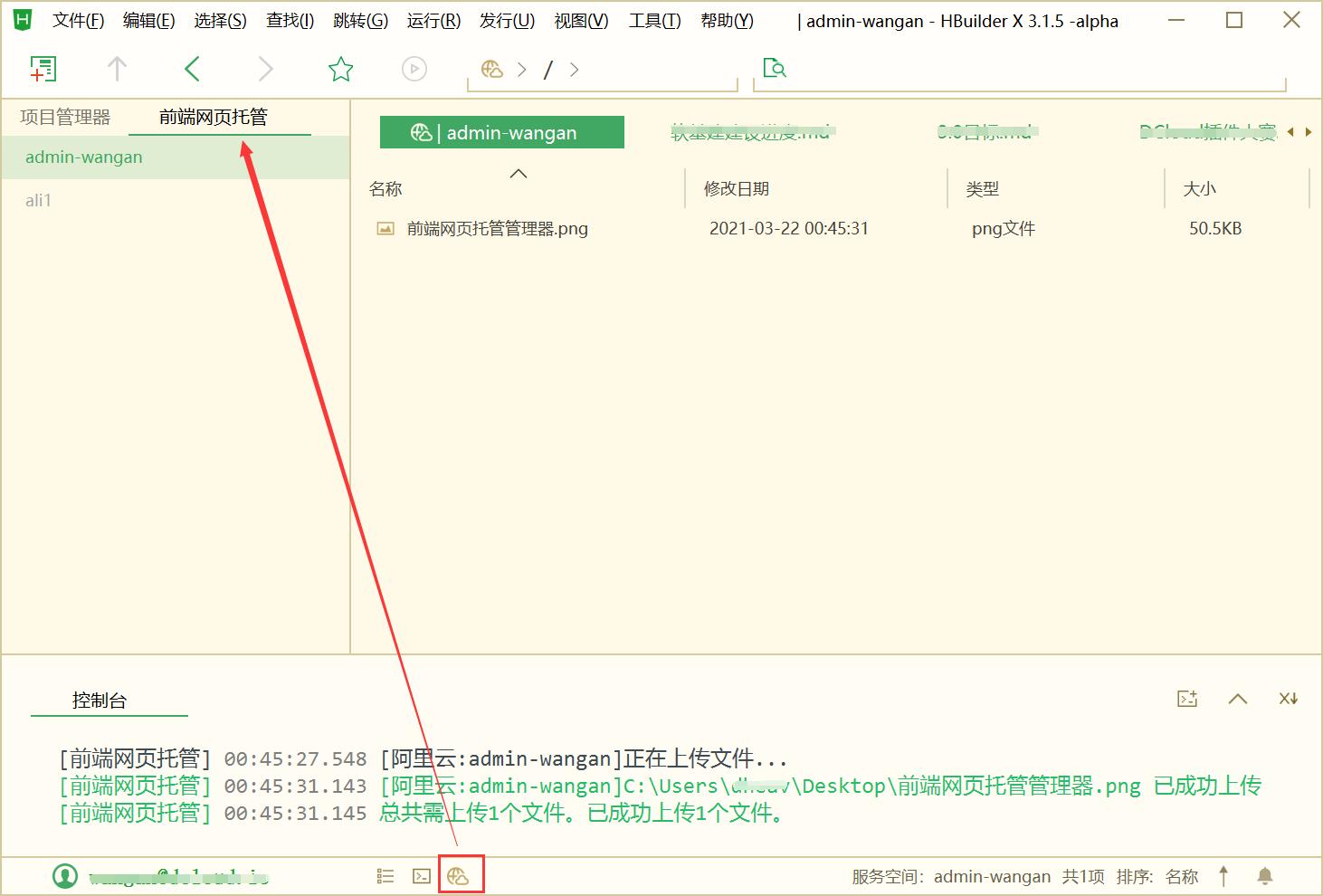
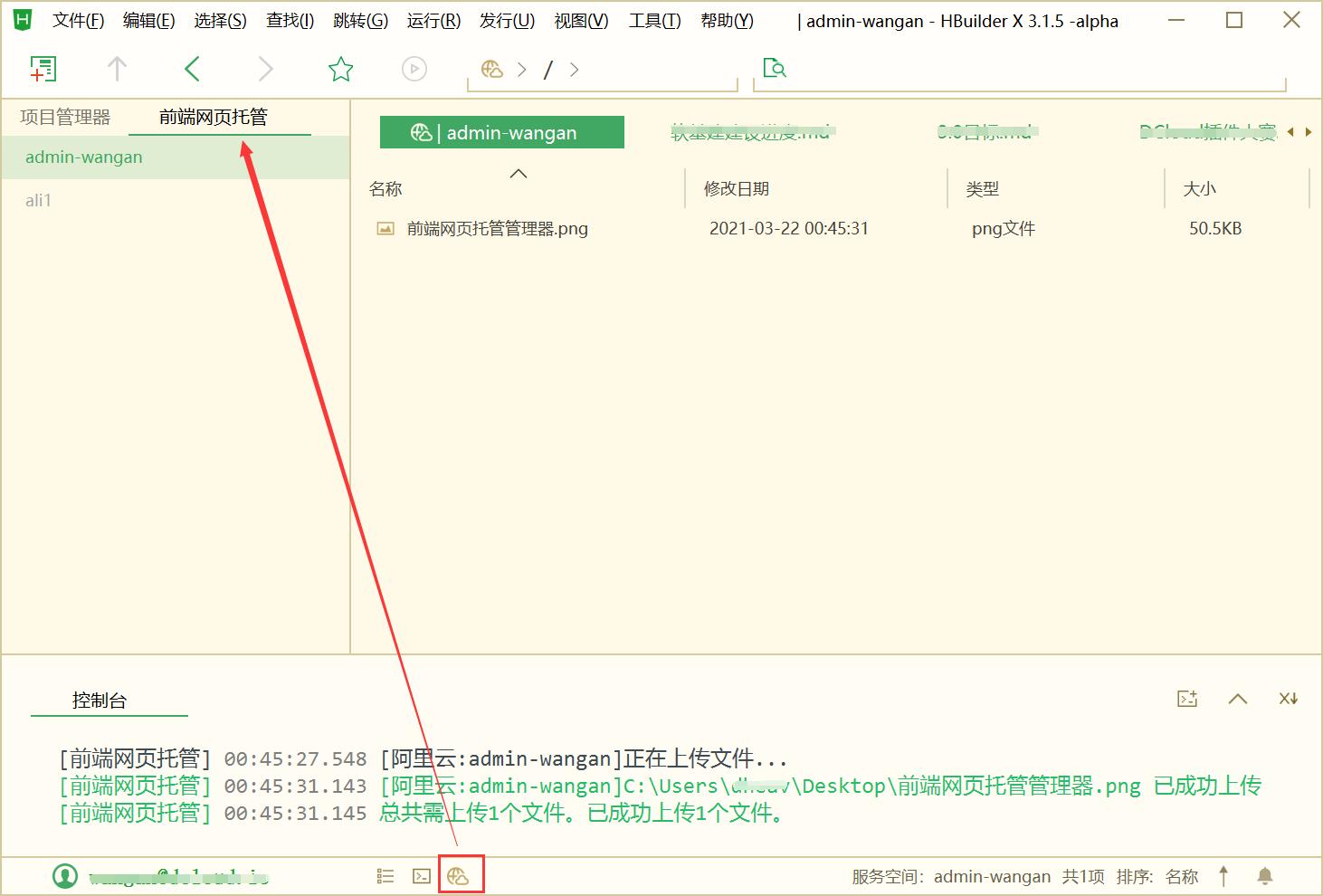
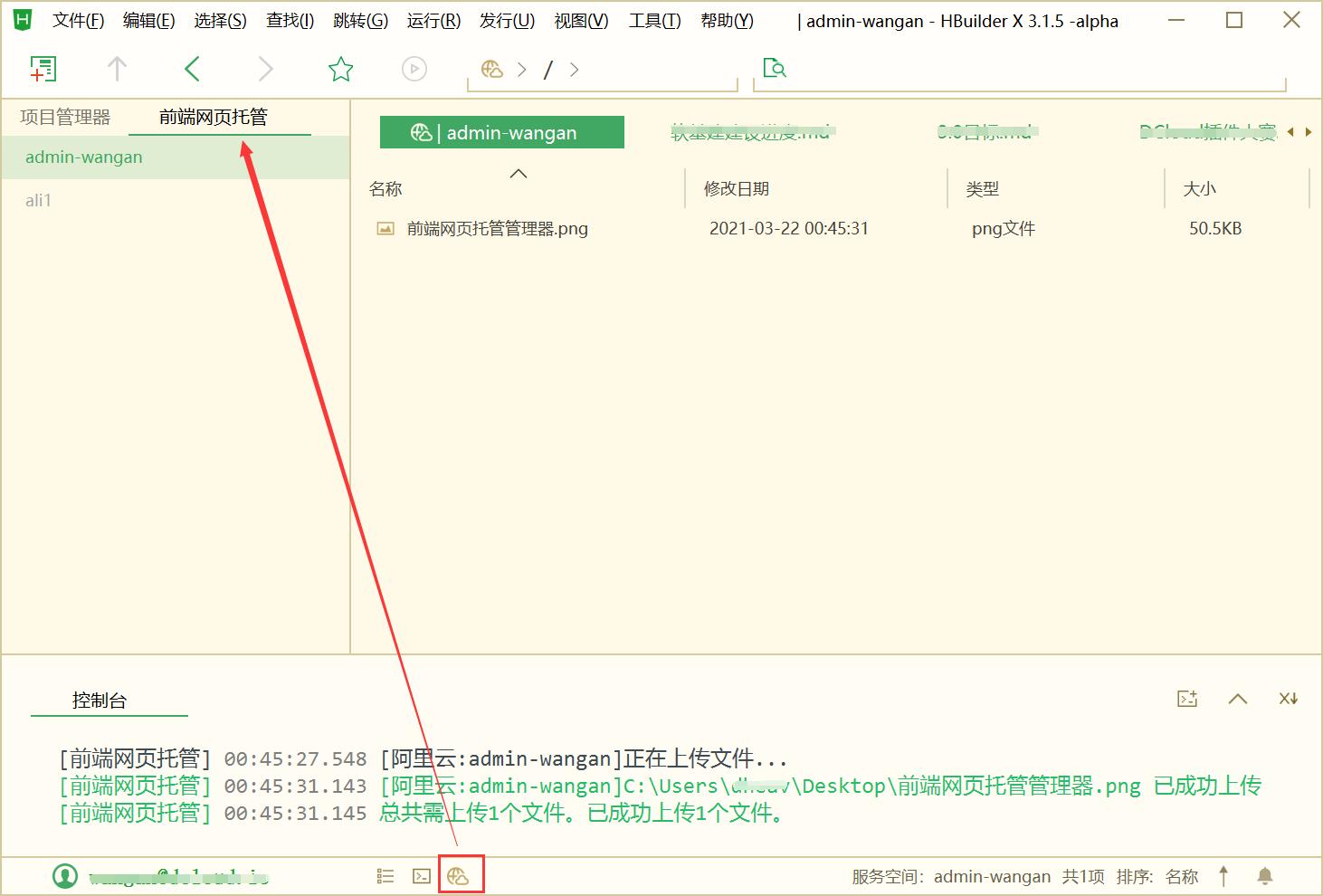
在前端网页托管管理器中,可以看到当前用户的服务空间列表,置灰表示该服务空间还没有开通前端网页托管,点击后可根据提示开通。(如上图中置灰的ali1服务空间)。
diff --git a/docs/uniCloud/jql-runner.md b/docs/uniCloud/jql-runner.md
index bf7095b36..4e0342d2c 100644
--- a/docs/uniCloud/jql-runner.md
+++ b/docs/uniCloud/jql-runner.md
@@ -6,7 +6,10 @@
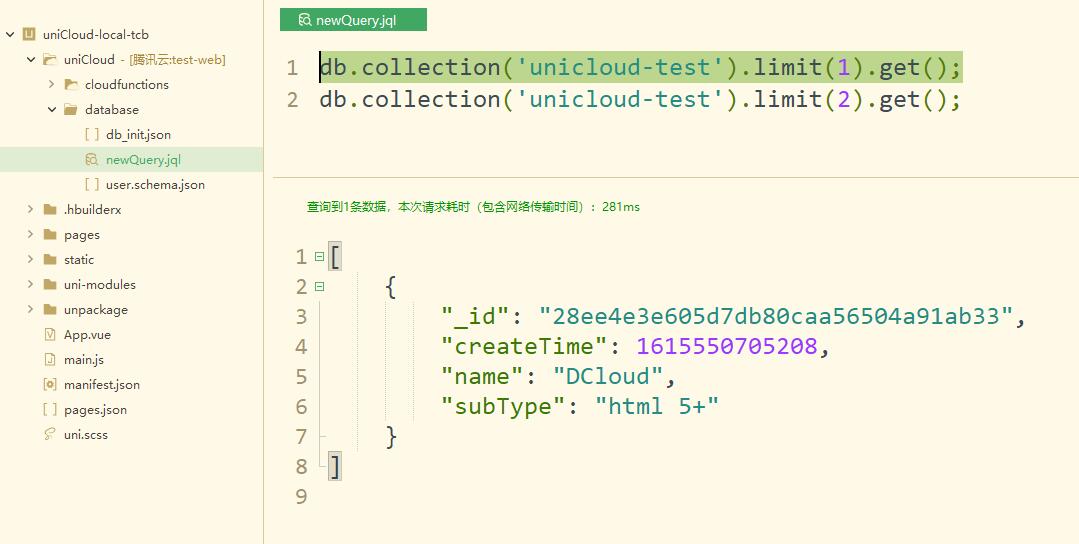
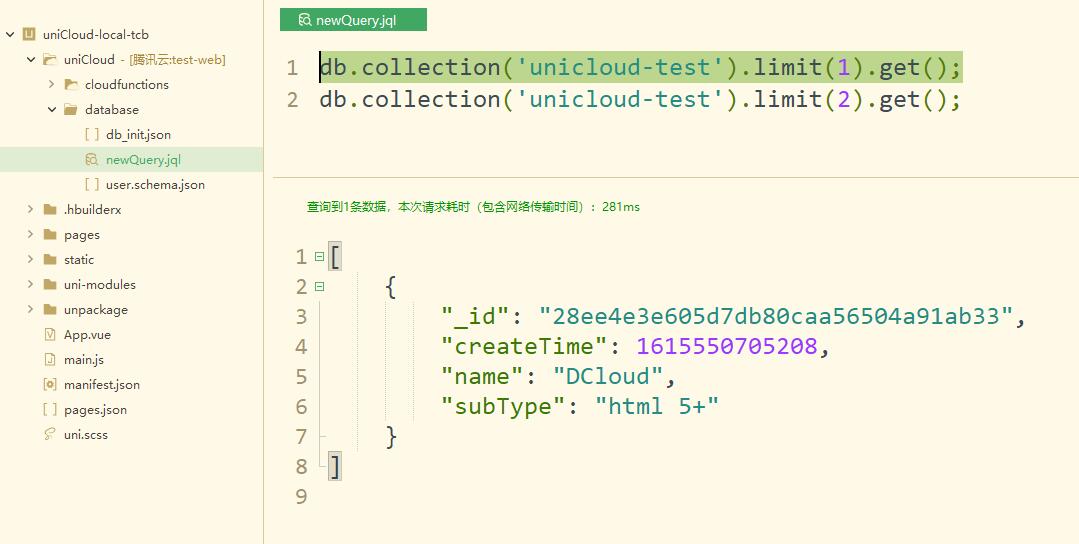
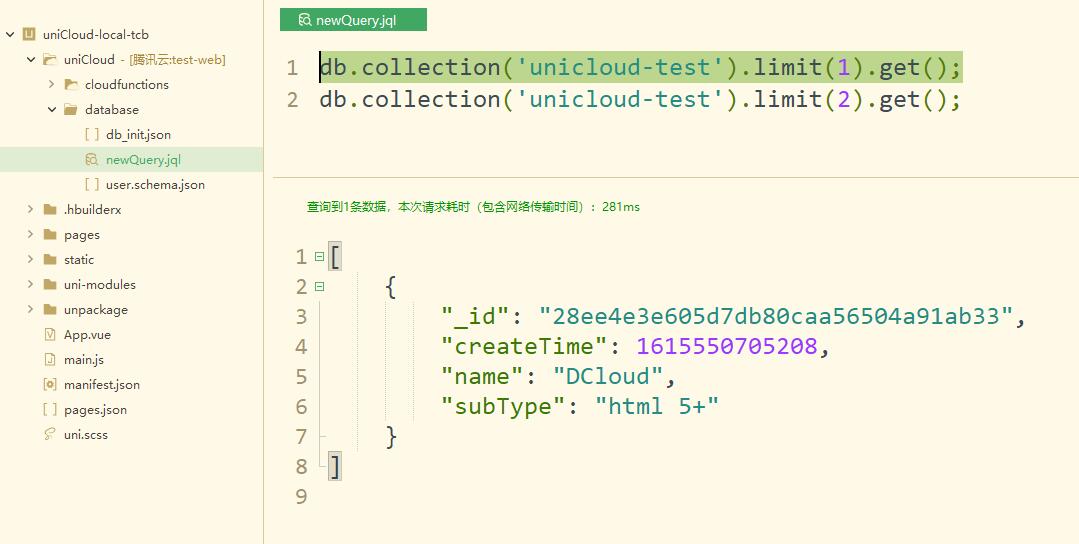
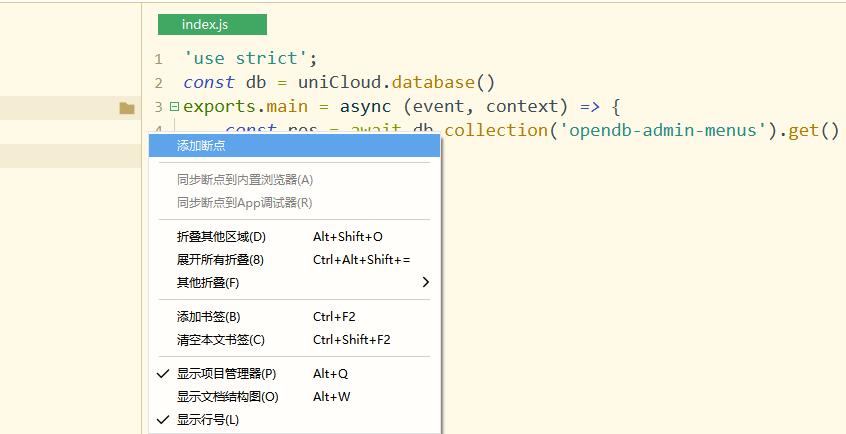
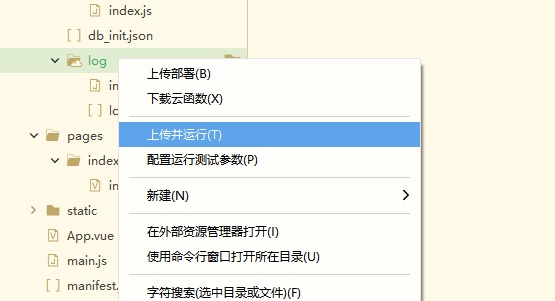
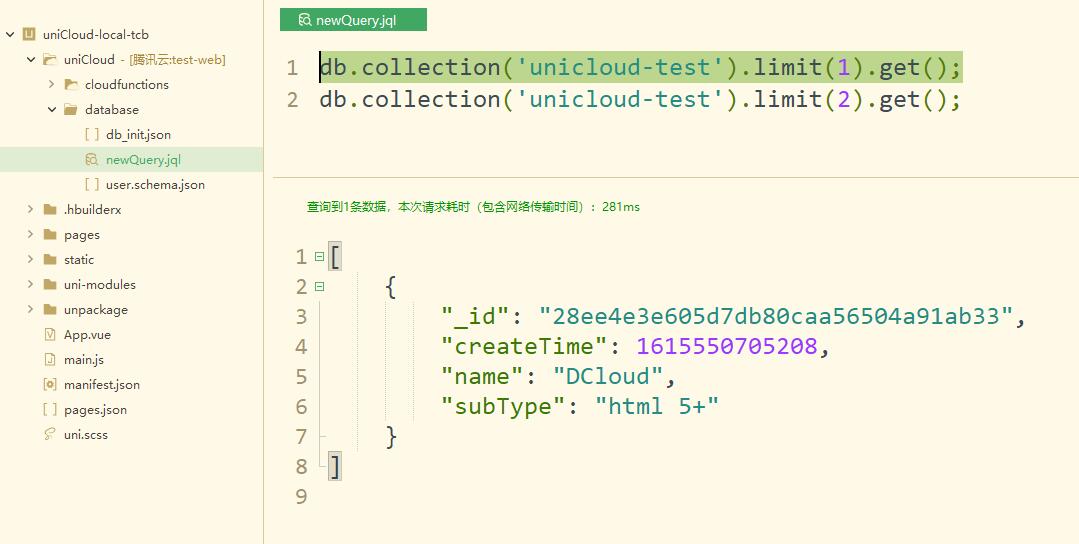
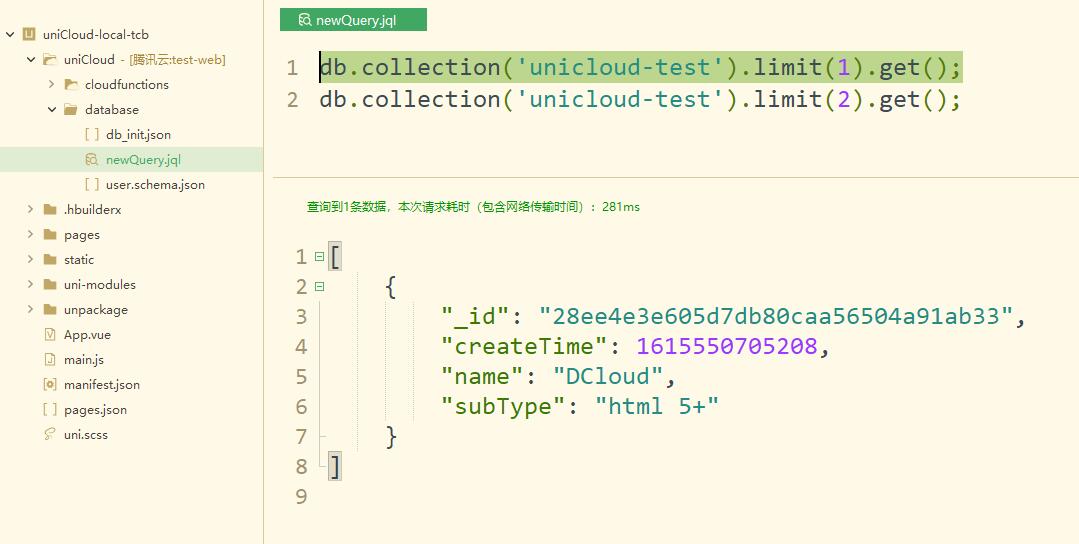
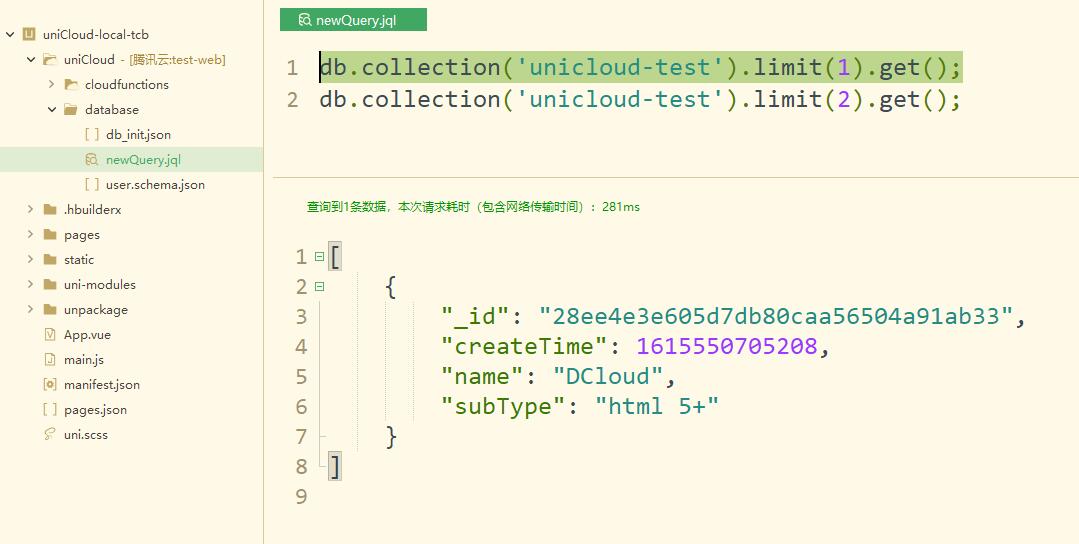
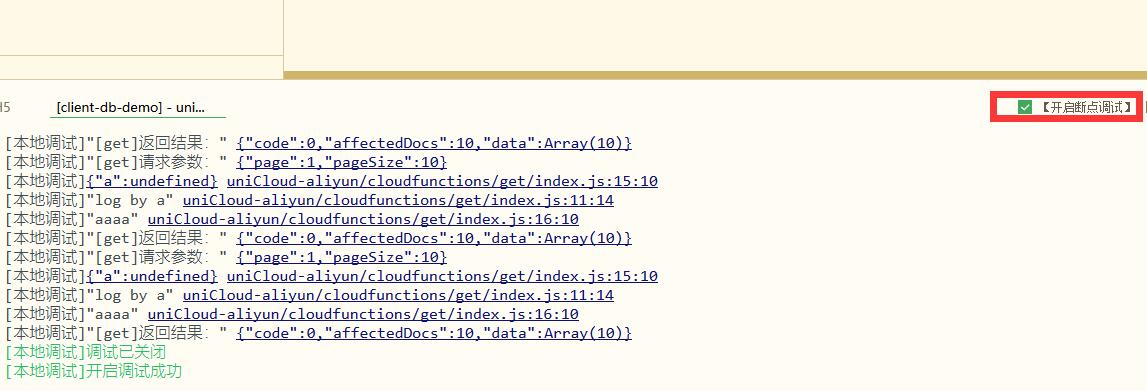
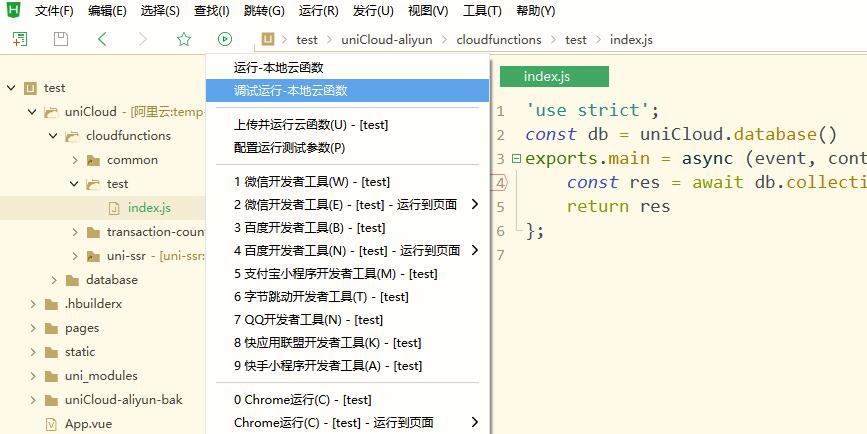
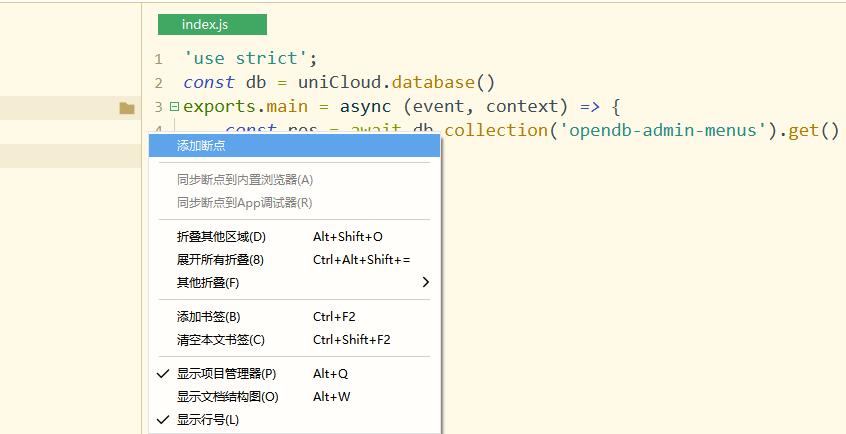
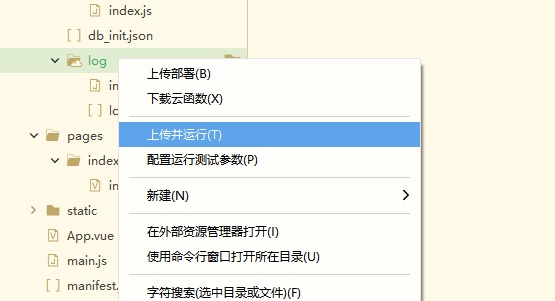
2. 在jql文件内写上自己的语句
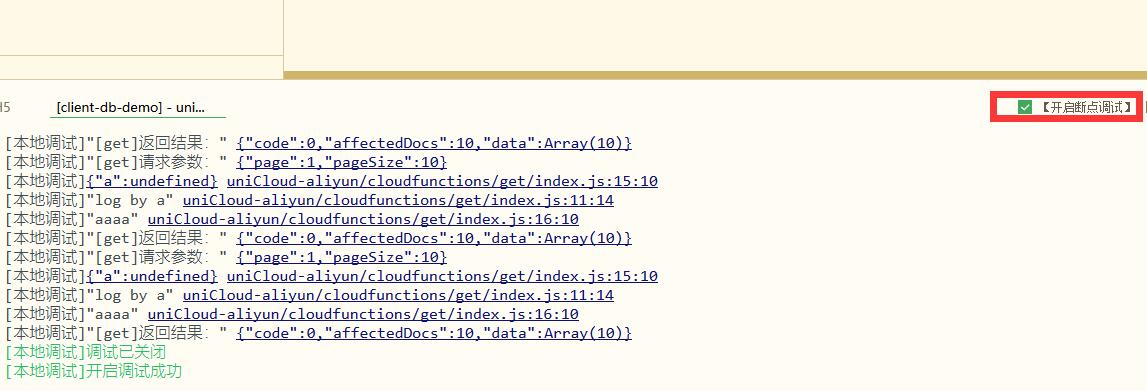
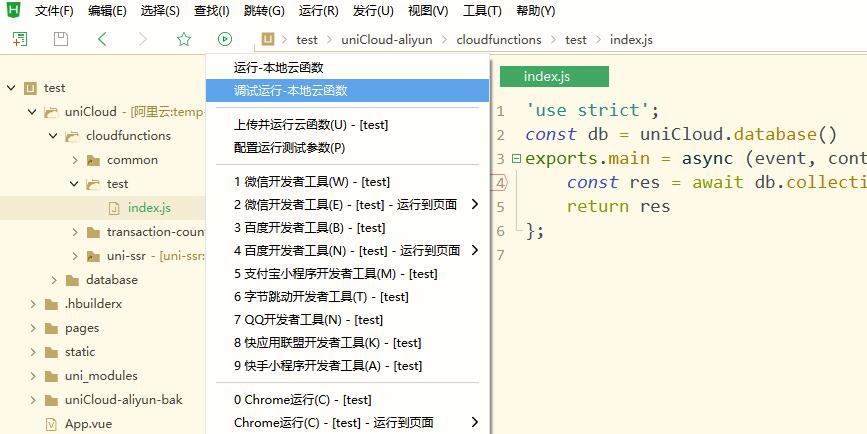
3. 使用工具栏上的运行按钮运行(快捷键:Ctrl+R 或 F5)即可
-
+
-
在前端网页托管管理器中,可以看到当前用户的服务空间列表,置灰表示该服务空间还没有开通前端网页托管,点击后可根据提示开通。(如上图中置灰的ali1服务空间)。
diff --git a/docs/uniCloud/jql-runner.md b/docs/uniCloud/jql-runner.md
index bf7095b36..4e0342d2c 100644
--- a/docs/uniCloud/jql-runner.md
+++ b/docs/uniCloud/jql-runner.md
@@ -6,7 +6,10 @@
2. 在jql文件内写上自己的语句
3. 使用工具栏上的运行按钮运行(快捷键:Ctrl+R 或 F5)即可
-
+
+

+
 +
+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
 +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ -
在前端网页托管管理器中,可以看到当前用户的服务空间列表,置灰表示该服务空间还没有开通前端网页托管,点击后可根据提示开通。(如上图中置灰的ali1服务空间)。
diff --git a/docs/uniCloud/jql-runner.md b/docs/uniCloud/jql-runner.md
index bf7095b36..4e0342d2c 100644
--- a/docs/uniCloud/jql-runner.md
+++ b/docs/uniCloud/jql-runner.md
@@ -6,7 +6,10 @@
2. 在jql文件内写上自己的语句
3. 使用工具栏上的运行按钮运行(快捷键:Ctrl+R 或 F5)即可
-
+
-
在前端网页托管管理器中,可以看到当前用户的服务空间列表,置灰表示该服务空间还没有开通前端网页托管,点击后可根据提示开通。(如上图中置灰的ali1服务空间)。
diff --git a/docs/uniCloud/jql-runner.md b/docs/uniCloud/jql-runner.md
index bf7095b36..4e0342d2c 100644
--- a/docs/uniCloud/jql-runner.md
+++ b/docs/uniCloud/jql-runner.md
@@ -6,7 +6,10 @@
2. 在jql文件内写上自己的语句
3. 使用工具栏上的运行按钮运行(快捷键:Ctrl+R 或 F5)即可
-
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+