Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
fff8a1a7
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
fff8a1a7
编写于
5月 06, 2022
作者:
Z
zhaoss
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
2.8.3小节习题、关键字添加
上级
f7fe6c72
变更
2
隐藏空白更改
内联
并排
Showing
2 changed file
with
76 addition
and
0 deletion
+76
-0
data/2.Vue中阶/8.webpack打包工具/3.安装webpack/exercises.json
data/2.Vue中阶/8.webpack打包工具/3.安装webpack/exercises.json
+8
-0
data/2.Vue中阶/8.webpack打包工具/3.安装webpack/exercises.md
data/2.Vue中阶/8.webpack打包工具/3.安装webpack/exercises.md
+68
-0
未找到文件。
data/2.Vue中阶/8.webpack打包工具/3.安装webpack/exercises.json
0 → 100644
浏览文件 @
fff8a1a7
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"b2ef981f462d41918ee5f2b6d8d29fbe"
}
\ No newline at end of file
data/2.Vue中阶/8.webpack打包工具/3.安装webpack/exercises.md
0 → 100644
浏览文件 @
fff8a1a7
# 通过脚手架创建项目
<div
style=
"color: pink;font-size:22px;font-weight:700"
>
小常识:
</div>
<br>
**创建Vue项目**
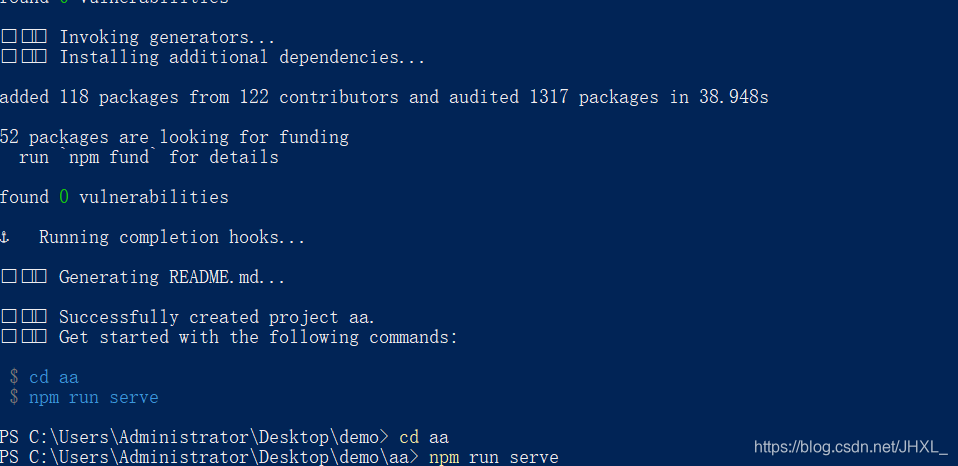
> 在要创建项目的文件夹下面打开Powershell窗口
<br/>

<br/>
> 输入命令 vue create 项目名称
<br/>

<br/>
选择第二项
<br/>

<br/>
回车后
<br/>

<br/>
选择是否使用历史路由 no 回车
<br/>

<br/>
选择 Less 回车
<br/>

<br/>
选择第三个 回车
<br/>

<br/>
选择第一个 回车
<br/>

<br/>
选择第一个 回车
<br/>

<br/>
是否保存模板 选择no
<br/>

<br/>
完成啦
<br/>

<br/>
<br>
<div
style=
"color: #8E7CC3;font-size:22px;font-weight:700"
>
小测试:
</div>
关于vue-cli的安装以下说法不正确的是?
<br/><br/>
## 答案
手动选择特性,无法保存已选项
## 选项
### A
手动设置则提供了更多的选项,它们是面向生产的项目更加需要的
### B
可以选默认的preset也可以选“手动选择特性”来选取需要的特性
### C
使用vue create命令来创建项目
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录