diff --git "a/data/2.Vue\344\270\255\351\230\266/8.webpack\346\211\223\345\214\205\345\267\245\345\205\267/3.\345\256\211\350\243\205webpack/exercises.json" "b/data/2.Vue\344\270\255\351\230\266/8.webpack\346\211\223\345\214\205\345\267\245\345\205\267/3.\345\256\211\350\243\205webpack/exercises.json"
new file mode 100644
index 0000000000000000000000000000000000000000..692ff17181c882f9fb21ea88c5adbc558ccf6533
--- /dev/null
+++ "b/data/2.Vue\344\270\255\351\230\266/8.webpack\346\211\223\345\214\205\345\267\245\345\205\267/3.\345\256\211\350\243\205webpack/exercises.json"
@@ -0,0 +1,7 @@
+{
+ "type": "code_options",
+ "author": null,
+ "source": "exercises.md",
+ "notebook_enable": false,
+ "exercise_id": "b2ef981f462d41918ee5f2b6d8d29fbe"
+}
\ No newline at end of file
diff --git "a/data/2.Vue\344\270\255\351\230\266/8.webpack\346\211\223\345\214\205\345\267\245\345\205\267/3.\345\256\211\350\243\205webpack/exercises.md" "b/data/2.Vue\344\270\255\351\230\266/8.webpack\346\211\223\345\214\205\345\267\245\345\205\267/3.\345\256\211\350\243\205webpack/exercises.md"
new file mode 100644
index 0000000000000000000000000000000000000000..57e8f0ea7bd6ffd5538dc0bada2f01cd30c249ac
--- /dev/null
+++ "b/data/2.Vue\344\270\255\351\230\266/8.webpack\346\211\223\345\214\205\345\267\245\345\205\267/3.\345\256\211\350\243\205webpack/exercises.md"
@@ -0,0 +1,68 @@
+# 通过脚手架创建项目
+
+ 小常识:
+
+
+**创建Vue项目**
+> 在要创建项目的文件夹下面打开Powershell窗口
+
+

+
+
+> 输入命令 vue create 项目名称
+
+

+
+选择第二项
+

+
+回车后
+

+
+选择是否使用历史路由 no 回车
+

+
+选择 Less 回车
+

+
+选择第三个 回车
+

+
+选择第一个 回车
+

+
+选择第一个 回车
+

+
+是否保存模板 选择no
+

+
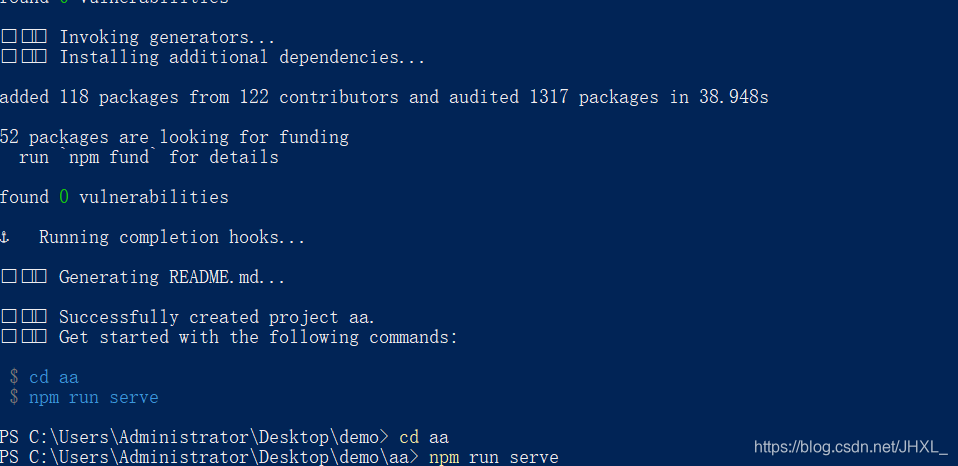
+ 完成啦
+

+
+
+
+
+ 小测试:
+
+
+
+关于vue-cli的安装以下说法不正确的是?
+
+## 答案
+
+手动选择特性,无法保存已选项
+
+## 选项
+
+### A
+
+手动设置则提供了更多的选项,它们是面向生产的项目更加需要的
+
+### B
+
+可以选默认的preset也可以选“手动选择特性”来选取需要的特性
+
+### C
+
+使用vue create命令来创建项目