Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
9091390e
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
9091390e
编写于
4月 26, 2022
作者:
Z
zhaoss
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
测试
上级
2baa4df3
变更
7
隐藏空白更改
内联
并排
Showing
7 changed file
with
20 addition
and
2 deletion
+20
-2
data/1.Vue初阶/3.Vue实例/5.计算属性/exercises.md
data/1.Vue初阶/3.Vue实例/5.计算属性/exercises.md
+1
-1
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/exercises.md
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/exercises.md
+3
-0
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/exercises.md
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/exercises.md
+3
-0
data/2.Vue中阶/2.Vue-router/3.编程式的导航/exercises.md
data/2.Vue中阶/2.Vue-router/3.编程式的导航/exercises.md
+1
-1
data/2.Vue中阶/3.VueX状态管理/3.VueX的核心内容/exercises.md
data/2.Vue中阶/3.VueX状态管理/3.VueX的核心内容/exercises.md
+1
-0
data/2.Vue中阶/4.Vue-cli/2.通过脚手架构建项目/exercises.md
data/2.Vue中阶/4.Vue-cli/2.通过脚手架构建项目/exercises.md
+8
-0
data/2.Vue中阶/4.Vue-cli/5.ESLint语法规则插件配置/exercises.md
data/2.Vue中阶/4.Vue-cli/5.ESLint语法规则插件配置/exercises.md
+3
-0
未找到文件。
data/1.Vue初阶/3.Vue实例/5.计算属性/exercises.md
浏览文件 @
9091390e
...
...
@@ -33,7 +33,7 @@
<br>
<div
style=
"#FF8C00"
>
**小测试:**
</div>
<div
style=
"color: blue;font-size:24px"
>
小测试:
</div>
下列关于计算属性的说法正确的是?
<br/><br/>
...
...
data/2.Vue中阶/1.Vue组件/2.父子组件通讯/exercises.md
浏览文件 @
9091390e
...
...
@@ -9,6 +9,7 @@
-
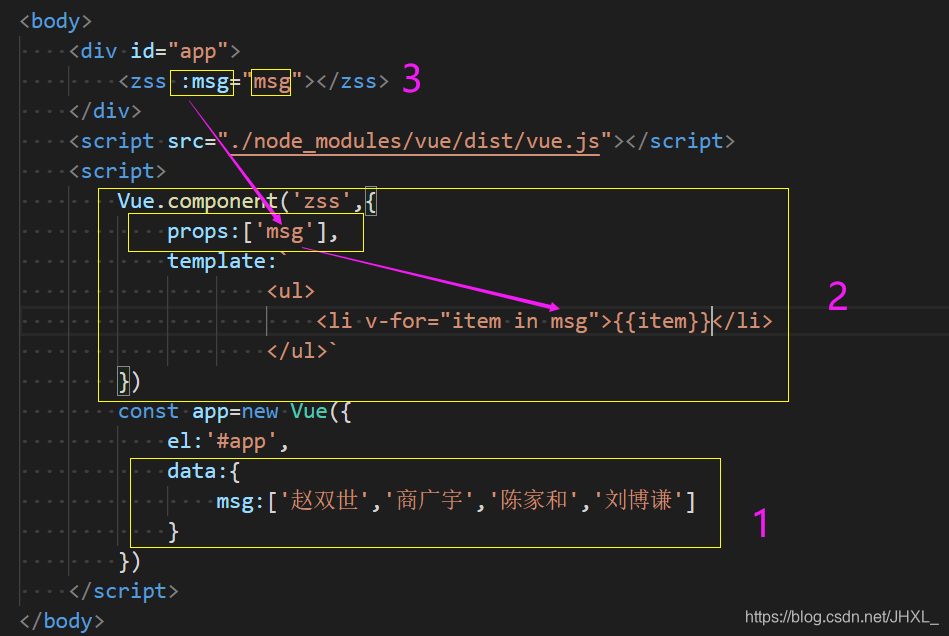
子组件使用模板中使用props中的属性和data中的用法相同
-
父组件通过props传值给子组件
<br/>

<br/>
输出结果为:
<br/>

<br/>
...
...
@@ -25,6 +26,7 @@
-
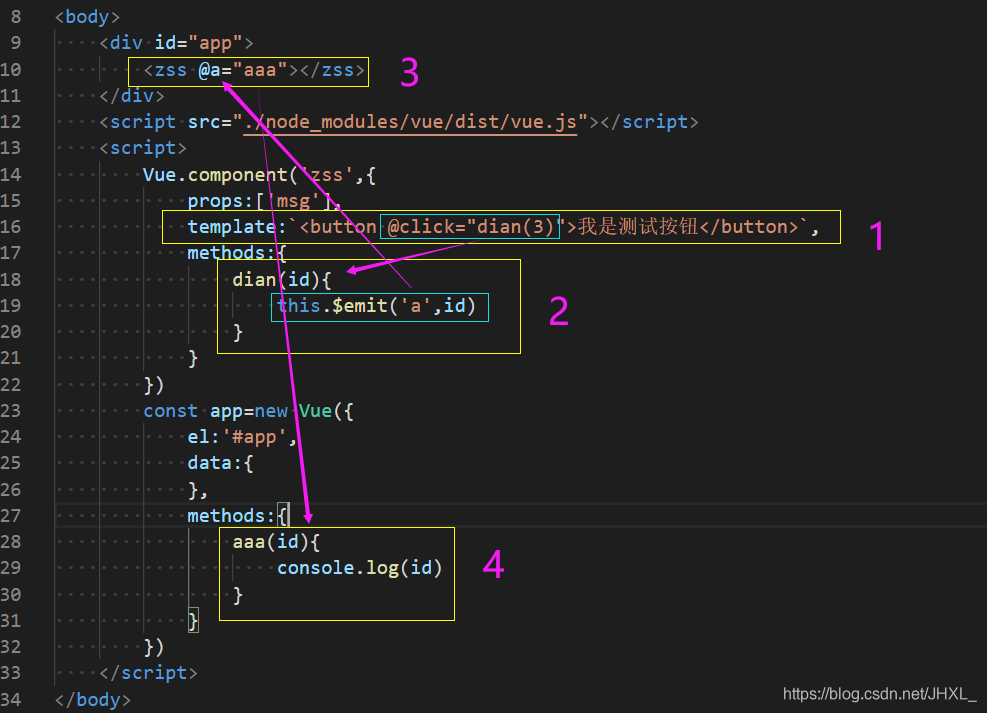
父组件使用子组件时 在其中定义一个自定义事件 并且绑定父组件中的一个自定义函数 当事件被调用时执行自定义函数
-
子组件通过this$emit执行自定义事件
<br/>

<br/>
最终输出结果为3
1.
在子组件中定义一个点击事件 触发时执行子组件中的dian函数 并且将参数传入函数中
2.
在上面的函数中通过this.$emit(‘事件名称’,参数)调用3中的a自定义事件并且将参数传过去
...
...
@@ -33,6 +35,7 @@
**实例改造**
<br>
根据父子组件之间的数据传递实现产品列表的组件化开发
<br/>

<br/>
**代码如下**
```
...
...
data/2.Vue中阶/1.Vue组件/3.非父子组件通讯/exercises.md
浏览文件 @
9091390e
...
...
@@ -15,6 +15,7 @@ const bus =new Vue()
>3. 组件A通过事件处理程序获取数据
>
<br/>

<br/>
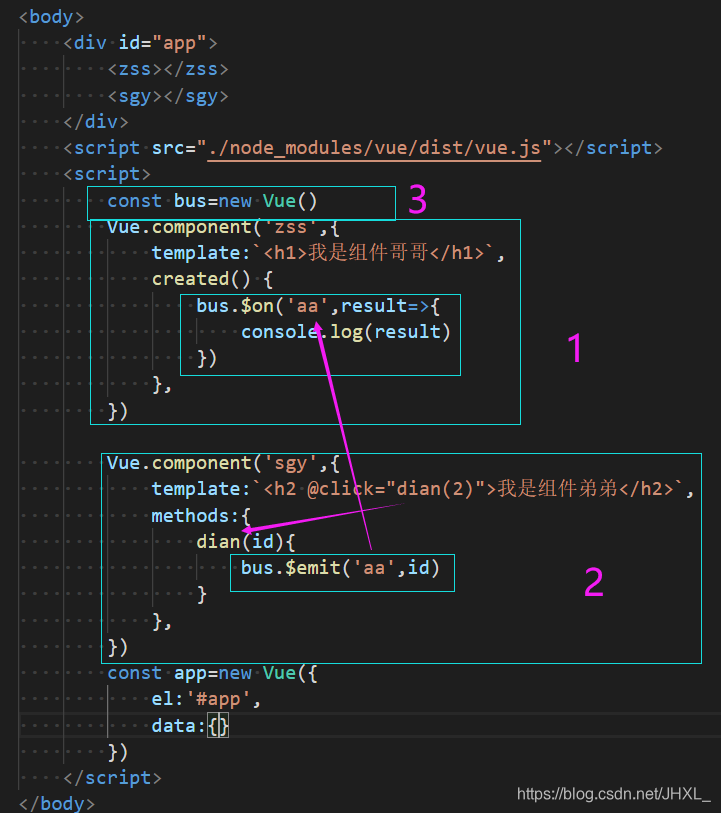
**最终点击h2控制台会输出2**
<br>
1.
创建1和2两个非父子组件以及vue实例bus
2.
在1组件中 钩子函数created中通过
**bus.$on**
为bus自定义一个事件aa
...
...
@@ -27,8 +28,10 @@ const bus =new Vue()
关闭状态:
<br/>

<br/>
开启状态:
<br/>

<br/>
**代码如下**
```
...
...
data/2.Vue中阶/2.Vue-router/3.编程式的导航/exercises.md
浏览文件 @
9091390e
...
...
@@ -61,7 +61,7 @@ router.push({ path: '/user', params: { username } }) // -> /user
它的作用类似于 router.push,唯一不同的是,它在导航时不会向 history 添加新记录,正如它的名字所暗示的那样——它取代了当前的条目。
| 声明式 | 编程式 |
|--|--|
|
<router-link
:to=
"..."
replace
>
| router.replace(...) |
|
`<router-link :to="..." replace>`
| router.replace(...) |
也可以直接在传递给
`router.push`
的
`routeLocation`
中增加一个属性
`replace: true :`
...
...
data/2.Vue中阶/3.VueX状态管理/3.VueX的核心内容/exercises.md
浏览文件 @
9091390e
...
...
@@ -167,6 +167,7 @@ import { mapGetters } from 'vuex'
computed
:{
...
mapGetters
([
'
showNum
'
])
}
```
<br>
...
...
data/2.Vue中阶/4.Vue-cli/2.通过脚手架构建项目/exercises.md
浏览文件 @
9091390e
...
...
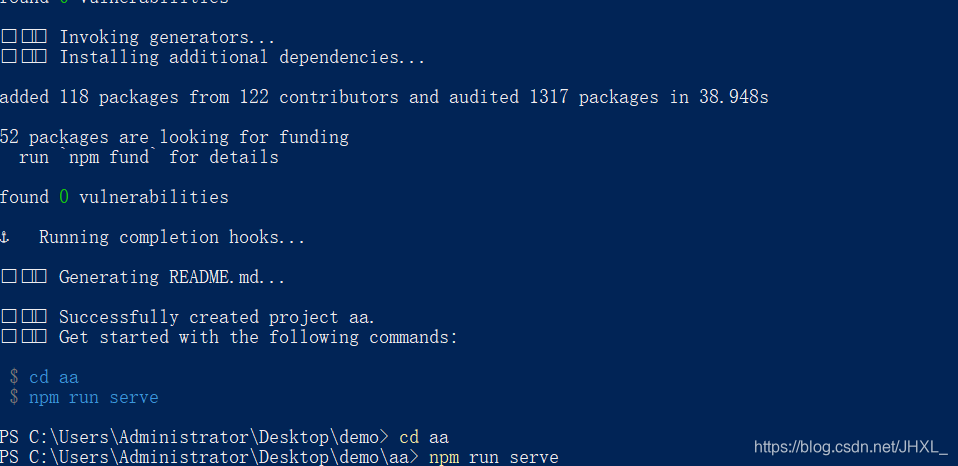
@@ -7,31 +7,39 @@
> 在要创建项目的文件夹下面打开Powershell窗口
<br/>

<br/>
> 输入命令 vue create 项目名称
<br/>

<br/>
选择第二项
<br/>

<br/>
回车后
<br/>

<br/>
选择是否使用历史路由 no 回车
<br/>

<br/>
选择 Less 回车
<br/>

<br/>
选择第三个 回车
<br/>

<br/>
选择第一个 回车
<br/>

<br/>
选择第一个 回车
<br/>

<br/>
是否保存模板 选择no
<br/>

<br/>
完成啦
<br/>

<br/>
<br>
...
...
data/2.Vue中阶/4.Vue-cli/5.ESLint语法规则插件配置/exercises.md
浏览文件 @
9091390e
...
...
@@ -5,6 +5,7 @@
在我们使用Vue脚手架 创建项目时 尤其是团队共同开发项目时 会按照一个共同的代码规范来编程 创建Vue脚手架中有一个.eslintrc.js格式 但是在编程中我们通常会使用 shift+alt+f 进行代码格式化 但是由于格式化后的代码 与Vue中的.eslintrc规范不协调 尤其是 “” ; 以及空格的把控
<br/>

<br/>
以上就是使用不同的代码规范格式代码后的结果
**解决办法:Eslint**
...
...
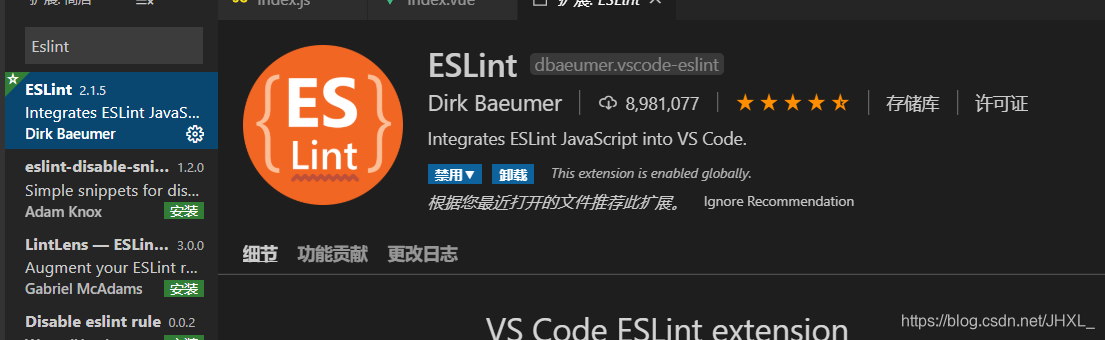
@@ -13,9 +14,11 @@
他是VScode中的一个插件
#### 1.安装插件
<br/>

<br/>
#### 2.配置如下代码;
<br/>

<br/>
```
// 配置 eslint
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录