diff --git "a/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/5.\350\256\241\347\256\227\345\261\236\346\200\247/exercises.md" "b/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/5.\350\256\241\347\256\227\345\261\236\346\200\247/exercises.md"
index f51889f87db4711f7a9b7bc927946381eafabf56..dd0577867d544eff734324b9952f73730787b21c 100644
--- "a/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/5.\350\256\241\347\256\227\345\261\236\346\200\247/exercises.md"
+++ "b/data/1.Vue\345\210\235\351\230\266/3.Vue\345\256\236\344\276\213/5.\350\256\241\347\256\227\345\261\236\346\200\247/exercises.md"
@@ -33,7 +33,7 @@
-**小测试:**
+ 小测试:
下列关于计算属性的说法正确的是?
diff --git "a/data/2.Vue\344\270\255\351\230\266/1.Vue\347\273\204\344\273\266/2.\347\210\266\345\255\220\347\273\204\344\273\266\351\200\232\350\256\257/exercises.md" "b/data/2.Vue\344\270\255\351\230\266/1.Vue\347\273\204\344\273\266/2.\347\210\266\345\255\220\347\273\204\344\273\266\351\200\232\350\256\257/exercises.md"
index 8513ecc3c1df0fc73f564a6033c4a19befdcbca8..9252e9799c3ef42034ecacf05a112aead24183c7 100644
--- "a/data/2.Vue\344\270\255\351\230\266/1.Vue\347\273\204\344\273\266/2.\347\210\266\345\255\220\347\273\204\344\273\266\351\200\232\350\256\257/exercises.md"
+++ "b/data/2.Vue\344\270\255\351\230\266/1.Vue\347\273\204\344\273\266/2.\347\210\266\345\255\220\347\273\204\344\273\266\351\200\232\350\256\257/exercises.md"
@@ -9,6 +9,7 @@
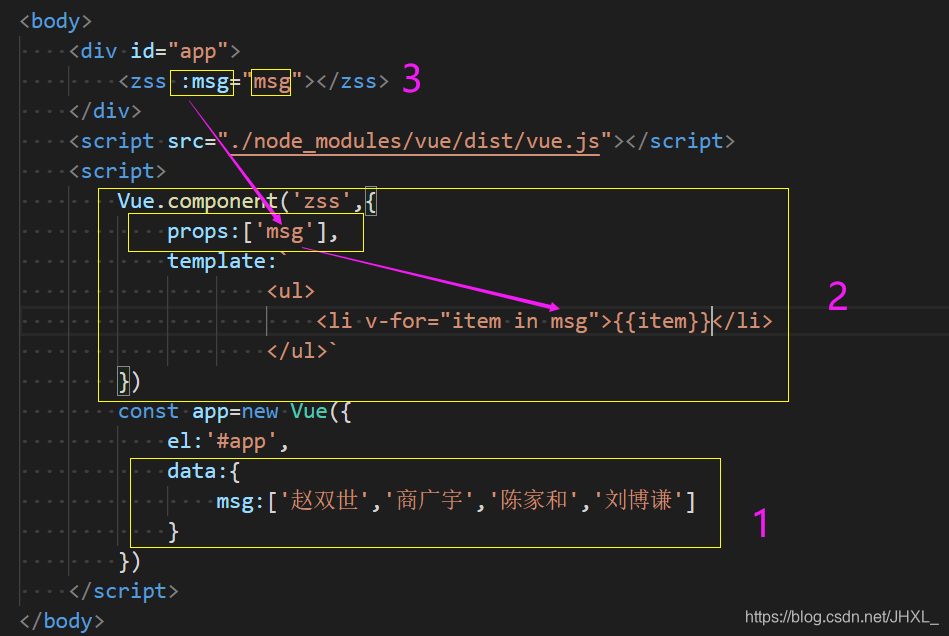
- 子组件使用模板中使用props中的属性和data中的用法相同
- 父组件通过props传值给子组件

+
输出结果为:

@@ -25,6 +26,7 @@
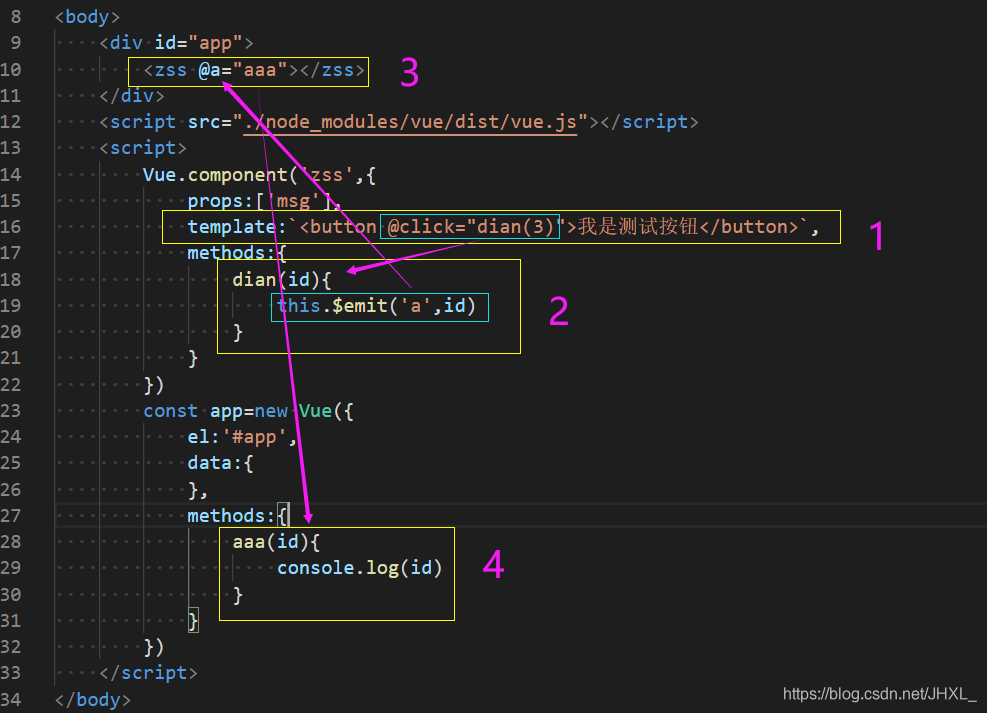
- 父组件使用子组件时 在其中定义一个自定义事件 并且绑定父组件中的一个自定义函数 当事件被调用时执行自定义函数
- 子组件通过this$emit执行自定义事件

+
最终输出结果为3
1. 在子组件中定义一个点击事件 触发时执行子组件中的dian函数 并且将参数传入函数中
2. 在上面的函数中通过this.$emit(‘事件名称’,参数)调用3中的a自定义事件并且将参数传过去
@@ -33,6 +35,7 @@
**实例改造**
根据父子组件之间的数据传递实现产品列表的组件化开发

+
**代码如下**
```
diff --git "a/data/2.Vue\344\270\255\351\230\266/1.Vue\347\273\204\344\273\266/3.\351\235\236\347\210\266\345\255\220\347\273\204\344\273\266\351\200\232\350\256\257/exercises.md" "b/data/2.Vue\344\270\255\351\230\266/1.Vue\347\273\204\344\273\266/3.\351\235\236\347\210\266\345\255\220\347\273\204\344\273\266\351\200\232\350\256\257/exercises.md"
index 25c258fb3c5d40775a74666300fe7ceaa8bc8eb1..88968b5222794717156e673ff60c621ff54df87a 100644
--- "a/data/2.Vue\344\270\255\351\230\266/1.Vue\347\273\204\344\273\266/3.\351\235\236\347\210\266\345\255\220\347\273\204\344\273\266\351\200\232\350\256\257/exercises.md"
+++ "b/data/2.Vue\344\270\255\351\230\266/1.Vue\347\273\204\344\273\266/3.\351\235\236\347\210\266\345\255\220\347\273\204\344\273\266\351\200\232\350\256\257/exercises.md"
@@ -15,6 +15,7 @@ const bus =new Vue()
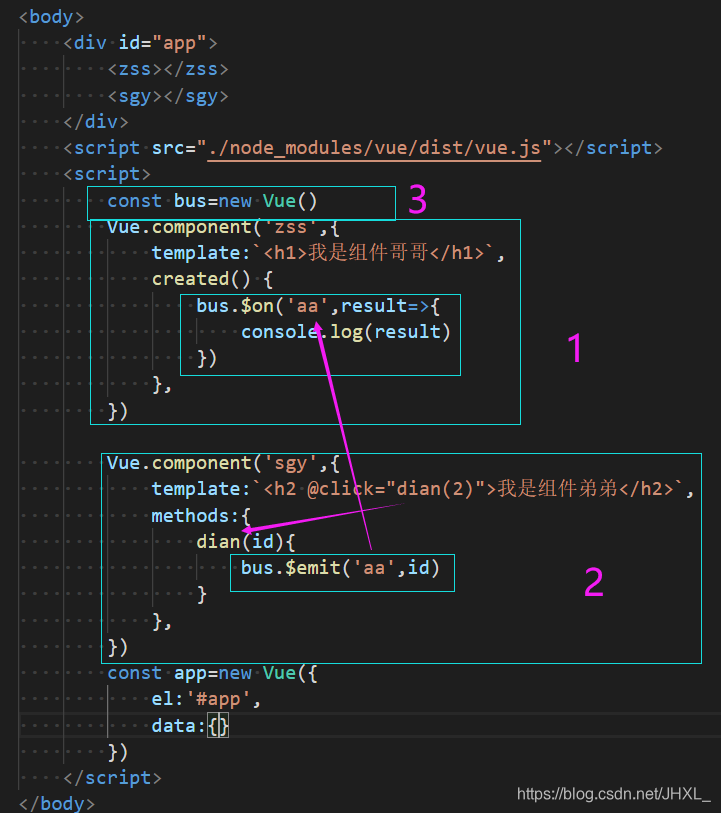
>3. 组件A通过事件处理程序获取数据
>

+
**最终点击h2控制台会输出2**
1. 创建1和2两个非父子组件以及vue实例bus
2. 在1组件中 钩子函数created中通过**bus.$on**为bus自定义一个事件aa
@@ -27,8 +28,10 @@ const bus =new Vue()
关闭状态:

+
开启状态:

+
**代码如下**
```
diff --git "a/data/2.Vue\344\270\255\351\230\266/2.Vue-router/3.\347\274\226\347\250\213\345\274\217\347\232\204\345\257\274\350\210\252/exercises.md" "b/data/2.Vue\344\270\255\351\230\266/2.Vue-router/3.\347\274\226\347\250\213\345\274\217\347\232\204\345\257\274\350\210\252/exercises.md"
index 7722b7c7349c54136344539730f7ffc8770e8dd5..574302f1e4e6e149fa04fb59c268e5e5d3fb5968 100644
--- "a/data/2.Vue\344\270\255\351\230\266/2.Vue-router/3.\347\274\226\347\250\213\345\274\217\347\232\204\345\257\274\350\210\252/exercises.md"
+++ "b/data/2.Vue\344\270\255\351\230\266/2.Vue-router/3.\347\274\226\347\250\213\345\274\217\347\232\204\345\257\274\350\210\252/exercises.md"
@@ -61,7 +61,7 @@ router.push({ path: '/user', params: { username } }) // -> /user
它的作用类似于 router.push,唯一不同的是,它在导航时不会向 history 添加新记录,正如它的名字所暗示的那样——它取代了当前的条目。
| 声明式 | 编程式 |
|--|--|
-| | router.replace(...) |
+| `` | router.replace(...) |
也可以直接在传递给 `router.push` 的 `routeLocation` 中增加一个属性 `replace: true :`
diff --git "a/data/2.Vue\344\270\255\351\230\266/3.VueX\347\212\266\346\200\201\347\256\241\347\220\206/3.VueX\347\232\204\346\240\270\345\277\203\345\206\205\345\256\271/exercises.md" "b/data/2.Vue\344\270\255\351\230\266/3.VueX\347\212\266\346\200\201\347\256\241\347\220\206/3.VueX\347\232\204\346\240\270\345\277\203\345\206\205\345\256\271/exercises.md"
index c50ef12fcccfba0bc9e7db42c822e5701d2f8ea4..6371c5660eb06a92c9fa65820921b82ebad78a87 100644
--- "a/data/2.Vue\344\270\255\351\230\266/3.VueX\347\212\266\346\200\201\347\256\241\347\220\206/3.VueX\347\232\204\346\240\270\345\277\203\345\206\205\345\256\271/exercises.md"
+++ "b/data/2.Vue\344\270\255\351\230\266/3.VueX\347\212\266\346\200\201\347\256\241\347\220\206/3.VueX\347\232\204\346\240\270\345\277\203\345\206\205\345\256\271/exercises.md"
@@ -167,6 +167,7 @@ import { mapGetters } from 'vuex'
computed:{
...mapGetters(['showNum'])
}
+```
diff --git "a/data/2.Vue\344\270\255\351\230\266/4.Vue-cli/2.\351\200\232\350\277\207\350\204\232\346\211\213\346\236\266\346\236\204\345\273\272\351\241\271\347\233\256/exercises.md" "b/data/2.Vue\344\270\255\351\230\266/4.Vue-cli/2.\351\200\232\350\277\207\350\204\232\346\211\213\346\236\266\346\236\204\345\273\272\351\241\271\347\233\256/exercises.md"
index c926c6b40fea54103e0e238cfe603b5b49b22e44..7d1704b98bfc0e40bb973da9c719eeeffd7e7319 100644
--- "a/data/2.Vue\344\270\255\351\230\266/4.Vue-cli/2.\351\200\232\350\277\207\350\204\232\346\211\213\346\236\266\346\236\204\345\273\272\351\241\271\347\233\256/exercises.md"
+++ "b/data/2.Vue\344\270\255\351\230\266/4.Vue-cli/2.\351\200\232\350\277\207\350\204\232\346\211\213\346\236\266\346\236\204\345\273\272\351\241\271\347\233\256/exercises.md"
@@ -7,31 +7,39 @@
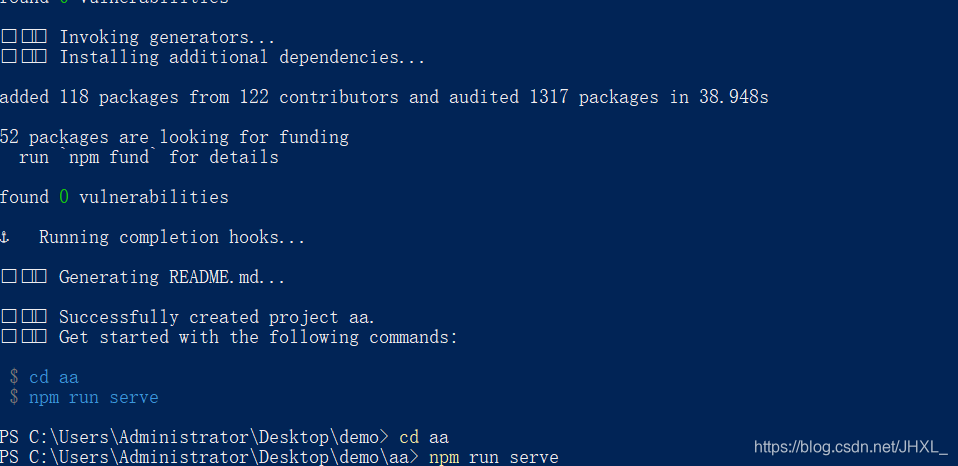
> 在要创建项目的文件夹下面打开Powershell窗口

+
> 输入命令 vue create 项目名称

+
选择第二项

+
回车后

选择是否使用历史路由 no 回车

+
选择 Less 回车

+
选择第三个 回车

选择第一个 回车

+
选择第一个 回车

是否保存模板 选择no

+
完成啦

+
diff --git "a/data/2.Vue\344\270\255\351\230\266/4.Vue-cli/5.ESLint\350\257\255\346\263\225\350\247\204\345\210\231\346\217\222\344\273\266\351\205\215\347\275\256/exercises.md" "b/data/2.Vue\344\270\255\351\230\266/4.Vue-cli/5.ESLint\350\257\255\346\263\225\350\247\204\345\210\231\346\217\222\344\273\266\351\205\215\347\275\256/exercises.md"
index 924ad2f698f7d67d5e0797586da01be8767d53bd..a57df72d1f7dd96b91213de79e82ad3b75ab88e9 100644
--- "a/data/2.Vue\344\270\255\351\230\266/4.Vue-cli/5.ESLint\350\257\255\346\263\225\350\247\204\345\210\231\346\217\222\344\273\266\351\205\215\347\275\256/exercises.md"
+++ "b/data/2.Vue\344\270\255\351\230\266/4.Vue-cli/5.ESLint\350\257\255\346\263\225\350\247\204\345\210\231\346\217\222\344\273\266\351\205\215\347\275\256/exercises.md"
@@ -5,6 +5,7 @@
在我们使用Vue脚手架 创建项目时 尤其是团队共同开发项目时 会按照一个共同的代码规范来编程 创建Vue脚手架中有一个.eslintrc.js格式 但是在编程中我们通常会使用 shift+alt+f 进行代码格式化 但是由于格式化后的代码 与Vue中的.eslintrc规范不协调 尤其是 “” ; 以及空格的把控

+
以上就是使用不同的代码规范格式代码后的结果
**解决办法:Eslint**
@@ -13,9 +14,11 @@
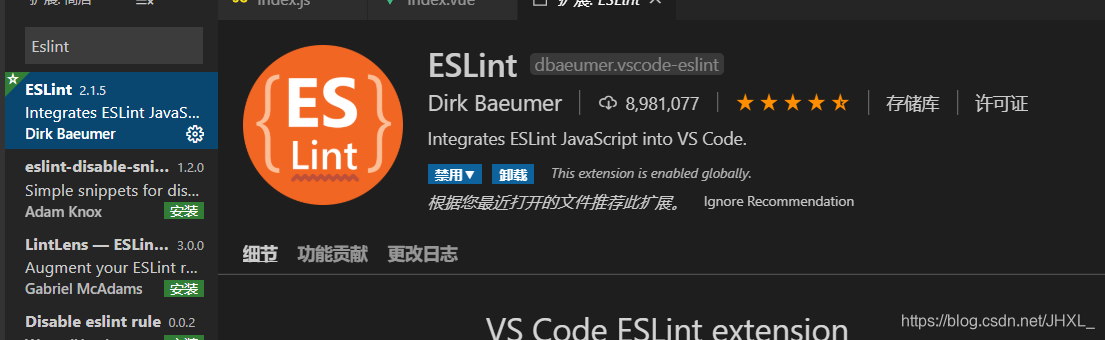
他是VScode中的一个插件
#### 1.安装插件

+
#### 2.配置如下代码;

+
```
// 配置 eslint