Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
551e1b34
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
551e1b34
编写于
4月 07, 2022
作者:
Z
zhaoss
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
Vue初阶1、2章节习题完善几何小常识
上级
64b86478
变更
8
隐藏空白更改
内联
并排
Showing
8 changed file
with
198 addition
and
59 deletion
+198
-59
data/1.Vue初阶/1.Vue是什么?/1.Vue简介/exercises.md
data/1.Vue初阶/1.Vue是什么?/1.Vue简介/exercises.md
+12
-6
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.md
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.md
+13
-7
data/1.Vue初阶/1.Vue是什么?/3.MVVM优点/exercises.md
data/1.Vue初阶/1.Vue是什么?/3.MVVM优点/exercises.md
+12
-7
data/1.Vue初阶/1.Vue是什么?/4.Vue和jQuery/exercises.md
data/1.Vue初阶/1.Vue是什么?/4.Vue和jQuery/exercises.md
+9
-7
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/exercises.md
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/exercises.md
+108
-8
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/exercises.md
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/exercises.md
+8
-8
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/exercises.md
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/exercises.md
+22
-8
data/1.Vue初阶/3.Vue实例/1.Vue安装/exercises.md
data/1.Vue初阶/3.Vue实例/1.Vue安装/exercises.md
+14
-8
未找到文件。
data/1.Vue初阶/1.Vue是什么?/1.Vue简介/exercises.md
浏览文件 @
551e1b34
# Vue简介
✨
几何小常识:
<br/><br/>
<font
color=
"#6495ED"
>
**几何小常识:**
</font>

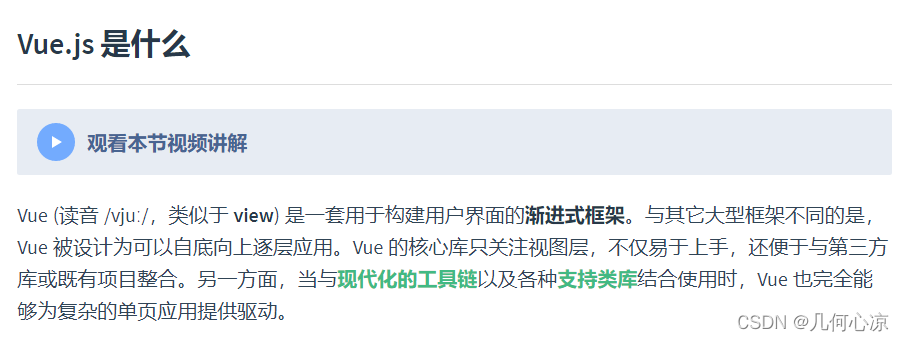
我们在初步了解Vue,看到Vue官方的第一句映入眼帘的就是介绍Vue的读音,所以小伙伴们既然要学习Vue以及将来使用Vue,我们第一步就是要掌握Vue的标准发音 (读音 /vjuː/,类似于 view)
<br/>
✨
心凉小测试:
<br/><br/>
下列对Vue描述 不正确 的是?
<br/><br/>
<br>
<font
color=
"#FF8C00"
>
**心凉小测试:**
</font>
结合上面小常识,下列对Vue描述 不正确 的是?
<br/><br/>
## 答案
...
...
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.md
浏览文件 @
551e1b34
# MVVM响应式
# MVVM响应式
<font
color=
"#6495ED"
>
**几何小常识:**
</font>

✨
几何小常识:
<br/><br/>
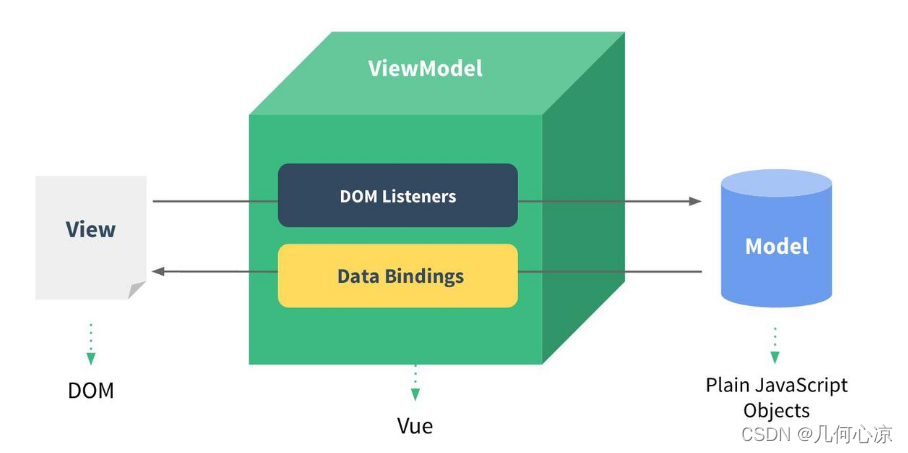
View层体现为浏览器中的DOM树,View-Model则体现为近几年特别流行的虚拟DOM树,Model则体现为业务逻辑和ORM。
<br/>
View层体现为浏览器中的DOM树,View-Model则体现为近几年特别流行的虚拟DOM树,Model则体现为业务逻辑和ORM。
✨
心凉小测试:
<br/><br/>
以下对于MVVM说法正确的是?
<br>
<font
color=
"#FF8C00"
>
**心凉小测试:**
</font>
以下对于MVVM说法正确的是?
<br/><br/>
## 答案
...
...
@@ -28,3 +31,6 @@ MVVM使用了观察者模式
### C
Vue完全遵循了MVVM模型
data/1.Vue初阶/1.Vue是什么?/3.MVVM优点/exercises.md
浏览文件 @
551e1b34
# Vue简介
✨
几何小常识:
<br/><br/>
# MVVM优势
<font
color=
"#6495ED"
>
**几何小常识:**
</font>
MVC 是开发客户端最经典的设计模式,但是 MVC 有让人无法忽视的严重问题。在通常的开发中,除了简单的 Model、View 以外的所有部分都被放在了 Controller 里面。Controller 负责显示界面、响应用户的操作、网络请求以及与 Model 交互。随着业务逻辑的增加,controller的处理逻辑会变得越来越复杂,controller也就慢慢的变得越来越胖,这就造成了Controller逻辑复杂,难以维护。为了更好地管理代码,更方便地扩展业务,为必要为controller瘦身,于是MVVM便呼之欲出。
<br/>
✨
心凉小测试:
<br/><br/>
<br>
<font
color=
"#FF8C00"
>
**心凉小测试:**
</font>
关于MVVM优点描述以下 不正确 的是?
<br/><br/>
## 答案
对于大型的图形应用程序,视图状态较多,ViewModel的构建和维护的成本都会比较低
...
...
@@ -25,4 +29,4 @@ View 可以独立于 Model 变化和修改,一个 ViewModel 可以绑定到不
### C
低耦合可重用:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定不同的"View"上,当View变化的时候Model不可以不变,当Model变化的时候View也可以不变。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
低耦合可重用:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定不同的"View"上,当View变化的时候Model不可以不变,当Model变化的时候View也可以不变。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
\ No newline at end of file
data/1.Vue初阶/1.Vue是什么?/4.Vue和jQuery/exercises.md
浏览文件 @
551e1b34
# Vue和jQuery
✨
几何小常识:
<br/><br/>
jQuery是使用选择器($)选取DOM对象,对其进行赋值、取值、事件绑定等操作,其实和原生的HTML的区别只在于可以更方便的选取和操作DOM对象,而数据和界面是在一起的。比如需要获取label标签的内容:$("lable").val();,它还是依赖DOM元素的值。
<font
color=
"#6495ED"
>
**几何小常识:**
</font>

jQuery是使用选择器(
`$`
)选取DOM对象,对其进行赋值、取值、事件绑定等操作,其实和原生的HTML的区别只在于可以更方便的选取和操作DOM对象,而数据和界面是在一起的。比如需要获取label标签的内容:
`$("lable").val();`
,它还是依赖DOM元素的值。
Vue则是通过Vue对象将数据和View完全分离开来了。对数据进行操作不再需要引用相应的DOM对象,可以说数据和View是分离的,他们通过Vue对象这个vm实现相互的绑定。这就是传说中的MVVM。
<br/>
✨
心凉小测试:
<br/><br/>
Vue和JQuery的描述不正确的是?
<br/><br/>
<br>
<font
color=
"#FF8C00"
>
**心凉小测试:**
</font>
下列对于Vue和JQuery的描述不正确的是?
<br/><br/>
## 答案
...
...
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/exercises.md
浏览文件 @
551e1b34
# Vue简介
✨
<!-- 几何小常识: <br/><br/>
我们在初步了解Vue,看到Vue官方的第一句映入眼帘的就是介绍Vue的读音,所以小伙伴们既然要学习Vue以及将来使用Vue,我们第一步就是要掌握Vue的标准发音 (读音 /vjuː/,类似于 view) -->
<!-- ## 问题 -->
<br/>
✨
心凉小测试:
<br/><br/>
<font
color=
"#6495ED"
>
**几何小常识:**
</font>
### 1.Node是什么
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时(运行环境),如浏览器也是js的运行环境,Node 也是JS的运行环境,但是将JS代码的应用场景扩展到了服务器端
## 2.Node运行环境搭建
### 2.1安装
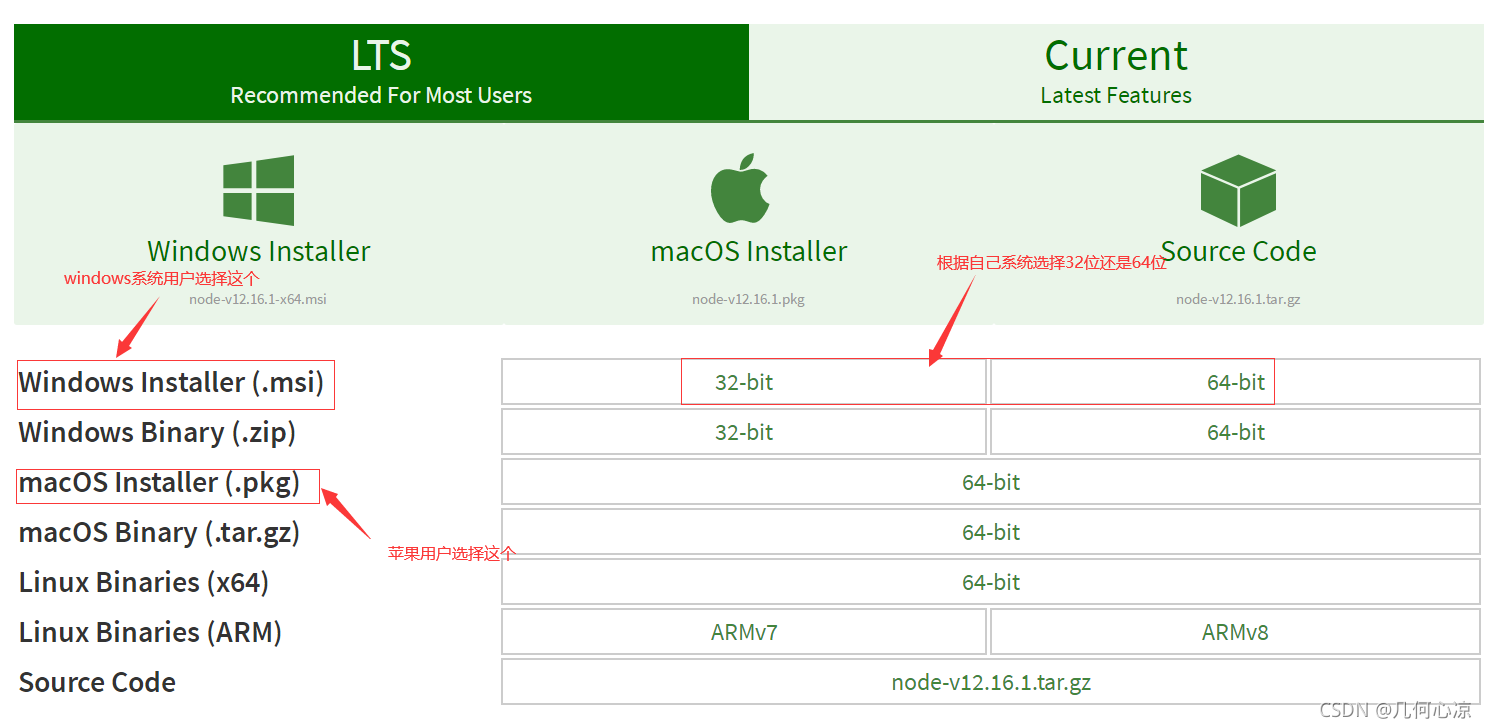
打开
[
Node官网
](
https://nodejs.org
)

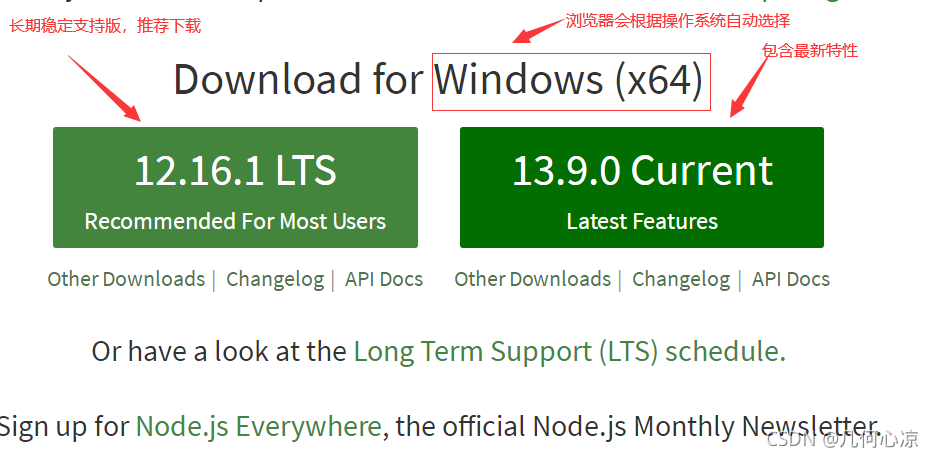
如果不是你想要的版本,点击页面上的“DOWNLOADS” 链接,打开下载页面

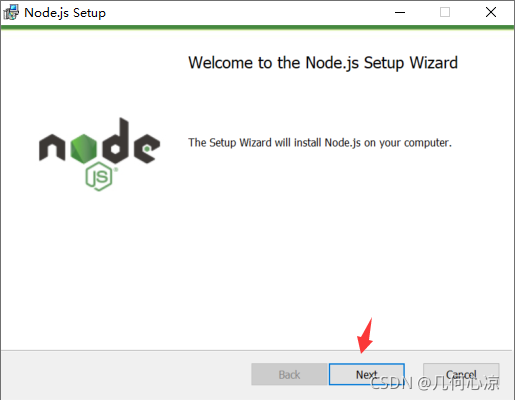
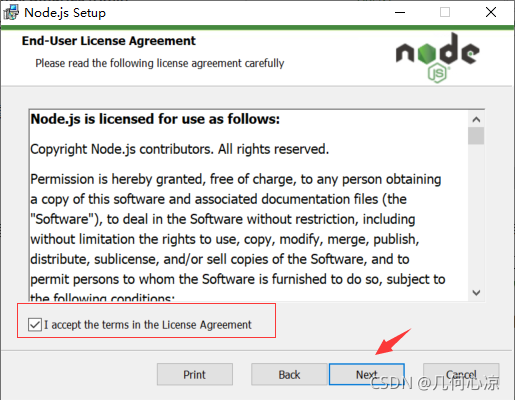
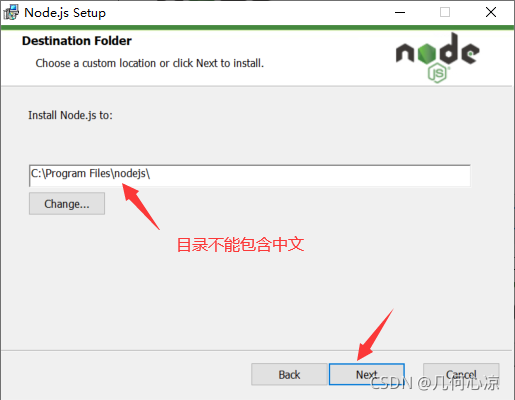
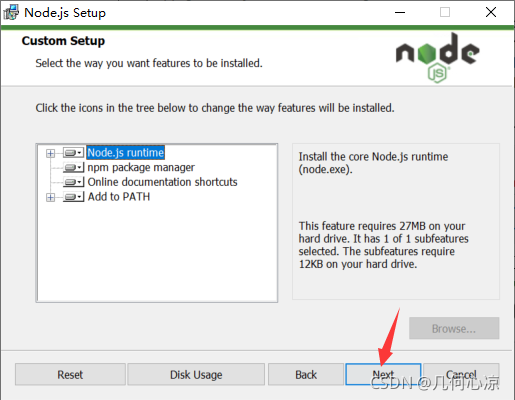
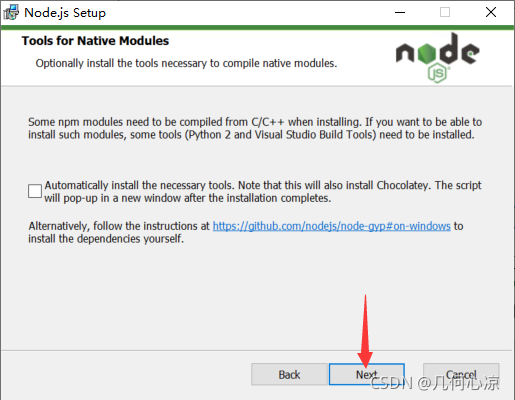
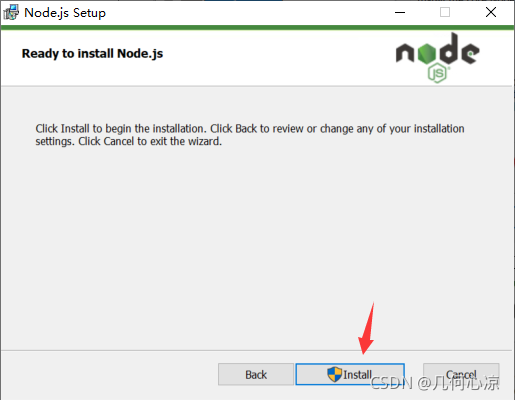
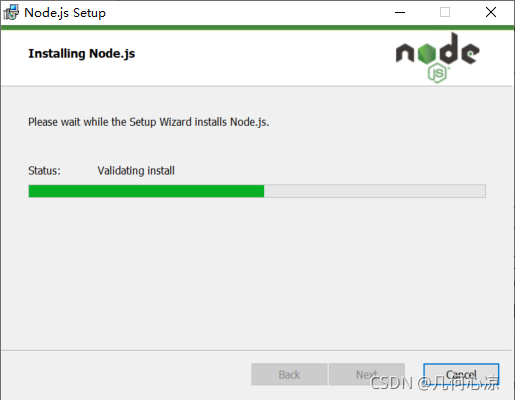
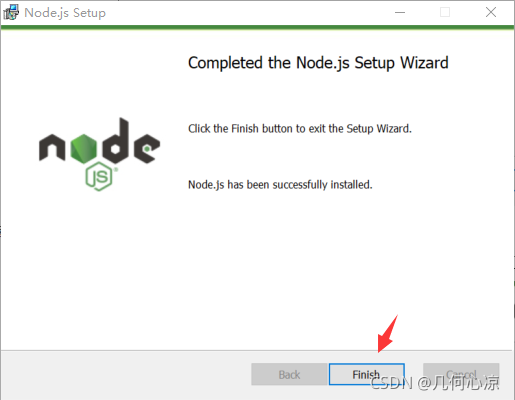
下载完成之后,双击安装程序

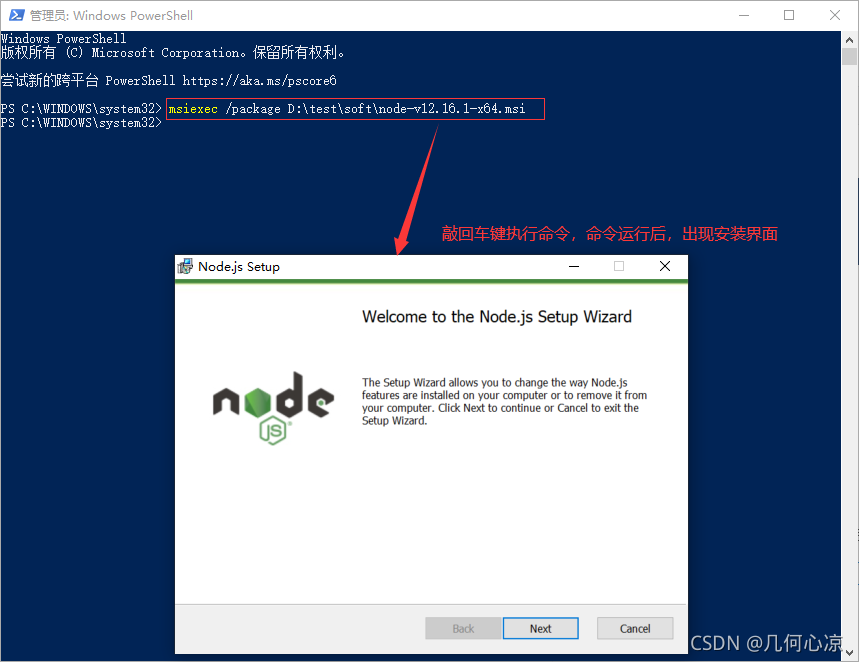
下面以截图的方式展现安装过程,基本一路默认即可,需要注意的是安装目录不能是中文






安装过程


注意:安装完成后,桌面上并没有什么快捷方式,因为Node仅仅是一个JS的执行环境
使用Node需要用到命令行工具
如何测试Node是否安装成功呢?
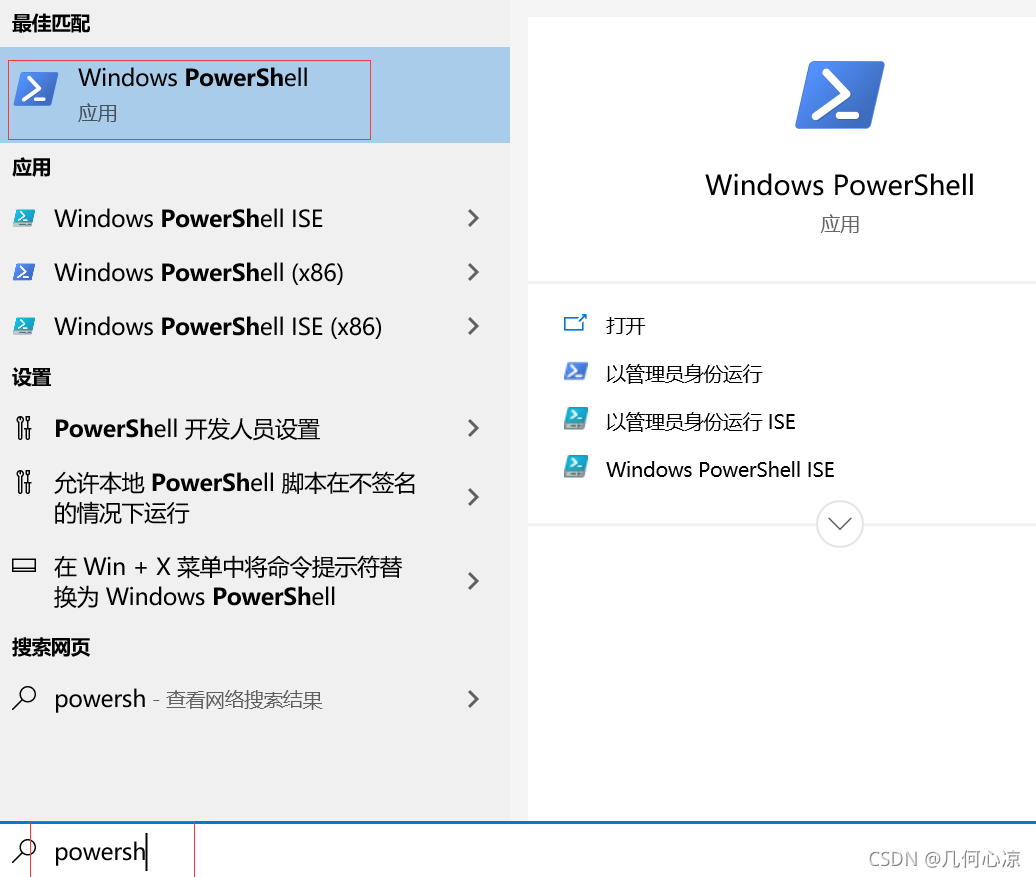
打开命令行工具,这里可以使用传统的 cmd 工具,也可以使用win10中的 powershell
我们这里使用后者
按下键盘上的 windows+S 键,输入 powershell ,会搜索到powershell 工具

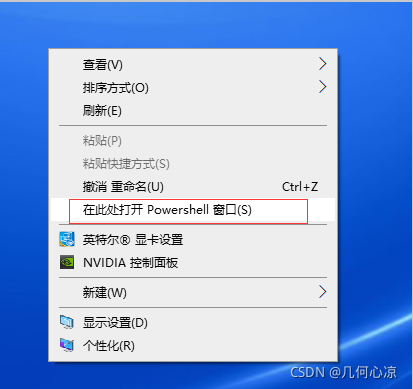
或者在任意位置,比如桌面,按下 shift 键同时,按下鼠标右键, 也会显示 powershell 工具

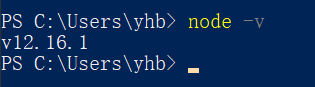
打开命令行后,输入如下命令
```
node -v
```
如果能够显示版本号,就表明node安装成功

### 2.2环境安装失败解决办法
#### 2.2.1 错误代号 2502/2503
表示当前登录系统的用户权限不足。
解决方法:
-
以管理员身份运行 powershell 工具
-
属于运行安装包命令:msiexec /package node安装包位置,如我安装包在如下位置

则输入如下命令进行安装

#### 2.2.2 环境变量问题
在 powershell 中输入 node -v 时,会提示 node 不是可识别的命令类似的错误信息,原因在于,没有将node可执行程序路径添加到环境变量中
环境变量添加方法,这里不再演示
<br>
<font
color=
"#FF8C00"
>
**心凉小测试:**
</font>
下列关于Node的描述 不正确 的是?
<br/><br/>
## 答案
Node适合CPU密集型应用
...
...
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/exercises.md
浏览文件 @
551e1b34
# NPM命令
<!-- ✨
几何小常识:
<br/><br/>
我们在初步了解Vue,看到Vue官方的第一句映入眼帘的就是介绍Vue的读音,所以小伙伴们既然要学习Vue以及将来使用Vue,我们第一步就是要掌握Vue的标准发音 (读音 /vjuː/,类似于 view) -->
<
!--## 问题 --
>
<br/>
✨
心凉小测试:
<br/><br/>
<font
color=
"#6495ED"
>
**几何小常识:**
</font>

安装node成功后,我们就可以使用npm,我们了解到npm有非常多的命令来供我们开发使用,赶快去尝试一下这些命令吧!!!
<
br
>
<font
color=
"#FF8C00"
>
**心凉小测试:**
</font>
关于npm常用命令不正确的是?
<br/><br/>
## 答案
...
...
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/exercises.md
浏览文件 @
551e1b34
# CNPM安装
<!-- ✨ -->
<!-- 几何小常识: <br/><br/>
我们在初步了解Vue,看到Vue官方的第一句映入眼帘的就是介绍Vue的读音,所以小伙伴们既然要学习Vue以及将来使用Vue,我们第一步就是要掌握Vue的标准发音 (读音 /vjuː/,类似于 view) -->
<!-- ## 问题 -->
<br/>
✨
心凉小测试:
<br/><br/>
<font
color=
"#6495ED"
>
**几何小常识:**
</font>
大家都知道国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
```
html
$ npm install -g cnpm --registry=https://registry.npmmirror.com
```
这样就可以使用 cnpm 命令来安装模块了:
```
javascript
$
cnpm
install
[
name
]
```
<br>
<font
color=
"#FF8C00"
>
**心凉小测试:**
</font>
关于cnpm下列说法不正确的是?
<br/><br/>
## 答案
...
...
data/1.Vue初阶/3.Vue实例/1.Vue安装/exercises.md
浏览文件 @
551e1b34
# Vue安装
<!-- ✨
几何小常识:
<br/><br/>
我们在初步了解Vue,看到Vue官方的第一句映入眼帘的就是介绍Vue的读音,所以小伙伴们既然要学习Vue以及将来使用Vue,我们第一步就是要掌握Vue的标准发音 (读音 /vjuː/,类似于 view) -->
<!--## 问题 -->
<br/>
✨
心凉小测试:
<br/><br/>
<font
color=
"#6495ED"
>
**几何小常识:**
</font>
Vue官网为我们提供了多种Vue的安装方式,大家选择自己认为比较方便,比较喜欢的一种就行,因为我们前面学习了npm的使用,在这里小编推荐大家使用npm哦
npm!
[
在这里插入图片描述
](
https://img-blog.csdnimg.cn/b686cd2da3964c4d889858ecf044f82d.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5Yeg5L2V5b-D5YeJ,size_20,color_FFFFFF,t_70,g_se,x_16
)
命令行工具(如果大家已经接触过Vue,可以使用这种方式)
!
[
在这里插入图片描述
](
https://img-blog.csdnimg.cn/6c8d2a138a924101984aaafa57188d33.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5Yeg5L2V5b-D5YeJ,size_20,color_FFFFFF,t_70,g_se,x_16
)
通过 script 标签直接引入(最简单粗暴)
!
[
在这里插入图片描述
](
https://img-blog.csdnimg.cn/478041b314a74798a978294cb057c994.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5Yeg5L2V5b-D5YeJ,size_20,color_FFFFFF,t_70,g_se,x_16
)
<br>
<font
color=
"#FF8C00"
>
**心凉小测试:**
</font>
关于vue的安装下列说法不正确的是?
<br/><br/>
## 答案
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录