Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
CSDN 技术社区
skill_tree_vue
提交
64b86478
S
skill_tree_vue
项目概览
CSDN 技术社区
/
skill_tree_vue
通知
5
Star
2
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
S
skill_tree_vue
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
64b86478
编写于
4月 03, 2022
作者:
Z
zhaoss
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
Vue技能树初阶构建完成
上级
8867720a
变更
58
隐藏空白更改
内联
并排
Showing
58 changed file
with
940 addition
and
121 deletion
+940
-121
data/1.Vue初阶/1.Vue是什么?/1.Vue简介/exercises.md
data/1.Vue初阶/1.Vue是什么?/1.Vue简介/exercises.md
+1
-1
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.md
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.md
+2
-2
data/1.Vue初阶/1.Vue是什么?/3.MVVM优点/exercises.json
data/1.Vue初阶/1.Vue是什么?/3.MVVM优点/exercises.json
+1
-1
data/1.Vue初阶/1.Vue是什么?/3.MVVM优点/exercises.md
data/1.Vue初阶/1.Vue是什么?/3.MVVM优点/exercises.md
+3
-2
data/1.Vue初阶/1.Vue是什么?/4.Vue和jQuery/exercises.json
data/1.Vue初阶/1.Vue是什么?/4.Vue和jQuery/exercises.json
+1
-1
data/1.Vue初阶/1.Vue是什么?/4.Vue和jQuery/exercises.md
data/1.Vue初阶/1.Vue是什么?/4.Vue和jQuery/exercises.md
+3
-1
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/config.json
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/config.json
+11
-3
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/exercises.json
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/exercises.json
+8
-0
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/exercises.md
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/exercises.md
+29
-0
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/config.json
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/config.json
+10
-3
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/exercises.json
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/exercises.json
+8
-0
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/exercises.md
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/exercises.md
+29
-0
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/config.json
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/config.json
+10
-3
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/exercises.json
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/exercises.json
+8
-0
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/exercises.md
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/exercises.md
+29
-0
data/1.Vue初阶/3.Vue实例/1.Vue安装/config.json
data/1.Vue初阶/3.Vue实例/1.Vue安装/config.json
+10
-3
data/1.Vue初阶/3.Vue实例/1.Vue安装/exercises.json
data/1.Vue初阶/3.Vue实例/1.Vue安装/exercises.json
+8
-0
data/1.Vue初阶/3.Vue实例/1.Vue安装/exercises.md
data/1.Vue初阶/3.Vue实例/1.Vue安装/exercises.md
+29
-0
data/1.Vue初阶/3.Vue实例/2.Vue实例/config.json
data/1.Vue初阶/3.Vue实例/2.Vue实例/config.json
+12
-3
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.json
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.json
+8
-0
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.md
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.md
+35
-0
data/1.Vue初阶/3.Vue实例/3.Vue生命周期/config.json
data/1.Vue初阶/3.Vue实例/3.Vue生命周期/config.json
+12
-3
data/1.Vue初阶/3.Vue实例/3.Vue生命周期/exercises.json
data/1.Vue初阶/3.Vue实例/3.Vue生命周期/exercises.json
+8
-0
data/1.Vue初阶/3.Vue实例/3.Vue生命周期/exercises.md
data/1.Vue初阶/3.Vue实例/3.Vue生命周期/exercises.md
+29
-0
data/1.Vue初阶/3.Vue实例/4.计算属性/config.json
data/1.Vue初阶/3.Vue实例/4.计算属性/config.json
+12
-3
data/1.Vue初阶/3.Vue实例/4.计算属性/exercises.json
data/1.Vue初阶/3.Vue实例/4.计算属性/exercises.json
+8
-0
data/1.Vue初阶/3.Vue实例/4.计算属性/exercises.md
data/1.Vue初阶/3.Vue实例/4.计算属性/exercises.md
+30
-0
data/1.Vue初阶/3.Vue实例/5.侦听器/config.json
data/1.Vue初阶/3.Vue实例/5.侦听器/config.json
+12
-3
data/1.Vue初阶/3.Vue实例/5.侦听器/exercises.json
data/1.Vue初阶/3.Vue实例/5.侦听器/exercises.json
+8
-0
data/1.Vue初阶/3.Vue实例/5.侦听器/exercises.md
data/1.Vue初阶/3.Vue实例/5.侦听器/exercises.md
+29
-0
data/1.Vue初阶/4.Vue模板/1.插值表达式/config.json
data/1.Vue初阶/4.Vue模板/1.插值表达式/config.json
+10
-3
data/1.Vue初阶/4.Vue模板/1.插值表达式/exercises.json
data/1.Vue初阶/4.Vue模板/1.插值表达式/exercises.json
+8
-0
data/1.Vue初阶/4.Vue模板/1.插值表达式/exercises.md
data/1.Vue初阶/4.Vue模板/1.插值表达式/exercises.md
+57
-0
data/1.Vue初阶/4.Vue模板/2.Vue过滤器/config.json
data/1.Vue初阶/4.Vue模板/2.Vue过滤器/config.json
+12
-3
data/1.Vue初阶/4.Vue模板/2.Vue过滤器/exercises.json
data/1.Vue初阶/4.Vue模板/2.Vue过滤器/exercises.json
+8
-0
data/1.Vue初阶/4.Vue模板/2.Vue过滤器/exercises.md
data/1.Vue初阶/4.Vue模板/2.Vue过滤器/exercises.md
+28
-0
data/1.Vue初阶/4.Vue模板/3.Vue指令/config.json
data/1.Vue初阶/4.Vue模板/3.Vue指令/config.json
+10
-3
data/1.Vue初阶/4.Vue模板/3.Vue指令/exercises.json
data/1.Vue初阶/4.Vue模板/3.Vue指令/exercises.json
+8
-0
data/1.Vue初阶/4.Vue模板/3.Vue指令/exercises.md
data/1.Vue初阶/4.Vue模板/3.Vue指令/exercises.md
+29
-0
data/1.Vue初阶/4.Vue模板/4.事件修饰符、按键修饰符、系统修饰符/config.json
data/1.Vue初阶/4.Vue模板/4.事件修饰符、按键修饰符、系统修饰符/config.json
+13
-3
data/1.Vue初阶/4.Vue模板/4.事件修饰符、按键修饰符、系统修饰符/exercises.json
data/1.Vue初阶/4.Vue模板/4.事件修饰符、按键修饰符、系统修饰符/exercises.json
+8
-0
data/1.Vue初阶/4.Vue模板/4.事件修饰符、按键修饰符、系统修饰符/exercises.md
data/1.Vue初阶/4.Vue模板/4.事件修饰符、按键修饰符、系统修饰符/exercises.md
+29
-0
data/1.Vue初阶/4.Vue模板/5.class和style绑定/config.json
data/1.Vue初阶/4.Vue模板/5.class和style绑定/config.json
+12
-3
data/1.Vue初阶/4.Vue模板/5.class和style绑定/exercises.json
data/1.Vue初阶/4.Vue模板/5.class和style绑定/exercises.json
+8
-0
data/1.Vue初阶/4.Vue模板/5.class和style绑定/exercises.md
data/1.Vue初阶/4.Vue模板/5.class和style绑定/exercises.md
+50
-0
data/1.Vue初阶/4.Vue模板/5.系统修饰键/config.json
data/1.Vue初阶/4.Vue模板/5.系统修饰键/config.json
+0
-9
data/1.Vue初阶/5.Vue表单绑定/3.文本框双向数据绑定原理/config.json
data/1.Vue初阶/5.Vue表单绑定/3.文本框双向数据绑定原理/config.json
+0
-9
data/1.Vue初阶/5.v-model/1.v-model/config.json
data/1.Vue初阶/5.v-model/1.v-model/config.json
+12
-3
data/1.Vue初阶/5.v-model/1.v-model/exercises.json
data/1.Vue初阶/5.v-model/1.v-model/exercises.json
+8
-0
data/1.Vue初阶/5.v-model/1.v-model/exercises.md
data/1.Vue初阶/5.v-model/1.v-model/exercises.md
+29
-0
data/1.Vue初阶/5.v-model/2.v-model绑定修饰符/config.json
data/1.Vue初阶/5.v-model/2.v-model绑定修饰符/config.json
+7
-2
data/1.Vue初阶/5.v-model/2.v-model绑定修饰符/exercises.json
data/1.Vue初阶/5.v-model/2.v-model绑定修饰符/exercises.json
+8
-0
data/1.Vue初阶/5.v-model/2.v-model绑定修饰符/exercises.md
data/1.Vue初阶/5.v-model/2.v-model绑定修饰符/exercises.md
+29
-0
data/1.Vue初阶/5.v-model/config.json
data/1.Vue初阶/5.v-model/config.json
+0
-0
data/3.Vue高阶/8.Vue源码解析/2.Object.defineProperty()/config.json
data/3.Vue高阶/8.Vue源码解析/2.Object.defineProperty()/config.json
+4
-1
data/3.Vue高阶/8.Vue源码解析/2.Object.defineProperty()/exercises.json
....Vue高阶/8.Vue源码解析/2.Object.defineProperty()/exercises.json
+8
-0
data/3.Vue高阶/8.Vue源码解析/2.Object.defineProperty()/exercises.md
.../3.Vue高阶/8.Vue源码解析/2.Object.defineProperty()/exercises.md
+34
-0
data/tree.json
data/tree.json
+108
-50
未找到文件。
data/1.Vue初阶/1.Vue是什么?/1.Vue简介/exercises.md
浏览文件 @
64b86478
...
@@ -4,7 +4,7 @@
...
@@ -4,7 +4,7 @@
几何小常识:
<br/><br/>
几何小常识:
<br/><br/>
我们在初步了解Vue,看到Vue官方的第一句映入眼帘的就是介绍Vue的读音,所以小伙伴们既然要学习Vue以及将来使用Vue,我们第一步就是要掌握Vue的标准发音 (读音 /vjuː/,类似于 view)
我们在初步了解Vue,看到Vue官方的第一句映入眼帘的就是介绍Vue的读音,所以小伙伴们既然要学习Vue以及将来使用Vue,我们第一步就是要掌握Vue的标准发音 (读音 /vjuː/,类似于 view)
<br/>
<br/>
<br/>
✨
✨
心凉小测试:
<br/><br/>
心凉小测试:
<br/><br/>
下列对Vue描述 不正确 的是?
<br/><br/>
下列对Vue描述 不正确 的是?
<br/><br/>
...
...
data/1.Vue初阶/1.Vue是什么?/2.MVVM响应式/exercises.md
浏览文件 @
64b86478
...
@@ -7,8 +7,8 @@
...
@@ -7,8 +7,8 @@
几何小常识:
<br/><br/>
几何小常识:
<br/><br/>
View层体现为浏览器中的DOM树,View-Model则体现为近几年特别流行的虚拟DOM树,Model则体现为业务逻辑和ORM。
<br/>
View层体现为浏览器中的DOM树,View-Model则体现为近几年特别流行的虚拟DOM树,Model则体现为业务逻辑和ORM。
<br/>
## 问题
✨
心凉小测试:
<br/><br/>
以下对于MVVM说法正确的是?
以下对于MVVM说法正确的是?
## 答案
## 答案
...
...
data/1.Vue初阶/1.Vue是什么?/3.MVVM优点/exercises.json
浏览文件 @
64b86478
{
{
"type"
:
"code_options"
,
"type"
:
"code_options"
,
"author"
:
null
,
"author"
:
"zhaoss"
,
"source"
:
"exercises.md"
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"notebook_enable"
:
false
,
"exercise_id"
:
"701f90e1678e44d09fa6923e43536c3a"
"exercise_id"
:
"701f90e1678e44d09fa6923e43536c3a"
...
...
data/1.Vue初阶/1.Vue是什么?/3.MVVM优点/exercises.md
浏览文件 @
64b86478
...
@@ -4,8 +4,9 @@
...
@@ -4,8 +4,9 @@
几何小常识:
<br/><br/>
几何小常识:
<br/><br/>
MVC 是开发客户端最经典的设计模式,但是 MVC 有让人无法忽视的严重问题。在通常的开发中,除了简单的 Model、View 以外的所有部分都被放在了 Controller 里面。Controller 负责显示界面、响应用户的操作、网络请求以及与 Model 交互。随着业务逻辑的增加,controller的处理逻辑会变得越来越复杂,controller也就慢慢的变得越来越胖,这就造成了Controller逻辑复杂,难以维护。为了更好地管理代码,更方便地扩展业务,为必要为controller瘦身,于是MVVM便呼之欲出。
MVC 是开发客户端最经典的设计模式,但是 MVC 有让人无法忽视的严重问题。在通常的开发中,除了简单的 Model、View 以外的所有部分都被放在了 Controller 里面。Controller 负责显示界面、响应用户的操作、网络请求以及与 Model 交互。随着业务逻辑的增加,controller的处理逻辑会变得越来越复杂,controller也就慢慢的变得越来越胖,这就造成了Controller逻辑复杂,难以维护。为了更好地管理代码,更方便地扩展业务,为必要为controller瘦身,于是MVVM便呼之欲出。
## 测试
<br/>
✨
心凉小测试:
<br/><br/>
关于MVVM优点描述以下 不正确 的是?
<br/><br/>
关于MVVM优点描述以下 不正确 的是?
<br/><br/>
## 答案
## 答案
...
...
data/1.Vue初阶/1.Vue是什么?/4.Vue和jQuery/exercises.json
浏览文件 @
64b86478
{
{
"type"
:
"code_options"
,
"type"
:
"code_options"
,
"author"
:
null
,
"author"
:
"zhaoss"
,
"source"
:
"exercises.md"
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"notebook_enable"
:
false
,
"exercise_id"
:
"15d61c2cf28441c39d8e965aec0b326c"
"exercise_id"
:
"15d61c2cf28441c39d8e965aec0b326c"
...
...
data/1.Vue初阶/1.Vue是什么?/4.Vue和jQuery/exercises.md
浏览文件 @
64b86478
...
@@ -5,7 +5,9 @@
...
@@ -5,7 +5,9 @@
jQuery是使用选择器($)选取DOM对象,对其进行赋值、取值、事件绑定等操作,其实和原生的HTML的区别只在于可以更方便的选取和操作DOM对象,而数据和界面是在一起的。比如需要获取label标签的内容:$("lable").val();,它还是依赖DOM元素的值。
jQuery是使用选择器($)选取DOM对象,对其进行赋值、取值、事件绑定等操作,其实和原生的HTML的区别只在于可以更方便的选取和操作DOM对象,而数据和界面是在一起的。比如需要获取label标签的内容:$("lable").val();,它还是依赖DOM元素的值。
Vue则是通过Vue对象将数据和View完全分离开来了。对数据进行操作不再需要引用相应的DOM对象,可以说数据和View是分离的,他们通过Vue对象这个vm实现相互的绑定。这就是传说中的MVVM。
Vue则是通过Vue对象将数据和View完全分离开来了。对数据进行操作不再需要引用相应的DOM对象,可以说数据和View是分离的,他们通过Vue对象这个vm实现相互的绑定。这就是传说中的MVVM。
## 测试
<br/>
✨
心凉小测试:
<br/><br/>
Vue和JQuery的描述不正确的是?
<br/><br/>
Vue和JQuery的描述不正确的是?
<br/><br/>
...
...
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/config.json
浏览文件 @
64b86478
{
{
"node_id"
:
"vue-8b655094a3f04f89be87fceae83515db"
,
"node_id"
:
"vue-8b655094a3f04f89be87fceae83515db"
,
"keywords"
:
[],
"keywords"
:
[
"Node是什么"
,
"Node安装"
],
"children"
:
[],
"children"
:
[],
"export"
:
[],
"export"
:
[
"keywords_must"
:
[],
"exercises.json"
],
"keywords_must"
:
[
"Node"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/exercises.json
0 → 100644
浏览文件 @
64b86478
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"fcbf69b0702e4bbd852bc71eed4bff21"
}
\ No newline at end of file
data/1.Vue初阶/2.Node.js和npm/1.Node安装与配置/exercises.md
0 → 100644
浏览文件 @
64b86478
# Vue简介
✨
<!-- 几何小常识: <br/><br/>
我们在初步了解Vue,看到Vue官方的第一句映入眼帘的就是介绍Vue的读音,所以小伙伴们既然要学习Vue以及将来使用Vue,我们第一步就是要掌握Vue的标准发音 (读音 /vjuː/,类似于 view) -->
<!-- ## 问题 -->
<br/>
✨
心凉小测试:
<br/><br/>
下列关于Node的描述 不正确 的是?
<br/><br/>
## 答案
Node适合CPU密集型应用
## 选项
### A
Node处理高并发场景性能更佳
### B
Node只支持单核CPU,不能充分利用CPU
### C
Node适合大量并发的I/O,应用程序内部并不需要进行非常复杂的处理
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/config.json
浏览文件 @
64b86478
{
{
"node_id"
:
"vue-ae5290d52e5a48b080facec8c61c5930"
,
"node_id"
:
"vue-ae5290d52e5a48b080facec8c61c5930"
,
"keywords"
:
[],
"keywords"
:
[
"NPM常用命令"
],
"children"
:
[],
"children"
:
[],
"export"
:
[],
"export"
:
[
"keywords_must"
:
[],
"exercises.json"
],
"keywords_must"
:
[
"NPM"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/exercises.json
0 → 100644
浏览文件 @
64b86478
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"a0a9cdd4d6174efbae431e5e639e9b58"
}
\ No newline at end of file
data/1.Vue初阶/2.Node.js和npm/2.NPM命令/exercises.md
0 → 100644
浏览文件 @
64b86478
# NPM命令
<!-- ✨
几何小常识:
<br/><br/>
我们在初步了解Vue,看到Vue官方的第一句映入眼帘的就是介绍Vue的读音,所以小伙伴们既然要学习Vue以及将来使用Vue,我们第一步就是要掌握Vue的标准发音 (读音 /vjuː/,类似于 view) -->
<!--## 问题 -->
<br/>
✨
心凉小测试:
<br/><br/>
关于npm常用命令不正确的是?
<br/><br/>
## 答案
全局安装 npm install xxx -S
## 选项
### A
npm init:初始化package.json
### B
查看npm安装的版本 npm -v
### C
npm run dev:执行dev命令。dev是在package.json的scripts中配置的命令
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/config.json
浏览文件 @
64b86478
{
{
"node_id"
:
"vue-6545877dfb85485e94b4bc7ca635a1ee"
,
"node_id"
:
"vue-6545877dfb85485e94b4bc7ca635a1ee"
,
"keywords"
:
[],
"keywords"
:
[
"CNPM安装"
],
"children"
:
[],
"children"
:
[],
"export"
:
[],
"export"
:
[
"keywords_must"
:
[],
"exercises.json"
],
"keywords_must"
:
[
"CNPM安装"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/exercises.json
0 → 100644
浏览文件 @
64b86478
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"98e858bbaf914615b63bbe8e56c93672"
}
\ No newline at end of file
data/1.Vue初阶/2.Node.js和npm/3.CNPM安装/exercises.md
0 → 100644
浏览文件 @
64b86478
# CNPM安装
<!-- ✨ -->
<!-- 几何小常识: <br/><br/>
我们在初步了解Vue,看到Vue官方的第一句映入眼帘的就是介绍Vue的读音,所以小伙伴们既然要学习Vue以及将来使用Vue,我们第一步就是要掌握Vue的标准发音 (读音 /vjuː/,类似于 view) -->
<!-- ## 问题 -->
<br/>
✨
心凉小测试:
<br/><br/>
关于cnpm下列说法不正确的是?
<br/><br/>
## 答案
cnpm支持npm所有命令
## 选项
### A
CNMP同样是NMP的一个插件
### B
cnpm的用法和npm的用法一致,只是在执行命令的时候将npm改为cnpm
### C
安装完成后可以使用cnpm -v命令查看版本号
data/1.Vue初阶/3.Vue实例/1.Vue安装/config.json
浏览文件 @
64b86478
{
{
"node_id"
:
"vue-f05cf0becce2451287fbb97189e1ace4"
,
"node_id"
:
"vue-f05cf0becce2451287fbb97189e1ace4"
,
"keywords"
:
[],
"keywords"
:
[
"Vue安装"
],
"children"
:
[],
"children"
:
[],
"export"
:
[],
"export"
:
[
"keywords_must"
:
[],
"exercises.json"
],
"keywords_must"
:
[
"Vue安装"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/1.Vue初阶/3.Vue实例/1.Vue安装/exercises.json
0 → 100644
浏览文件 @
64b86478
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"3a5e5d6a59794d219b4a1e9b187d7b67"
}
\ No newline at end of file
data/1.Vue初阶/3.Vue实例/1.Vue安装/exercises.md
0 → 100644
浏览文件 @
64b86478
# Vue安装
<!-- ✨
几何小常识:
<br/><br/>
我们在初步了解Vue,看到Vue官方的第一句映入眼帘的就是介绍Vue的读音,所以小伙伴们既然要学习Vue以及将来使用Vue,我们第一步就是要掌握Vue的标准发音 (读音 /vjuː/,类似于 view) -->
<!--## 问题 -->
<br/>
✨
心凉小测试:
<br/><br/>
关于vue的安装下列说法不正确的是?
<br/><br/>
## 答案
不能够使用npm install vue命令来来构建大型应用
## 选项
### A
Vue 不支持 IE8 及以下版本
### B
可以在 Vue.js 的官网上直接下载 vue.min.js 并用 script 标签引入
### C
可以使用命令行工具快速搭建大型单页应用
\ No newline at end of file
data/1.Vue初阶/3.Vue实例/2.Vue实例/config.json
浏览文件 @
64b86478
{
{
"node_id"
:
"vue-5294ff47e7e84abc93392479ae62c97d"
,
"node_id"
:
"vue-5294ff47e7e84abc93392479ae62c97d"
,
"keywords"
:
[],
"keywords"
:
[
"Vue实例"
,
"Vue初始化"
],
"children"
:
[],
"children"
:
[],
"export"
:
[],
"export"
:
[
"keywords_must"
:
[],
"exercises.json"
],
"keywords_must"
:
[
"Vue实例"
,
"Vue初始化"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.json
0 → 100644
浏览文件 @
64b86478
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"3933b22ba2fd4df9b19b8d32513c5617"
}
\ No newline at end of file
data/1.Vue初阶/3.Vue实例/2.Vue实例/exercises.md
0 → 100644
浏览文件 @
64b86478
# Vue生命周期
<!-- ✨
几何小常识:
<br/><br/>
我们在初步了解Vue,看到Vue官方的第一句映入眼帘的就是介绍Vue的读音,所以小伙伴们既然要学习Vue以及将来使用Vue,我们第一步就是要掌握Vue的标准发音 (读音 /vjuː/,类似于 view) -->
<!--## 问题 -->
<br/>
✨
心凉小测试:
<br/><br/>
A.初始化组件依赖注入内容
B.初始化组件生命周期标识符
C.实例化属性合并,包含extend/mixins属性
D.初始化事件系统
上面是Vue实例挂载过程的不同阶段,请选择他们的正确顺序?
<br/><br/>
## 答案
B D C A
## 选项
### A
A B C D
### B
C A B D
### C
B C A D
\ No newline at end of file
data/1.Vue初阶/3.Vue实例/3.Vue生命周期/config.json
浏览文件 @
64b86478
{
{
"node_id"
:
"vue-2c8c5f6d74e242be992a1d1fa3d671f9"
,
"node_id"
:
"vue-2c8c5f6d74e242be992a1d1fa3d671f9"
,
"keywords"
:
[],
"keywords"
:
[
"Vue的生命周期"
,
"Vue生命周期函数"
],
"children"
:
[],
"children"
:
[],
"export"
:
[],
"export"
:
[
"keywords_must"
:
[],
"exercises.json"
],
"keywords_must"
:
[
"Vue"
,
"生命周期"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/1.Vue初阶/3.Vue实例/3.Vue生命周期/exercises.json
0 → 100644
浏览文件 @
64b86478
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"8db420f2125b446fb6836839115c2137"
}
\ No newline at end of file
data/1.Vue初阶/3.Vue实例/3.Vue生命周期/exercises.md
0 → 100644
浏览文件 @
64b86478
# Vue生命周期
✨
几何小常识:
<br/><br/>
Vue 实例从创建到销毁的过程,就是生命周期。从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、销毁等一系列过程,称之为 Vue 的生命周期。
<br/>
✨
心凉小测试:
<br/><br/>
Vue页面初始化时会执行哪几个生命周期函数?
<br/><br/>
## 答案
beforeCreate created beforeMount mounted
## 选项
### A
beforeDestroy destroyed
### B
beforeUpdate updated
### C
activated deactivated
data/1.Vue初阶/3.Vue实例/4.计算属性/config.json
浏览文件 @
64b86478
{
{
"node_id"
:
"vue-5871649f1f084586a0c98e38685f81e9"
,
"node_id"
:
"vue-5871649f1f084586a0c98e38685f81e9"
,
"keywords"
:
[],
"keywords"
:
[
"Vue计算属性"
,
"computed"
],
"children"
:
[],
"children"
:
[],
"export"
:
[],
"export"
:
[
"keywords_must"
:
[],
"exercises.json"
],
"keywords_must"
:
[
"计算属性"
,
"computed"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/1.Vue初阶/3.Vue实例/4.计算属性/exercises.json
0 → 100644
浏览文件 @
64b86478
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"661687fd94f040138c0bee725e7e912f"
}
\ No newline at end of file
data/1.Vue初阶/3.Vue实例/4.计算属性/exercises.md
0 → 100644
浏览文件 @
64b86478
# 计算属性
<!-- ✨
几何小常识:
<br/><br/>
我们在初步了解Vue,看到Vue官方的第一句映入眼帘的就是介绍Vue的读音,所以小伙伴们既然要学习Vue以及将来使用Vue,我们第一步就是要掌握Vue的标准发音 (读音 /vjuː/,类似于 view) -->
<!--## 问题 -->
<br/>
✨
心凉小测试:
<br/><br/>
下列关于计算属性的说法正确的是?
<br/><br/>
## 答案
计算属性的getter和setter参数不是固定的
## 选项
### A
computed中的函数必须要用return返回
### B
计算属性不会进行缓存
### C
computed默认默认第一次加载不做监听
data/1.Vue初阶/3.Vue实例/5.侦听器/config.json
浏览文件 @
64b86478
{
{
"node_id"
:
"vue-af8032d895f1470581c525c4b1b8c5d5"
,
"node_id"
:
"vue-af8032d895f1470581c525c4b1b8c5d5"
,
"keywords"
:
[],
"keywords"
:
[
"Vue侦听器"
,
"watch"
],
"children"
:
[],
"children"
:
[],
"export"
:
[],
"export"
:
[
"keywords_must"
:
[],
"exercises.json"
],
"keywords_must"
:
[
"Vue侦听器"
,
"watch"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/1.Vue初阶/3.Vue实例/5.侦听器/exercises.json
0 → 100644
浏览文件 @
64b86478
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"2d48a438acfa491cbd0a22d4d5adeb7d"
}
\ No newline at end of file
data/1.Vue初阶/3.Vue实例/5.侦听器/exercises.md
0 → 100644
浏览文件 @
64b86478
# 侦听器
<!-- ✨
几何小常识:
<br/><br/>
我们在初步了解Vue,看到Vue官方的第一句映入眼帘的就是介绍Vue的读音,所以小伙伴们既然要学习Vue以及将来使用Vue,我们第一步就是要掌握Vue的标准发音 (读音 /vjuː/,类似于 view) -->
<!--## 问题 -->
<br/>
✨
心凉小测试:
<br/><br/>
下列关于watch的说法不正确的是?
<br/><br/>
## 答案
watch 不支持异步
## 选项
### A
watch 不支持缓存,数据改变或者触发重新渲染时,直接会触发相应的操作
### B
监听数据必须是 data 中声明过或者父组件传递过来的 props 中的数据
### C
为了监听对象内部值的变化,和复杂类型的数据时使用deep深度监听
data/1.Vue初阶/4.Vue模板/1.插值表达式/config.json
浏览文件 @
64b86478
{
{
"node_id"
:
"vue-52e5f0ff8fd549dfbedb089bf8c4752f"
,
"node_id"
:
"vue-52e5f0ff8fd549dfbedb089bf8c4752f"
,
"keywords"
:
[],
"keywords"
:
[
"Vue插值表达式"
],
"children"
:
[],
"children"
:
[],
"export"
:
[],
"export"
:
[
"keywords_must"
:
[],
"exercises.json"
],
"keywords_must"
:
[
"插值表达式"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/1.Vue初阶/4.Vue模板/1.插值表达式/exercises.json
0 → 100644
浏览文件 @
64b86478
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"4c0220902a95459c986531007c7be4ff"
}
\ No newline at end of file
data/1.Vue初阶/4.Vue模板/1.插值表达式/exercises.md
0 → 100644
浏览文件 @
64b86478
# 侦听器
<!-- ✨
几何小常识:
<br/><br/>
我们在初步了解Vue,看到Vue官方的第一句映入眼帘的就是介绍Vue的读音,所以小伙伴们既然要学习Vue以及将来使用Vue,我们第一步就是要掌握Vue的标准发音 (读音 /vjuː/,类似于 view) -->
<!--## 问题 -->
<br/>
✨
心凉小测试:
<br/><br/>
```
js
new
Vue
({
el
:
'
#app
'
,
data
:
{
num
:
1
,
num1
:
2
,
obj
:
{
name
:
'
tom
'
,
},
},
methods
:
{
fun
()
{
let
num
=
1123
},
},
})
```
参照上面代码段,下列表达式不能正常渲染的是?
<br/><br/>
## 答案
```
js
<
p
>
{{
fun
()
}}
<
/p>
```
## 选项
### A
```
js
<
p
>
{{
num
>
num1
?
"
是
"
:
"
否
"
}}
<
/p>
```
### B
```
js
<
p
>
{{
obj
}}
<
/p>
```
### C
```
js
<
p
>
{{
obj
.
name
}}
<
/p>
```
data/1.Vue初阶/4.Vue模板/2.Vue过滤器/config.json
浏览文件 @
64b86478
{
{
"node_id"
:
"vue-33acd1a6f0214d98bb7d5ded9b34e93c"
,
"node_id"
:
"vue-33acd1a6f0214d98bb7d5ded9b34e93c"
,
"keywords"
:
[],
"keywords"
:
[
"Vue过滤器"
,
"filters"
],
"children"
:
[],
"children"
:
[],
"export"
:
[],
"export"
:
[
"keywords_must"
:
[],
"exercises.json"
],
"keywords_must"
:
[
"Vue过滤器"
,
"filters"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/1.Vue初阶/4.Vue模板/2.Vue过滤器/exercises.json
0 → 100644
浏览文件 @
64b86478
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"717faf11d8f840c0a98906917d63d265"
}
\ No newline at end of file
data/1.Vue初阶/4.Vue模板/2.Vue过滤器/exercises.md
0 → 100644
浏览文件 @
64b86478
# 侦听器
<!-- ✨
几何小常识:
<br/><br/>
我们在初步了解Vue,看到Vue官方的第一句映入眼帘的就是介绍Vue的读音,所以小伙伴们既然要学习Vue以及将来使用Vue,我们第一步就是要掌握Vue的标准发音 (读音 /vjuː/,类似于 view) -->
<!--## 问题 -->
<br/>
✨
心凉小测试:
<br/><br/>


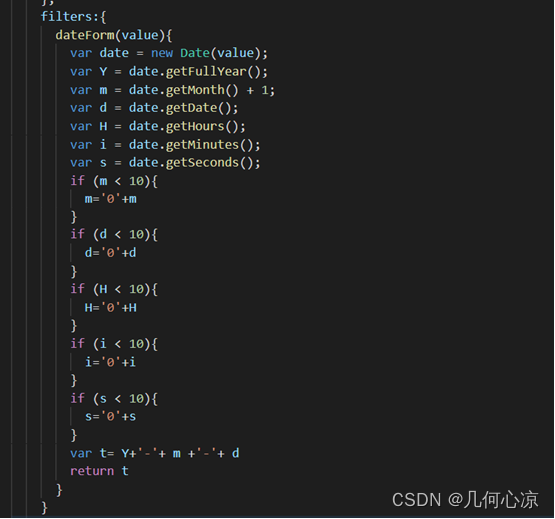
观察上面图片中的代码,对Vue过滤器使用方法是否正确?
<br/><br/>
## 答案
正确
## 选项
### A
错误
data/1.Vue初阶/4.Vue模板/3.Vue指令/config.json
浏览文件 @
64b86478
{
{
"node_id"
:
"vue-0d1ca95100b5467d8f10261d53ad1dbf"
,
"node_id"
:
"vue-0d1ca95100b5467d8f10261d53ad1dbf"
,
"keywords"
:
[],
"keywords"
:
[
"Vue指令"
],
"children"
:
[],
"children"
:
[],
"export"
:
[],
"export"
:
[
"keywords_must"
:
[],
"exercises.json"
],
"keywords_must"
:
[
"Vue指令"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/1.Vue初阶/4.Vue模板/3.Vue指令/exercises.json
0 → 100644
浏览文件 @
64b86478
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"fa86af9c11bb4629800d8ec89fdc2b54"
}
\ No newline at end of file
data/1.Vue初阶/4.Vue模板/3.Vue指令/exercises.md
0 → 100644
浏览文件 @
64b86478
# Vue指令
<!-- ✨
几何小常识:
<br/><br/>
Vue 实例从创建到销毁的过程,就是生命周期。从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、销毁等一系列过程,称之为 Vue 的生命周期。 -->
<!-- ## 问题 -->
<br/>
✨
心凉小测试:
<br/><br/>
vue的自定义指令错误的是?
<br/><br/>
## 答案
oldVNode:上一个VNode,只在update钩子函数中有效。
## 选项
### A
bind函数:只调用一次,指令第一次绑定在元素上调用,即初始化调用一次。
### B
inserted函数:并绑定元素插入父级元素(即new vue中el绑定的元素)时调用(此时父级元素不一定转化为了dom)。
### C
update函数:在元素发生更新时就会调用,可以通过比较新旧的值来进行逻辑处理。
data/1.Vue初阶/4.Vue模板/4.事件修饰符
与按键
修饰符/config.json
→
data/1.Vue初阶/4.Vue模板/4.事件修饰符
、按键修饰符、系统
修饰符/config.json
浏览文件 @
64b86478
{
{
"node_id"
:
"vue-2a94743635f94802ac9cb2a6f4bacd02"
,
"node_id"
:
"vue-2a94743635f94802ac9cb2a6f4bacd02"
,
"keywords"
:
[],
"keywords"
:
[
"Vue修饰符"
,
"按键修饰符"
,
"事件修饰符"
,
"系统修饰符"
],
"children"
:
[],
"children"
:
[],
"export"
:
[],
"export"
:
[
"keywords_must"
:
[],
"exercises.json"
],
"keywords_must"
:
[
"Vue"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/1.Vue初阶/4.Vue模板/4.事件修饰符、按键修饰符、系统修饰符/exercises.json
0 → 100644
浏览文件 @
64b86478
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"c5870e6150564612952fc40507910900"
}
\ No newline at end of file
data/1.Vue初阶/4.Vue模板/4.事件修饰符、按键修饰符、系统修饰符/exercises.md
0 → 100644
浏览文件 @
64b86478
# Vue修饰符
<!-- ✨
几何小常识:
<br/><br/>
Vue 实例从创建到销毁的过程,就是生命周期。从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、销毁等一系列过程,称之为 Vue 的生命周期。 -->
<!-- ## 问题 -->
<br/>
✨
心凉小测试:
<br/><br/>
下列对vue常用的修饰符描述错误的是?
<br/><br/>
## 答案
.self:触发自己范围内的事件,包含子元素;
## 选项
### A
.capture:与事件冒泡的方向相反,事件捕获由外到内;
### B
.prevent:等同于JavaScript中的event.preventDefault(),防止执行预设的行为(如果事件可取消,则取消该事件,而不停止事件的进一步传播
### C
.stop:等同于JavaScript中的event.stopPropagation(),防止事件冒泡
data/1.Vue初阶/4.Vue模板/
6
.class和style绑定/config.json
→
data/1.Vue初阶/4.Vue模板/
5
.class和style绑定/config.json
浏览文件 @
64b86478
{
{
"node_id"
:
"vue-7da34cba25b941628c19d600aaadb119"
,
"node_id"
:
"vue-7da34cba25b941628c19d600aaadb119"
,
"keywords"
:
[],
"keywords"
:
[
":class"
,
"动态绑定类名"
],
"children"
:
[],
"children"
:
[],
"export"
:
[],
"export"
:
[
"keywords_must"
:
[],
"exercises.json"
],
"keywords_must"
:
[
"Vue"
,
":class"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/1.Vue初阶/4.Vue模板/5.class和style绑定/exercises.json
0 → 100644
浏览文件 @
64b86478
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"0ec57019306645e0a597ec6eeef94610"
}
\ No newline at end of file
data/1.Vue初阶/4.Vue模板/5.class和style绑定/exercises.md
0 → 100644
浏览文件 @
64b86478
# Vue 修饰符
<!-- ✨
几何小常识:
<br/><br/>
Vue 实例从创建到销毁的过程,就是生命周期。从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、销毁等一系列过程,称之为 Vue 的生命周期。 -->
<!-- ## 问题 -->
<br/>
✨
心凉小测试:
<br/><br/>
```
js
new
Vue
({
el
:
'
#app
'
,
data
:
{
str
:
'
123123
'
,
aaa
:
'
aaa
'
,
bbb
:
'
bbb
'
,
},
})
```
下列对class使用错误的是?
<br/><br/>
## 答案
```
js
<
p
:
class
=
"
aaa=='aaa'?'':'aaa'
"
>
日期
:
<
/p>
```
## 选项
### A
```
js
<
p
:
class
=
"
{'name':'str'}
"
>
日期
:
<
/p>
```
### B
```
js
<
p
:
class
=
"
{'name':str}
"
>
日期
:
<
/p>
```
### C
```
js
<
p
:
class
=
"
[aaa,bbb]
"
>
日期
:
<
/p>
```
data/1.Vue初阶/4.Vue模板/5.系统修饰键/config.json
已删除
100644 → 0
浏览文件 @
8867720a
{
"node_id"
:
"vue-63df321cff2843f799fce4f388e5f035"
,
"keywords"
:
[],
"children"
:
[],
"export"
:
[],
"keywords_must"
:
[],
"keywords_forbid"
:
[]
}
\ No newline at end of file
data/1.Vue初阶/5.Vue表单绑定/3.文本框双向数据绑定原理/config.json
已删除
100644 → 0
浏览文件 @
8867720a
{
"node_id"
:
"vue-8da2eb1d77814642aa2f1d6d6ee25c84"
,
"keywords"
:
[],
"children"
:
[],
"export"
:
[],
"keywords_must"
:
[],
"keywords_forbid"
:
[]
}
\ No newline at end of file
data/1.Vue初阶/5.
Vue表单绑定/1.V-model文本框绑定
/config.json
→
data/1.Vue初阶/5.
v-model/1.v-model
/config.json
浏览文件 @
64b86478
{
{
"node_id"
:
"vue-34c7dc3b32cf4288a4432235e071c057"
,
"node_id"
:
"vue-34c7dc3b32cf4288a4432235e071c057"
,
"keywords"
:
[],
"keywords"
:
[
"V-model文本框绑定"
,
"文本框绑定"
,
"V-model的使用"
],
"children"
:
[],
"children"
:
[],
"export"
:
[],
"export"
:
[
"keywords_must"
:
[],
"exercises.json"
],
"keywords_must"
:
[
"V-model"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/1.Vue初阶/5.v-model/1.v-model/exercises.json
0 → 100644
浏览文件 @
64b86478
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"ec401fd5fc6045e69def928c11064719"
}
\ No newline at end of file
data/1.Vue初阶/5.v-model/1.v-model/exercises.md
0 → 100644
浏览文件 @
64b86478
# Vue简介
<!-- ✨
几何小常识:
<br/><br/>
v-model就是vue的双向绑定的指令,能将页面上控件输入的值同步更新到相关绑定的data属性,也会在更新data绑定属性时候,更新页面上输入控件的值。 -->
<br/>
✨
心凉小测试:
<br/><br/>
下列关于 v-model 的说法,哪项是不正确的?
<br/><br/>
## 答案
v-model 是内置指令,不能用在自定义组件上
## 选项
### A
v-model 能实现双向绑定
### B
v-model 本质上是语法糖,它负责监听用户的输入事件以更新数据
### C
对 input 使用 v-model,实际上是指定其 :value 和 @input
data/1.Vue初阶/5.
Vue表单绑定
/2.v-model绑定修饰符/config.json
→
data/1.Vue初阶/5.
v-model
/2.v-model绑定修饰符/config.json
浏览文件 @
64b86478
{
{
"node_id"
:
"vue-108802a149dc4fd792ae4ab25d06a499"
,
"node_id"
:
"vue-108802a149dc4fd792ae4ab25d06a499"
,
"keywords"
:
[],
"keywords"
:
[
"v-model修饰符"
],
"children"
:
[],
"children"
:
[],
"export"
:
[],
"export"
:
[
"exercises.json"
],
"keywords_must"
:
[],
"keywords_must"
:
[],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/1.Vue初阶/5.v-model/2.v-model绑定修饰符/exercises.json
0 → 100644
浏览文件 @
64b86478
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"40ac51fd2a7c45758f3db98cc5ce4f79"
}
\ No newline at end of file
data/1.Vue初阶/5.v-model/2.v-model绑定修饰符/exercises.md
0 → 100644
浏览文件 @
64b86478
# Vue简介
<!-- ✨
几何小常识:
<br/><br/>
v-model可以结合trim使用 v-model.trim可以去除输入框的首尾空格,但不能去除中间的空格,可以配合v-model使用的还有很多很多哦!
<br/>
-->
✨
心凉小测试:
<br/><br/>
下列不属于v-model修饰符的是?
<br/><br/>
## 答案
.stope
## 选项
### A
.trim
### B
.number
### C
.lazy
data/1.Vue初阶/5.
Vue表单绑定
/config.json
→
data/1.Vue初阶/5.
v-model
/config.json
浏览文件 @
64b86478
文件已移动
data/3.Vue高阶/8.Vue源码解析/2.Object.defineProperty()/config.json
浏览文件 @
64b86478
...
@@ -2,7 +2,9 @@
...
@@ -2,7 +2,9 @@
"node_id"
:
"vue-bc53faeb24214c4081e661a721c488e5"
,
"node_id"
:
"vue-bc53faeb24214c4081e661a721c488e5"
,
"keywords"
:
[],
"keywords"
:
[],
"children"
:
[],
"children"
:
[],
"export"
:
[],
"export"
:
[
"exercises.json"
],
"keywords_must"
:
[],
"keywords_must"
:
[],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
\ No newline at end of file
data/3.Vue高阶/8.Vue源码解析/2.Object.defineProperty()/exercises.json
0 → 100644
浏览文件 @
64b86478
{
"type"
:
"code_options"
,
"author"
:
null
,
"source"
:
"exercises.md"
,
"notebook_enable"
:
false
,
"exercise_id"
:
"2507b7c552484c5bbabb2fe261726eac"
}
\ No newline at end of file
data/3.Vue高阶/8.Vue源码解析/2.Object.defineProperty()/exercises.md
0 → 100644
浏览文件 @
64b86478
# Vue简介
<!-- ✨
几何小常识:
<br/><br/>
MVC 是开发客户端最经典的设计模式,但是 MVC 有让人无法忽视的严重问题。在通常的开发中,除了简单的 Model、View 以外的所有部分都被放在了 Controller 里面。Controller 负责显示界面、响应用户的操作、网络请求以及与 Model 交互。随着业务逻辑的增加,controller的处理逻辑会变得越来越复杂,controller也就慢慢的变得越来越胖,这就造成了Controller逻辑复杂,难以维护。为了更好地管理代码,更方便地扩展业务,为必要为controller瘦身,于是MVVM便呼之欲出。 -->
<!-- ## 问题 -->
<br/>
✨
心凉小测试:
<br/><br/>
A. 采用数据劫持方式,即 Object.defineProperty() 劫持 data 中各属性,实现响应式数据
B. 视图中的变化会通过 watcher 更新 data 中的数据
C. 若 data 中某属性多次发生变化,watcher 仅会进入更新队列一次
D. 通过编译过程进行依赖收集
上面四个选项对响应式数据原理的说法不正确的是?
<br/><br/>
## 答案
B、D
## 选项
### A
A、B
### B
C、D
### C
A、C
data/tree.json
浏览文件 @
64b86478
...
@@ -85,27 +85,40 @@
...
@@ -85,27 +85,40 @@
{
{
"Node安装与配置"
:
{
"Node安装与配置"
:
{
"node_id"
:
"vue-8b655094a3f04f89be87fceae83515db"
,
"node_id"
:
"vue-8b655094a3f04f89be87fceae83515db"
,
"keywords"
:
[],
"keywords"
:
[
"Node是什么"
,
"Node安装"
],
"children"
:
[],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"Node"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
},
},
{
{
"NPM命令"
:
{
"NPM命令"
:
{
"node_id"
:
"vue-ae5290d52e5a48b080facec8c61c5930"
,
"node_id"
:
"vue-ae5290d52e5a48b080facec8c61c5930"
,
"keywords"
:
[],
"keywords"
:
[
"NPM常用命令"
],
"children"
:
[],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"NPM"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
},
},
{
{
"CNPM安装"
:
{
"CNPM安装"
:
{
"node_id"
:
"vue-6545877dfb85485e94b4bc7ca635a1ee"
,
"node_id"
:
"vue-6545877dfb85485e94b4bc7ca635a1ee"
,
"keywords"
:
[],
"keywords"
:
[
"CNPM安装"
],
"children"
:
[],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"CNPM安装"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
}
}
...
@@ -122,45 +135,73 @@
...
@@ -122,45 +135,73 @@
{
{
"Vue安装"
:
{
"Vue安装"
:
{
"node_id"
:
"vue-f05cf0becce2451287fbb97189e1ace4"
,
"node_id"
:
"vue-f05cf0becce2451287fbb97189e1ace4"
,
"keywords"
:
[],
"keywords"
:
[
"Vue安装"
],
"children"
:
[],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"Vue安装"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
},
},
{
{
"Vue实例"
:
{
"Vue实例"
:
{
"node_id"
:
"vue-5294ff47e7e84abc93392479ae62c97d"
,
"node_id"
:
"vue-5294ff47e7e84abc93392479ae62c97d"
,
"keywords"
:
[],
"keywords"
:
[
"Vue实例"
,
"Vue初始化"
],
"children"
:
[],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"Vue实例"
,
"Vue初始化"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
},
},
{
{
"Vue生命周期"
:
{
"Vue生命周期"
:
{
"node_id"
:
"vue-2c8c5f6d74e242be992a1d1fa3d671f9"
,
"node_id"
:
"vue-2c8c5f6d74e242be992a1d1fa3d671f9"
,
"keywords"
:
[],
"keywords"
:
[
"Vue的生命周期"
,
"Vue生命周期函数"
],
"children"
:
[],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"Vue"
,
"生命周期"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
},
},
{
{
"计算属性"
:
{
"计算属性"
:
{
"node_id"
:
"vue-5871649f1f084586a0c98e38685f81e9"
,
"node_id"
:
"vue-5871649f1f084586a0c98e38685f81e9"
,
"keywords"
:
[],
"keywords"
:
[
"Vue计算属性"
,
"computed"
],
"children"
:
[],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"计算属性"
,
"computed"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
},
},
{
{
"侦听器"
:
{
"侦听器"
:
{
"node_id"
:
"vue-af8032d895f1470581c525c4b1b8c5d5"
,
"node_id"
:
"vue-af8032d895f1470581c525c4b1b8c5d5"
,
"keywords"
:
[],
"keywords"
:
[
"Vue侦听器"
,
"watch"
],
"children"
:
[],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"Vue侦听器"
,
"watch"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
}
}
...
@@ -177,54 +218,72 @@
...
@@ -177,54 +218,72 @@
{
{
"插值表达式"
:
{
"插值表达式"
:
{
"node_id"
:
"vue-52e5f0ff8fd549dfbedb089bf8c4752f"
,
"node_id"
:
"vue-52e5f0ff8fd549dfbedb089bf8c4752f"
,
"keywords"
:
[],
"keywords"
:
[
"Vue插值表达式"
],
"children"
:
[],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"插值表达式"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
},
},
{
{
"Vue过滤器"
:
{
"Vue过滤器"
:
{
"node_id"
:
"vue-33acd1a6f0214d98bb7d5ded9b34e93c"
,
"node_id"
:
"vue-33acd1a6f0214d98bb7d5ded9b34e93c"
,
"keywords"
:
[],
"keywords"
:
[
"Vue过滤器"
,
"filters"
],
"children"
:
[],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"Vue过滤器"
,
"filters"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
},
},
{
{
"Vue指令"
:
{
"Vue指令"
:
{
"node_id"
:
"vue-0d1ca95100b5467d8f10261d53ad1dbf"
,
"node_id"
:
"vue-0d1ca95100b5467d8f10261d53ad1dbf"
,
"keywords"
:
[],
"keywords"
:
[
"Vue指令"
],
"children"
:
[],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"Vue指令"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
},
},
{
{
"事件修饰符
与按键
修饰符"
:
{
"事件修饰符
、按键修饰符、系统
修饰符"
:
{
"node_id"
:
"vue-2a94743635f94802ac9cb2a6f4bacd02"
,
"node_id"
:
"vue-2a94743635f94802ac9cb2a6f4bacd02"
,
"keywords"
:
[],
"keywords"
:
[
"children"
:
[],
"Vue修饰符"
,
"keywords_must"
:
[],
"按键修饰符"
,
"keywords_forbid"
:
[]
"事件修饰符"
,
}
"系统修饰符"
},
],
{
"系统修饰键"
:
{
"node_id"
:
"vue-63df321cff2843f799fce4f388e5f035"
,
"keywords"
:
[],
"children"
:
[],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"Vue"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
},
},
{
{
"class和style绑定"
:
{
"class和style绑定"
:
{
"node_id"
:
"vue-7da34cba25b941628c19d600aaadb119"
,
"node_id"
:
"vue-7da34cba25b941628c19d600aaadb119"
,
"keywords"
:
[],
"keywords"
:
[
":class"
,
"动态绑定类名"
],
"children"
:
[],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"Vue"
,
":class"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
}
}
...
@@ -234,32 +293,31 @@
...
@@ -234,32 +293,31 @@
}
}
},
},
{
{
"
Vue表单绑定
"
:
{
"
v-model
"
:
{
"node_id"
:
"vue-fab5d3ae011b4970b516ad83e779d6b4"
,
"node_id"
:
"vue-fab5d3ae011b4970b516ad83e779d6b4"
,
"keywords"
:
[],
"keywords"
:
[],
"children"
:
[
"children"
:
[
{
{
"
V-model文本框绑定
"
:
{
"
v-model
"
:
{
"node_id"
:
"vue-34c7dc3b32cf4288a4432235e071c057"
,
"node_id"
:
"vue-34c7dc3b32cf4288a4432235e071c057"
,
"keywords"
:
[],
"keywords"
:
[
"V-model文本框绑定"
,
"文本框绑定"
,
"V-model的使用"
],
"children"
:
[],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[
"V-model"
],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
}
}
},
},
{
{
"v-model绑定修饰符"
:
{
"v-model绑定修饰符"
:
{
"node_id"
:
"vue-108802a149dc4fd792ae4ab25d06a499"
,
"node_id"
:
"vue-108802a149dc4fd792ae4ab25d06a499"
,
"keywords"
:
[],
"keywords"
:
[
"children"
:
[],
"v-model修饰符"
"keywords_must"
:
[],
],
"keywords_forbid"
:
[]
}
},
{
"文本框双向数据绑定原理"
:
{
"node_id"
:
"vue-8da2eb1d77814642aa2f1d6d6ee25c84"
,
"keywords"
:
[],
"children"
:
[],
"children"
:
[],
"keywords_must"
:
[],
"keywords_must"
:
[],
"keywords_forbid"
:
[]
"keywords_forbid"
:
[]
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录