# Vue生命周期
<div style="color: pink;">小常识:</div>
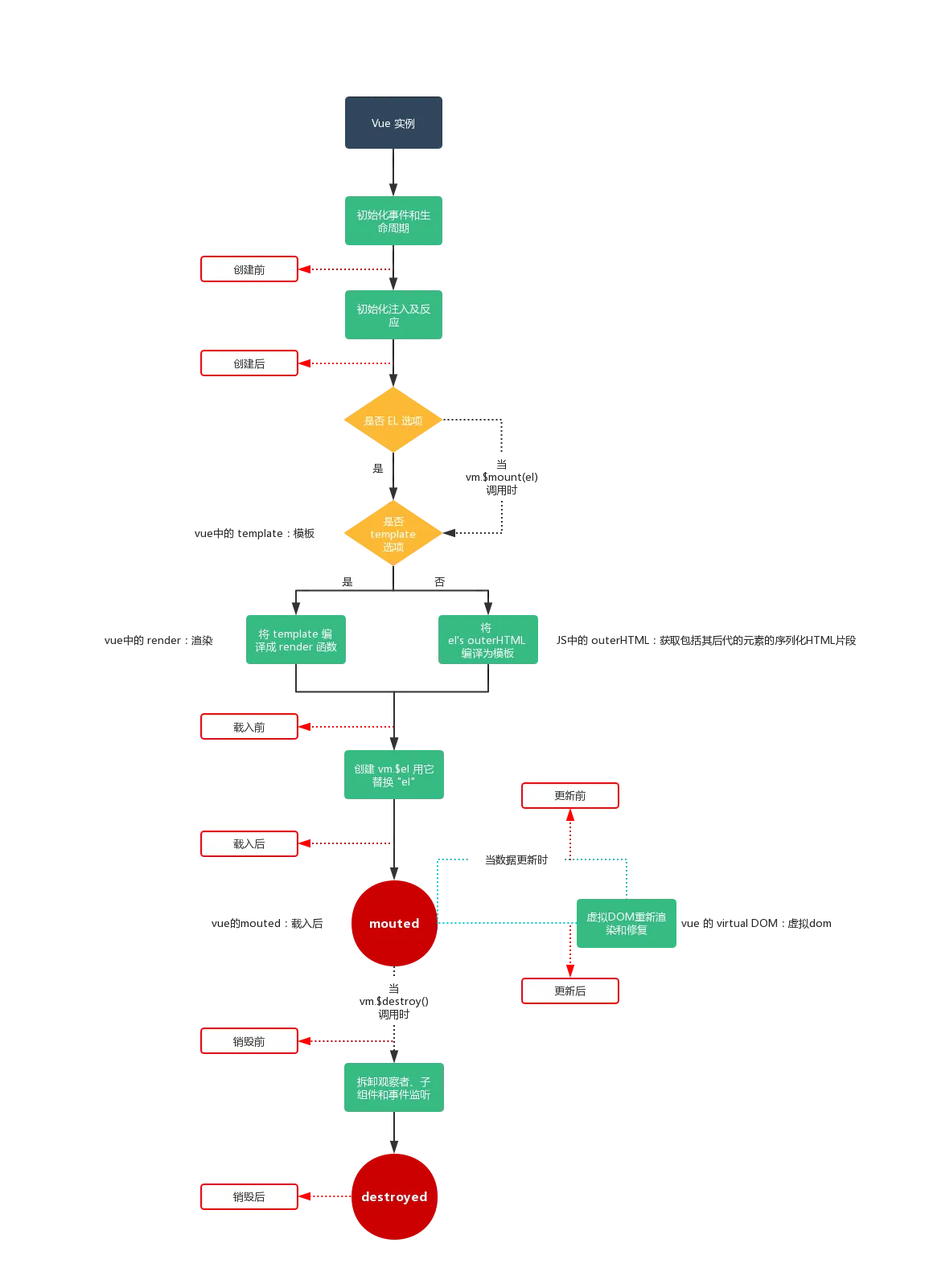
 Vue 实例从创建到销毁的过程,就是生命周期。从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、销毁等一系列过程,称之为 Vue 的生命周期。每一个生命周期中我们都可以进行很多操作来帮助我们完成项目需求,比如我们可以再页面初始化的生命周期函数中去请求接口。 <br>
<div style="#FF8C00">**小测试:**</div>
Vue页面初始化时会执行哪几个生命周期函数?<br/><br/> ## 答案 beforeCreate created beforeMount mounted ## 选项 ### A beforeDestroy destroyed ### B beforeUpdate updated ### C activated deactivated