Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
it&s me
unidocs-zh
提交
fc7965d3
U
unidocs-zh
项目概览
it&s me
/
unidocs-zh
与 Fork 源项目一致
Fork自
DCloud / unidocs-zh
通知
1
Star
1
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
体验新版 GitCode,发现更多精彩内容 >>
未验证
提交
fc7965d3
编写于
8月 26, 2022
作者:
DCloud_Heavensoft
提交者:
Gitee
8月 26, 2022
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update docs/plugin/uts-plugin.md.
Signed-off-by:
heavensoft
<
wanganxp@163.com
>
上级
34c7e807
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
62 addition
and
53 deletion
+62
-53
docs/plugin/uts-plugin.md
docs/plugin/uts-plugin.md
+62
-53
未找到文件。
docs/plugin/uts-plugin.md
浏览文件 @
fc7965d3
> HBuilderX 3.6+ 支持uts原生插件
## 1 UTS原生插件介绍
### 1.1 什么是uts原生插件
UTS原生插件 是用
UTS作为插件开发语言的一种新型插件形式
。
UTS原生插件 是用
[
UTS语言
](
缺链接
)
开发的App原生插件
。
UTS语言编译到Android平台,会转为kotlin;编译到iOS平台,会转为swift。
所以UTS开发的插件,编译后也就是kotlin和swift开发的插件。
开发UTS插件不需要熟悉kotlin和swift的语言语法,因为使用的是基于ts的uts语法。但需要熟悉Android和iOS的系统API,否则无法调用原生能力。

### 1.2 uts原生插件与uni原生插件的区别
### 1.2 uts插件与uni原生语言插件的区别
在HBuilderX 3.6以前,uni-app在App侧只有一种原生插件,即用java或object-c开发的插件。
在uts推出后,原来的App原生插件,更名为 App原生语言插件。
不同的名字,代表它们需要开发者编写语言不同。但殊途同归,最后都编译为原生的二进制代码。
|-|
传统原生
插件|uts原生插件|
|-|
原生语言
插件|uts原生插件|
|-|-------|--------|
|开发语言|java/oc|uts|
|开发环境|Android studio/XCode|HBuilderX|
|打包方式|外挂aar 等产出物|编译时生成原生代码|
|调用方式|uni.requireNativePlugin()|普通的js直接import|
优点:
1 减少原生环境搭建环节,降低插件开发难度
2 进一步降低平台差异,一种语言开发两个平台插件
3 编译时生成原生代码,提高代码执行效率
uts的优势:
1.
统一了编程语言(uts),一种语言开发所有平台,真正大前端。
2.
统一了开发工具(HBuilderX),免除搭建复杂的原生开发环境。
3.
插件封装中要理解的概念更少,传统原生语言插件需要在js和原生层处理通信,使用各种特殊转换,使用特殊语法导入,注意事项很多。uts统一为纯前端概念,简单清晰。
4.
uts下前端和原生可以统一在HBuilderX中联调。而传统原生语言插件需要原生开发后打包,然后在js中调用,有问题再改原生,比较低效。
## 2 创建UTS插件
...
...
@@ -36,10 +47,6 @@ UTS原生插件 是用UTS作为插件开发语言的一种新型插件形式。

### 2.2 新建步骤拆解
选中
`uni_modules`
目录 -- 右键 -- 新建插件
...
...
@@ -58,7 +65,7 @@ UTS插件目录结构
### 2.3 清单文件package.json
package.json为插件的清单文件,这里集成了整个UTS插件的配置信息,下面是一个完整的示例
```
```
json
{
"id"
:
"uts-helloworld"
,
"displayName"
:
"UTS插件示例"
,
...
...
@@ -96,20 +103,18 @@ package.json为插件的清单文件,这里集成了整个UTS插件的配置
以android平台获取电量为例,介绍UTS原生插件开发步骤

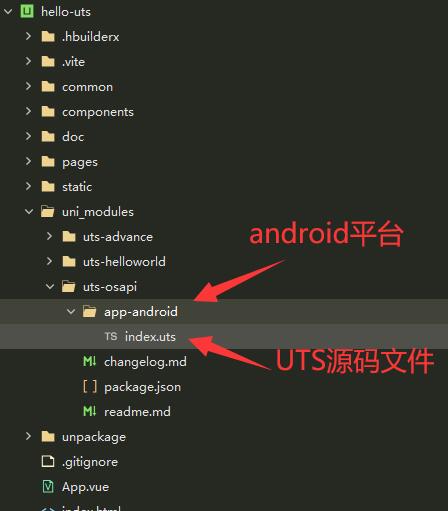
在android平台目录下,编辑index.uts,键入以下内容
```
```
ts
// index.uts
// 引用android api
import
Context
from
"
android.content.Context
"
;
import
BatteryManager
from
"
android.os.BatteryManager
"
;
// 引用uts环境
api
// 引用uts环境
库
import
{
getAppContext
}
from
"
io.dcloud.uts.android
"
;
export
function
getBatteryCapacity
():
string
{
...
...
@@ -130,70 +135,74 @@ export function getBatteryCapacity(): string {
```
关于android开发UTS插件的更多细节说明,参考文档[todo]
至此,我们已经完成一个android平台上获取电量的原生能力封装。
我们可以像使用普通js函数一样,使用getBatteryCapacity函数来获取设备电量
在下一节,将介绍插件的使用,可以像使用普通js函数一样,使用getBatteryCapacity函数来获取设备电量。
关于android开发UTS插件的更多细节说明,参考文档
[
todo]和[示例
](
缺地址
)
注:HBuilderX的代码提示系统,支持在uts文件中对Android的原生API进行提示。
## 4 使用插件
### 4.1 引用UTS插件
虽然uts插件由uts语法开发,但前端引用插件并非一定需要ts,普通js即可。
下面介绍两种常见的引入方式
1.
泛型引用
1 显性引用
作为一个对象全部import进来,然后通过点运算符调用这个对象的方法或属性。
```
js
// 先引用,全部导入,对象起名为UTSHello
import
*
as
UTSHello
from
"
../../../uni_modules/uts-helloworld
"
;
// 然后使用UTSHello的方法
UTSHello
.
getBatteryCapacity
()
```
//引用
2.
显性引用
从可导出的选项里import 1个或多个(逗号分隔),然后直接使用导出的方法或属性。
```
js
//先引用,导入指定方法或属性
import
{
getBatteryCapacity
,
getBatteryCapacity
}
from
"
../../../uni_modules/uts-helloworld
"
;
//
使用代码
//
然后使用导入的方法
getBatteryCapacity
()
```
2 泛型引用
```
// 引用
import * as UTSHello from "../../../uni_modules/uts-helloworld";
// 使用代码
UTSHello.getBatteryCapacity()
```
更多使用示例,可以参考示例插件
[
HelloUTS
](
缺地址
)
。
## 5 真机运行
### 4.2 使用UTS插件
uts虽然是原生代码,但同样具有真机运行功能。
与普通的js函数无使用差异.
更多的使用示例,可以参考HelloUTS中入门章节
```
var capacity = getBatteryCapacity()
uni.showToast({
title:"当前电量:"+capacity,
icon:'none'
});
```
若HBuilderX中没有
`uts编译运行插件`
,在第一次运行时会自动下载。
## 5 测试
在Android上,运行体验与uni-app基本无差异。一样可以热刷新,打印console.log。
### 5.1 真机运行
目前遗留,后续发版支持事项:
-
目前还不能debug uts源码
-
iOS版目前还未发布
UTS原生插件与原来的插件调试没有差异,可以直接运行测试
。
关于自定义基座,同之前的uni-app。如果涉及微信支付等自定义manifest信息,需要选择自定义基座运行。自定义基座也支持uts插件
。
需要注意的是,如果是涉及自定义信息,需要选择自定义基座运行
## 6 云端打包
### 5.2 云端打包
正常支持云端打包。
但注意,虽然uts在真机运行时支持热刷,但打包后uts编译为了纯原生二进制代码,不支持wgt热更新。
<!-- 提供了Androidmanifest.xml -->
##
# 5.3
示例项目
##
7
示例项目
完整的示例项目地址:
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录