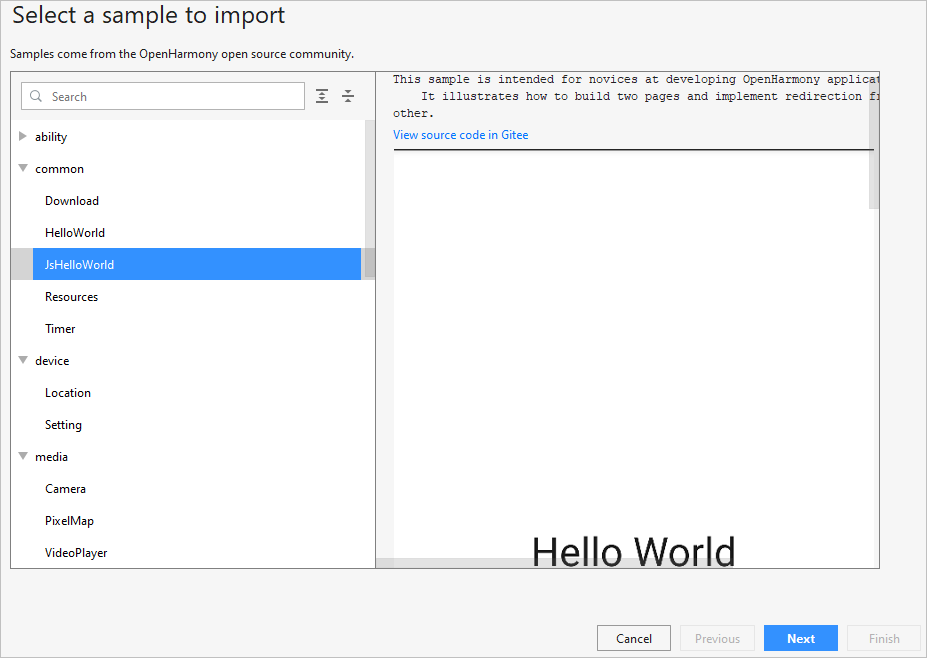
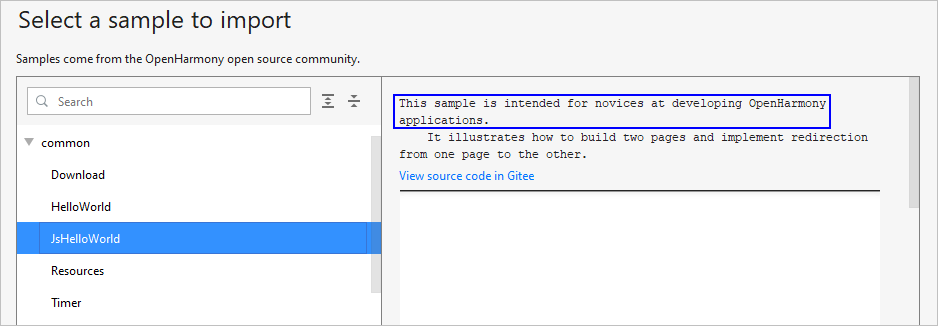
update 导入OpenHarmony工程
Signed-off-by: Nduanxichao <duanxichao@huawei.com>
Showing
8.6 KB
392 字节
40.3 KB
11.2 KB
22.6 KB
Fork自 OpenHarmony / Docs
Signed-off-by: Nduanxichao <duanxichao@huawei.com>

8.6 KB

392 字节

40.3 KB

11.2 KB

22.6 KB
