Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
erosXXX
uni-app
提交
a4e6882b
U
uni-app
项目概览
erosXXX
/
uni-app
与 Fork 源项目一致
Fork自
DCloud / uni-app
通知
1
Star
0
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
uni-app
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
体验新版 GitCode,发现更多精彩内容 >>
提交
a4e6882b
编写于
10月 19, 2020
作者:
inkwalk
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
doc: admin.md update image
上级
b7a859c2
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
33 addition
and
10 deletion
+33
-10
docs/uniCloud/admin.md
docs/uniCloud/admin.md
+33
-10
未找到文件。
docs/uniCloud/admin.md
浏览文件 @
a4e6882b
# uni-template-admin
# uniCloud Admin
## 文档修改
-
看完文档,还是不知道作为插件作者,怎么开发一个插件。作为用户,怎么导入一个插件
>把你们之前做的某个功能,比如权限管理,作为插件,发布到市场。以这个例子为例,说明怎么开发插件,怎么导入插件
-
~~菜单表的叫什么?名字都没有。db_inti里还有几个没见过的表,都要说明啊~~
-
admin自带的组件都要有说明,尤其是红框里的,该叫这名字吗?
-
关于uni-cloud-router的用法,单独提一节出来
-
~~文档还漏了如何获得uniCloud Admin,说清楚HBuilderX 2.9.5+版本新建项目选择xx,要截图说明。HBuilderX 2.9+可以从插件市场的xx链接获取~~
-
~~菜单弄三个~~
新增页面,要讲清楚:
1.
可以新增普通的页面,在前端callfunction,后台搭配云函数操作
2.
可以使用uni-clientdb,在前端直接操作数据库,后台配置db schema进行权限和格式校验
3.
可以使用云函数单文件路由,在项目中默认包含了一个uni-cloud-router的单文件路由,也可以使用插件市场的其他单文件路由
## 代码
1.
这里不应该是输入时校验,改成失焦时校验
2.
这个界面不响应回车键
3.
这里需要验证码啊,不然怎么商用?
### 什么是uniCloud Admin
...
...
@@ -22,7 +45,7 @@ uniCloud Admin,是基于uni-app和uniCloud的应用后台管理框架。
<div
class=
"flex-img-group-view"
style=
"padding-right: 30px"
>
<div
class=
"clear-style barcode-view"
>
<div
class=
"barcode-img-box"
>
<img
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/
2811fb40-11d7-11eb-8bd0-2998ac5bbf7e
.png"
width=
"75%"
/>
<img
src=
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/
9303c360-11f1-11eb-b680-7980c8a877b8
.png"
width=
"75%"
/>
</div>
<p
style=
"text-algin: center"
>
PC端
</p>
</div>
...
...
@@ -38,7 +61,13 @@ uniCloud Admin,是基于uni-app和uniCloud的应用后台管理框架。
#### 创建
[
HBuilderX
](
https://www.dcloud.io/hbuilderx.html
)
新建 uni-app 项目,选择 uniCloud admin 项目模板,创建完成后,可以跟随
``云服务空间初始化向导``
初始化项目,创建并绑定云服务空间,也可稍后自行初始化。
[
HBuilderX
](
https://www.dcloud.io/hbuilderx.html
)
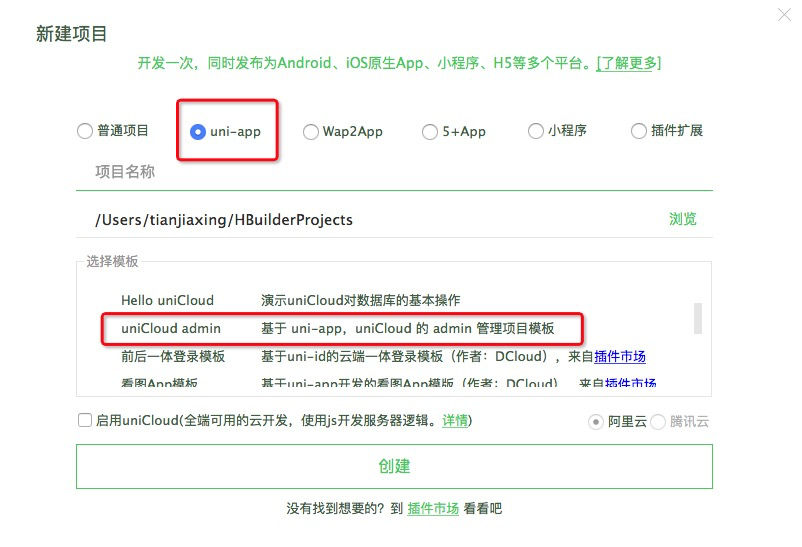
2.9.5+版本新建 uni-app 项目,选择 uniCloud admin 项目模板,如下图,HBuilderX 2.9+可以从插件市场的
[
uniCloud admin 链接
](
)获取

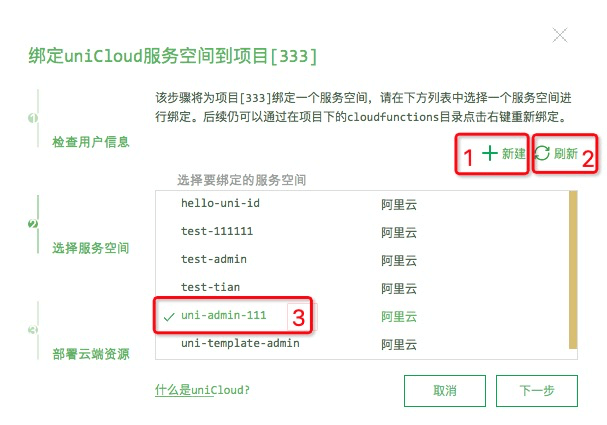
创建完成后,可以跟随
``云服务空间初始化向导``
初始化项目,创建并绑定云服务空间

#### 运行
...
...
@@ -74,8 +103,6 @@ uniCloud Admin,是基于uni-app和uniCloud的应用后台管理框架。
### 顶部窗口(导航栏)
> 源码 [windows/topWindow.vue](https://github.com/dcloudio/uni-template-admin/blob/master/windows/topWindow.vue)
1.
通过
[
admin.config.js
](
https://github.com/dcloudio/uni-template-admin/blob/master/admin.config.js
)
配置导航栏内容
```
js
...
...
@@ -105,9 +132,7 @@ $top-window-text-color: #999; /* 文字颜色 */
### 左侧窗口(菜单栏)
> 源码 [windows/leftWindow.vue](https://github.com/dcloudio/uni-template-admin/blob/master/windows/leftWindow.vue)
1.
通过
[
admin.config.js
](
https://github.com/dcloudio/uni-template-admin/blob/master/admin.config.js
)
配置侧边栏内容,侧边栏的菜单包括根据用户角色动态显示的动态菜单,也有所有角都能看到静态菜单。
1.
通过
[
admin.config.js
](
https://github.com/dcloudio/uni-template-admin/blob/master/admin.config.js
)
配置侧边栏内容,侧边栏的菜单包括根据用户角色动态显示的动态菜单,和所有用户都能看到静态菜单。
```
js
export
default
{
...
...
@@ -143,8 +168,6 @@ $menu-text-color-actived: #409eff; /* 菜单激活前景色 */
1.
用户登录
-
源码
[
pages/login/login.vue
](
https://github.com/dcloudio/uni-template-admin/blob/master/pages/login/login.vue
)
注意:首次使用,可以通过登录页面底部链接创建一个超级管理员(仅允许创建一次),注册完毕后,建议从登录页面移除该链接
### 权限系统
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录