Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
Coudy Hou
JavaGuide
提交
5425ff67
J
JavaGuide
项目概览
Coudy Hou
/
JavaGuide
与 Fork 源项目一致
从无法访问的项目Fork
通知
5
Star
0
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
J
JavaGuide
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
提交
Issue看板
体验新版 GitCode,发现更多精彩内容 >>
提交
5425ff67
编写于
11月 09, 2020
作者:
G
guide
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
github技巧
上级
78937bd5
变更
2
隐藏空白更改
内联
并排
Showing
2 changed file
with
124 addition
and
1 deletion
+124
-1
README.md
README.md
+2
-1
docs/tools/Github技巧.md
docs/tools/Github技巧.md
+122
-0
未找到文件。
README.md
浏览文件 @
5425ff67
...
...
@@ -391,7 +391,8 @@ CAP 也就是 Consistency(一致性)、Availability(可用性)、Partiti
1.
**Java**
:
[
JAD 反编译
](
docs/java/JAD反编译tricks.md
)
、
[
手把手教你定位常见 Java 性能问题
](
./docs/java/手把手教你定位常见Java性能问题.md
)
2.
**Git**
:
[
Git 入门
](
docs/tools/Git.md
)
3.
**Docker**
:
[
Docker 基本概念解读
](
docs/tools/Docker.md
)
、
[
一文搞懂 Docker 镜像的常用操作!
](
docs/tools/Docker-Image.md
)
3.
**Github**
:
[
我使用Github 5 年总结了这些骚操作
](
docs/tools/Github技巧.md
)
4.
**Docker**
:
[
Docker 基本概念解读
](
docs/tools/Docker.md
)
、
[
一文搞懂 Docker 镜像的常用操作!
](
docs/tools/Docker-Image.md
)
## 面试指南
...
...
docs/tools/Github技巧.md
0 → 100644
浏览文件 @
5425ff67
我使用 Github 已经有 5 年多了,今天毫无保留地把自己觉得比较有用的 Gihub 小技巧送给关注 JavaGuide 的各位小伙伴。
这篇文章肝了很久,就挺用心的,大家看内容就知道了。
如果觉得有收获的话,不要白嫖!点个赞/在看就是对我最大的鼓励。你要是可以三连(点赞+在看+转发)的话,我就更爽了(_我在想屁吃?_)。
## 1. 一键生成 Github 简历
通过
[
http://resume.github.io/
](
http://resume.github.io/
)
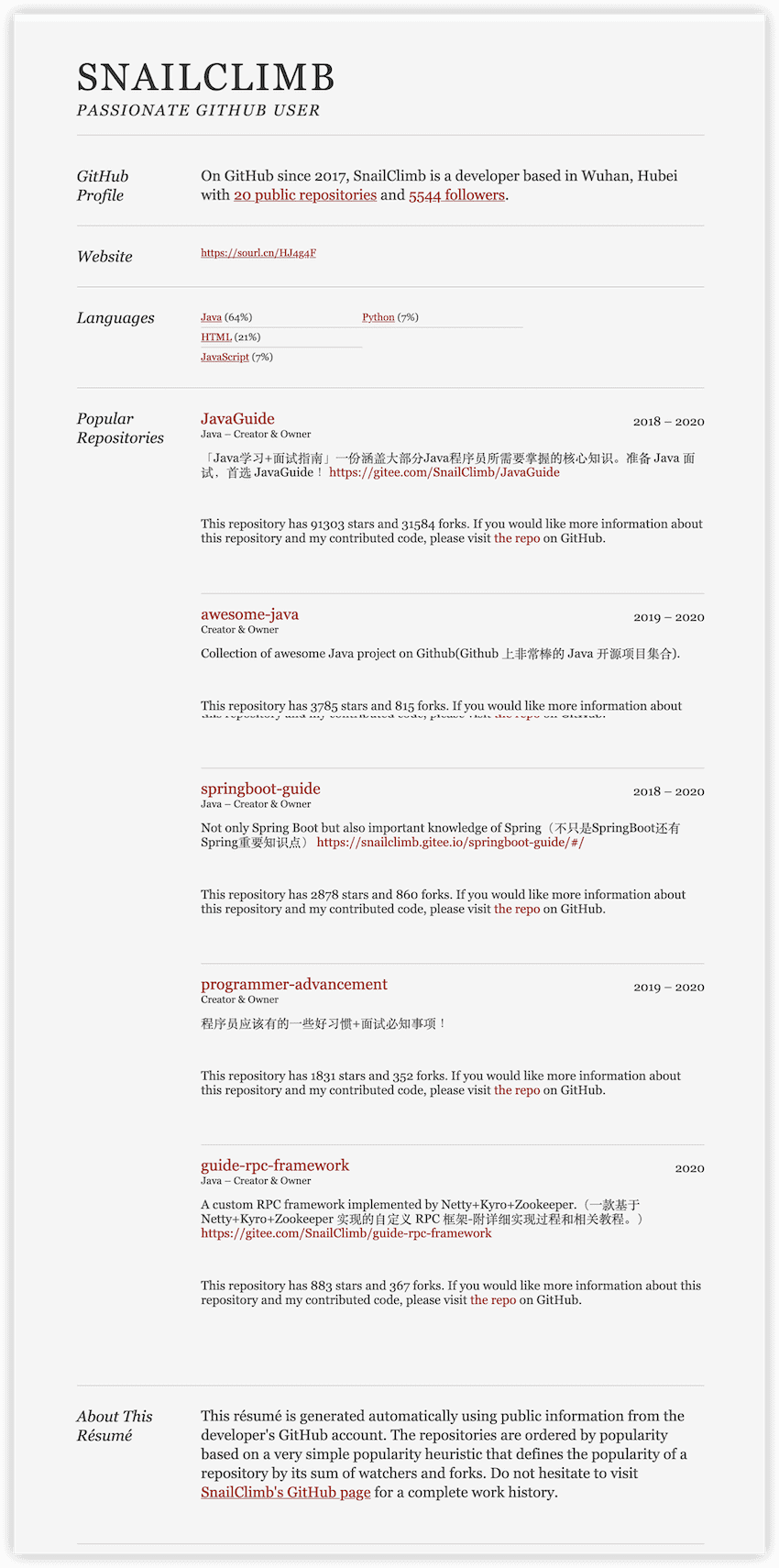
这个网站你可以一键生成一个在线的 Github 简历。
当时我参加的校招的时候,个人信息那里就放了一个在线的 Github 简历。我觉得这样会让面试官感觉你是一个内行,会提高一些印象分。
但是,如果你的 Github 没有什么项目的话还是不要放在简历里面了。生成后的效果如下图所示。

## 2. 个性化 Github 首页
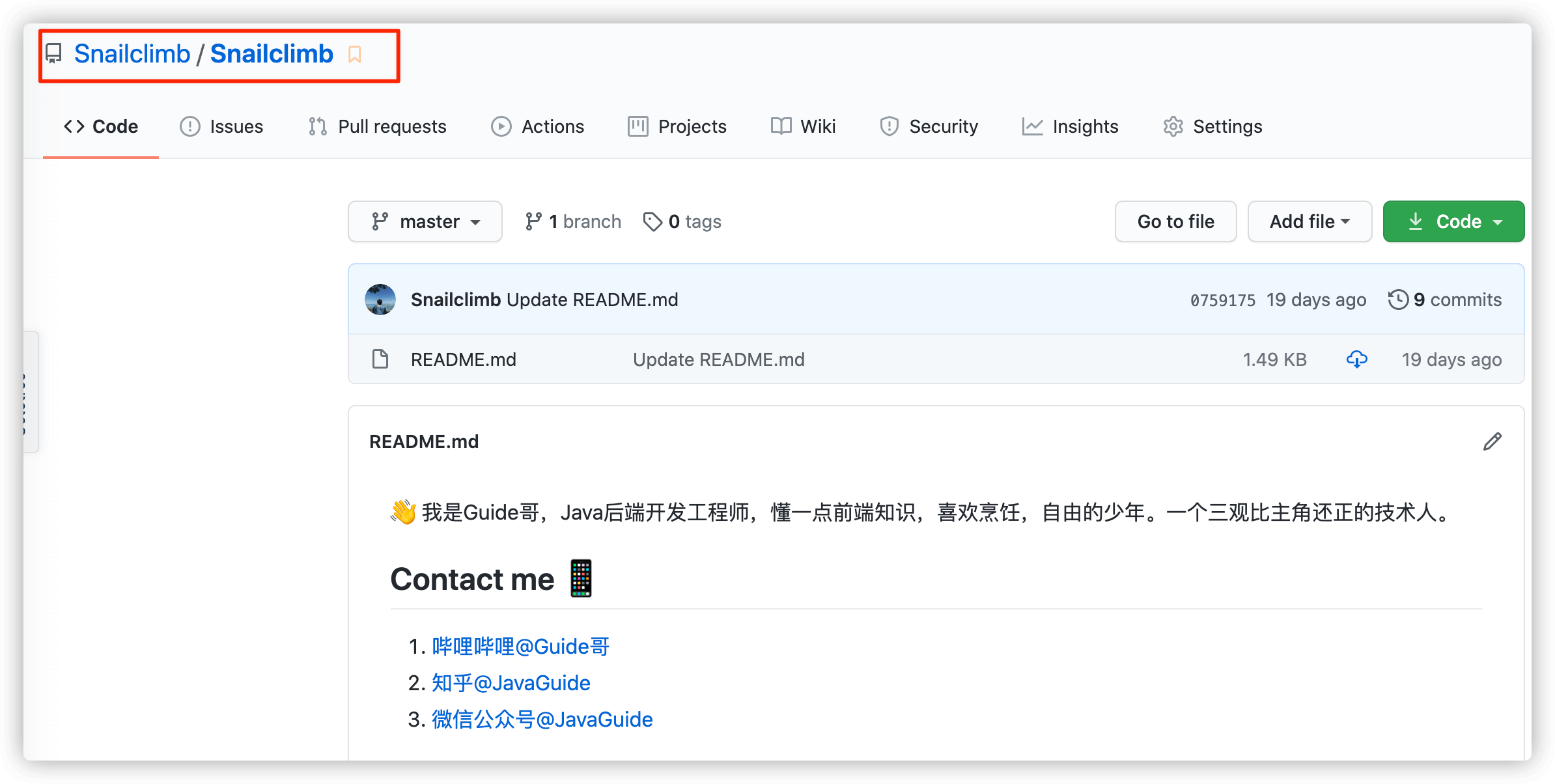
Github 目前支持在个人主页自定义展示一些内容。展示效果如下图所示。

想要做到这样非常简单,你只需要创建一个和你的 Github 账户同名的仓库,然后自定义
`README.md`
的内容即可。
展示在你主页的自定义内容就是
`README.md`
的内容(_不会 Markdown 语法的小伙伴自行面壁 5 分钟_)。

这个也是可以玩出花来的!比如说:通过
[
github-readme-stats
](
https://hellogithub.com/periodical/statistics/click/?target=https://github.com/anuraghazra/github-readme-stats
)
这个开源项目,你可以 README 中展示动态生成的 GitHub 统计信息。展示效果如下图所示。

关于个性化首页这个就不多提了,感兴趣的小伙伴自行研究一下。
## 3. 自定义项目徽章
你在 Github 上看到的项目徽章都是通过
[
https://shields.io/
](
https://shields.io/
)
这个网站生成的。我的 JavaGuide 这个项目的徽章如下图所示。

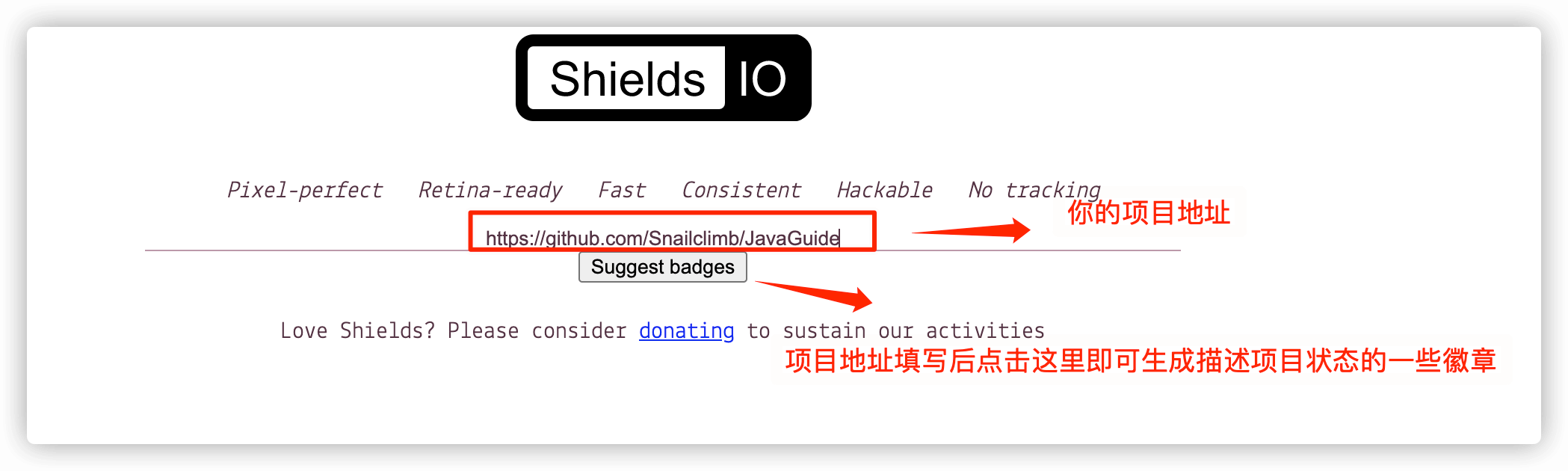
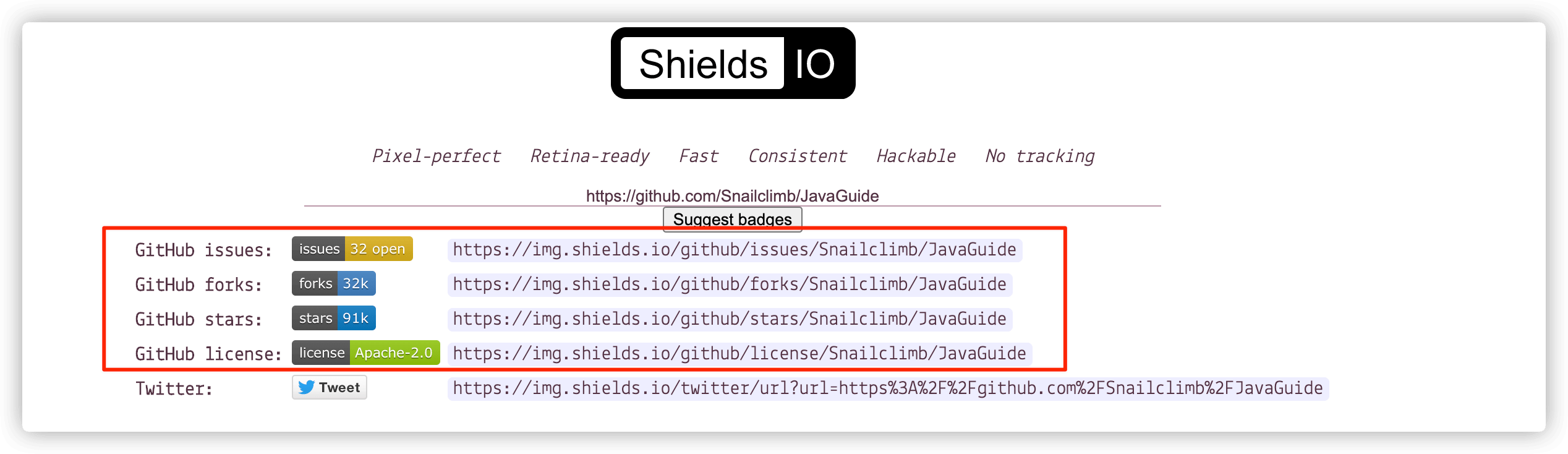
并且,你不光可以生成静态徽章,shield.io 还可以动态读取你项目的状态并生成对应的徽章。

生成的描述项目状态的徽章效果如下图所示。

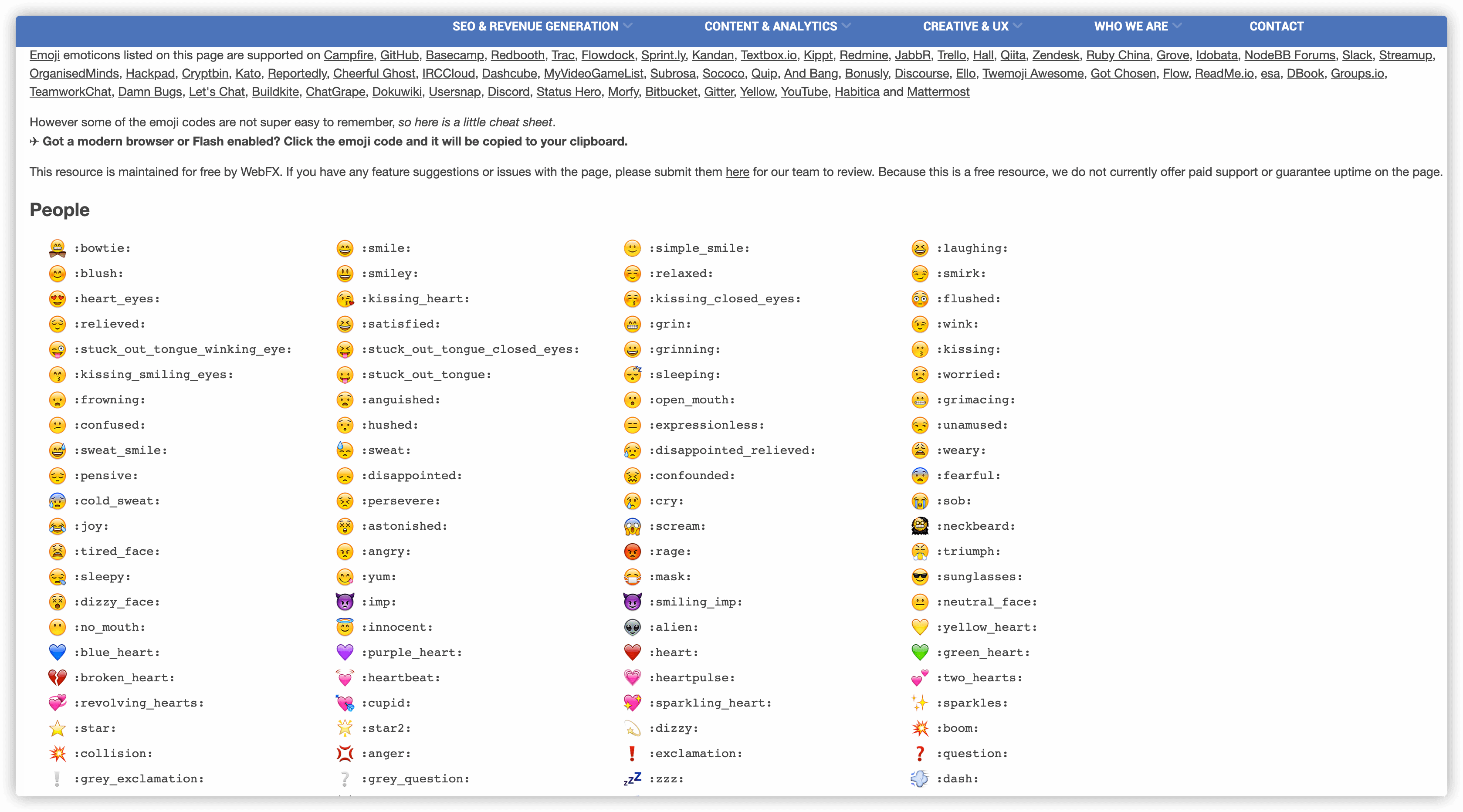
## 4. Github 表情

如果你想要在 Github 使用表情的话,可以在这里找找 :
[
www.webfx.com/tools/emoji-cheat-sheet/
](
www.webfx.com/tools/emoji-cheat-sheet/
)
。

## 5. 高效阅读 Github 项目的源代码
Github 前段时间推出的 Codespaces 可以提供类似 VS Code 的在线 IDE,不过目前还没还没完全开发使用。
简单介绍几种我最常用的阅读 Github 项目源代码的方式。
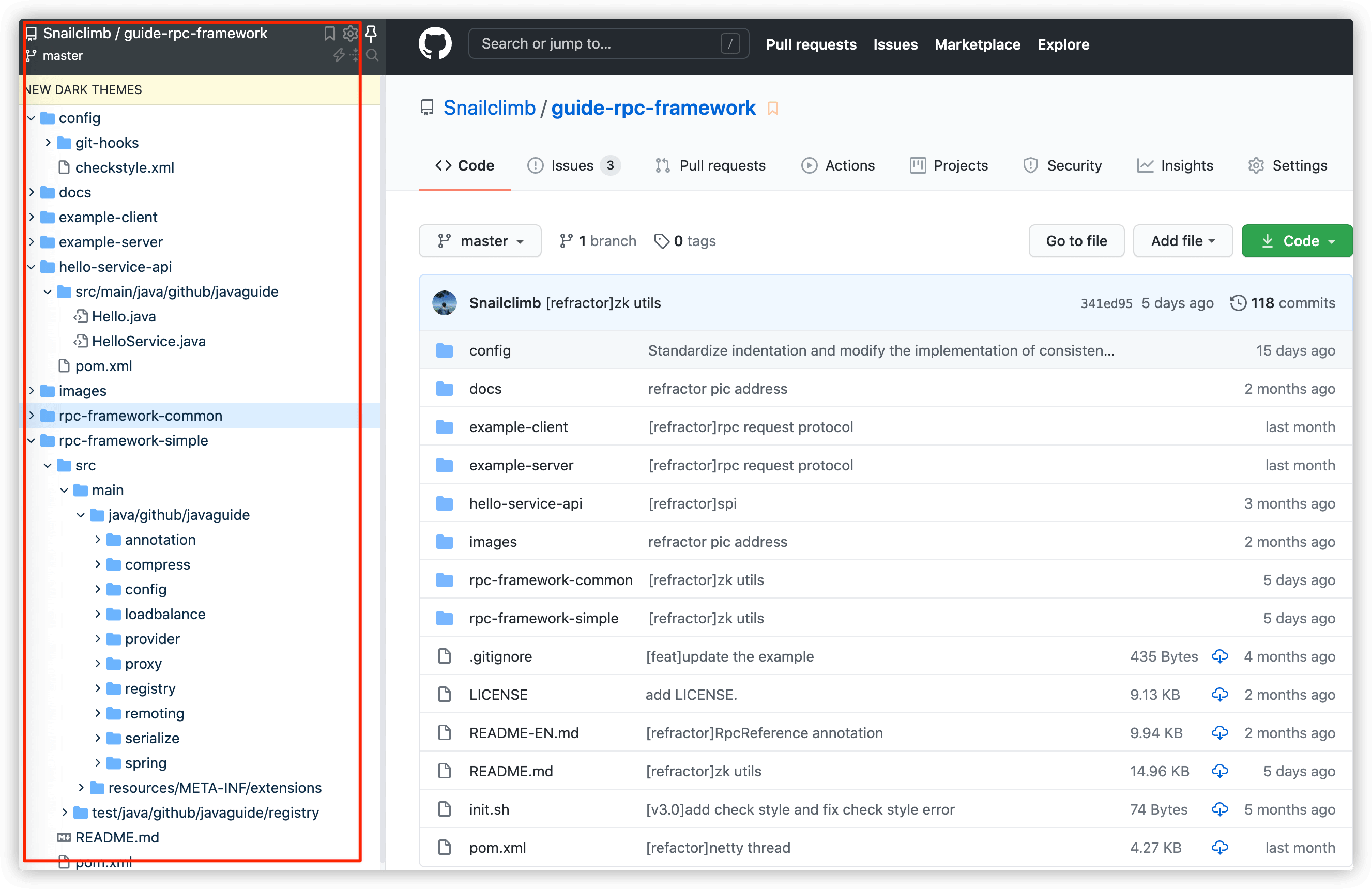
### 5.1. Chrome 插件 Octotree
这个已经老生常谈了,是我最喜欢的一种方式。使用了 Octotree 之后网页侧边栏会按照树形结构展示项目,为我们带来 IDE 般的阅读源代码的感受。

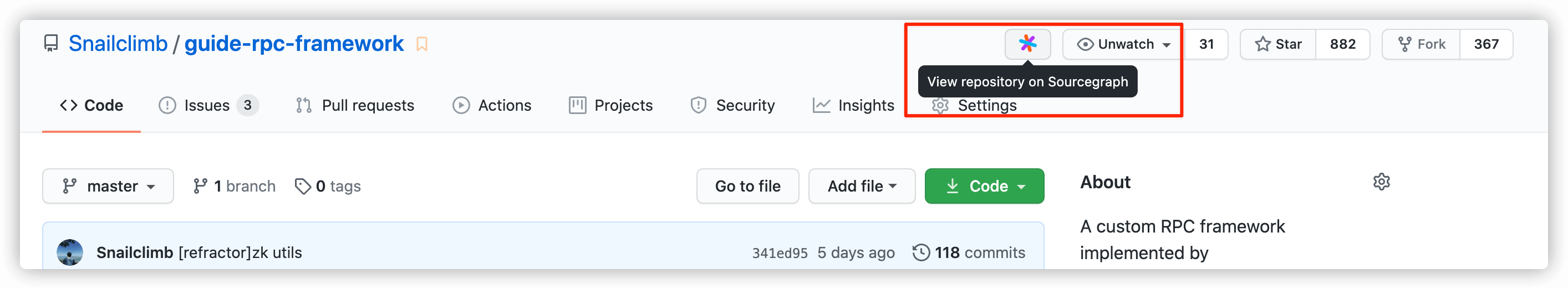
### 5.2. Chrome 插件 SourceGraph
我不想将项目 clone 到本地的时候一般就会使用这种方式来阅读项目源代码。SourceGraph 不仅可以让我们在 Github 优雅的查看代码,它还支持一些骚操作,比如:类之间的跳转、代码搜索等功能。
当你下载了这个插件之后,你的项目主页会多出一个小图标如下图所示。点击这个小图标即可在线阅读项目源代码。

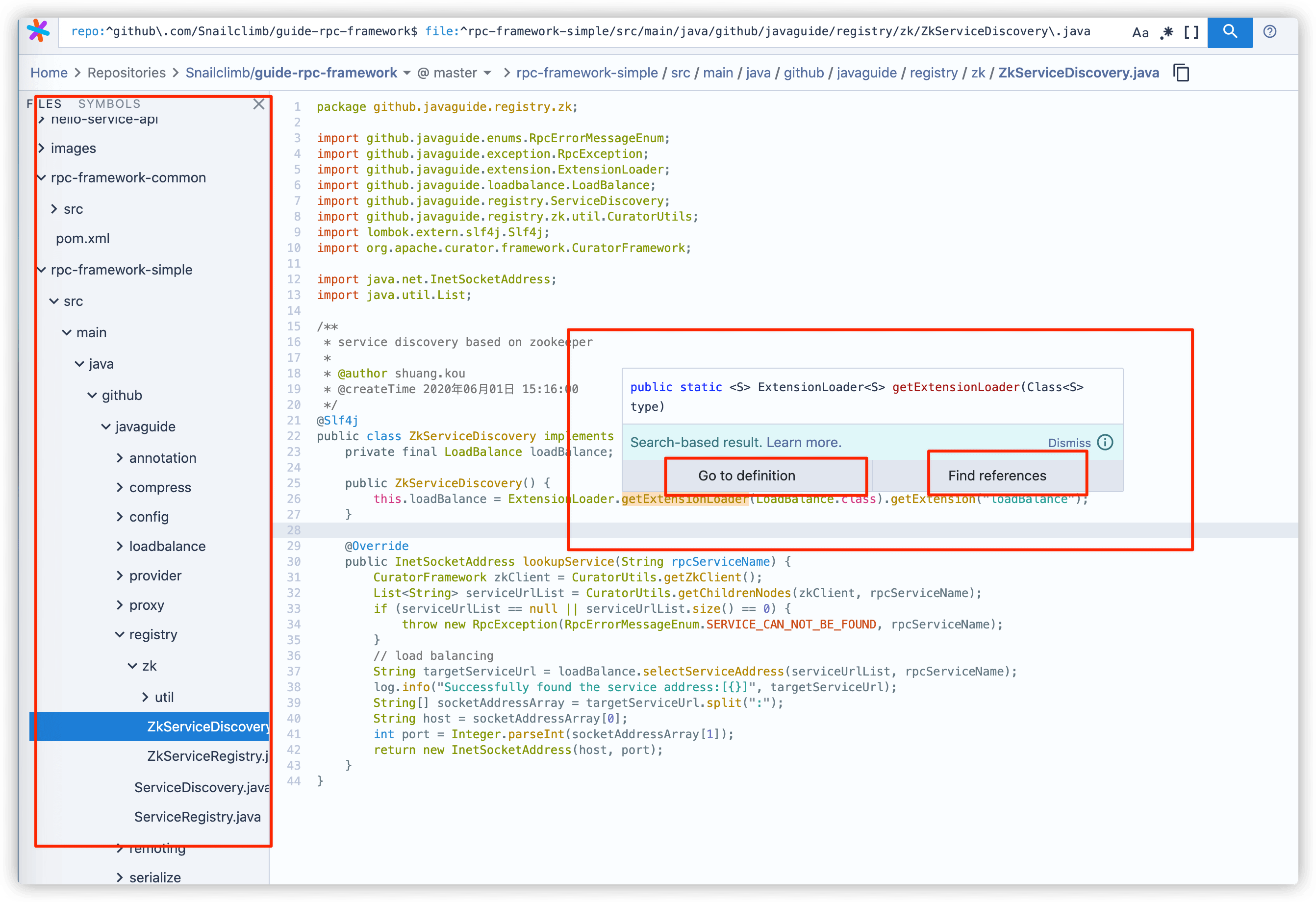
使用 SourceGraph 阅读代码的就像下面这样,同样是树形结构展示代码,但是我个人感觉没有 Octotree 的手感舒服。不过,SourceGraph 内置了很多插件,而且还支持类之间的跳转!

### 5.3. 克隆项目到本地
先把项目克隆到本地,然后使用自己喜欢的 IDE 来阅读。可以说是最酸爽的方式了!
如果你想要深入了解某个项目的话,首选这种方式。一个
`git clone`
就完事了。
### 5.4. 其他
如果你要看的是前端项目的话,还可以考虑使用
[
https://stackblitz.com/
](
https://stackblitz.com/
)
这个网站。
这个网站会提供一个类似 VS Code 的在线 IDE。
## 6. 一键开启 Github 夜间模式
通过
**GitHub Dark Theme**
这个 Chrome 插件你可以将 Github 的主题变为夜间样式。

## 7. 扩展 Github 的功能
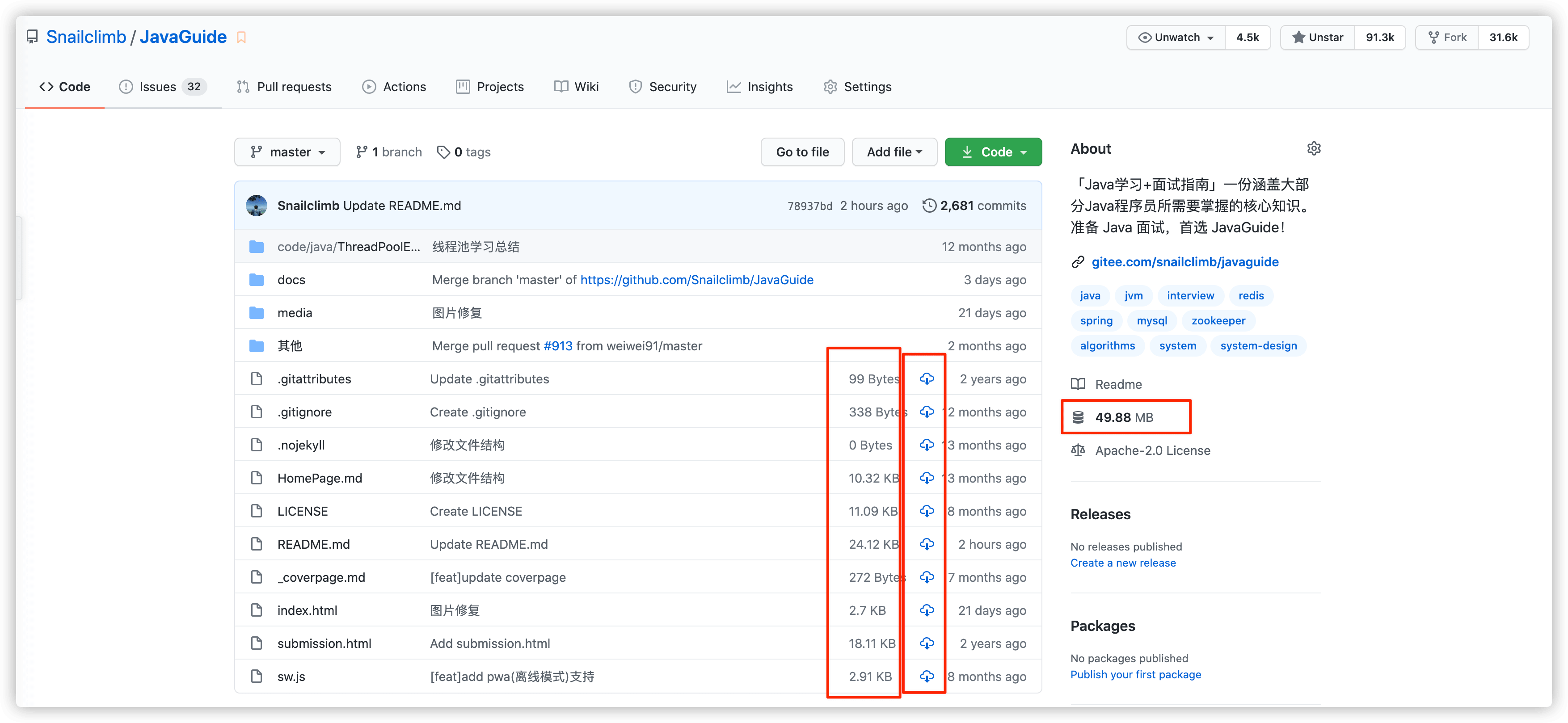
**Enhanced GitHub**
可以让你的 Github 更好用。这个 Chrome 插件可以可视化你的 Github 仓库大小,每个文件的大小并且可以让你快速下载单个文件。

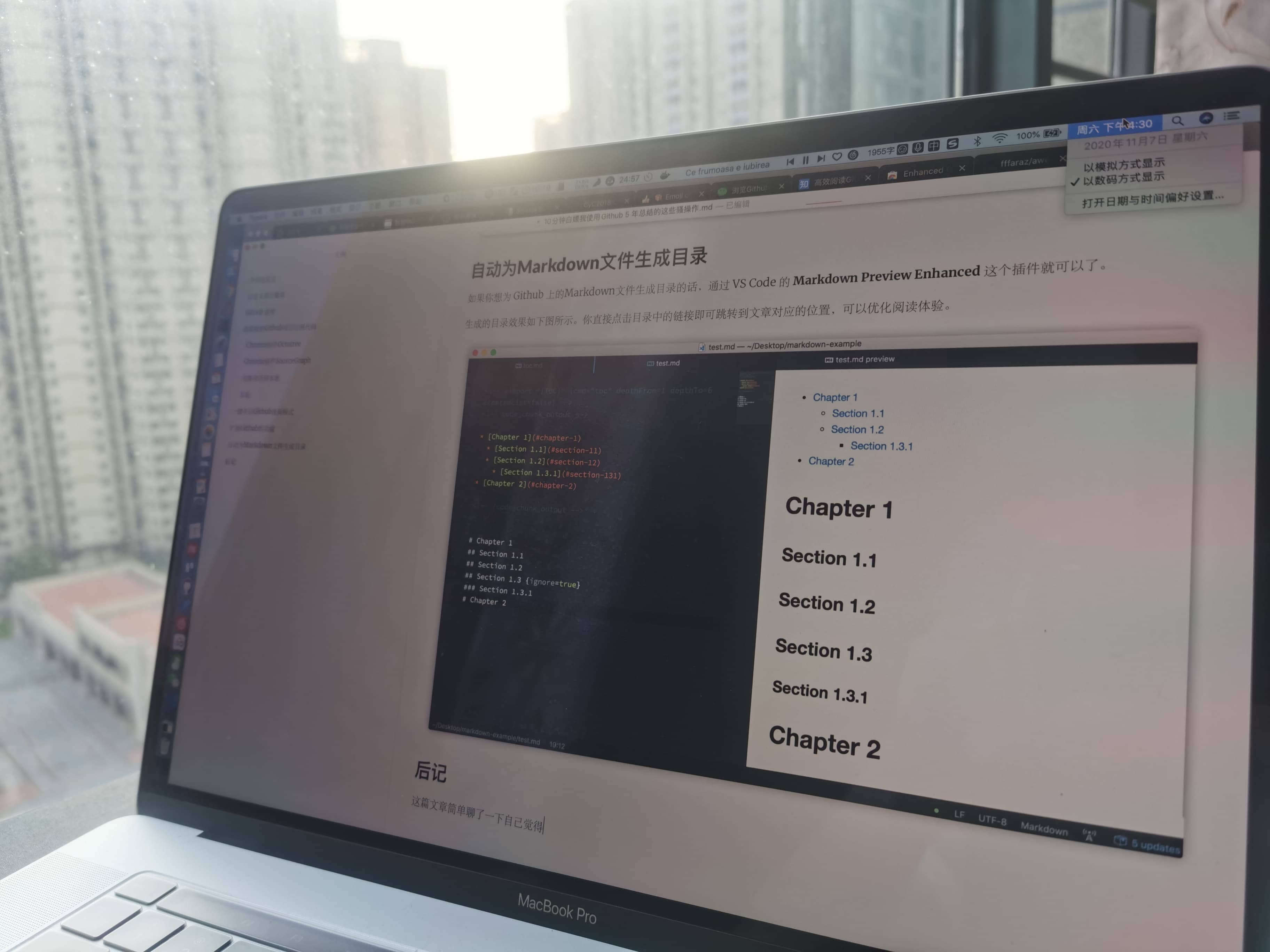
## 8. 自动为 Markdown 文件生成目录
如果你想为 Github 上的 Markdown 文件生成目录的话,通过 VS Code 的
**Markdown Preview Enhanced**
这个插件就可以了。
生成的目录效果如下图所示。你直接点击目录中的链接即可跳转到文章对应的位置,可以优化阅读体验。
.png
>
)
## 9. 后记
这篇文章是我上周六的时候坐在窗台写的,花了一下午时间。

除了我提到的这些技巧之外,像 Github 搜索技巧、GitHub Actions 等内容的话,我这里没有提,感兴趣的小伙伴自行研究一下。
这里多说一句心里话:
**Github 搜索技巧不必要记网上那些文章说的各种命令啥的,真没啥卵用。你会发现你用的最多的还是关键字搜索以及 Github 自带的筛选功能。**
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录