Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
wzj-java
uni-app
提交
d36cba5d
U
uni-app
项目概览
wzj-java
/
uni-app
与 Fork 源项目一致
Fork自
DCloud / uni-app
通知
1
Star
1
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
1
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
uni-app
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
1
Issue
1
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
体验新版 GitCode,发现更多精彩内容 >>
提交
d36cba5d
编写于
3月 03, 2021
作者:
雪洛
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
docs: change to temp domain
上级
0e8ad6ef
变更
71
隐藏空白更改
内联
并排
Showing
71 changed file
with
378 addition
and
378 deletion
+378
-378
docs/README.md
docs/README.md
+15
-15
docs/_navbar.md
docs/_navbar.md
+2
-2
docs/_sidebar.md
docs/_sidebar.md
+8
-8
docs/adapt.md
docs/adapt.md
+1
-1
docs/api/_sidebar.md
docs/api/_sidebar.md
+8
-8
docs/api/a-d/rewarded-video.md
docs/api/a-d/rewarded-video.md
+2
-2
docs/api/canvas/CanvasContext.md
docs/api/canvas/CanvasContext.md
+39
-39
docs/api/canvas/CanvasGradient.md
docs/api/canvas/CanvasGradient.md
+1
-1
docs/api/extend/native-plugin.md
docs/api/extend/native-plugin.md
+36
-36
docs/api/media/audio-context.md
docs/api/media/audio-context.md
+1
-1
docs/api/media/background-audio-manager.md
docs/api/media/background-audio-manager.md
+2
-2
docs/api/media/video-context.md
docs/api/media/video-context.md
+1
-1
docs/api/plugins/payment.md
docs/api/plugins/payment.md
+1
-1
docs/api/plugins/share.md
docs/api/plugins/share.md
+8
-8
docs/case.md
docs/case.md
+25
-25
docs/collocation/_sidebar.md
docs/collocation/_sidebar.md
+8
-8
docs/collocation/pages.md
docs/collocation/pages.md
+1
-1
docs/component/_sidebar.md
docs/component/_sidebar.md
+8
-8
docs/component/ad-draw.md
docs/component/ad-draw.md
+2
-2
docs/component/ad.md
docs/component/ad.md
+2
-2
docs/component/audio.md
docs/component/audio.md
+5
-5
docs/component/button.md
docs/component/button.md
+1
-1
docs/component/checkbox.md
docs/component/checkbox.md
+1
-1
docs/component/custom-tab-bar.md
docs/component/custom-tab-bar.md
+2
-2
docs/component/form.md
docs/component/form.md
+1
-1
docs/component/icon.md
docs/component/icon.md
+2
-2
docs/component/image.md
docs/component/image.md
+14
-14
docs/component/input.md
docs/component/input.md
+1
-1
docs/component/label.md
docs/component/label.md
+1
-1
docs/component/list.md
docs/component/list.md
+1
-1
docs/component/movable-view.md
docs/component/movable-view.md
+1
-1
docs/component/picker-view.md
docs/component/picker-view.md
+1
-1
docs/component/picker.md
docs/component/picker.md
+1
-1
docs/component/progress.md
docs/component/progress.md
+1
-1
docs/component/radio.md
docs/component/radio.md
+1
-1
docs/component/rich-text.md
docs/component/rich-text.md
+3
-3
docs/component/scroll-view.md
docs/component/scroll-view.md
+1
-1
docs/component/slider.md
docs/component/slider.md
+1
-1
docs/component/swiper.md
docs/component/swiper.md
+1
-1
docs/component/switch.md
docs/component/switch.md
+1
-1
docs/component/text.md
docs/component/text.md
+1
-1
docs/component/textarea.md
docs/component/textarea.md
+1
-1
docs/component/video.md
docs/component/video.md
+1
-1
docs/component/view.md
docs/component/view.md
+1
-1
docs/component/waterfall.md
docs/component/waterfall.md
+2
-2
docs/history.md
docs/history.md
+1
-1
docs/hybrid.md
docs/hybrid.md
+1
-1
docs/matter.md
docs/matter.md
+2
-2
docs/nvue-api.md
docs/nvue-api.md
+5
-5
docs/nvue-css.md
docs/nvue-css.md
+9
-9
docs/nvue-outline.md
docs/nvue-outline.md
+2
-2
docs/platform.md
docs/platform.md
+10
-10
docs/quickstart-hx.md
docs/quickstart-hx.md
+25
-25
docs/quickstart.md
docs/quickstart.md
+25
-25
docs/snippet.md
docs/snippet.md
+11
-11
docs/uniCloud/README.md
docs/uniCloud/README.md
+1
-1
docs/uniCloud/_sidebar.md
docs/uniCloud/_sidebar.md
+8
-8
docs/uniCloud/admin.md
docs/uniCloud/admin.md
+6
-6
docs/uniCloud/clientdb.md
docs/uniCloud/clientdb.md
+1
-1
docs/uniCloud/concepts/cloudfunction.md
docs/uniCloud/concepts/cloudfunction.md
+1
-1
docs/uniCloud/concepts/space.md
docs/uniCloud/concepts/space.md
+1
-1
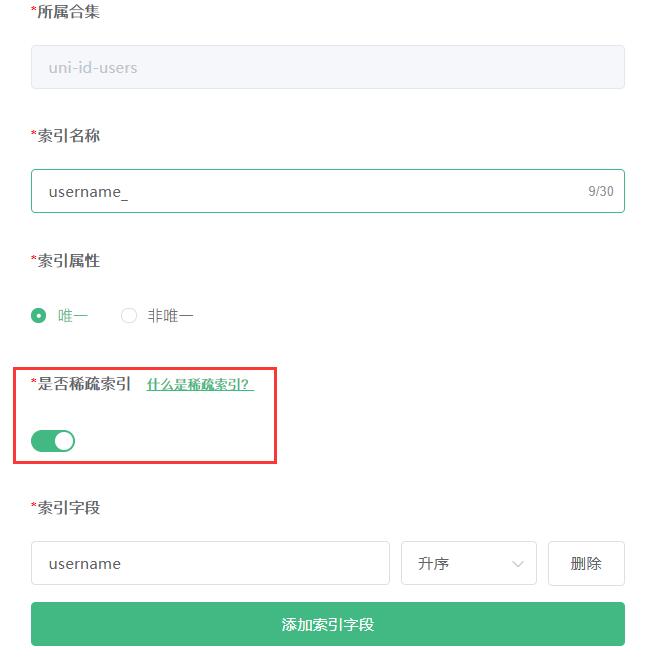
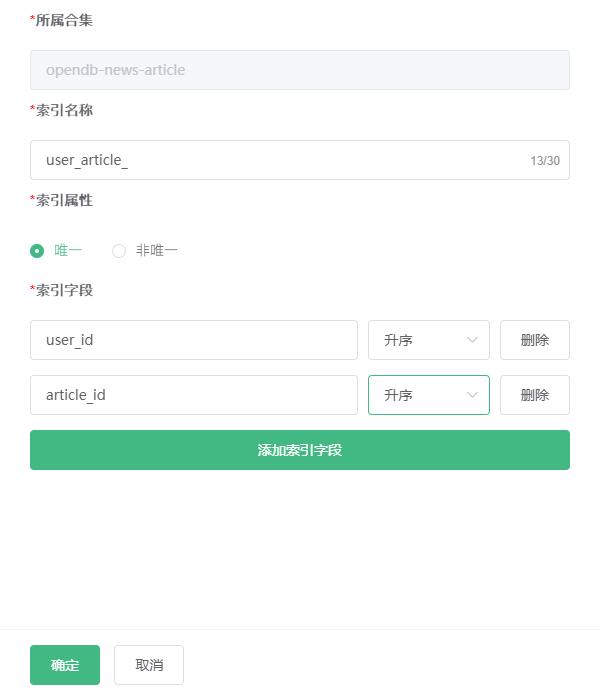
docs/uniCloud/db-index.md
docs/uniCloud/db-index.md
+4
-4
docs/uniCloud/hellodb.md
docs/uniCloud/hellodb.md
+1
-1
docs/uniCloud/http.md
docs/uniCloud/http.md
+2
-2
docs/uniCloud/quickstart.md
docs/uniCloud/quickstart.md
+11
-11
docs/uniCloud/schema.md
docs/uniCloud/schema.md
+6
-6
docs/uniCloud/uni-clientDB.md
docs/uniCloud/uni-clientDB.md
+1
-1
docs/uniCloud/uni-id.md
docs/uniCloud/uni-id.md
+9
-9
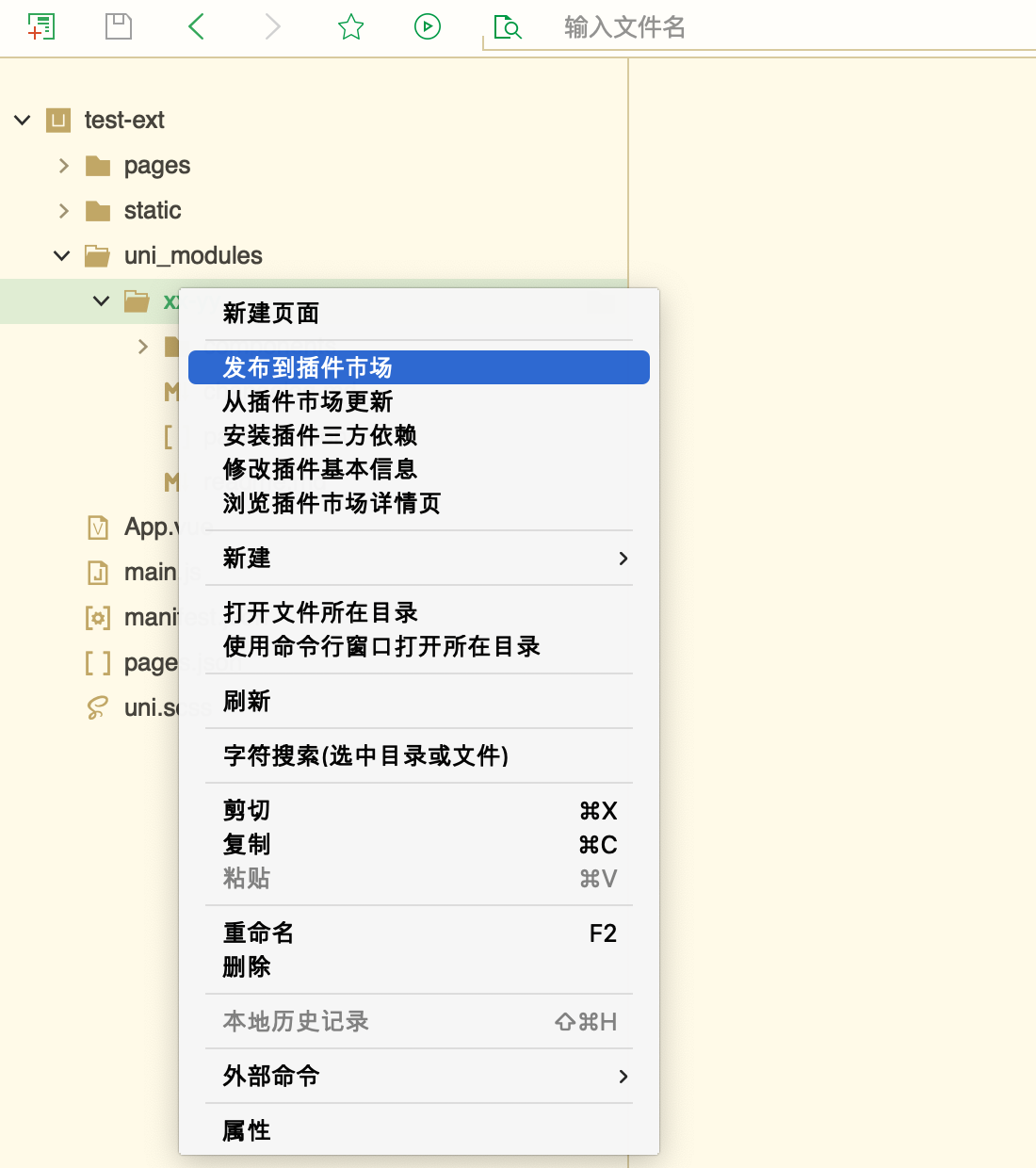
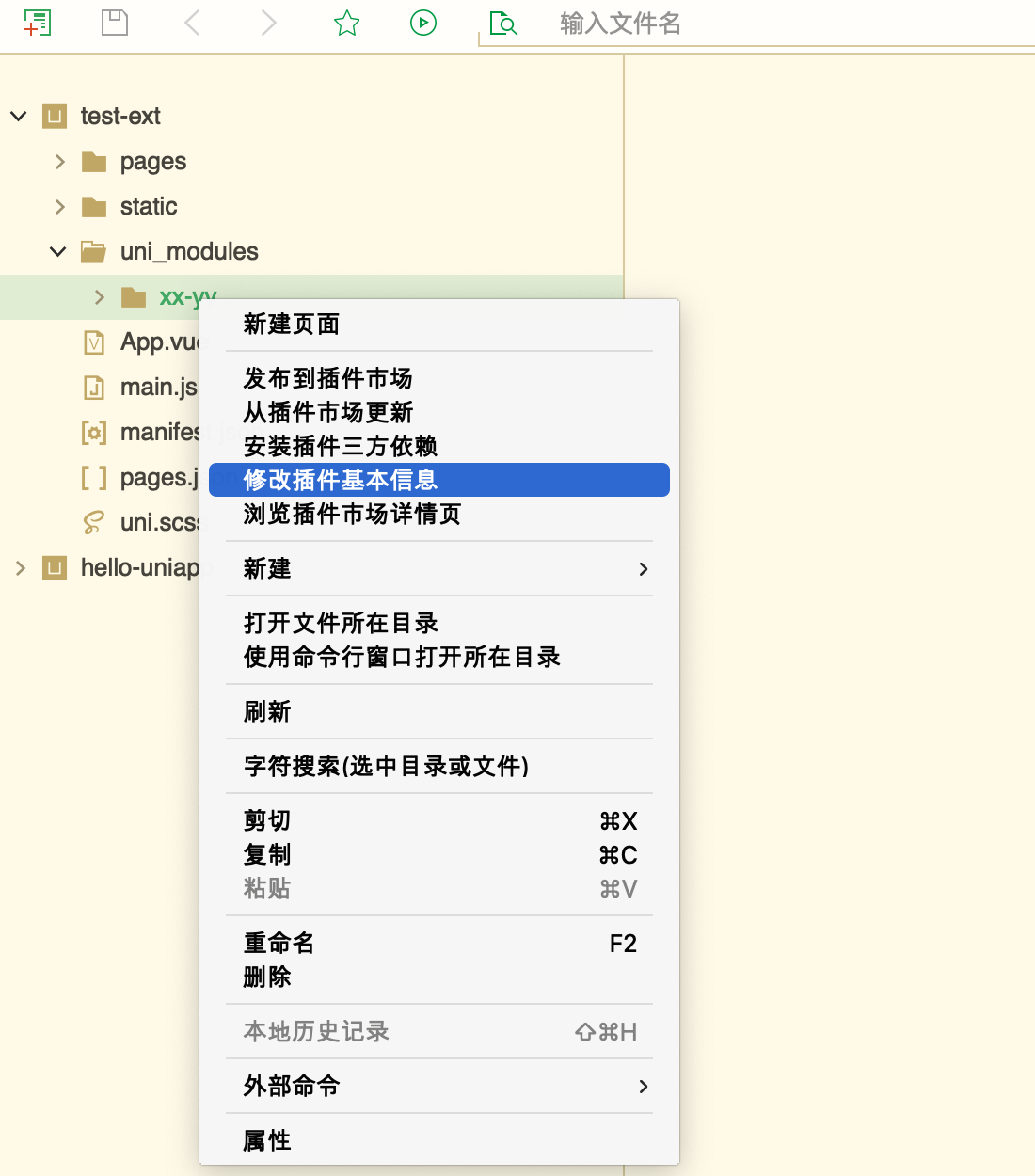
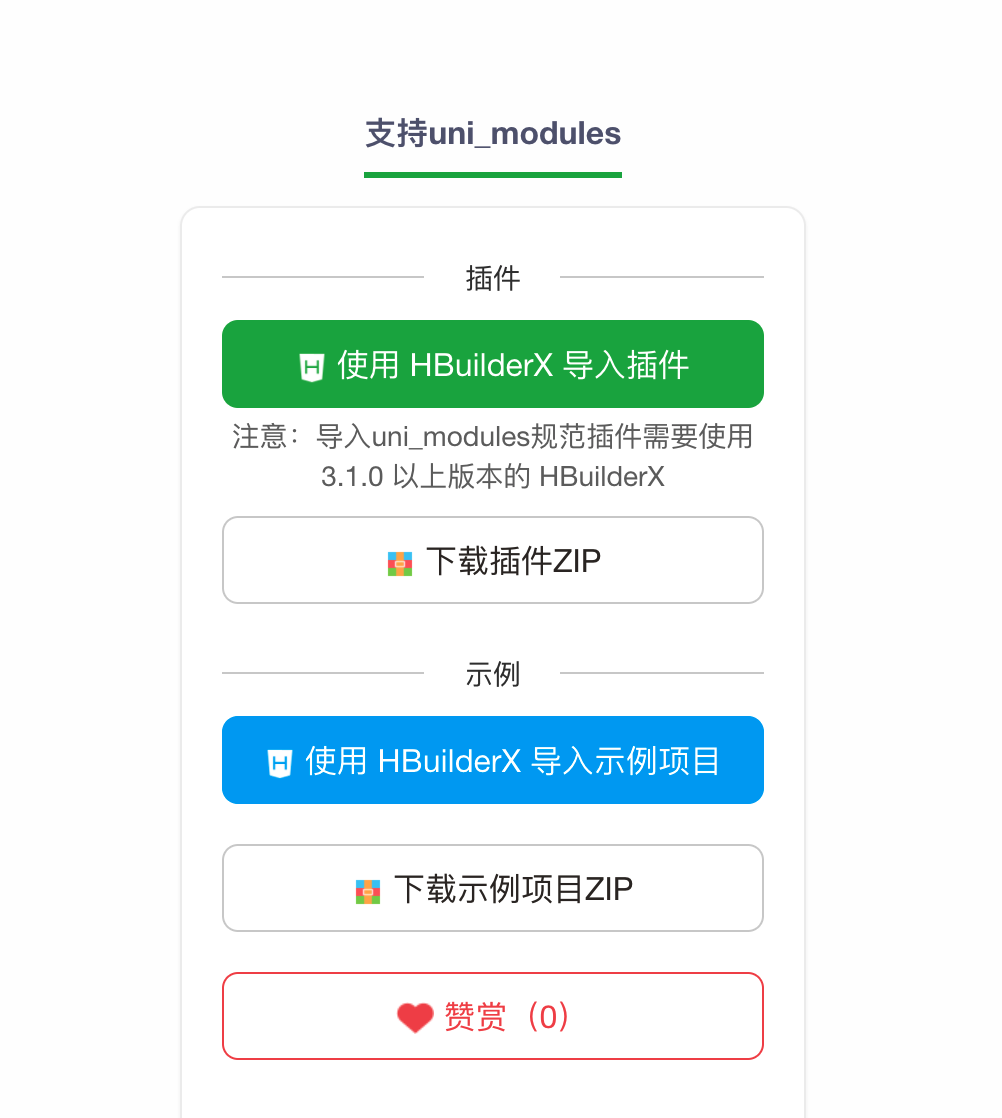
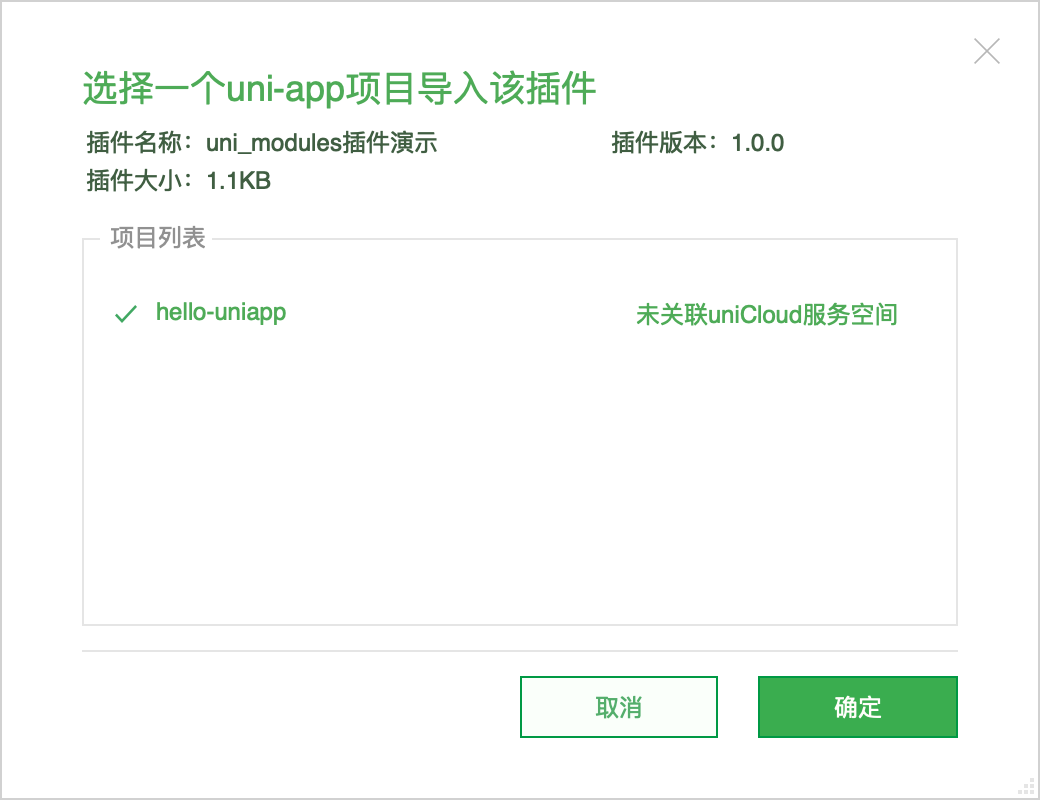
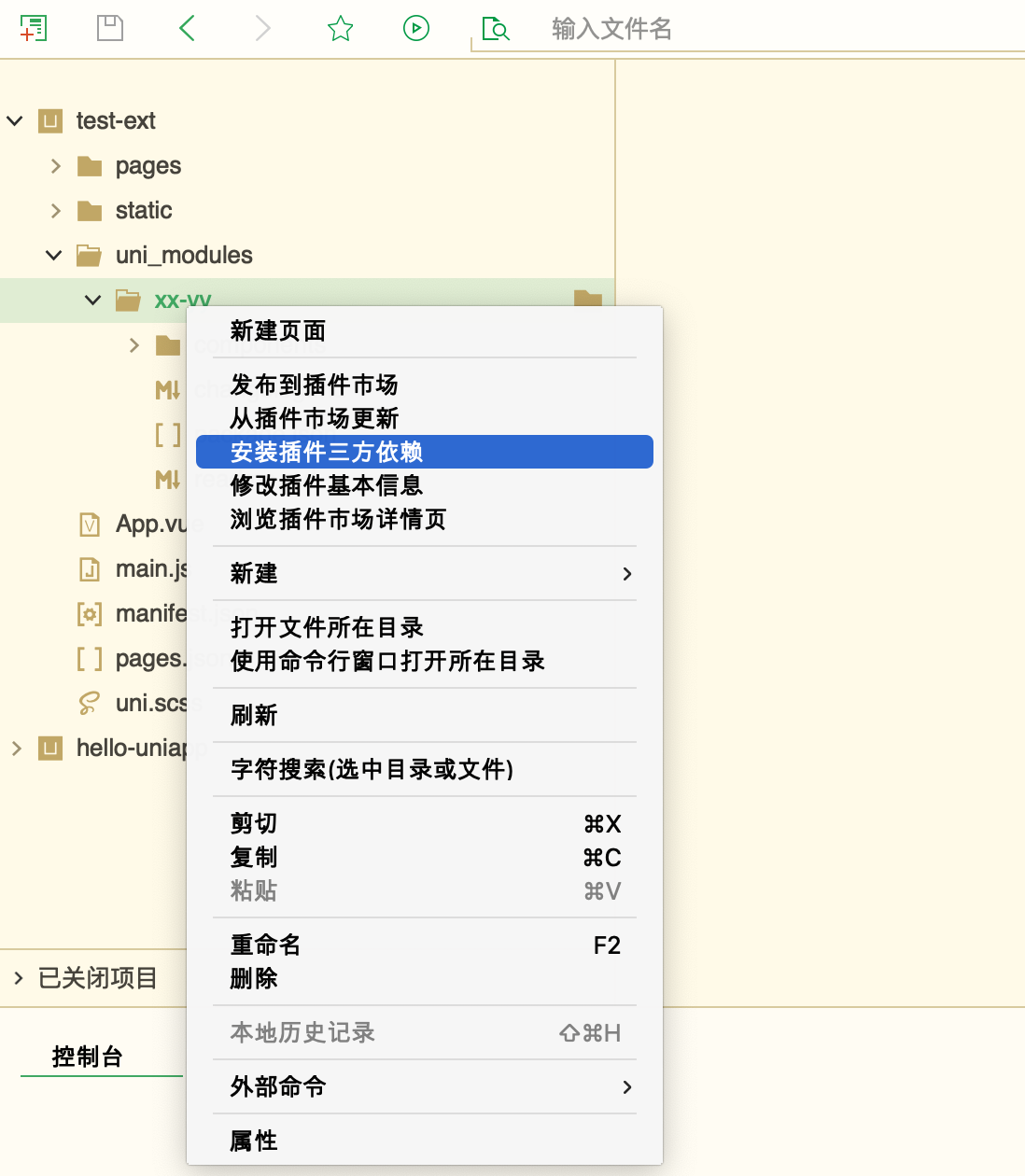
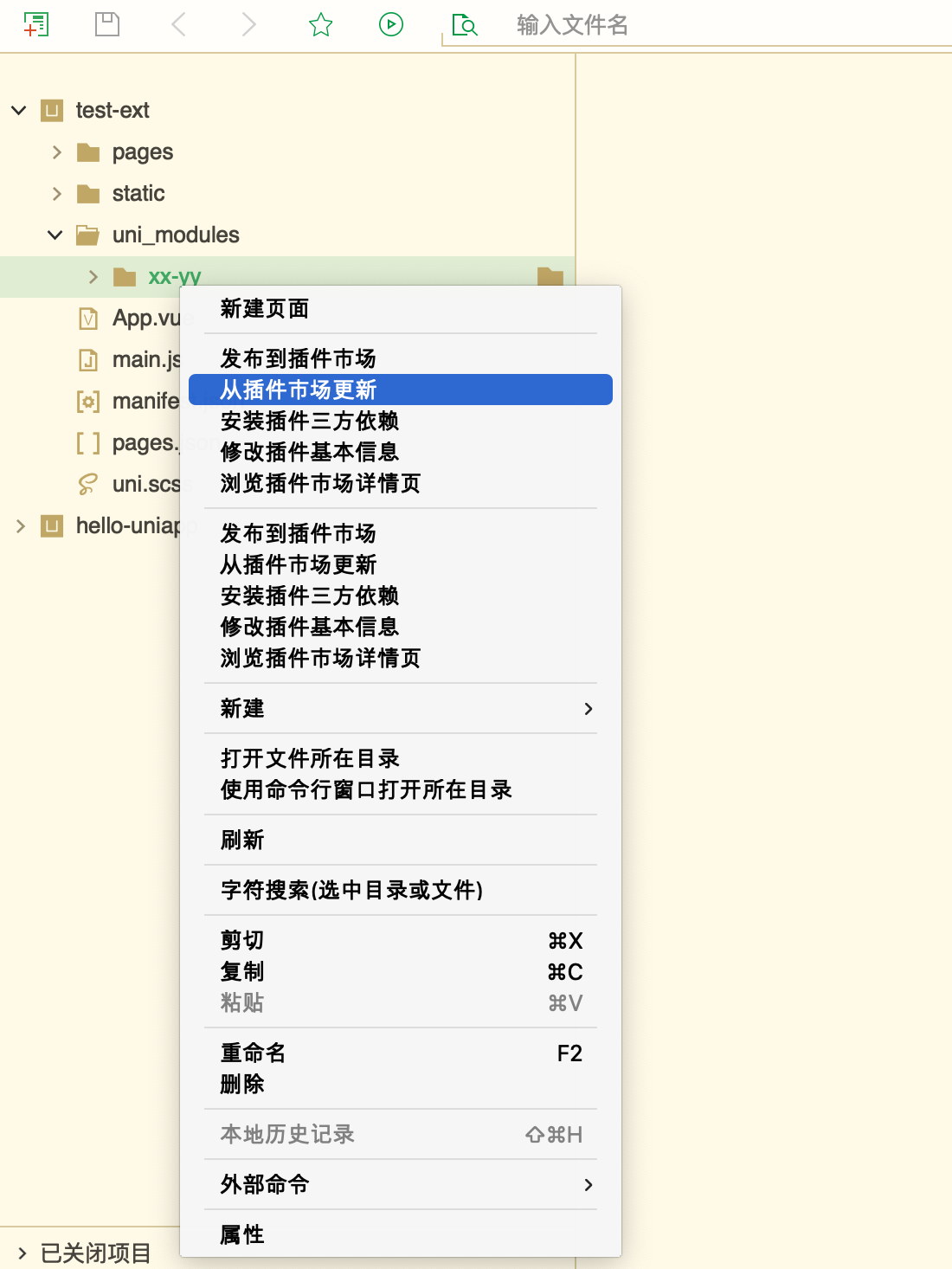
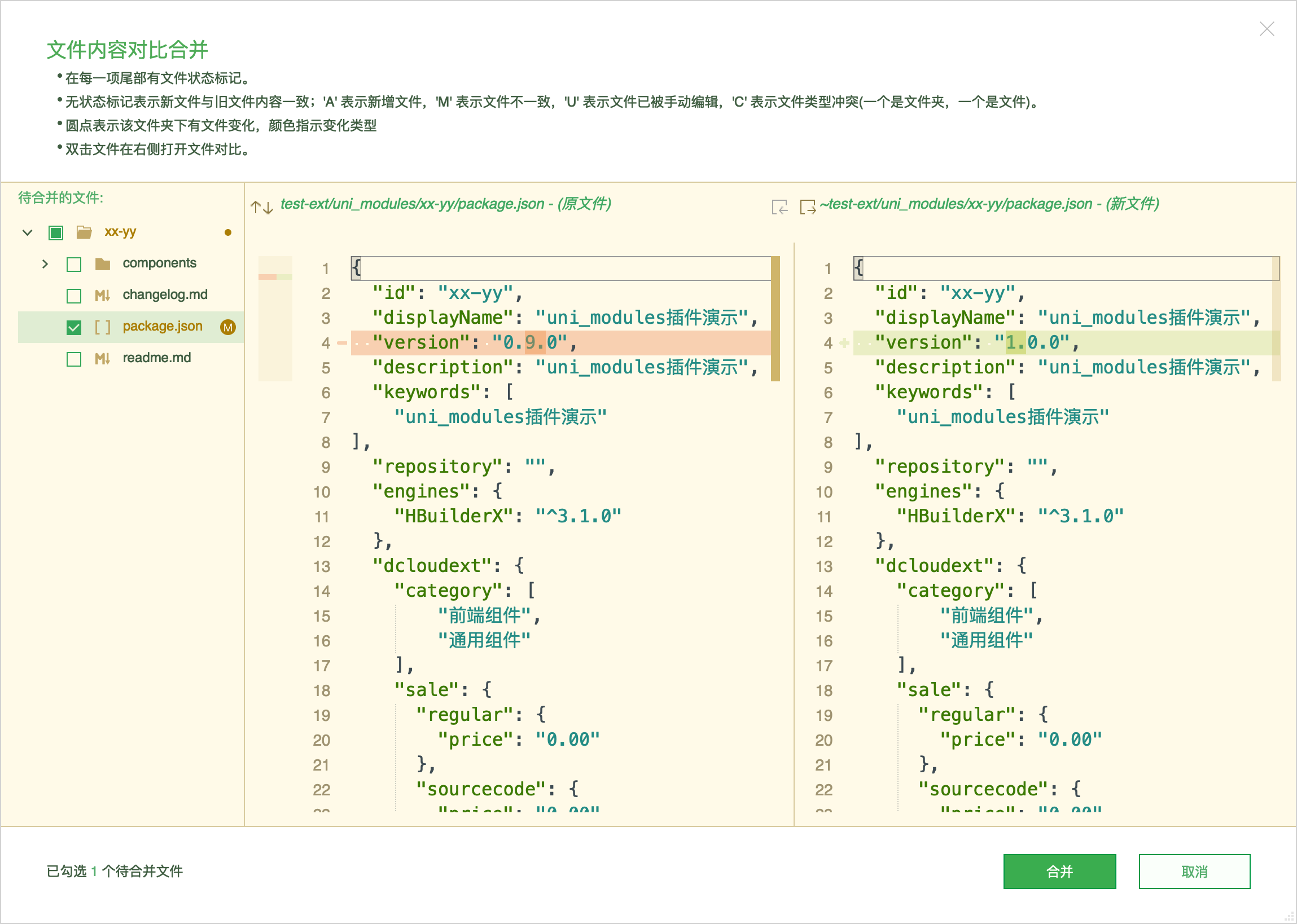
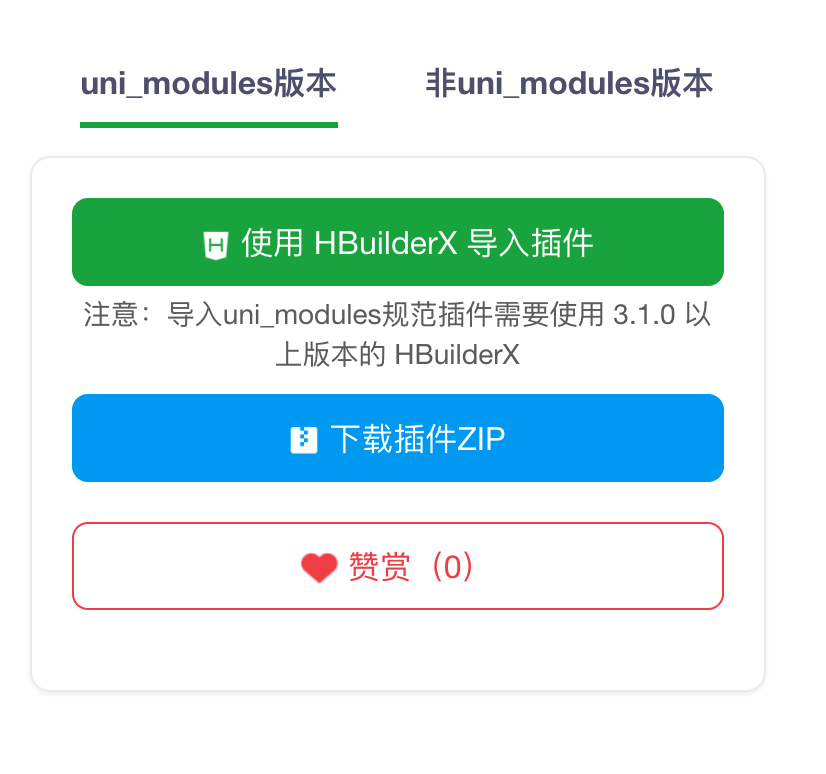
docs/uni_modules.md
docs/uni_modules.md
+14
-14
docs/vue-basics.md
docs/vue-basics.md
+1
-1
docs/vue-vuex.md
docs/vue-vuex.md
+2
-2
未找到文件。
docs/README.md
浏览文件 @
d36cba5d
...
...
@@ -11,13 +11,13 @@
<div class="flex-img-group-view">
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box">
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7c946930-bcf2-11ea-b997-9918a5dda011.png" width="160" />
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7c946930-bcf2-11ea-b997-9918a5dda011.png" width="160" />
</div>
<b>Android版</b>
</a>
<a href="https://itunes.apple.com/cn/app/hello-uni-app/id1417078253?mt=8" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box">
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7c910dd0-bcf2-11ea-b680-7980c8a877b8.png" width="160" />
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7c910dd0-bcf2-11ea-b680-7980c8a877b8.png" width="160" />
</div>
<b>iOS版</b>
</a>
...
...
@@ -32,13 +32,13 @@
<b>微信小程序版</b>
</a>
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box"><img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/30112940-bcf2-11ea-a30b-e311646dfaf2.png" width="160" /></div>
<div class="barcode-img-box"><img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/30112940-bcf2-11ea-a30b-e311646dfaf2.png" width="160" /></div>
<b>支付宝小程序版</b>
</a>
</div>
<div class="flex-img-group-view" style="margin-top: 20px;">
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
<div class="barcode-img-box"><img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/e7fc6700-bcf1-11ea-b680-7980c8a877b8.png" width="160" /></div>
<div class="barcode-img-box"><img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/e7fc6700-bcf1-11ea-b680-7980c8a877b8.png" width="160" /></div>
<b>百度小程序版</b>
</a>
<a href="//m3w.cn/uniapp" target="_blank" class="clear-style barcode-view">
...
...
@@ -77,9 +77,9 @@
我们精心准备了一个简单的十分钟介绍视频,方便你快速了解```uni-app```的主要特征:
<!-- <video id="video" onplay="videoPlay()" preload="none" controls="controls" width="100%" poster="https://img-cdn-qiniu.dcloud.net.cn/uniapp/doc/poster.png" src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/78e4ebc0-54be-11eb-a16f-5b3e54966275.mp4"></video> -->
<!-- <video id="video" onplay="videoPlay()" preload="none" controls="controls" width="100%" poster="https://img-cdn-qiniu.dcloud.net.cn/uniapp/doc/poster.png" src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/78e4ebc0-54be-11eb-a16f-5b3e54966275.mp4"></video> -->
<video id="video" onplay="videoPlay()" preload="none" controls="controls" width="100%" poster="https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/9d299680-555d-11eb-8a36-ebb87efcf8c0.jpg" src="https://vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/a876efc0-4f35-11eb-97b7-0dc4655d6e68.mp4"></video>
<video id="video" onplay="videoPlay()" preload="none" controls="controls" width="100%" poster="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-dc-site/9d299680-555d-11eb-8a36-ebb87efcf8c0.jpg" src="https://bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/a876efc0-4f35-11eb-97b7-0dc4655d6e68.mp4"></video>
### 为什么要选择uni-app?
...
...
@@ -88,7 +88,7 @@
<div class="uniapp-home-content">
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item-image">
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/9c70d280-4f36-11eb-8a36-ebb87efcf8c0.png">
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/9c70d280-4f36-11eb-8a36-ebb87efcf8c0.png">
</div>
<div class="uniapp-home-content-item-header">
<h5 class="uniapp-home-content-item-title">开发者/案例数量更多</h5>
...
...
@@ -98,7 +98,7 @@
</div>
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item-image">
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/9d2b6ff0-4f36-11eb-b680-7980c8a877b8.png">
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/9d2b6ff0-4f36-11eb-b680-7980c8a877b8.png">
</div>
<div class="uniapp-home-content-item-header">
<h5 class="uniapp-home-content-item-title">平台能力不受限</h5>
...
...
@@ -108,7 +108,7 @@
</div>
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item-image">
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/9e0d6b80-4f36-11eb-97b7-0dc4655d6e68.png">
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/9e0d6b80-4f36-11eb-97b7-0dc4655d6e68.png">
</div>
<div class="uniapp-home-content-item-header">
<h5 class="uniapp-home-content-item-title">性能体验优秀</h5>
...
...
@@ -119,7 +119,7 @@
</div>
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item-image">
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/9f01dda0-4f36-11eb-8a36-ebb87efcf8c0.png">
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/9f01dda0-4f36-11eb-8a36-ebb87efcf8c0.png">
</div>
<div class="uniapp-home-content-item-header">
<h5 class="uniapp-home-content-item-title">周边生态丰富</h5>
...
...
@@ -130,7 +130,7 @@
</div>
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item-image">
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/9fc22060-4f36-11eb-bdc1-8bd33eb6adaa.png">
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/9fc22060-4f36-11eb-bdc1-8bd33eb6adaa.png">
</div>
<div class="uniapp-home-content-item-header">
<h5 class="uniapp-home-content-item-title">学习成本低</h5>
...
...
@@ -139,7 +139,7 @@
</div>
<div class="uniapp-home-content-item">
<div class="uniapp-home-content-item-image">
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/a09723a0-4f36-11eb-97b7-0dc4655d6e68.png">
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/a09723a0-4f36-11eb-97b7-0dc4655d6e68.png">
</div>
<div class="uniapp-home-content-item-header">
<h5 class="uniapp-home-content-item-title">开发成本低</h5>
...
...
@@ -168,14 +168,14 @@
从下面```
uni-app
```功能框架图可看出,```
uni-app
```在跨平台的过程中,不牺牲平台特色,可优雅的调用平台专有能力,真正做到海纳百川、各取所长。


### 一套代码,运行到多个平台
```
uni-app
```
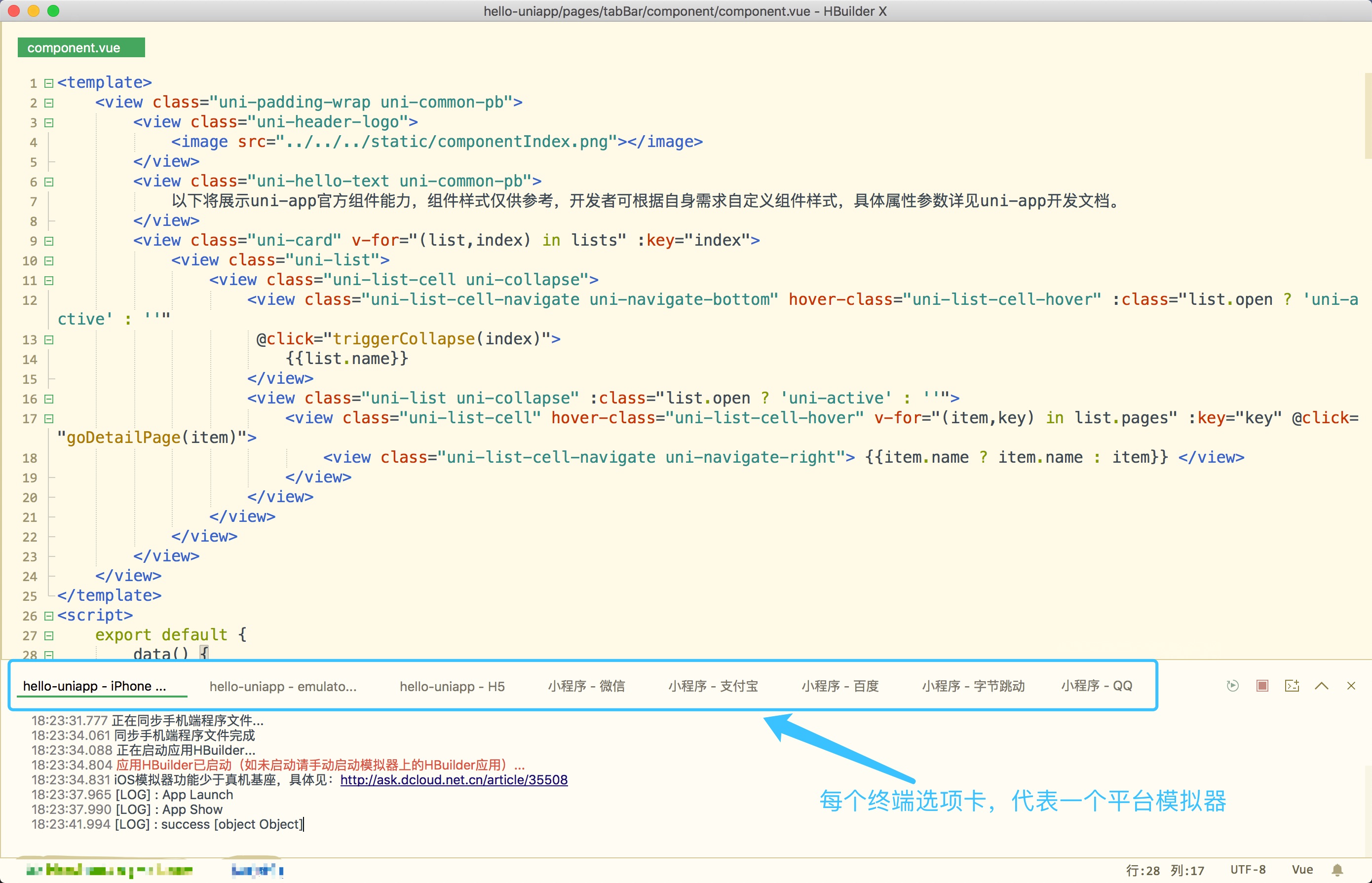
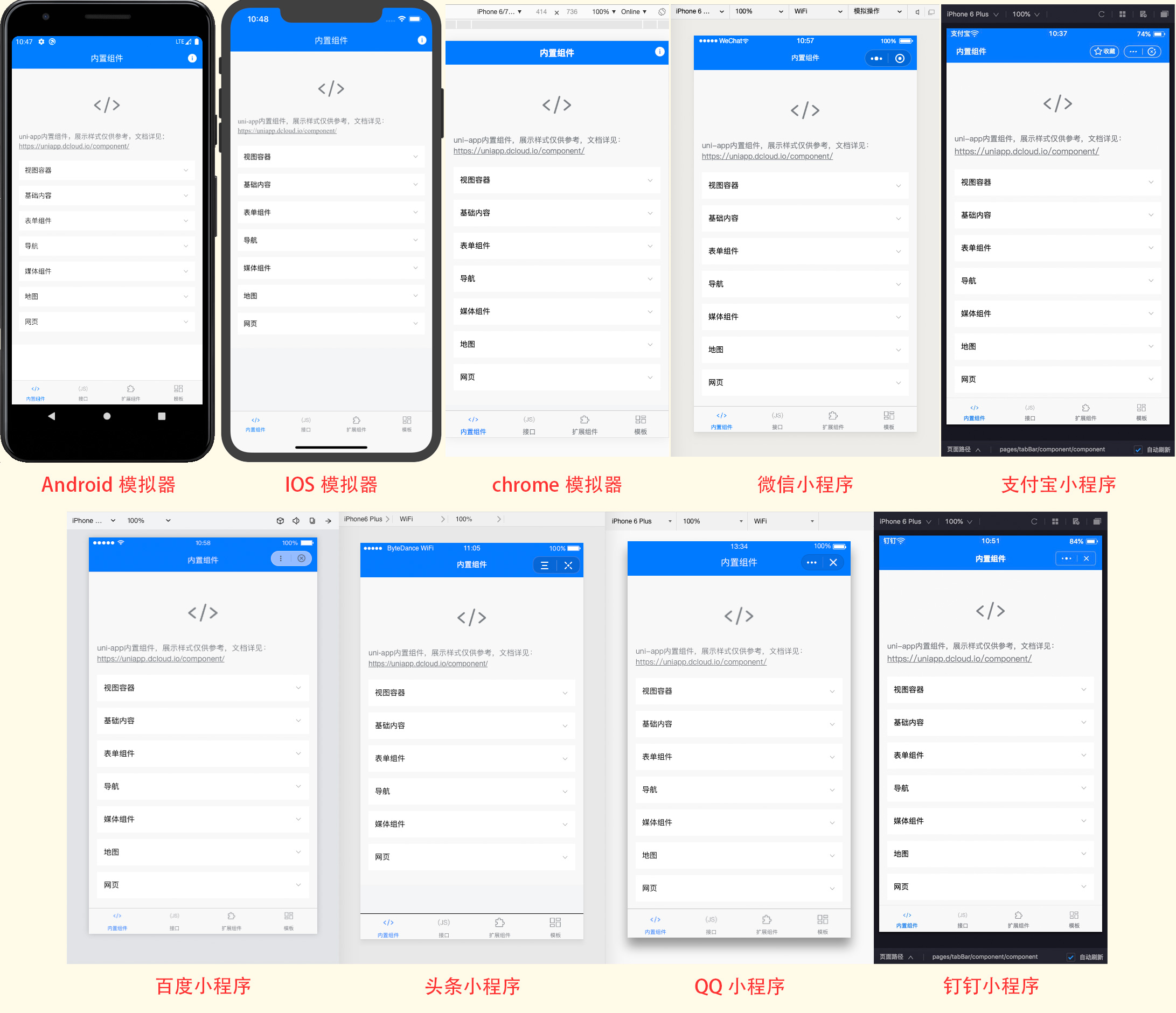
实现了一套代码,同时运行到多个平台;如下图所示,一套代码,同时运行到iOS模拟器、Android模拟器、H5、微信开发者工具、支付宝小程序Studio、百度开发者工具、字节跳动开发者工具、QQ开发者工具(底部8个终端选项卡代表8个终端模拟器):


实际运行效果如下(点击图片可放大):


docs/_navbar.md
浏览文件 @
d36cba5d
...
...
@@ -17,11 +17,11 @@
<ul
class=
"nav-href"
>
<li
class=
"ext-link"
><a
href=
"//ext.dcloud.net.cn/"
target=
"__blank"
>
插件市场
</a></li>
<li><a
href=
"//dev.dcloud.net.cn/wish/?channel=uniapp"
target=
"__blank"
>
需求墙
</a></li>
<li><a
href=
"//dev.dcloud.net.cn/sponsor/?channel=uniapp"
target=
"__blank"
style=
"color:#FF6600!important;"
><img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/45e691f0-4f3d-11eb-b680-7980c8a877b8.png"
class=
"heart"
>
赞助我们
</a></li>
<li><a
href=
"//dev.dcloud.net.cn/sponsor/?channel=uniapp"
target=
"__blank"
style=
"color:#FF6600!important;"
><img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/45e691f0-4f3d-11eb-b680-7980c8a877b8.png"
class=
"heart"
>
赞助我们
</a></li>
</ul>
<div
class=
"github"
>
<a
href=
"//github.com/dcloudio/uni-app"
target=
"_blank"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/44f8d690-4f3d-11eb-b680-7980c8a877b8.svg"
>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/44f8d690-4f3d-11eb-b680-7980c8a877b8.svg"
>
</a>
</div>
docs/_sidebar.md
浏览文件 @
d36cba5d
...
...
@@ -45,31 +45,31 @@
<li class="show-sponsor-in-phone"><a href="//dev.dcloud.net.cn/sponsor/?channel=uniapp" target="__blank">
赞助我们
</a></li>
<div class="contact-box">
<a href="//unicloud.dcloud.net.cn" target="_blank" class="contact-item">
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7962e8e0-4f2d-11eb-a16f-5b3e54966275.jpg" width="20" height="20"/>
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7962e8e0-4f2d-11eb-a16f-5b3e54966275.jpg" width="20" height="20"/>
<div class="contact-smg">
<div>
uniCloud Web控制台
</div>
</div>
</a>
<a href="//ask.dcloud.net.cn/explore/" target="_blank" class="contact-item">
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/73fc4f90-4f2d-11eb-a16f-5b3e54966275.png" width="20" height="20"/>
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/73fc4f90-4f2d-11eb-a16f-5b3e54966275.png" width="20" height="20"/>
<div class="contact-smg">
<div>
论坛
</div>
</div>
</a>
<a href="https://uniad.dcloud.net.cn" target="_blank" class="contact-item">
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/765d9820-4f2d-11eb-bd01-97bc1429a9ff.png" width="20" height="20"/>
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/765d9820-4f2d-11eb-bd01-97bc1429a9ff.png" width="20" height="20"/>
<div class="contact-smg">
<div>
uniAD
</div>
</div>
</a>
<a href="https://tongji.dcloud.net.cn/" target="_blank" class="contact-item">
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/77159d80-4f2d-11eb-a16f-5b3e54966275.png" width="20" height="20"/>
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/77159d80-4f2d-11eb-a16f-5b3e54966275.png" width="20" height="20"/>
<div class="contact-smg">
<div>
uni统计
</div>
</div>
</a>
<div class="contact-item">
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/74cda950-4f2d-11eb-a16f-5b3e54966275.png" width="20" height="20"/>
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/74cda950-4f2d-11eb-a16f-5b3e54966275.png" width="20" height="20"/>
<div class="contact-smg">
<div>
代码仓库:
<a href="https://gitee.com/dcloud/uni-app" target="_blank">
码云
</a>
、
<a href="http://github.com/dcloudio/uni-app" target="_blank">
GitHub
</a>
...
...
@@ -77,7 +77,7 @@
</div>
</div>
<div class="contact-item">
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/759713d0-4f2d-11eb-a16f-5b3e54966275.png" width="20" height="20"/>
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/759713d0-4f2d-11eb-a16f-5b3e54966275.png" width="20" height="20"/>
<div class="contact-smg">
<div>
官方QQ交流群
</div>
<div>
群17:951348804
<a target="_blank" href="https://qm.qq.com/cgi-bin/qm/qr?k=90iQJWnK5_hccTmvJCDoZ7gkAoJNiQY2&jump_from=webapi">
点此加入
</a></div>
...
...
@@ -119,10 +119,10 @@
</div>
</div>
<div class="contact-item">
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/77df7d30-4f2d-11eb-bd01-97bc1429a9ff.png" width="20" height="20"/>
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/77df7d30-4f2d-11eb-bd01-97bc1429a9ff.png" width="20" height="20"/>
<div class="contact-smg">
<div>
关注微信公众号
</div>
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/78a8e7b0-4f2d-11eb-8ff1-d5dcf8779628.jpg" width="90" height="90"/>
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/78a8e7b0-4f2d-11eb-8ff1-d5dcf8779628.jpg" width="90" height="90"/>
</div>
</div>
</div>
docs/adapt.md
浏览文件 @
d36cba5d
...
...
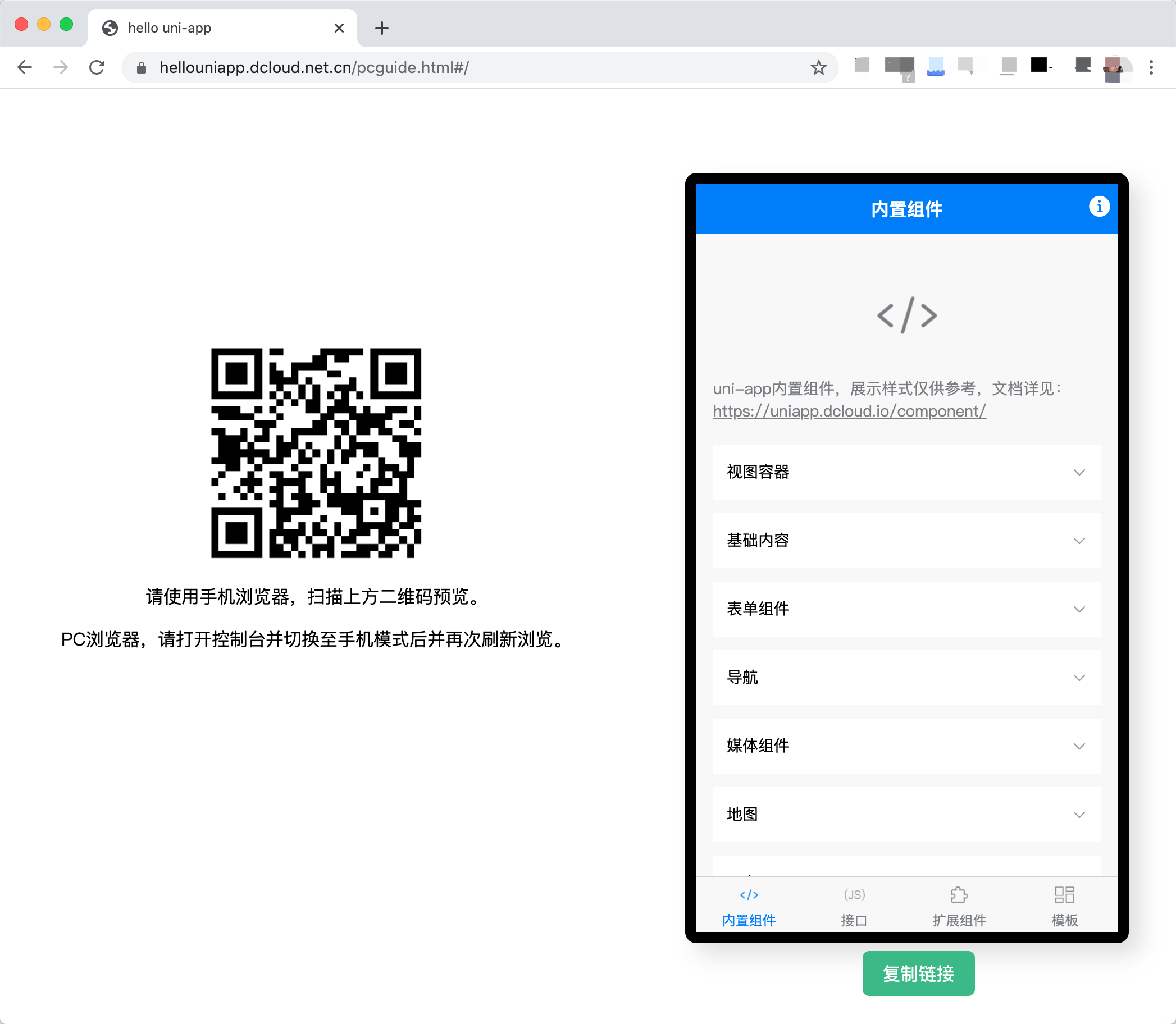
@@ -283,7 +283,7 @@ uni-app理论上不限定浏览器。在HBuilderX 2.9发版时,就新闻示例
当然还可以在iframe旁边放置二维码,提供手机版扫码地址,例如:


#### 通过electron打包为windows、mac、linux客户端
...
...
docs/api/_sidebar.md
浏览文件 @
d36cba5d
...
...
@@ -143,31 +143,31 @@
<li></li>
<div
class=
"contact-box"
>
<a
href=
"//unicloud.dcloud.net.cn"
target=
"_blank"
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7962e8e0-4f2d-11eb-a16f-5b3e54966275.jpg"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7962e8e0-4f2d-11eb-a16f-5b3e54966275.jpg"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
uniCloud Web控制台
</div>
</div>
</a>
<a
href=
"//ask.dcloud.net.cn/explore/"
target=
"_blank"
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/73fc4f90-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/73fc4f90-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
论坛
</div>
</div>
</a>
<a
href=
"https://uniad.dcloud.net.cn"
target=
"_blank"
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/765d9820-4f2d-11eb-bd01-97bc1429a9ff.png"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/765d9820-4f2d-11eb-bd01-97bc1429a9ff.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
uniAD
</div>
</div>
</a>
<a
href=
"https://tongji.dcloud.net.cn/"
target=
"_blank"
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/77159d80-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/77159d80-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
uni统计
</div>
</div>
</a>
<div
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/74cda950-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/74cda950-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
代码仓库:
<a
href=
"https://gitee.com/dcloud/uni-app"
target=
"_blank"
>
码云
</a>
、
<a
href=
"http://github.com/dcloudio/uni-app"
target=
"_blank"
>
GitHub
</a>
...
...
@@ -175,7 +175,7 @@
</div>
</div>
<div
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/759713d0-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/759713d0-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
官方QQ交流群
</div>
<div>
群17:951348804
<a
target=
"_blank"
href=
"https://qm.qq.com/cgi-bin/qm/qr?k=90iQJWnK5_hccTmvJCDoZ7gkAoJNiQY2&jump_from=webapi"
>
点此加入
</a></div>
...
...
@@ -217,10 +217,10 @@
</div>
</div>
<div class="contact-item">
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/77df7d30-4f2d-11eb-bd01-97bc1429a9ff.png" width="20" height="20"/>
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/77df7d30-4f2d-11eb-bd01-97bc1429a9ff.png" width="20" height="20"/>
<div class="contact-smg">
<div>
关注微信公众号
</div>
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/78a8e7b0-4f2d-11eb-8ff1-d5dcf8779628.jpg" width="90" height="90"/>
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/78a8e7b0-4f2d-11eb-8ff1-d5dcf8779628.jpg" width="90" height="90"/>
</div>
</div>
</div>
docs/api/a-d/rewarded-video.md
浏览文件 @
d36cba5d
...
...
@@ -6,7 +6,7 @@
手机用户观看几十秒视频广告,在广告播放完毕后可获得应用开发商提供的奖励,而应用开发商则可以从广告平台获取不菲的广告收入。


与开屏、信息流等广告变现方式不同,激励视频收益高、但场景设计和编程工作量也较高。
...
...
@@ -436,7 +436,7 @@ rewardedVideoAd.load()
### 监听用户关闭广告


只有在用户点击激励视频广告组件上的 关闭广告 按钮时,广告才会关闭。这个事件可以通过
`RewardedVideoAd.onClose()`
监听。
...
...
docs/api/canvas/CanvasContext.md
浏览文件 @
d36cba5d
...
...
@@ -142,7 +142,7 @@ ctx.stroke()
ctx
.
draw
()
```


针对
```arc(100, 75, 50, 0, 1.5 * Math.PI)```
的三个关键坐标如下:
*
绿色: 圆心 (100, 75)
...
...
@@ -200,7 +200,7 @@ ctx.fill()
ctx.draw()
```


### CanvasContext.bezierCurveTo
创建三次方贝塞尔曲线路径。
...
...
@@ -265,7 +265,7 @@ ctx.stroke()
ctx.draw()
```


针对 ```moveTo(20, 20)``
```bezierCurveTo(20, 100, 200, 100, 200, 20)```
的三个关键坐标如下:
...
...
@@ -305,7 +305,7 @@ ctx.clearRect(10, 10, 150, 75)
ctx
.
draw
()
```


### CanvasContext.clip
...
...
@@ -320,7 +320,7 @@ ctx.draw()
const
context
=
uni
.
createCanvasContext
(
'
myCanvas
'
)
uni
.
downloadFile
({
url
:
'
https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d8590190-4f28-11eb-b680-7980c8a877b8.png
'
,
url
:
'
https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d8590190-4f28-11eb-b680-7980c8a877b8.png
'
,
success
:
function
(
res
)
{
context
.
save
()
context
.
beginPath
()
...
...
@@ -334,7 +334,7 @@ context.drawImage(res.tempFilePath, 48, 48)
```


### CanvasContext.closePath
关闭一个路径。
...
...
@@ -355,7 +355,7 @@ ctx.stroke()
ctx
.
draw
()
```


```
javascript
...
...
@@ -380,7 +380,7 @@ ctx.fill()
ctx
.
draw
()
```


### CanvasContext.createCircularGradient
创建一个从圆心开始的渐变。返回的
[
CanvasGradient
](
/api/canvas/CanvasGradient
)
对象,需要使用
```CanvasGradient.addColorStop()```
来指定渐变点,至少要两个。
...
...
@@ -409,7 +409,7 @@ ctx.fillRect(10, 10, 150, 80)
ctx
.
draw
()
```


### CanvasContext.createLinearGradient
创建一个线性的渐变颜色。返回的
[
CanvasGradient
](
/api/canvas/CanvasGradient
)
对象,需要使用
```CanvasGradient.addColorStop()```
来指定渐变点,至少要两个。
...
...
@@ -440,7 +440,7 @@ ctx.fillRect(10, 10, 150, 80)
ctx
.
draw
()
```


### CanvasContext.createPattern
对指定的图像创建模式的方法,可在指定的方向上重复元图像
...
...
@@ -484,7 +484,7 @@ ctx.fillRect(50, 50, 150, 100)
ctx
.
draw
()
```


```
javascript
...
...
@@ -497,7 +497,7 @@ ctx.fillRect(50, 50, 150, 100)
ctx
.
draw
(
true
)
```


### CanvasContext.drawImage
绘制图像到画布。
...
...
@@ -535,7 +535,7 @@ uni.chooseImage({
})
```


### CanvasContext.fill
对当前路径中的内容进行填充。默认的填充色为黑色。
...
...
@@ -555,7 +555,7 @@ ctx.fill()
ctx
.
draw
()
```


```
javascript
const
ctx
=
uni
.
createCanvasContext
(
'
myCanvas
'
)
...
...
@@ -580,7 +580,7 @@ ctx.fill()
ctx
.
draw
()
```


### CanvasContext.fillRect
填充一个矩形。
...
...
@@ -605,7 +605,7 @@ ctx.fillRect(10, 10, 150, 75)
ctx
.
draw
()
```


### CanvasContext.fillText
在画布上绘制被填充的文本。
...
...
@@ -655,7 +655,7 @@ ctx.stroke()
ctx
.
draw
()
```


### CanvasContext.measureText
测量文本尺寸信息,目前仅返回文本宽度。同步接口。(App 端 2.8.12+ 支持)
...
...
@@ -706,7 +706,7 @@ ctx.stroke()
ctx
.
draw
()
```


### CanvasContext.quadraticCurveTo
创建二次贝塞尔曲线路径。曲线的起始点为路径中前一个点。
...
...
@@ -762,7 +762,7 @@ ctx.stroke()
ctx
.
draw
()
```


针对
```moveTo(20, 20)`` ```
quadraticCurveTo(20, 100, 200, 20)
``` 的三个关键坐标如下:
...
...
@@ -794,7 +794,7 @@ ctx.fill()
ctx.draw()
```


### CanvasContext.restore
恢复之前保存的绘图上下文。
...
...
@@ -816,7 +816,7 @@ ctx.fillRect(50, 50, 150, 100)
ctx.draw()
```


### CanvasContext.rotate
以原点为中心,原点可以用 translate方法修改。顺时针旋转当前坐标轴。多次调用rotate,旋转的角度会叠加。
...
...
@@ -841,7 +841,7 @@ ctx.strokeRect(100, 10, 150, 100)
ctx.draw()
```


### CanvasContext.save
保存当前的绘图上下文。
...
...
@@ -887,7 +887,7 @@ ctx.strokeRect(10, 10, 25, 15)
ctx.draw()
```


### CanvasContext.setFillStyle
设置填充色,如果没有设置 fillStyle,默认颜色为 black。
...
...
@@ -914,7 +914,7 @@ ctx.fillRect(10, 10, 150, 75)
ctx.draw()
```


### CanvasContext.setFontSize
设置字体的字号。
...
...
@@ -940,7 +940,7 @@ ctx.fillText('50', 90, 90)
ctx.draw()
```


### CanvasContext.setGlobalAlpha
...
...
@@ -968,7 +968,7 @@ ctx.fillRect(100, 100, 150, 100)
ctx.draw()
```


### CanvasContext.setLineCap
设置线条的端点样式。
...
...
@@ -1012,7 +1012,7 @@ ctx.stroke()
ctx.draw()
```


### CanvasContext.setLineDash
设置线条宽度。
...
...
@@ -1039,7 +1039,7 @@ ctx.stroke();
ctx.draw()
```


### CanvasContext.setLineJoin
设置线条的交点样式。
...
...
@@ -1087,7 +1087,7 @@ ctx.stroke()
ctx.draw()
```


### CanvasContext.setLineWidth
设置线条的宽度。
...
...
@@ -1128,7 +1128,7 @@ ctx.stroke()
ctx.draw()
```


### CanvasContext.setMiterLimit
设置最大斜接长度,斜接长度指的是在两条线交汇处内角和外角之间的距离。 当 ``setLineJoin()`` 为 miter 时才有效。超过最大倾斜长度的,连接处将以 lineJoin 为 bevel 来显示。
...
...
@@ -1182,7 +1182,7 @@ ctx.stroke()
ctx.draw()
```


### CanvasContext.setShadow
设置阴影样式。如果没有设置,offsetX 默认值为0, offsetY 默认值为0, blur 默认值为0,color 默认值为 black。
...
...
@@ -1206,7 +1206,7 @@ ctx.fillRect(10, 10, 150, 75)
ctx.draw()
```


### CanvasContext.setStrokeStyle
设置边框颜色。如果没有设置 fillStyle,默认颜色为 black。
...
...
@@ -1226,7 +1226,7 @@ ctx.strokeRect(10, 10, 150, 75)
ctx.draw()
```


### CanvasContext.setTextAlign
用于设置文字的对齐
...
...
@@ -1258,7 +1258,7 @@ ctx.fillText('textAlign=right', 150, 100)
ctx.draw()
```


### CanvasContext.setTextBaseline
用于设置文字的水平对齐
...
...
@@ -1296,7 +1296,7 @@ ctx.fillText('normal', 200, 75)
ctx.draw()
```


### CanvasContext.setTransform
使用矩阵重新设置(覆盖)当前变换的方法
...
...
@@ -1334,7 +1334,7 @@ ctx.stroke()
ctx.draw()
```


```
javascript
...
...
@@ -1360,7 +1360,7 @@ ctx.stroke()
ctx.draw()
```


### CanvasContext.strokeRect
画一个矩形(非填充)。用 `setFillStroke()` 设置边框颜色,如果没设置默认是黑色。
...
...
@@ -1383,7 +1383,7 @@ ctx.strokeRect(10, 10, 150, 75)
ctx.draw()
```


### CanvasContext.strokeText
...
...
@@ -1443,4 +1443,4 @@ ctx.strokeRect(10, 10, 150, 100)
ctx.draw()
```


docs/api/canvas/CanvasGradient.md
浏览文件 @
d36cba5d
...
...
@@ -33,5 +33,5 @@ ctx.fillRect(10, 10, 150, 80)
ctx
.
draw
()
```


docs/api/extend/native-plugin.md
浏览文件 @
d36cba5d
...
...
@@ -2,7 +2,7 @@
引入 App 原生插件。
平台差异说明:App
平台差异说明:App
自 HXuilderX1.4 版本起,uni-app 支持引入原生插件,使用方式如下:
...
...
@@ -16,7 +16,7 @@
### 内置原生插件
内置原生插件,uni-app已默认集成,支持直接在内置基座运行。
仅在nvue页面,支持引入BindingX,animation,
DOM.addRule等。
仅在nvue页面,支持引入BindingX,animation,
DOM.addRule等。
在vue页面,支持引入clipboard,storage,stream,deviceInfo等。
...
...
@@ -49,7 +49,7 @@
font-size
:
60
rpx
;
color
:
#00AAFF
;
}
</style>
</style>
```
...
...
@@ -58,23 +58,23 @@
非内置原生插件,分为
[
本地插件
](
/api/extend/native-plugin?id=本地插件非内置原生插件
)
和
[
云端插件
](
/api/extend/native-plugin?id=云端插件非内置原生插件
)
。集成原生插件后,需要提交云端打包或制作自定义基座运行才会生效。
### 本地插件(非内置原生插件)
**本地插件**
,是uni-app项目nativeplugins目录(目录不存在则创建)下的原生插件。
##### 第一步:获取本地原生插件
-
方式一:插件市场下载免费uni-app原生插件
可以登录
[
uni原生插件市场
](
https://ext.dcloud.net.cn/?cat1=5&cat2=51
)
,在免费的插件详情页中点击“下载for离线打包”下载原生插件(zip格式),解压到HBuilderX的uni-app项目下的“nativeplugins”目录(如不存在则创建),以下是“DCloud-RichAlert”插件举例,它的下载地址是:https://ext.dcloud.net.cn/plugin?id=36
可以登录
[
uni原生插件市场
](
https://ext.dcloud.net.cn/?cat1=5&cat2=51
)
,在免费的插件详情页中点击“下载for离线打包”下载原生插件(zip格式),解压到HBuilderX的uni-app项目下的“nativeplugins”目录(如不存在则创建),以下是“DCloud-RichAlert”插件举例,它的下载地址是:https://ext.dcloud.net.cn/plugin?id=36
下载解压后目录结构如下:
<img
width=
"600px"
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c6b5e6d0-4f2b-11eb-b680-7980c8a877b8.png"
/>
<img
width=
"600px"
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c6b5e6d0-4f2b-11eb-b680-7980c8a877b8.png"
/>
-
方式二:开发者自己开发uni-app原生插件
原生插件开发完成后按指定格式压缩为zip包,参考
[
uni-app原生插件格式说明文档
](
https://nativesupport.dcloud.net.cn/NativePlugin/course/package
)
。
原生插件开发完成后按指定格式压缩为zip包,参考
[
uni-app原生插件格式说明文档
](
https://nativesupport.dcloud.net.cn/NativePlugin/course/package
)
。
按上图的格式配置到uni-app项目下的“nativeplugins”目录。
...
...
@@ -83,10 +83,10 @@
在manifest.json -> App原生插件配置 -> 选择本地插件 -> 选择需要打包生效的插件 -> 保存后提交云端打包生效。
<img
width=
"600px"
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c79438e0-4f2b-11eb-8a36-ebb87efcf8c0.png"
/>
<img
width=
"600px"
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c79438e0-4f2b-11eb-8a36-ebb87efcf8c0.png"
/>
##### 第三步:开发调试本地原生插件
在vue页面或nvue页面引入这个原生插件。
在vue页面或nvue页面引入这个原生插件。
使用uni.requireNativePlugin的api,参数为插件的id。
```
js
...
...
@@ -94,7 +94,7 @@
```
##### 第四步:打包发布
使用自定义基座开发调试本地原生插件后,不可直接将自定义基座apk作为正式版发布。
使用自定义基座开发调试本地原生插件后,不可直接将自定义基座apk作为正式版发布。
应该重新提交云端打包(不能勾选“自定义基座”)生成正式版本。
...
...
@@ -114,13 +114,13 @@
##### 第二步:使用自定义基座打包uni原生插件 (注:请使用真机运行自定义基座)
在manifest.json -> App原生插件配置 -> 选择云端插件 -> 选择需要打包的插件 -> 保存后提交云端打包生效。
<img
width=
"600px"
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c8512040-4f2b-11eb-8a36-ebb87efcf8c0.png"
/>
<img
width=
"600px"
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c8512040-4f2b-11eb-8a36-ebb87efcf8c0.png"
/>
##### 第三步:开发调试uni-app原生插件
在vue页面或nvue页面引入这个原生插件。
在vue页面或nvue页面引入这个原生插件。
使用uni.requireNativePlugin的api,参数为插件的id。
使用uni.requireNativePlugin的api,参数为插件的id。
1.
在页面引入原生插件,uni.requireNativePlugin 使用后返回一个对象:
...
...
@@ -130,26 +130,26 @@ const dcRichAlert = uni.requireNativePlugin('DCloud-RichAlert')
2.
使用原生插件
```
js
dcRichAlert
.
show
({
position
:
'
bottom
'
,
title
:
"
提示信息
"
,
titleColor
:
'
#FF0000
'
,
content
:
"
<a href='https://uniapp.dcloud.io/' value='Hello uni-app'>uni-app</a> 是一个使用 Vue.js 开发跨平台应用的前端框架!
\n
免费的
\n
免费的
\n
免费的
\n
重要的事情说三遍
"
,
contentAlign
:
'
left
'
,
checkBox
:
{
title
:
'
不再提示
'
,
isSelected
:
true
},
buttons
:
[{
title
:
'
取消
'
},
{
title
:
'
否
'
},
{
title
:
'
确认
'
,
titleColor
:
'
#3F51B5
'
}]
},
result
=>
{
console
.
log
(
result
)
dcRichAlert
.
show
({
position
:
'
bottom
'
,
title
:
"
提示信息
"
,
titleColor
:
'
#FF0000
'
,
content
:
"
<a href='https://uniapp.dcloud.io/' value='Hello uni-app'>uni-app</a> 是一个使用 Vue.js 开发跨平台应用的前端框架!
\n
免费的
\n
免费的
\n
免费的
\n
重要的事情说三遍
"
,
contentAlign
:
'
left
'
,
checkBox
:
{
title
:
'
不再提示
'
,
isSelected
:
true
},
buttons
:
[{
title
:
'
取消
'
},
{
title
:
'
否
'
},
{
title
:
'
确认
'
,
titleColor
:
'
#3F51B5
'
}]
},
result
=>
{
console
.
log
(
result
)
});
```
...
...
@@ -157,11 +157,11 @@ const dcRichAlert = uni.requireNativePlugin('DCloud-RichAlert')
##### 第四步:打包发布
使用自定义基座开发调试uni-app原生插件后,不可直接将自定义基座apk作为正式版发布。
使用自定义基座开发调试uni-app原生插件后,不可直接将自定义基座apk作为正式版发布。
应该重新提交云端打包(不能勾选“自定义基座”)生成正式版本。
#### 注意事项
1.
可以在 插件市场 查看更多插件,如需开发uni原生插件请参考
[
uni原生插件开发文档
](
https://nativesupport.dcloud.net.cn/NativePlugin/README
)
。
1.
可以在 插件市场 查看更多插件,如需开发uni原生插件请参考
[
uni原生插件开发文档
](
https://nativesupport.dcloud.net.cn/NativePlugin/README
)
。
2.
如果插件需要传递文件路径,则需要传手机文件的绝对路径,可使用 5+
[
IO模块
](
http://www.html5plus.org/doc/zh_cn/io.html
)
的相关 API 得到文件的绝对路径。
docs/api/media/audio-context.md
浏览文件 @
d36cba5d
...
...
@@ -86,7 +86,7 @@ errCode 说明
```
javascript
const
innerAudioContext
=
uni
.
createInnerAudioContext
();
innerAudioContext
.
autoplay
=
true
;
innerAudioContext
.
src
=
'
https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-hello-uniapp/2cc220e0-c27a-11ea-9dfb-6da8e309e0d8.mp3
'
;
innerAudioContext
.
src
=
'
https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-hello-uniapp/2cc220e0-c27a-11ea-9dfb-6da8e309e0d8.mp3
'
;
innerAudioContext
.
onPlay
(()
=>
{
console
.
log
(
'
开始播放
'
);
});
...
...
docs/api/media/background-audio-manager.md
浏览文件 @
d36cba5d
...
...
@@ -61,8 +61,8 @@ errCode 说明
const
bgAudioMannager
=
uni
.
getBackgroundAudioManager
();
bgAudioMannager
.
title
=
'
致爱丽丝
'
;
bgAudioMannager
.
singer
=
'
暂无
'
;
bgAudioMannager
.
coverImgUrl
=
'
https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7fbf26a0-4f4a-11eb-b680-7980c8a877b8.png
'
;
bgAudioMannager
.
src
=
'
1. https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-hello-uniapp/2cc220e0-c27a-11ea-9dfb-6da8e309e0d8.mp3
'
;
bgAudioMannager
.
coverImgUrl
=
'
https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7fbf26a0-4f4a-11eb-b680-7980c8a877b8.png
'
;
bgAudioMannager
.
src
=
'
1. https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-hello-uniapp/2cc220e0-c27a-11ea-9dfb-6da8e309e0d8.mp3
'
;
```
...
...
docs/api/media/video-context.md
浏览文件 @
d36cba5d
...
...
@@ -33,7 +33,7 @@
<view>
<view
class=
"page-body"
>
<view
class=
"page-section"
>
<video
id=
"myVideo"
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/360e4b20-4f4b-11eb-8a36-ebb87efcf8c0.mp4"
@
error=
"videoErrorCallback"
:danmu-list=
"danmuList"
<video
id=
"myVideo"
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/360e4b20-4f4b-11eb-8a36-ebb87efcf8c0.mp4"
@
error=
"videoErrorCallback"
:danmu-list=
"danmuList"
enable-danmu
danmu-btn
controls
></video>
<view
class=
"uni-list"
>
...
...
docs/api/plugins/payment.md
浏览文件 @
d36cba5d
...
...
@@ -106,7 +106,7 @@ uni.requestPayment是一个统一各平台的客户端支付API,不管是在
1.
在
`manifest.json - App模块权限选择`
中勾选 payment(支付)
2.
在
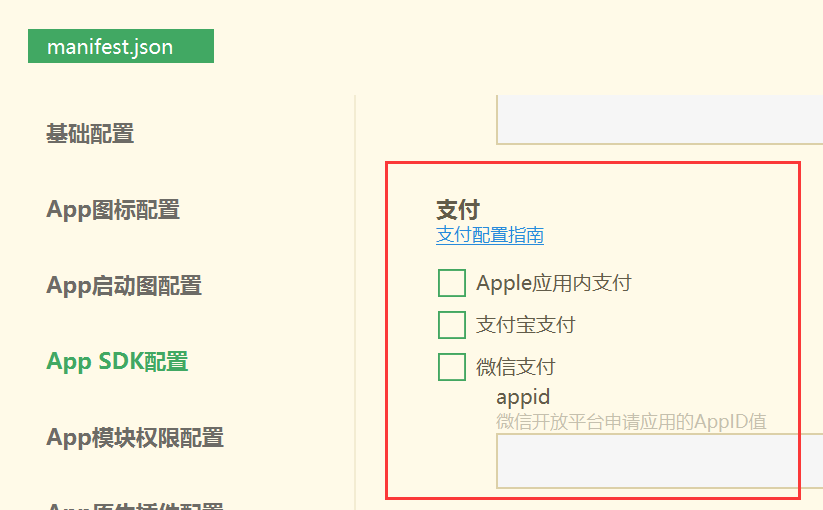
`manifest.json - App SDK配置`
中,勾选需要的支付平台,目前有微信支付、支付宝支付、苹果应用内支付(IAP),其中微信支付需要填写从微信开放平台获取的AppID


<!--  -->
<!-- 临时把老图注掉,替换正式地址时再把老图地址放开 -->
3.
这些配置需要打包生效,真机运行仍然是HBuilder基座的设置,可使用自定义基座调试。离线打包请参考离线打包文档在原生工程中配置。
...
...
docs/api/plugins/share.md
浏览文件 @
d36cba5d
...
...
@@ -103,7 +103,7 @@ uni.share({
provider
:
"
weixin
"
,
scene
:
"
WXSceneSession
"
,
type
:
2
,
imageUrl
:
"
https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d8590190-4f28-11eb-b680-7980c8a877b8.png
"
,
imageUrl
:
"
https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d8590190-4f28-11eb-b680-7980c8a877b8.png
"
,
success
:
function
(
res
)
{
console
.
log
(
"
success:
"
+
JSON
.
stringify
(
res
));
},
...
...
@@ -126,7 +126,7 @@ uni.share({
href
:
"
http://uniapp.dcloud.io/
"
,
title
:
"
uni-app分享
"
,
summary
:
"
我正在使用HBuilderX开发uni-app,赶紧跟我一起来体验!
"
,
imageUrl
:
"
https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d8590190-4f28-11eb-b680-7980c8a877b8.png
"
,
imageUrl
:
"
https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d8590190-4f28-11eb-b680-7980c8a877b8.png
"
,
success
:
function
(
res
)
{
console
.
log
(
"
success:
"
+
JSON
.
stringify
(
res
));
},
...
...
@@ -161,7 +161,7 @@ uni.share({
provider
:
"
weixin
"
,
scene
:
"
WXSenceTimeline
"
,
type
:
2
,
imageUrl
:
"
https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d8590190-4f28-11eb-b680-7980c8a877b8.png
"
,
imageUrl
:
"
https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d8590190-4f28-11eb-b680-7980c8a877b8.png
"
,
success
:
function
(
res
)
{
console
.
log
(
"
success:
"
+
JSON
.
stringify
(
res
));
},
...
...
@@ -183,7 +183,7 @@ uni.share({
href
:
"
http://uniapp.dcloud.io/
"
,
title
:
"
uni-app分享
"
,
summary
:
"
我正在使用HBuilderX开发uni-app,赶紧跟我一起来体验!
"
,
imageUrl
:
"
https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d8590190-4f28-11eb-b680-7980c8a877b8.png
"
,
imageUrl
:
"
https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d8590190-4f28-11eb-b680-7980c8a877b8.png
"
,
success
:
function
(
res
)
{
console
.
log
(
"
success:
"
+
JSON
.
stringify
(
res
));
},
...
...
@@ -200,7 +200,7 @@ uni.share({
provider
:
'
weixin
'
,
scene
:
"
WXSceneSession
"
,
type
:
5
,
imageUrl
:
'
https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/962fc340-4f2c-11eb-bdc1-8bd33eb6adaa.png
'
,
imageUrl
:
'
https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/962fc340-4f2c-11eb-bdc1-8bd33eb6adaa.png
'
,
title
:
'
欢迎体验uniapp
'
,
miniProgram
:
{
id
:
'
gh_abcdefg
'
,
...
...
@@ -229,12 +229,12 @@ uni.share({
-
微信 appid 申请步骤:
[
https://ask.dcloud.net.cn/article/208
](
https://ask.dcloud.net.cn/article/208
)
。
-
iOS平台微信SDK配置通用链接:
[
https://ask.dcloud.net.cn/article/36445
](
https://ask.dcloud.net.cn/article/36445
)
。


##### 新浪微博分享
在 manifest.json 的 App SDK 配置里,勾选勾选新浪微博,并填写相关appkey,新浪微博 appkey 申请步骤可参考:
[
https://ask.dcloud.net.cn/article/209
](
https://ask.dcloud.net.cn/article/209
)
。


##### QQ 分享
在 manifest.json 的 App SDK 配置里,勾选分享到QQ好友,并填写相关appkey,QQ分享 appkey 申请步骤:
...
...
@@ -243,7 +243,7 @@ uni.share({
2.
完成开发者注册;
3.
创建应用,选择移动 App,填写相关信息,然后等待审核,审核通过后即可得到AppId。


这些配置需要打包生效,真机运行仍然是HBuilder基座的设置,可使用
[
自定义基座包
](
http://ask.dcloud.net.cn/article/12723
)
调试。离线打包请参考离线打包文档在原生工程中配置。
...
...
docs/case.md
浏览文件 @
d36cba5d
...
...
@@ -46,15 +46,15 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目,
<a
href=
"https://m.qinxuan.honor.cn/"
target=
"_blank"
class=
"clear-style"
><b>
华为荣耀亲选商城:
</b></a>
华为公司旗下荣耀品牌精品电商平台。
<div
style=
"display:flex;justify-content: space-around;"
>
<a
href=
"javascript:;"
target=
"_self"
class=
"clear-style barcode-view"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/60aa65e0-d95c-11ea-b244-a9f5e5565f30.png"
width=
"200"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/60aa65e0-d95c-11ea-b244-a9f5e5565f30.png"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
微信小程序
</span>
</a>
<a
href=
"https://m.qinxuan.honor.cn/"
target=
"_blank"
class=
"clear-style barcode-view"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-alicdn/1fa35320-c559-11ea-81ea-f115fe74321c.png"
width=
"200"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-alicdn/1fa35320-c559-11ea-81ea-f115fe74321c.png"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
H5
</span>
</a>
<a
href=
"https://appgallery1.huawei.com/#/app/C100382765"
target=
"_blank"
class=
"clear-style barcode-view"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-alicdn/6933ea80-c55a-11ea-9dfb-6da8e309e0d8.png"
width=
"200"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-alicdn/6933ea80-c55a-11ea-9dfb-6da8e309e0d8.png"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
App(部分栏目使用DCloud SDK)
</span>
</a>
</div>
...
...
@@ -63,11 +63,11 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目,
<a
href=
"https://discuz.chat/docs/"
target=
"_blank"
class=
"clear-style"
><b>
腾讯Discuz! Q:
</b></a>
经典论坛新版本,站长利器。
<div
style=
"display:flex;justify-content: space-around;"
>
<a
href=
"javascript:;"
target=
"_self"
class=
"clear-style barcode-view"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-alicdn/6f1a9a90-c5ad-11ea-81ea-f115fe74321c.png"
width=
"200"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-alicdn/6f1a9a90-c5ad-11ea-81ea-f115fe74321c.png"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
微信小程序
</span>
</a>
<a
href=
"https://discuz.chat/"
target=
"_blank"
class=
"clear-style barcode-view"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-alicdn/c7d1be20-c562-11ea-81ea-f115fe74321c.png"
width=
"200"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-alicdn/c7d1be20-c562-11ea-81ea-f115fe74321c.png"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
H5
</span>
</a>
</div>
...
...
@@ -75,7 +75,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目,
<b>
星巴克:
</b>
全球最大的咖啡连锁店,世界领先的特种咖啡零售商
<div
style=
"display:flex;justify-content: space-around;"
>
<a
href=
"javascript:;"
target=
"_self"
class=
"clear-style barcode-view"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/734f5c50-d3df-11ea-81ea-f115fe74321c.jpg"
width=
"200"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/734f5c50-d3df-11ea-81ea-f115fe74321c.jpg"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
微信小程序
</span>
</a>
</div>
...
...
@@ -83,11 +83,11 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目,
<b>
Crimaster犯罪大师:
</b>
火爆的全球推理侦探专属社区。优秀App案例,Appstore娱乐分类排名曾排
**第1位**
。
[
详见报道
](
https://baijiahao.baidu.com/s?id=1667788917828125742&wfr=spider&for=pc
)
<div
style=
"display:flex;justify-content: space-around;"
>
<a
href=
"https://android.myapp.com/myapp/detail.htm?apkName=com.ultron.crimaster"
target=
"_blank"
class=
"clear-style barcode-view"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-alicdn/83bc24b0-c55c-11ea-b244-a9f5e5565f30.png"
width=
"200"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-alicdn/83bc24b0-c55c-11ea-b244-a9f5e5565f30.png"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
Android App版
</span>
</a>
<a
href=
"https://apps.apple.com/cn/app/crimaster%E7%8A%AF%E7%BD%AA%E5%A4%A7%E5%B8%88/id1501701702"
target=
"_blank"
class=
"clear-style barcode-view"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-alicdn/83bbd690-c55c-11ea-8bd0-2998ac5bbf7e.png"
width=
"200"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-alicdn/83bbd690-c55c-11ea-8bd0-2998ac5bbf7e.png"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
iOS App版
</span>
</a>
</div>
...
...
@@ -145,7 +145,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目,
<a
href=
"https://duolingo.91ddedu.com/"
target=
"_blank"
class=
"clear-style"
><b>
登登多邻国:
</b></a>
外语学习者题库。其服务端整体基于
[
uniCloud
](
https://uniapp.dcloud.net.cn/uniCloud/README
)
,前端包括PC和H5网站、微信小程序,均连接uniCloud。日请求量百万级。
<div
style=
"display:flex;justify-content: space-around;"
>
<a
href=
"https://duolingo.91ddedu.com/"
target=
"_blank"
class=
"clear-style barcode-view"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-alicdn/bda036a0-c55f-11ea-b997-9918a5dda011.png"
width=
"200"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-alicdn/bda036a0-c55f-11ea-b997-9918a5dda011.png"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
Web及H5码
</span>
</a>
<a
href=
"javascript:;"
target=
"_self"
class=
"clear-style barcode-view"
>
...
...
@@ -157,15 +157,15 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目,
<a
href=
"http://ext.dcloud.net.cn/plugin?id=239"
target=
"_blank"
class=
"clear-style"
><b>
ColorUI:
</b></a>
ColorUI官方组件库for uni-app,高颜值示例。本项目插件市场地址:
[
https://ext.dcloud.net.cn/plugin?id=239
](
https://ext.dcloud.net.cn/plugin?id=239
)
<div
style=
"display:flex;justify-content: space-around;"
>
<a
href=
"http://demo.color-ui.com"
target=
"_blank"
class=
"clear-style barcode-view"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/42ce11e0-4f3e-11eb-8ff1-d5dcf8779628.jpg"
width=
"200"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/42ce11e0-4f3e-11eb-8ff1-d5dcf8779628.jpg"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
H5码
</span>
</a>
<a
href=
"http://ext.dcloud.net.cn/plugin?id=239"
target=
"_blank"
class=
"clear-style barcode-view"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/43888840-4f3e-11eb-bdc1-8bd33eb6adaa.jpg"
width=
"200"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/43888840-4f3e-11eb-bdc1-8bd33eb6adaa.jpg"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
微信小程序码
</span>
</a>
<a
href=
"http://ext.dcloud.net.cn/plugin?id=239"
target=
"_blank"
class=
"clear-style barcode-view"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/41d7cb00-4f3e-11eb-8a36-ebb87efcf8c0.jpg"
width=
"200"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/41d7cb00-4f3e-11eb-8a36-ebb87efcf8c0.jpg"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
支付宝小程序码
</span>
</a>
</div>
...
...
@@ -177,19 +177,19 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目,
<span
style=
"margin-top:15px;"
>
App码
</span>
</a>
<a
href=
"https://www.cyb520.com/"
target=
"_blank"
class=
"clear-style barcode-view"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/46ad6ef0-4f3e-11eb-8ff1-d5dcf8779628.jpg"
width=
"200"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/46ad6ef0-4f3e-11eb-8ff1-d5dcf8779628.jpg"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
微信小程序码
</span>
</a>
<a
href=
"https://www.cyb520.com/"
target=
"_blank"
class=
"clear-style barcode-view"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/44496740-4f3e-11eb-bd01-97bc1429a9ff.png"
width=
"200"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/44496740-4f3e-11eb-bd01-97bc1429a9ff.png"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
百度小程序码
</span>
</a>
<a
href=
"https://www.cyb520.com/"
target=
"_blank"
class=
"clear-style barcode-view"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/4508bfa0-4f3e-11eb-8ff1-d5dcf8779628.jpg"
width=
"200"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/4508bfa0-4f3e-11eb-8ff1-d5dcf8779628.jpg"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
QQ小程序码
</span>
</a>
<a
href=
"https://www.cyb520.com/"
target=
"_blank"
class=
"clear-style barcode-view"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/45dadcb0-4f3e-11eb-8a36-ebb87efcf8c0.png"
width=
"200"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/45dadcb0-4f3e-11eb-8a36-ebb87efcf8c0.png"
width=
"200"
/>
<span
style=
"margin-top:15px;"
>
头条/抖音小程序码
</span>
</a>
</div>
...
...
@@ -242,7 +242,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目,
<strong>
vivo会员官方小程序:
</strong>
微信小程序搜索 "vivo会员",
<scan-code-text class="scan-code-text">
或鼠标移此查看[微信小程序码]
</scan-code-text>
<div class="scan-code-hover">
<div class="scan-code-hover-box">
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c647c110-4f3e-11eb-bd01-97bc1429a9ff.jpg" alt="二维码获取失败" />
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c647c110-4f3e-11eb-bd01-97bc1429a9ff.jpg" alt="二维码获取失败" />
</div>
</div>
</div>
...
...
@@ -305,7 +305,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目,
<strong>
昆铁+:
</strong>
中国铁路昆明局为乘客提供的应用。
[
App下载页
](
https://media.kunming-railway.cn/
)
、微信小程序搜索“昆铁+”
<div
class=
"scan-code-hover"
>
<div
class=
"scan-code-hover-box"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/47774ea0-4f3e-11eb-bdc1-8bd33eb6adaa.jpg"
alt=
"二维码获取失败"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/47774ea0-4f3e-11eb-bdc1-8bd33eb6adaa.jpg"
alt=
"二维码获取失败"
/>
</div>
</div>
</div>
...
...
@@ -632,7 +632,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目,
**超英预告:**
超级英雄预告,腾讯课堂Next学院的uni-app课程示例,
[
H5
](
http://www.imovietrailer.com
)
、微信小程序搜索“NEXT超英预告”。
**垃圾分类帮帮团:**
[
微信小程序码地址
](
https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/5ae0ada0-4f3f-11eb-8a36-ebb87efcf8c0.png
)
**垃圾分类帮帮团:**
[
微信小程序码地址
](
https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/5ae0ada0-4f3f-11eb-8a36-ebb87efcf8c0.png
)
**FUNSOLE:**
Funsole疯收是一个专业的球鞋交易平台。
[
App和小程序通用链接
](
https://m3w.cn/funsole
)
...
...
@@ -671,7 +671,7 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目,
#### 更多小程序案例(可在微信小程序中搜索)@wx-more
<div>
<link
rel=
"stylesheet"
type=
"text/css"
href=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/5a16cdf0-4f3f-11eb-8ff1-d5dcf8779628.css"
/>
<link
rel=
"stylesheet"
type=
"text/css"
href=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/5a16cdf0-4f3f-11eb-8ff1-d5dcf8779628.css"
/>
<ul
class=
"wx-icon-group"
>
<li
class=
"wx-icon-item"
><span
class=
"wx-icon wx-icon0"
></span><span>
BAT全书
</span></li>
<li
class=
"wx-icon-item"
><span
class=
"wx-icon wx-icon1"
></span><span>
逗图圈
</span></li>
...
...
@@ -716,22 +716,22 @@ uni-app助力数百家单位快速上线**抗疫系统**,开源众多项目,
<span
class=
"slider-btn slider-btn-right"
></span>
<div
class=
"slider-group"
>
<div
class=
"slider-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/3df62400-4f3e-11eb-8ff1-d5dcf8779628.png"
>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/3df62400-4f3e-11eb-8ff1-d5dcf8779628.png"
>
</div>
<div
class=
"slider-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/3ecf6d00-4f3e-11eb-8ff1-d5dcf8779628.png"
>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/3ecf6d00-4f3e-11eb-8ff1-d5dcf8779628.png"
>
</div>
<div
class=
"slider-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/3f872440-4f3e-11eb-8a36-ebb87efcf8c0.png"
>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/3f872440-4f3e-11eb-8a36-ebb87efcf8c0.png"
>
</div>
<div
class=
"slider-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/40596860-4f3e-11eb-bdc1-8bd33eb6adaa.png"
>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/40596860-4f3e-11eb-bdc1-8bd33eb6adaa.png"
>
</div>
<!-- <div class="slider-item">
<img src="https://img-cdn-qiniu.dcloud.net.cn/uniapp/doc/case/case5.png">
</div>
-->
<div class="slider-item">
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/41136990-4f3e-11eb-8ff1-d5dcf8779628.png">
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/41136990-4f3e-11eb-8ff1-d5dcf8779628.png">
</div>
<!-- <div class="slider-item">
<img src="https://img-cdn-qiniu.dcloud.net.cn/uniapp/doc/case/case7.png">
...
...
docs/collocation/_sidebar.md
浏览文件 @
d36cba5d
...
...
@@ -18,31 +18,31 @@
<li></li>
<div
class=
"contact-box"
>
<a
href=
"//unicloud.dcloud.net.cn"
target=
"_blank"
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7962e8e0-4f2d-11eb-a16f-5b3e54966275.jpg"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7962e8e0-4f2d-11eb-a16f-5b3e54966275.jpg"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
uniCloud Web控制台
</div>
</div>
</a>
<a
href=
"//ask.dcloud.net.cn/explore/"
target=
"_blank"
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/73fc4f90-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/73fc4f90-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
论坛
</div>
</div>
</a>
<a
href=
"https://uniad.dcloud.net.cn"
target=
"_blank"
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/765d9820-4f2d-11eb-bd01-97bc1429a9ff.png"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/765d9820-4f2d-11eb-bd01-97bc1429a9ff.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
uniAD
</div>
</div>
</a>
<a
href=
"https://tongji.dcloud.net.cn/"
target=
"_blank"
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/77159d80-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/77159d80-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
uni统计
</div>
</div>
</a>
<div
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/74cda950-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/74cda950-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
代码仓库:
<a
href=
"https://gitee.com/dcloud/uni-app"
target=
"_blank"
>
码云
</a>
、
<a
href=
"http://github.com/dcloudio/uni-app"
target=
"_blank"
>
GitHub
</a>
...
...
@@ -50,7 +50,7 @@
</div>
</div>
<div
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/759713d0-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/759713d0-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
官方QQ交流群
</div>
<div>
群17:951348804
<a
target=
"_blank"
href=
"https://qm.qq.com/cgi-bin/qm/qr?k=90iQJWnK5_hccTmvJCDoZ7gkAoJNiQY2&jump_from=webapi"
>
点此加入
</a></div>
...
...
@@ -92,10 +92,10 @@
</div>
</div>
<div class="contact-item">
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/77df7d30-4f2d-11eb-bd01-97bc1429a9ff.png" width="20" height="20"/>
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/77df7d30-4f2d-11eb-bd01-97bc1429a9ff.png" width="20" height="20"/>
<div class="contact-smg">
<div>
关注微信公众号
</div>
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/78a8e7b0-4f2d-11eb-8ff1-d5dcf8779628.jpg" width="90" height="90"/>
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/78a8e7b0-4f2d-11eb-8ff1-d5dcf8779628.jpg" width="90" height="90"/>
</div>
</div>
</div>
docs/collocation/pages.md
浏览文件 @
d36cba5d
...
...
@@ -1014,7 +1014,7 @@ midButton没有pagePath,需监听点击事件,自行处理点击后的行为
**注意:**
在 App 里真机运行可直接打开配置的页面,微信开发者工具里需要手动改变编译模式,如下图:
<div
style=
"text-align:center;"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/a4ceac70-4f2e-11eb-b680-7980c8a877b8.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/a4ceac70-4f2e-11eb-b680-7980c8a877b8.png"
/>
</div>
**代码示例:**
...
...
docs/component/_sidebar.md
浏览文件 @
d36cba5d
...
...
@@ -96,31 +96,31 @@
<li></li>
<div
class=
"contact-box"
>
<a
href=
"//unicloud.dcloud.net.cn"
target=
"_blank"
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7962e8e0-4f2d-11eb-a16f-5b3e54966275.jpg"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7962e8e0-4f2d-11eb-a16f-5b3e54966275.jpg"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
uniCloud Web控制台
</div>
</div>
</a>
<a
href=
"//ask.dcloud.net.cn/explore/"
target=
"_blank"
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/73fc4f90-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/73fc4f90-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
论坛
</div>
</div>
</a>
<a
href=
"https://uniad.dcloud.net.cn"
target=
"_blank"
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/765d9820-4f2d-11eb-bd01-97bc1429a9ff.png"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/765d9820-4f2d-11eb-bd01-97bc1429a9ff.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
uniAD
</div>
</div>
</a>
<a
href=
"https://tongji.dcloud.net.cn/"
target=
"_blank"
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/77159d80-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/77159d80-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
uni统计
</div>
</div>
</a>
<div
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/74cda950-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/74cda950-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
代码仓库:
<a
href=
"https://gitee.com/dcloud/uni-app"
target=
"_blank"
>
码云
</a>
、
<a
href=
"http://github.com/dcloudio/uni-app"
target=
"_blank"
>
GitHub
</a>
...
...
@@ -128,7 +128,7 @@
</div>
</div>
<div
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/759713d0-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/759713d0-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
官方QQ交流群
</div>
<div>
群17:951348804
<a
target=
"_blank"
href=
"https://qm.qq.com/cgi-bin/qm/qr?k=90iQJWnK5_hccTmvJCDoZ7gkAoJNiQY2&jump_from=webapi"
>
点此加入
</a></div>
...
...
@@ -170,10 +170,10 @@
</div>
</div>
<div class="contact-item">
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/77df7d30-4f2d-11eb-bd01-97bc1429a9ff.png" width="20" height="20"/>
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/77df7d30-4f2d-11eb-bd01-97bc1429a9ff.png" width="20" height="20"/>
<div class="contact-smg">
<div>
关注微信公众号
</div>
<img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/78a8e7b0-4f2d-11eb-8ff1-d5dcf8779628.jpg" width="90" height="90"/>
<img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/78a8e7b0-4f2d-11eb-8ff1-d5dcf8779628.jpg" width="90" height="90"/>
</div>
</div>
</div>
docs/component/ad-draw.md
浏览文件 @
d36cba5d
...
...
@@ -11,7 +11,7 @@
类抖音的竖版视频流,来电秀、直播间等全屏观看的视频。


-
app端的广告源由腾讯广点通、头条穿山甲、快手广告联盟以及部分DCloud直投广告聚合提供,在DCloud的uni-AD后台注册:
[
https://uniad.dcloud.net.cn/
](
https://uniad.dcloud.net.cn/
)
...
...
@@ -153,4 +153,4 @@
-
App端广告开通指南和收益相关问题:
[
https://ask.dcloud.net.cn/article/36769
](
https://ask.dcloud.net.cn/article/36769
)
-
App端除了ad组件,ad-draw组件,还支持开屏、激励视频、全屏广告等多种广告形式。详见
[
uni-AD官网
](
https://uniad.dcloud.net.cn/
)
-
App端uni-AD聚合了腾讯广点通、头条穿山甲、360广告联盟等服务,打包时必须勾选相应的sdk,详见:
[
https://ask.dcloud.net.cn/article/36718
](
https://ask.dcloud.net.cn/article/36718
)


docs/component/ad.md
浏览文件 @
d36cba5d
...
...
@@ -9,7 +9,7 @@
banner或信息流广告展现场景非常灵活,常见的展现场景为:文章页末尾,详情页面底部,信息流顶部等


-
app端的广告源由腾讯广点通、头条穿山甲、快手广告联盟、360广告联盟以及部分DCloud直投广告聚合提供,在DCloud的uni-AD后台注册:
[
https://uniad.dcloud.net.cn/
](
https://uniad.dcloud.net.cn/
)
...
...
@@ -298,4 +298,4 @@ export default {
-
App端广告开通指南和收益相关问题:
[
https://ask.dcloud.net.cn/article/36769
](
https://ask.dcloud.net.cn/article/36769
)
-
App端除了ad组件,还支持开屏、激励视频等多种广告形式。详见
[
uni-AD官网
](
https://uniad.dcloud.net.cn/
)
-
App端uni-AD聚合了腾讯广点通、头条穿山甲、360广告联盟等服务,打包时必须勾选相应的sdk,详见:
[
https://ask.dcloud.net.cn/article/36718
](
https://ask.dcloud.net.cn/article/36718
)


docs/component/audio.md
浏览文件 @
d36cba5d
...
...
@@ -51,18 +51,18 @@ app-nvue也不支持此组件。
</view>
</view>
</template>
```
```
```
javascript
export
default
{
data
()
{
return
{
current
:
{
poster
:
'
https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7fbf26a0-4f4a-11eb-b680-7980c8a877b8.png
'
,
poster
:
'
https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7fbf26a0-4f4a-11eb-b680-7980c8a877b8.png
'
,
name
:
'
致爱丽丝
'
,
author
:
'
暂无
'
,
src
:
'
1. https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-hello-uniapp/2cc220e0-c27a-11ea-9dfb-6da8e309e0d8.mp3
'
,
src
:
'
1. https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-hello-uniapp/2cc220e0-c27a-11ea-9dfb-6da8e309e0d8.mp3
'
,
},
audioAction
:
{
method
:
'
pause
'
...
...
@@ -72,4 +72,4 @@ export default {
}
```


docs/component/button.md
浏览文件 @
d36cba5d
...
...
@@ -135,7 +135,7 @@ button 组件没有 url 属性,如果要跳转页面,可以在@click中编
</template>
```


**注意**
...
...
docs/component/checkbox.md
浏览文件 @
d36cba5d
...
...
@@ -127,7 +127,7 @@
```


**注意**
...
...
docs/component/custom-tab-bar.md
浏览文件 @
d36cba5d
...
...
@@ -56,8 +56,8 @@ __仅 H5 支持__,HBuilderX 2.9.9 + 。
custom-tab-bar 水平布局(horizontal):


custom-tab-bar 竖直布局(vertical):


docs/component/form.md
浏览文件 @
d36cba5d
...
...
@@ -95,7 +95,7 @@
```


**使用内置 behaviors**
...
...
docs/component/icon.md
浏览文件 @
d36cba5d
...
...
@@ -61,6 +61,6 @@ export default {
**效果展示**
<div
style=
"display:flex;align-items: flex-start;justify-content: center;flex-wrap: wrap;"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d188f390-4f30-11eb-97b7-0dc4655d6e68.png"
width=
"375"
style=
"margin-right:20px;"
/>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d2562ea0-4f30-11eb-97b7-0dc4655d6e68.png"
width=
"375"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d188f390-4f30-11eb-97b7-0dc4655d6e68.png"
width=
"375"
style=
"margin-right:20px;"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d2562ea0-4f30-11eb-97b7-0dc4655d6e68.png"
width=
"375"
/>
</div>
docs/component/image.md
浏览文件 @
d36cba5d
...
...
@@ -103,7 +103,7 @@ export default {
mode
:
'
bottom right
'
,
text
:
'
bottom right:不缩放图片,只显示图片的右下边区域
'
}],
src
:
'
https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/6acec660-4f31-11eb-a16f-5b3e54966275.jpg
'
src
:
'
https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/6acec660-4f31-11eb-a16f-5b3e54966275.jpg
'
}
},
methods
:
{
...
...
@@ -116,52 +116,52 @@ export default {
原图


scaleToFill:不保持纵横比缩放图片,使图片完全适应


aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来


aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来


top:不缩放图片,只显示图片的顶部区域


bottom:不缩放图片,只显示图片的底部区域


center:不缩放图片,只显示图片的中间区域


left:不缩放图片,只显示图片的左边区域


right:不缩放图片,只显示图片的右边边区域


top left:不缩放图片,只显示图片的左上边区域


top right:不缩放图片,只显示图片的右上边区域


bottom left:不缩放图片,只显示图片的左下边区域


bottom right:不缩放图片,只显示图片的右下边区域


docs/component/input.md
浏览文件 @
d36cba5d
...
...
@@ -211,7 +211,7 @@ export default {
}
```


...
...
docs/component/label.md
浏览文件 @
d36cba5d
...
...
@@ -126,5 +126,5 @@ export default {
}
```


docs/component/list.md
浏览文件 @
d36cba5d
...
...
@@ -58,7 +58,7 @@ app端nvue专用组件。在app-nvue下,如果是长列表,使用list组件
`loadmoreoffset`
示意图:
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/40e33a30-4f30-11eb-b997-9918a5dda011.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/40e33a30-4f30-11eb-b997-9918a5dda011.png"
/>
#### setSpecialEffects(object)
设置嵌套list父容器支持swiper-list吸顶滚动效果
...
...
docs/component/movable-view.md
浏览文件 @
d36cba5d
...
...
@@ -137,4 +137,4 @@ export default {
}
```
!
[
uni
](
https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/41b00010-4f30-11eb-a16f-5b3e54966275.png
)
!
[
uni
](
https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/41b00010-4f30-11eb-a16f-5b3e54966275.png
)
docs/component/picker-view.md
浏览文件 @
d36cba5d
...
...
@@ -108,7 +108,7 @@
```


**Tips**
-
微信小程序端,滚动时在iOS自带振动反馈,可在系统设置 -> 声音与触感 -> 系统触感反馈中关闭
...
...
docs/component/picker.md
浏览文件 @
d36cba5d
...
...
@@ -226,7 +226,7 @@ export default {
}
```


示例代码说明:以上示例代码从hello uni-app示例中复制,涉及的css样式在hello uni-app的app.vue和uni.css中
...
...
docs/component/progress.md
浏览文件 @
d36cba5d
...
...
@@ -42,4 +42,4 @@
</template>
```


docs/component/radio.md
浏览文件 @
d36cba5d
...
...
@@ -95,7 +95,7 @@ export default {
}
```


**注意**
...
...
docs/component/rich-text.md
浏览文件 @
d36cba5d
...
...
@@ -131,13 +131,13 @@ export default {
text
:
'
Hello uni-app!
'
}]
}],
strings
:
'
<div style="text-align:center;"><img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d8590190-4f28-11eb-b680-7980c8a877b8.png"/></div>
'
strings
:
'
<div style="text-align:center;"><img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d8590190-4f28-11eb-b680-7980c8a877b8.png"/></div>
'
}
}
}
```


**Tips**
...
...
docs/component/scroll-view.md
浏览文件 @
d36cba5d
...
...
@@ -162,7 +162,7 @@ export default {
<
/script>
```


**Tips**
...
...
docs/component/slider.md
浏览文件 @
d36cba5d
...
...
@@ -72,7 +72,7 @@ export default {
```


**Tips**
...
...
docs/component/swiper.md
浏览文件 @
d36cba5d
...
...
@@ -139,4 +139,4 @@ export default {
}
}
```
!
[
uni
](
https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/97ccca10-4f2f-11eb-b997-9918a5dda011.png
)
!
[
uni
](
https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/97ccca10-4f2f-11eb-b997-9918a5dda011.png
)
docs/component/switch.md
浏览文件 @
d36cba5d
...
...
@@ -55,7 +55,7 @@ export default {
}
```


示例代码说明:以上示例代码从hello uni-app示例中复制,涉及的css样式在hello uni-app的app.vue和uni.css中
...
...
docs/component/text.md
浏览文件 @
d36cba5d
...
...
@@ -94,4 +94,4 @@ export default {
```


docs/component/textarea.md
浏览文件 @
d36cba5d
...
...
@@ -76,7 +76,7 @@ export default {
}
```


**Tips**
...
...
docs/component/video.md
浏览文件 @
d36cba5d
...
...
@@ -160,7 +160,7 @@ export default {
}
```


相关api:
[
uni.createVideoContext
](
/api/media/video-context?id=createvideocontext
)
...
...
docs/component/view.md
浏览文件 @
d36cba5d
...
...
@@ -46,7 +46,7 @@
</template>
```


**Tips**
...
...
docs/component/waterfall.md
浏览文件 @
d36cba5d
...
...
@@ -35,7 +35,7 @@ app端nvue专用组件。
-
`<header>`
:当
`<header>`
到达屏幕顶部时,吸附在屏幕顶部。
-
`<refresh>`
:用于给列表添加下拉刷新的功能。
-
`<loading>`
:
`<loading>`
用法与特性和
`<refresh>`
类似,用于给列表添加上拉加载更多的功能。
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/e6b5dbe0-4f2e-11eb-97b7-0dc4655d6e68.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/e6b5dbe0-4f2e-11eb-97b7-0dc4655d6e68.png"
/>
#### 属性
...
...
@@ -49,7 +49,7 @@ app端nvue专用组件。
-
column-gap: [可选]列与列的间隙. 如果指定了
`normal`
,则对应 32.
-
left-gap: [可选]左边cell和列表的间隙. 如果未指定 ,则对应
`0`
-
right-gap: [可选]右边cell和列表的间隙. 如果未指定,则对应
`0`
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/e78b5450-4f2e-11eb-b680-7980c8a877b8.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/e78b5450-4f2e-11eb-b680-7980c8a877b8.png"
/>
其他支持的属性参见
`<list>`
组件属性部分
...
...
docs/history.md
浏览文件 @
d36cba5d
...
...
@@ -10,7 +10,7 @@ DCloud于2012年开始研发小程序技术,优化webview的功能和性能,
360手机助手率先接入,在其3.4版本实现应用的秒开运行。
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b857dc90-4f3c-11eb-8ff1-d5dcf8779628.png"
style=
"max-width:480px;"
>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b857dc90-4f3c-11eb-8ff1-d5dcf8779628.png"
style=
"max-width:480px;"
>
随后DCloud推动大众点评、携程、京东、有道词典、唯品会等众多开发者为流应用平台提供应用。
...
...
docs/hybrid.md
浏览文件 @
d36cba5d
...
...
@@ -18,7 +18,7 @@
*
使用发行为混合分包的功能
+
在 HBuilderX 3.1.0+ 中点击发行小程序的菜单,勾选发行混合分包,填写分包目录名称,打包后,将对应目录文件拷贝至已有小程序中,需要自己补充原小程序app.json中的页面或分包配置
!
[](
https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/dc4655a0-62e2-11eb-bdc1-8bd33eb6adaa.png
)
!
[](
https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/dc4655a0-62e2-11eb-bdc1-8bd33eb6adaa.png
)
+
在 cli 中,执行命令:
`npm run build:mp-weixin -- --subpackage=sub1`
或
`yarn build:mp-weixin --subpackage=sub1`
...
...
docs/matter.md
浏览文件 @
d36cba5d
...
...
@@ -132,7 +132,7 @@ vue页面在App端的渲染引擎默认是系统webview(不是手机自带浏
*
H5 发布到服务器注意:
1.
配置发行后的路径(发行在网站根目录可不配置),比如发行网站路径是 www.xxx.com/html5,在
`manifest.json`
文件内编辑 h5 节点,router 下增加 base 属性为 html5
<div>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/9f026b20-4f3c-11eb-b680-7980c8a877b8.png"
width=
"500"
>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/9f026b20-4f3c-11eb-b680-7980c8a877b8.png"
width=
"500"
>
</div>
2.
点击菜单 发行-> H5
3.
在当下项目下的
``unpackage/dist/build/h5``
目录找到出的资源,部署服务器(或者使用本地服务器预览),如需部署到相对路径(支持本地file协议打开)参考:https://ask.dcloud.net.cn/article/37432。
...
...
@@ -284,5 +284,5 @@ pages 配置
-
rich-text 组件某些情况下显示异常
##### sign 证书配置
##### sign 证书配置
sign放到项目根目录,编译后自动拷贝到 .quickapp/sign,每次编译完成时会删除.quickapp,避免证书丢失
docs/nvue-api.md
浏览文件 @
d36cba5d
...
...
@@ -3,7 +3,7 @@
对于那些不依赖 UI 交互的原生功能,nvue将其封装成模块,这是一种通过 javascript 调用原生能力的方法。
-
uni-app默认内置集成原生模块,如:BindingX,animation,
DOM.addRule等。
-
uni-app默认内置集成原生模块,如:BindingX,animation,
DOM.addRule等。
通过
```uni.requireNativePlugin```
引入 App 原生插件
...
...
@@ -53,7 +53,7 @@
```
<img
width=
"300px"
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/18870440-30a9-11eb-bd01-97bc1429a9ff.PNG"
/>
<img
width=
"300px"
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/18870440-30a9-11eb-bd01-97bc1429a9ff.PNG"
/>
**addRule(type, contentObject)**
...
...
@@ -171,7 +171,7 @@
<img
width=
"300px"
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/a3478060-33c8-11eb-880a-0db19f4f74bb.gif"
/>
<img
width=
"300px"
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/a3478060-33c8-11eb-880a-0db19f4f74bb.gif"
/>
### getComponentRect
...
...
@@ -255,7 +255,7 @@
```
<img width="300px" src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/1852eff0-312d-11eb-8ff1-d5dcf8779628.gif" />
<img width="300px" src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/1852eff0-312d-11eb-8ff1-d5dcf8779628.gif" />
...
...
@@ -522,7 +522,7 @@ BindingX类似一种强化版的css,运行性能高,但没有js那样足够
</style>
```
<img width="300px" src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/6c9f84b0-30a6-11eb-880a-0db19f4f74bb.gif" />
<img width="300px" src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/6c9f84b0-30a6-11eb-880a-0db19f4f74bb.gif" />
...
...
docs/nvue-css.md
浏览文件 @
d36cba5d
...
...
@@ -97,7 +97,7 @@ nvue盒模型基于 CSS 盒模型,每个 nvue 元素都可视作一个盒子
盒模型描述了一个元素所占用的空间。每一个盒子有四条边界:外边距边界
```margin edge```
, 边框边界
```border edge```
, 内边距边界
```padding edge```
与内容边界
```content edge```
。这四层边界,形成一层层的盒子包裹起来,这就是盒模型大体上的含义。


> nvue盒模型的 ```box-sizing``` 默认为 ```border-box```,即盒子的宽高包含内容、内边距和边框的宽度,不包含外边距的宽度。
...
...
@@ -113,7 +113,7 @@ nvue盒模型基于 CSS 盒模型,每个 nvue 元素都可视作一个盒子
```
html
<template>
<view>
<image
style=
"width: 400rpx; height: 200rpx; margin-left: 20rpx;"
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/9c877c50-2f0c-11eb-899d-733ae62bed2f.png"
></image>
<image
style=
"width: 400rpx; height: 200rpx; margin-left: 20rpx;"
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/9c877c50-2f0c-11eb-899d-733ae62bed2f.png"
></image>
</view>
</template>
```
...
...
@@ -270,7 +270,7 @@ nvue布局模型基于 CSS Flexbox,以便所有页面元素的排版能够一
|space-around |表示 flex 成员项两侧的间隔相等,所以,成员项之间的间隔比成员项与边框的间隔大一倍 |


...
...
@@ -286,7 +286,7 @@ nvue布局模型基于 CSS Flexbox,以便所有页面元素的排版能够一
|flex-end |下对齐,所有的成员项排列在容器底部 |
|center |中间对齐,所有成员项都垂直地居中显示 |


### flex
...
...
@@ -463,7 +463,7 @@ flex {number}:值为 number 类型。
<template>
<view
class=
"row"
>
<view
class=
"box"
:class=
"{'active':isActive}"
@
click=
"isActive = !isActive"
>
<image
class=
"img"
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/9c877c50-2f0c-11eb-899d-733ae62bed2f.png"
mode=
"aspectFill"
></image>
<image
class=
"img"
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/9c877c50-2f0c-11eb-899d-733ae62bed2f.png"
mode=
"aspectFill"
></image>
</view>
</view>
</template>
...
...
@@ -506,7 +506,7 @@ flex {number}:值为 number 类型。
</style>
```
<img width="300px" src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/0d2fc7a0-3089-11eb-8ff1-d5dcf8779628.gif" />
<img width="300px" src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/0d2fc7a0-3089-11eb-8ff1-d5dcf8779628.gif" />
## Transform
...
...
@@ -638,7 +638,7 @@ flex {number}:值为 number 类型。
<img width="300px" src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/810e5de0-3088-11eb-b997-9918a5dda011.gif" />
<img width="300px" src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/810e5de0-3088-11eb-b997-9918a5dda011.gif" />
## 伪类
...
...
@@ -657,7 +657,7 @@ flex {number}:值为 number 类型。
- 互联规则如下所示
<img width="400px" src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/f3069420-2f17-11eb-8a36-ebb87efcf8c0.png" />
<img width="400px" src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/f3069420-2f17-11eb-8a36-ebb87efcf8c0.png" />
## 线性渐变
...
...
@@ -687,7 +687,7 @@ flex {number}:值为 number 类型。
> **目前暂不支持 radial-gradient(径向渐变)。**
<img width="300px" src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/8f70e4e0-308b-11eb-97b7-0dc4655d6e68.PNG" />
<img width="300px" src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/8f70e4e0-308b-11eb-97b7-0dc4655d6e68.PNG" />
## 阴影@boxshadow
...
...
docs/nvue-outline.md
浏览文件 @
d36cba5d
...
...
@@ -184,10 +184,10 @@ HBuilderX内置了weex调试工具的强化版,包括审查界面元素、看l
> 此演示在Android 5.1版本手机上的效果,高版本手机效果没有这么明显
<img style="width:300px;" src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/29c0c580-55ab-11eb-a16f-5b3e54966275.gif"></img>
<img style="width:300px;" src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/29c0c580-55ab-11eb-a16f-5b3e54966275.gif"></img>
示例工程[点击下载](https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/d5adb160-55af-11eb-bd01-97bc1429a9ff.zip)
示例工程[点击下载](https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/d5adb160-55af-11eb-bd01-97bc1429a9ff.zip)
...
...
docs/platform.md
浏览文件 @
d36cba5d
...
...
@@ -62,17 +62,17 @@ uni-app 已将常用的组件、JS API 封装到框架中,开发者按照 uni-
示例,如下代码仅在 App 下出现:


示例,如下代码不会在 H5 平台上出现:


除了支持单个平台的条件编译外,还支持
**多平台**
同时编译,使用 || 来分隔平台名称。
示例,如下代码会在 App 和 H5 平台上出现:


### 组件的条件编译
<pre
v-pre=
""
data-lang=
"html"
><code
class=
"lang-html code"
><span
class=
"token comment"
>
<
!--
<span
style=
"color:#859900;"
>
#ifdef
</span><b
style=
"color:#268BD2"
>
%PLATFORM%
</b>
--
>
</span>
...
...
@@ -102,16 +102,16 @@ uni-app 已将常用的组件、JS API 封装到框架中,开发者按照 uni-
正确写法


错误写法


### pages.json 的条件编译
下面的页面,只有运行至 App 时才会编译进去。


不同平台下的特有功能,以及小程序平台的分包,都可以通过 pages.json 的条件编译来更好地实现。这样,就不会在其它平台产生多余的资源,进而减小包体积。
...
...
@@ -152,24 +152,24 @@ HBuilderX 为 ``uni-app`` 的条件编译提供了丰富的支持:
在 HBuilderX 中开发
``uni-app``
时,通过输入
**ifdef**
可快速生成条件编译的代码片段
!
[](
https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/0a1766f0-4f3c-11eb-8a36-ebb87efcf8c0.png
)
!
[](
https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/0a1766f0-4f3c-11eb-8a36-ebb87efcf8c0.png
)
**语法高亮**
在 HBuilderX 中对条件编译的代码注释部分提供了语法高亮,可分辨出写法是否正确,使得代码更加清晰(独立js文件需在编辑器右下角切换javascript es6+编辑器,独立css文件暂不支持高亮,但不高亮不影响使用)


**正确注释和快速选中**
在 HBuilderX 中,ctrl+alt+/ 即可生成正确注释(js:
``// 注释``
、css:
``/* 注释 */``
、vue/nvue模板:
``<!-- 注释 -->``
)。


点击
**ifdef**
或
**endif**
可快速选中条件编译部分;点击左侧的折叠图标,可折叠条件编译部分代码。


...
...
docs/quickstart-hx.md
浏览文件 @
d36cba5d
...
...
@@ -19,7 +19,7 @@ HBuilderX是通用的前端开发工具,但为`uni-app`做了特别强化。
在点击工具栏里的文件 -> 新建 -> 项目:
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b925a1c0-4f19-11eb-97b7-0dc4655d6e68.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b925a1c0-4f19-11eb-97b7-0dc4655d6e68.png"
/>
</div>
选择
`uni-app`
类型,输入工程名,选择模板,点击创建,即可成功创建。
...
...
@@ -27,7 +27,7 @@ HBuilderX是通用的前端开发工具,但为`uni-app`做了特别强化。
uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/f5d5fa70-4f19-11eb-8ff1-d5dcf8779628.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/f5d5fa70-4f19-11eb-8ff1-d5dcf8779628.png"
/>
</div>
## 运行uni-app
...
...
@@ -35,12 +35,12 @@ uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还
1.
浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/1ad34710-4f1a-11eb-8ff1-d5dcf8779628.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/1ad34710-4f1a-11eb-8ff1-d5dcf8779628.png"
/>
</div>
2.
真机运行:连接手机,开启USB调试,进入hello-uniapp项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/3a1faaf0-4f1a-11eb-b680-7980c8a877b8.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/3a1faaf0-4f1a-11eb-b680-7980c8a877b8.png"
/>
</div>
如手机无法识别,请点击菜单运行-运行到手机或模拟器-真机运行常见故障排查指南。
...
...
@@ -49,7 +49,7 @@ uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还
3.
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d89fd6f0-4f1a-11eb-97b7-0dc4655d6e68.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d89fd6f0-4f1a-11eb-97b7-0dc4655d6e68.png"
/>
</div>
**注意:**
如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。
...
...
@@ -57,43 +57,43 @@ uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还
uni-app默认把项目编译到根目录的unpackage目录。
<br/>
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/a142b6a0-4f1a-11eb-8a36-ebb87efcf8c0.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/a142b6a0-4f1a-11eb-8a36-ebb87efcf8c0.png"
/>
</div>
4.
在支付宝小程序开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 支付宝小程序开发者工具,即可在支付宝小程序开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/fee90480-4f1a-11eb-bd01-97bc1429a9ff.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/fee90480-4f1a-11eb-bd01-97bc1429a9ff.png"
/>
</div>
5.
在百度开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 百度开发者工具,即可在百度开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/1be92e70-4f1b-11eb-8a36-ebb87efcf8c0.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/1be92e70-4f1b-11eb-8a36-ebb87efcf8c0.png"
/>
</div>
6.
在字节跳动开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 字节跳动开发者工具,即可在字节跳动开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/42de5370-4f1b-11eb-8ff1-d5dcf8779628.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/42de5370-4f1b-11eb-8ff1-d5dcf8779628.png"
/>
</div>
7.
在360开发工具中导入:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 360开发工具,即可在360开发工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b9edff30-4f37-11eb-97b7-0dc4655d6e68.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b9edff30-4f37-11eb-97b7-0dc4655d6e68.png"
/>
</div>
8.
在快应用联盟工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 快应用联盟工具,即可在快应用联盟工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bba35050-4f37-11eb-8ff1-d5dcf8779628.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bba35050-4f37-11eb-8ff1-d5dcf8779628.png"
/>
</div>
9.
在华为开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 华为开发者工具,即可在华为开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bc558950-4f37-11eb-bdc1-8bd33eb6adaa.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bc558950-4f37-11eb-bdc1-8bd33eb6adaa.png"
/>
</div>
10.
在QQ小程序开发工具里运行:内容同上,不再重复。
...
...
@@ -107,7 +107,7 @@ uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还
运行的快捷键是
`Ctrl+r`
。
HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行的设备:
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/aef21b70-4f37-11eb-a16f-5b3e54966275.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/aef21b70-4f37-11eb-a16f-5b3e54966275.png"
/>
</div>
如需调试,可参考:
[
uni-app调试
](
/snippet?id=使用-chrome-调试
)
...
...
@@ -119,11 +119,11 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b8332fd0-4f37-11eb-8ff1-d5dcf8779628.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b8332fd0-4f37-11eb-8ff1-d5dcf8779628.png"
/>
</div>
出现如下界面,点击打包即可。
<div
align=
center
>
<img
style=
"max-width:600px;"
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/001a20b0-d85a-11ea-81ea-f115fe74321c.png"
/>
<img
style=
"max-width:600px;"
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/001a20b0-d85a-11ea-81ea-f115fe74321c.png"
/>
</div>
### 打包为原生App(离线)
...
...
@@ -133,19 +133,19 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
在HBuilderX工具栏,点击发行,选择本地打包,如下图,点击即可生成离线打包资源。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b9269080-4f37-11eb-8a36-ebb87efcf8c0.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b9269080-4f37-11eb-8a36-ebb87efcf8c0.png"
/>
</div>
### 发布为H5
1.
在
``manifest.json``
的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径),此时发行网站路径是 www.xxx.com/h5,如:
[
https://hellouniapp.dcloud.net.cn
](
https://hellouniapp.dcloud.net.cn
)
。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bf90de30-4f37-11eb-8ff1-d5dcf8779628.png"
style=
"max-width:600px;height:auto;"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bf90de30-4f37-11eb-8ff1-d5dcf8779628.png"
style=
"max-width:600px;height:auto;"
/>
</div>
2.
在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b7391860-4f37-11eb-8a36-ebb87efcf8c0.png"
style=
"max-width:600px;height:auto;"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b7391860-4f37-11eb-8a36-ebb87efcf8c0.png"
style=
"max-width:600px;height:auto;"
/>
</div>
**注意**
...
...
@@ -158,7 +158,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
申请微信小程序AppID,参考:
[
微信教程
](
https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/getstart.html#%E7%94%B3%E8%AF%B7%E5%B8%90%E5%8F%B7
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-微信",输入小程序名称和appid点击发行即可在
``unpackage/dist/build/mp-weixin``
生成微信小程序项目代码。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b36294f0-4f37-11eb-8a36-ebb87efcf8c0.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b36294f0-4f37-11eb-8a36-ebb87efcf8c0.png"
/>
</div>
3.
在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,详细查看:
[
微信官方教程
](
https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/release.html#%E5%8F%91%E5%B8%83%E4%B8%8A%E7%BA%BF
)
。
...
...
@@ -167,7 +167,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻小程序并申请百度小程序AppID,参考:
[
百度小程序教程
](
https://smartprogram.baidu.com/docs/introduction/enter_application/
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-百度",输入小程序名称和appid点击发行即可在
``/unpackage/dist/build/mp-baidu``
生成百度小程序项目代码。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b42a03a0-4f37-11eb-8a36-ebb87efcf8c0.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b42a03a0-4f37-11eb-8a36-ebb87efcf8c0.png"
/>
</div>
3.
在百度小程序开发者工具中,导入生成的百度小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,之后在百度小程序的
[
管理中心
](
https://smartprogram.baidu.com/developer/applist.html
)
选择创建的应用点击前往发布,选择对应的版本然后提交审核。
...
...
@@ -176,7 +176,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻支付宝小程序,参考:
[
支付宝小程序教程
](
https://docs.alipay.com/mini/introduce
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-支付宝",即可在
``/unpackage/dist/build/mp-alipay``
生成支付宝小程序项目代码。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b636c390-4f37-11eb-bd01-97bc1429a9ff.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b636c390-4f37-11eb-bd01-97bc1429a9ff.png"
/>
</div>
3.
在支付宝小程序开发者工具中,导入生成的支付宝小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在
[
支付宝小程序后台
](
https://open.alipay.com/platform/mini.htm#/app
)
,选择刚提交的版本点击提交审核,详见:
[
支付宝小程序文档
](
https://docs.alipay.com/mini/developer/publish
)
。
...
...
@@ -185,7 +185,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻字节跳动小程序,参考:
[
字节跳动小程序教程
](
https://developer.toutiao.com/dev/cn/mini-app/introduction/plug-in/registration
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-字节跳动",即可在
``/unpackage/dist/build/mp-alipay``
生成字节跳动小程序项目代码。
<div
align=
center
>
<img
style=
"max-width:300px;"
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/a6ba4ed0-4f39-11eb-b997-9918a5dda011.jpg"
/>
<img
style=
"max-width:300px;"
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/a6ba4ed0-4f39-11eb-b997-9918a5dda011.jpg"
/>
</div>
3.
在字节跳动小程序开发者工具中,导入生成的字节跳动小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在
[
字节跳动小程序后台
](
https://developer.toutiao.com/app/applist
)
,选择刚提交的版本点击提交审核,详见:
[
字节跳动小程序文档
](
https://developer.toutiao.com/dev/cn/mini-app/introduction/plug-in/verification
)
。
...
...
@@ -193,7 +193,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻360小程序,参考:
[
360小程序教程
](
https://mp.360.cn/doc/miniprogram/dev/#/
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-360",即可在
``/unpackage/dist/build/mp-360``
生成360小程序项目代码。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/baba28d0-4f37-11eb-bdc1-8bd33eb6adaa.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/baba28d0-4f37-11eb-bdc1-8bd33eb6adaa.png"
/>
</div>
3.
在360浏览器中,导入生成的360小程序项目
...
...
@@ -205,7 +205,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻快应用(webview),参考:
[
快应用(webview)教程
](
https://www.quickapp.cn/
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "快应用联盟",即可在
``/unpackage/dist/build/quickapp-webview``
生成快应用(webview)项目代码。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bd0db5c0-4f37-11eb-8ff1-d5dcf8779628.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bd0db5c0-4f37-11eb-8ff1-d5dcf8779628.png"
/>
</div>
3.
在快应用联盟工具中,导入生成的快应用联盟项目,测试项目代码运行正常后,点击”构建“打包正式版,在
[
快应用联盟后台
](
https://www.quickapp.cn/
)
上传
...
...
@@ -214,7 +214,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻华为快应用,参考:
[
华为快应用教程
](
https://developer.huawei.com/consumer/cn/quickApp
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "快应用-华为",即可在
``/unpackage/dist/build/quickapp-webview``
生成华为快应用项目代码。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bece2a70-4f37-11eb-8ff1-d5dcf8779628.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bece2a70-4f37-11eb-8ff1-d5dcf8779628.png"
/>
</div>
3.
在华为开发者工具中,导入生成的华为快应用项目,测试项目代码运行正常后,点击”构建“打包正式版,在
[
华为快应用后台
](
https://developer.huawei.com/consumer/cn/quickApp
)
上传
...
...
docs/quickstart.md
浏览文件 @
d36cba5d
...
...
@@ -21,7 +21,7 @@ HBuilderX是通用的前端开发工具,但为`uni-app`做了特别强化。
在点击工具栏里的文件 -> 新建 -> 项目:
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c16d8d70-4f37-11eb-8a36-ebb87efcf8c0.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c16d8d70-4f37-11eb-8a36-ebb87efcf8c0.png"
/>
</div>
选择
`uni-app`
类型,输入工程名,选择模板,点击创建,即可成功创建。
...
...
@@ -29,18 +29,18 @@ HBuilderX是通用的前端开发工具,但为`uni-app`做了特别强化。
uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c0966750-4f37-11eb-97b7-0dc4655d6e68.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c0966750-4f37-11eb-97b7-0dc4655d6e68.png"
/>
</div>
## 运行uni-app
1.
浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c2808410-4f37-11eb-97b7-0dc4655d6e68.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c2808410-4f37-11eb-97b7-0dc4655d6e68.png"
/>
</div>
2.
真机运行:连接手机,开启USB调试,进入hello-uniapp项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c371c1e0-4f37-11eb-97b7-0dc4655d6e68.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/c371c1e0-4f37-11eb-97b7-0dc4655d6e68.png"
/>
</div>
如手机无法识别,请点击菜单运行-运行到手机或模拟器-真机运行常见故障排查指南。
...
...
@@ -49,7 +49,7 @@ uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还
3.
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/afd79970-4f37-11eb-b680-7980c8a877b8.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/afd79970-4f37-11eb-b680-7980c8a877b8.png"
/>
</div>
**注意:**
如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。
...
...
@@ -57,43 +57,43 @@ uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还
uni-app默认把项目编译到根目录的unpackage目录。
<br/>
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bde30720-4f37-11eb-8ff1-d5dcf8779628.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bde30720-4f37-11eb-8ff1-d5dcf8779628.png"
/>
</div>
4.
在支付宝小程序开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 支付宝小程序开发者工具,即可在支付宝小程序开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b1d08340-4f37-11eb-a16f-5b3e54966275.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b1d08340-4f37-11eb-a16f-5b3e54966275.png"
/>
</div>
5.
在百度开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 百度开发者工具,即可在百度开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b0a17920-4f37-11eb-8a36-ebb87efcf8c0.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b0a17920-4f37-11eb-8a36-ebb87efcf8c0.png"
/>
</div>
6.
在字节跳动开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 字节跳动开发者工具,即可在字节跳动开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b29e0c70-4f37-11eb-b997-9918a5dda011.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b29e0c70-4f37-11eb-b997-9918a5dda011.png"
/>
</div>
7.
在360开发工具中导入:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 360开发工具,即可在360开发工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b9edff30-4f37-11eb-97b7-0dc4655d6e68.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b9edff30-4f37-11eb-97b7-0dc4655d6e68.png"
/>
</div>
8.
在快应用联盟工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 快应用联盟工具,即可在快应用联盟工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bba35050-4f37-11eb-8ff1-d5dcf8779628.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bba35050-4f37-11eb-8ff1-d5dcf8779628.png"
/>
</div>
9.
在华为开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 华为开发者工具,即可在华为开发者工具里面体验uni-app。
<br/>
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bece2a70-4f37-11eb-8ff1-d5dcf8779628.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bece2a70-4f37-11eb-8ff1-d5dcf8779628.png"
/>
</div>
10.
在QQ小程序开发工具里运行:内容同上,不再重复。
...
...
@@ -107,7 +107,7 @@ uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还
运行的快捷键是
`Ctrl+r`
。
HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行的设备:
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/aef21b70-4f37-11eb-a16f-5b3e54966275.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/aef21b70-4f37-11eb-a16f-5b3e54966275.png"
/>
</div>
如需调试,可参考:
[
uni-app调试
](
/snippet?id=使用-chrome-调试
)
...
...
@@ -119,11 +119,11 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b8332fd0-4f37-11eb-8ff1-d5dcf8779628.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b8332fd0-4f37-11eb-8ff1-d5dcf8779628.png"
/>
</div>
出现如下界面,点击打包即可。
<div
align=
center
>
<img
style=
"max-width:600px;"
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/001a20b0-d85a-11ea-81ea-f115fe74321c.png"
/>
<img
style=
"max-width:600px;"
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/001a20b0-d85a-11ea-81ea-f115fe74321c.png"
/>
</div>
### 打包为原生App(离线)
...
...
@@ -133,19 +133,19 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
在HBuilderX工具栏,点击发行,选择本地打包,如下图,点击即可生成离线打包资源。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b9269080-4f37-11eb-8a36-ebb87efcf8c0.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b9269080-4f37-11eb-8a36-ebb87efcf8c0.png"
/>
</div>
### 发布为H5
1.
在
``manifest.json``
的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径),此时发行网站路径是 www.xxx.com/h5,如:
[
https://hellouniapp.dcloud.net.cn
](
https://hellouniapp.dcloud.net.cn
)
。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bf90de30-4f37-11eb-8ff1-d5dcf8779628.png"
style=
"max-width:600px;height:auto;"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bf90de30-4f37-11eb-8ff1-d5dcf8779628.png"
style=
"max-width:600px;height:auto;"
/>
</div>
2.
在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b7391860-4f37-11eb-8a36-ebb87efcf8c0.png"
style=
"max-width:600px;height:auto;"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b7391860-4f37-11eb-8a36-ebb87efcf8c0.png"
style=
"max-width:600px;height:auto;"
/>
</div>
**注意**
...
...
@@ -158,7 +158,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
申请微信小程序AppID,参考:
[
微信教程
](
https://developers.weixin.qq.com/miniprogram/dev/#申请帐号
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-微信",输入小程序名称和appid点击发行即可在
``unpackage/dist/build/mp-weixin``
生成微信小程序项目代码。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b36294f0-4f37-11eb-8a36-ebb87efcf8c0.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b36294f0-4f37-11eb-8a36-ebb87efcf8c0.png"
/>
</div>
3.
在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,详细查看:
[
微信官方教程
](
https://developers.weixin.qq.com/miniprogram/dev/quickstart/basic/release.html
)
。
...
...
@@ -166,7 +166,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻小程序并申请百度小程序AppID,参考:
[
百度小程序教程
](
https://smartprogram.baidu.com/docs/introduction/enter_application/
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-百度",输入小程序名称和appid点击发行即可在
``/unpackage/dist/build/mp-baidu``
生成百度小程序项目代码。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b42a03a0-4f37-11eb-8a36-ebb87efcf8c0.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b42a03a0-4f37-11eb-8a36-ebb87efcf8c0.png"
/>
</div>
3.
在百度小程序开发者工具中,导入生成的百度小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,之后在百度小程序的
[
管理中心
](
https://smartprogram.baidu.com/developer/applist.html
)
选择创建的应用点击前往发布,选择对应的版本然后提交审核。
...
...
@@ -175,7 +175,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻支付宝小程序,参考:
[
支付宝小程序教程
](
https://docs.alipay.com/mini/introduce
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-支付宝",即可在
``/unpackage/dist/build/mp-alipay``
生成支付宝小程序项目代码。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b636c390-4f37-11eb-bd01-97bc1429a9ff.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/b636c390-4f37-11eb-bd01-97bc1429a9ff.png"
/>
</div>
3.
在支付宝小程序开发者工具中,导入生成的支付宝小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在
[
支付宝小程序后台
](
https://open.alipay.com/platform/mini.htm#/app
)
,选择刚提交的版本点击提交审核,详见:
[
支付宝小程序文档
](
https://docs.alipay.com/mini/developer/publish
)
。
...
...
@@ -184,7 +184,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻字节跳动小程序,参考:
[
字节跳动小程序教程
](
https://developer.toutiao.com/dev/cn/mini-app/introduction/plug-in/registration
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-字节跳动",即可在
``/unpackage/dist/build/mp-alipay``
生成字节跳动小程序项目代码。
<div
align=
center
>
<img
style=
"max-width:300px;"
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/a6ba4ed0-4f39-11eb-b997-9918a5dda011.jpg"
/>
<img
style=
"max-width:300px;"
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/a6ba4ed0-4f39-11eb-b997-9918a5dda011.jpg"
/>
</div>
3.
在字节跳动小程序开发者工具中,导入生成的字节跳动小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在
[
字节跳动小程序后台
](
https://developer.toutiao.com/app/applist
)
,选择刚提交的版本点击提交审核,详见:
[
字节跳动小程序文档
](
https://developer.toutiao.com/dev/cn/mini-app/introduction/plug-in/verification
)
。
...
...
@@ -192,7 +192,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻360小程序,参考:
[
360小程序教程
](
https://mp.360.cn/doc/miniprogram/dev/#/
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "小程序-360",即可在
``/unpackage/dist/build/mp-360``
生成360小程序项目代码。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/baba28d0-4f37-11eb-bdc1-8bd33eb6adaa.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/baba28d0-4f37-11eb-bdc1-8bd33eb6adaa.png"
/>
</div>
3.
在360浏览器中,导入生成的360小程序项目
...
...
@@ -204,7 +204,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻快应用(webview),参考:
[
快应用(webview)教程
](
https://www.quickapp.cn/
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "快应用联盟",即可在
``/unpackage/dist/build/quickapp-webview``
生成快应用(webview)项目代码。
<div
align=
center
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bd0db5c0-4f37-11eb-8ff1-d5dcf8779628.png"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/bd0db5c0-4f37-11eb-8ff1-d5dcf8779628.png"
/>
</div>
3.
在快应用联盟工具中,导入生成的快应用联盟项目,测试项目代码运行正常后,点击”构建“打包正式版,在
[
快应用联盟后台
](
https://www.quickapp.cn/
)
上传
...
...
@@ -213,7 +213,7 @@ HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行
1.
入驻华为快应用,参考:
[
华为快应用教程
](
https://developer.huawei.com/consumer/cn/quickApp
)
。
2.
在HBuilderX中顶部菜单依次点击 "发行" => "快应用-华为",即可在
``/unpackage/dist/build/quickapp-webview``
生成华为快应用项目代码。
<div
align=
center
>
<img
src=
"g"
/>
<img
src=
"g"
/>
</div>
3.
在华为开发者工具中,导入生成的华为快应用项目,测试项目代码运行正常后,点击”构建“打包正式版,在
[
华为快应用后台
](
https://developer.huawei.com/consumer/cn/quickApp
)
上传
...
...
docs/snippet.md
浏览文件 @
d36cba5d
...
...
@@ -99,9 +99,9 @@ uni.showToast({
在 `Page` 下找到 `webpack` 里的工程目录,可直接找到对应的`vue`页面进行断点调试;或按 `Ctrl+P`搜文件名,进入页面调试;也可点击控制台的 `log` 信息,进入对应的页面进行调试。




`点击工具栏的运行 -> 运行到浏览器 -> 选择 Chrome`,也可将 `uni-app`运行到 浏览器,可参考 [运行uni-app](/quickstart?id=运行uni-app)。
...
...
@@ -112,11 +112,11 @@ uni.showToast({
页面样式调试和一般的`web`项目一样,通过调试的箭头选中元素即可查看相应的节点和样式,如下图:


调试 `js` 时需要切换到 `Sources` 栏,根据sourcemap,找到 `webpack` 里正确的目录,选中想要调试的那个页面的`js`,进行调试(如果`js`代码是压缩过的,点击右下角的{}可格式化代码),如下图:


### 关于 App 的调试debug
...
...
@@ -127,15 +127,15 @@ uni.showToast({
#### 打开调试窗口
在 `HBuilderX` 中,正确运行项目: `运行 --> 运行到手机或模拟器 --> 选择设备`,项目启动后,在下方的控制台选择 `debug` 图标。


正确打开调试窗口后,显示如下:


#### Elements
根据上一步,启动完成`debug`窗口后,可以看到`Elements`。`Elements` 主要显示当前页面的组织结构,目前`Elements`只支持`nvue`。


#### console.log打日志
`console.log`是我们日常开发最常用的调试方法,`HBuilderX`中当然也不能少。
...
...
@@ -145,7 +145,7 @@ uni.showToast({
`debug`窗口中看`console.log`的方法如下图:


...
...
@@ -154,18 +154,18 @@ uni.showToast({
在 `uniapp`(图中指示2)下找到需要调试的页面,单击打开 ,在右侧可以看到我们需要调试的内容(图中指示3)。在需要调试的代码行号的位置,点击打上断点(图中指示4)。


之后,在设备上进行操作,进入断点位置,可以方便我们跟踪调试代码。


#### 同步断点到调试器
在控制台众多代码中寻找要调试的代码是比较麻烦的一件事,`HBuilderX`的调试还提供一个便利的功能,可直接在编辑器中打断点,断点会自动同步到调试工具中。
操作步骤:在HBuilderX编辑器中对目标行的行号处点右键,在右键菜单中选择“同步断点到调试器”,然后调试控制台会自动打开对应的代码并在指定行处标记断点。演示如下:


Tip
...
...
docs/uniCloud/README.md
浏览文件 @
d36cba5d
...
...
@@ -5,7 +5,7 @@
从
[
HBuilderX 2.5.8
](
https://www.dcloud.io/hbuilderx.html
)
起支持。阿里云、腾讯云均已开放注册使用。
<video style="width:50vw;height:37.5vw;" id="video" preload="none" controls="controls"
poster="https://
vkceyugu.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/eb25cdcb-25c2-4f4f-b8c2-3797a12c6fe2.mp4?x-oss-process=video/snapshot,t_1000,f_jpg" src="https://vkceyugu
.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/eb25cdcb-25c2-4f4f-b8c2-3797a12c6fe2.mp4">
</video>
poster="https://
bjetxgzv.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/eb25cdcb-25c2-4f4f-b8c2-3797a12c6fe2.mp4?x-oss-process=video/snapshot,t_1000,f_jpg" src="https://bjetxgzv
.cdn.bspapp.com/VKCEYUGU-a90b5f95-90ba-4d30-a6a7-cd4d057327db/eb25cdcb-25c2-4f4f-b8c2-3797a12c6fe2.mp4">
</video>
</br>
[
更多视频教程
](
https://study.163.com/course/courseLearn.htm?courseId=1209978085#/learn/video?lessonId=1280845026&courseId=1209978085
)
...
...
docs/uniCloud/_sidebar.md
浏览文件 @
d36cba5d
...
...
@@ -47,31 +47,31 @@
<li></li>
<div
class=
"contact-box"
>
<a
href=
"//unicloud.dcloud.net.cn"
target=
"_blank"
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7962e8e0-4f2d-11eb-a16f-5b3e54966275.jpg"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/7962e8e0-4f2d-11eb-a16f-5b3e54966275.jpg"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
uniCloud Web控制台
</div>
</div>
</a>
<a
href=
"//ask.dcloud.net.cn/explore/"
target=
"_blank"
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/73fc4f90-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/73fc4f90-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
论坛
</div>
</div>
</a>
<a
href=
"https://uniad.dcloud.net.cn"
target=
"_blank"
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/765d9820-4f2d-11eb-bd01-97bc1429a9ff.png"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/765d9820-4f2d-11eb-bd01-97bc1429a9ff.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
uniAD
</div>
</div>
</a>
<a
href=
"https://tongji.dcloud.net.cn/"
target=
"_blank"
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/77159d80-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/77159d80-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
uni统计
</div>
</div>
</a>
<div
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/74cda950-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/74cda950-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
代码仓库:
<a
href=
"https://gitee.com/dcloud/uni-app"
target=
"_blank"
>
码云
</a>
、
<a
href=
"http://github.com/dcloudio/uni-app"
target=
"_blank"
>
GitHub
</a>
...
...
@@ -79,17 +79,17 @@
</div>
</div>
<div
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/759713d0-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/759713d0-4f2d-11eb-a16f-5b3e54966275.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
uniCloud QQ交流群
</div>
<div>
群1:1012245137
<a
target=
"_blank"
href=
"//shang.qq.com/wpa/qunwpa?idkey=36ff837111d79a4e90e5fcd6185ec684be4fc276eb57259e08339512709d39fe"
>
点此加入
</a></div>
</div>
</div>
<div
class=
"contact-item"
>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/77df7d30-4f2d-11eb-bd01-97bc1429a9ff.png"
width=
"20"
height=
"20"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/77df7d30-4f2d-11eb-bd01-97bc1429a9ff.png"
width=
"20"
height=
"20"
/>
<div
class=
"contact-smg"
>
<div>
关注微信公众号
</div>
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/78a8e7b0-4f2d-11eb-8ff1-d5dcf8779628.jpg"
width=
"90"
height=
"90"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/78a8e7b0-4f2d-11eb-8ff1-d5dcf8779628.jpg"
width=
"90"
height=
"90"
/>
</div>
</div>
</div>
docs/uniCloud/admin.md
浏览文件 @
d36cba5d
...
...
@@ -39,11 +39,11 @@ uniCloud admin 同时支持 PC 端 和移动端。基础模块是全端可用的
PC 端如下图:


移动端如下图:
<img
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/2766a010-11d7-11eb-8bd0-2998ac5bbf7e.png"
width=
"375"
/>
<img
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/2766a010-11d7-11eb-8bd0-2998ac5bbf7e.png"
width=
"375"
/>
-
在线演示地址:
[
https://unicloudadmindemo.dcloud.net.cn
](
https://unicloudadmindemo.dcloud.net.cn
)
...
...
@@ -53,11 +53,11 @@ PC 端如下图:
[
HBuilderX
](
https://www.dcloud.io/hbuilderx.html
)
3.0+版本新建 uni-app 项目,选择 uniCloud admin 项目模板,如下图


创建完成后,可以跟随
`云服务空间初始化向导`
初始化项目,创建并绑定云服务空间


<!-- 除了可视化向导外,也可以从[https://github.com/dcloudio/uniCloud-admin](https://github.com/dcloudio/uniCloud-admin)获取代码。 -->
...
...
@@ -108,13 +108,13 @@ PC 端如下图:
> 注意:注册完毕后,建议从登录页面移除该链接


### 分栏窗体介绍
登录后我们会看到如下窗体, 窗体分为三个部分,topWindow 顶部窗口(导航栏),leftwindow 左侧窗口(菜单栏),右侧的内容主窗体


#### 顶部窗口(导航栏)
...
...
docs/uniCloud/clientdb.md
浏览文件 @
d36cba5d
...
...
@@ -2459,7 +2459,7 @@ action是一种特殊的云函数,它不占用服务空间的云函数数量
**新建action**


每个action在uni-clientDB-actions目录下存放一个以action名称命名的js文件。
...
...
docs/uniCloud/concepts/cloudfunction.md
浏览文件 @
d36cba5d
...
...
@@ -10,7 +10,7 @@
HBuilderX 3.0起版本,在
`uniCloud/cloudfunctions`
目录右键创建云函数,如下:


...
...
docs/uniCloud/concepts/space.md
浏览文件 @
d36cba5d
...
...
@@ -6,7 +6,7 @@
HBuilderX 3.0起版本,在云函数目录
`uniCloud`
右键菜单创建服务空间


...
...
docs/uniCloud/db-index.md
浏览文件 @
d36cba5d
...
...
@@ -18,11 +18,11 @@
1.
进入
[
uniCloud 控制台
](
https://console.cloud.tencent.com/tcb
)
。
2.
切换到【云数据库】标签页,并选择需要添加索引的集合,进入索引管理 tab 页,如下图。
!
[
web控制台添加索引
](
https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/15d24770-5faf-11eb-8d54-21c4ca4ce5d7.jpg
)
!
[
web控制台添加索引
](
https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/15d24770-5faf-11eb-8d54-21c4ca4ce5d7.jpg
)
3.
添加索引。
!
[
添加索引
](
https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/fca53140-1d91-11eb-880a-0db19f4f74bb.jpg
)
!
[
添加索引
](
https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/fca53140-1d91-11eb-880a-0db19f4f74bb.jpg
)
注意:
-
索引是支持多字段组合的,所以不是简单的设某个字段为索引。而是需要先给索引起一个name,然后在该索引下配置1个或多个字段。
...
...
@@ -131,7 +131,7 @@
}
```


## 索引使用注意事项
...
...
@@ -155,7 +155,7 @@
**配置索引为稀疏索引**


### 字段大小限制
...
...
docs/uniCloud/hellodb.md
浏览文件 @
d36cba5d
...
...
@@ -177,7 +177,7 @@ data很简单,就是存放的数据记录(record)。
**在web控制台添加上述索引**


**在db_init.json内添加上述索引**
...
...
docs/uniCloud/http.md
浏览文件 @
d36cba5d
...
...
@@ -24,7 +24,7 @@
2.
单击左侧菜单栏【云函数】,进入云函数页面。
3.
点击需要配置的云函数的【详情】按钮,配置访问路径。
<img
style=
"max-width:800px;height:auto;"
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/b79d1dc0-5a21-11eb-8a36-ebb87efcf8c0.jpg"
></img>
<img
style=
"max-width:800px;height:auto;"
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/b79d1dc0-5a21-11eb-8a36-ebb87efcf8c0.jpg"
></img>
### 绑定自定义域名
...
...
@@ -33,7 +33,7 @@
1.
单击左侧菜单栏【云函数】,进入云函数页面。
2.
单击【云函数域名绑定】,在弹出的配置窗口中进行配置。
<img
style=
"max-width:800px;height:auto;"
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/55897b30-5993-11eb-8ff1-d5dcf8779628.jpg"
></img>
<img
style=
"max-width:800px;height:auto;"
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/55897b30-5993-11eb-8ff1-d5dcf8779628.jpg"
></img>
>- 每个服务空间最多绑定1个自定义域名。
>- uniCloud提供默认域名供体验和测试该特性。
...
...
docs/uniCloud/quickstart.md
浏览文件 @
d36cba5d
...
...
@@ -5,7 +5,7 @@
<img
max-width=
"500px"
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/d24d7f30-4b16-11eb-bdc1-8bd33eb6adaa.jpg"
/>
<img
max-width=
"500px"
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/d24d7f30-4b16-11eb-bdc1-8bd33eb6adaa.jpg"
/>
-
对于老的uni-app项目,也可以对项目点右键,菜单中选择“创建uniCloud云开发环境”
...
...
@@ -77,7 +77,7 @@ HBuilderX 3.0之前版本目录结构如下:
-
HBuilderX 3.0起版本,在云函数目录
`uniCloud`
右键菜单创建服务空间,会打开web控制台
[
https://unicloud.dcloud.net.cn
](
https://unicloud.dcloud.net.cn
)
进行创建


-
HBuilderX 3.0之前版本,在云函数目录
`cloudfunctions`
右键菜单创建服务空间,会打开web控制台
[
https://unicloud.dcloud.net.cn
](
https://unicloud.dcloud.net.cn
)
进行创建
...
...
@@ -101,7 +101,7 @@ HBuilderX 3.0之前版本目录结构如下:
HBuilderX 3.0起版本请在
`uniCloud/cloudfunctions`
目录右键创建云函数


HBuilderX 3.0之前版本在
`cloudfunctions`
目录右键创建云函数
...
...
@@ -144,7 +144,7 @@ exports.main = async (event, context) => {
如果使用
`HBuilderX 3.0.0`
及以上版本还可以使用客户端连接本地云函数的方式,不同于上面三种,客户端连接本地云函数需要在运行起来的客户端对应的HBuilderX控制台上切换连接云端还是本地云函数,如下图


-
上传部署云函数:将云函数部署到uniCloud服务空间,不会运行。(快捷键Ctrl+u)
-
上传并运行云函数:先上传云函数,并在云端立即执行该云函数。在部署后同时运行,并打印日志出来。有延时,调试时不如本地运行云函数快捷。
...
...
@@ -205,13 +205,13 @@ exports.main = async (event, context) => {
运行客户端后可以在HBuilderX控制台切换是连接本地云函数还是云端云函数,如下图所示


**日志查看**
切换为本地云函数之后客户端的callFunction会直接调用cloudfunctions目录下的云函数。此时云函数的日志会在HBuilderX uniCloud控制台打印。如下图


切换连接云端云函数还是本地云函数之后会在项目下的
`.hbuilderx`
目录创建一个
`launch.json`
文件。关于此文件的说明请参考:【链接待补充】
...
...
@@ -271,15 +271,15 @@ exports.main = async (event, context) => {
-
如果没有安装本地运行插件,按照提示安装即可
-
如需配置运行参数请参考:
[
配置运行测试参数
](
https://uniapp.dcloud.net.cn/uniCloud/quickstart?id=runparam
)


在云函数编辑器里,按
`Ctrl+r`
运行快捷键(或点工具栏的运行),可看到运行云函数的若干菜单。
`Ctrl+r`
然后回车或选
`0`
,即可高效的在控制台看到运行结果和日志输出。如下图所示:


云函数目前无法断点debug,只能打印
`console.log`
看日志。


运行云函数时,如需要给云函数传参,除了在前端传参外,在调试阶段,可以通过配置json文件来传测试参数。
...
...
@@ -342,7 +342,7 @@ const hour = getOffsetDate(8).getHours()
可以打开一个json,配置运行参数。配置该json后,运行云函数时会将该json作为云函数调用的上行参数处理,可以在云函数中接收到参数。


在云函数目录右键运行云函数,也可以在云函数编辑器里,按
`Ctrl+r`
运行快捷键,或点工具栏的运行
...
...
@@ -350,7 +350,7 @@ const hour = getOffsetDate(8).getHours()
此时云函数运行会携带所配置的运行参数


**模拟客户端类型**
...
...
docs/uniCloud/schema.md
浏览文件 @
d36cba5d
...
...
@@ -26,7 +26,7 @@
1.
登录
[
uniCloud控制台
](
https://unicloud.dcloud.net.cn
)
,选中一个数据表
2.
点击表右侧页签 “表结构”,点击 “编辑” 按钮,在编辑区域编写 Schema,编写完毕后点保存按钮即可生效。
!
[](
https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/037fc310-549f-11eb-b997-9918a5dda011.png
)
!
[](
https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/037fc310-549f-11eb-b997-9918a5dda011.png
)
**web控制台上编辑`DB Schema`保存后是实时生效的,请注意对现网商用项目的影响。**
...
...
@@ -580,7 +580,7 @@ enum支持3种数据格式:
-
方式一:在uniCloud web控制台创建
1.
uniCloud 控制台,选择服务空间,切换到数据库视图
2.
底部 “扩展校验函数” 点击 “+” 增加校验函数 !
[](
https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/2f4d0230-12a2-11eb-b244-a9f5e5565f30.png
)
2.
底部 “扩展校验函数” 点击 “+” 增加校验函数 !
[](
https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/2f4d0230-12a2-11eb-b244-a9f5e5565f30.png
)
3.
给函数起个名字,比如叫“checkabc”
-
方式二:在HBuilderX中创建
...
...
@@ -1206,11 +1206,11 @@ DCloud提供了`uni-forms`前端组件,该组件的表单校验规范完全符
2.
点击新建数据表
!
[](
https://vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/1ef863ed-d919-46f3-bd01-6092f2ed1e21.jpg
)
3.
使用
[
OpenDB
](
https://gitee.com/dcloud/opendb
)
表模板创建:
`opendb-contacts`
通讯录表

!
[](
https://vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/0e2ee195-05ae-4445-af41-45c41b2da70a.jpg
)
4.
选中刚创建好的数据表
`opendb-contacts`
,点击进入表结构schema界面,点击按钮 “schema2code”

!
[](
https://vkceyugu.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/3f93a350-2d13-4b8e-afb6-7dc367437b49.jpg
)
5.
点击“导入HBuilderX”或“下载zip”按钮,将生成的代码合并到自己的项目中
!
[](
https://vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/ba87a6b0-1519-11eb-81ea-f115fe74321c.png
)
!
[](
https://bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/ba87a6b0-1519-11eb-81ea-f115fe74321c.png
)
上图每个区域的解释如下:
...
...
@@ -1493,7 +1493,7 @@ const dbSearchFields = ['username', 'role_name', 'mobile', 'email'] // 模糊搜
以城市选择举例。


在这个业务里涉及2个表,一个是用户的地址信息表
[
uni-id-address
](
https://gitee.com/dcloud/opendb/tree/master/collection/uni-id-address
)
,一个是候选的省市区数据表
[
opendb-city-china
](
https://gitee.com/dcloud/opendb/tree/master/collection/opendb-city-china
)
。
...
...
docs/uniCloud/uni-clientDB.md
浏览文件 @
d36cba5d
...
...
@@ -2,7 +2,7 @@
## 旧版clientDB简介
uni-clientDB 2.0.0版本不兼容旧版,如果你依然需要使用旧版本请在此链接下载
[
uni-clientDB 1.0.8
](
https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/839b6a50-fe54-11ea-81ea-f115fe74321c.zip
)
uni-clientDB 2.0.0版本不兼容旧版,如果你依然需要使用旧版本请在此链接下载
[
uni-clientDB 1.0.8
](
https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/839b6a50-fe54-11ea-81ea-f115fe74321c.zip
)
clientDB框架的目标:减少服务端代码开发。
...
...
docs/uniCloud/uni-id.md
浏览文件 @
d36cba5d
...
...
@@ -211,7 +211,7 @@ RBAC:Role-Based Access Control,基于角色的访问控制。
其基本思想:对系统操作的各种权限不是直接授予具体的用户,而是在用户集合与权限集合之间建立一个角色集合。每一种角色对应一组相应的权限。一旦用户被分配了适当的角色后,该用户就拥有此角色的所有权限。


这样做的好处是,增强系统管理的扩展性,对于批量用户的权限变更,仅需变更该批用户角色对应权限即可,而无需对该批每个用户变更权限。
...
...
@@ -935,11 +935,11 @@ exports.main = async function(event,context) {
const
uniID
=
require
(
'
uni-id
'
)
exports
.
main
=
async
function
(
event
,
context
)
{
const
res
=
await
uniID
.
getUserInfoByToken
(
event
.
uniIdToken
)
return
res
// res = {
// uid: 'xxx',
// role: [],
// permission: []
return
res
// res = {
// uid: 'xxx',
// role: [],
// permission: []
// }
}
```
...
...
@@ -2704,12 +2704,12 @@ exports.main = async function(event,context) {
**分享邀请码/邀请链接**
<img
width=
"375"
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/1b181d40-e377-11ea-b680-7980c8a877b8.jpeg"
/>
<img
width=
"375"
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/1b181d40-e377-11ea-b680-7980c8a877b8.jpeg"
/>
**受邀者注册**
<img
width=
"375"
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/1b12c610-e377-11ea-b997-9918a5dda011.jpeg"
/>
<img
width=
"375"
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/1b12c610-e377-11ea-b997-9918a5dda011.jpeg"
/>
## 修改passwordSecret@modifysecret
...
...
@@ -2781,7 +2781,7 @@ uni-id-users表内存储的password字段为使用hmac-sha1生成的hash值,
详细checkToken流程如下:


可以看出,旧版token(removePermissionAndRoleFromToken为true时生成的)在checkToken时如需返回权限需要进行两次数据库查询。新版token不需要查库即可返回权限信息。
...
...
docs/uni_modules.md
浏览文件 @
d36cba5d
...
...
@@ -37,7 +37,7 @@ uni_modules 项目根目录下
├── license.md 插件使用协议说明
├── package.json 插件配置,必选(除此之外均
`可选`
)
├── readme.md 插件文档
├── changelog.md 插件更新日志
├── changelog.md 插件更新日志
├── menu.json 如果是uniCloud admin插件,可以通过menu.json注册动态菜单,
<a
href=
"/uniCloud/admin?id=admin-%e6%8f%92%e4%bb%b6%e5%bc%80%e5%8f%91"
>
详见 menu.json 配置
</a>
</code>
</pre>
...
...
@@ -155,15 +155,15 @@ package.json在每个`uni_modules`插件中都必须存在,包含了插件的
### 开发 uni_modules 插件
#### 新建uni_modules目录
在uni-app项目根目录下,创建uni_modules目录,在HBuilderX中可以项目右键菜单中点击
`新建uni_modules目录`


**Tips**
-
如果是vue-cli项目,uni_modules目录,位于
`src`
下,即
`src/uni_modules`
#### 新建uni_modules插件
1.
在HBuilderX中uni_modules目录右键点击
`新建uni_modules插件`


2.
填写正确的插件ID,选择插件分类


插件ID命名规范:
-
格式为:'作者ID-插件英文名称',示例:'xx-yy',其中作者ID和插件英文名称只能包含英文、数字
-
作者ID由插件作者自定义,不能使用'DCloud'、'uni'等关键字,长度要求至少2位字符
...
...
@@ -178,9 +178,9 @@ package.json在每个`uni_modules`插件中都必须存在,包含了插件的
发布流程:
1.
在HBuilderX中插件目录右键点击
`发布到插件市场`


2.
填写插件信息


**Tips**
-
如果需要发布为项目模板,请在项目根目录创建package.json,然后右键菜单发布到插件市场。
-
发布插件时,可以选择上传当前项目作为示例工程,完整的示例工程,可以方便用户快速上手。
...
...
@@ -188,9 +188,9 @@ package.json在每个`uni_modules`插件中都必须存在,包含了插件的
当您的插件发布到插件市场后,如果需要调整插件市场上的一些基本信息,比如插件中文名称,描述,关键词,readme.md等,可以直接在插件目录右键
`修改插件基本信息`
1.
在HBuilderX中插件目录右键点击
`修改插件基本信息`


2.
修改插件基本信息


#### 发布新版本
当您的插件增加了新的功能或修复了Bug,需要发布新版本时,操作与第一次发布一样,可以直接在插件目录右键
`发布到插件市场`
...
...
@@ -202,9 +202,9 @@ package.json在每个`uni_modules`插件中都必须存在,包含了插件的
#### 添加uni_modules插件
1.
在
[
插件市场
](
https://ext.dcloud.net.cn/
)
查找符合自己需求的uni_modules插件
2.
在插件详情页,右侧会标明该插件是否支持uni_modules,点击
`使用 HBuilderX 导入插件`


3.
选择要导入的uni-app项目


**Tips**
-
uni_modules支持组件easycom,使用者可以直接使用插件内符合easycom规范的组件
...
...
@@ -224,12 +224,12 @@ import {test} from '@/uni_modules/xx-yy/js_sdk/test.js'
#### 安装uni_modules插件依赖
1.
导入插件时,HBuilderX会自动安装当前插件的所有三方依赖。
2.
您还可以在插件目录右键手动执行
`安装插件三方依赖`


#### 更新uni_modules插件
1.
可以通过插件目录右键
`从插件市场更新`
,来检查更新当前所使用的插件


2.
对比插件,确认更新内容


#### 卸载uni_modules插件
uni_modules插件目录是独立存在的,如果您不再需要该插件,可以直接删除该插件目录。
...
...
@@ -253,4 +253,4 @@ uni_modules插件目录是独立存在的,如果您不再需要该插件,可
-
插件文档,迁移至插件根目录的readme.md中
-
右键package.json,点击
`发布到插件市场`
,选择分类,填写插件信息(尽可能与插件市场已有信息保持一致)
-
发布成功后,您可以在插件市场的插件详情页右侧,查看到您的插件已同时提供了uni_modules版本和非uni_modules版本(仅保留最后一个非uni_modules版本)


docs/vue-basics.md
浏览文件 @
d36cba5d
...
...
@@ -349,7 +349,7 @@ v-on 指令,它用于监听 DOM 事件。v-on缩写为‘ @ ’
export
default
{
data
()
{
return
{
rawHtml
:
'
<div style="text-align:center;background-color: #007AFF;"><div >我是内容</div><img src="https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d8590190-4f28-11eb-b680-7980c8a877b8.png"/></div>
'
rawHtml
:
'
<div style="text-align:center;background-color: #007AFF;"><div >我是内容</div><img src="https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-uni-app-doc/d8590190-4f28-11eb-b680-7980c8a877b8.png"/></div>
'
}
}
}
...
...
docs/vue-vuex.md
浏览文件 @
d36cba5d
...
...
@@ -52,7 +52,7 @@ uni-app 内置了 [Vuex](https://vuex.vuejs.org/zh/) 。
以下是一个表示“单向数据流”理念的简单示意:
<img
width=
"300px"
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/b0ed6b40-45ec-11eb-bf0a-894cbc80c40a.png"
/>
<img
width=
"300px"
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/b0ed6b40-45ec-11eb-bf0a-894cbc80c40a.png"
/>
...
...
@@ -69,7 +69,7 @@ uni-app 内置了 [Vuex](https://vuex.vuejs.org/zh/) 。
Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。
<img
width=
"300px"
src=
"https://
vkceyugu
.cdn.bspapp.com/VKCEYUGU-dc-site/b1ba7f40-45ec-11eb-8a36-ebb87efcf8c0.png"
/>
<img
width=
"300px"
src=
"https://
bjetxgzv
.cdn.bspapp.com/VKCEYUGU-dc-site/b1ba7f40-45ec-11eb-8a36-ebb87efcf8c0.png"
/>
如果你想交互式地学习 Vuex,可以看这个
[
Scrimba 上的 Vuex 课程
](
https://scrimba.com/learn/vuex
)
,它将录屏和代码试验场混合在了一起,你可以随时暂停并尝试。
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录