Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
Velpro187
uni-app
提交
8408c4fd
U
uni-app
项目概览
Velpro187
/
uni-app
与 Fork 源项目一致
Fork自
DCloud / uni-app
通知
1
Star
1
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
uni-app
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
体验新版 GitCode,发现更多精彩内容 >>
提交
8408c4fd
编写于
11月 13, 2020
作者:
inkwalk
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update
上级
995d400b
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
8 addition
and
8 deletion
+8
-8
docs/component/custom-tab-bar.md
docs/component/custom-tab-bar.md
+8
-8
未找到文件。
docs/component/custom-tab-bar.md
浏览文件 @
8408c4fd
...
...
@@ -2,14 +2,13 @@
自定义tabBar。
该组件目前支持
``pages.json``
中
``tabBar``
相关配置, 其中不支持
``borderStyle``
配置
该组件目前支持
``pages.json``
中
``tabBar``
相关配置
(兼容性和 H5 保持一致)
, 其中不支持
``borderStyle``
配置
该组件支持所有
``tabBar``
相关 API。
该组件
保留了原生
``tabBar``
相关功能,例如设置 tab 徽标、显示红点等,
支持所有
``tabBar``
相关 API。
**使用场景**
适用于 app 宽屏适配(web)等场景,例如:已有 tabBar 的移动 App 适配 PC,可用 custom-tab-bar 组件将原来的 tabBar 的功能和逻辑快速转换为网页顶部的导航栏,实现快速适配 pc 网页,当页面路由跳转到tabBar页面时,自动高亮。
适用于 app 宽屏适配等场景(web),例如:已有 tabBar 的移动 App 适配 PC,可用 custom-tab-bar 组件将原来的 tabBar 的功能和逻辑快速转换为网页顶部的导航或侧边栏(见文章尾部截图),实现快速适配 pc 网页,当页面路由跳转到tabBar页面时,自动高亮。
**平台兼容性**
__仅 H5 支持__
,HBuilderX 2.9.9 + 。
...
...
@@ -44,11 +43,12 @@ __仅 H5 支持__,HBuilderX 2.9.9 + 。
</template>
```
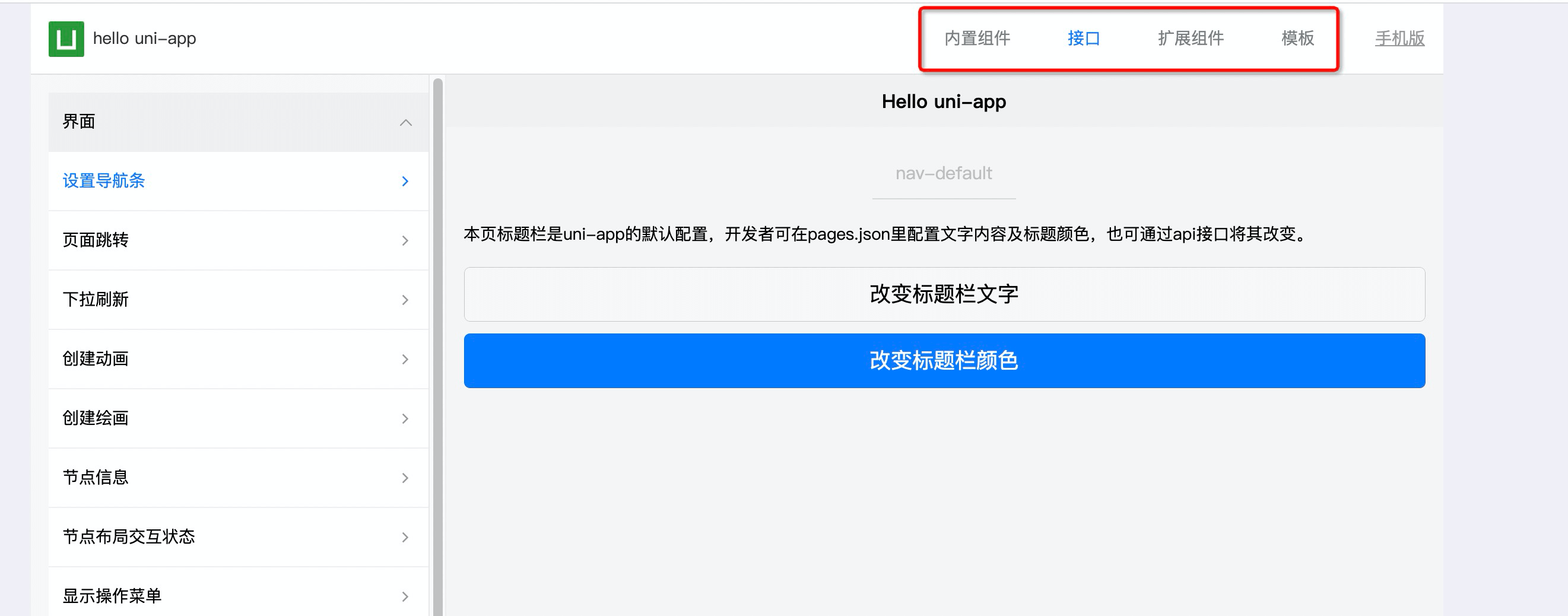
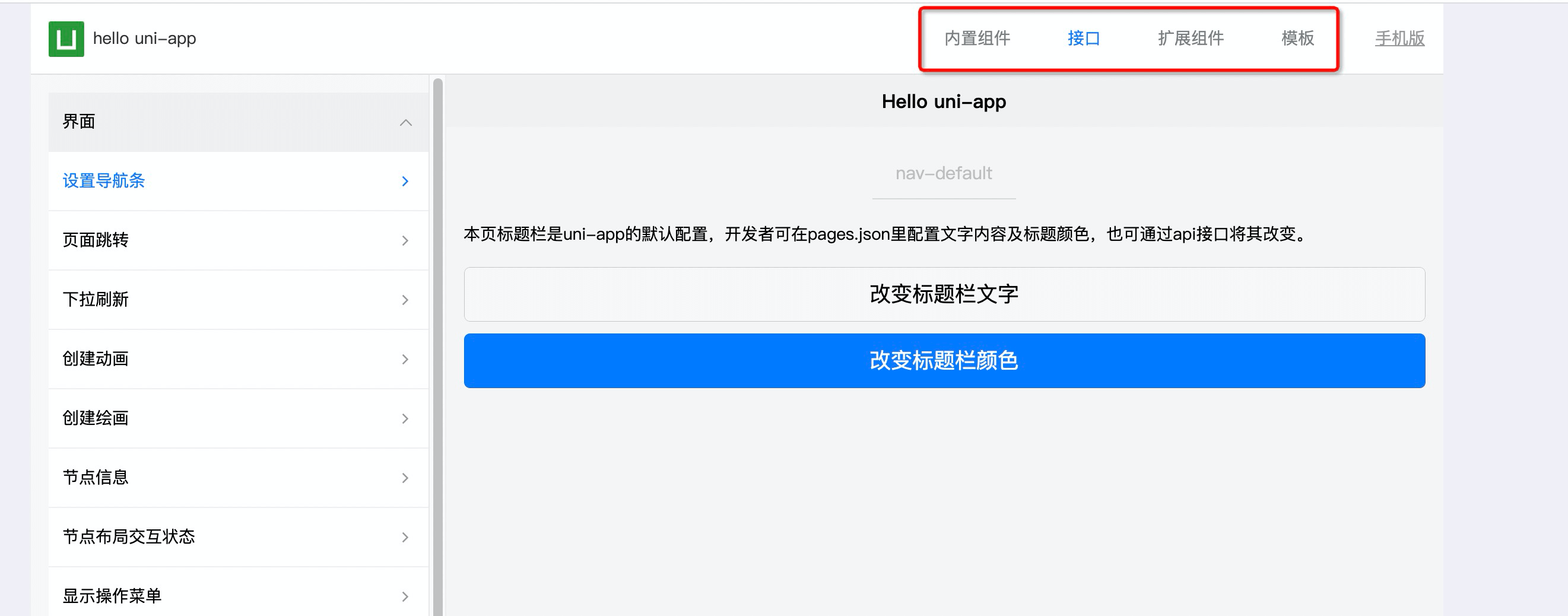
组件水平布局(horizontal)时效果:
**参考 [hello uni-app](https://github.com/dcloudio/hello-uniapp)项目的 custom-tab-bar使用**

custom-tab-bar 水平布局(horizontal)时效果:

组件
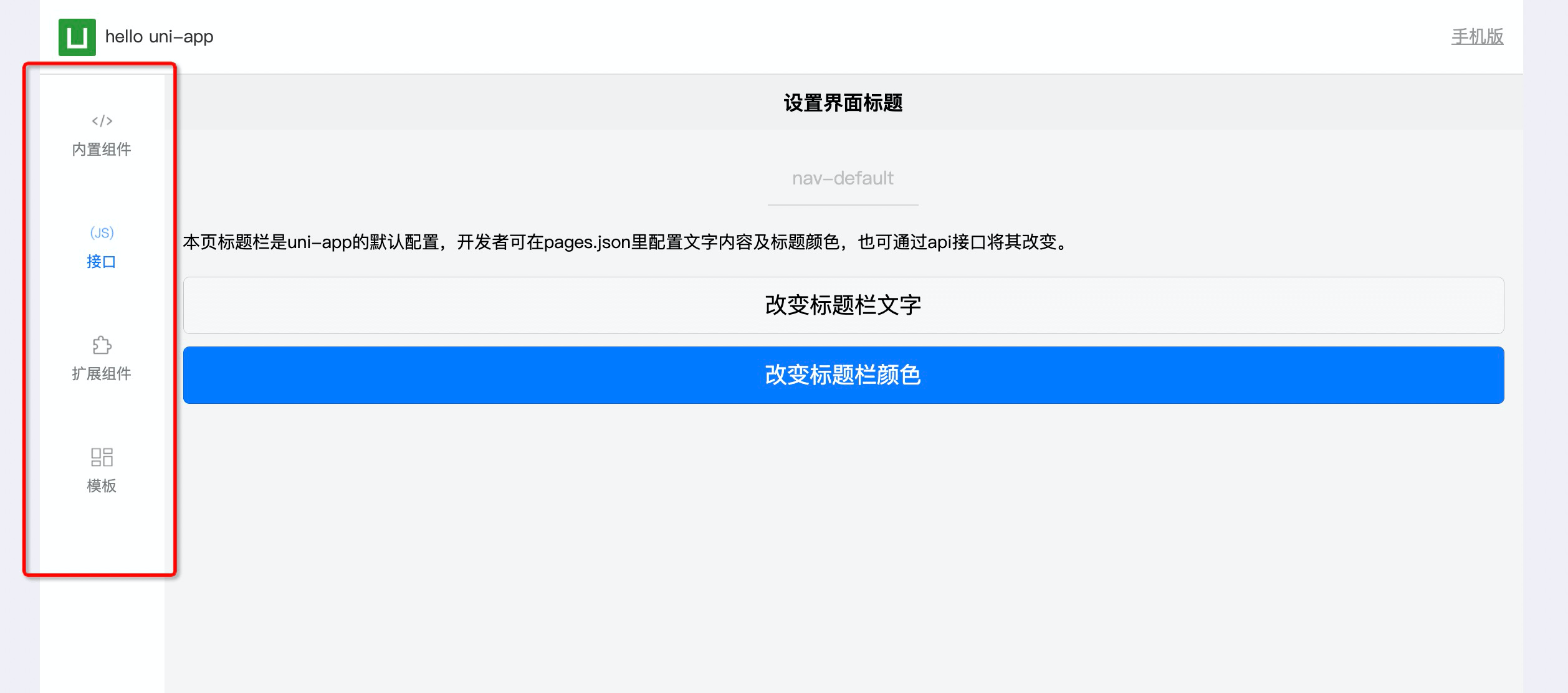
竖直布局(vertical)时效果:
custom-tab-bar
竖直布局(vertical)时效果:


编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录