update readme
Signed-off-by:  李少辉 <lish@csdn.net>
李少辉 <lish@csdn.net>
Showing
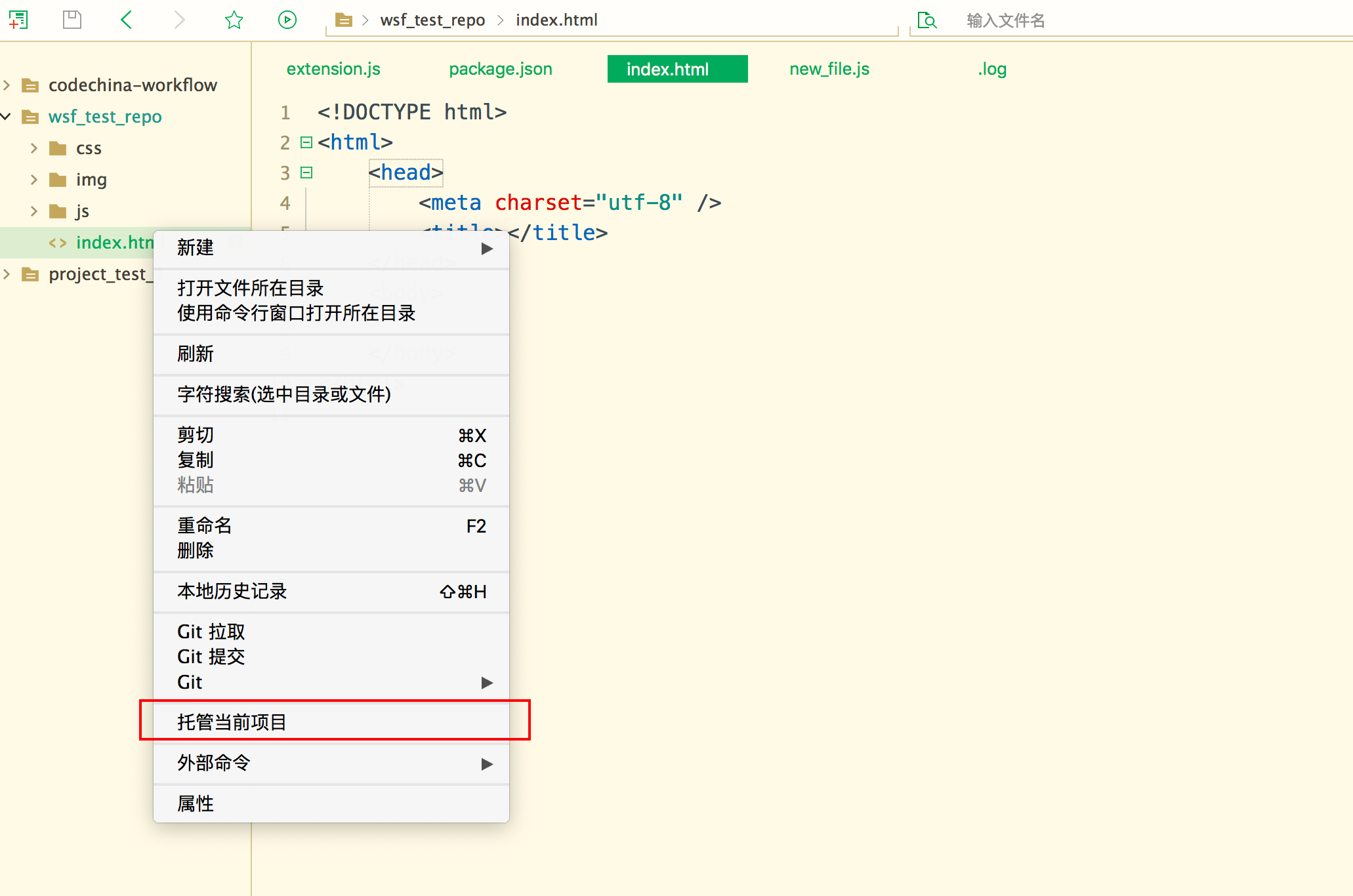
locales/images/menu_right.png
0 → 100644
310.1 KB
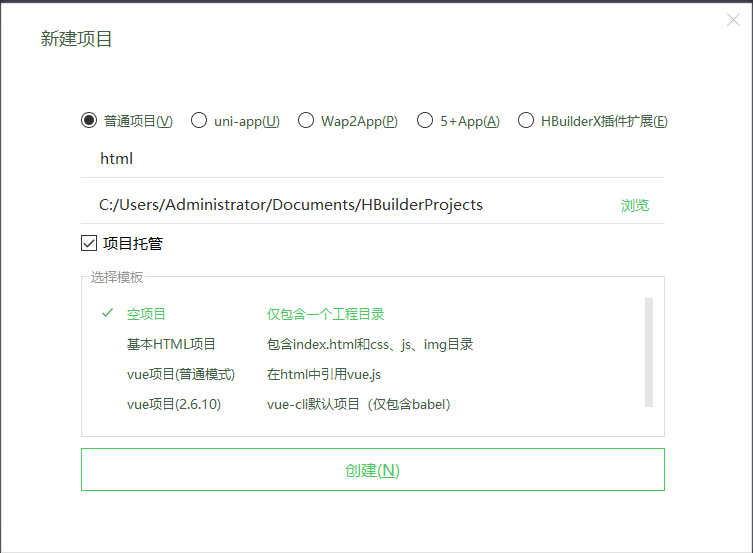
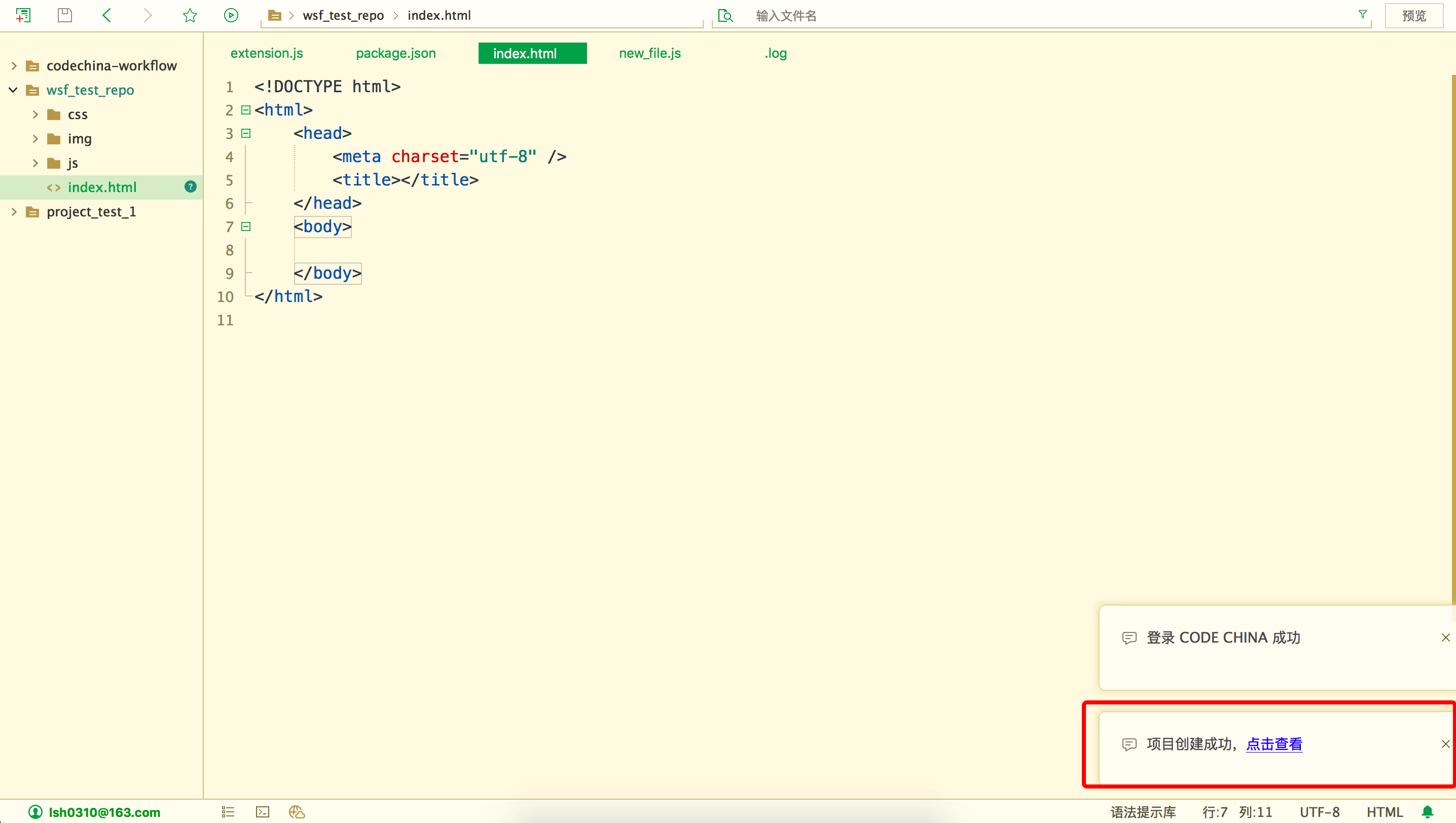
locales/images/project_create.png
0 → 100644
19.4 KB
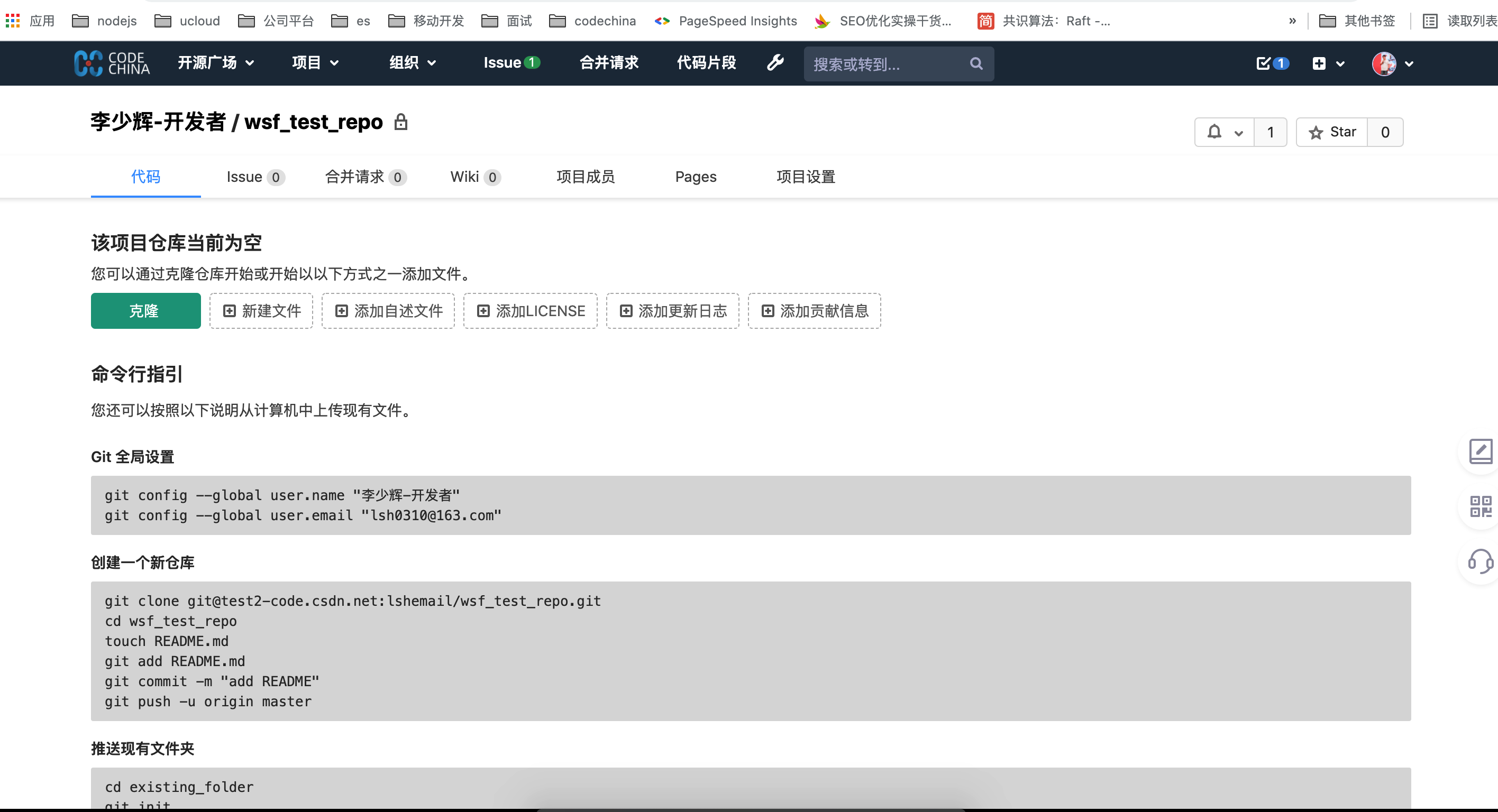
locales/images/project_show.png
0 → 100644
356.5 KB
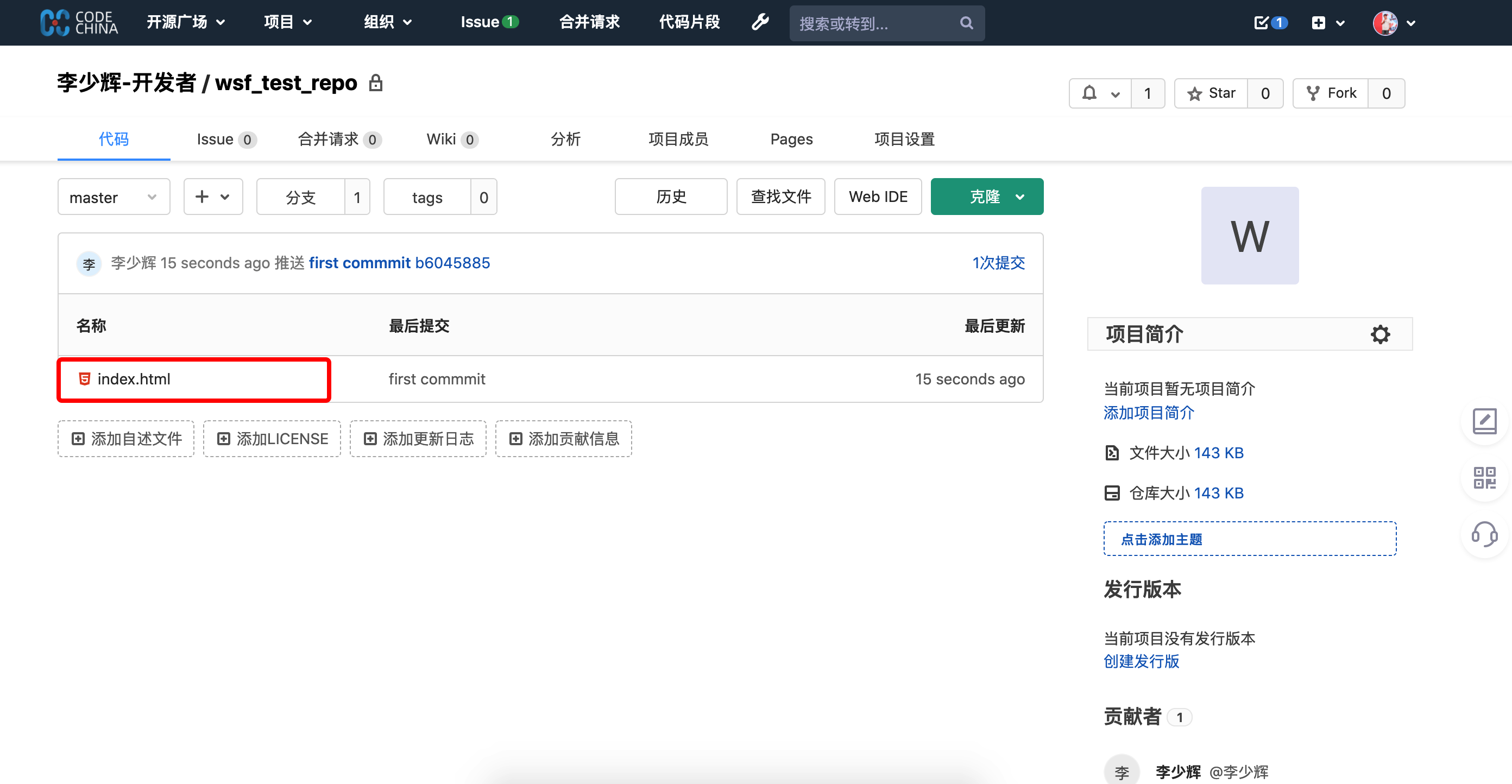
locales/images/project_show2.png
0 → 100644
308.1 KB
locales/images/success.png
0 → 100644
253.1 KB