Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
程序yang
unidocs-zh
提交
9a7f3efd
U
unidocs-zh
项目概览
程序yang
/
unidocs-zh
与 Fork 源项目一致
Fork自
DCloud / unidocs-zh
通知
1
Star
1
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
9a7f3efd
编写于
3月 11, 2022
作者:
DCloud-yyl
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update app-splashscreen.md
上级
3fc14bb2
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
7 addition
and
7 deletion
+7
-7
docs/app-splashscreen.md
docs/app-splashscreen.md
+7
-7
未找到文件。
docs/app-splashscreen.md
浏览文件 @
9a7f3efd
...
...
@@ -28,19 +28,19 @@ HBuilderX中提供了以下`启动界面`方式:
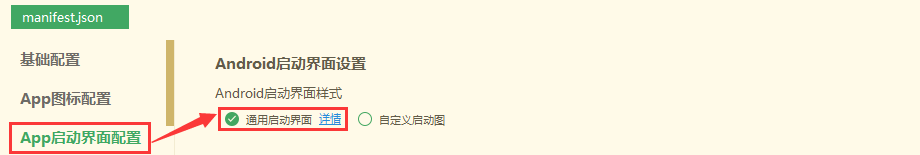
#### Android平台通用启动界面
打开项目的manifest.json文件,在“App启动界面配置”中的“Android启动界面设置”项下勾选“通用启动界面”:


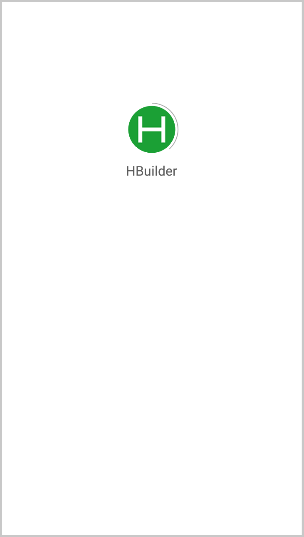
通用启动界面上部显示应用图标(圆形裁剪,外围显示进度),图标下面为应用名称,效果如下:


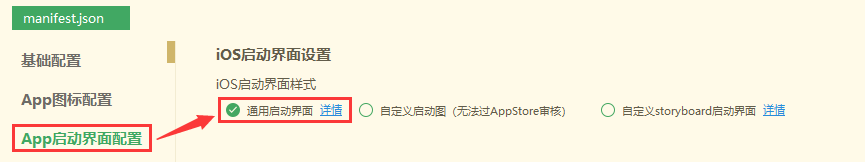
#### iOS平台通用启动界面
打开项目的manifest.json文件,在“App启动界面配置”中的“iOS启动界面设置”项下勾选“通用启动界面”:


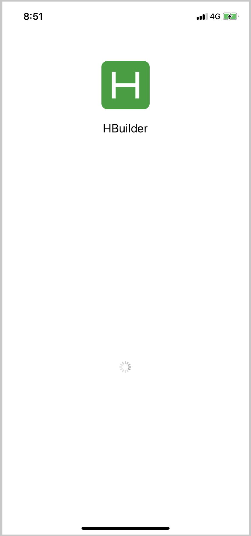
通用启动界面使用storyboard实现,在界面上部显示应用图标(无裁剪),图标下面为应用名称,效果如下:


如果应用开启适配暗黑模式/夜间模式/深色模式,则启动界面背景色会自动使用深色,文字颜色自动使用白色。
...
...
@@ -52,14 +52,14 @@ HBuilderX中提供了以下`启动界面`方式:
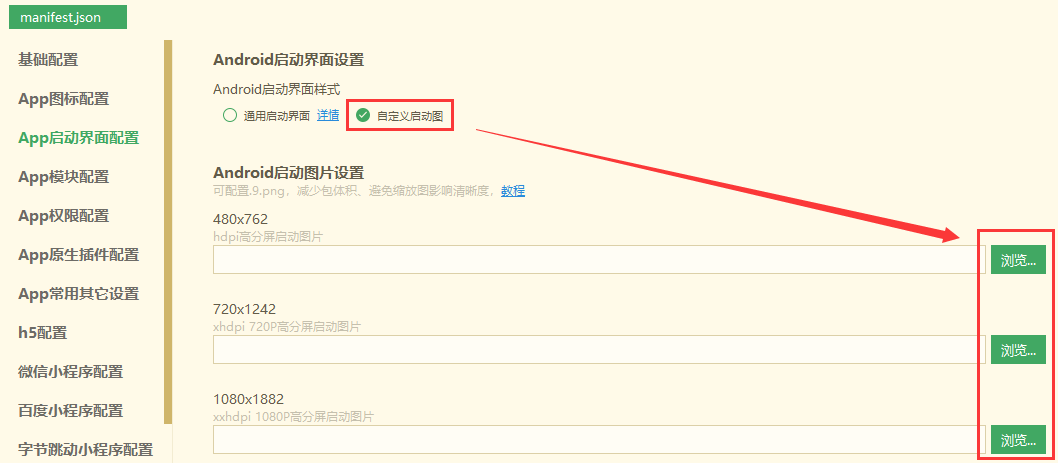
#### Android平台自定义启动图
打开项目的manifest.json文件,在“App启动界面配置”中的“Android启动界面设置”项下勾选“自定义启动图”:


#### iOS平台自定义启动图
> 提示:2020年6月30日起,苹果AppStore审核要求应用在启动时,不能使用启动图片,必须改为使用Storyboard来制作启动界面,如果需要提交AppStore请使用[通用启动界面](#common)或[自定义storyboard启动界面](#storyboard)。
打开项目的manifest.json文件,在“App启动界面配置”中的“iOS启动界面设置”项下勾选“自定义启动图”:


...
...
@@ -100,5 +100,5 @@ HBuilderX需要的自定义storyboard文件格式为zip压缩包,里面要求
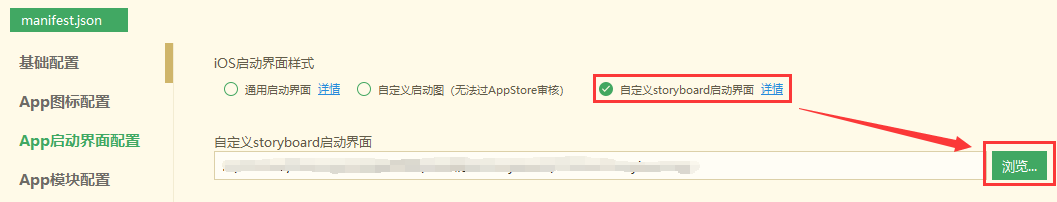
#### 使用storyboard文件
打开项目的manifest.json文件,在“App启动界面配置”中的“iOS启动界面设置”项下勾选“自定义storyboard启动界面”,并选择自己制作的storyboard文件:


编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录