Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
程序yang
unidocs-zh
提交
171619e5
U
unidocs-zh
项目概览
程序yang
/
unidocs-zh
与 Fork 源项目一致
Fork自
DCloud / unidocs-zh
通知
1
Star
1
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
未验证
提交
171619e5
编写于
7月 06, 2022
作者:
DCloud_Heavensoft
提交者:
Gitee
7月 06, 2022
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update docs/uniCloud/cloud-obj.md.
上级
08e2fb28
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
79 addition
and
9 deletion
+79
-9
docs/uniCloud/cloud-obj.md
docs/uniCloud/cloud-obj.md
+79
-9
未找到文件。
docs/uniCloud/cloud-obj.md
浏览文件 @
171619e5
...
...
@@ -148,7 +148,7 @@ _注:以上例子仅用于方便初学者理解。实际开发中对于简单
4.
客户端调用时在ide里有完善的代码提示,方法参数均可提示。(传输json可没法在ide里提示)
5.
默认支持
[
uniCloud响应体规范
](
uniCloud/cf-functions.md?id=resformat
)
,方便错误拦截和统一处理
注:目前云对象还不支持URL和定时触发,未来会补充
注:目前云对象还不支持URL
化
和定时触发,未来会补充
## 快速上手
...
...
@@ -207,6 +207,31 @@ const res = await todo.add('title demo', 'content demo')
const
todo
=
uniCloud
.
importObject
(
'
todo
'
)
```
实际业务中需要考虑错误捕获,调用方式有两种:
1.
try catch
```
js
const
todo
=
uniCloud
.
importObject
(
'
todo
'
)
try
{
const
res
=
await
todo
.
add
(
'
title demo
'
,
'
content demo
'
)
//导入云对象后就可以直接调用该对象的方法了,注意使用异步await
console
.
log
(
res
)
}
catch
(
e
)
{
console
.
log
(
e
.
errCode
)
console
.
log
(
e
.
errMsg
)
}
```
2.
then catch(promise写法)
```
js
const
todo
=
uniCloud
.
importObject
(
'
todo
'
)
todo
.
add
(
'
title demo
'
,
'
content demo
'
).
then
(
res
=>
{
console
.
log
(
res
)
}).
catch
(
e
=>
{
console
.
log
(
e
.
errCode
)
console
.
log
(
e
.
errMsg
)
})
```
## 云对象的API@api
...
...
@@ -236,7 +261,7 @@ module.exports = {
// clientIP,
// appId,
// deviceId,
//
userAgent
,
//
source
,
// //... 其他getSystemInfoSync返回值
// }
}
...
...
@@ -252,12 +277,22 @@ getClientInfo返回的信息,是在客户端的[uni.getSystemInfo](https://uni
|属性名 |类型 |说明 |
|-- |-- |-- |
|clientIP |string |客户端ip |
|source |string |调用来源,
同:
[
云函数context.SOURCE
](
uniCloud/cf-function.md?id=context-source
)
,
新增于
`HBuilderX 3.5.1`
|
|scene |string |客户端
[
uni.getLaunchOptionsSync
](
/api/plugins/getLaunchOptionsSync.html#getlaunchoptionssync
)
返回的scene参数,新增于
`HBuilderX 3.5.1`
|
|source |string |调用来源,
返回值见下。
新增于
`HBuilderX 3.5.1`
|
|scene |string |
场景值。
客户端
[
uni.getLaunchOptionsSync
](
/api/plugins/getLaunchOptionsSync.html#getlaunchoptionssync
)
返回的scene参数,新增于
`HBuilderX 3.5.1`
|
**注意**
getClientInfo().source,返回云函数调用来源,它的值域为:
|取值 |说明 |
|-- |-- |
|client |uni-app客户端导入云对象调用 |
|function |由其他云函数或云对象调用 |
-
与云函数内获取客户端platform稍有不同,云函数未拉齐vue2、vue3版本app平台的platform值,vue2为
`app-plus`
,vue3为
`app`
。云对象无论客户端是vue2还是vue3,在app平台获取的platform均为
`app`
。这一点在使用uni-id时需要特别注意,详情见:
[
uni-id文档 preferedAppPlatform
](
uniCloud/uni-id.md?id=prefered-app-platform
)
未来云对象支持URL化后,source 会增加 http、timing。
**注意事项**
-
客户端上报的信息在理论上存在被篡改可能,实际业务中应验证前端传来的数据的合法性
-
除了clientIP外,其他客户端信息只有使用uni-app客户端以云对象的方式调用才能获取
-
云对象与云函数内获取客户端platform稍有不同,云函数未拉齐vue2、vue3版本app平台的platform值,vue2为
`app-plus`
,vue3为
`app`
。云对象无论客户端是vue2还是vue3,在app平台获取的platform均为
`app`
。这一点在使用uni-id时需要特别注意,详情见:
[
uni-id文档 preferedAppPlatform
](
uniCloud/uni-id.md?id=prefered-app-platform
)
### 获取云端信息@get-cloud-info
...
...
@@ -421,13 +456,13 @@ module.exports = {
开发者代码在主动报错时,比如参数校验错误,由于不能直接写入错误对象(e),则需要按照
[
uniCloud响应体规范
](
uniCloud/cf-functions.md?id=resformat
)
在返回的json对象中加入
`errCode`
和
`errMsg`
。
uni-app
客户端
拿到云对象的响应结果后,会识别其中是否包含
`errCode`
和
`errMsg`
,然后自动创建报错对象(e),策略如下:
uni-app
框架在
拿到云对象的响应结果后,会识别其中是否包含
`errCode`
和
`errMsg`
,然后自动创建报错对象(e),策略如下:
-
如果是正常的结果(errCode为假值[0, false, null, undefined, ...]或者结果内不含errCode),不抛出错误对象(e)
-
如果是报错的结果(errCode为真值)将结果内的errCode和errMsg组合为错误对象(e)抛出
-
如果是其他云函数未捕获的错误,直接将错误码和错误信息组合成错误对象(e)抛出
也就是说,开发者的前端代码调用云对象时,需要try catch
。不报错时,在
`try
`
里直接返回结果,报错时在
`catch (e) {}`
里拿到错误对象e。
也就是说,开发者的前端代码调用云对象时,需要try catch
或者then catch。不报错时,在
`try`
里或
`then()`
的
`res
`
里直接返回结果,报错时在
`catch (e) {}`
里拿到错误对象e。
不管是系统错误(如网络问题、云函数超时问题),还是开发者业务上的反馈错误,都如此,都是在
`catch`
中捕获错误。
...
...
@@ -441,6 +476,7 @@ uni-app客户端拿到云对象的响应结果后,会识别其中是否包含`
|detail |Object |否 |完整的错误响应(仅在响应符合uniCloud响应体规范时才有) |
详见以下示例:
```
js
...
...
@@ -485,8 +521,11 @@ try {
}
catch
(
e
)
{}
```
**注意**
-
js错误对象不是json,直接console.log(e),只能得到被toString()后的errMsg。而不是一个展开的json结构。
##
调用云对象
##
云对象的多种调用方式
### 客户端调用@call-by-client
...
...
@@ -523,6 +562,8 @@ const todo = mycloud.importObject('todo')
const
res
=
await
todo
.
add
(
'
title demo
'
,
'
content demo
'
)
```
**注意**
-
上述示例代码,在实际开发中均应该使用 try catch 或 then catch 处理错误捕获
### 云对象的接收参数的体积上限
-
阿里云接收参数大小不可超过1MB
...
...
@@ -602,6 +643,35 @@ module.exports = {

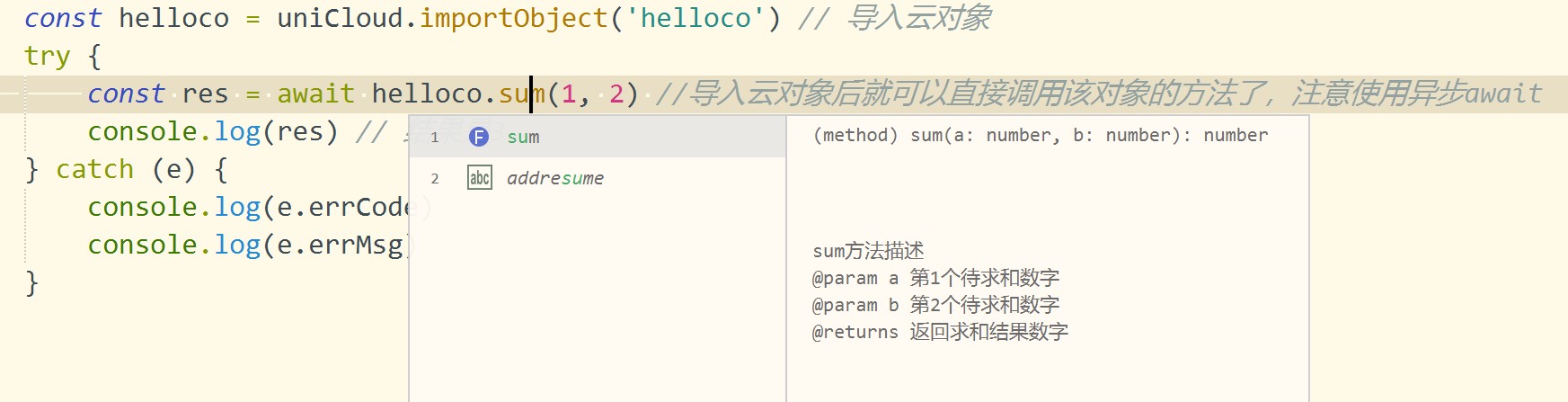
## jsdoc+语法提示
HBuilderX中所有js方法都支持jsdoc+的语法提示系统。
在方法的开头通过
`/**`
输入特定格式的注释,在调用这个云对象的方法时就可以看到参数提示。
```
js
/**
* method1方法描述
* @param {string} param1 参数1描述
* @returns {object} 返回值描述
*/
method1
(
param1
)
{
if
(
!
param1
)
{
return
{
errCode
:
'
PARAM_IS_NULL
'
,
errMsg
:
'
参数不能为空
'
}
}
return
{
param1
//请根据实际需要返回值
}
}
```
调用该方法时可以看到代码提示:

## 注意事项
-
云对象和云函数都在cloudfunctions目录下,但是不同于云函数,云对象的入口为
`index.obj.js`
,而云函数则是
`index.js`
。
**为正确区分两者uniCloud做出了限制,云函数内不可存在index.obj.js,云对象内也不可存在index.js。**
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录