更新了使用Hexo搭建自己的博客.md
Showing
Git上手指南.md
0 → 100644
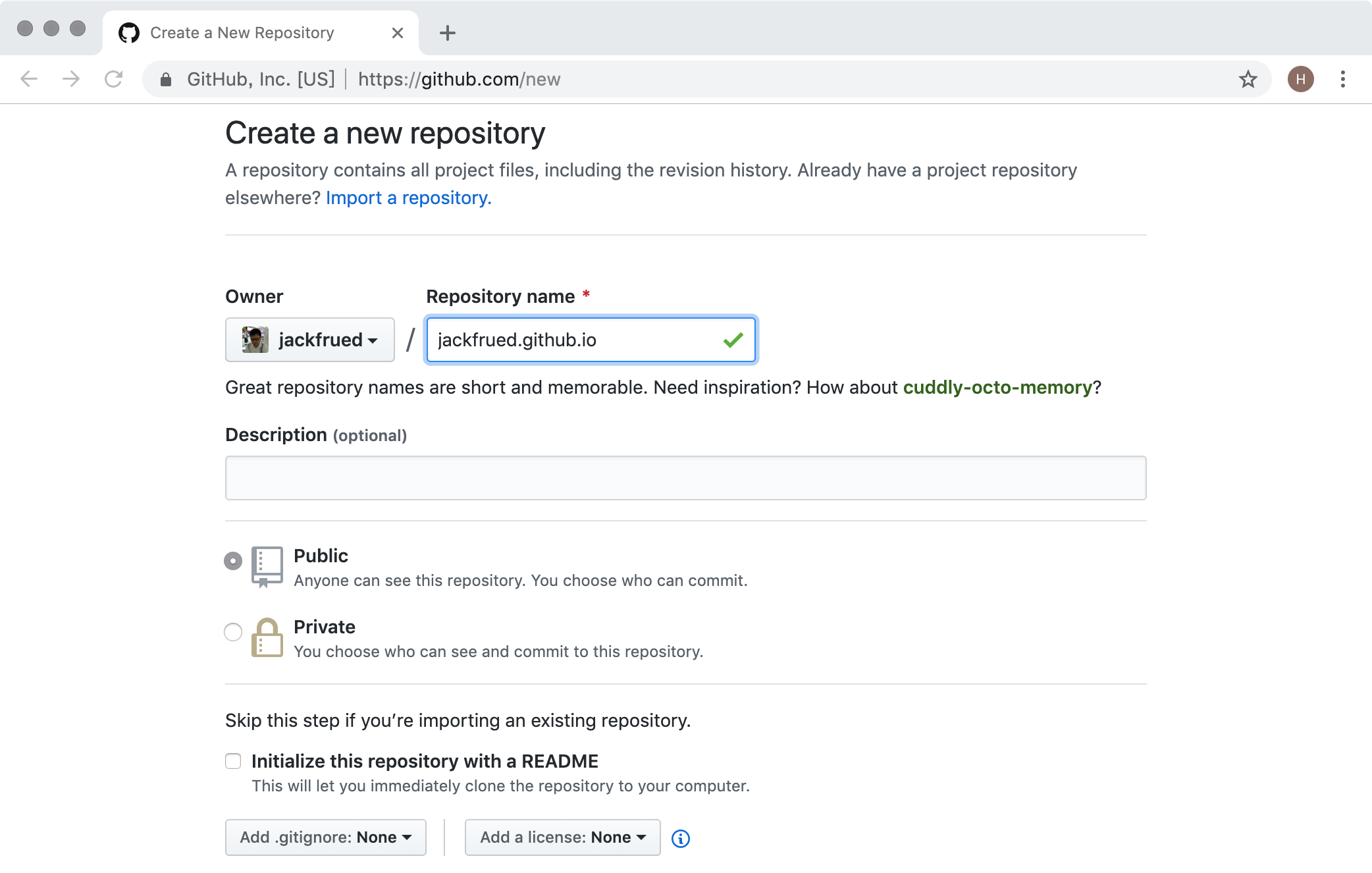
res/create-new-repo.png
0 → 100644
253.4 KB
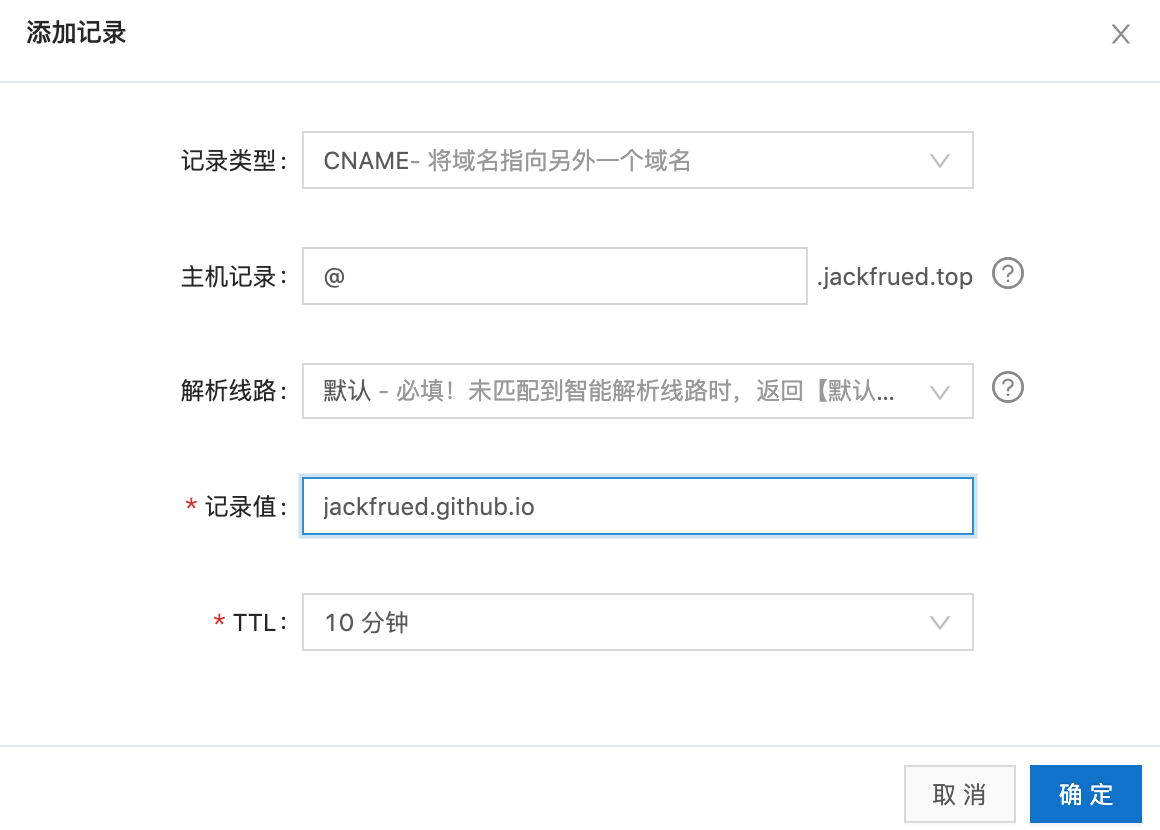
res/dns-configuration.png
0 → 100644
72.4 KB
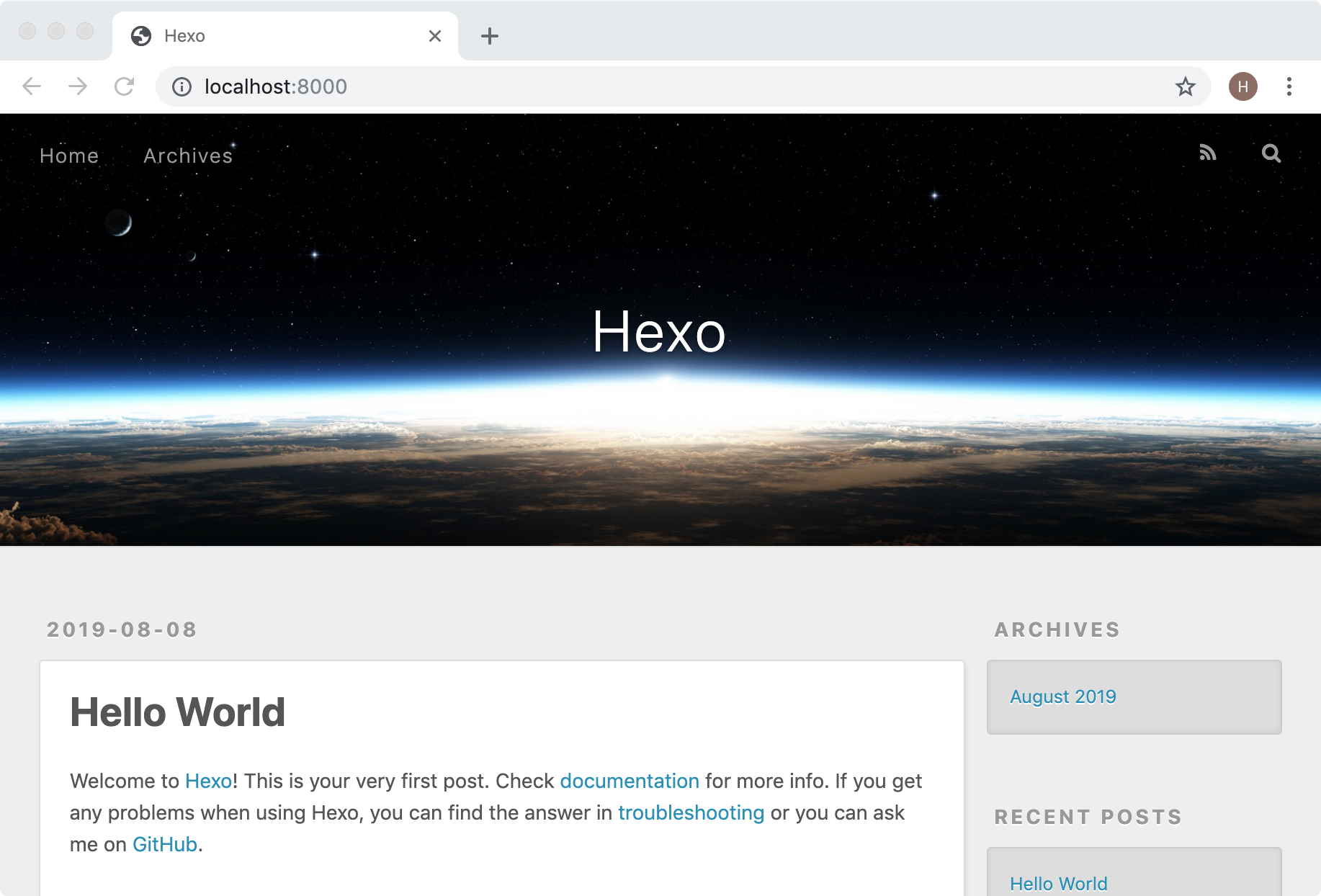
res/hexo-default-index.png
0 → 100644
1007.0 KB
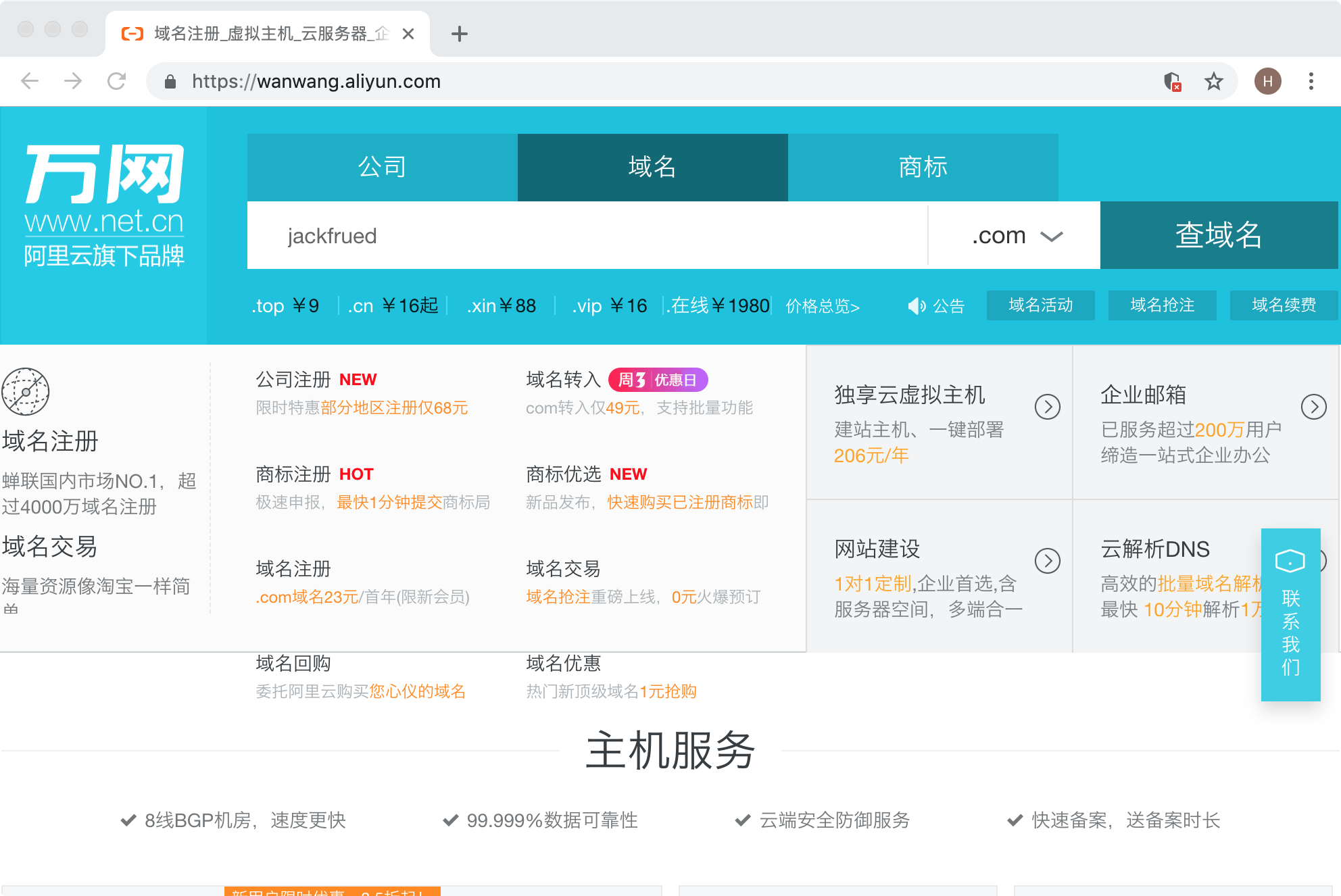
res/wanwang.png
0 → 100644
412.3 KB