Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
동경
unidocs-zh
提交
b0b1b9c0
unidocs-zh
项目概览
동경
/
unidocs-zh
与 Fork 源项目一致
Fork自
DCloud / unidocs-zh
通知
1
Star
0
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
b0b1b9c0
编写于
6月 13, 2023
作者:
D
DCloud_LXH
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
chore: docs
上级
29371f4a
变更
2
隐藏空白更改
内联
并排
Showing
2 changed file
with
9 addition
and
9 deletion
+9
-9
docs/.vuepress/markdown/markdowm-it-image-attrs.js
docs/.vuepress/markdown/markdowm-it-image-attrs.js
+4
-4
docs/README.md
docs/README.md
+5
-5
未找到文件。
docs/.vuepress/markdown/markdowm-it-image-attrs.js
浏览文件 @
b0b1b9c0
...
...
@@ -5,13 +5,13 @@ module.exports = function (md, opts) {
blockToken
.
children
.
forEach
(
function
(
token
)
{
const
type
=
token
.
type
;
if
(
type
===
'
image
'
)
{
const
src
=
token
.
attr
s
.
find
(
attr
=>
attr
[
0
]
===
'
src
'
);
const
src
=
token
.
attr
Get
(
'
src
'
)
if
(
!
token
.
attrGet
(
'
loading
'
)
&&
src
&&
src
[
1
].
indexOf
(
'
qiniu-web-assets.dcloud.net.cn
'
)
>
-
1
&&
token
.
attrs
.
map
(
attr
=>
attr
[
0
]).
indexOf
(
'
loading
'
)
<
0
src
.
indexOf
(
'
qiniu-web-assets.dcloud.net.cn
'
)
>
-
1
)
{
token
.
attr
s
.
push
([
'
loading
'
,
'
lazy
'
]);
token
.
attr
Push
([
'
loading
'
,
'
lazy
'
])
}
}
});
...
...
docs/README.md
浏览文件 @
b0b1b9c0
...
...
@@ -7,9 +7,9 @@ pageClass: custom-page-class
`DCloud`公司拥有900万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件、70+微信/qq群。阿里小程序工具官方内置uni-app([详见](https://opendocs.alipay.com/mini/ide/overview)),腾讯课堂官方为uni-app录制培训课程([详见](https://ask.dcloud.net.cn/article/35640)),开发者可以放心选择。
`uni-app`在手,做啥都不愁。即使不跨端,```uni-app```也是更好的小程序开发框架([详见](https://ask.dcloud.net.cn/article/35947))、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
## 快速体验
## 快速体验
<div class="quick">
<!-- <h3 id="快速体验"><a href="/README?id=%e5%bf%ab%e9%80%9f%e4%bd%93%e9%aa%8c" data-id="快速体验" class="anchor"><span>快速体验</span></a></h3> -->
...
...
@@ -214,7 +214,7 @@ pageClass: custom-page-class
## 功能框架图
从下面
`uni-app`
功能框架图可看出,
`uni-app`
在跨平台的过程中,不牺牲平台特色,可优雅的调用平台专有能力,真正做到海纳百川、各取所长。

## 一套代码,运行到多个平台
...
...
@@ -225,4 +225,4 @@ pageClass: custom-page-class
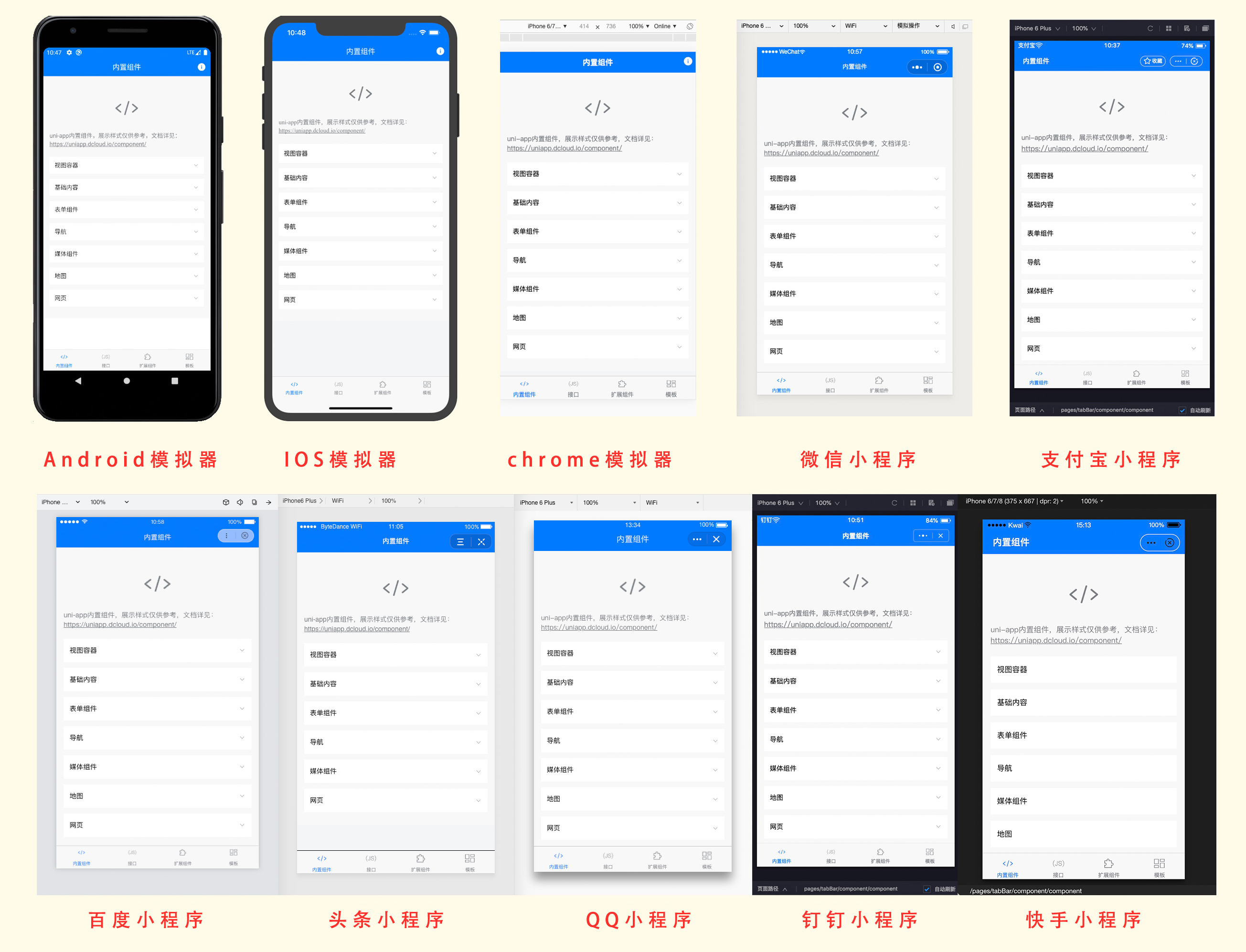
实际运行效果如下(点击图片可放大):

<img
src=
"https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-app-multiport.jpg"
loading=
"lazy"
class=
"zooming"
></img>
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录