Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
不穿格子衫的农民
TencentOS Tiny
提交
f07c544f
T
TencentOS Tiny
项目概览
不穿格子衫的农民
/
TencentOS Tiny
通知
3
Star
0
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
T
TencentOS Tiny
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
体验新版 GitCode,发现更多精彩内容 >>
提交
f07c544f
编写于
12月 11, 2020
作者:
S
supowang
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
Create 29.TencentOS_Tiny_EVB_G0_QuickStart.md
上级
55168d95
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
385 addition
and
0 deletion
+385
-0
doc/29.TencentOS_Tiny_EVB_G0_QuickStart.md
doc/29.TencentOS_Tiny_EVB_G0_QuickStart.md
+385
-0
未找到文件。
doc/29.TencentOS_Tiny_EVB_G0_QuickStart.md
0 → 100644
浏览文件 @
f07c544f
# 一、甲醛监测仪介绍
甲醛是室内一项非常重要的指标,购买一台甲醛监测仪又显得太不划算,今天就来教大家如何使用TOS_EVB_G0开发板 + TencentOS-tiny物联网操作系统,来自制一个简单的甲醛监测仪。
本项目制作的甲醛监测仪可以实时的检测室内甲醛浓度,在OLED屏幕上显示具体数值,同时还可以将数据实时上报到腾讯云物联网开发平台IoT Explorer,用户可以在“腾讯连连”小程序实时查看数据,并通过公众号及时接收告警信息。
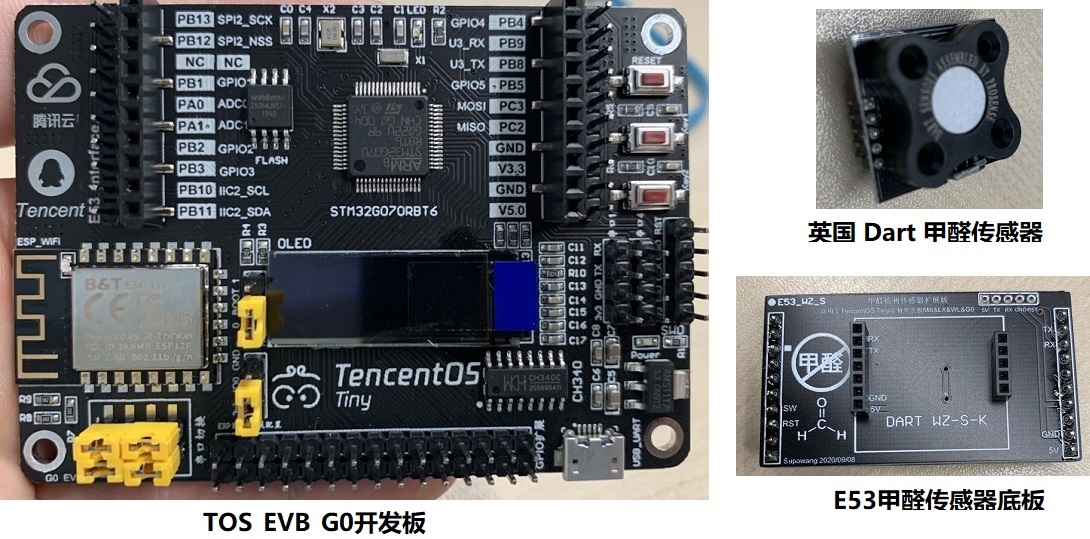
本项目所需要的物品清单有:
-
TOS_EVB_G0开发板 x 1
-
英国 Dart 甲醛传感器 x 1
-
E53甲醛传感器底板 x 1

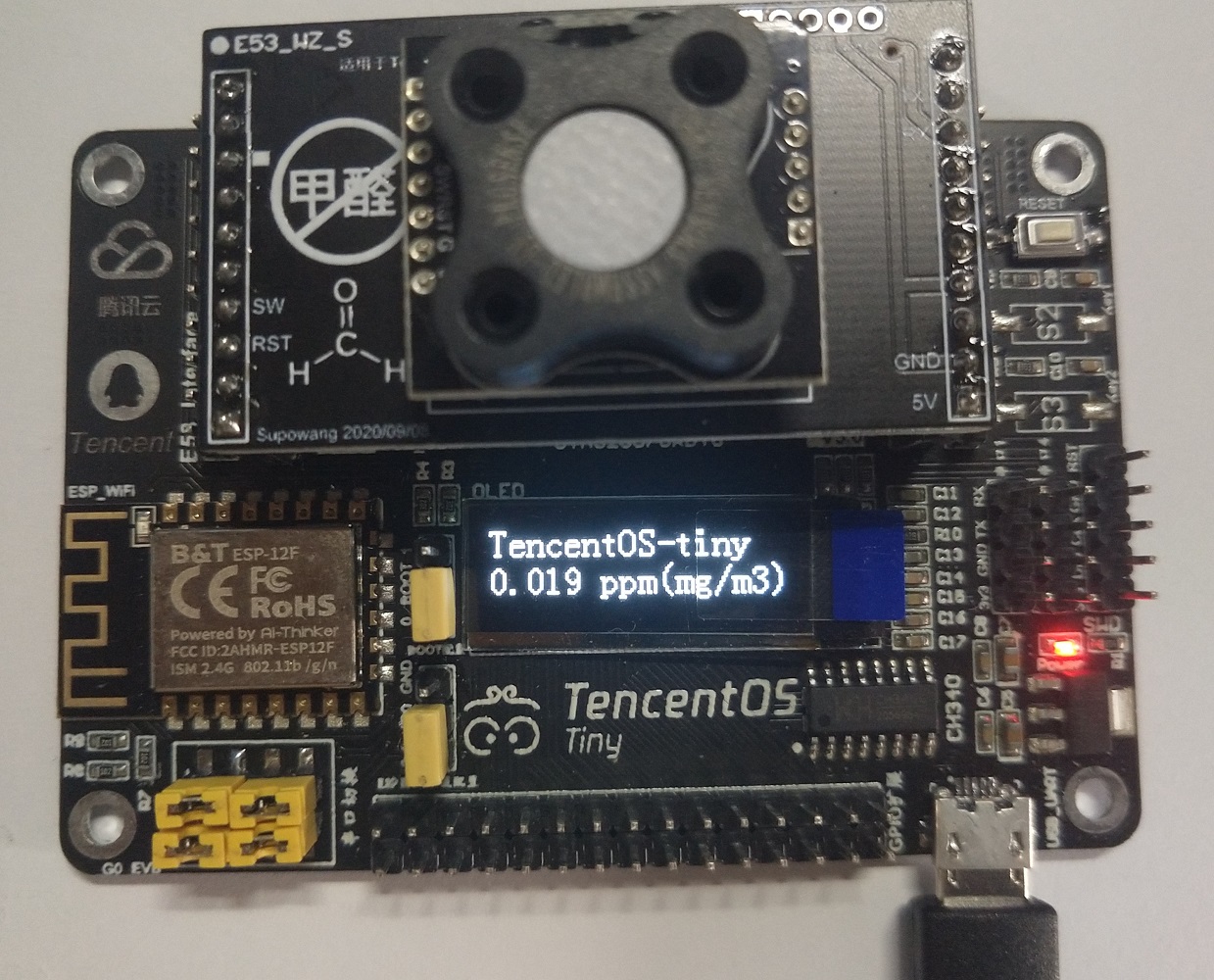
**成品组装图(安装各接插件时,请务必参考成品图,不要弄错方向,否则可能烧坏MCU)**

好啦~接下来开始我们的制作!
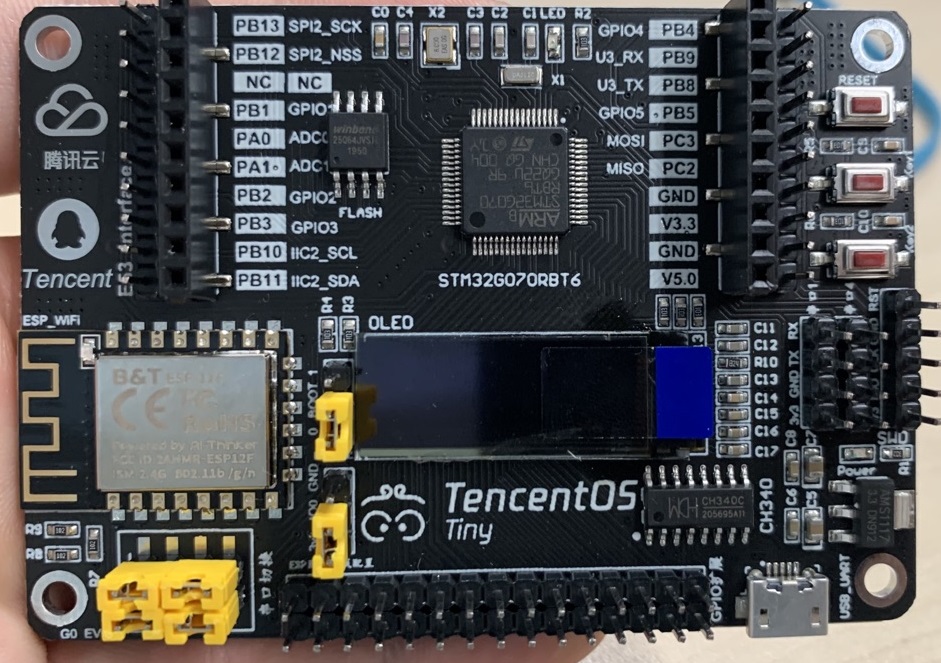
# 二、TOS_EVB_G0开发板
## 1. 开发板特性
TOS_EVB_G0 开发板是由腾讯TencentOS-tiny团队设计的一款物联网开发板,板载资源如下:

-
主控芯片采用STM32G070RB,Flash空间仅有128KB、RAM空间仅有20KB;
-
板载腾讯云定制固件版ESP8266 WIFI模组;
-
板载E53传感器标准接口,方便连接各种E53传感器;
-
板载0.91'OLED显示屏幕;
-
板载8MB SPI Flash,可用于固件升级;
-
板载CH340 转串口连接,可以使用一根USB线连接至电脑,查看串口日志;
下面是每部分详细的说明。
## 2. 开发板硬件电路详解
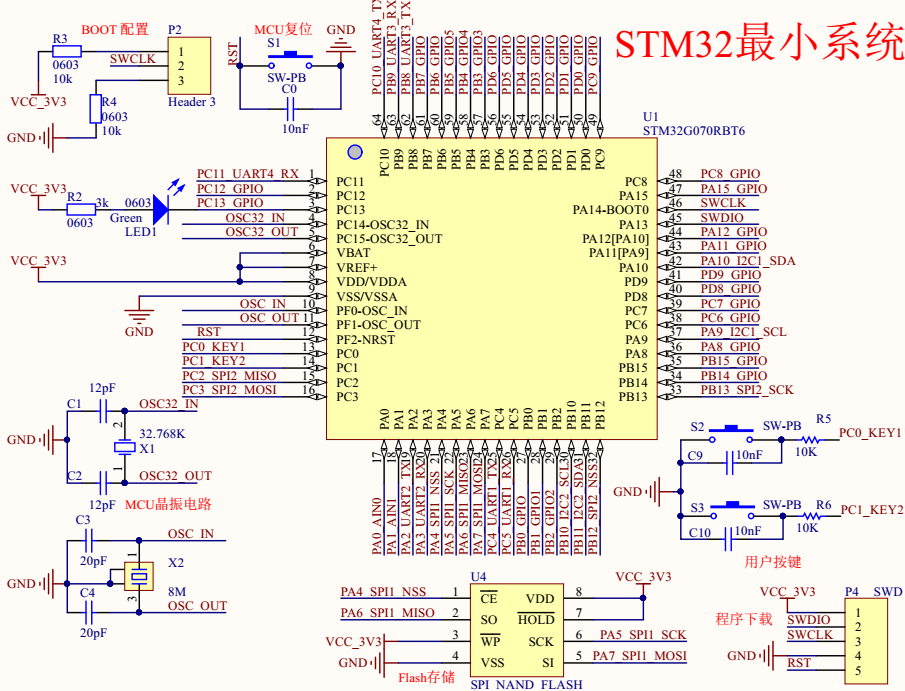
### 2.1. 最小系统电路
最小系统部分由电源电路、时钟电路、Boot电路、复位电路、下载电路组成:

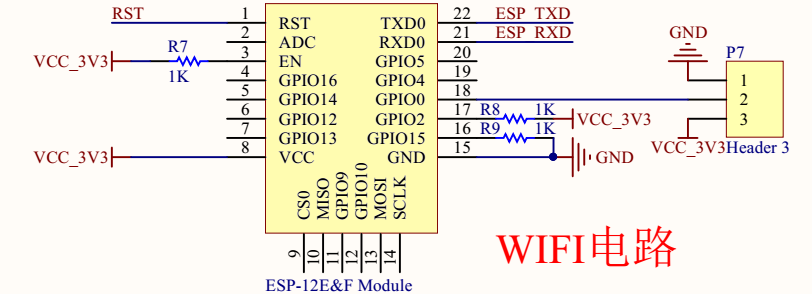
### 2.2. WIFI电路
WIFI部分包括ESP8266 WIFI模组供电电路、串口通信电路:

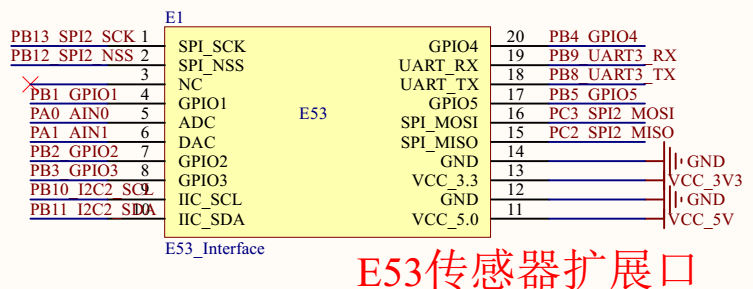
### 2.3. E53扩展接口电路
E53扩展接口供外部传感器连接,包括:一个串口、一个SPI接口、一个IIC接口、四个普通GPIO口、一个ADC模拟采集接口,一个DAC模拟输出接口,如图:

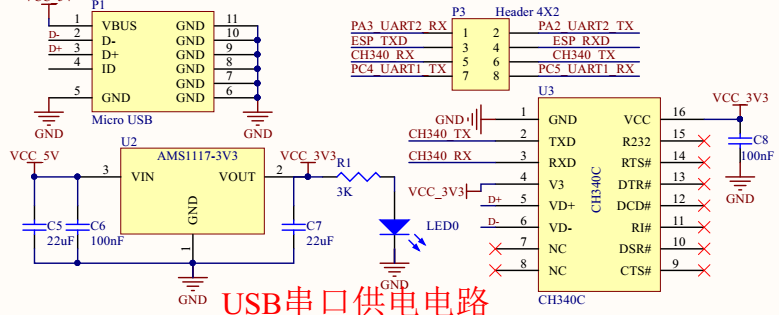
### 2.4. USB转串口电路
USB转串口电路将串口信息转换为USB口信号,使得开发板可以直接通过USB线连接至PC,在PC上使用串口助手查看日志:

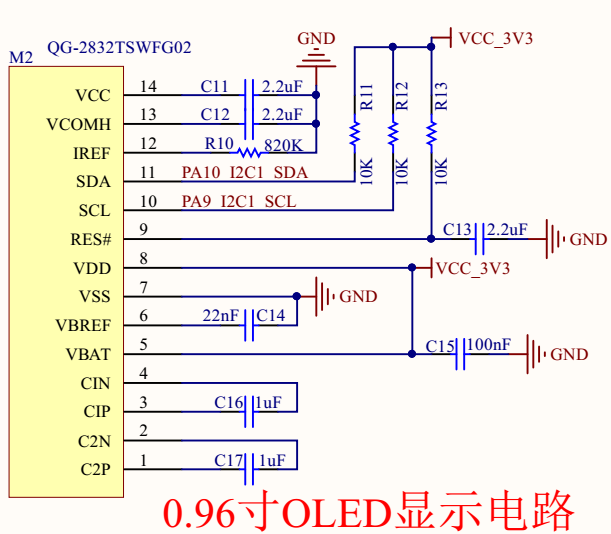
### 2.5. OLED显示屏幕电路
OLED屏幕部分包括OLED供电部分和通信部分:

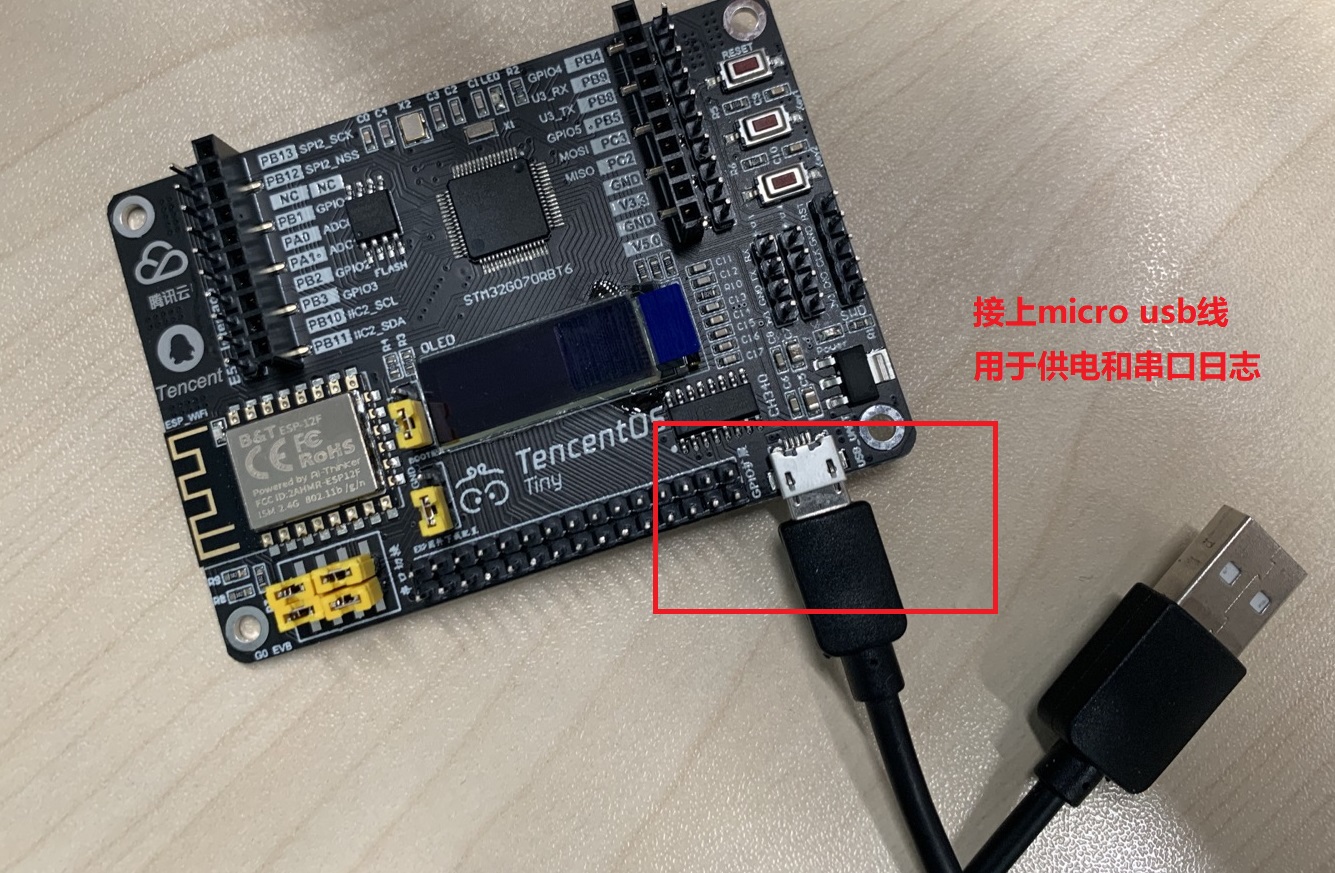
### 2.6. 连接Micor USB线

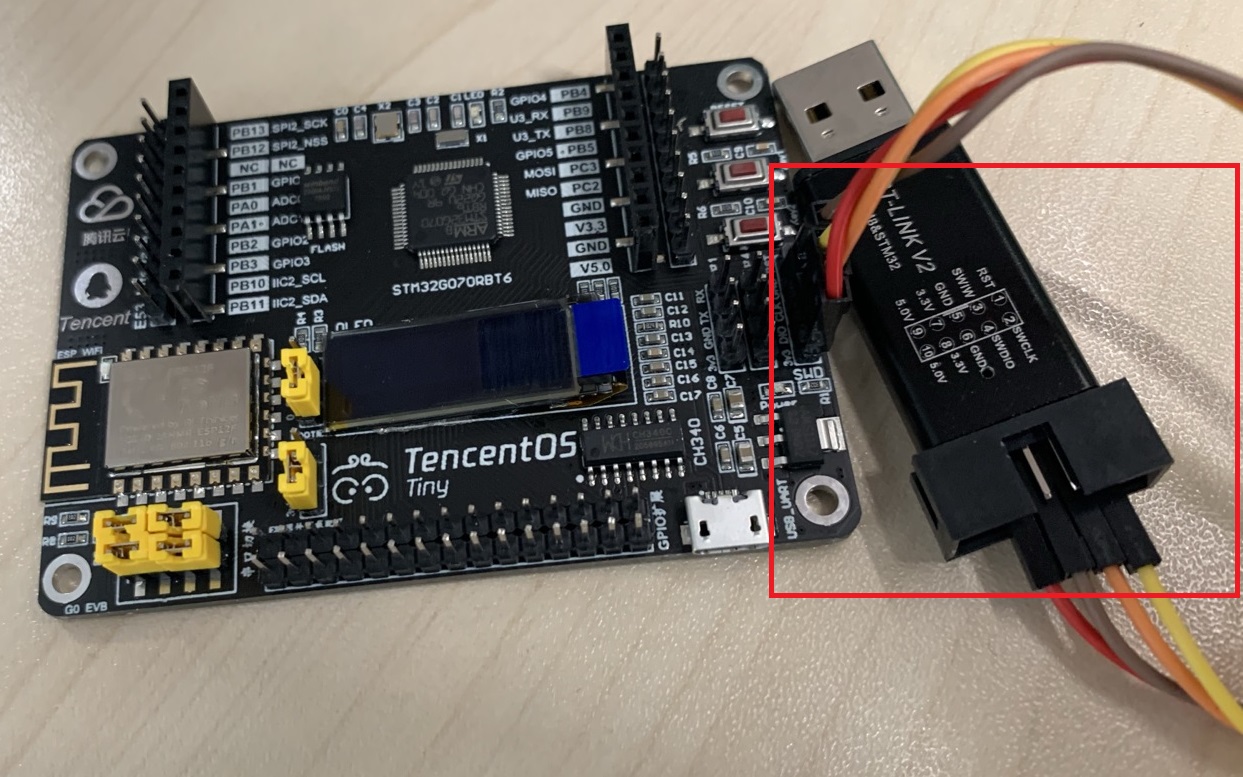
### 2.7. 连接ST-Link下载器
开发板3v3---> STlink 3.3V
开发板DIO---> STlink SWDIO
开发板CLK---> STlink SWCLK
开发板GND---> STlink GND
**请大家参考下图进行连接,千万不要接反接错,以免烧掉MCU**

## 3. 开发板软件环境准备
### 3.1 MDK软件介绍
MDK 即RealView MDK 或MDK-ARM(Microcontroller Development kit),是 ARM 公司收购Keil公司以后,基于uVision界面推出的针对ARM7、ARM9、Cortex-M0、Cortex-M1、Cortex-M2、Cortex-M3、Cortex-R4等ARM处理器的嵌入式软件开发工具。MDK-ARM 集成了业内最领先的技术,包括 uVision4 集成开发环境与 RealView 编译器RVCT。支持 ARM7、ARM9 和最新的Cortex-M3/M1/M0 核处理器,自动配置启动代码,集成 Flash 烧写模块,强大的 Simulation 设备模拟,性能分析等功能,与 ARM 之前的工具包 ADS 等相比,RealView 编译器的最新版本可将性能改善超过 20%。
Keil公司开发的ARM开发工具MDK,是用来开发基于ARM核的系列微控制器的嵌入式应用程序。它适合不同层次的开发者使用,包括专业的应用程序开发工程师和嵌入式软件开发的入门者。MDK包含了工业标准的Keil C编译器、宏汇编器、调试器、实时内核等组件,支持所有基于ARM的设备,能帮助工程师按照计划完成项目。
### 3.2 MDK安装
登录MDK官网,下载MDK5软件,下载地址:
http://www2.keil.com/mdk5 或者 https://www.keil.com/download/product/
下载的版本最好在5.24以上,本开发教程以5.24版本为例,双击MDK524应用程序文件,点击next>>。

打上 I agree前面的勾勾,即是同意一些安装协议。点击next>>。

选择安装路径,可以默认也可以安装在我们自己建立的文件夹下。点击next>>。

这里填写的是我们的一些信息,填写完整后,继续next>>。

然后等待安装完成即可。

安装完成,点击Finish。

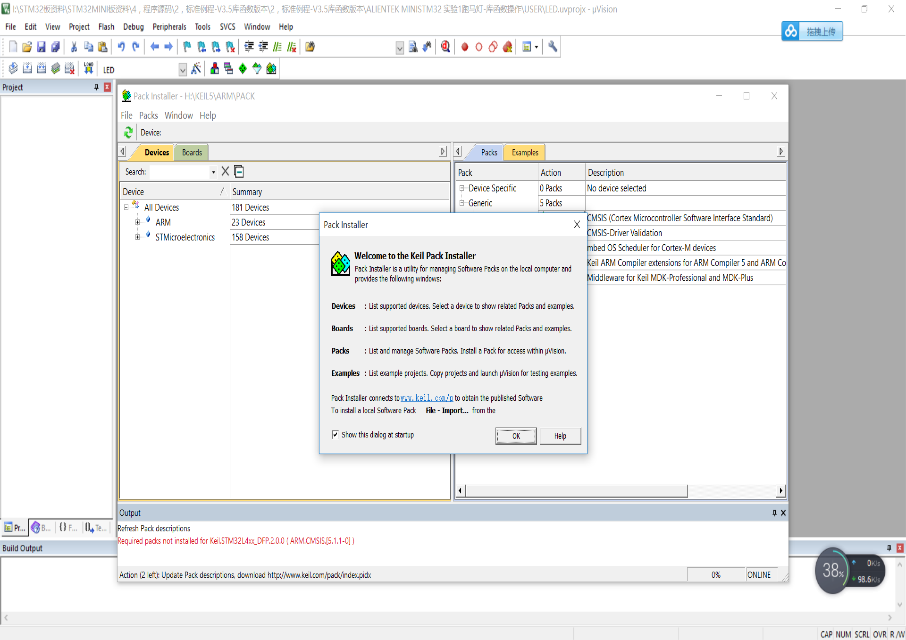
然后会跳出来这个界面,这个我们后面再讲,先点OK,把弹框都叉掉。

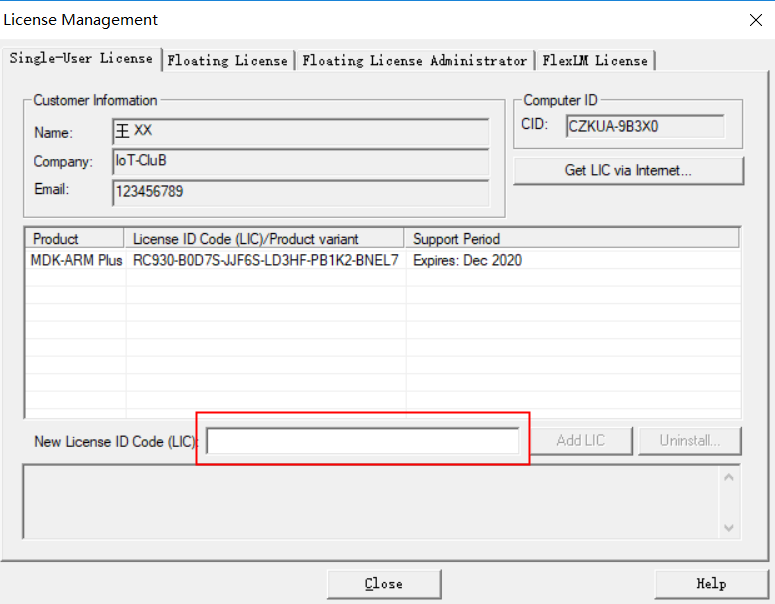
激活MDK,导入License,激活MDK后便可使用了。


特别提示:一定要输入License激活MDK软件,建议购买正版License。
### 3.3 MDK安装
安装完MDK后,我们需要安装开发套件中单片机型号对应的Pack。
**安装方式一**
登录官网:http://www.keil.com/dd2/pack/
下载Keil.STM32G0xx_DFP.x.x.x.pack 后安装。
**安装方式二**
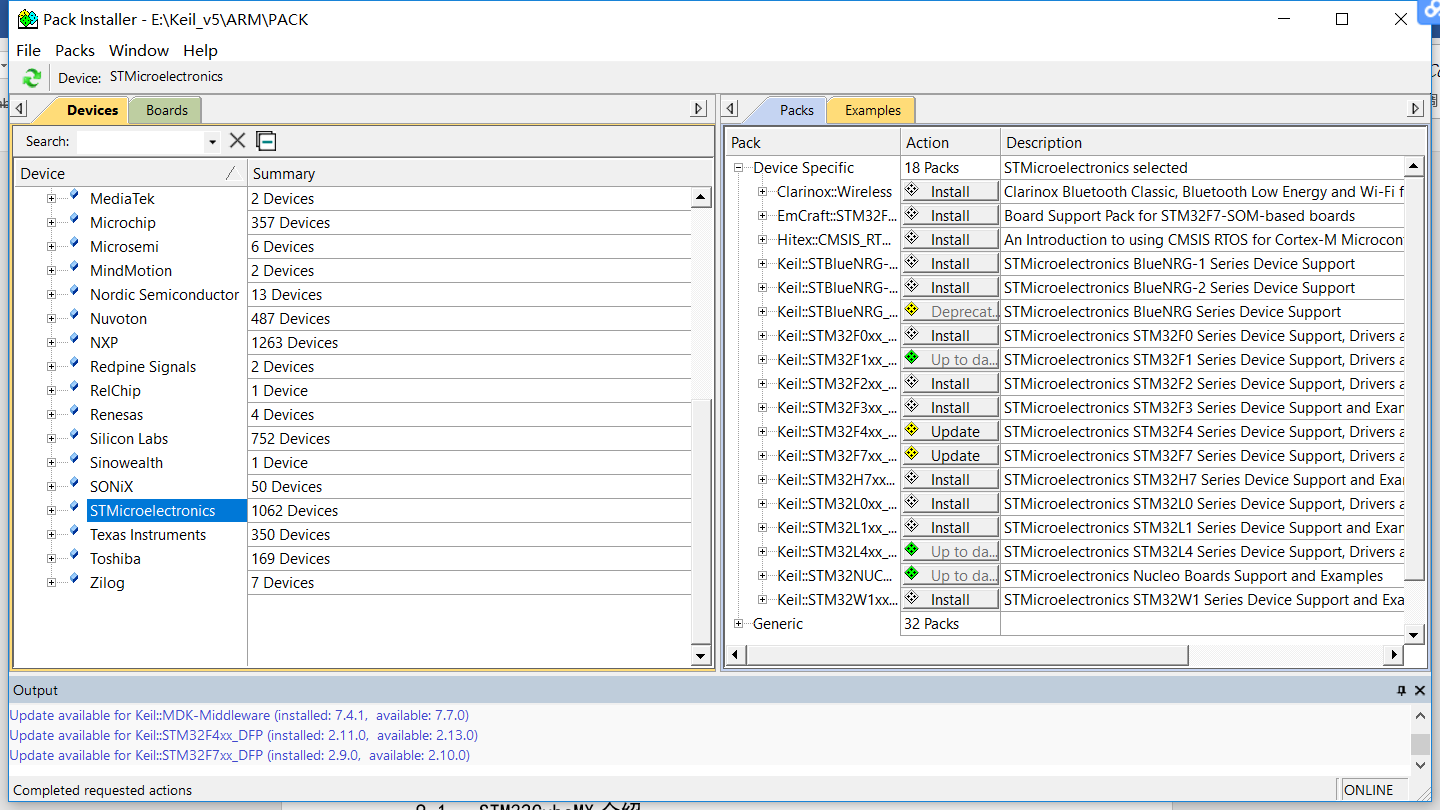
MDK软件上在线安装
打开软件,在导航栏打开Pack安装界面,然后选择ok选项。


进入在线安装界面,选着STM32G0XX Pack,点击Install进行安装。

至此,我们开发板的单片机程序开发环境已经搭建完毕,重启MDK软件就可以使用了。
### 3.4 ST-Link驱动安装
前面讲了开发板单片机程序的开发环境的搭建,但是为了将程序烧录到开发板中我们还需要使用仿真器。我们这套开发板选用ST公司的ST-Link V2仿真器进行开发板程序的烧写和仿真,下面介绍ST-Link驱动的安装及环境搭建。
在ST官网下载ST-Link驱动,
https://www.st.com/content/st_com/zh/products/development-tools/software-development-tools/stm32-software-development-tools/stm32-utilities/stsw-link009.html
(驱动有2种: 32位电脑系统安装“dpinst_x86”、64位电脑系统安装“dpinst_amd64”)。

运行对应的驱动,安装ST-Link V2驱动程序。安装路径尽量保持默认路径。

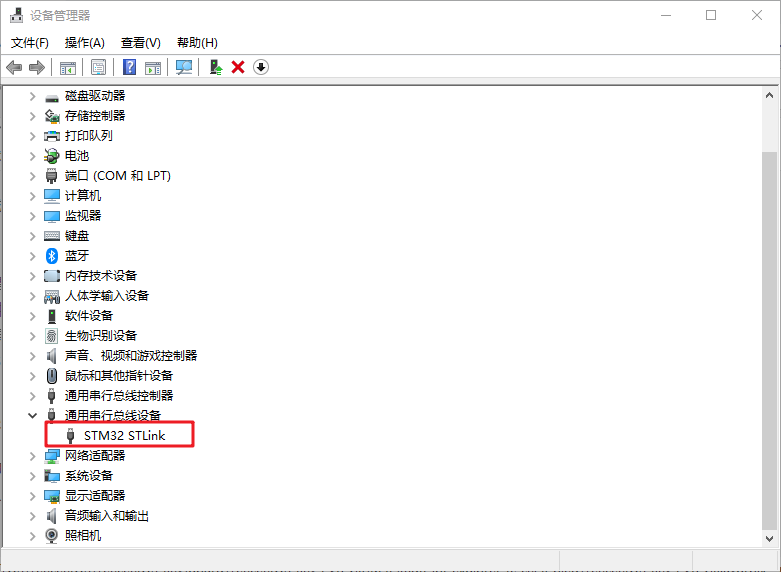
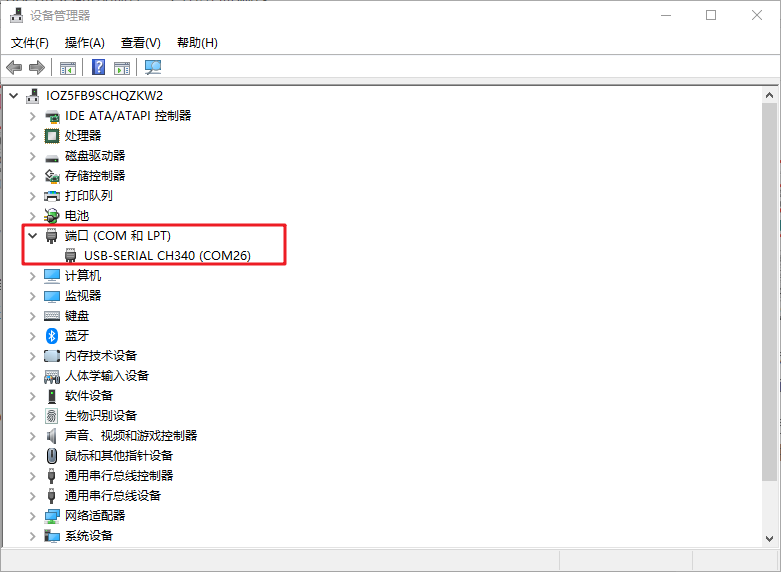
安装完成后, 将ST-Link通过USB接口连入电脑。打开“设备管理器”。若看到如下图所示,表示驱动安装成功。

这里提醒 2 点:
1, 各种 windows 版本设备名称和所在设备管理器栏目可能不一样,例如 WIN10 插上STLINK 后显示的是 STM32 STLINK。
2, 如果设备名称旁边显示的是黄色的叹号,请直接点击设备名称,然后在弹出的界面点击更新设备驱动
至此, ST-Link 驱动已经安装完成。接下来大家只需要在 MDK工程里面配置一下 ST-Link即可。
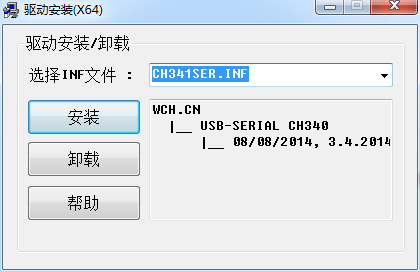
### 3.5 CH340串口驱动安装
互联网搜索下载CH340 串口芯片的驱动
安装方法:打开驱动安装程序点击安装即可。


注:若安装失败,请先点击卸载,后点击安装。
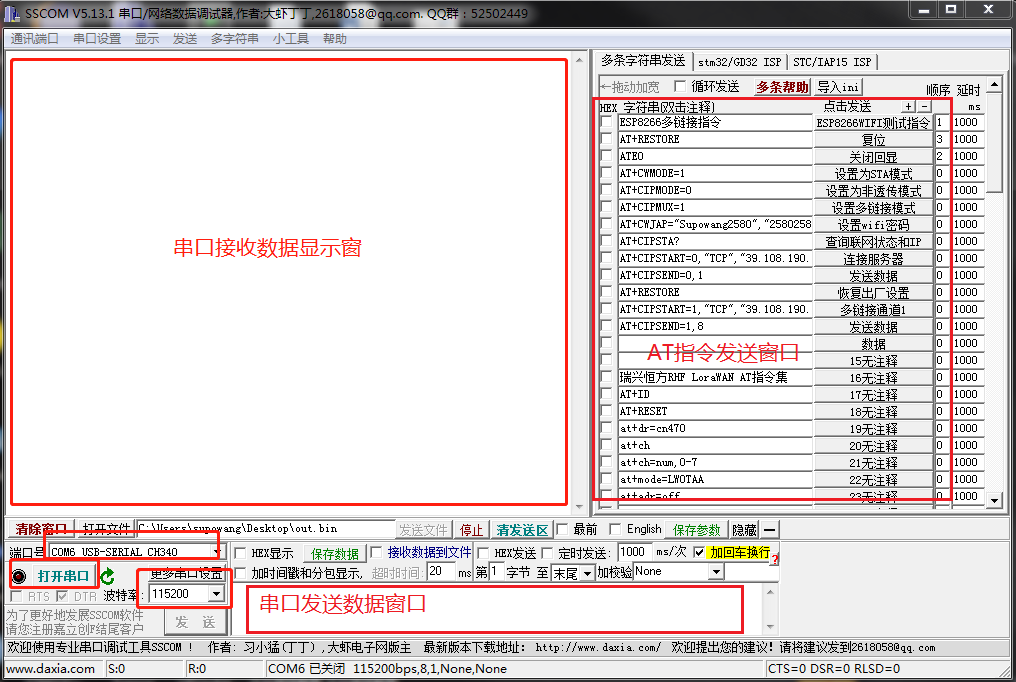
### 3.7 串口调试助手的安装与使用
工具下载: http://www.daxia.com/download/sscom.rar
安装方法:串口调试助手sscom5.13.1是免安装的,解压出压缩包即可直接使用。

根据PC和终端之间的连接,选择正确的串行端口。
打开电脑的设备管理器,在端口列表可以看到PC与开发板连接的端口号。

我这里显示的是COM26,所以要在sscom工具中选择COM26,开发板程序波特率设置为115200,所以我在sscom串口工具中选择115200波特率。
# 三、烧写腾讯云定制固件
## 1. 下载固件
腾讯云IoT AT指令是一套针对使用通讯模组(2G/4G/NB/WIFI)接入腾讯云物联平台的定制AT指令集,如果通讯模组实现了该指令集,则设备接入和通讯更为简单,所需代码量更少。 ESP8266作为IoT领域使用最广泛的一款WiFi芯片/模组,腾讯云在其通用AT指令基础上,增加了腾讯云IoT AT指令集,形成一个定制的模组固件QCloud_IoT_AT_ESP8266。
下载链接:
[
https://github.com/tencentyun/qcloud-iot-esp-wifi
](
https://github.com/tencentyun/qcloud-iot-esp-wifi
)
使用git下载的命令如下:
```
bash
git clone https://github.com/tencentyun/qcloud-iot-esp-wifi.git
```
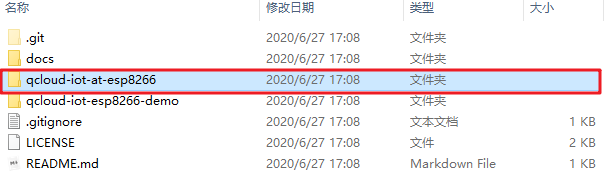
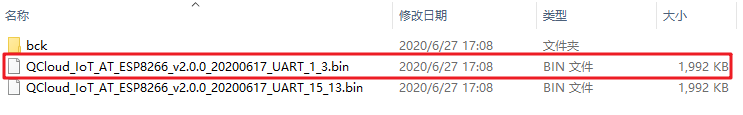
下载之后即可在图中圈出的文件夹中看到定制固件:

## 2. 下载烧写工具
使用乐鑫官方下载工具ESPFlashDownloadTool,下载链接如下:
[
https://www.espressif.com/zh-hans/support/download/other-tools
](
https://www.espressif.com/zh-hans/support/download/other-tools
)
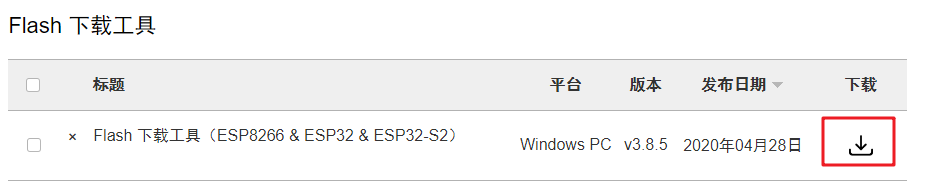
点击下载Flash 下载工具(ESP8266 & ESP32 & ESP32-S2):

下载之后解压即可。
## 3. 固件说明
腾讯云IoT定制的AT模组固件QCloud_IoT_AT_ESP8266,适用于所有FLASH大小为2MB或者2MB以上的ESP8266模组。
AT串口使用UART0,默认的Tx为GPIO1,Rx为GPIO3。但因为ESP8266的UART0 默认会在上电启动期间输出一些打印,如果打印信息影响设备功能,可在上电期间将 U0TXD(GPIO1)、U0RXD(GPIO3) 分别与 U0RTS (GPIO15),U0CTS(GPIO13)进行交换,以屏蔽打印。因此提供两个版本的固件:
-
名称包含UART_1_3的固件串口使用的Tx为GPIO1,Rx为GPIO3。
-
名称包含UART_15_13的固件串口使用的Tx为GPIO15,Rx为GPIO13。
进入QCloud_IoT_AT_ESP8266_FW,本文中我们使用第一个固件:

## 4. 烧写固件
### 4.1. 切换boot选择端子和串口选择端子
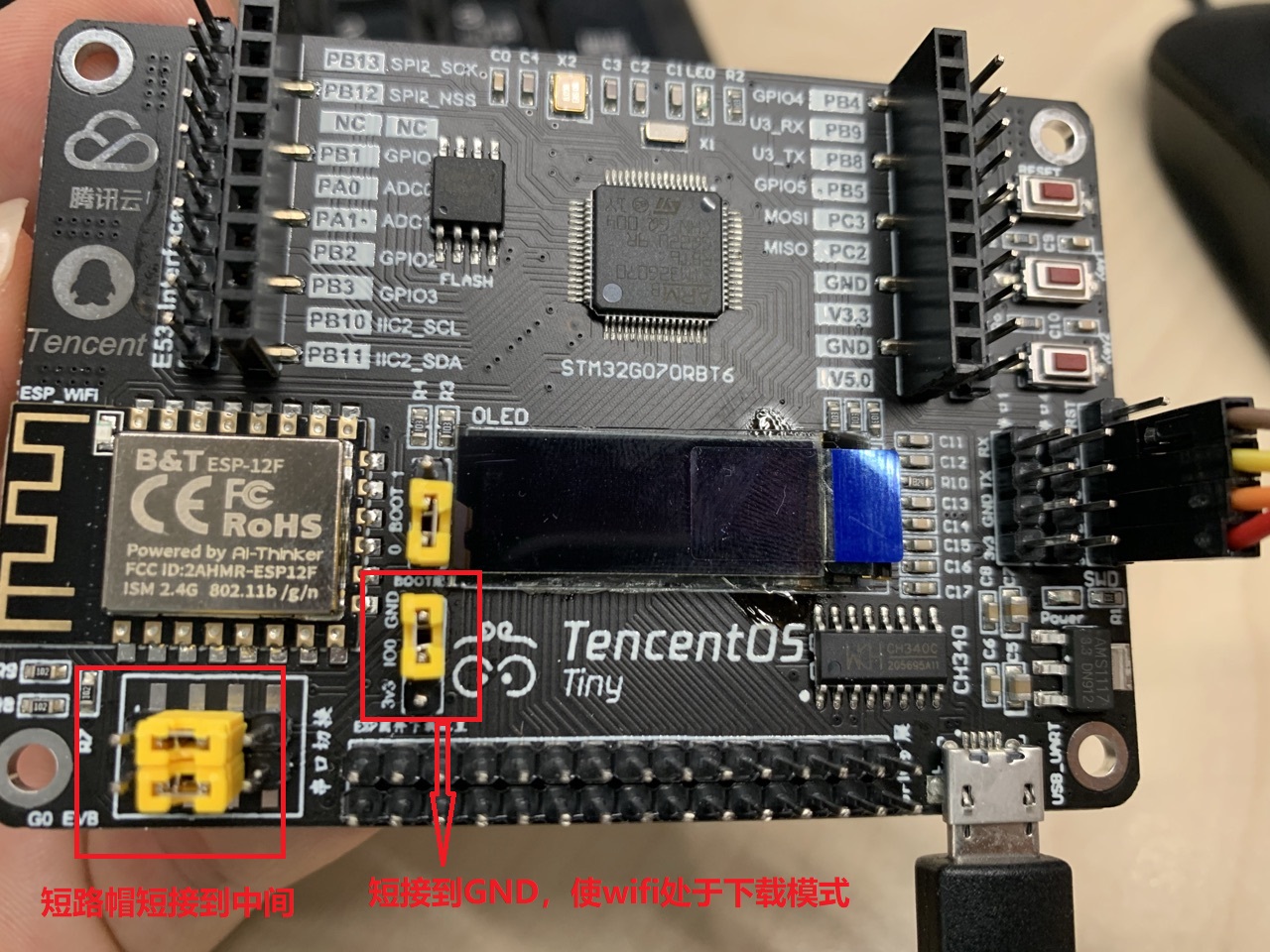
① 将开发板上的ESP8266启动引脚配置端子切换到低电平;
② 将开发板上的串口选择端子置于中间,使ESP8266直接与PC串口连接:
方法参考下图:

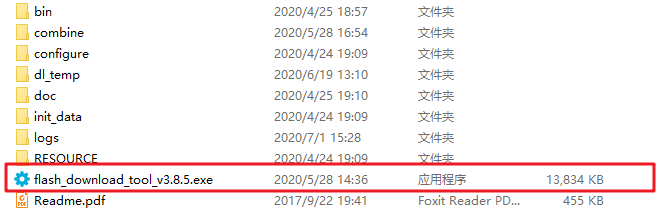
### 4.2. 运行Flash烧写工具
双击工具,运行:

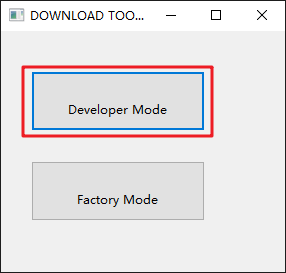
选择开发者模式:

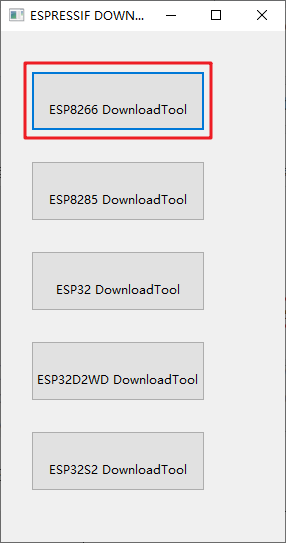
选择ESP8266下载工具:

### 4.3. 开始下载
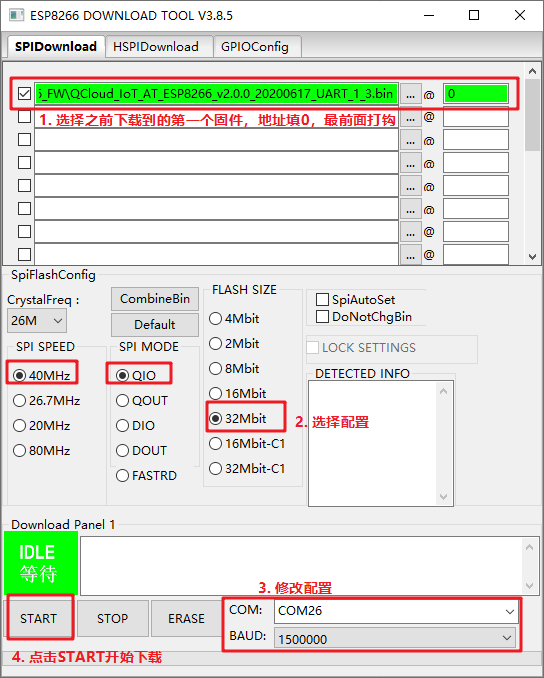
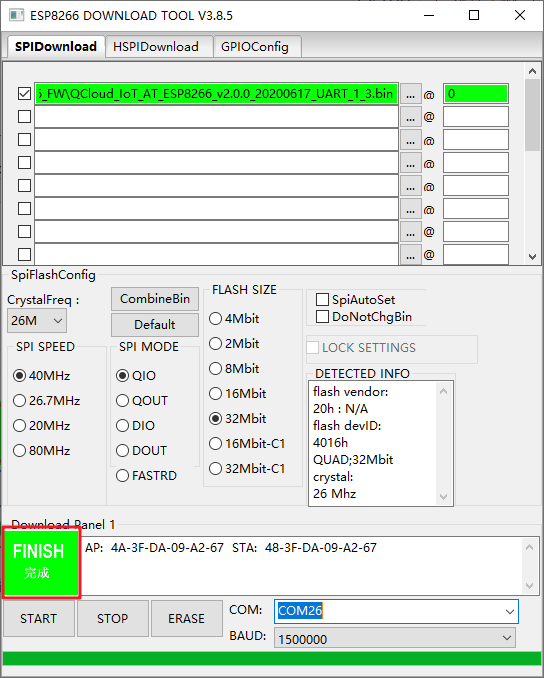
按照图中进行操作:

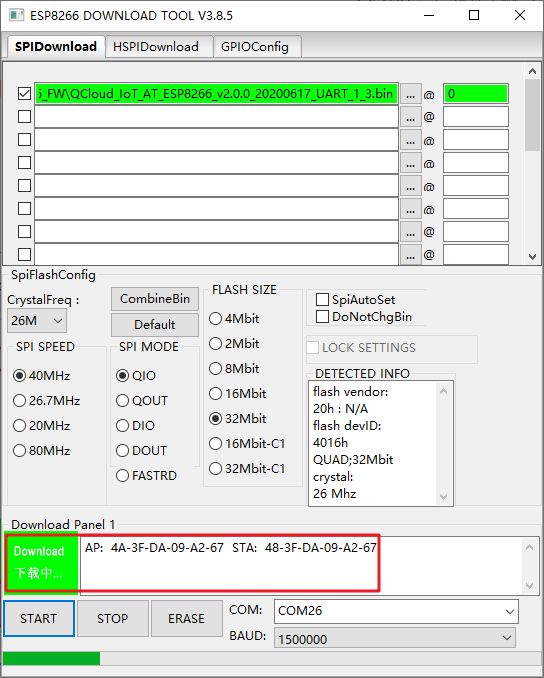
点击下载之后,按下开发板上的复位键,Flash下载工具开始下载:

若没有显示,请检查接线端子是否连接正确。
### 4.4. 下载完成
下载完成之后如图:

关闭工具,将boot选择引脚拔下,将串口选择端子恢复默认。
**注意:完成固件下载后,一定切记将跳线端子恢复到默认状态,默认端子怎么短接可以参考前面完整的组装成品图,否则wifi将没法工作,MCU也没法控制wifi。**
# 四、基于TencentOS tiny接入腾讯云IoT Explorer指引
基于TencentOS Tiny EVB G0要完成腾讯云IoT Explorer对接,需要完成两个部分的工作。
一是:腾讯云IoT explorer 上完成项目、产品、设备创建、参数配置
二是:基于TencentOS Tiny完成应用开发,向腾讯云上报业务数据。
# 1. 云端操作步骤
## 1.1. 新建项目
登录
[
腾讯云物联网开发平台
](
https://cloud.tencent.com/product/iotexplorer
)
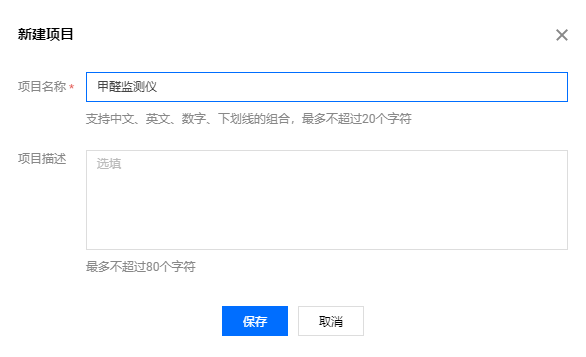
,点击新建项目,填写项目名称和简介:

## 2.2. 新建产品
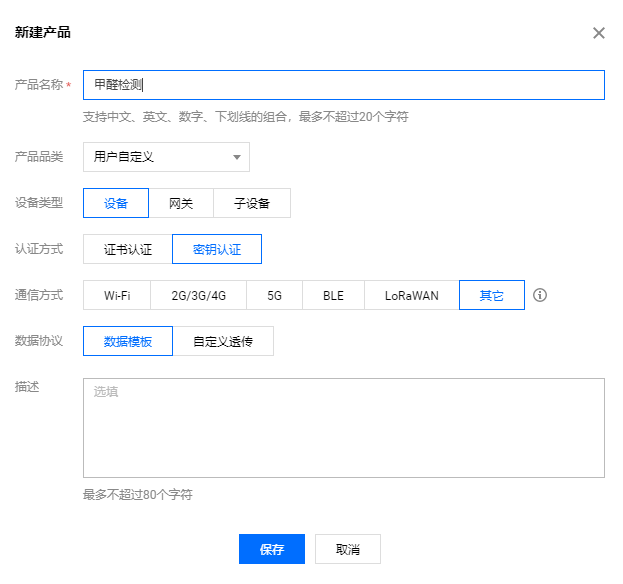
点击项目名称进入到该项目中,点击新建产品:

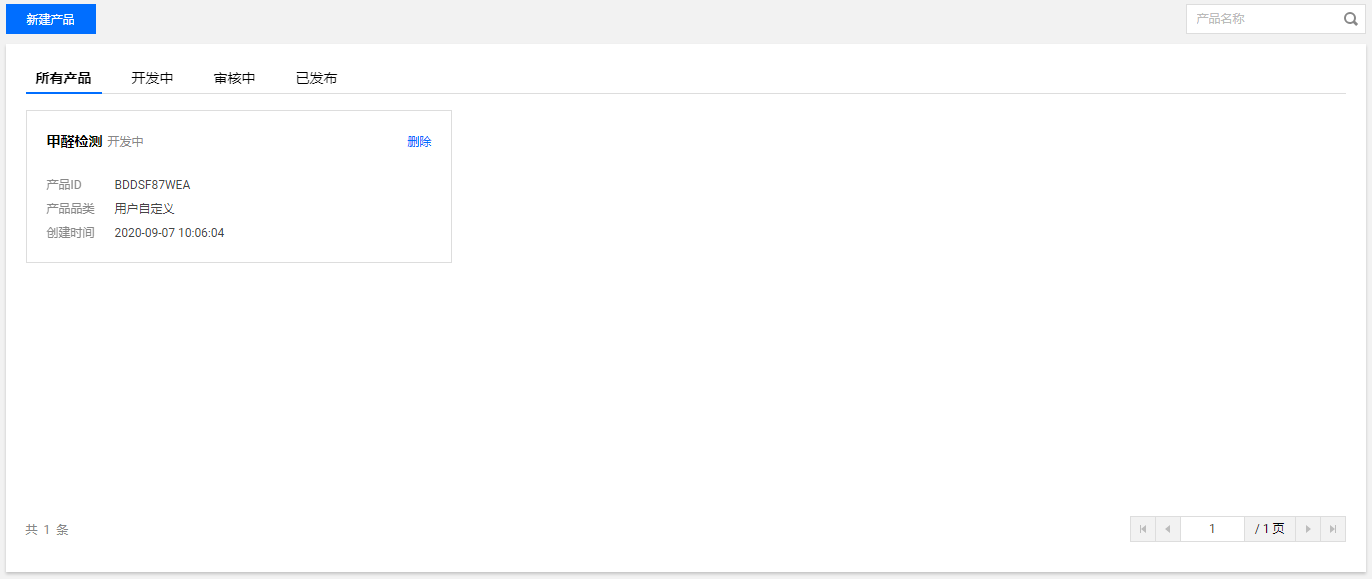
产品新建成功后,可在产品列表页查看到:

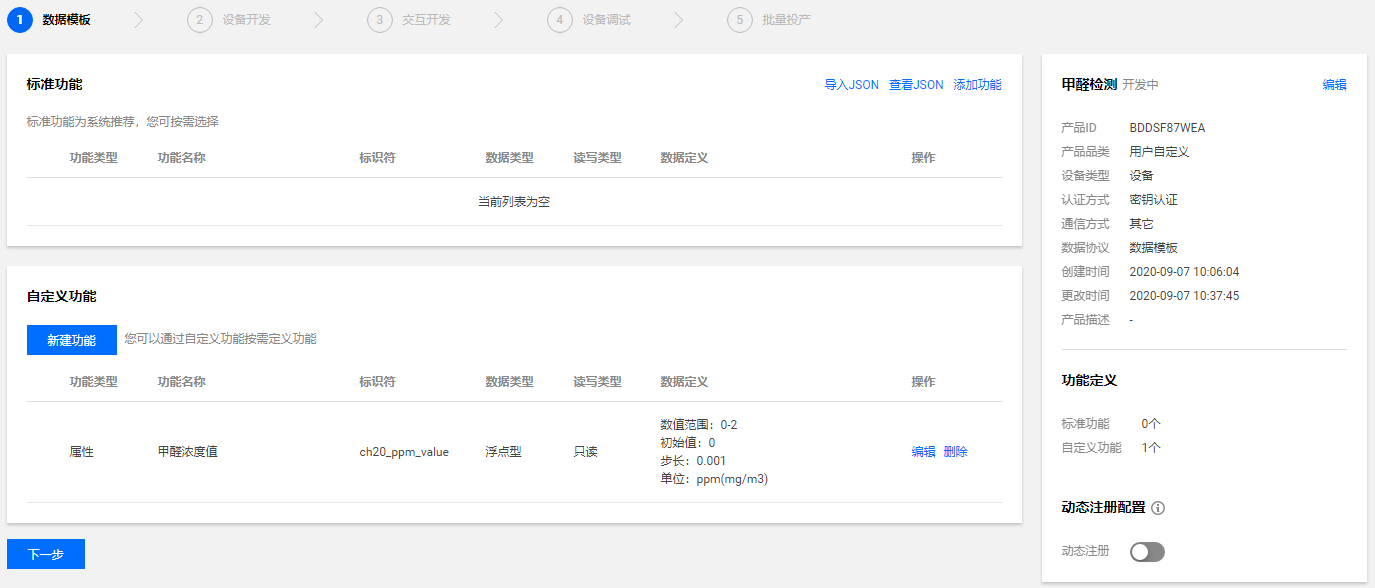
## 2.3. 数据模板
进入产品,点击【数据模板】,点击【导入JSON】,导入下面的JSON代码:
```
json
{
"version"
:
"1.0"
,
"profile"
:
{
"ProductId"
:
"BDDSF87WEA"
,
"CategoryId"
:
"1"
},
"properties"
:
[
{
"id"
:
"ch20_ppm_value"
,
"name"
:
"甲醛浓度值"
,
"desc"
:
""
,
"mode"
:
"r"
,
"define"
:
{
"type"
:
"float"
,
"min"
:
"0"
,
"max"
:
"2"
,
"start"
:
"0"
,
"step"
:
"0.001"
,
"unit"
:
"ppm(mg/m3)"
},
"required"
:
false
}
],
"events"
:
[],
"actions"
:
[]
}
```
导入之后自动根据json文件创建的属性如下:

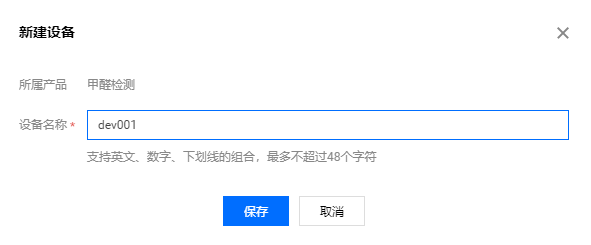
## 2.4. 创建设备
点击【设备调试】,进入后点击【新建设备】,创建真实设备:

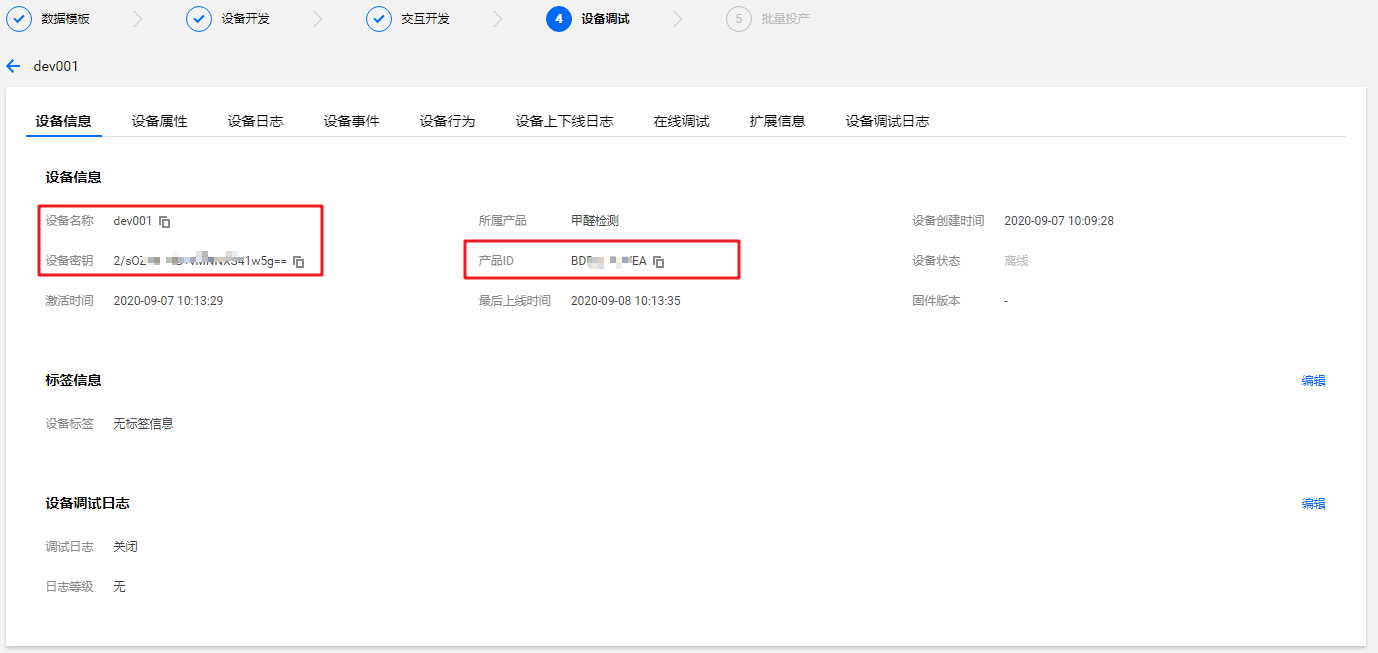
创建成功之后进入设备,查看到产品ID、设备名称、设备秘钥:

## 2. 基于TencentOS Tiny 完成设备侧应用开发
进入
<
TencentOS-tiny
\
board
\
TencentOS_tiny_EVB_G0
\
KEIL
\
mqtt_iot_explorer_tc_ch20_oled
>
目录,打开TencentOS_tiny.uvprojx工程。
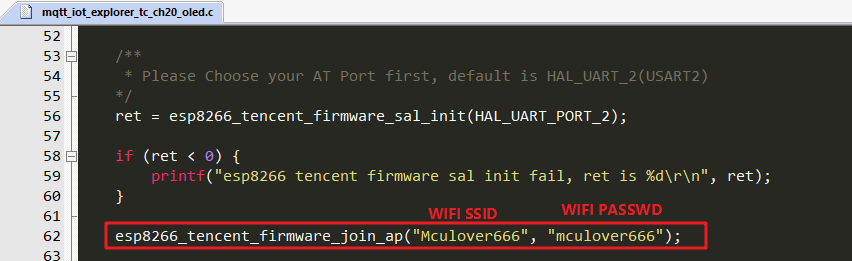
### 2.1. 修改WIFI接入信息
打开
`mqtt_iot_explorer_tc_ch20_oled.c`
文件编辑,修改要接入WIFI的名称和密码(建议使用手机热点,不要有特殊字符):

### 2.2. 修改云端对接信息
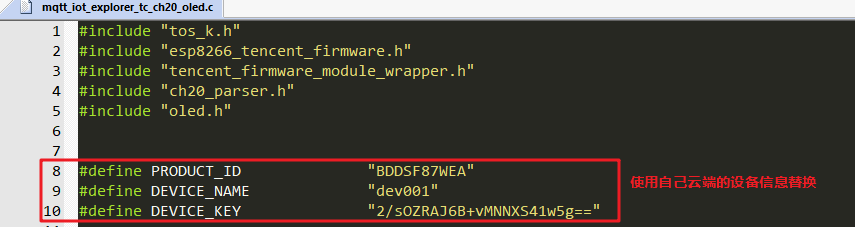
同样在此文件宏,修改云端配置信息,使用之前在云端查看的信息替换:

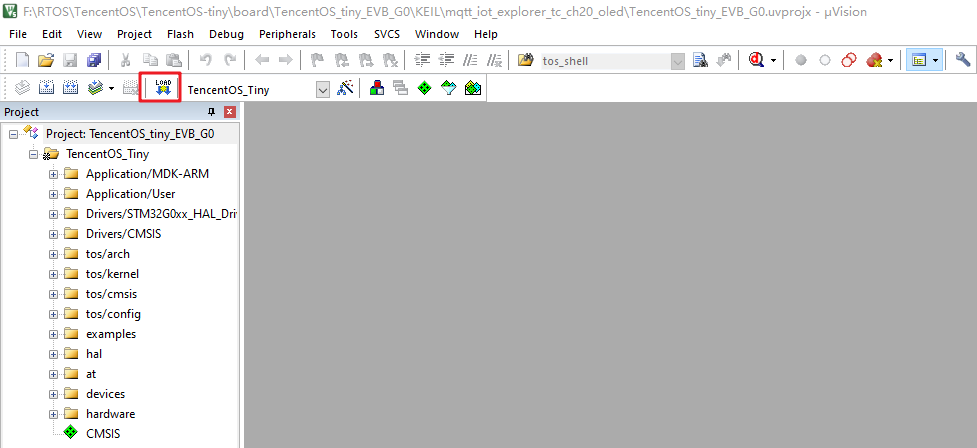
### 2.3. 编译工程
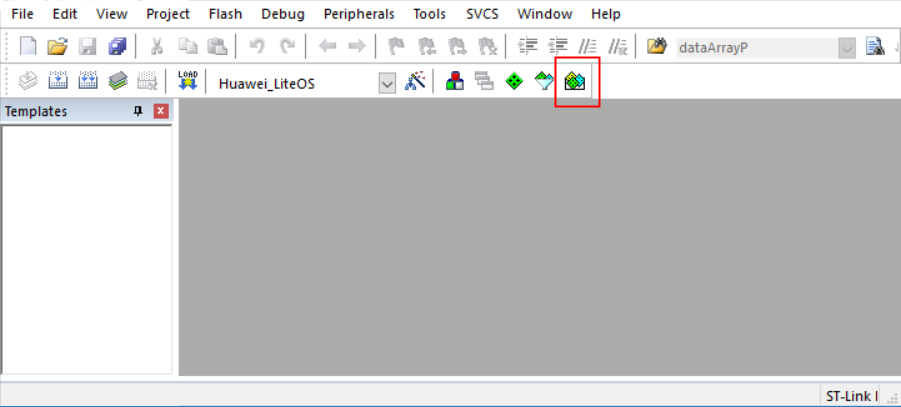
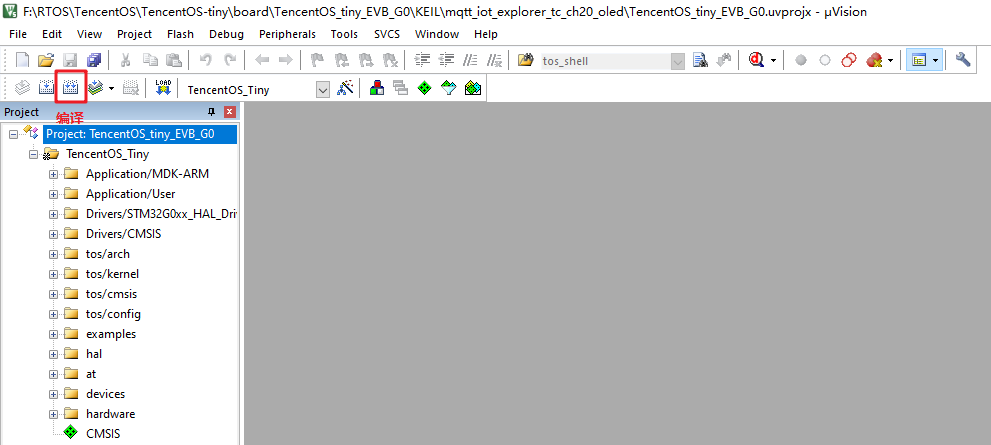
点击编译按钮,编译整个工程:

### 2.4. 下载程序
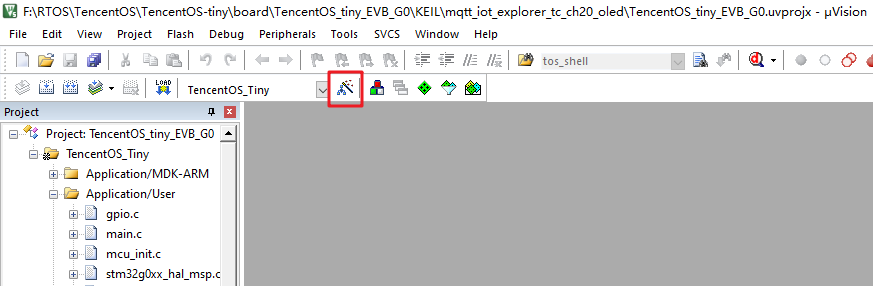
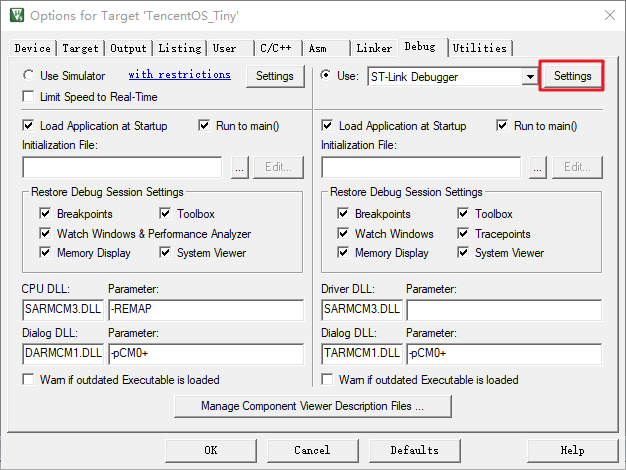
点击进入工程配置界面按纽,进入工程配置界面:

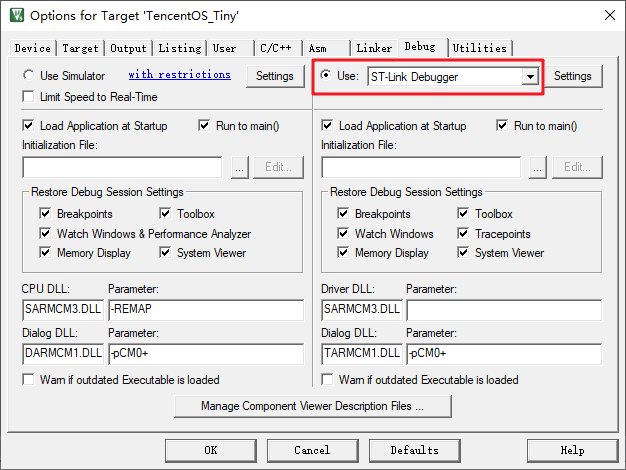
选择Debug选项,进入仿真器设置界面。

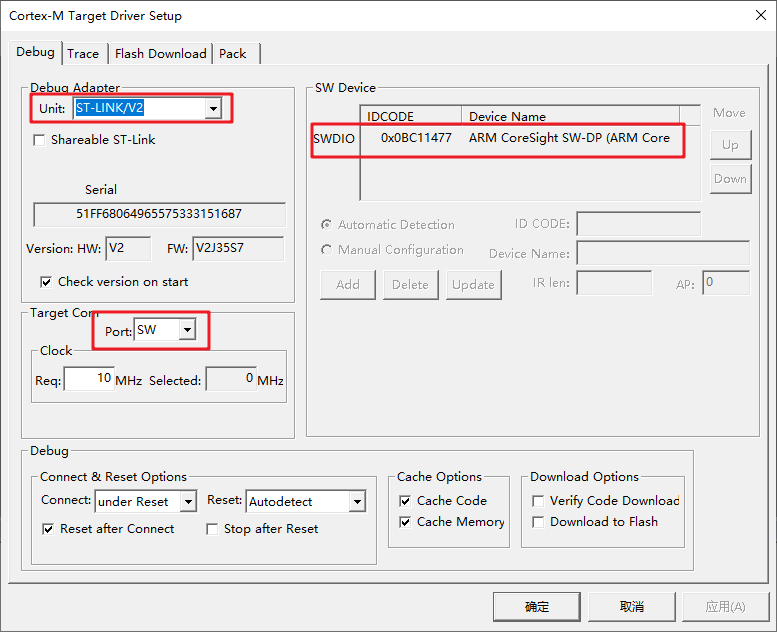
下拉仿真器选择列表,选着ST-Link Debugger并勾选右侧Use,点击Settings进入ST-Link V2仿真器配置界面。

开发板设计的程序烧录方式为SW,此处Unit选择ST-Link/V2,且Port选择SW,并确认右侧框内是否检测出SW设备,点击
<确认>
保存配置。

点击确定之后,回到主界面,点击下载按钮:

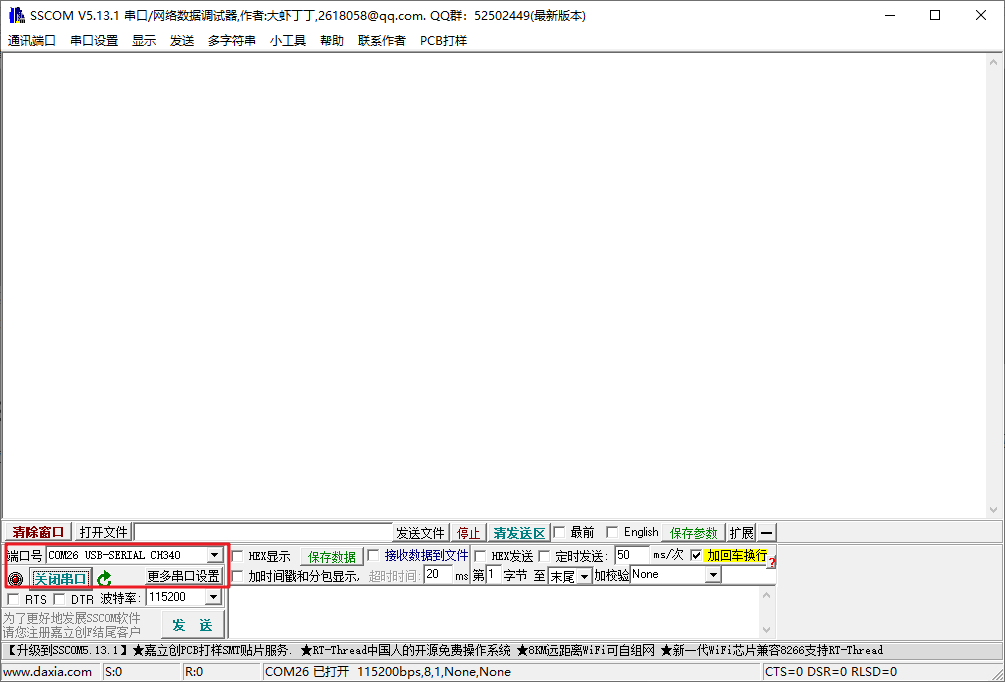
### 2.5. 使用串口助手查看日志
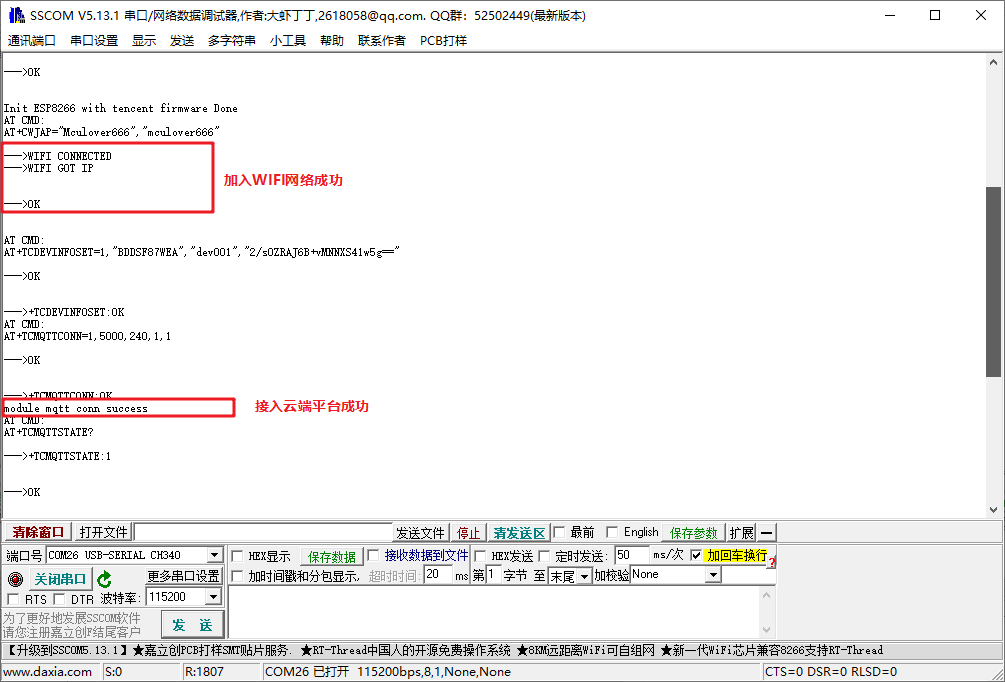
运行sscom软件,打开电脑上开发板对应的串口,比如我选择COM26,点击【打开串口】:

按下开发板上的复位键,程序开始运行,即可在串口助手中看到系统运行打印的日志:

## 3. 云端平台查看设备数据
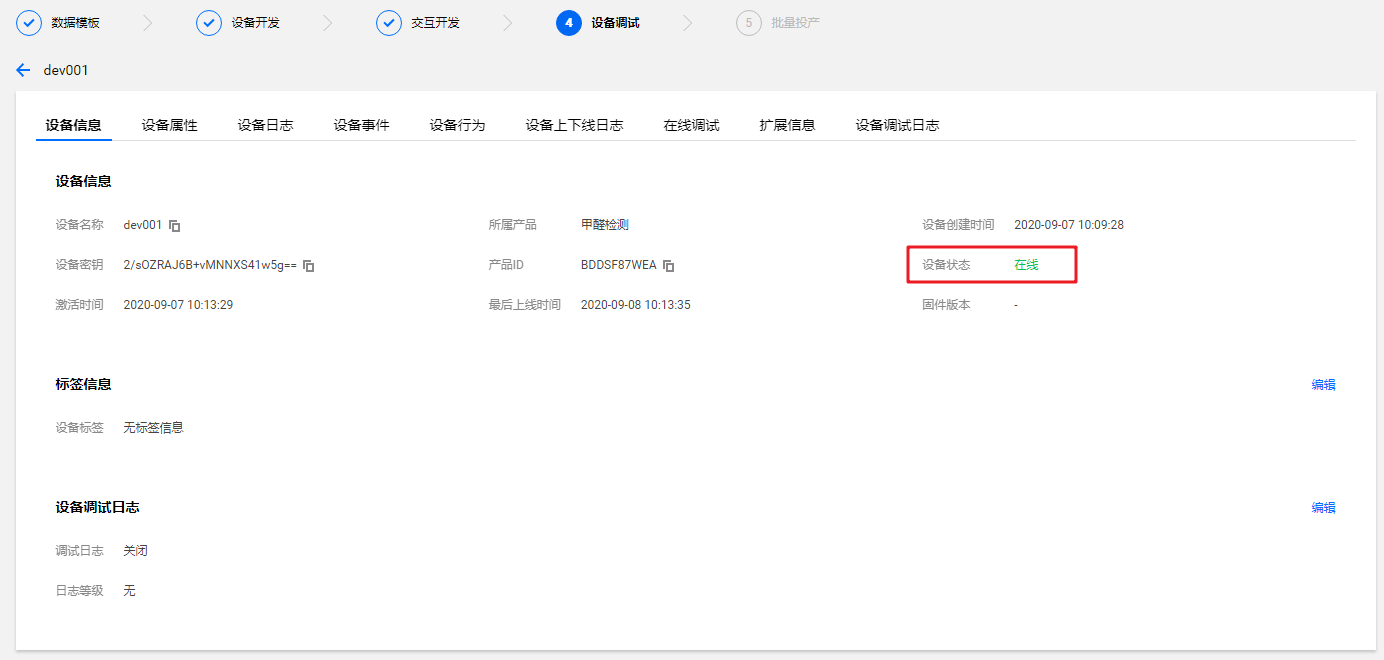
回到腾讯云物联网开发平台,可以看到设备状态变为【在线】:

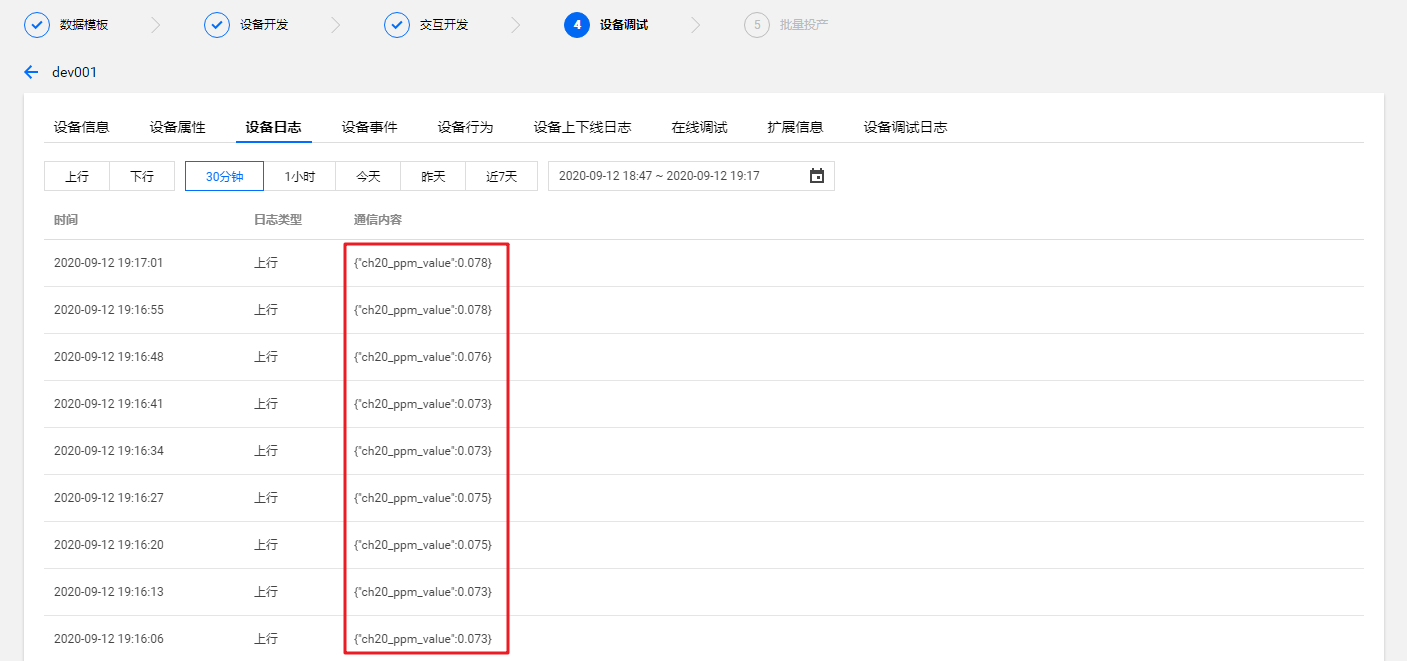
点击【设备日志】一栏,可以看到设备上报的甲醛浓度值:

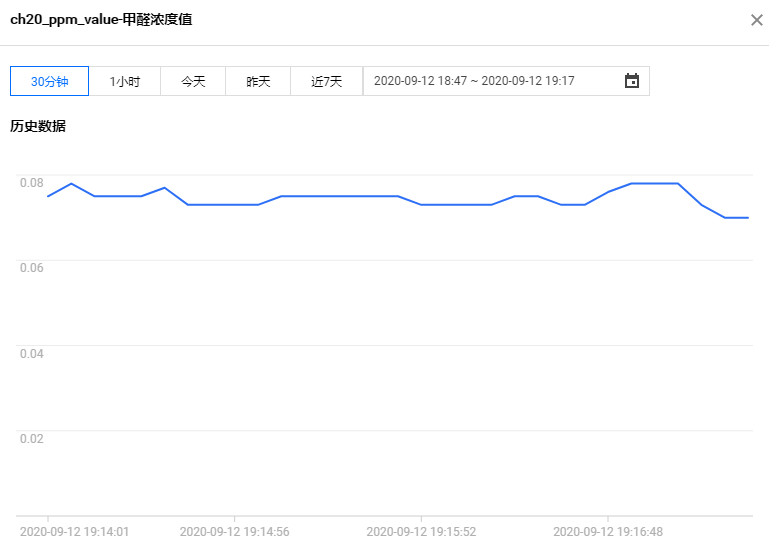
点击【设备属性】一栏,点击【甲醛浓度值】后的【查看】,即可看到甲醛浓度值的历史数据曲线图:

# 五、腾讯连连小程序操作步骤
## 1. 添加家庭
手机端在【微信】搜索【腾讯连连】小程序,首次使用需要进入后点击【我的】->【家庭管理】,添加一个你喜欢的名称即可。
## 2. 添加调试设备
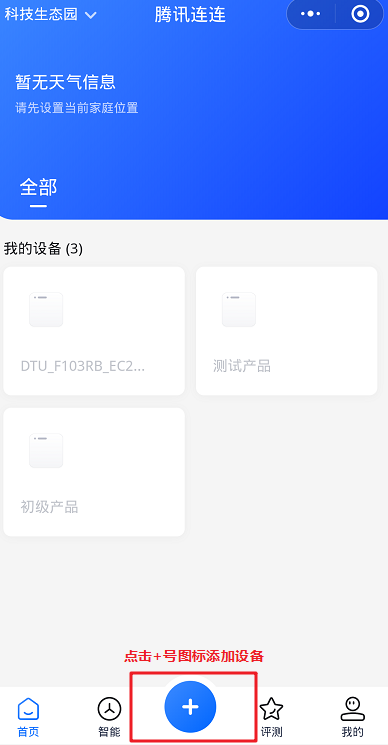
返回【首页】,点击右上角“加号”图标:

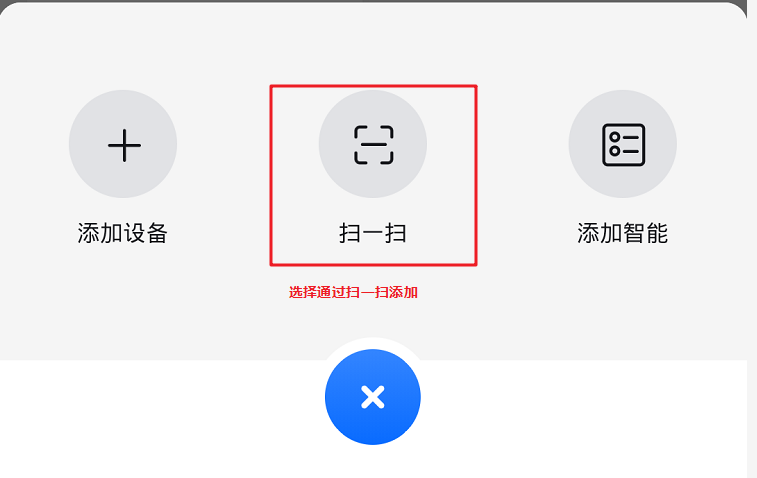
进入后点击右上角扫码图标:

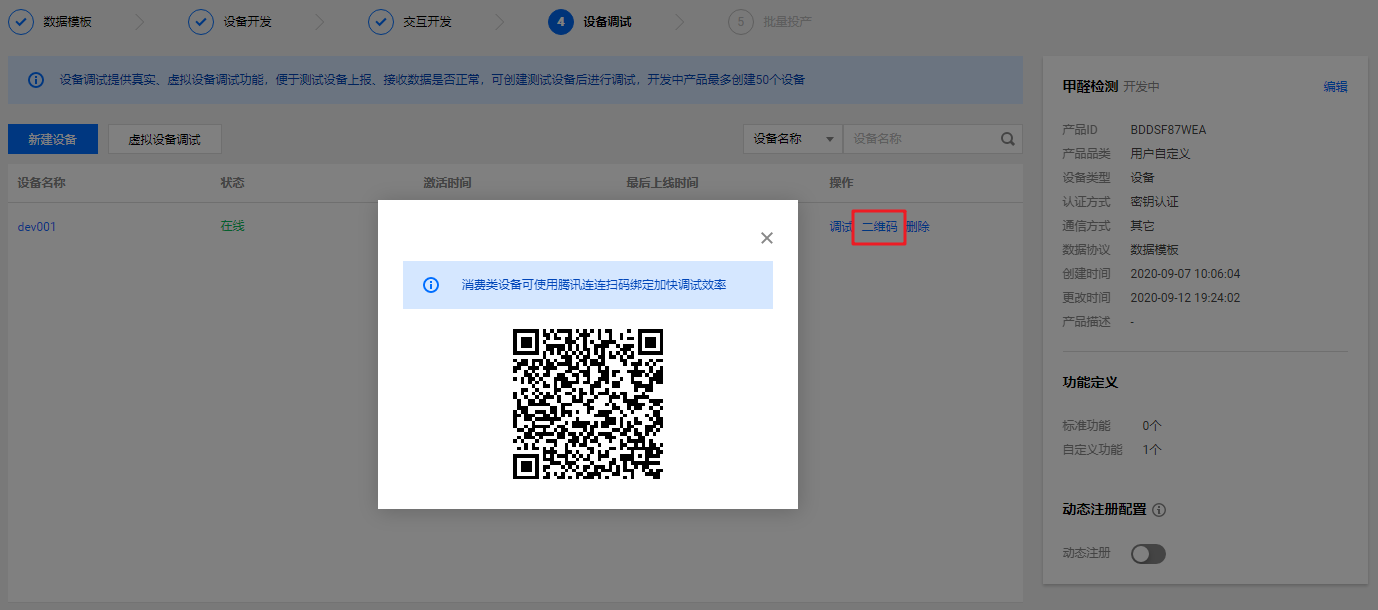
在腾讯云物联网开发平台进入【设备调试】,点击对应设备后的【二维码】:

腾讯连连扫描此二维码即可成功添加设备,添加成功之后如图:

点击此设备即可实时查看数据,并下发控制指令:

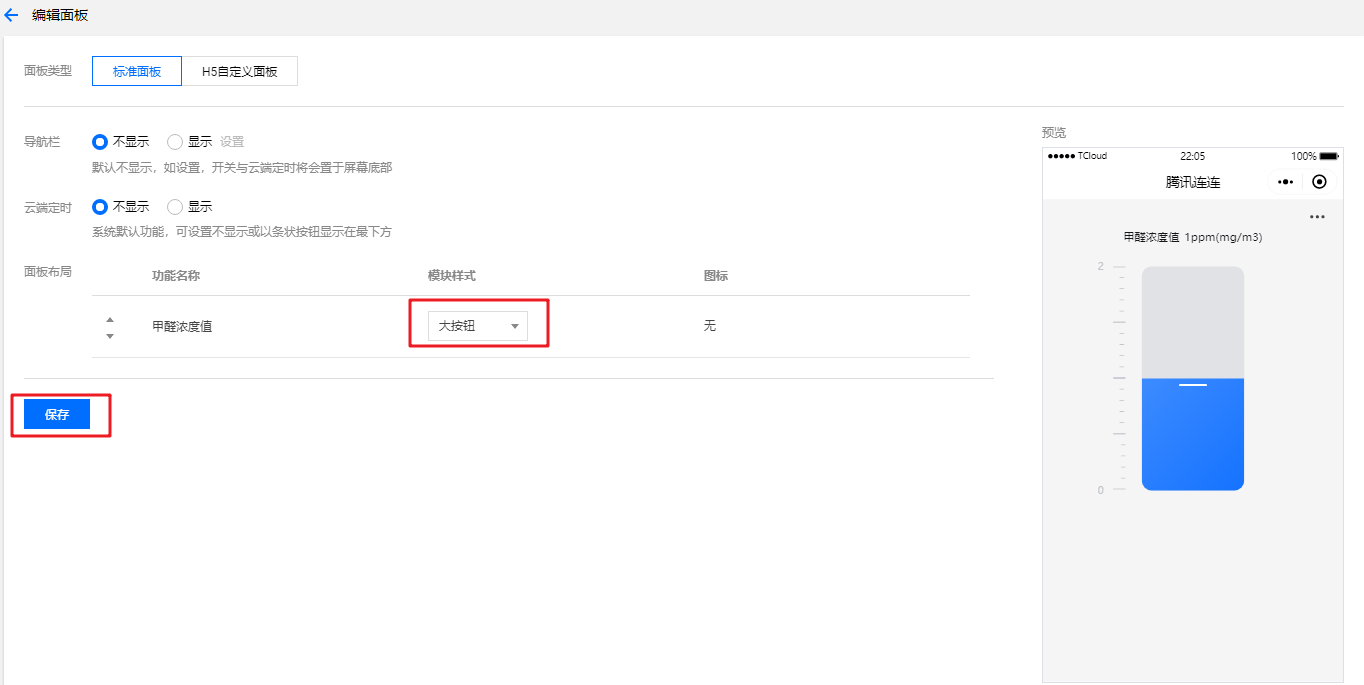
## 3. 修改腾讯连连显示面板
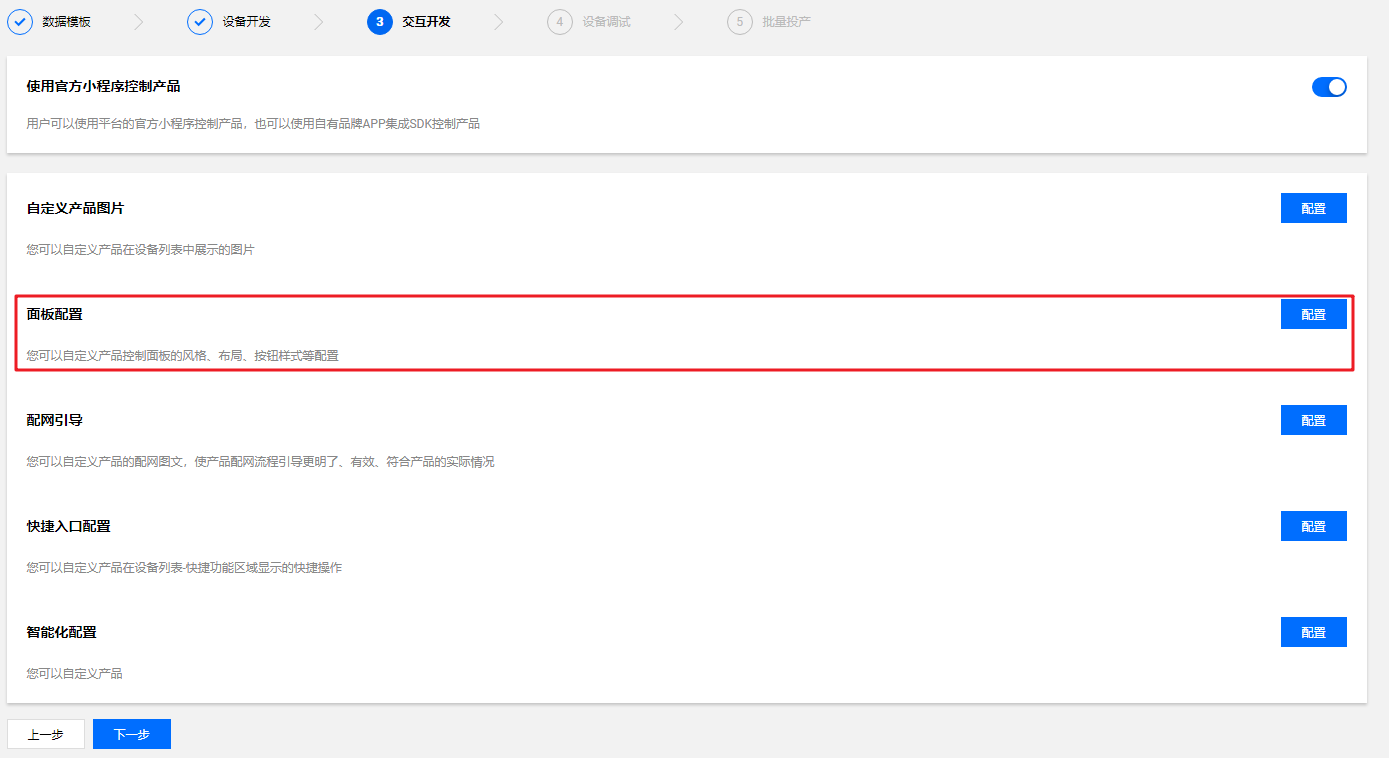
进入【交互开发】,点击【面板配置】一栏:

在此页面中可以自己根据喜好配置小程序显示面板,如图:

保存之后,在腾讯连连小程序删除设备,重新扫描绑定设备即可生效。
# 六、腾讯连连公众号报警操作步骤
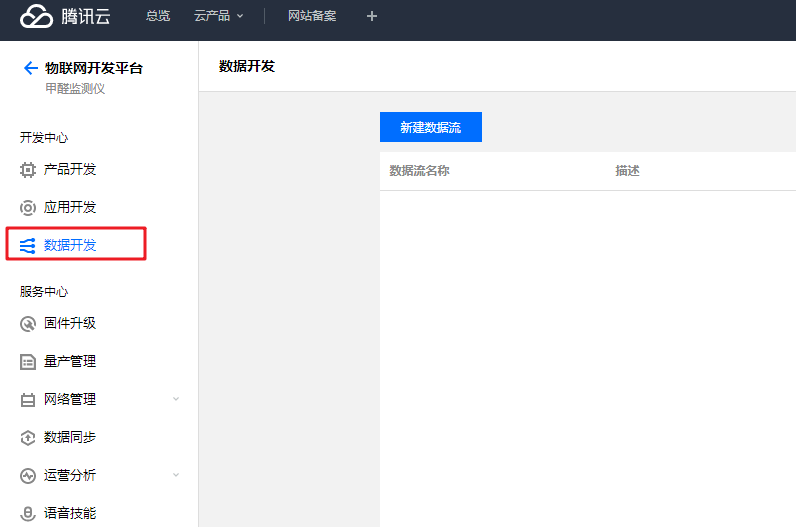
## 1. 创建数据流
点击左侧【数据开发】一栏,点击【新建数据流】:

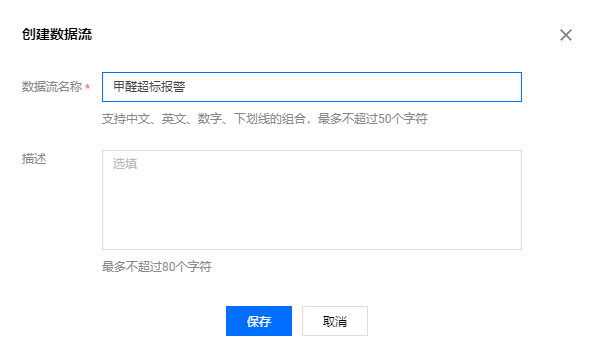
填写数据流名称:

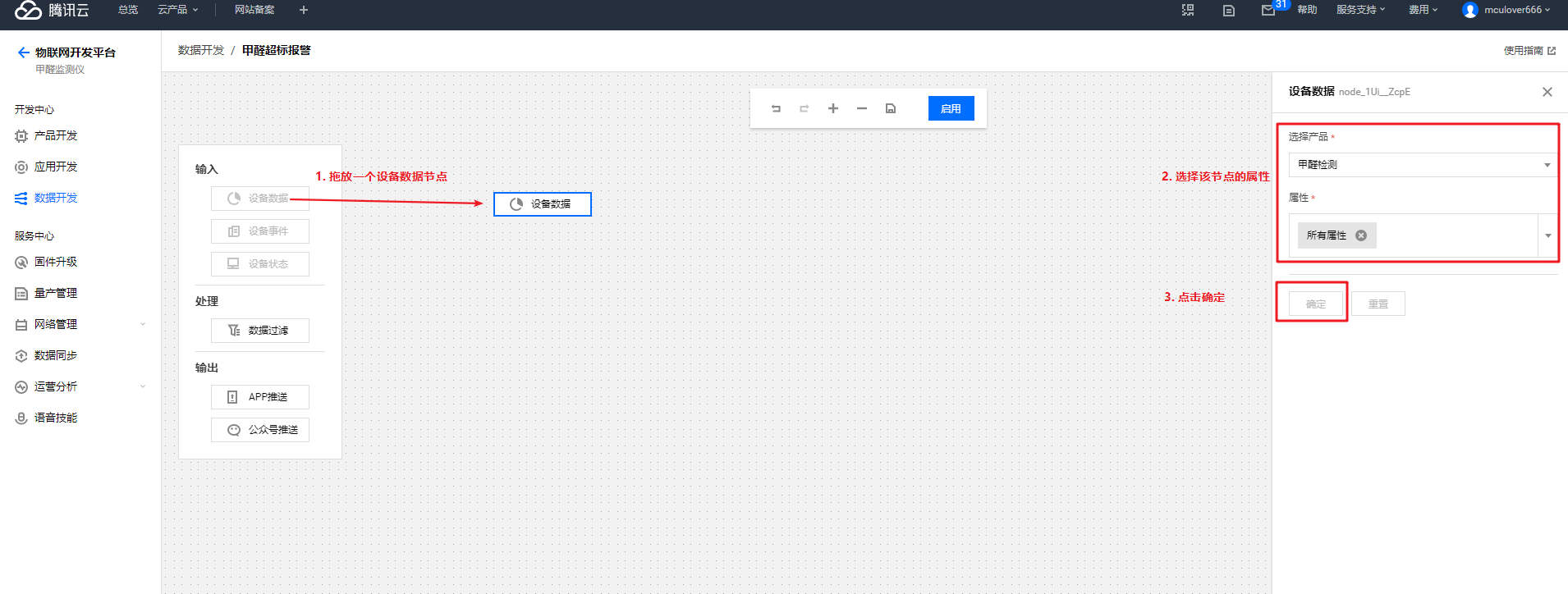
### 2. 设计数据流
添加并设置【设备数据】节点:

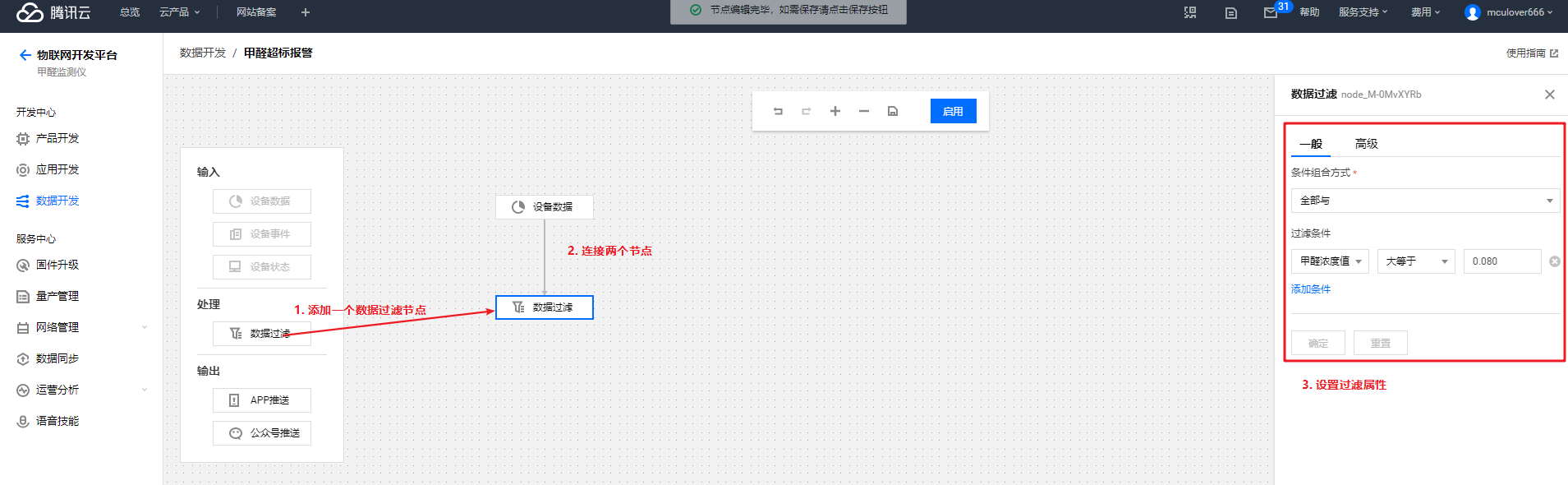
添加并设置【过滤节点】:

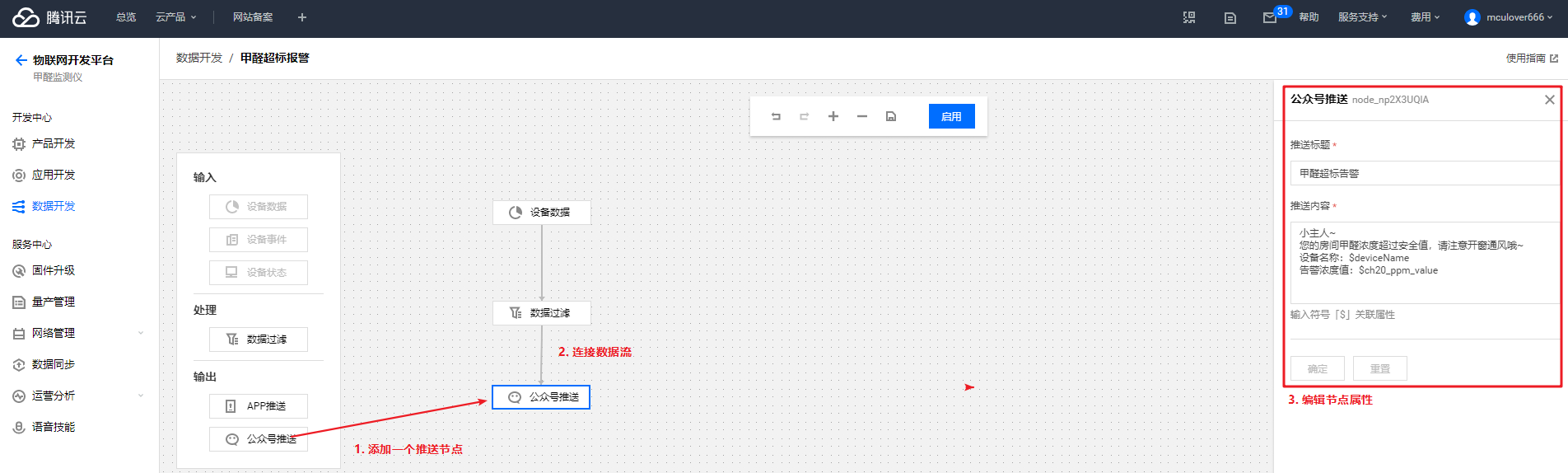
添加并设置【推送节点】:

### 3. 启动数据流
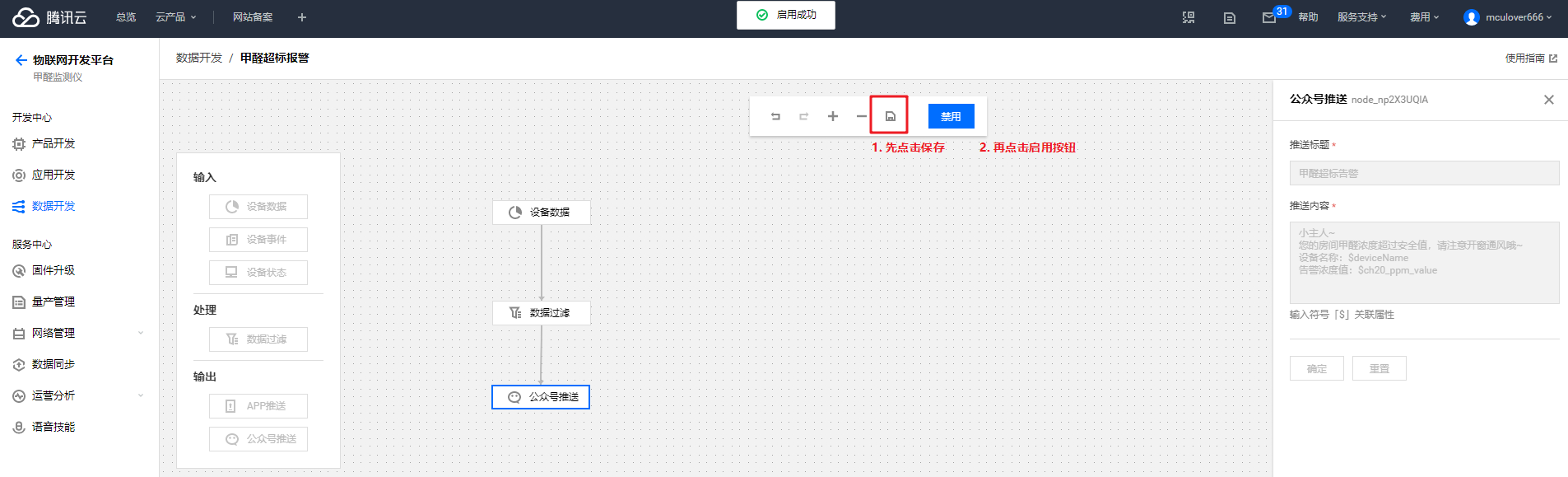
设计完成后,点击【保存按钮】,再点击【启用】:

### 4. 关注腾讯连连公众号
在微信关注【腾讯连连】公众号:

关注后,如果有任何告警消息,即可在公众号接收到。
>如果仅仅为了测试告警功能,可以先将告警值设较小的值,比如设为0.070,测试完成之后再恢复国家规定标准0.80。

至此,基于TencentOS-tiny的甲醛监测仪制作完成。
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录