Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
有来技术
vue3-element-admin
提交
3305f07c
V
vue3-element-admin
项目概览
有来技术
/
vue3-element-admin
通知
4
Star
1
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
V
vue3-element-admin
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
体验新版 GitCode,发现更多精彩内容 >>
提交
3305f07c
编写于
6月 25, 2023
作者:
郝
郝先瑞
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
docs:
📝
项目文档图片地址变更
Former-commit-id:
fdd47031
上级
4db51904
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
28 addition
and
22 deletion
+28
-22
README.md
README.md
+28
-22
未找到文件。
README.md
浏览文件 @
3305f07c
...
...
@@ -12,6 +12,7 @@
</p>
## 项目介绍
[
vue3-element-admin
](
https://gitee.com/youlaiorg/vue3-element-admin
)
是基于 Vue3 + Vite4+ TypeScript5 + Element-Plus + Pinia 等最新主流技术栈构建的后台管理前端模板(配套后端源码)。
...
...
@@ -22,39 +23,40 @@
-
提供了配套的 Java 后端接口,真实的接口数据,而非使用 Mock 数据。您可以访问在
[
线接口文档
](
https://www.apifox.cn/apidoc/shared-195e783f-4d85-4235-a038-eec696de4ea5
)
查看接口详情。
-
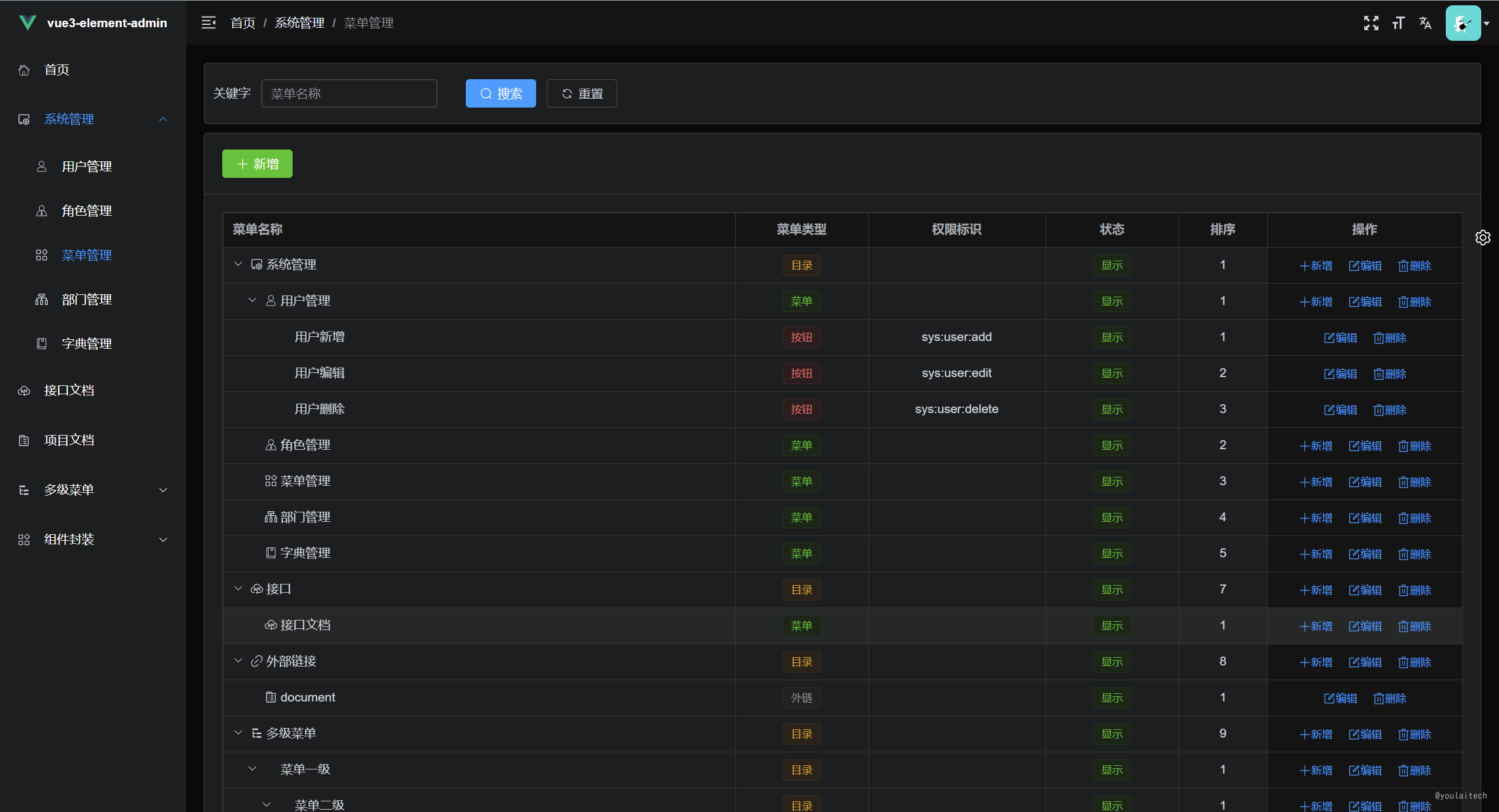
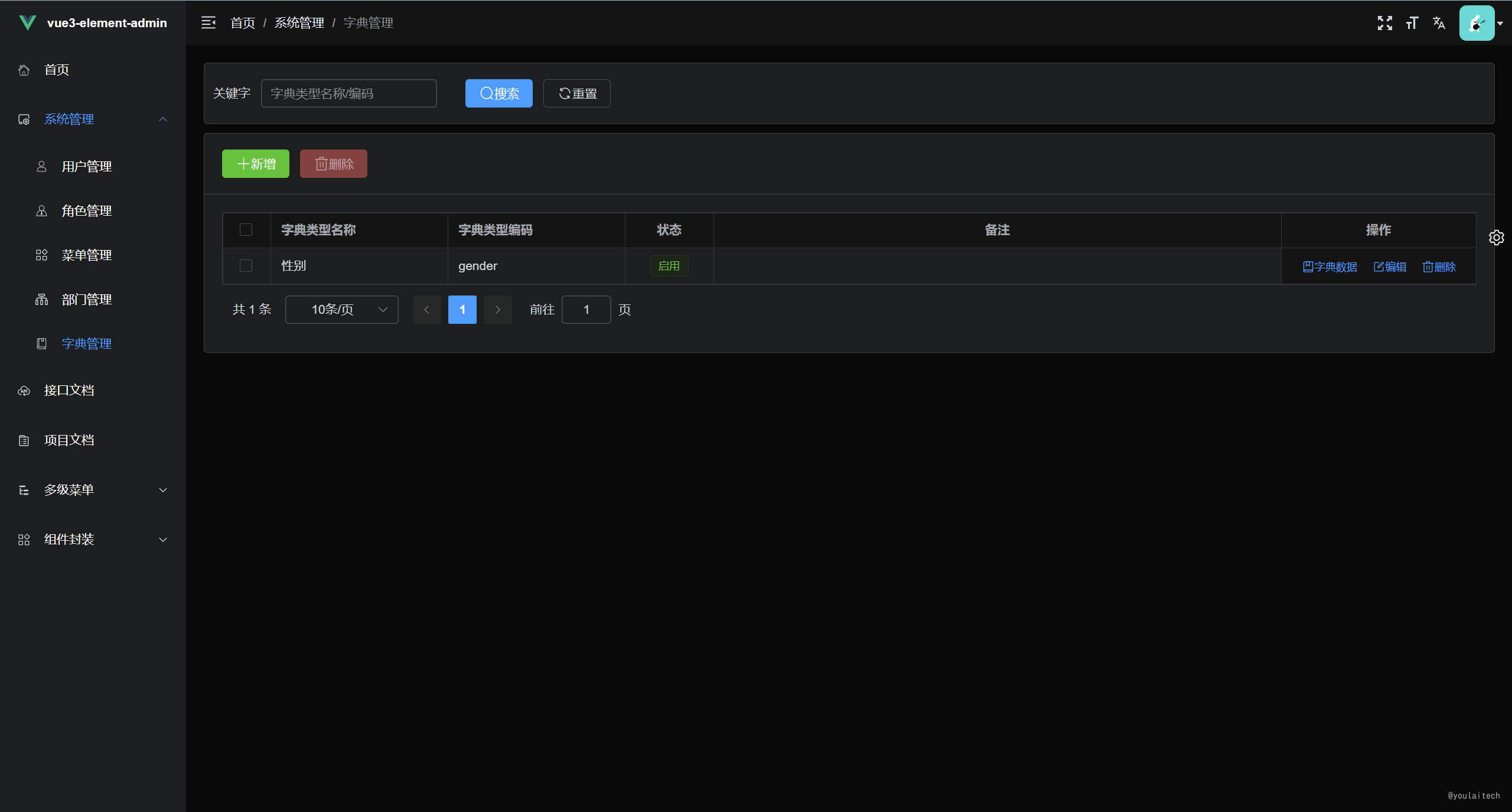
权限系统功能齐全,包括用户管理、角色管理、菜单管理、字典管理和部门管理等,以满足您对权限管理的需求。
-
项目还提供了基础设施支持,包括动态路由、按钮级别的权限控制、国际化支持、代码规范、Git 提交规范以及常用组件的封装,以便开发人员更高效地开发和维护项目。
## 项目预览
-
**在线预览**
:
[
https://vue3.youlai.tech/
](
https://vue3.youlai.tech/
)
-
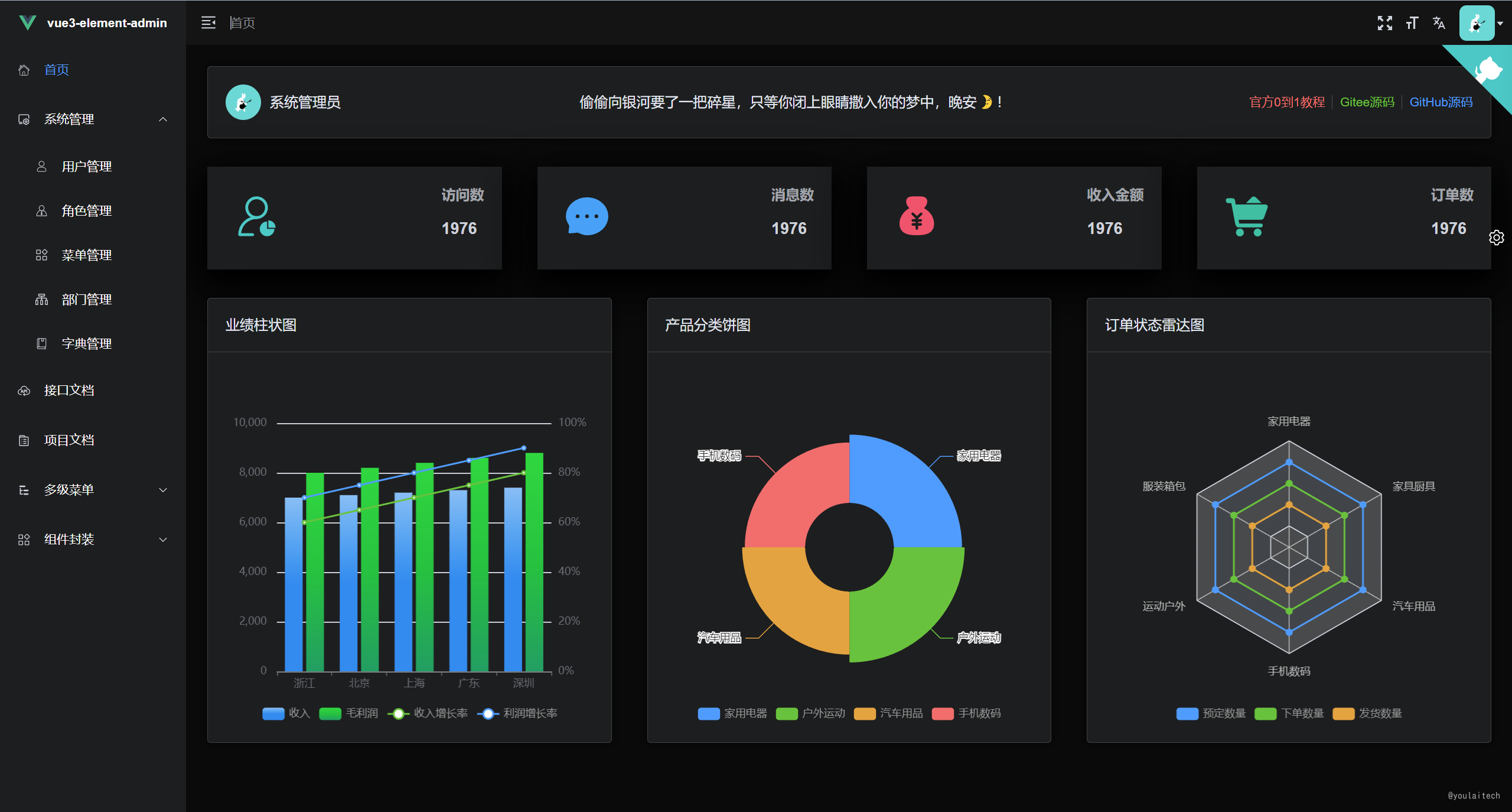
**控制台**

!
[
暗黑模式
](
https://oss.youlai.tech/blog/vue-dark-mode
.png
)
-
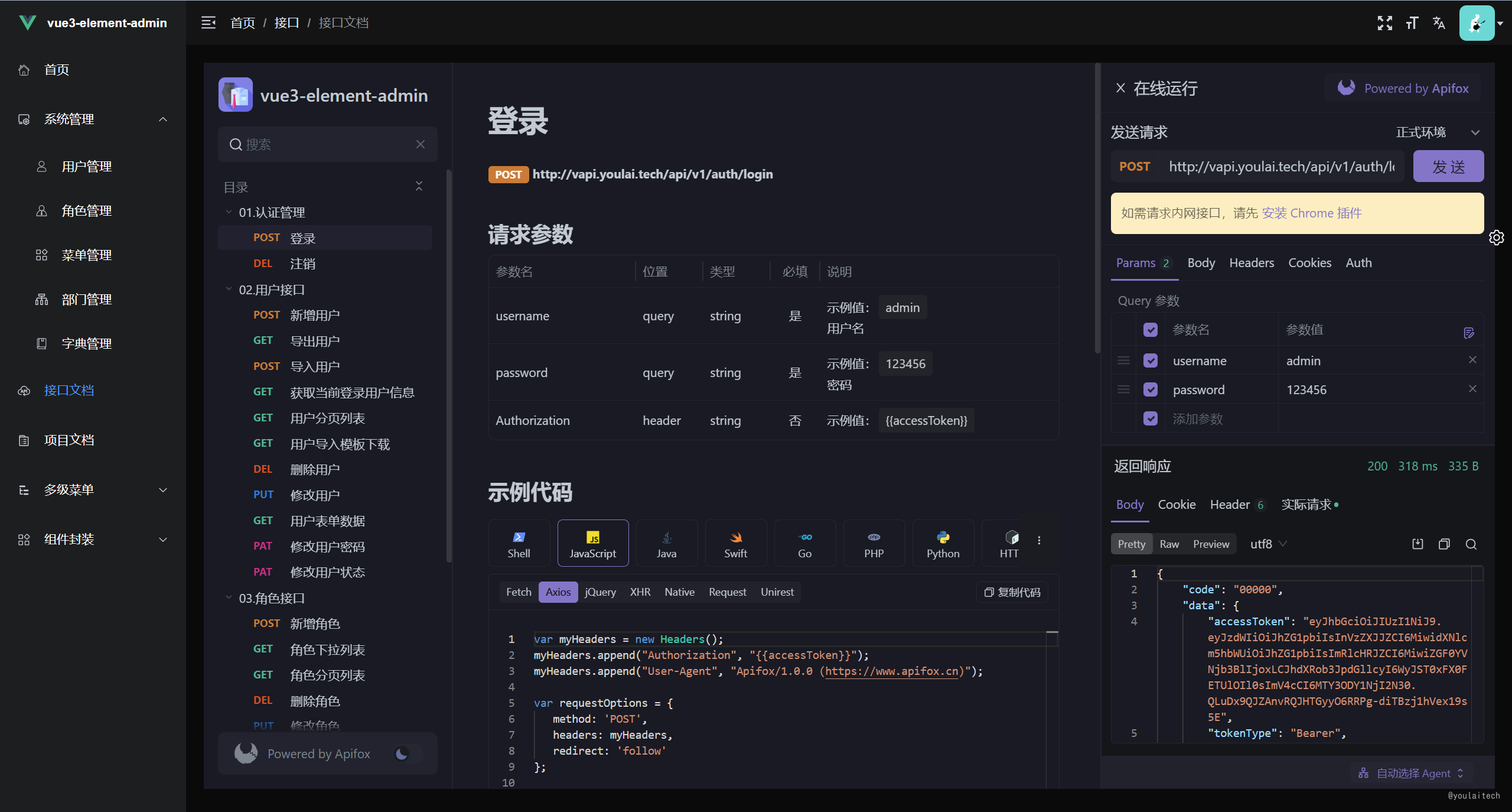
**接口文档**

!
[
接口文档
](
https://oss.youlai.tech/blog/vue-api-doc
.png
)
-
**权限管理系统**
|  |  |
| --- |
--- |
|  |  |
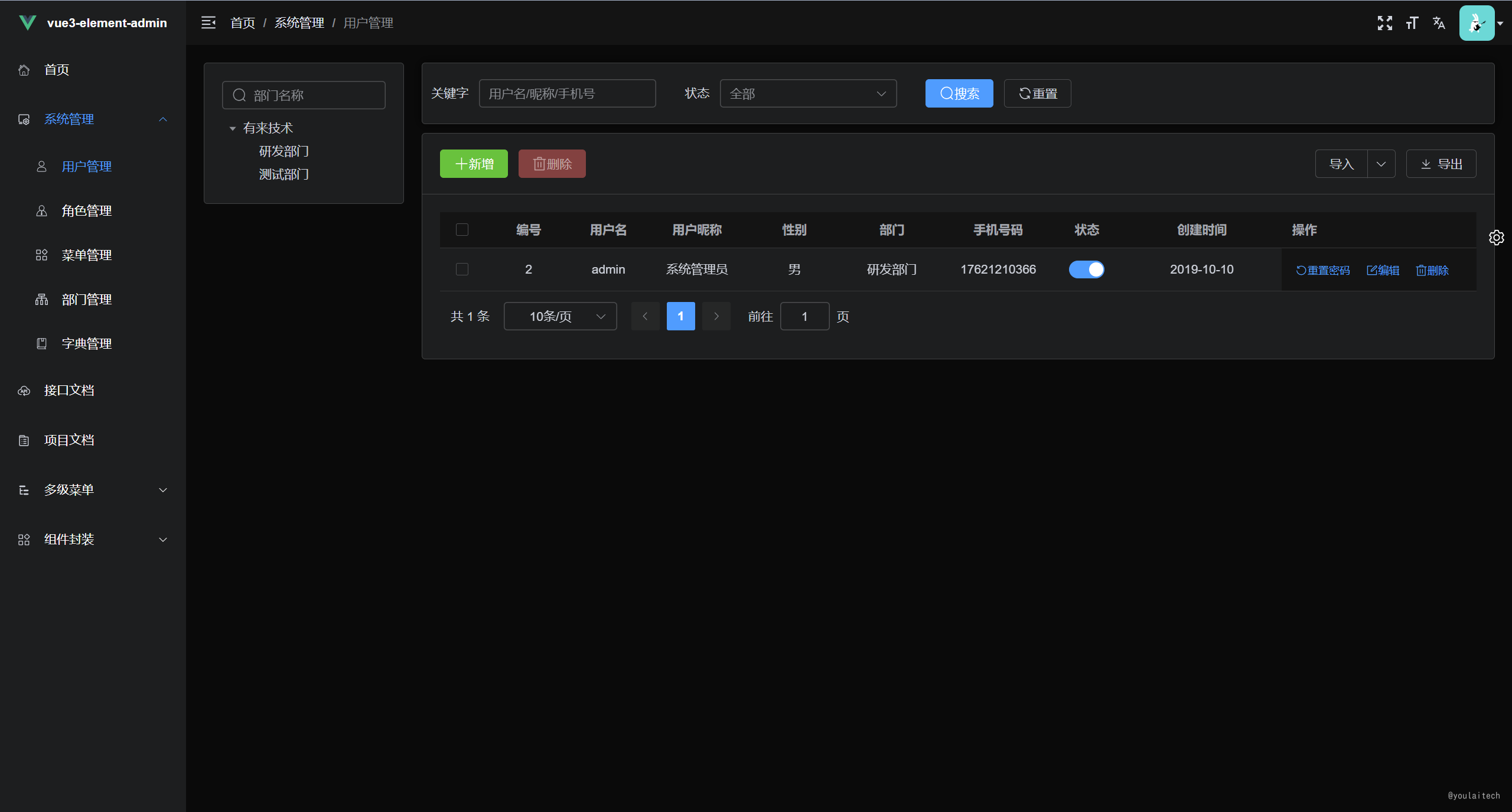
| !
[
用户管理
](
https://oss.youlai.tech/blog/vue-user.png
)
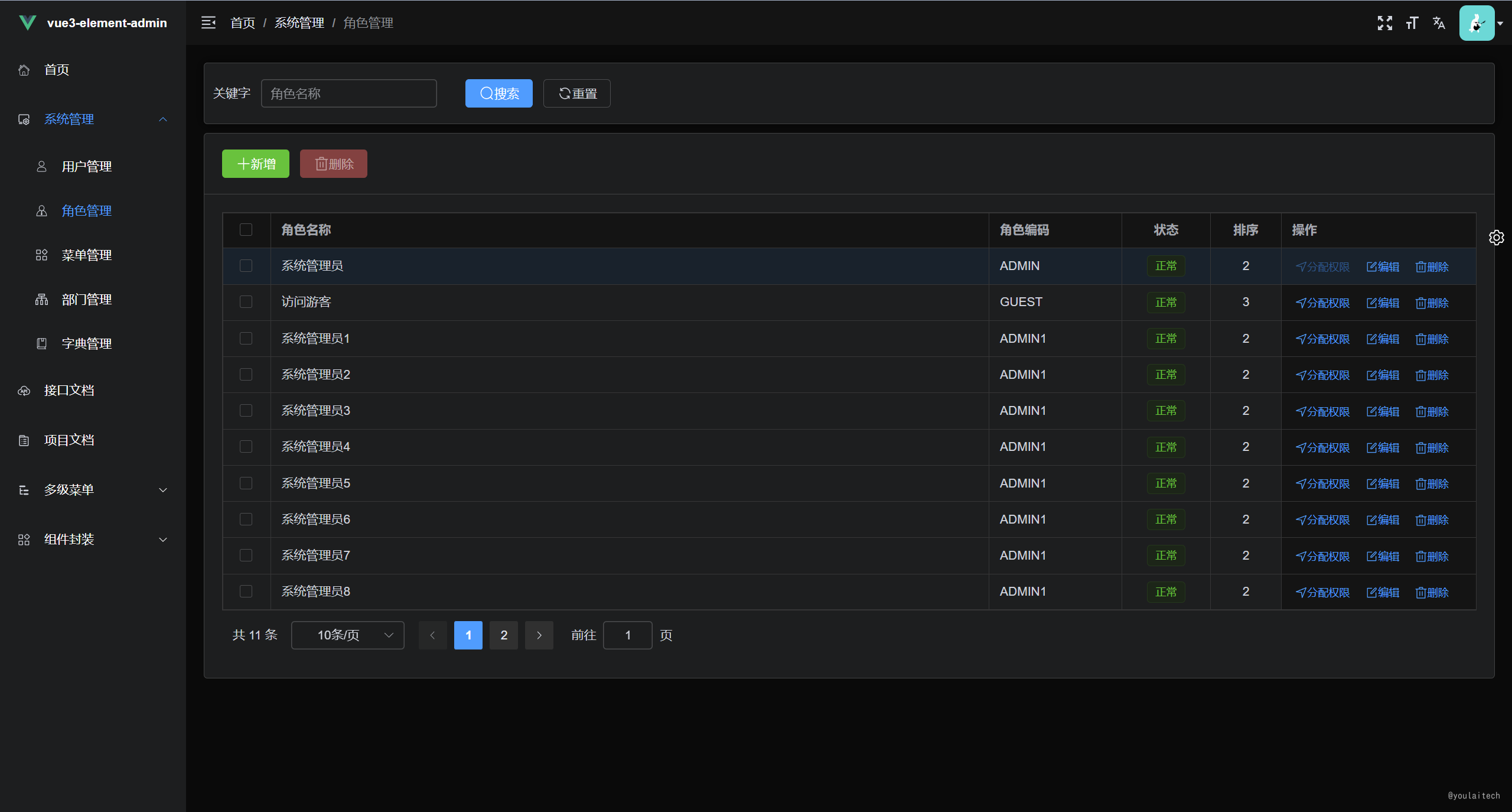
| !
[
角色管理
](
https://oss.youlai.tech/blog/vue-role
.png
)
|
| ------------------------------------------------------ | ---------------------------------------------------
--- |
| !
[
菜单管理
](
https://oss.youlai.tech/blog/vue-menu.png
)
| !
[
字典管理
](
https://oss.youlai.tech/blog/vue-dict
.png
)
|
## 项目地址
| 项目 | Gitee
| Github |GitCode
|
| ---
| --- | --- |
--- |
| 前端 |
[
vue3-element-admin
](
https://gitee.com/youlaiorg/vue3-element-admin
)
|
[
vue3-element-admin
](
https://github.com/youlaitech/vue3-element-admin
)
|
[
vue3-element-admin
](
https://gitcode.net/youlai/vue3-element-admin
)
|
| 后端 |
[
youlai-boot
](
https://gitee.com/youlaiorg/youlai-boot
)
|
[
youlai-boot
](
https://github.com/haoxianrui/youlai-boot.git
)
|
[
youlai-boot
](
https://gitcode.net/youlai/youlai-boot
)
|
| 项目 | Gitee
| Github | GitCode
|
| ---
- | ------------------------------------------------------------ | ------------------------------------------------------------ | ---------------------------------------------------------
--- |
| 前端 |
[
vue3-element-admin
](
https://gitee.com/youlaiorg/vue3-element-admin
)
|
[
vue3-element-admin
](
https://github.com/youlaitech/vue3-element-admin
)
|
[
vue3-element-admin
](
https://gitcode.net/youlai/vue3-element-admin
)
|
| 后端 |
[
youlai-boot
](
https://gitee.com/youlaiorg/youlai-boot
)
|
[
youlai-boot
](
https://github.com/haoxianrui/youlai-boot.git
)
|
[
youlai-boot
](
https://gitcode.net/youlai/youlai-boot
)
|
## 环境准备
|
环境 | 名称版本 | 备注
|
| -----------
| :-------- | --------------
|
|
**开发工具**
| VSCode
|
[
下载地址
](
https://code.visualstudio.com/Download
)
|
|
**运行环境**
| Node 16+
|
[
下载地址
](
http://nodejs.cn/download
)
|
|
**VSCode插件(必装)**
| 1.
`Vue Language Features (Volar) `
<br/>
2.
`TypeScript Vue Plugin (Volar) `
<br/>
3. 禁用 Vetur | !
[
image-20230224222541797
](
https://s2.loli.net/2023/02/24/Qt4XDGHFOWqfsyB
.png
)
|
|
环境 | 名称版本 | 备注
|
| -----------
--------- | :----------------------------------------------------------- | ------------------------------------------------------------
|
|
**开发工具**
| VSCode
|
[
下载地址
](
https://code.visualstudio.com/Download
)
|
|
**运行环境**
| Node 16+
|
[
下载地址
](
http://nodejs.cn/download
)
|
|
**VSCode插件(必装)**
| 1.
`Vue Language Features (Volar) `
<br/>
2.
`TypeScript Vue Plugin (Volar) `
<br/>
3. 禁用 Vetur | !
[
vscode-plugin
](
https://oss.youlai.tech/blog/vscode-plugin
.png
)
|
## 项目启动
...
...
@@ -105,7 +107,7 @@ server {
模板项目的组件类型声明已自动生成。如果添加和使用新的组件,请按照图示方法开启自动生成。在自动生成完成后,记得将其设置为
`false`
,避免重复执行引发冲突。
!
[](
https://
s2.loli.net/2023/06/03/lrcsHzInYV6wWqo
.png
)
!
[](
https://
oss.youlai.tech/blog/vue-unplugin
.png
)
-
**项目启动浏览器访问空白**
...
...
@@ -114,7 +116,7 @@ server {
-
**项目同步仓库更新升级**
项目同步仓库更新升级之后,建议
`pnpm install`
安装更新依赖之后启动 。
-
**其他问题**
如果有其他问题或者建议,建议
[
ISSUE
](
https://gitee.com/youlaiorg/vue3-element-admin/issues/new
)
...
...
@@ -122,13 +124,16 @@ server {
## 接口支持
-
**接口调用地址**
:
[
https://vapi.youlai.tech
](
https://vapi.youlai.tech
)
-
**接口文档地址**
:
[
在线接口文档
](
https://www.apifox.cn/apidoc/shared-195e783f-4d85-4235-a038-eec696de4ea5
)
-
**OpenAPI文档地址**
:
[
http://vapi.youlai.tech/v3/api-docs
](
http://vapi.youlai.tech/v3/api-docs
)
-
**本地接口**
:默认使用线上接口,你可以通过以下步骤完成本地接口环境搭建:
> 1. 获取基于 `Java 、SpringBoot` 开发的后端 [youlai-boot](https://gitee.com/youlaiorg/youlai-boot.git) 源码 ;
>
2. 根据后端工程说明文档 [README.md](https://gitee.com/youlaiorg/youlai-boot#%E9%A1%B9%E7%9B%AE%E8%BF%90%E8%A1%8C) 完成本地启动;
> 3. 替换 [vite.config.ts](vite.config.ts) 的代理目标地址 `vapi.youlai.tech` 为本地的 `localhost:8989`
> 1. 获取基于 `Java 、SpringBoot` 开发的后端 [youlai-boot](https://gitee.com/youlaiorg/youlai-boot.git) 源码 ;
>
2. 根据后端工程说明文档 [README.md](https://gitee.com/youlaiorg/youlai-boot#%E9%A1%B9%E7%9B%AE%E8%BF%90%E8%A1%8C) 完成本地启动;
> 3. 替换 [vite.config.ts](vite.config.ts) 的代理目标地址 `vapi.youlai.tech` 为本地的 `localhost:8989`
...
...
@@ -157,6 +162,7 @@ server {
> 为了避免营销广告人群混入,此举无奈,望理解!
|公众号|交流群|
|-|-|
|
<img
src=
"https://s2.loli.net/2023/05/28/JaG4L8ZHmkIgRQC.png"
height=
"180px"
/>
|
<img
src=
"https://s2.loli.net/2023/06/21/oikXZGOEDJMHpn5.png"
height=
"180px"
/>
|
| 公众号 | 交流群 |
| ------------------------------------------------------------ | ------------------------------------------------------------ |
|
<img
src=
"https://oss.youlai.tech/blog/youlaigzh.png"
height=
"180px"
/>
|
<img
src=
"https://oss.youlai.tech/blog/youlaijlq.png"
height=
"180px"
/>
|
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录