docs
Showing
docs/3-1conent-bundle.md
0 → 100644
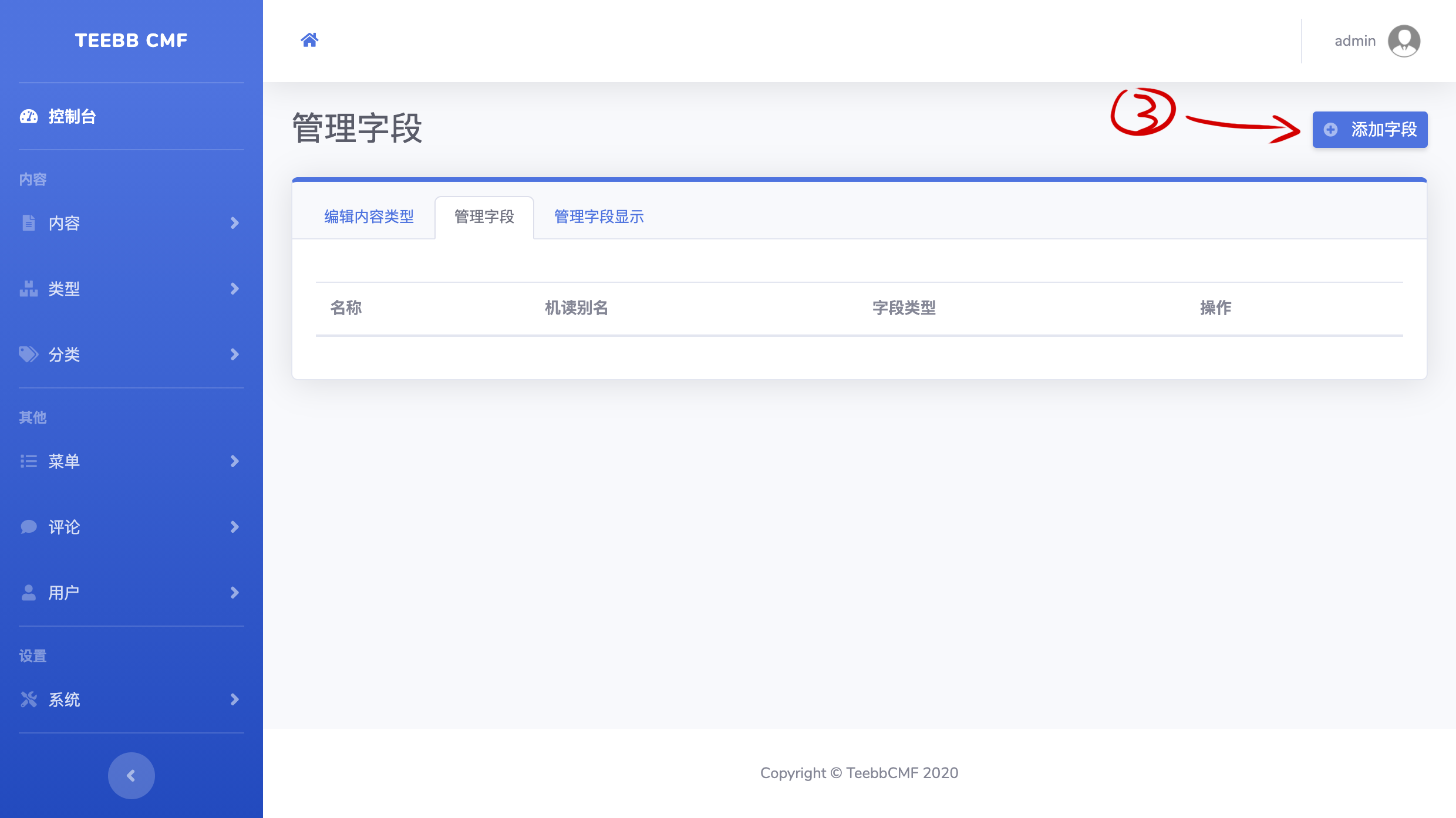
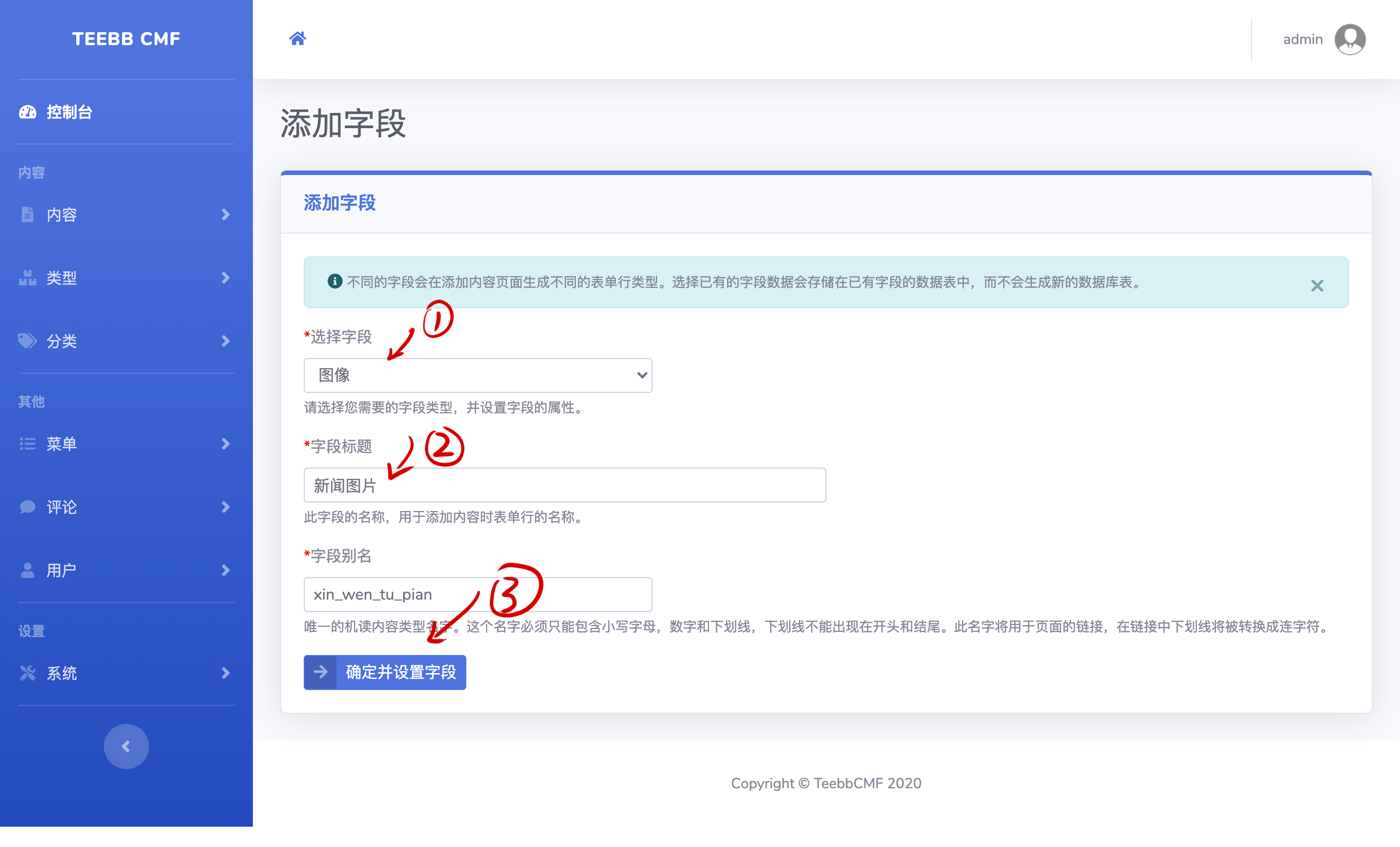
docs/3-2field.md
0 → 100644
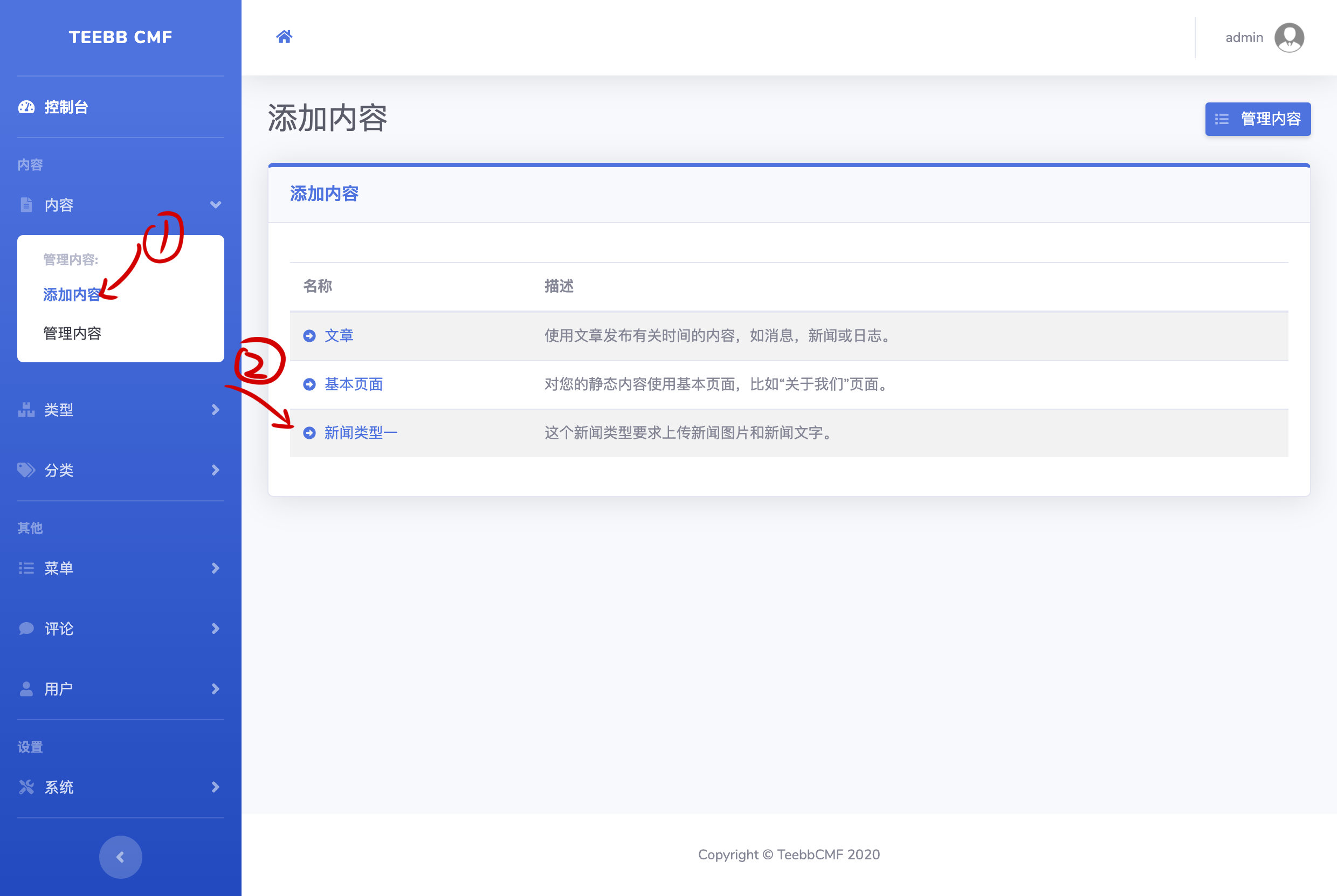
docs/3-3conent.md
0 → 100644
docs/3-4taxonomy-bundle.md
0 → 100644
docs/3-5comment-bundle.md
0 → 100644
docs/3-6user-bundle-group.md
0 → 100644
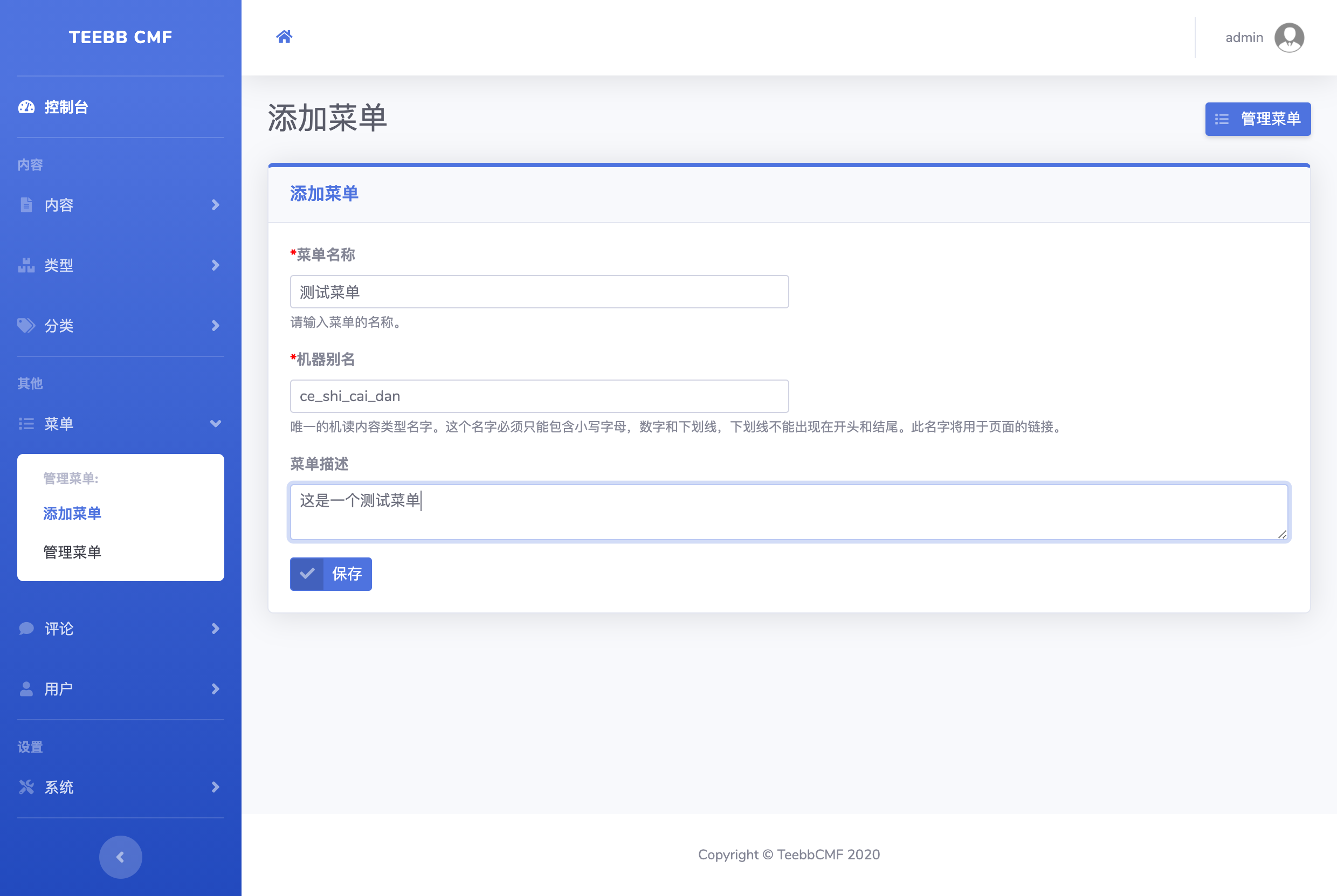
docs/3-7menu-system.md
0 → 100644
docs/3-8twig-front-route.md
0 → 100644
135.4 KB
229.8 KB
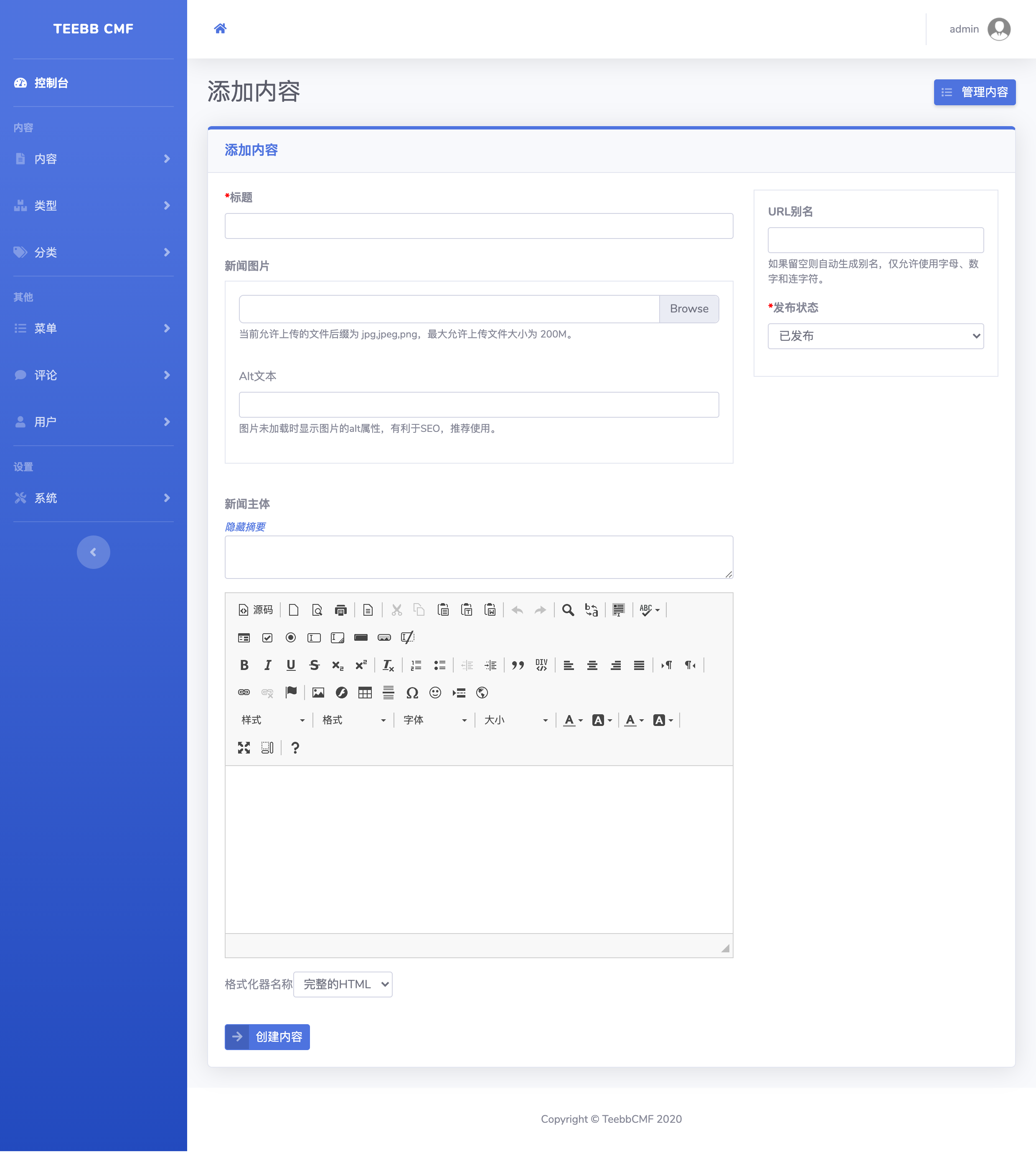
docs/teebb_images/add-content.png
0 → 100644
197.3 KB
231.4 KB
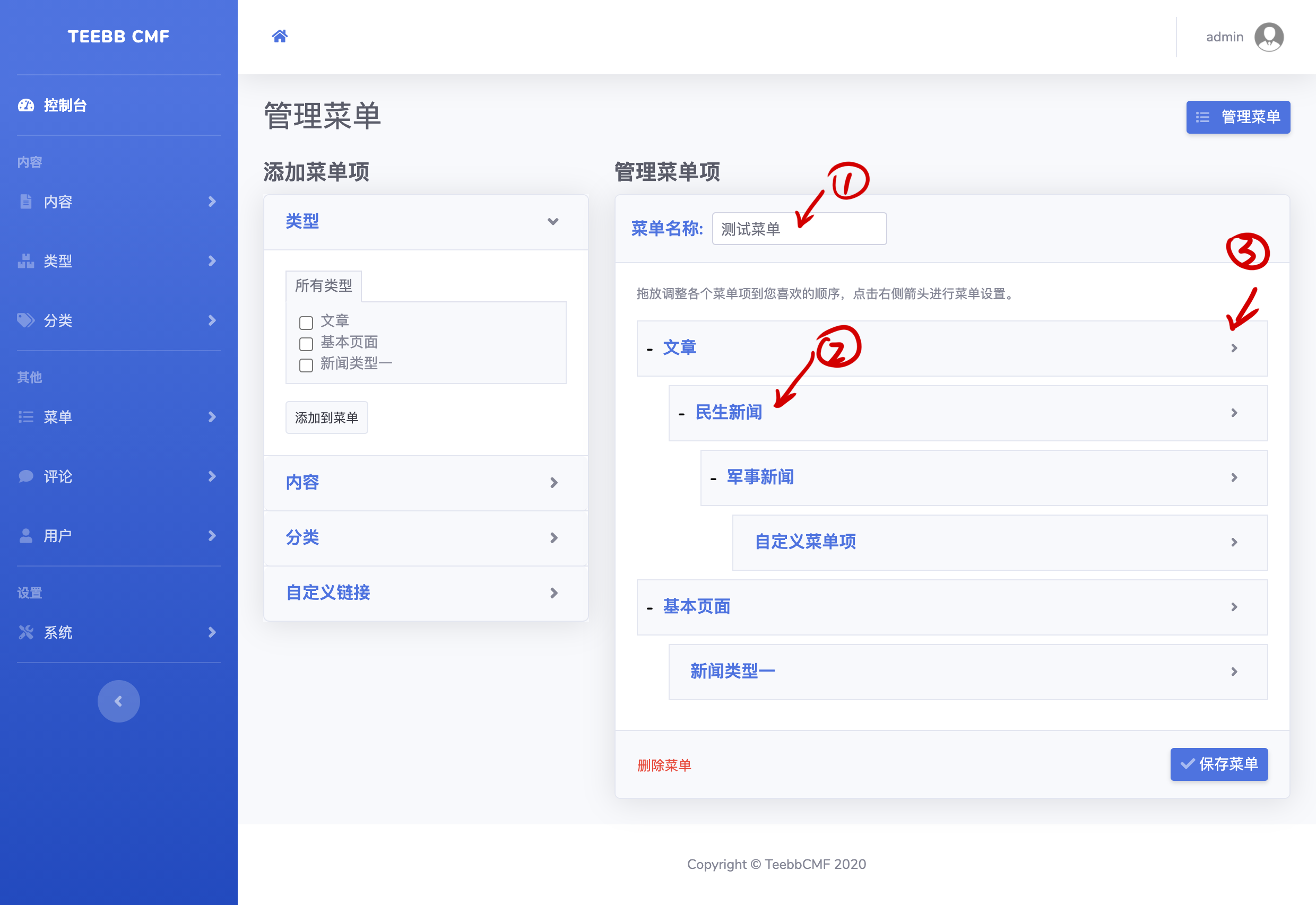
docs/teebb_images/add-menu.png
0 → 100644
284.1 KB
294.4 KB
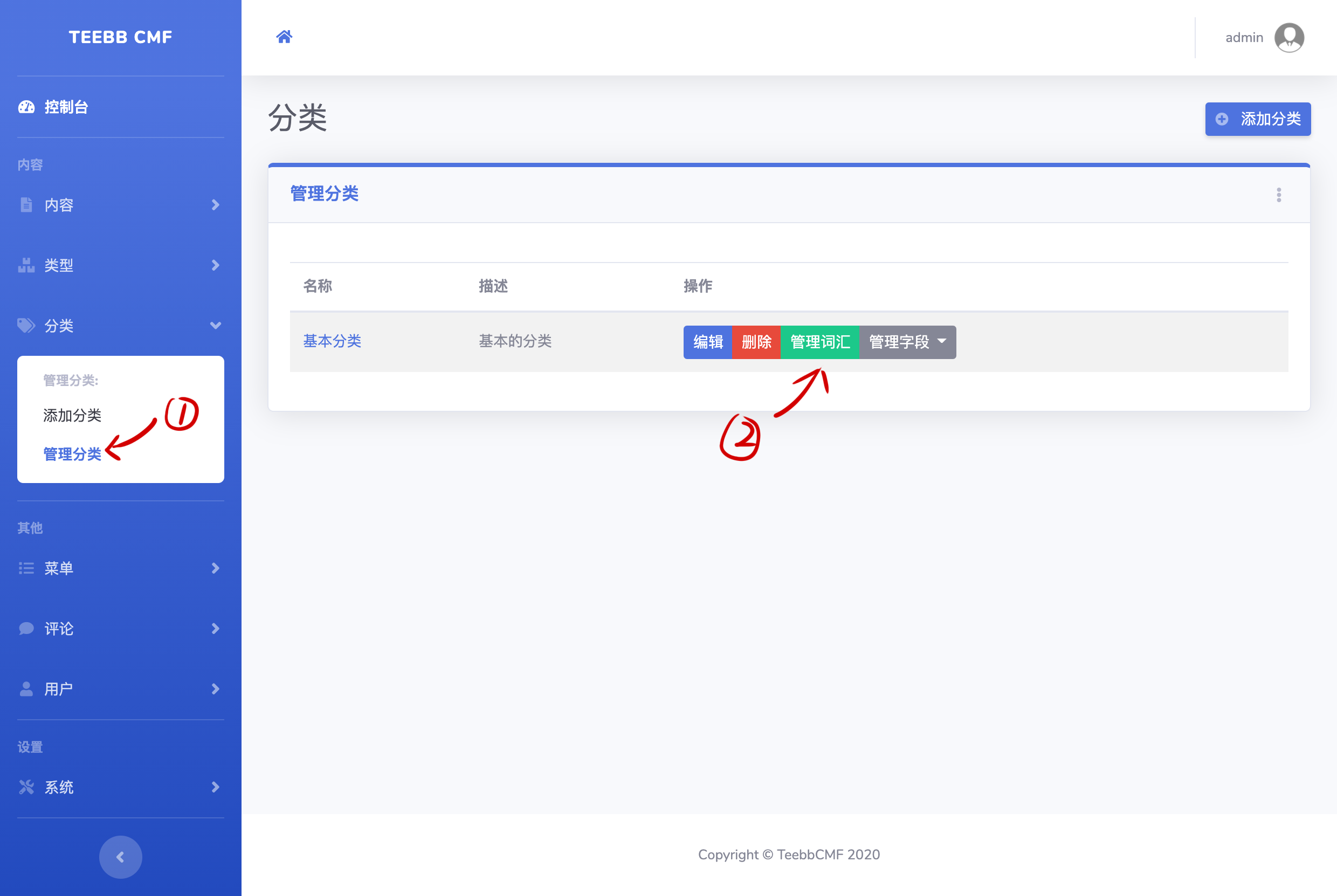
docs/teebb_images/add-term.png
0 → 100644
123.9 KB
275.0 KB
30.7 KB
260.0 KB
589.0 KB
docs/teebb_images/manage-menu.png
0 → 100644
238.1 KB
48.1 KB
164.5 KB
docs/teebb_images/menu-show.png
0 → 100644
27.3 KB
172.1 KB
438.2 KB
315.8 KB
25.0 KB
418.7 KB
90.3 KB
37.6 KB