Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
qq_45598856
white-jotter
提交
a133b88f
W
white-jotter
项目概览
qq_45598856
/
white-jotter
与 Fork 源项目一致
从无法访问的项目Fork
通知
2
Star
0
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
W
white-jotter
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
提交
Issue看板
体验新版 GitCode,发现更多精彩内容 >>
提交
a133b88f
编写于
4月 11, 2019
作者:
E
Evan
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
Update: 完善部分内容
上级
b368ac97
变更
11
隐藏空白更改
内联
并排
Showing
11 changed file
with
36 addition
and
58 deletion
+36
-58
README.md
README.md
+2
-2
wj-vue/src/components/home/AppIndex.vue
wj-vue/src/components/home/AppIndex.vue
+1
-1
wj-vue/src/components/library/Books.vue
wj-vue/src/components/library/Books.vue
+3
-3
wj-vue/src/components/library/EditForm.vue
wj-vue/src/components/library/EditForm.vue
+13
-5
wj-vue/src/components/library/LibraryIndex.vue
wj-vue/src/components/library/LibraryIndex.vue
+5
-3
wj-vue/src/components/library/Pagination.vue
wj-vue/src/components/library/Pagination.vue
+0
-33
wj-vue/src/components/library/SideMenu.vue
wj-vue/src/components/library/SideMenu.vue
+7
-0
wj/src/main/java/com/gm/wj/controller/LibraryController.java
wj/src/main/java/com/gm/wj/controller/LibraryController.java
+1
-7
wj/src/main/resources/static/index.html
wj/src/main/resources/static/index.html
+1
-1
wj/src/main/resources/static/static/js/manifest.2ae2e69a05c33dfc65f8.js.map
...ces/static/static/js/manifest.2ae2e69a05c33dfc65f8.js.map
+1
-1
wj/wj.sql
wj/wj.sql
+2
-2
未找到文件。
README.md
浏览文件 @
a133b88f
...
...
@@ -20,7 +20,7 @@
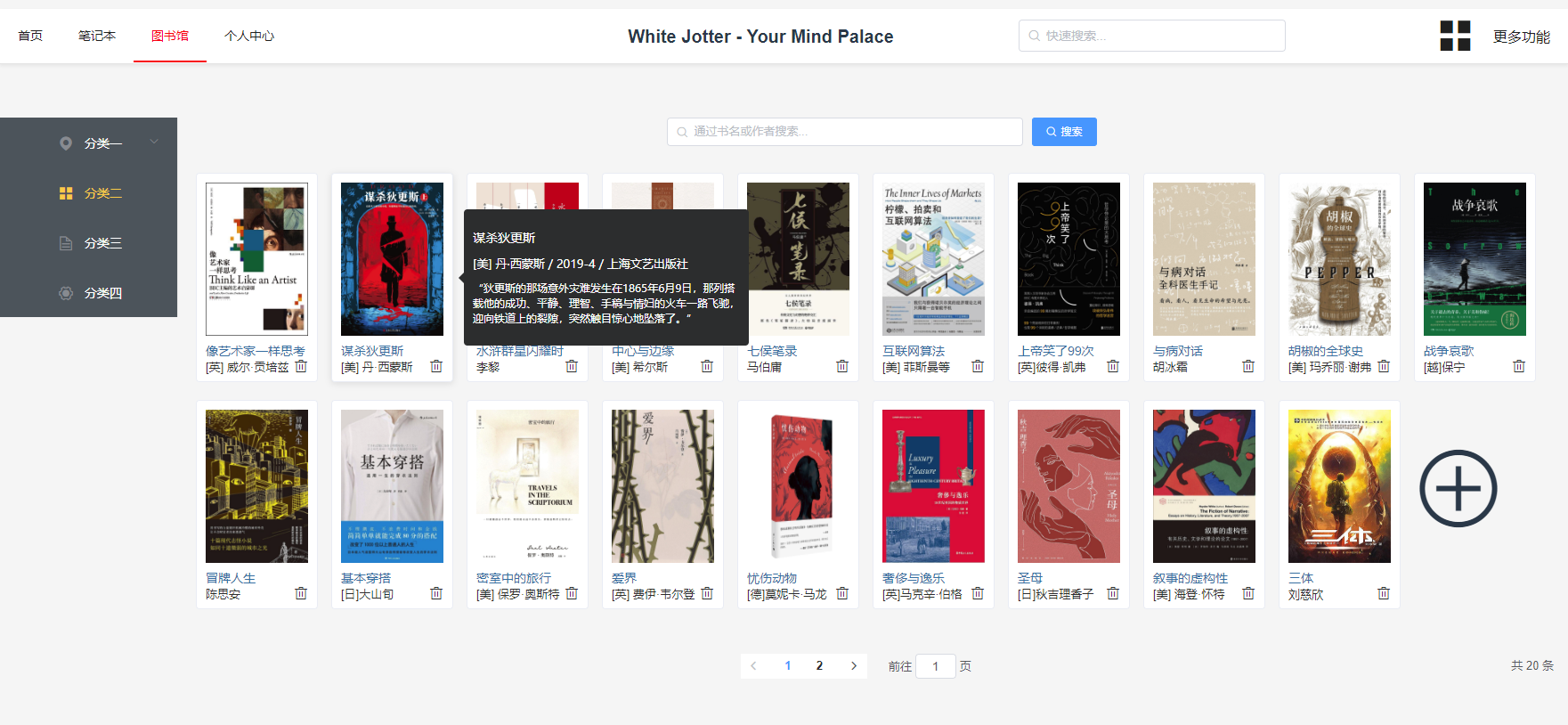
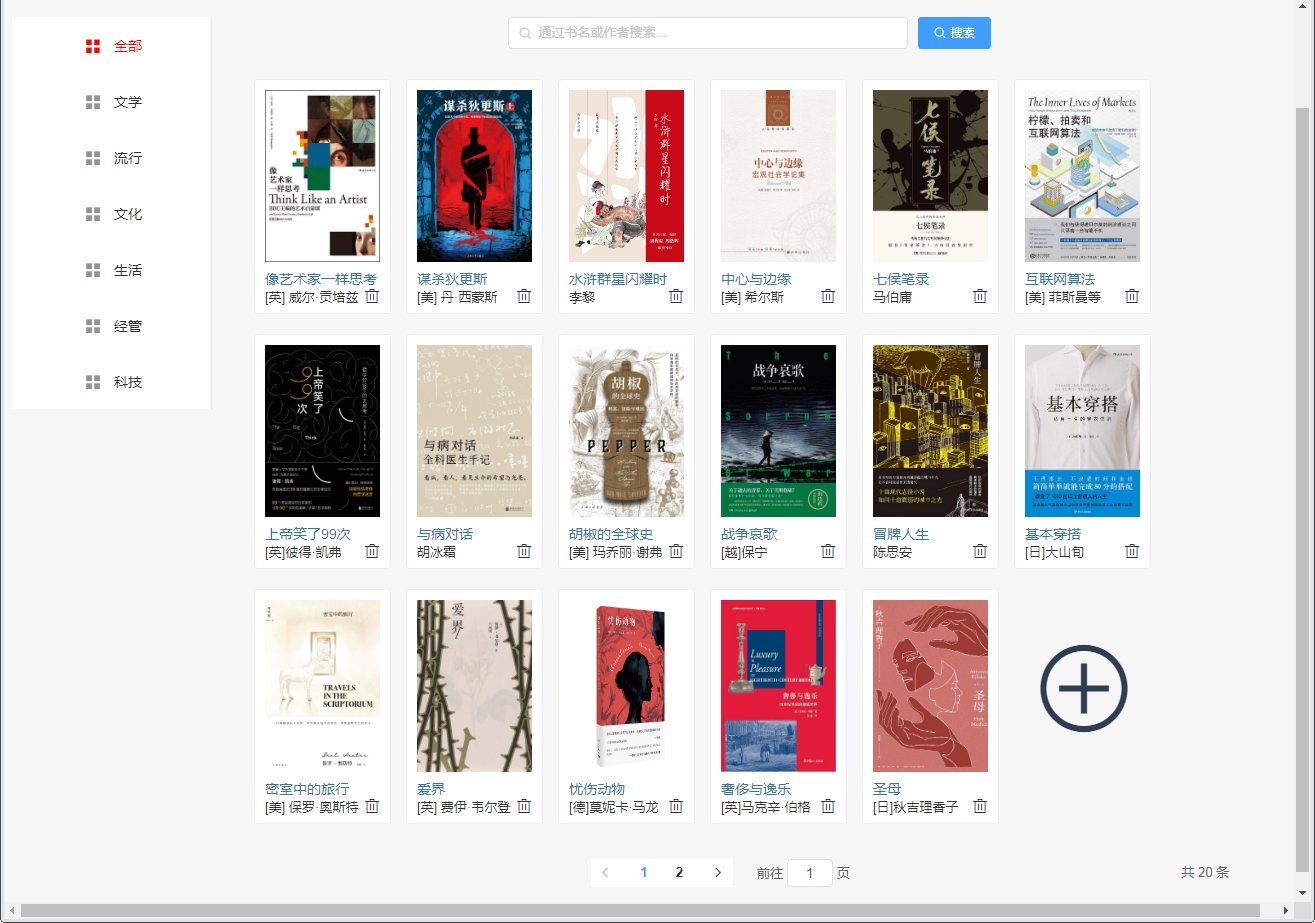
作为核心功能页面之一,提供图书信息展示、图书信息管理两大功能


功能实现情况
...
...
@@ -120,7 +120,7 @@ npm run build
# 近期更新
04-11 完成图书分类功能
04-11 完成图书分类功能
04-08 完成图书分页功能
04-06 完成图书查询功能
04-05 完成图书修改功能
...
...
wj-vue/src/components/home/AppIndex.vue
浏览文件 @
a133b88f
...
...
@@ -46,7 +46,7 @@
#side-menu
{
position
:
fixed
;
margin-left
:
50%
;
left
:
-
70
0px
;
left
:
-
68
0px
;
top
:
100px
;
}
</
style
>
wj-vue/src/components/library/Books.vue
浏览文件 @
a133b88f
<
template
>
<div>
<el-row
style=
"height:
60
0px;"
>
<el-row
style=
"height:
84
0px;"
>
<search-bar
@
onSearch=
"searchResult"
ref=
"searchBar"
></search-bar>
<el-tooltip
effect=
"dark"
placement=
"right"
v-for=
"item in books.slice((currentPage-1)*pagesize,currentPage*pagesize)"
...
...
@@ -43,13 +43,13 @@
import
EditForm
from
'
./EditForm
'
import
SearchBar
from
'
./SearchBar
'
export
default
{
name
:
'
Book
Card
'
,
name
:
'
Book
s
'
,
components
:
{
EditForm
,
SearchBar
},
data
()
{
return
{
books
:
[],
currentPage
:
1
,
pagesize
:
1
9
pagesize
:
1
7
}
},
mounted
:
function
()
{
...
...
wj-vue/src/components/library/EditForm.vue
浏览文件 @
a133b88f
...
...
@@ -24,9 +24,13 @@
<el-input
type=
"textarea"
v-model=
"form.abs"
autocomplete=
"off"
></el-input>
</el-form-item>
<el-form-item
label=
"分类"
:label-width=
"formLabelWidth"
prop=
"cid"
>
<el-select
v-model=
"form.cid"
placeholder=
"功能完善中"
>
<el-option
label=
"分类一"
value=
"1"
></el-option>
<el-option
label=
"分类二"
value=
"2"
></el-option>
<el-select
v-model=
"form.cid"
placeholder=
"请选择分类"
>
<el-option
label=
"文学"
value=
"1"
></el-option>
<el-option
label=
"流行"
value=
"2"
></el-option>
<el-option
label=
"文化"
value=
"3"
></el-option>
<el-option
label=
"生活"
value=
"4"
></el-option>
<el-option
label=
"经管"
value=
"5"
></el-option>
<el-option
label=
"科技"
value=
"6"
></el-option>
</el-select>
</el-form-item>
<el-form-item
prop=
"id"
style=
"height: 0"
>
...
...
@@ -57,6 +61,10 @@
abs
:
''
,
cid
:
''
},
category
:
{
id
:
''
,
name
:
''
},
formLabelWidth
:
'
120px
'
}
},
...
...
@@ -68,7 +76,7 @@
this
.
dialogFormVisible
=
true
},
onSubmit
()
{
console
.
log
(
'
submit!
'
)
this
.
category
.
id
=
this
.
form
.
cid
this
.
$axios
.
post
(
'
/books
'
,
{
id
:
this
.
form
.
id
,
...
...
@@ -78,7 +86,7 @@
date
:
this
.
form
.
date
,
press
:
this
.
form
.
press
,
abs
:
this
.
form
.
abs
,
c
id
:
this
.
form
.
cid
c
ategory
:
this
.
category
}).
then
(
resp
=>
{
if
(
resp
&&
resp
.
status
===
200
)
{
this
.
dialogFormVisible
=
false
...
...
wj-vue/src/components/library/LibraryIndex.vue
浏览文件 @
a133b88f
...
...
@@ -14,12 +14,12 @@
<
script
>
import
SideMenu
from
'
./SideMenu
'
import
Tag
from
'
./Tag
'
import
Pagination
from
'
./Pagination
'
import
Books
from
'
./Books
'
import
About
from
'
../common/About
'
export
default
{
name
:
'
AppLibrary
'
,
components
:
{
Books
,
Pagination
,
Tag
,
SideMenu
},
components
:
{
Books
,
Tag
,
SideMenu
,
About
},
methods
:
{
listByCategory
()
{
var
_this
=
this
...
...
@@ -37,6 +37,8 @@
<
style
scoped
>
.books-area
{
width
:
1540px
;
width
:
990px
;
margin-left
:
auto
;
margin-right
:
auto
;
}
</
style
>
wj-vue/src/components/library/Pagination.vue
已删除
100644 → 0
浏览文件 @
b368ac97
<
template
>
<el-pagination
background
layout=
"prev, pager, next"
:current-page=
"currentPage"
:page-size=
"pagesize"
:total=
"total"
@
current-change=
"handleCurrentChange"
>
</el-pagination>
</
template
>
<
script
>
export
default
{
name
:
'
Pagination
'
,
data
()
{
return
{
currentPage
:
1
,
pagesize
:
2
,
total
:
''
}
},
methods
:
{
handleCurrentChange
:
function
(
currentPage
)
{
this
.
currentPage
=
currentPage
console
.
log
(
this
.
currentPage
)
}
}
}
</
script
>
<
style
scoped
>
</
style
>
wj-vue/src/components/library/SideMenu.vue
浏览文件 @
a133b88f
<
template
>
<el-menu
class=
"categories"
default-active=
"0"
@
select=
"handleSelect"
active-text-color=
"red"
>
...
...
@@ -56,4 +57,10 @@
</
script
>
<
style
scoped
>
.categories
{
/*position: fixed;*/
/*margin-left: 50%;*/
/*left: -520px;*/
/*top: 100px;*/
}
</
style
>
wj/src/main/java/com/gm/wj/controller/LibraryController.java
浏览文件 @
a133b88f
...
...
@@ -22,6 +22,7 @@ public class LibraryController {
@CrossOrigin
@PostMapping
(
value
=
"/api/books"
)
public
Book
addOrUpdate
(
@RequestBody
Book
book
)
throws
Exception
{
System
.
out
.
println
(
book
.
getCategory
());
bookService
.
addOrUpdate
(
book
);
return
book
;
}
...
...
@@ -30,7 +31,6 @@ public class LibraryController {
@PostMapping
(
value
=
"/api/delete"
)
public
void
delete
(
@RequestBody
Book
book
)
throws
Exception
{
bookService
.
deleteById
(
book
.
getId
());
// System.out.println(book.getId());
}
@CrossOrigin
...
...
@@ -53,10 +53,4 @@ public class LibraryController {
}
}
// @CrossOrigin
// @GetMapping("/categories/1/books")
// public List<Book> listByCategory () throws Exception {
// System.out.println("test");
// return bookService.listByCategory(1);
// }
}
wj/src/main/resources/static/index.html
浏览文件 @
a133b88f
<!DOCTYPE html>
<html><head><meta
charset=
utf-8
><meta
name=
viewport
content=
"width=device-width,initial-scale=1"
><title>
白卷 - White Jotter
</title><link
href=
/static/css/app.365d36e81c700cdb1dac05d83ea168ae.css
rel=
stylesheet
></head><body
style=
"background: #f6f6f6"
><div
id=
app
></div><script
type=
text/javascript
src=
/static/js/manifest.2ae2e69a05c33dfc65f8.js
></script><script
type=
text/javascript
src=
/static/js/vendor.578a67f45ff71504b68d.js
></script><script
type=
text/javascript
src=
/static/js/app.7fe71d39a71888c983dd.js
></script></body></html>
\ No newline at end of file
<!DOCTYPE html>
<html><head><meta
charset=
utf-8
><meta
name=
viewport
content=
"width=device-width,initial-scale=1"
><title>
白卷 - White Jotter
</title><link
href=
/static/css/app.daf84395f98af98e2b54b8f49180f33e.css
rel=
stylesheet
></head><body
style=
"background: #f6f6f6"
><div
id=
app
></div><script
type=
text/javascript
src=
/static/js/manifest.2ae2e69a05c33dfc65f8.js
></script><script
type=
text/javascript
src=
/static/js/vendor.578a67f45ff71504b68d.js
></script><script
type=
text/javascript
src=
/static/js/app.0d870db5dc0ca2694c6a.js
></script></body></html>
\ No newline at end of file
wj/src/main/resources/static/static/js/manifest.2ae2e69a05c33dfc65f8.js.map
浏览文件 @
a133b88f
{"version":3,"sources":["webpack:///webpack/bootstrap 174f07addb2ef391ae69"],"names":["parentJsonpFunction","window","chunkIds","moreModules","executeModules","moduleId","chunkId","result","i","resolves","length","installedChunks","push","Object","prototype","hasOwnProperty","call","modules","shift","__webpack_require__","s","installedModules","2","exports","module","l","m","c","d","name","getter","o","defineProperty","configurable","enumerable","get","n","__esModule","object","property","p","oe","err","console","error"],"mappings":"aACA,IAAAA,EAAAC,OAAA,aACAA,OAAA,sBAAAC,EAAAC,EAAAC,GAIA,IADA,IAAAC,EAAAC,EAAAC,EAAAC,EAAA,EAAAC,KACQD,EAAAN,EAAAQ,OAAoBF,IAC5BF,EAAAJ,EAAAM,GACAG,EAAAL,IACAG,EAAAG,KAAAD,EAAAL,GAAA,IAEAK,EAAAL,GAAA,EAEA,IAAAD,KAAAF,EACAU,OAAAC,UAAAC,eAAAC,KAAAb,EAAAE,KACAY,EAAAZ,GAAAF,EAAAE,IAIA,IADAL,KAAAE,EAAAC,EAAAC,GACAK,EAAAC,QACAD,EAAAS,OAAAT,GAEA,GAAAL,EACA,IAAAI,EAAA,EAAYA,EAAAJ,EAAAM,OAA2BF,IACvCD,EAAAY,IAAAC,EAAAhB,EAAAI,IAGA,OAAAD,GAIA,IAAAc,KAGAV,GACAW,EAAA,GAIA,SAAAH,EAAAd,GAGA,GAAAgB,EAAAhB,GACA,OAAAgB,EAAAhB,GAAAkB,QAGA,IAAAC,EAAAH,EAAAhB,IACAG,EAAAH,EACAoB,GAAA,EACAF,YAUA,OANAN,EAAAZ,GAAAW,KAAAQ,EAAAD,QAAAC,IAAAD,QAAAJ,GAGAK,EAAAC,GAAA,EAGAD,EAAAD,QAKAJ,EAAAO,EAAAT,EAGAE,EAAAQ,EAAAN,EAGAF,EAAAS,EAAA,SAAAL,EAAAM,EAAAC,GACAX,EAAAY,EAAAR,EAAAM,IACAhB,OAAAmB,eAAAT,EAAAM,GACAI,cAAA,EACAC,YAAA,EACAC,IAAAL,KAMAX,EAAAiB,EAAA,SAAAZ,GACA,IAAAM,EAAAN,KAAAa,WACA,WAA2B,OAAAb,EAAA,SAC3B,WAAiC,OAAAA,GAEjC,OADAL,EAAAS,EAAAE,EAAA,IAAAA,GACAA,GAIAX,EAAAY,EAAA,SAAAO,EAAAC,GAAsD,OAAA1B,OAAAC,UAAAC,eAAAC,KAAAsB,EAAAC,IAGtDpB,EAAAqB,EAAA,IAGArB,EAAAsB,GAAA,SAAAC,GAA8D,MAApBC,QAAAC,MAAAF,GAAoBA","file":"static/js/manifest.2ae2e69a05c33dfc65f8.js","sourcesContent":[" \t// install a JSONP callback for chunk loading\n \tvar parentJsonpFunction = window[\"webpackJsonp\"];\n \twindow[\"webpackJsonp\"] = function webpackJsonpCallback(chunkIds, moreModules, executeModules) {\n \t\t// add \"moreModules\" to the modules object,\n \t\t// then flag all \"chunkIds\" as loaded and fire callback\n \t\tvar moduleId, chunkId, i = 0, resolves = [], result;\n \t\tfor(;i < chunkIds.length; i++) {\n \t\t\tchunkId = chunkIds[i];\n \t\t\tif(installedChunks[chunkId]) {\n \t\t\t\tresolves.push(installedChunks[chunkId][0]);\n \t\t\t}\n \t\t\tinstalledChunks[chunkId] = 0;\n \t\t}\n \t\tfor(moduleId in moreModules) {\n \t\t\tif(Object.prototype.hasOwnProperty.call(moreModules, moduleId)) {\n \t\t\t\tmodules[moduleId] = moreModules[moduleId];\n \t\t\t}\n \t\t}\n \t\tif(parentJsonpFunction) parentJsonpFunction(chunkIds, moreModules, executeModules);\n \t\twhile(resolves.length) {\n \t\t\tresolves.shift()();\n \t\t}\n \t\tif(executeModules) {\n \t\t\tfor(i=0; i < executeModules.length; i++) {\n \t\t\t\tresult = __webpack_require__(__webpack_require__.s = executeModules[i]);\n \t\t\t}\n \t\t}\n \t\treturn result;\n \t};\n\n \t// The module cache\n \tvar installedModules = {};\n\n \t// objects to store loaded and loading chunks\n \tvar installedChunks = {\n \t\t2: 0\n \t};\n\n \t// The require function\n \tfunction __webpack_require__(moduleId) {\n\n \t\t// Check if module is in cache\n \t\tif(installedModules[moduleId]) {\n \t\t\treturn installedModules[moduleId].exports;\n \t\t}\n \t\t// Create a new module (and put it into the cache)\n \t\tvar module = installedModules[moduleId] = {\n \t\t\ti: moduleId,\n \t\t\tl: false,\n \t\t\texports: {}\n \t\t};\n\n \t\t// Execute the module function\n \t\tmodules[moduleId].call(module.exports, module, module.exports, __webpack_require__);\n\n \t\t// Flag the module as loaded\n \t\tmodule.l = true;\n\n \t\t// Return the exports of the module\n \t\treturn module.exports;\n \t}\n\n\n \t// expose the modules object (__webpack_modules__)\n \t__webpack_require__.m = modules;\n\n \t// expose the module cache\n \t__webpack_require__.c = installedModules;\n\n \t// define getter function for harmony exports\n \t__webpack_require__.d = function(exports, name, getter) {\n \t\tif(!__webpack_require__.o(exports, name)) {\n \t\t\tObject.defineProperty(exports, name, {\n \t\t\t\tconfigurable: false,\n \t\t\t\tenumerable: true,\n \t\t\t\tget: getter\n \t\t\t});\n \t\t}\n \t};\n\n \t// getDefaultExport function for compatibility with non-harmony modules\n \t__webpack_require__.n = function(module) {\n \t\tvar getter = module && module.__esModule ?\n \t\t\tfunction getDefault() { return module['default']; } :\n \t\t\tfunction getModuleExports() { return module; };\n \t\t__webpack_require__.d(getter, 'a', getter);\n \t\treturn getter;\n \t};\n\n \t// Object.prototype.hasOwnProperty.call\n \t__webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); };\n\n \t// __webpack_public_path__\n \t__webpack_require__.p = \"/\";\n\n \t// on error function for async loading\n \t__webpack_require__.oe = function(err) { console.error(err); throw err; };\n\n\n\n// WEBPACK FOOTER //\n// webpack/bootstrap 174f07addb2ef391ae69"],"sourceRoot":""}
\ No newline at end of file
{"version":3,"sources":["webpack:///webpack/bootstrap 953d2adb3351d9d0bd88"],"names":["parentJsonpFunction","window","chunkIds","moreModules","executeModules","moduleId","chunkId","result","i","resolves","length","installedChunks","push","Object","prototype","hasOwnProperty","call","modules","shift","__webpack_require__","s","installedModules","2","exports","module","l","m","c","d","name","getter","o","defineProperty","configurable","enumerable","get","n","__esModule","object","property","p","oe","err","console","error"],"mappings":"aACA,IAAAA,EAAAC,OAAA,aACAA,OAAA,sBAAAC,EAAAC,EAAAC,GAIA,IADA,IAAAC,EAAAC,EAAAC,EAAAC,EAAA,EAAAC,KACQD,EAAAN,EAAAQ,OAAoBF,IAC5BF,EAAAJ,EAAAM,GACAG,EAAAL,IACAG,EAAAG,KAAAD,EAAAL,GAAA,IAEAK,EAAAL,GAAA,EAEA,IAAAD,KAAAF,EACAU,OAAAC,UAAAC,eAAAC,KAAAb,EAAAE,KACAY,EAAAZ,GAAAF,EAAAE,IAIA,IADAL,KAAAE,EAAAC,EAAAC,GACAK,EAAAC,QACAD,EAAAS,OAAAT,GAEA,GAAAL,EACA,IAAAI,EAAA,EAAYA,EAAAJ,EAAAM,OAA2BF,IACvCD,EAAAY,IAAAC,EAAAhB,EAAAI,IAGA,OAAAD,GAIA,IAAAc,KAGAV,GACAW,EAAA,GAIA,SAAAH,EAAAd,GAGA,GAAAgB,EAAAhB,GACA,OAAAgB,EAAAhB,GAAAkB,QAGA,IAAAC,EAAAH,EAAAhB,IACAG,EAAAH,EACAoB,GAAA,EACAF,YAUA,OANAN,EAAAZ,GAAAW,KAAAQ,EAAAD,QAAAC,IAAAD,QAAAJ,GAGAK,EAAAC,GAAA,EAGAD,EAAAD,QAKAJ,EAAAO,EAAAT,EAGAE,EAAAQ,EAAAN,EAGAF,EAAAS,EAAA,SAAAL,EAAAM,EAAAC,GACAX,EAAAY,EAAAR,EAAAM,IACAhB,OAAAmB,eAAAT,EAAAM,GACAI,cAAA,EACAC,YAAA,EACAC,IAAAL,KAMAX,EAAAiB,EAAA,SAAAZ,GACA,IAAAM,EAAAN,KAAAa,WACA,WAA2B,OAAAb,EAAA,SAC3B,WAAiC,OAAAA,GAEjC,OADAL,EAAAS,EAAAE,EAAA,IAAAA,GACAA,GAIAX,EAAAY,EAAA,SAAAO,EAAAC,GAAsD,OAAA1B,OAAAC,UAAAC,eAAAC,KAAAsB,EAAAC,IAGtDpB,EAAAqB,EAAA,IAGArB,EAAAsB,GAAA,SAAAC,GAA8D,MAApBC,QAAAC,MAAAF,GAAoBA","file":"static/js/manifest.2ae2e69a05c33dfc65f8.js","sourcesContent":[" \t// install a JSONP callback for chunk loading\n \tvar parentJsonpFunction = window[\"webpackJsonp\"];\n \twindow[\"webpackJsonp\"] = function webpackJsonpCallback(chunkIds, moreModules, executeModules) {\n \t\t// add \"moreModules\" to the modules object,\n \t\t// then flag all \"chunkIds\" as loaded and fire callback\n \t\tvar moduleId, chunkId, i = 0, resolves = [], result;\n \t\tfor(;i < chunkIds.length; i++) {\n \t\t\tchunkId = chunkIds[i];\n \t\t\tif(installedChunks[chunkId]) {\n \t\t\t\tresolves.push(installedChunks[chunkId][0]);\n \t\t\t}\n \t\t\tinstalledChunks[chunkId] = 0;\n \t\t}\n \t\tfor(moduleId in moreModules) {\n \t\t\tif(Object.prototype.hasOwnProperty.call(moreModules, moduleId)) {\n \t\t\t\tmodules[moduleId] = moreModules[moduleId];\n \t\t\t}\n \t\t}\n \t\tif(parentJsonpFunction) parentJsonpFunction(chunkIds, moreModules, executeModules);\n \t\twhile(resolves.length) {\n \t\t\tresolves.shift()();\n \t\t}\n \t\tif(executeModules) {\n \t\t\tfor(i=0; i < executeModules.length; i++) {\n \t\t\t\tresult = __webpack_require__(__webpack_require__.s = executeModules[i]);\n \t\t\t}\n \t\t}\n \t\treturn result;\n \t};\n\n \t// The module cache\n \tvar installedModules = {};\n\n \t// objects to store loaded and loading chunks\n \tvar installedChunks = {\n \t\t2: 0\n \t};\n\n \t// The require function\n \tfunction __webpack_require__(moduleId) {\n\n \t\t// Check if module is in cache\n \t\tif(installedModules[moduleId]) {\n \t\t\treturn installedModules[moduleId].exports;\n \t\t}\n \t\t// Create a new module (and put it into the cache)\n \t\tvar module = installedModules[moduleId] = {\n \t\t\ti: moduleId,\n \t\t\tl: false,\n \t\t\texports: {}\n \t\t};\n\n \t\t// Execute the module function\n \t\tmodules[moduleId].call(module.exports, module, module.exports, __webpack_require__);\n\n \t\t// Flag the module as loaded\n \t\tmodule.l = true;\n\n \t\t// Return the exports of the module\n \t\treturn module.exports;\n \t}\n\n\n \t// expose the modules object (__webpack_modules__)\n \t__webpack_require__.m = modules;\n\n \t// expose the module cache\n \t__webpack_require__.c = installedModules;\n\n \t// define getter function for harmony exports\n \t__webpack_require__.d = function(exports, name, getter) {\n \t\tif(!__webpack_require__.o(exports, name)) {\n \t\t\tObject.defineProperty(exports, name, {\n \t\t\t\tconfigurable: false,\n \t\t\t\tenumerable: true,\n \t\t\t\tget: getter\n \t\t\t});\n \t\t}\n \t};\n\n \t// getDefaultExport function for compatibility with non-harmony modules\n \t__webpack_require__.n = function(module) {\n \t\tvar getter = module && module.__esModule ?\n \t\t\tfunction getDefault() { return module['default']; } :\n \t\t\tfunction getModuleExports() { return module; };\n \t\t__webpack_require__.d(getter, 'a', getter);\n \t\treturn getter;\n \t};\n\n \t// Object.prototype.hasOwnProperty.call\n \t__webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); };\n\n \t// __webpack_public_path__\n \t__webpack_require__.p = \"/\";\n\n \t// on error function for async loading\n \t__webpack_require__.oe = function(err) { console.error(err); throw err; };\n\n\n\n// WEBPACK FOOTER //\n// webpack/bootstrap 953d2adb3351d9d0bd88"],"sourceRoot":""}
\ No newline at end of file
wj/wj.sql
浏览文件 @
a133b88f
...
...
@@ -10,7 +10,7 @@ Target Server Type : MYSQL
Target Server Version : 50725
File Encoding : 65001
Date: 2019-04-11
09:09:42
Date: 2019-04-11
19:26:20
*/
SET
FOREIGN_KEY_CHECKS
=
0
;
...
...
@@ -31,7 +31,7 @@ CREATE TABLE `book` (
PRIMARY
KEY
(
`id`
),
KEY
`fk_book_category_on_cid`
(
`cid`
),
CONSTRAINT
`fk_book_category_on_cid`
FOREIGN
KEY
(
`cid`
)
REFERENCES
`category`
(
`id`
)
ON
DELETE
SET
NULL
ON
UPDATE
CASCADE
)
ENGINE
=
InnoDB
AUTO_INCREMENT
=
78
DEFAULT
CHARSET
=
utf8
;
)
ENGINE
=
InnoDB
AUTO_INCREMENT
=
92
DEFAULT
CHARSET
=
utf8
;
-- ----------------------------
-- Records of book
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录