Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
qq_45598856
white-jotter
提交
6d05c85e
W
white-jotter
项目概览
qq_45598856
/
white-jotter
与 Fork 源项目一致
从无法访问的项目Fork
通知
2
Star
0
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
W
white-jotter
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
提交
Issue看板
体验新版 GitCode,发现更多精彩内容 >>
提交
6d05c85e
编写于
4月 08, 2019
作者:
E
Evan
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update: 实现图书分页,修复图书增加 BUG
上级
0a664103
变更
14
展开全部
隐藏空白更改
内联
并排
Showing
14 changed file
with
103 addition
and
80 deletion
+103
-80
README.md
README.md
+2
-1
wj-vue/src/components/home/UpdateCard.vue
wj-vue/src/components/home/UpdateCard.vue
+6
-6
wj-vue/src/components/library/Books.vue
wj-vue/src/components/library/Books.vue
+46
-34
wj-vue/src/components/library/EditForm.vue
wj-vue/src/components/library/EditForm.vue
+22
-13
wj-vue/src/components/library/LibraryIndex.vue
wj-vue/src/components/library/LibraryIndex.vue
+5
-12
wj-vue/src/components/library/Pagination.vue
wj-vue/src/components/library/Pagination.vue
+19
-4
wj/src/main/java/com/gm/wj/controller/LoginController.java
wj/src/main/java/com/gm/wj/controller/LoginController.java
+0
-2
wj/src/main/java/com/gm/wj/dao/BookDAO.java
wj/src/main/java/com/gm/wj/dao/BookDAO.java
+1
-0
wj/src/main/resources/static/index.html
wj/src/main/resources/static/index.html
+1
-1
wj/src/main/resources/static/static/css/app.ebdab9a75b89479ca8e9ce9f525042e7.css
...tatic/static/css/app.ebdab9a75b89479ca8e9ce9f525042e7.css
+0
-2
wj/src/main/resources/static/static/css/app.ebdab9a75b89479ca8e9ce9f525042e7.css.map
...c/static/css/app.ebdab9a75b89479ca8e9ce9f525042e7.css.map
+0
-1
wj/src/main/resources/static/static/js/app.f8228746bf3406c52bb0.js
...in/resources/static/static/js/app.f8228746bf3406c52bb0.js
+0
-2
wj/src/main/resources/static/static/js/app.f8228746bf3406c52bb0.js.map
...esources/static/static/js/app.f8228746bf3406c52bb0.js.map
+0
-1
wj/src/main/resources/static/static/js/manifest.2ae2e69a05c33dfc65f8.js.map
...ces/static/static/js/manifest.2ae2e69a05c33dfc65f8.js.map
+1
-1
未找到文件。
README.md
浏览文件 @
6d05c85e
...
...
@@ -20,7 +20,7 @@
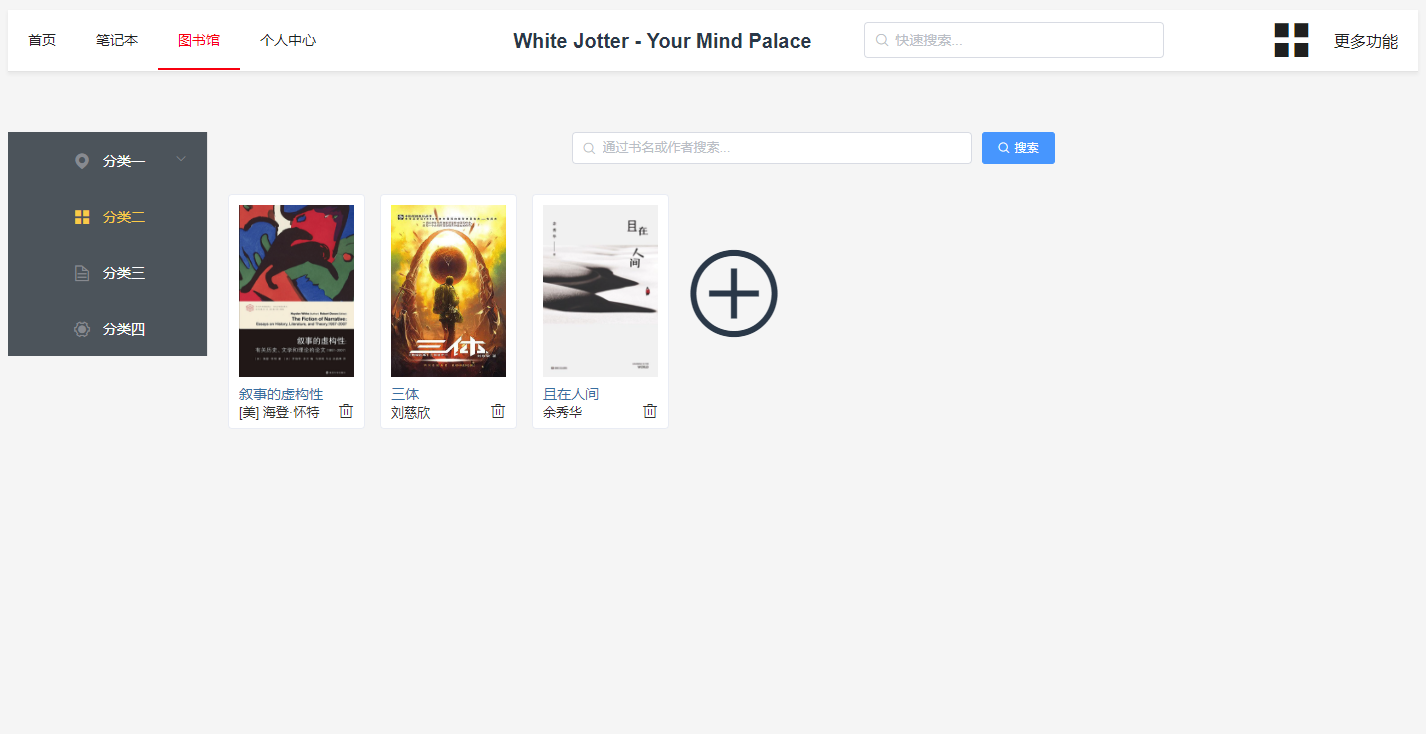
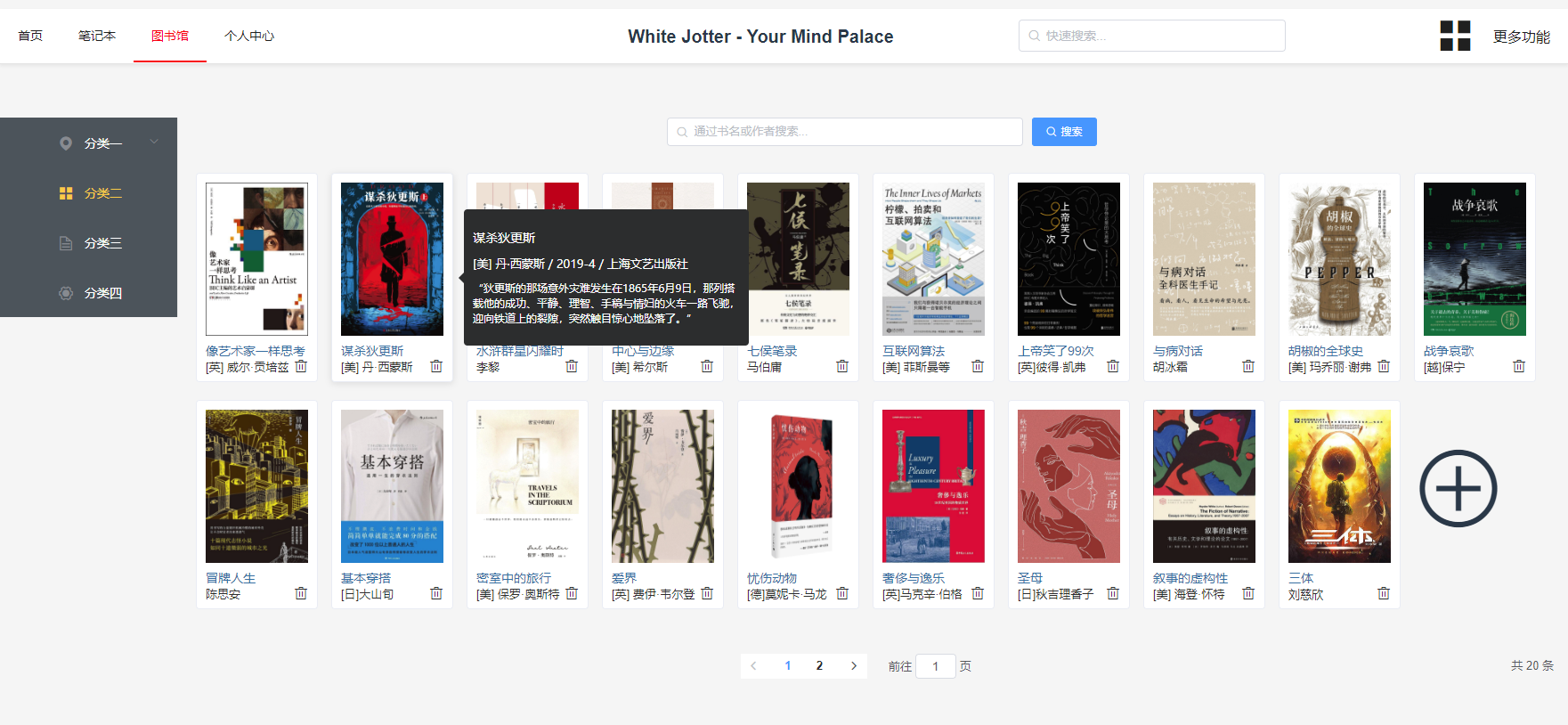
作为核心功能页面之一,提供图书信息展示、图书信息管理两大功能


功能实现情况
...
...
@@ -120,6 +120,7 @@ npm run build
# 近期更新
04-08 完成图书分页功能
04-06 完成图书查询功能
04-05 完成图书修改功能
04-04 完成图书删除功能
...
...
wj-vue/src/components/home/UpdateCard.vue
浏览文件 @
6d05c85e
...
...
@@ -6,6 +6,12 @@
</div>
<div
class=
"block"
>
<el-timeline>
<el-timeline-item
timestamp=
"2019/4/8"
placement=
"top"
>
<el-card>
<h4>
实现图书分页,修复图书添加的 BUG
</h4>
<p>
Evan 提交于 2019/4/8 22:10
</p>
</el-card>
</el-timeline-item>
<el-timeline-item
timestamp=
"2019/4/6"
placement=
"top"
>
<el-card>
<h4>
实现搜索框模糊查询
</h4>
...
...
@@ -30,12 +36,6 @@
<p>
Evan 提交于 2019/4/3 21:34
</p>
</el-card>
</el-timeline-item>
<el-timeline-item
timestamp=
"2019/4/2"
placement=
"top"
>
<el-card>
<h4>
完善后端拦截器,使用图床存放静态图片,修改图书馆模块
</h4>
<p>
Evan 提交于 2019/4/2 22:12
</p>
</el-card>
</el-timeline-item>
</el-timeline>
</div>
</el-card>
...
...
wj-vue/src/components/library/Books.vue
浏览文件 @
6d05c85e
<
template
>
<div>
<search-bar
@
onSearch=
"searchResult"
ref=
"searchBar"
></search-bar>
<el-tooltip
effect=
"dark"
placement=
"right"
v-for=
"(item,index) in books"
:key=
"item.id"
v-loading=
"cardLoading[index]"
>
<p
slot=
"content"
style=
"font-size: 14px;margin-bottom: 6px;"
>
{{
item
.
title
}}
</p>
<p
slot=
"content"
style=
"font-size: 13px;margin-bottom: 6px"
>
<span>
{{
item
.
author
}}
</span>
/
<span>
{{
item
.
date
}}
</span>
/
<span>
{{
item
.
press
}}
</span>
</p>
<p
slot=
"content"
style=
"width: 300px"
class=
"abstract"
>
{{
item
.
abs
}}
</p>
<el-card
style=
"width: 135px;margin-bottom: 20px;height: 233px;float: left;margin-right: 15px"
class=
"book"
bodyStyle=
"padding:10px"
shadow=
"hover"
>
<div
class=
"cover"
@
click=
"editBook(item)"
>
<img
:src=
"item.cover"
alt=
"封面"
>
</div>
<div
class=
"info"
>
<div
class=
"title"
>
<a
href=
""
>
{{
item
.
title
}}
</a>
<el-row
style=
"height: 600px;"
>
<search-bar
@
onSearch=
"searchResult"
ref=
"searchBar"
></search-bar>
<el-tooltip
effect=
"dark"
placement=
"right"
v-for=
"item in books.slice((currentPage-1)*pagesize,currentPage*pagesize)"
:key=
"item.id"
>
<p
slot=
"content"
style=
"font-size: 14px;margin-bottom: 6px;"
>
{{
item
.
title
}}
</p>
<p
slot=
"content"
style=
"font-size: 13px;margin-bottom: 6px"
>
<span>
{{
item
.
author
}}
</span>
/
<span>
{{
item
.
date
}}
</span>
/
<span>
{{
item
.
press
}}
</span>
</p>
<p
slot=
"content"
style=
"width: 300px"
class=
"abstract"
>
{{
item
.
abs
}}
</p>
<el-card
style=
"width: 135px;margin-bottom: 20px;height: 233px;float: left;margin-right: 15px"
class=
"book"
bodyStyle=
"padding:10px"
shadow=
"hover"
>
<div
class=
"cover"
@
click=
"editBook(item)"
>
<img
:src=
"item.cover"
alt=
"封面"
>
</div>
<i
class=
"el-icon-delete"
@
click=
"deleteBook(item.id)"
></i>
</div>
<div
class=
"author"
>
{{
item
.
author
}}
</div>
</el-card>
</el-tooltip>
<edit-form
@
onSubmit=
"loadBooks()"
ref=
"edit"
></edit-form>
<div
class=
"info"
>
<div
class=
"title"
>
<a
href=
""
>
{{
item
.
title
}}
</a>
</div>
<i
class=
"el-icon-delete"
@
click=
"deleteBook(item.id)"
></i>
</div>
<div
class=
"author"
>
{{
item
.
author
}}
</div>
</el-card>
</el-tooltip>
<edit-form
@
onSubmit=
"loadBooks()"
ref=
"edit"
></edit-form>
</el-row>
<el-row>
<el-pagination
@
current-change=
"handleCurrentChange"
:current-page=
"currentPage"
:page-size=
"pagesize"
:total=
"books.length"
>
</el-pagination>
</el-row>
</div>
</
template
>
...
...
@@ -34,6 +45,13 @@
export
default
{
name
:
'
BookCard
'
,
components
:
{
EditForm
,
SearchBar
},
data
()
{
return
{
books
:
[],
currentPage
:
1
,
pagesize
:
19
}
},
mounted
:
function
()
{
this
.
loadBooks
()
},
...
...
@@ -50,6 +68,10 @@
}
})
},
handleCurrentChange
:
function
(
currentPage
)
{
this
.
currentPage
=
currentPage
console
.
log
(
this
.
currentPage
)
},
searchResult
()
{
var
_this
=
this
this
.
$axios
...
...
@@ -58,10 +80,6 @@
}).
then
(
resp
=>
{
if
(
resp
&&
resp
.
status
===
200
)
{
_this
.
books
=
resp
.
data
var
length
=
resp
.
data
.
length
_this
.
cardLoading
=
Array
.
apply
(
null
,
Array
(
length
)).
map
(
function
(
item
,
i
)
{
return
false
})
}
})
},
...
...
@@ -98,12 +116,6 @@
abs
:
item
.
abs
}
}
},
data
()
{
return
{
books
:
[],
cardLoading
:
[]
}
}
}
</
script
>
...
...
wj-vue/src/components/library/EditForm.vue
浏览文件 @
6d05c85e
<
template
>
<div>
<i
class=
"el-icon-circle-plus-outline"
@
click=
"
dialogFormVisible = true
"
></i>
<i
class=
"el-icon-circle-plus-outline"
@
click=
"
buttonClick
"
></i>
<el-dialog
title=
"添加/修改图书"
:visible.sync=
"dialogFormVisible"
>
<el-form
:model=
"form"
style=
"text-align: left"
>
<el-form-item
label=
"书名"
:label-width=
"formLabelWidth"
>
<el-form
:model=
"form"
style=
"text-align: left"
ref=
"dataForm"
>
<el-form-item
label=
"书名"
:label-width=
"formLabelWidth"
prop=
"title"
>
<el-input
v-model=
"form.title"
autocomplete=
"off"
placeholder=
"不加《》"
></el-input>
</el-form-item>
<el-form-item
label=
"作者"
:label-width=
"formLabelWidth"
>
<el-form-item
label=
"作者"
:label-width=
"formLabelWidth"
prop=
"author"
>
<el-input
v-model=
"form.author"
autocomplete=
"off"
></el-input>
</el-form-item>
<el-form-item
label=
"出版日期"
:label-width=
"formLabelWidth"
>
<el-form-item
label=
"出版日期"
:label-width=
"formLabelWidth"
prop=
"date"
>
<el-input
v-model=
"form.date"
autocomplete=
"off"
></el-input>
</el-form-item>
<el-form-item
label=
"出版社"
:label-width=
"formLabelWidth"
>
<el-form-item
label=
"出版社"
:label-width=
"formLabelWidth"
prop=
"press"
>
<el-input
v-model=
"form.press"
autocomplete=
"off"
></el-input>
</el-form-item>
<el-form-item
label=
"封面"
:label-width=
"formLabelWidth"
>
<el-form-item
label=
"封面"
:label-width=
"formLabelWidth"
prop=
"cover"
>
<el-input
v-model=
"form.cover"
autocomplete=
"off"
placeholder=
"请输入 URL"
></el-input>
</el-form-item>
<el-form-item
label=
"简介"
:label-width=
"formLabelWidth"
>
<el-form-item
label=
"简介"
:label-width=
"formLabelWidth"
prop=
"abs"
>
<el-input
type=
"textarea"
v-model=
"form.abs"
autocomplete=
"off"
></el-input>
</el-form-item>
<el-form-item
label=
"分类"
:label-width=
"formLabelWidth"
>
<el-select
v-model=
"form.region"
placeholder=
"功能完善中"
>
<el-option
label=
"分类一"
value=
"shanghai"
></el-option>
<el-option
label=
"分类二"
value=
"beijing"
></el-option>
</el-select>
<el-form-item
label=
"分类"
:label-width=
"formLabelWidth"
prop=
"categories"
>
<el-select
v-model=
"form.region"
placeholder=
"功能完善中"
>
<el-option
label=
"分类一"
value=
"shanghai"
></el-option>
<el-option
label=
"分类二"
value=
"beijing"
></el-option>
</el-select>
</el-form-item>
<el-form-item
prop=
"id"
style=
"height: 0"
>
<el-input
type=
"hidden"
v-model=
"form.id"
autocomplete=
"off"
></el-input>
</el-form-item>
</el-form>
<div
slot=
"footer"
class=
"dialog-footer"
>
...
...
@@ -55,6 +58,12 @@
}
},
methods
:
{
buttonClick
()
{
this
.
$nextTick
(()
=>
{
this
.
$refs
.
dataForm
.
resetFields
()
})
this
.
dialogFormVisible
=
true
},
onSubmit
()
{
console
.
log
(
'
submit!
'
)
this
.
$axios
...
...
wj-vue/src/components/library/LibraryIndex.vue
浏览文件 @
6d05c85e
...
...
@@ -5,19 +5,10 @@
</el-aside>
<el-main>
<el-row>
<!--
<el-col
:span=
"24"
style=
"width: 100%;text-align: left;line-height: 100%;height: 40px"
><Tag></Tag></el-col>
-->
</el-row>
<el-row>
<books></books>
</el-row>
<el-row>
<!--
<pagination></pagination>
-->
<books
class=
"books-area"
></books>
</el-row>
</el-main>
<!--
<el-footer>
-->
<!--
<Pagination></Pagination>
-->
<!--
</el-footer>
-->
</el-container>
</el-container>
</
template
>
<
script
>
...
...
@@ -32,5 +23,7 @@
</
script
>
<
style
scoped
>
.books-area
{
width
:
1540px
;
}
</
style
>
wj-vue/src/components/library/Pagination.vue
浏览文件 @
6d05c85e
<
template
>
<el-pagination
:page-size=
"20"
:pager-count=
"11"
background
layout=
"prev, pager, next"
:total=
"1000"
>
:current-page=
"currentPage"
:page-size=
"pagesize"
:total=
"total"
@
current-change=
"handleCurrentChange"
>
</el-pagination>
</
template
>
<
script
>
export
default
{
name
:
'
Pagination
'
name
:
'
Pagination
'
,
data
()
{
return
{
currentPage
:
1
,
pagesize
:
2
,
total
:
''
}
},
methods
:
{
handleCurrentChange
:
function
(
currentPage
)
{
this
.
currentPage
=
currentPage
console
.
log
(
this
.
currentPage
)
}
}
}
</
script
>
...
...
wj/src/main/java/com/gm/wj/controller/LoginController.java
浏览文件 @
6d05c85e
...
...
@@ -11,8 +11,6 @@ import org.springframework.stereotype.Controller;
import
org.springframework.web.bind.annotation.*
;
import
org.springframework.web.util.HtmlUtils
;
@Controller
public
class
LoginController
{
...
...
wj/src/main/java/com/gm/wj/dao/BookDAO.java
浏览文件 @
6d05c85e
package
com.gm.wj.dao
;
import
com.gm.wj.pojo.Book
;
import
org.springframework.data.domain.Page
;
import
org.springframework.data.jpa.repository.JpaRepository
;
import
java.util.List
;
...
...
wj/src/main/resources/static/index.html
浏览文件 @
6d05c85e
<!DOCTYPE html>
<html><head><meta
charset=
utf-8
><meta
name=
viewport
content=
"width=device-width,initial-scale=1"
><title>
白卷 - White Jotter
</title><link
href=
/static/css/app.ebdab9a75b89479ca8e9ce9f525042e7.css
rel=
stylesheet
></head><body
style=
"background: #f6f6f6"
><div
id=
app
></div><script
type=
text/javascript
src=
/static/js/manifest.2ae2e69a05c33dfc65f8.js
></script><script
type=
text/javascript
src=
/static/js/vendor.578a67f45ff71504b68d.js
></script><script
type=
text/javascript
src=
/static/js/app.f8228746bf3406c52bb0.js
></script></body></html>
\ No newline at end of file
<!DOCTYPE html>
<html><head><meta
charset=
utf-8
><meta
name=
viewport
content=
"width=device-width,initial-scale=1"
><title>
白卷 - White Jotter
</title><link
href=
/static/css/app.f9a3ed1fe14768b9555a91091df22868.css
rel=
stylesheet
></head><body
style=
"background: #f6f6f6"
><div
id=
app
></div><script
type=
text/javascript
src=
/static/js/manifest.2ae2e69a05c33dfc65f8.js
></script><script
type=
text/javascript
src=
/static/js/vendor.578a67f45ff71504b68d.js
></script><script
type=
text/javascript
src=
/static/js/app.986d013b3e95205e480d.js
></script></body></html>
\ No newline at end of file
wj/src/main/resources/static/static/css/app.ebdab9a75b89479ca8e9ce9f525042e7.css
已删除
100644 → 0
浏览文件 @
0a664103
因为 它太大了无法显示 source diff 。你可以改为
查看blob
。
wj/src/main/resources/static/static/css/app.ebdab9a75b89479ca8e9ce9f525042e7.css.map
已删除
100644 → 0
浏览文件 @
0a664103
因为 它太大了无法显示 source diff 。你可以改为
查看blob
。
wj/src/main/resources/static/static/js/app.f8228746bf3406c52bb0.js
已删除
100644 → 0
浏览文件 @
0a664103
此差异已折叠。
点击以展开。
wj/src/main/resources/static/static/js/app.f8228746bf3406c52bb0.js.map
已删除
100644 → 0
浏览文件 @
0a664103
此差异已折叠。
点击以展开。
wj/src/main/resources/static/static/js/manifest.2ae2e69a05c33dfc65f8.js.map
浏览文件 @
6d05c85e
{"version":3,"sources":["webpack:///webpack/bootstrap a046bd422c15b1e2a70f"],"names":["parentJsonpFunction","window","chunkIds","moreModules","executeModules","moduleId","chunkId","result","i","resolves","length","installedChunks","push","Object","prototype","hasOwnProperty","call","modules","shift","__webpack_require__","s","installedModules","2","exports","module","l","m","c","d","name","getter","o","defineProperty","configurable","enumerable","get","n","__esModule","object","property","p","oe","err","console","error"],"mappings":"aACA,IAAAA,EAAAC,OAAA,aACAA,OAAA,sBAAAC,EAAAC,EAAAC,GAIA,IADA,IAAAC,EAAAC,EAAAC,EAAAC,EAAA,EAAAC,KACQD,EAAAN,EAAAQ,OAAoBF,IAC5BF,EAAAJ,EAAAM,GACAG,EAAAL,IACAG,EAAAG,KAAAD,EAAAL,GAAA,IAEAK,EAAAL,GAAA,EAEA,IAAAD,KAAAF,EACAU,OAAAC,UAAAC,eAAAC,KAAAb,EAAAE,KACAY,EAAAZ,GAAAF,EAAAE,IAIA,IADAL,KAAAE,EAAAC,EAAAC,GACAK,EAAAC,QACAD,EAAAS,OAAAT,GAEA,GAAAL,EACA,IAAAI,EAAA,EAAYA,EAAAJ,EAAAM,OAA2BF,IACvCD,EAAAY,IAAAC,EAAAhB,EAAAI,IAGA,OAAAD,GAIA,IAAAc,KAGAV,GACAW,EAAA,GAIA,SAAAH,EAAAd,GAGA,GAAAgB,EAAAhB,GACA,OAAAgB,EAAAhB,GAAAkB,QAGA,IAAAC,EAAAH,EAAAhB,IACAG,EAAAH,EACAoB,GAAA,EACAF,YAUA,OANAN,EAAAZ,GAAAW,KAAAQ,EAAAD,QAAAC,IAAAD,QAAAJ,GAGAK,EAAAC,GAAA,EAGAD,EAAAD,QAKAJ,EAAAO,EAAAT,EAGAE,EAAAQ,EAAAN,EAGAF,EAAAS,EAAA,SAAAL,EAAAM,EAAAC,GACAX,EAAAY,EAAAR,EAAAM,IACAhB,OAAAmB,eAAAT,EAAAM,GACAI,cAAA,EACAC,YAAA,EACAC,IAAAL,KAMAX,EAAAiB,EAAA,SAAAZ,GACA,IAAAM,EAAAN,KAAAa,WACA,WAA2B,OAAAb,EAAA,SAC3B,WAAiC,OAAAA,GAEjC,OADAL,EAAAS,EAAAE,EAAA,IAAAA,GACAA,GAIAX,EAAAY,EAAA,SAAAO,EAAAC,GAAsD,OAAA1B,OAAAC,UAAAC,eAAAC,KAAAsB,EAAAC,IAGtDpB,EAAAqB,EAAA,IAGArB,EAAAsB,GAAA,SAAAC,GAA8D,MAApBC,QAAAC,MAAAF,GAAoBA","file":"static/js/manifest.2ae2e69a05c33dfc65f8.js","sourcesContent":[" \t// install a JSONP callback for chunk loading\n \tvar parentJsonpFunction = window[\"webpackJsonp\"];\n \twindow[\"webpackJsonp\"] = function webpackJsonpCallback(chunkIds, moreModules, executeModules) {\n \t\t// add \"moreModules\" to the modules object,\n \t\t// then flag all \"chunkIds\" as loaded and fire callback\n \t\tvar moduleId, chunkId, i = 0, resolves = [], result;\n \t\tfor(;i < chunkIds.length; i++) {\n \t\t\tchunkId = chunkIds[i];\n \t\t\tif(installedChunks[chunkId]) {\n \t\t\t\tresolves.push(installedChunks[chunkId][0]);\n \t\t\t}\n \t\t\tinstalledChunks[chunkId] = 0;\n \t\t}\n \t\tfor(moduleId in moreModules) {\n \t\t\tif(Object.prototype.hasOwnProperty.call(moreModules, moduleId)) {\n \t\t\t\tmodules[moduleId] = moreModules[moduleId];\n \t\t\t}\n \t\t}\n \t\tif(parentJsonpFunction) parentJsonpFunction(chunkIds, moreModules, executeModules);\n \t\twhile(resolves.length) {\n \t\t\tresolves.shift()();\n \t\t}\n \t\tif(executeModules) {\n \t\t\tfor(i=0; i < executeModules.length; i++) {\n \t\t\t\tresult = __webpack_require__(__webpack_require__.s = executeModules[i]);\n \t\t\t}\n \t\t}\n \t\treturn result;\n \t};\n\n \t// The module cache\n \tvar installedModules = {};\n\n \t// objects to store loaded and loading chunks\n \tvar installedChunks = {\n \t\t2: 0\n \t};\n\n \t// The require function\n \tfunction __webpack_require__(moduleId) {\n\n \t\t// Check if module is in cache\n \t\tif(installedModules[moduleId]) {\n \t\t\treturn installedModules[moduleId].exports;\n \t\t}\n \t\t// Create a new module (and put it into the cache)\n \t\tvar module = installedModules[moduleId] = {\n \t\t\ti: moduleId,\n \t\t\tl: false,\n \t\t\texports: {}\n \t\t};\n\n \t\t// Execute the module function\n \t\tmodules[moduleId].call(module.exports, module, module.exports, __webpack_require__);\n\n \t\t// Flag the module as loaded\n \t\tmodule.l = true;\n\n \t\t// Return the exports of the module\n \t\treturn module.exports;\n \t}\n\n\n \t// expose the modules object (__webpack_modules__)\n \t__webpack_require__.m = modules;\n\n \t// expose the module cache\n \t__webpack_require__.c = installedModules;\n\n \t// define getter function for harmony exports\n \t__webpack_require__.d = function(exports, name, getter) {\n \t\tif(!__webpack_require__.o(exports, name)) {\n \t\t\tObject.defineProperty(exports, name, {\n \t\t\t\tconfigurable: false,\n \t\t\t\tenumerable: true,\n \t\t\t\tget: getter\n \t\t\t});\n \t\t}\n \t};\n\n \t// getDefaultExport function for compatibility with non-harmony modules\n \t__webpack_require__.n = function(module) {\n \t\tvar getter = module && module.__esModule ?\n \t\t\tfunction getDefault() { return module['default']; } :\n \t\t\tfunction getModuleExports() { return module; };\n \t\t__webpack_require__.d(getter, 'a', getter);\n \t\treturn getter;\n \t};\n\n \t// Object.prototype.hasOwnProperty.call\n \t__webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); };\n\n \t// __webpack_public_path__\n \t__webpack_require__.p = \"/\";\n\n \t// on error function for async loading\n \t__webpack_require__.oe = function(err) { console.error(err); throw err; };\n\n\n\n// WEBPACK FOOTER //\n// webpack/bootstrap a046bd422c15b1e2a70f"],"sourceRoot":""}
\ No newline at end of file
{"version":3,"sources":["webpack:///webpack/bootstrap 2faaba5f94623f8fe4dc"],"names":["parentJsonpFunction","window","chunkIds","moreModules","executeModules","moduleId","chunkId","result","i","resolves","length","installedChunks","push","Object","prototype","hasOwnProperty","call","modules","shift","__webpack_require__","s","installedModules","2","exports","module","l","m","c","d","name","getter","o","defineProperty","configurable","enumerable","get","n","__esModule","object","property","p","oe","err","console","error"],"mappings":"aACA,IAAAA,EAAAC,OAAA,aACAA,OAAA,sBAAAC,EAAAC,EAAAC,GAIA,IADA,IAAAC,EAAAC,EAAAC,EAAAC,EAAA,EAAAC,KACQD,EAAAN,EAAAQ,OAAoBF,IAC5BF,EAAAJ,EAAAM,GACAG,EAAAL,IACAG,EAAAG,KAAAD,EAAAL,GAAA,IAEAK,EAAAL,GAAA,EAEA,IAAAD,KAAAF,EACAU,OAAAC,UAAAC,eAAAC,KAAAb,EAAAE,KACAY,EAAAZ,GAAAF,EAAAE,IAIA,IADAL,KAAAE,EAAAC,EAAAC,GACAK,EAAAC,QACAD,EAAAS,OAAAT,GAEA,GAAAL,EACA,IAAAI,EAAA,EAAYA,EAAAJ,EAAAM,OAA2BF,IACvCD,EAAAY,IAAAC,EAAAhB,EAAAI,IAGA,OAAAD,GAIA,IAAAc,KAGAV,GACAW,EAAA,GAIA,SAAAH,EAAAd,GAGA,GAAAgB,EAAAhB,GACA,OAAAgB,EAAAhB,GAAAkB,QAGA,IAAAC,EAAAH,EAAAhB,IACAG,EAAAH,EACAoB,GAAA,EACAF,YAUA,OANAN,EAAAZ,GAAAW,KAAAQ,EAAAD,QAAAC,IAAAD,QAAAJ,GAGAK,EAAAC,GAAA,EAGAD,EAAAD,QAKAJ,EAAAO,EAAAT,EAGAE,EAAAQ,EAAAN,EAGAF,EAAAS,EAAA,SAAAL,EAAAM,EAAAC,GACAX,EAAAY,EAAAR,EAAAM,IACAhB,OAAAmB,eAAAT,EAAAM,GACAI,cAAA,EACAC,YAAA,EACAC,IAAAL,KAMAX,EAAAiB,EAAA,SAAAZ,GACA,IAAAM,EAAAN,KAAAa,WACA,WAA2B,OAAAb,EAAA,SAC3B,WAAiC,OAAAA,GAEjC,OADAL,EAAAS,EAAAE,EAAA,IAAAA,GACAA,GAIAX,EAAAY,EAAA,SAAAO,EAAAC,GAAsD,OAAA1B,OAAAC,UAAAC,eAAAC,KAAAsB,EAAAC,IAGtDpB,EAAAqB,EAAA,IAGArB,EAAAsB,GAAA,SAAAC,GAA8D,MAApBC,QAAAC,MAAAF,GAAoBA","file":"static/js/manifest.2ae2e69a05c33dfc65f8.js","sourcesContent":[" \t// install a JSONP callback for chunk loading\n \tvar parentJsonpFunction = window[\"webpackJsonp\"];\n \twindow[\"webpackJsonp\"] = function webpackJsonpCallback(chunkIds, moreModules, executeModules) {\n \t\t// add \"moreModules\" to the modules object,\n \t\t// then flag all \"chunkIds\" as loaded and fire callback\n \t\tvar moduleId, chunkId, i = 0, resolves = [], result;\n \t\tfor(;i < chunkIds.length; i++) {\n \t\t\tchunkId = chunkIds[i];\n \t\t\tif(installedChunks[chunkId]) {\n \t\t\t\tresolves.push(installedChunks[chunkId][0]);\n \t\t\t}\n \t\t\tinstalledChunks[chunkId] = 0;\n \t\t}\n \t\tfor(moduleId in moreModules) {\n \t\t\tif(Object.prototype.hasOwnProperty.call(moreModules, moduleId)) {\n \t\t\t\tmodules[moduleId] = moreModules[moduleId];\n \t\t\t}\n \t\t}\n \t\tif(parentJsonpFunction) parentJsonpFunction(chunkIds, moreModules, executeModules);\n \t\twhile(resolves.length) {\n \t\t\tresolves.shift()();\n \t\t}\n \t\tif(executeModules) {\n \t\t\tfor(i=0; i < executeModules.length; i++) {\n \t\t\t\tresult = __webpack_require__(__webpack_require__.s = executeModules[i]);\n \t\t\t}\n \t\t}\n \t\treturn result;\n \t};\n\n \t// The module cache\n \tvar installedModules = {};\n\n \t// objects to store loaded and loading chunks\n \tvar installedChunks = {\n \t\t2: 0\n \t};\n\n \t// The require function\n \tfunction __webpack_require__(moduleId) {\n\n \t\t// Check if module is in cache\n \t\tif(installedModules[moduleId]) {\n \t\t\treturn installedModules[moduleId].exports;\n \t\t}\n \t\t// Create a new module (and put it into the cache)\n \t\tvar module = installedModules[moduleId] = {\n \t\t\ti: moduleId,\n \t\t\tl: false,\n \t\t\texports: {}\n \t\t};\n\n \t\t// Execute the module function\n \t\tmodules[moduleId].call(module.exports, module, module.exports, __webpack_require__);\n\n \t\t// Flag the module as loaded\n \t\tmodule.l = true;\n\n \t\t// Return the exports of the module\n \t\treturn module.exports;\n \t}\n\n\n \t// expose the modules object (__webpack_modules__)\n \t__webpack_require__.m = modules;\n\n \t// expose the module cache\n \t__webpack_require__.c = installedModules;\n\n \t// define getter function for harmony exports\n \t__webpack_require__.d = function(exports, name, getter) {\n \t\tif(!__webpack_require__.o(exports, name)) {\n \t\t\tObject.defineProperty(exports, name, {\n \t\t\t\tconfigurable: false,\n \t\t\t\tenumerable: true,\n \t\t\t\tget: getter\n \t\t\t});\n \t\t}\n \t};\n\n \t// getDefaultExport function for compatibility with non-harmony modules\n \t__webpack_require__.n = function(module) {\n \t\tvar getter = module && module.__esModule ?\n \t\t\tfunction getDefault() { return module['default']; } :\n \t\t\tfunction getModuleExports() { return module; };\n \t\t__webpack_require__.d(getter, 'a', getter);\n \t\treturn getter;\n \t};\n\n \t// Object.prototype.hasOwnProperty.call\n \t__webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); };\n\n \t// __webpack_public_path__\n \t__webpack_require__.p = \"/\";\n\n \t// on error function for async loading\n \t__webpack_require__.oe = function(err) { console.error(err); throw err; };\n\n\n\n// WEBPACK FOOTER //\n// webpack/bootstrap 2faaba5f94623f8fe4dc"],"sourceRoot":""}
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录