Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
qq_45598856
white-jotter
提交
501f5cd2
W
white-jotter
项目概览
qq_45598856
/
white-jotter
与 Fork 源项目一致
从无法访问的项目Fork
通知
2
Star
0
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
W
white-jotter
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
提交
Issue看板
体验新版 GitCode,发现更多精彩内容 >>
提交
501f5cd2
编写于
4月 13, 2019
作者:
E
Evan
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
Update: 实现图片上传到服务器
上级
8b224f46
变更
11
隐藏空白更改
内联
并排
Showing
11 changed file
with
68 addition
and
36 deletion
+68
-36
README.md
README.md
+6
-2
wj-vue/src/components/common/NavMenu.vue
wj-vue/src/components/common/NavMenu.vue
+3
-2
wj-vue/src/components/home/UpdateCard.vue
wj-vue/src/components/home/UpdateCard.vue
+6
-6
wj-vue/src/components/library/EditForm.vue
wj-vue/src/components/library/EditForm.vue
+19
-8
wj-vue/src/components/library/ImgUpload.vue
wj-vue/src/components/library/ImgUpload.vue
+12
-2
wj-vue/src/components/library/SideMenu.vue
wj-vue/src/components/library/SideMenu.vue
+5
-4
wj/src/main/java/com/gm/wj/config/MyWebConfigurer.java
wj/src/main/java/com/gm/wj/config/MyWebConfigurer.java
+6
-4
wj/src/main/java/com/gm/wj/controller/LibraryController.java
wj/src/main/java/com/gm/wj/controller/LibraryController.java
+8
-5
wj/src/main/resources/application.properties
wj/src/main/resources/application.properties
+1
-1
wj/src/main/resources/static/index.html
wj/src/main/resources/static/index.html
+1
-1
wj/src/main/resources/static/static/js/manifest.2ae2e69a05c33dfc65f8.js.map
...ces/static/static/js/manifest.2ae2e69a05c33dfc65f8.js.map
+1
-1
未找到文件。
README.md
浏览文件 @
501f5cd2
...
...
@@ -20,7 +20,11 @@
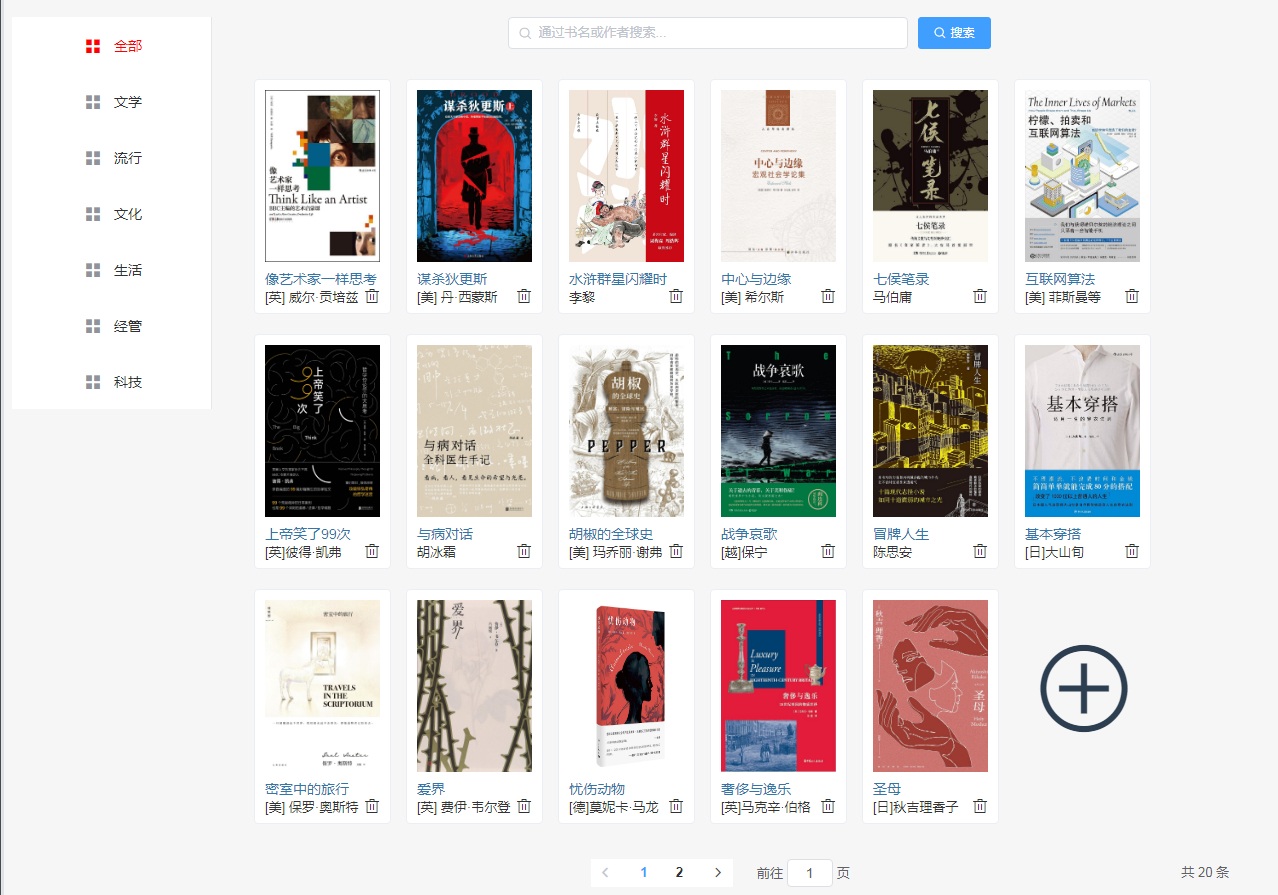
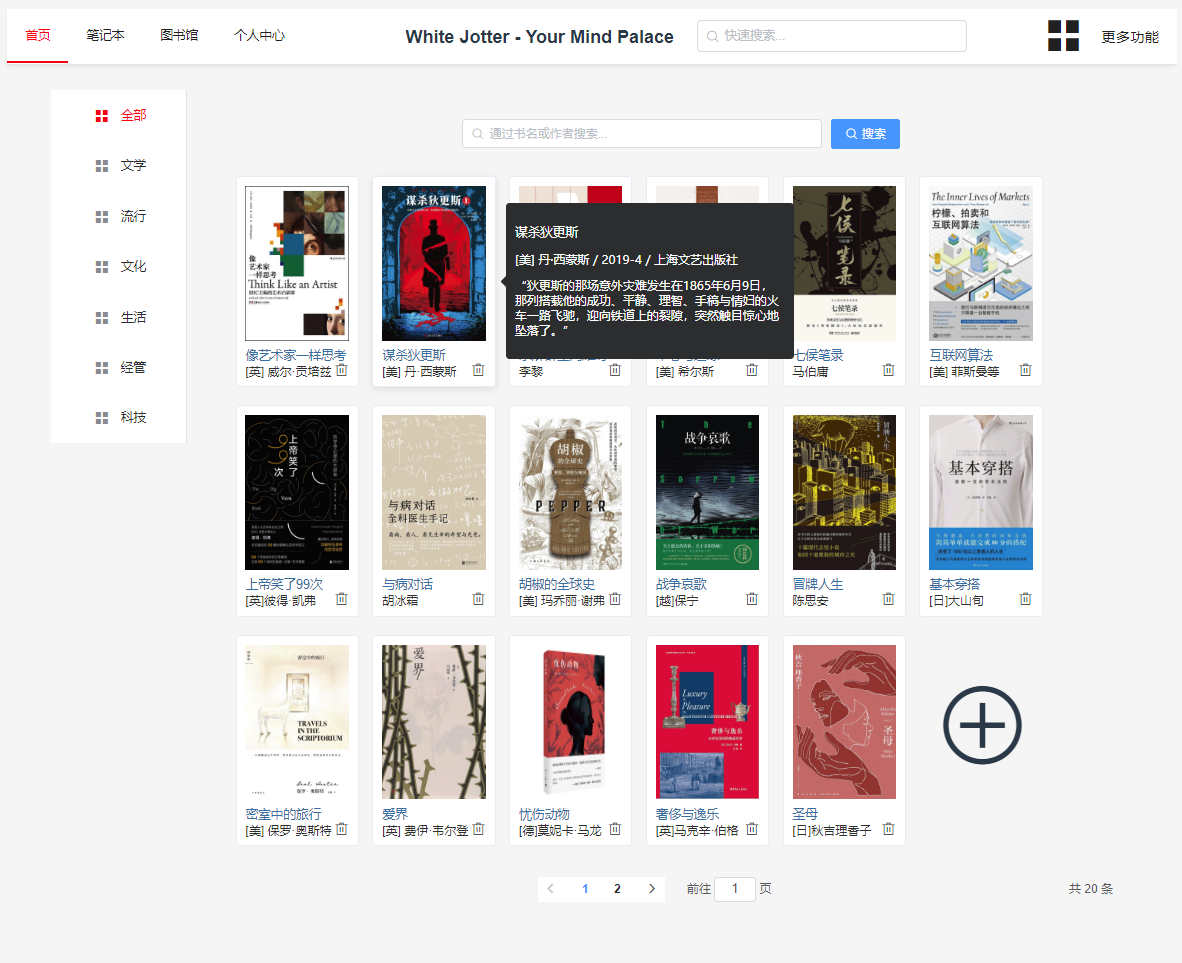
作为核心功能页面之一,提供图书信息展示、图书信息管理两大功能


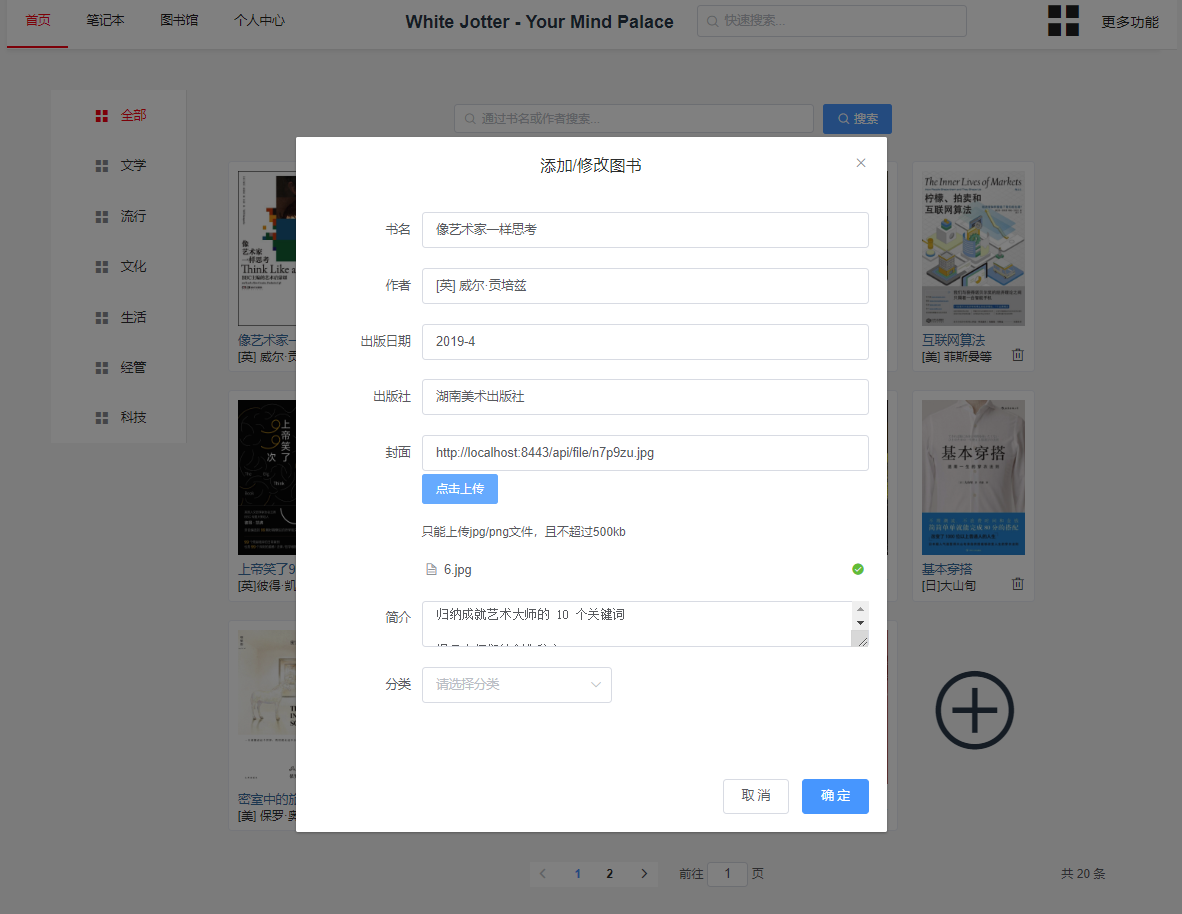
图书上传界面

功能实现情况
...
...
@@ -29,7 +33,6 @@
功能描述 | 实现情况
---|---
基本信息 | 完成
扩充信息 | 未完成
### 2.图书管理
...
...
@@ -120,6 +123,7 @@ npm run build
# 近期更新
04-13 完成图片的上传功能
04-11 完成图书分类功能
04-08 完成图书分页功能
04-06 完成图书查询功能
...
...
wj-vue/src/components/common/NavMenu.vue
浏览文件 @
501f5cd2
...
...
@@ -2,7 +2,7 @@
<div>
<el-menu
:default-active=
"'/index'"
router
=
"true"
router
mode=
"horizontal"
@
select=
"handleSelect"
background-color=
"white"
...
...
@@ -36,7 +36,8 @@
{
name
:
'
/jotter
'
,
navItem
:
'
笔记本
'
},
{
name
:
'
/library
'
,
navItem
:
'
图书馆
'
},
{
name
:
'
#nowhere
'
,
navItem
:
'
个人中心
'
}
]
],
keywords
:
''
}
},
computed
:
{
...
...
wj-vue/src/components/home/UpdateCard.vue
浏览文件 @
501f5cd2
...
...
@@ -6,6 +6,12 @@
</div>
<div
class=
"block"
>
<el-timeline>
<el-timeline-item
timestamp=
"2019/4/13"
placement=
"top"
>
<el-card>
<h4>
实现上传至服务器和输入 URL 两种方式添加封面
</h4>
<p>
Evan 提交于 2019/4/13 21:32
</p>
</el-card>
</el-timeline-item>
<el-timeline-item
timestamp=
"2019/4/11"
placement=
"top"
>
<el-card>
<h4>
实现图书分类功能
</h4>
...
...
@@ -30,12 +36,6 @@
<p>
Evan 提交于 2019/4/5 22:52
</p>
</el-card>
</el-timeline-item>
<el-timeline-item
timestamp=
"2019/4/4"
placement=
"top"
>
<el-card>
<h4>
实现图书删除功能
</h4>
<p>
Evan 提交于 2019/4/4 22:50
</p>
</el-card>
</el-timeline-item>
</el-timeline>
</div>
</el-card>
...
...
wj-vue/src/components/library/EditForm.vue
浏览文件 @
501f5cd2
<
template
>
<div>
<i
class=
"el-icon-circle-plus-outline"
@
click=
"
buttonClick
"
></i>
<i
class=
"el-icon-circle-plus-outline"
@
click=
"
dialogFormVisible = true
"
></i>
<el-dialog
title=
"添加/修改图书"
:visible.sync=
"dialogFormVisible"
>
<el-form
:model=
"form"
style=
"text-align: left"
ref=
"dataForm"
>
:visible.sync=
"dialogFormVisible"
@
close=
"clear"
>
<el-form
v-model=
"form"
style=
"text-align: left"
ref=
"dataForm"
>
<el-form-item
label=
"书名"
:label-width=
"formLabelWidth"
prop=
"title"
>
<el-input
v-model=
"form.title"
autocomplete=
"off"
placeholder=
"不加《》"
></el-input>
</el-form-item>
...
...
@@ -18,8 +19,8 @@
<el-input
v-model=
"form.press"
autocomplete=
"off"
></el-input>
</el-form-item>
<el-form-item
label=
"封面"
:label-width=
"formLabelWidth"
prop=
"cover"
>
<
!--
<el-input
v-model=
"form.cover"
autocomplete=
"off"
placeholder=
"请输入 URL"
></el-input>
--
>
<img-upload></img-upload>
<
el-input
v-model=
"form.cover"
autocomplete=
"off"
placeholder=
"图片 URL"
></el-input
>
<img-upload
@
onUpload=
"uploadImg"
ref=
"imgUpload"
></img-upload>
</el-form-item>
<el-form-item
label=
"简介"
:label-width=
"formLabelWidth"
prop=
"abs"
>
<el-input
type=
"textarea"
v-model=
"form.abs"
autocomplete=
"off"
></el-input>
...
...
@@ -72,11 +73,18 @@
}
},
methods
:
{
buttonClick
()
{
clear
()
{
this
.
$refs
.
imgUpload
.
clear
()
this
.
form
=
{
id
:
''
id
:
''
,
title
:
''
,
author
:
''
,
date
:
''
,
press
:
''
,
cover
:
''
,
abs
:
''
,
cid
:
''
}
this
.
dialogFormVisible
=
true
},
onSubmit
()
{
this
.
category
.
id
=
this
.
form
.
cid
...
...
@@ -96,6 +104,9 @@
this
.
$emit
(
'
onSubmit
'
)
}
})
},
uploadImg
()
{
this
.
form
.
cover
=
this
.
$refs
.
imgUpload
.
url
}
}
}
...
...
wj-vue/src/components/library/ImgUpload.vue
浏览文件 @
501f5cd2
<
template
>
<el-upload
class=
"img-upload"
ref=
"upload"
action=
"http://localhost:8443/api/covers"
:on-preview=
"handlePreview"
:on-remove=
"handleRemove"
...
...
@@ -20,7 +21,8 @@
name
:
'
ImgUpload
'
,
data
()
{
return
{
fileList
:
[]
fileList
:
[],
url
:
''
}
},
methods
:
{
...
...
@@ -29,6 +31,8 @@
},
handlePreview
(
file
)
{
console
.
log
(
file
)
// 此处的 file 是整个文件
// console.log(file.response)
},
handleExceed
(
files
,
fileList
)
{
this
.
$message
.
warning
(
`当前限制选择 1 个文件,本次选择了
${
files
.
length
}
个文件,共选择了
${
files
.
length
+
fileList
.
length
}
个文件`
)
...
...
@@ -36,8 +40,14 @@
beforeRemove
(
file
,
fileList
)
{
return
this
.
$confirm
(
`确定移除
${
file
.
name
}
?`
)
},
handleSuccess
()
{
handleSuccess
(
response
)
{
this
.
url
=
response
// console.log(this.url)
this
.
$emit
(
'
onUpload
'
)
this
.
$message
.
warning
(
'
上传成功
'
)
},
clear
()
{
this
.
$refs
.
upload
.
clearFiles
()
}
}
}
...
...
wj-vue/src/components/library/SideMenu.vue
浏览文件 @
501f5cd2
...
...
@@ -58,9 +58,10 @@
<
style
scoped
>
.categories
{
/*position: fixed;*/
/*margin-left: 50%;*/
/*left: -520px;*/
/*top: 100px;*/
position
:
fixed
;
margin-left
:
50%
;
left
:
-600px
;
top
:
100px
;
width
:
150px
;
}
</
style
>
wj/src/main/java/com/gm/wj/config/MyWebConfigurer.java
浏览文件 @
501f5cd2
package
com.gm.wj.config
;
import
com.gm.wj.interceptor.LoginInterceptor
;
import
org.springframework.beans.factory.annotation.Value
;
import
org.springframework.boot.SpringBootConfiguration
;
import
org.springframework.context.annotation.Bean
;
import
org.springframework.core.Ordered
;
import
org.springframework.web.servlet.config.annotation.CorsRegistry
;
import
org.springframework.web.servlet.config.annotation.InterceptorRegistry
;
import
org.springframework.web.servlet.config.annotation.ViewControllerRegistry
;
import
org.springframework.web.servlet.config.annotation.WebMvcConfigurer
;
import
org.springframework.web.servlet.config.annotation.*
;
@SpringBootConfiguration
public
class
MyWebConfigurer
implements
WebMvcConfigurer
{
...
...
@@ -31,5 +29,9 @@ public class MyWebConfigurer implements WebMvcConfigurer {
.
allowedHeaders
(
"*"
);
}
@Override
public
void
addResourceHandlers
(
ResourceHandlerRegistry
registry
)
{
registry
.
addResourceHandler
(
"/api/file/**"
).
addResourceLocations
(
"file:"
+
"d:/workspace/img/"
);
}
}
wj/src/main/java/com/gm/wj/controller/LibraryController.java
浏览文件 @
501f5cd2
...
...
@@ -61,21 +61,24 @@ public class LibraryController {
}
@PostMapping
(
"api/covers"
)
public
void
coversUpload
(
MultipartFile
file
,
HttpServletRequest
request
)
throws
Exception
{
public
String
coversUpload
(
MultipartFile
file
,
HttpServletRequest
request
)
throws
Exception
{
String
folder
=
"D:/workspace/img"
;
File
imageFolder
=
new
File
(
folder
);
File
f
=
new
File
(
imageFolder
,
getRandomString
(
6
)
+
".jpg"
);
File
f
=
new
File
(
imageFolder
,
getRandomString
(
6
)
+
file
.
getOriginalFilename
()
.
substring
(
file
.
getOriginalFilename
().
length
()
-
4
));
String
filename
=
file
.
getName
();
if
(!
f
.
getParentFile
().
exists
())
f
.
getParentFile
().
mkdirs
();
try
{
file
.
transferTo
(
f
);
System
.
out
.
println
(
f
.
getPath
());
System
.
out
.
println
(
"http://localhost:8443/img/books/"
+
f
.
getName
());
// System.out.println(file.getOriginalFilename());
// System.out.println("http://localhost:8443/api/file/" + f.getName());
String
imgURL
=
"http://localhost:8443/api/file/"
+
f
.
getName
();
return
imgURL
;
}
catch
(
IOException
e
)
{
e
.
printStackTrace
();
return
""
;
}
// System.out.println(file.getOriginalFilename());
}
public
String
getRandomString
(
int
length
)
{
...
...
wj/src/main/resources/application.properties
浏览文件 @
501f5cd2
...
...
@@ -7,4 +7,4 @@ spring.jpa.hibernate.ddl-auto = none
spring.mvc.static-path-pattern
=
/**
spring.resources.static-locations
=
classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/
\ No newline at end of file
spring.resources.static-locations
=
classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/
wj/src/main/resources/static/index.html
浏览文件 @
501f5cd2
<!DOCTYPE html>
<html><head><meta
charset=
utf-8
><meta
name=
viewport
content=
"width=device-width,initial-scale=1"
><title>
白卷 - White Jotter
</title><link
href=
/static/css/app.922dd609995b47781b97dc061426615b.css
rel=
stylesheet
></head><body
style=
"background: #f6f6f6"
><div
id=
app
></div><script
type=
text/javascript
src=
/static/js/manifest.2ae2e69a05c33dfc65f8.js
></script><script
type=
text/javascript
src=
/static/js/vendor.578a67f45ff71504b68d.js
></script><script
type=
text/javascript
src=
/static/js/app.eefd68c79fe5f152c777.js
></script></body></html>
\ No newline at end of file
<!DOCTYPE html>
<html><head><meta
charset=
utf-8
><meta
name=
viewport
content=
"width=device-width,initial-scale=1"
><title>
白卷 - White Jotter
</title><link
href=
/static/css/app.dc32149923d2eba22d5855d7ada511b1.css
rel=
stylesheet
></head><body
style=
"background: #f6f6f6"
><div
id=
app
></div><script
type=
text/javascript
src=
/static/js/manifest.2ae2e69a05c33dfc65f8.js
></script><script
type=
text/javascript
src=
/static/js/vendor.578a67f45ff71504b68d.js
></script><script
type=
text/javascript
src=
/static/js/app.633e822534ffa18fcf67.js
></script></body></html>
\ No newline at end of file
wj/src/main/resources/static/static/js/manifest.2ae2e69a05c33dfc65f8.js.map
浏览文件 @
501f5cd2
{"version":3,"sources":["webpack:///webpack/bootstrap 909efc1f11414a3e60f4"],"names":["parentJsonpFunction","window","chunkIds","moreModules","executeModules","moduleId","chunkId","result","i","resolves","length","installedChunks","push","Object","prototype","hasOwnProperty","call","modules","shift","__webpack_require__","s","installedModules","2","exports","module","l","m","c","d","name","getter","o","defineProperty","configurable","enumerable","get","n","__esModule","object","property","p","oe","err","console","error"],"mappings":"aACA,IAAAA,EAAAC,OAAA,aACAA,OAAA,sBAAAC,EAAAC,EAAAC,GAIA,IADA,IAAAC,EAAAC,EAAAC,EAAAC,EAAA,EAAAC,KACQD,EAAAN,EAAAQ,OAAoBF,IAC5BF,EAAAJ,EAAAM,GACAG,EAAAL,IACAG,EAAAG,KAAAD,EAAAL,GAAA,IAEAK,EAAAL,GAAA,EAEA,IAAAD,KAAAF,EACAU,OAAAC,UAAAC,eAAAC,KAAAb,EAAAE,KACAY,EAAAZ,GAAAF,EAAAE,IAIA,IADAL,KAAAE,EAAAC,EAAAC,GACAK,EAAAC,QACAD,EAAAS,OAAAT,GAEA,GAAAL,EACA,IAAAI,EAAA,EAAYA,EAAAJ,EAAAM,OAA2BF,IACvCD,EAAAY,IAAAC,EAAAhB,EAAAI,IAGA,OAAAD,GAIA,IAAAc,KAGAV,GACAW,EAAA,GAIA,SAAAH,EAAAd,GAGA,GAAAgB,EAAAhB,GACA,OAAAgB,EAAAhB,GAAAkB,QAGA,IAAAC,EAAAH,EAAAhB,IACAG,EAAAH,EACAoB,GAAA,EACAF,YAUA,OANAN,EAAAZ,GAAAW,KAAAQ,EAAAD,QAAAC,IAAAD,QAAAJ,GAGAK,EAAAC,GAAA,EAGAD,EAAAD,QAKAJ,EAAAO,EAAAT,EAGAE,EAAAQ,EAAAN,EAGAF,EAAAS,EAAA,SAAAL,EAAAM,EAAAC,GACAX,EAAAY,EAAAR,EAAAM,IACAhB,OAAAmB,eAAAT,EAAAM,GACAI,cAAA,EACAC,YAAA,EACAC,IAAAL,KAMAX,EAAAiB,EAAA,SAAAZ,GACA,IAAAM,EAAAN,KAAAa,WACA,WAA2B,OAAAb,EAAA,SAC3B,WAAiC,OAAAA,GAEjC,OADAL,EAAAS,EAAAE,EAAA,IAAAA,GACAA,GAIAX,EAAAY,EAAA,SAAAO,EAAAC,GAAsD,OAAA1B,OAAAC,UAAAC,eAAAC,KAAAsB,EAAAC,IAGtDpB,EAAAqB,EAAA,IAGArB,EAAAsB,GAAA,SAAAC,GAA8D,MAApBC,QAAAC,MAAAF,GAAoBA","file":"static/js/manifest.2ae2e69a05c33dfc65f8.js","sourcesContent":[" \t// install a JSONP callback for chunk loading\n \tvar parentJsonpFunction = window[\"webpackJsonp\"];\n \twindow[\"webpackJsonp\"] = function webpackJsonpCallback(chunkIds, moreModules, executeModules) {\n \t\t// add \"moreModules\" to the modules object,\n \t\t// then flag all \"chunkIds\" as loaded and fire callback\n \t\tvar moduleId, chunkId, i = 0, resolves = [], result;\n \t\tfor(;i < chunkIds.length; i++) {\n \t\t\tchunkId = chunkIds[i];\n \t\t\tif(installedChunks[chunkId]) {\n \t\t\t\tresolves.push(installedChunks[chunkId][0]);\n \t\t\t}\n \t\t\tinstalledChunks[chunkId] = 0;\n \t\t}\n \t\tfor(moduleId in moreModules) {\n \t\t\tif(Object.prototype.hasOwnProperty.call(moreModules, moduleId)) {\n \t\t\t\tmodules[moduleId] = moreModules[moduleId];\n \t\t\t}\n \t\t}\n \t\tif(parentJsonpFunction) parentJsonpFunction(chunkIds, moreModules, executeModules);\n \t\twhile(resolves.length) {\n \t\t\tresolves.shift()();\n \t\t}\n \t\tif(executeModules) {\n \t\t\tfor(i=0; i < executeModules.length; i++) {\n \t\t\t\tresult = __webpack_require__(__webpack_require__.s = executeModules[i]);\n \t\t\t}\n \t\t}\n \t\treturn result;\n \t};\n\n \t// The module cache\n \tvar installedModules = {};\n\n \t// objects to store loaded and loading chunks\n \tvar installedChunks = {\n \t\t2: 0\n \t};\n\n \t// The require function\n \tfunction __webpack_require__(moduleId) {\n\n \t\t// Check if module is in cache\n \t\tif(installedModules[moduleId]) {\n \t\t\treturn installedModules[moduleId].exports;\n \t\t}\n \t\t// Create a new module (and put it into the cache)\n \t\tvar module = installedModules[moduleId] = {\n \t\t\ti: moduleId,\n \t\t\tl: false,\n \t\t\texports: {}\n \t\t};\n\n \t\t// Execute the module function\n \t\tmodules[moduleId].call(module.exports, module, module.exports, __webpack_require__);\n\n \t\t// Flag the module as loaded\n \t\tmodule.l = true;\n\n \t\t// Return the exports of the module\n \t\treturn module.exports;\n \t}\n\n\n \t// expose the modules object (__webpack_modules__)\n \t__webpack_require__.m = modules;\n\n \t// expose the module cache\n \t__webpack_require__.c = installedModules;\n\n \t// define getter function for harmony exports\n \t__webpack_require__.d = function(exports, name, getter) {\n \t\tif(!__webpack_require__.o(exports, name)) {\n \t\t\tObject.defineProperty(exports, name, {\n \t\t\t\tconfigurable: false,\n \t\t\t\tenumerable: true,\n \t\t\t\tget: getter\n \t\t\t});\n \t\t}\n \t};\n\n \t// getDefaultExport function for compatibility with non-harmony modules\n \t__webpack_require__.n = function(module) {\n \t\tvar getter = module && module.__esModule ?\n \t\t\tfunction getDefault() { return module['default']; } :\n \t\t\tfunction getModuleExports() { return module; };\n \t\t__webpack_require__.d(getter, 'a', getter);\n \t\treturn getter;\n \t};\n\n \t// Object.prototype.hasOwnProperty.call\n \t__webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); };\n\n \t// __webpack_public_path__\n \t__webpack_require__.p = \"/\";\n\n \t// on error function for async loading\n \t__webpack_require__.oe = function(err) { console.error(err); throw err; };\n\n\n\n// WEBPACK FOOTER //\n// webpack/bootstrap 909efc1f11414a3e60f4"],"sourceRoot":""}
\ No newline at end of file
{"version":3,"sources":["webpack:///webpack/bootstrap 8224e931b26be67392f1"],"names":["parentJsonpFunction","window","chunkIds","moreModules","executeModules","moduleId","chunkId","result","i","resolves","length","installedChunks","push","Object","prototype","hasOwnProperty","call","modules","shift","__webpack_require__","s","installedModules","2","exports","module","l","m","c","d","name","getter","o","defineProperty","configurable","enumerable","get","n","__esModule","object","property","p","oe","err","console","error"],"mappings":"aACA,IAAAA,EAAAC,OAAA,aACAA,OAAA,sBAAAC,EAAAC,EAAAC,GAIA,IADA,IAAAC,EAAAC,EAAAC,EAAAC,EAAA,EAAAC,KACQD,EAAAN,EAAAQ,OAAoBF,IAC5BF,EAAAJ,EAAAM,GACAG,EAAAL,IACAG,EAAAG,KAAAD,EAAAL,GAAA,IAEAK,EAAAL,GAAA,EAEA,IAAAD,KAAAF,EACAU,OAAAC,UAAAC,eAAAC,KAAAb,EAAAE,KACAY,EAAAZ,GAAAF,EAAAE,IAIA,IADAL,KAAAE,EAAAC,EAAAC,GACAK,EAAAC,QACAD,EAAAS,OAAAT,GAEA,GAAAL,EACA,IAAAI,EAAA,EAAYA,EAAAJ,EAAAM,OAA2BF,IACvCD,EAAAY,IAAAC,EAAAhB,EAAAI,IAGA,OAAAD,GAIA,IAAAc,KAGAV,GACAW,EAAA,GAIA,SAAAH,EAAAd,GAGA,GAAAgB,EAAAhB,GACA,OAAAgB,EAAAhB,GAAAkB,QAGA,IAAAC,EAAAH,EAAAhB,IACAG,EAAAH,EACAoB,GAAA,EACAF,YAUA,OANAN,EAAAZ,GAAAW,KAAAQ,EAAAD,QAAAC,IAAAD,QAAAJ,GAGAK,EAAAC,GAAA,EAGAD,EAAAD,QAKAJ,EAAAO,EAAAT,EAGAE,EAAAQ,EAAAN,EAGAF,EAAAS,EAAA,SAAAL,EAAAM,EAAAC,GACAX,EAAAY,EAAAR,EAAAM,IACAhB,OAAAmB,eAAAT,EAAAM,GACAI,cAAA,EACAC,YAAA,EACAC,IAAAL,KAMAX,EAAAiB,EAAA,SAAAZ,GACA,IAAAM,EAAAN,KAAAa,WACA,WAA2B,OAAAb,EAAA,SAC3B,WAAiC,OAAAA,GAEjC,OADAL,EAAAS,EAAAE,EAAA,IAAAA,GACAA,GAIAX,EAAAY,EAAA,SAAAO,EAAAC,GAAsD,OAAA1B,OAAAC,UAAAC,eAAAC,KAAAsB,EAAAC,IAGtDpB,EAAAqB,EAAA,IAGArB,EAAAsB,GAAA,SAAAC,GAA8D,MAApBC,QAAAC,MAAAF,GAAoBA","file":"static/js/manifest.2ae2e69a05c33dfc65f8.js","sourcesContent":[" \t// install a JSONP callback for chunk loading\n \tvar parentJsonpFunction = window[\"webpackJsonp\"];\n \twindow[\"webpackJsonp\"] = function webpackJsonpCallback(chunkIds, moreModules, executeModules) {\n \t\t// add \"moreModules\" to the modules object,\n \t\t// then flag all \"chunkIds\" as loaded and fire callback\n \t\tvar moduleId, chunkId, i = 0, resolves = [], result;\n \t\tfor(;i < chunkIds.length; i++) {\n \t\t\tchunkId = chunkIds[i];\n \t\t\tif(installedChunks[chunkId]) {\n \t\t\t\tresolves.push(installedChunks[chunkId][0]);\n \t\t\t}\n \t\t\tinstalledChunks[chunkId] = 0;\n \t\t}\n \t\tfor(moduleId in moreModules) {\n \t\t\tif(Object.prototype.hasOwnProperty.call(moreModules, moduleId)) {\n \t\t\t\tmodules[moduleId] = moreModules[moduleId];\n \t\t\t}\n \t\t}\n \t\tif(parentJsonpFunction) parentJsonpFunction(chunkIds, moreModules, executeModules);\n \t\twhile(resolves.length) {\n \t\t\tresolves.shift()();\n \t\t}\n \t\tif(executeModules) {\n \t\t\tfor(i=0; i < executeModules.length; i++) {\n \t\t\t\tresult = __webpack_require__(__webpack_require__.s = executeModules[i]);\n \t\t\t}\n \t\t}\n \t\treturn result;\n \t};\n\n \t// The module cache\n \tvar installedModules = {};\n\n \t// objects to store loaded and loading chunks\n \tvar installedChunks = {\n \t\t2: 0\n \t};\n\n \t// The require function\n \tfunction __webpack_require__(moduleId) {\n\n \t\t// Check if module is in cache\n \t\tif(installedModules[moduleId]) {\n \t\t\treturn installedModules[moduleId].exports;\n \t\t}\n \t\t// Create a new module (and put it into the cache)\n \t\tvar module = installedModules[moduleId] = {\n \t\t\ti: moduleId,\n \t\t\tl: false,\n \t\t\texports: {}\n \t\t};\n\n \t\t// Execute the module function\n \t\tmodules[moduleId].call(module.exports, module, module.exports, __webpack_require__);\n\n \t\t// Flag the module as loaded\n \t\tmodule.l = true;\n\n \t\t// Return the exports of the module\n \t\treturn module.exports;\n \t}\n\n\n \t// expose the modules object (__webpack_modules__)\n \t__webpack_require__.m = modules;\n\n \t// expose the module cache\n \t__webpack_require__.c = installedModules;\n\n \t// define getter function for harmony exports\n \t__webpack_require__.d = function(exports, name, getter) {\n \t\tif(!__webpack_require__.o(exports, name)) {\n \t\t\tObject.defineProperty(exports, name, {\n \t\t\t\tconfigurable: false,\n \t\t\t\tenumerable: true,\n \t\t\t\tget: getter\n \t\t\t});\n \t\t}\n \t};\n\n \t// getDefaultExport function for compatibility with non-harmony modules\n \t__webpack_require__.n = function(module) {\n \t\tvar getter = module && module.__esModule ?\n \t\t\tfunction getDefault() { return module['default']; } :\n \t\t\tfunction getModuleExports() { return module; };\n \t\t__webpack_require__.d(getter, 'a', getter);\n \t\treturn getter;\n \t};\n\n \t// Object.prototype.hasOwnProperty.call\n \t__webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); };\n\n \t// __webpack_public_path__\n \t__webpack_require__.p = \"/\";\n\n \t// on error function for async loading\n \t__webpack_require__.oe = function(err) { console.error(err); throw err; };\n\n\n\n// WEBPACK FOOTER //\n// webpack/bootstrap 8224e931b26be67392f1"],"sourceRoot":""}
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录