Merge branch 'Dev'
Showing

| W: | H:
| W: | H:


6.8 KB
8.2 KB
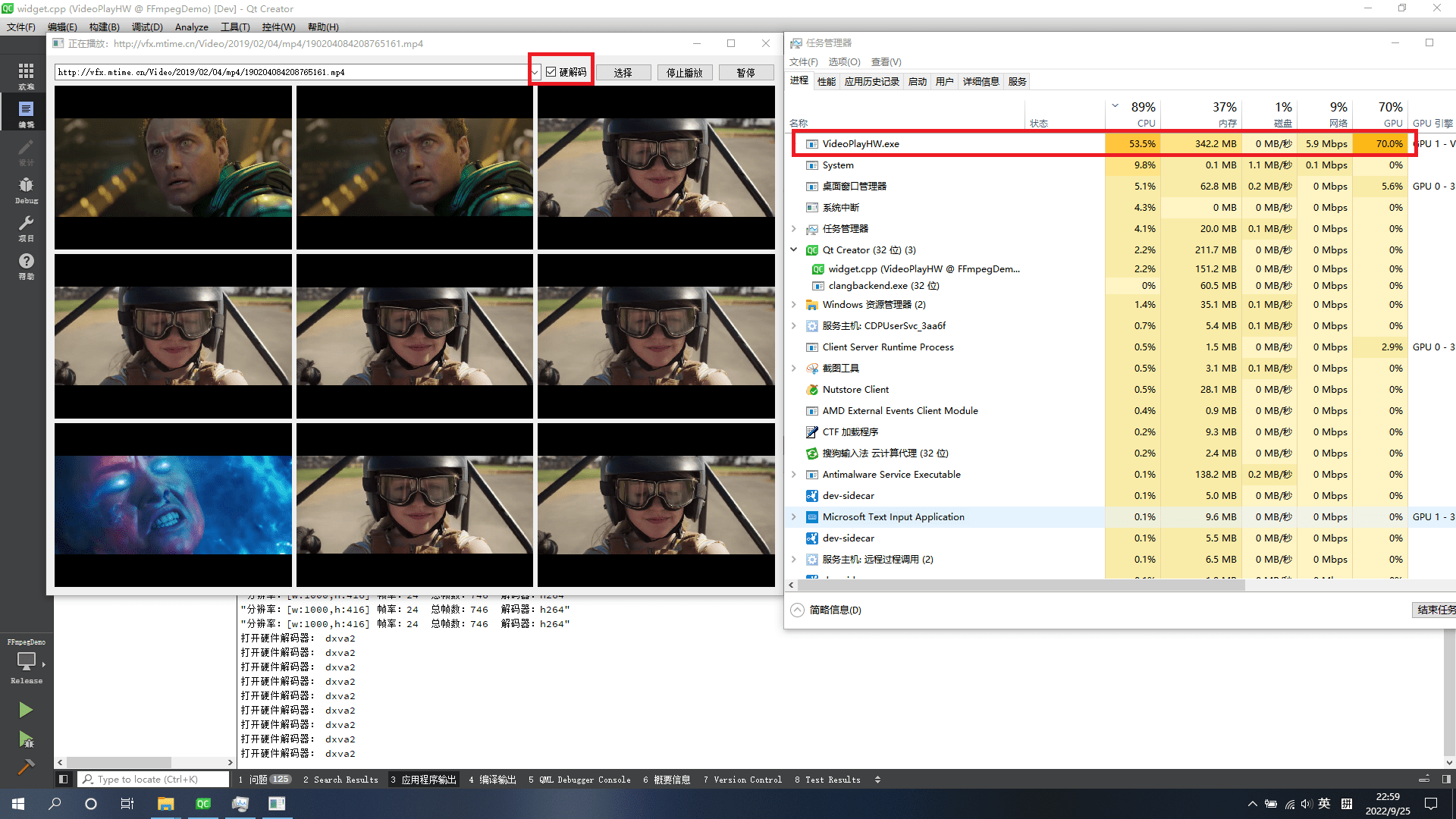
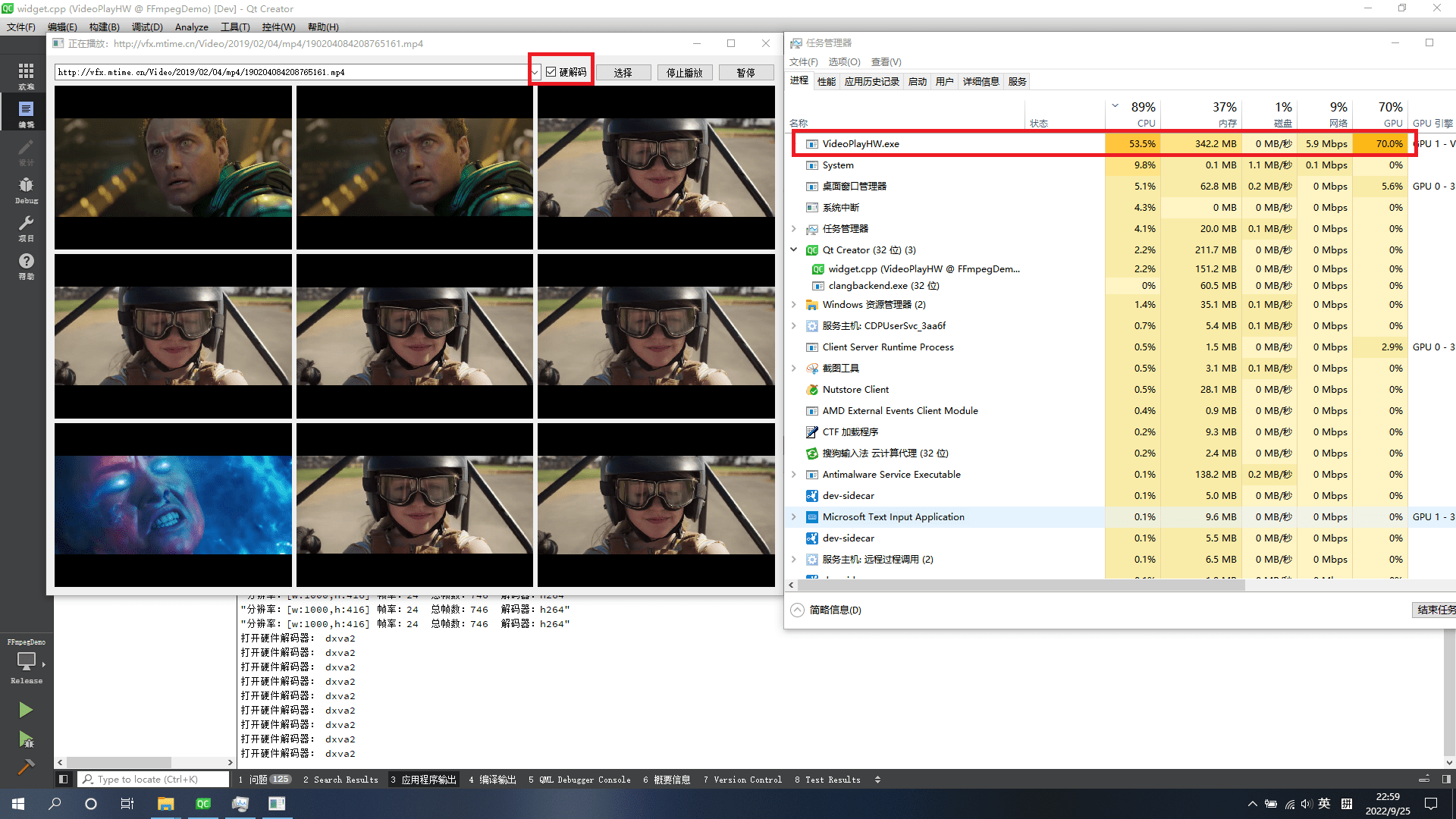
FFmpegDemo/VideoPlayGL1/main.cpp
0 → 100644
FFmpegDemo/VideoPlayGL1/rc.qrc
0 → 100644
FFmpegDemo/VideoPlayGL1/widget.h
0 → 100644
FFmpegDemo/VideoPlayGL1/widget.ui
0 → 100644
FFmpegDemo/VideoPlayGL2/main.cpp
0 → 100644
FFmpegDemo/VideoPlayGL2/rc.qrc
0 → 100644
FFmpegDemo/VideoPlayGL2/widget.h
0 → 100644
FFmpegDemo/VideoPlayGL2/widget.ui
0 → 100644
421.2 KB
147.9 KB
QSqlDemo/SignIn/SignIn.pro
0 → 100644
QSqlDemo/SignIn/dialog.cpp
0 → 100644
QSqlDemo/SignIn/dialog.h
0 → 100644
QSqlDemo/SignIn/dialog.ui
0 → 100644
QSqlDemo/SignIn/main.cpp
0 → 100644
QSqlDemo/SignIn/userbackstage.cpp
0 → 100644
QSqlDemo/SignIn/userbackstage.h
0 → 100644
QSqlDemo/SignIn/userbackstage.ui
0 → 100644
QSqlDemo/SignIn/widget.cpp
0 → 100644
QSqlDemo/SignIn/widget.h
0 → 100644
QSqlDemo/SignIn/widget.ui
0 → 100644