Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
IT.BOB
TRHX-github-io
提交
ee6633e5
T
TRHX-github-io
项目概览
IT.BOB
/
TRHX-github-io
通知
16
Star
2
Fork
1
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
42
列表
看板
标记
里程碑
合并请求
0
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
T
TRHX-github-io
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
42
Issue
42
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
提交
Issue看板
前往新版Gitcode,体验更适合开发者的 AI 搜索 >>
提交
ee6633e5
编写于
4月 16, 2020
作者:
T
TRHX
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
Back up my www.itrhx.com blog
上级
35095d7a
变更
4
隐藏空白更改
内联
并排
Showing
4 changed file
with
11 addition
and
5 deletion
+11
-5
source/_posts/A47-hexo-deployed-to-github-and-coding.md
source/_posts/A47-hexo-deployed-to-github-and-coding.md
+8
-2
source/comments/index.md
source/comments/index.md
+1
-1
themes/material-x-1.2.1/_config.yml
themes/material-x-1.2.1/_config.yml
+1
-1
themes/material-x-1.2.1/layout/_partial/head.ejs
themes/material-x-1.2.1/layout/_partial/head.ejs
+1
-1
未找到文件。
source/_posts/A47-hexo-deployed-to-github-and-coding.md
浏览文件 @
ee6633e5
...
...
@@ -57,7 +57,7 @@ PS:公钥储存位置一般在 <font color=#ff0000>C:\Users\用户名\\.ssh</f
添加公钥后,我们可以右键
`Get Bash`
,输入以下命令来检查是否配置成功:
```
bash
ssh
-T
git@
git
.coding.net
ssh
-T
git@
e
.coding.net
```
若出现以下提示,则证明配置成功:
...
...
@@ -70,7 +70,9 @@ XXX,你好,你已经通过 SSH 协议认证 Coding.net 服务,这是一个
---
# <font color=#ff0000>3.配置 _config.yml</font>
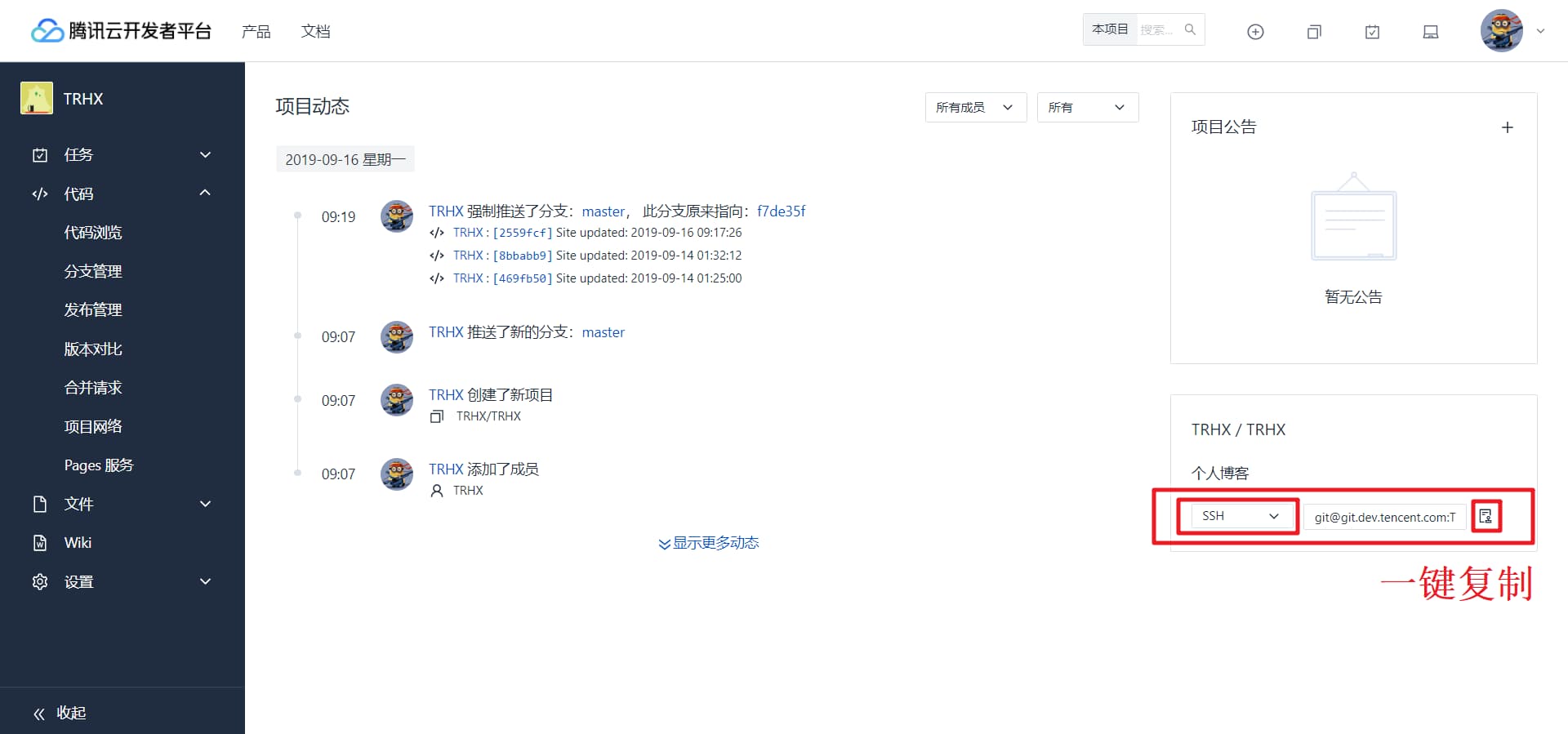
进入你的项目,在右下角有选择连接方式,选择 SSH 方式(HTTPS 方式也可以,但是这种方式有时候可能连接不上,SSH 连接不容易出问题),一键复制,然后打开你本地博客根目录的
`_config.yml`
文件,找到
`deploy`
关键字,添加 coding 地址:
`coding: git@git.dev.tencent.com:user_name/user_name.git`
,也就是刚刚复制的 SSH 地址
进入你的项目,在右下角有选择连接方式,选择 SSH 方式(HTTPS 方式也可以,但是这种方式有时候可能连接不上,SSH 连接不容易出问题),一键复制,然后打开你本地博客根目录的
`_config.yml`
文件,找到
`deploy`
关键字,添加 coding 地址:
`coding: git@git.dev.tencent.com:user_name/user_name.git`
,也就是刚刚复制的 SSH 地址。
<font color=#ff0000>**【2020.04.06 更新】coding 地址格式现在有所改变,类似于 `git@e.coding.net:TRHX/TRHX.git`,记住去仓库复制你自己的即可。**</font>
<fancybox>

...
...
@@ -89,6 +91,8 @@ XXX,你好,你已经通过 SSH 协议认证 Coding.net 服务,这是一个
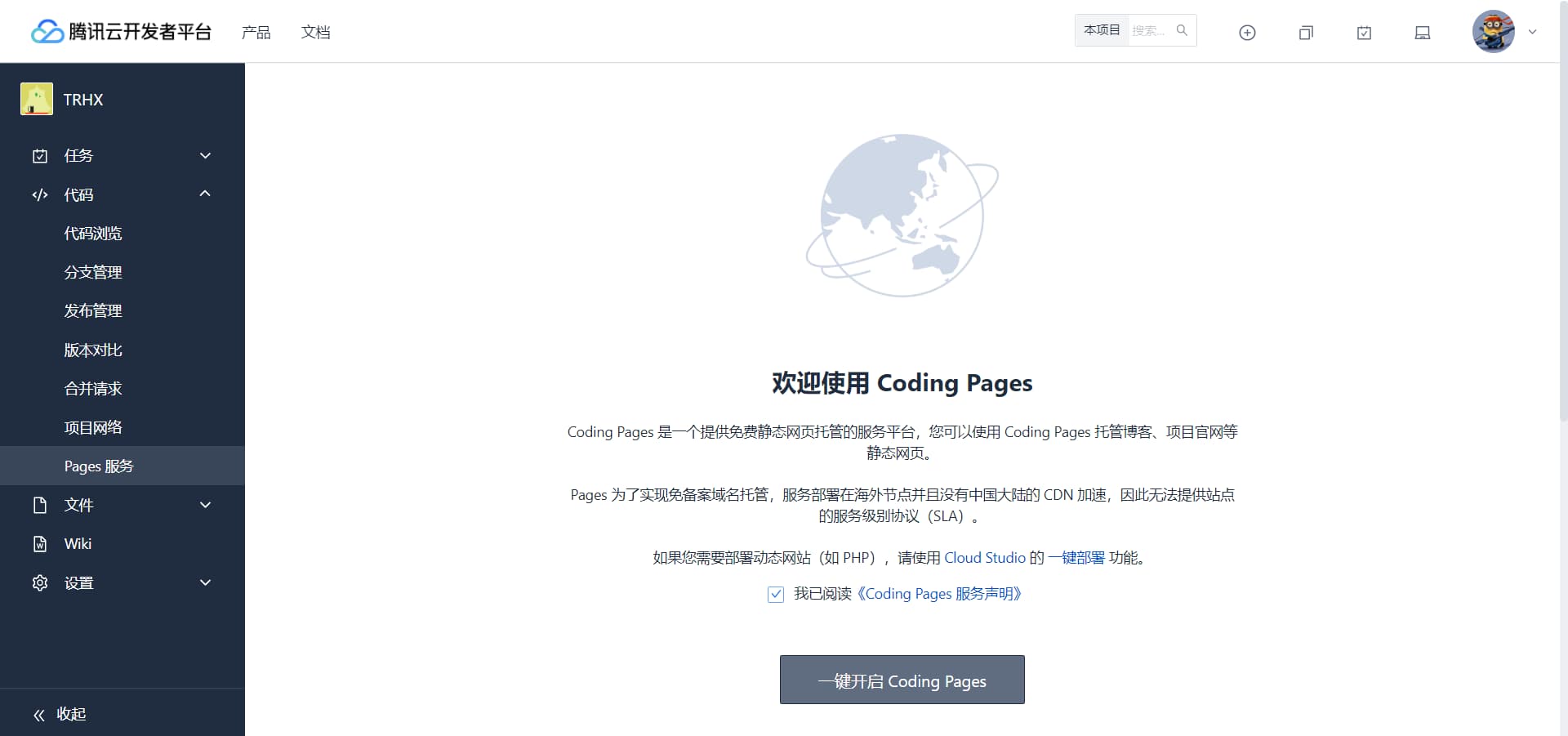
# <font color=#ff0000>4.开启 Coding Pages</font>
进入你的项目,在代码栏下选择 Pages 服务,一键开启 Coding Pages,等待几秒后刷新网页即可看到已经开启的 Coding Pages,到目前为止,你就可以通过 xxxx.coding.me(比如我的是 trhx.coding.me)访问你的 Coding Pages 页面了
<font
color=
#ff0000
>
**【2020.04.06 更新】coding 分配的域名现在有所改变,类似于 `https://p51l67.coding-pages.com`**
</font>
<fancybox>

</fancybox>
...
...
@@ -100,6 +104,8 @@ XXX,你好,你已经通过 SSH 协议认证 Coding.net 服务,这是一个
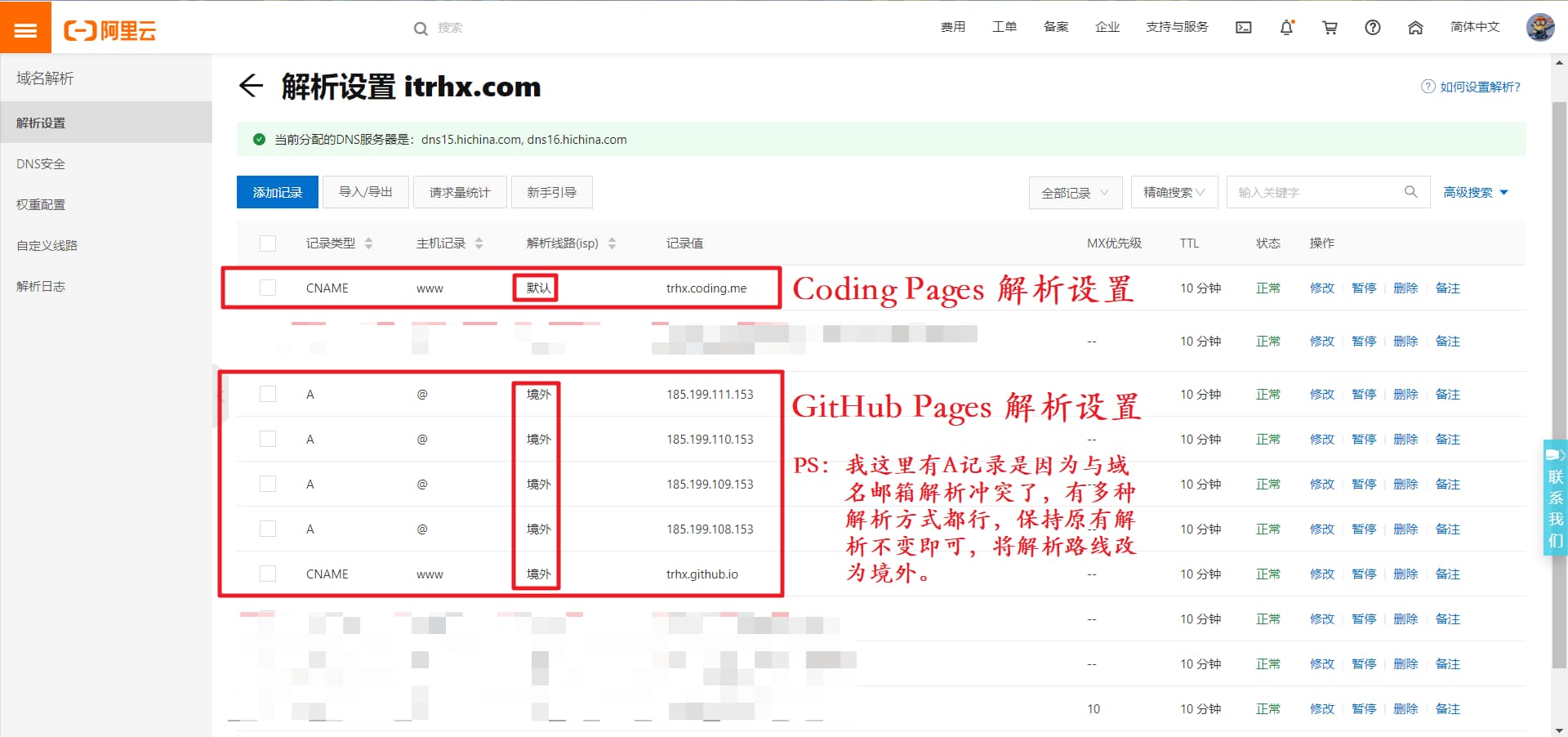
# <font color=#ff0000>5.绑定域名并开启 HPPTS</font>
首先在你的域名 DNS 设置中添加一条
`CNAME`
记录指向
`xxxx.coding.me`
,解析路线选择
`默认`
,将 GitHub 的解析路线改为
`境外`
,这样境外访问就会走 GitHub,境内就会走 Coding,也有人说阿里云是智能解析,自动分配路线,如果解析路线都是默认,境外访问同样会智能选择走 GitHub,境内走 Coding,我没有验证过,有兴趣的可以自己试试,我的解析如下图所示:
<font
color=
#ff0000
>
**【2020.04.06 更新】coding 分配的域名现在有所改变,类似于 `https://p51l67.coding-pages.com`,请注意解析当中记录值的填写。**
</font>
<fancybox>

</fancybox>
...
...
source/comments/index.md
浏览文件 @
ee6633e5
...
...
@@ -6,4 +6,4 @@ meta:
footer
:
false
sidebar
:
false
---
<div class="style-example example"><ul class="pure circle center about"><li><img src="https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.0.4/images/trhx.png" data-original="https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.0.4/images/trhx.png"></li></ul><center><a href="https://github.com/TRHX" rel="GitHub" target="_blank" title="GitHub"><i class="fab fa-github"></i></a> <a href="http://csdn.itrhx.com/" rel="CSDN" target="_blank" title="CSDN"><i class="fab fa-cuttlefish"></i></a> <a href="https://www.cnblogs.com/TRHX/" rel="博客园" target="_blank" title="博客园"><i class="fa fa-blog"></i></a> <a href="https://www.zhihu.com/people/tan-70-56/activities" rel="知乎" target="_blank" title="知乎"><i class="fab fa-zhihu"></i></a> <a href="http://wpa.qq.com/msgrd?v=3&uin=2273902448&site=qq&menu=yes" rel="QQ" target="_blank" title="QQ"><i class="fab fa-qq"></i></a> <a href="https://t.me/TRHX" rel="Telegram" target="_blank" title="Telegram"><i class="fab fa-telegram-plane"></i></a> <a href="http://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=-4uNl4e-mZCHkp6Wk9GckJI" rel="Email" target="_blank" title="Email"><i class="fa fa-envelope"></i></a> <a href="https://www.itrhx.com/atom.xml" rel="RSS" target="_blank" title="RSS"><i class="fa fa-rss"></i></a></center><p></p><hr><p></p><center>采用 Gitalk 评论系统,需使用 GitHub 账号登录,请尽情灌水吧!😉</center><p></p><hr><p></p><center>由于 Gitalk 调用的是 GitHub 的 issues,如果您参与了评论,可能别人评论您也会收到邮件,若不想再收到邮件,可以到<a href="https://github.com/TRHX/TRHX.github.io/issues/31"> issues 页面</a>取消订阅,取消后,如果您再次评论,也不会再收到邮件提醒!</center><p></p><hr><p></p><center><img src="https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.0.4/images/logo2.png"></center></div>
\ No newline at end of file
<div class="style-example example"><ul class="pure circle center about"><li><img src="https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.0.4/images/trhx.png" data-original="https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.0.4/images/trhx.png"></li></ul><center><a href="https://github.com/TRHX" rel="GitHub" target="_blank" title="GitHub"><i class="fab fa-github"></i></a> <a href="https://itrhx.blog.csdn.net/" rel="CSDN" target="_blank" title="CSDN"><i class="fab fa-cuttlefish"></i></a> <a href="https://www.cnblogs.com/TRHX/" rel="博客园" target="_blank" title="博客园"><i class="fa fa-blog"></i></a> <a href="https://www.zhihu.com/people/itrhx" rel="知乎" target="_blank" title="知乎"><i class="fab fa-zhihu"></i></a> <a href="http://wpa.qq.com/msgrd?v=3&uin=2273902448&site=qq&menu=yes" rel="QQ" target="_blank" title="QQ"><i class="fab fa-qq"></i></a> <a href="https://t.me/TRHX" rel="Telegram" target="_blank" title="Telegram"><i class="fab fa-telegram-plane"></i></a> <a href="mailto:admin@itrhx.com" rel="Email" target="_blank" title="Email"><i class="fa fa-envelope"></i></a> <a href="https://www.itrhx.com/atom.xml" rel="RSS" target="_blank" title="RSS"><i class="fa fa-rss"></i></a></center><p></p><hr><p></p><center>采用 Gitalk 评论系统,需使用 GitHub 账号登录,请尽情灌水吧!😉</center><p></p><hr><p></p><center>由于 Gitalk 调用的是 GitHub 的 issues,如果您参与了评论,可能别人评论您也会收到邮件,若不想再收到邮件,可以到<a href="https://github.com/TRHX/TRHX.github.io/issues/31"> issues 页面</a>取消订阅,取消后,如果您再次评论,也不会再收到邮件提醒!</center><p></p><hr><p></p><center><img src="https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.0.4/images/logo2.png"></center></div>
\ No newline at end of file
themes/material-x-1.2.1/_config.yml
浏览文件 @
ee6633e5
...
...
@@ -166,7 +166,7 @@ sidebar:
-
widget
:
author
avatar
:
https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.1.0/images/trhx.png
title
:
๑۩ﺴ TRHX ﺴ۩๑
#body: Stay Hungry, Stay Foolish!
#
body: Stay Hungry, Stay Foolish!
social
:
true
-
widget
:
toc
# - widget: grid
...
...
themes/material-x-1.2.1/layout/_partial/head.ejs
浏览文件 @
ee6633e5
...
...
@@ -104,5 +104,5 @@
</script>
<% } %>
<!-- Google Adsense -->
<
script data-ad-client="ca-pub-1913211097936916" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script
>
<
!--<script data-ad-client="ca-pub-1913211097936916" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>--
>
</head>
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录