Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
qq_36567140
unidocs-zh
提交
c28a0327
U
unidocs-zh
项目概览
qq_36567140
/
unidocs-zh
与 Fork 源项目一致
Fork自
DCloud / unidocs-zh
通知
1
Star
0
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
前往新版Gitcode,体验更适合开发者的 AI 搜索 >>
提交
c28a0327
编写于
9月 02, 2022
作者:
D
DCloud_LXH
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
chore: docs
上级
5fe1cf49
变更
2
隐藏空白更改
内联
并排
Showing
2 changed file
with
85 addition
and
3 deletion
+85
-3
docs/collocation/pages.md
docs/collocation/pages.md
+2
-2
docs/plugin/plugin-ext-introduction.md
docs/plugin/plugin-ext-introduction.md
+83
-1
未找到文件。
docs/collocation/pages.md
浏览文件 @
c28a0327
...
...
@@ -21,7 +21,7 @@
以下是一个包含了所有配置选项的
`pages.json`
:
```
j
avascript
```
j
son
{
"pages"
:
[{
"path"
:
"pages/component/index"
,
...
...
@@ -714,7 +714,7 @@ searchInput的点击输入框onNavigationBarSearchInputClicked、文本变化onN
|color|String|#2BD009|颜色值格式为"#RRGGBB",仅"circle"样式下拉刷新支持此属性。|
|style|String|Android 平台为 circle;iOS 平台为 default。|可取值:"default"——经典下拉刷新样式(下拉拖动时页面内容跟随);"circle"——圆圈样式下拉刷新控件样式(下拉拖动时仅刷新控件跟随)。|
|height|String||窗口的下拉刷新控件进入刷新状态的拉拽高度。支持百分比,如"10%";像素值,如"50px",不支持rpx。|
|range|String||窗口可下拉拖拽的范围。支持百分比,如"10%";像素值,如"50px",不支持rpx。|
|range
|String||窗口可下拉拖拽的范围。支持百分比,如"10%";像素值,如"50px",不支持rpx。|
|offset|String|0px|下拉刷新控件的起始位置。仅对"circle"样式下拉刷新控件有效,用于定义刷新控件下拉时的起始位置。支持百分比,如"10%";像素值,如"50px",不支持rpx。如使用了非原生title且需要原生下拉刷新,一般都使用circle方式并将offset调至自定义title的高度|
|contentdown|Object||目前支持一个属性:caption——在下拉可刷新状态时下拉刷新控件上显示的标题内容。仅对"default"样式下拉刷新控件有效。|
|contentover|Object||目前支持一个属性:caption——在释放可刷新状态时下拉刷新控件上显示的标题内容。仅对"default"样式下拉刷新控件有效。|
...
...
docs/plugin/plugin-ext-introduction.md
浏览文件 @
c28a0327
...
...
@@ -4,7 +4,89 @@ DCloud有活跃的插件市场,[https://ext.dcloud.net.cn/](https://ext.dcloud
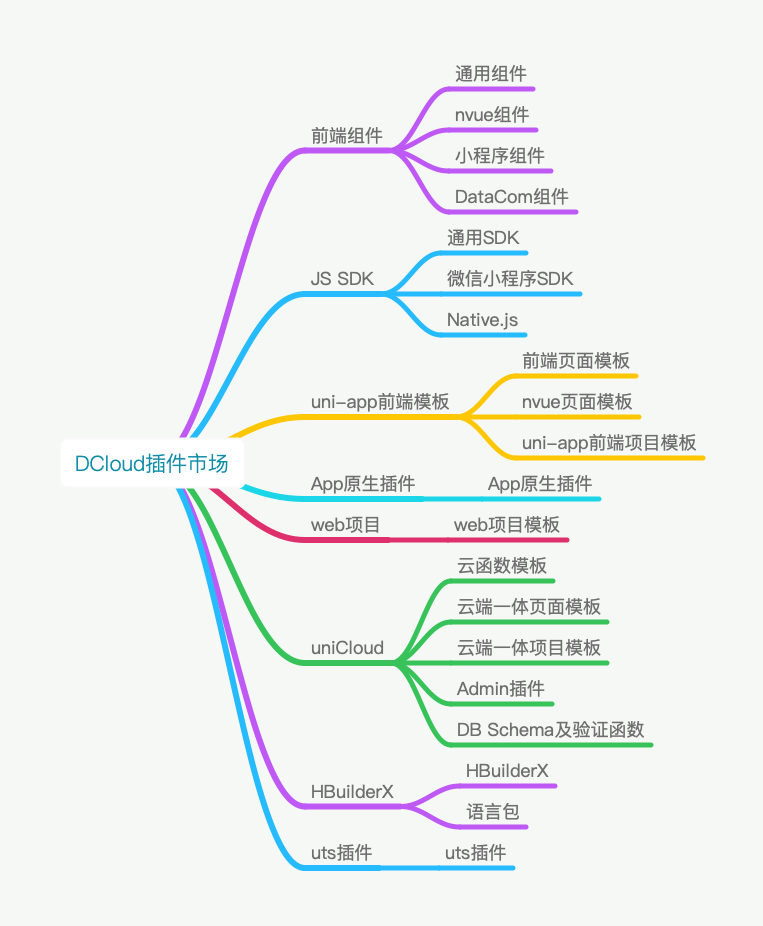
DCloud插件市场将插件分为前端组件、JS SDK、uni-app前端模板、App原生插件、uniCloud等7大类、20多个子类,你可以根据需要进行筛选查询。

<table>
<tr>
<td>
插件市场
</td>
<td>
一级分类
</td>
<td>
二级分类
</td>
</tr>
<tr>
<td
rowspan=
"20"
>
DCloud市场
</td>
<td
rowspan=
"4"
>
前端组件
</td>
<td>
通用组件
</td>
</tr>
<tr>
<td>
nvue组件
</td>
</tr>
<tr>
<td>
小程序组件
</td>
</tr>
<tr>
<td
>
DataCom组件
</td>
</tr>
<!-- ************ -->
<tr>
<td
rowspan=
"3"
>
JS SDK
</td>
<td>
通用SDK
</td>
</tr>
<tr>
<td>
微信小程序SDK
</td>
</tr>
<tr>
<td>
Navive.js
</td>
</tr>
<!-- ************ -->
<tr>
<td>
uts插件
</td>
<td>
uts插件
</td>
</tr>
<!-- ************ -->
<tr>
<td
rowspan=
"3"
>
uni-app前端模板
</td>
<td>
前端页面模板
</td>
</tr>
<tr>
<td>
nvue页面模板
</td>
</tr>
<tr>
<td>
uni-app前端项目模板
</td>
</tr>
<!-- ************ -->
<tr>
<td>
App原生插件
</td>
<td>
App原生插件
</td>
</tr>
<!-- ************ -->
<tr>
<td>
web项目
</td>
<td>
web项目模板
</td>
</tr>
<!-- ************ -->
<tr>
<td
rowspan=
"5"
>
uniCloud
</td>
<td>
云函数模板
</td>
</tr>
<tr>
<td>
云端一体页面模板
</td>
</tr>
<tr>
<td>
云端一体项目模板
</td>
</tr>
<tr>
<td>
Admin插件
</td>
</tr>
<tr>
<td>
DB Schema及验证函数
</td>
</tr>
<!-- ************ -->
<tr>
<td
rowspan=
"2"
>
HBuilderX
</td>
<td>
HBuilderX
</td>
</tr>
<tr>
<td>
语言包
</td>
</tr>
</table>
DCloud的插件市场还提供了优秀作者及热门插件排行榜,欢迎大家客观评价自己使用过的插件,帮助作者完善插件,共同创造正向的插件市场。
...
...
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录