开源我最近写的日历控件吧
Showing
css/index.css
0 → 100644
css/raoCalendar.css
0 → 100644
此差异已折叠。
fonts/fontawesome-webfont.woff2
0 → 100644
文件已添加
js/jquery-1.11.3.min.js
0 → 100644
此差异已折叠。
js/raoCalendar.js
0 → 100644
package-lock.json
0 → 100644
此差异已折叠。
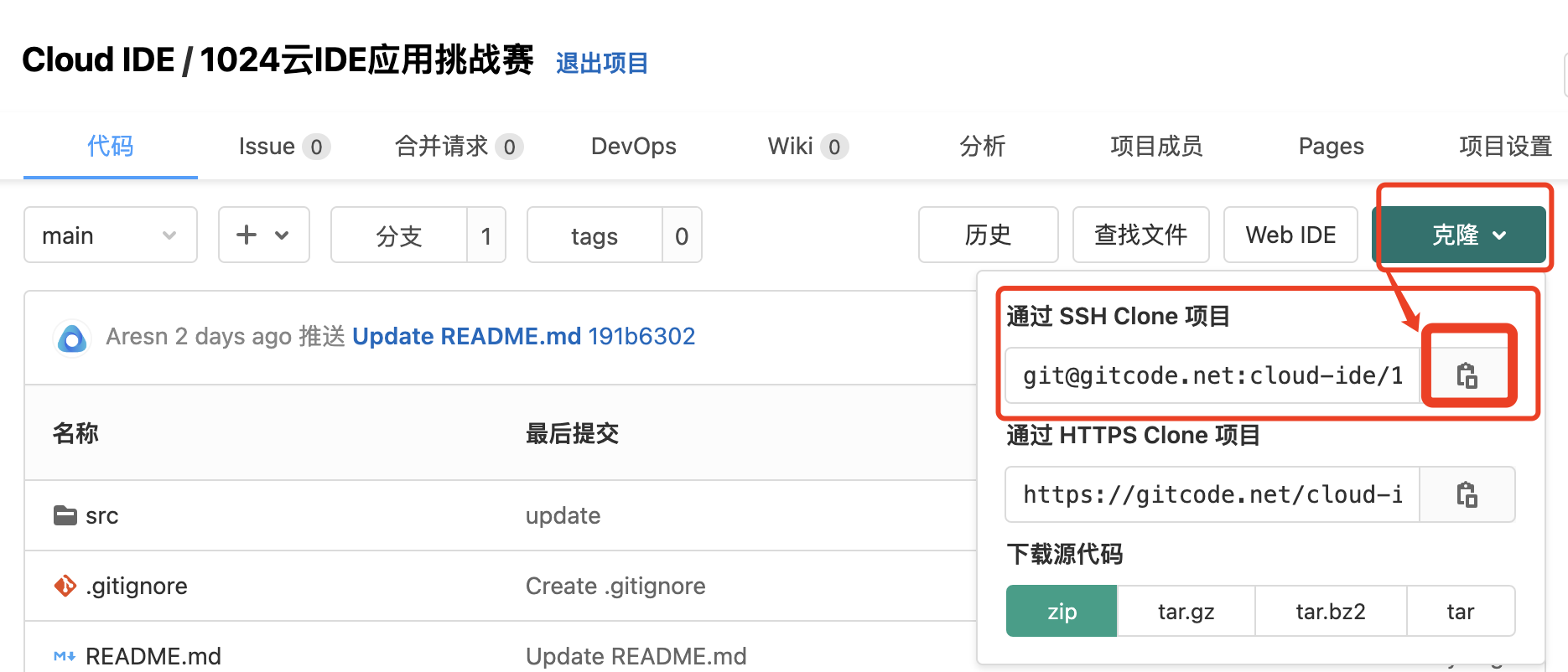
src/gitcode-ssh.png
已删除
100644 → 0
164.7 KB
src/logo.svg
已删除
100644 → 0
src/style.css
已删除
100644 → 0