update test
Showing

| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:


static/screenshot/about-mp.png
0 → 100644
23.9 KB
static/screenshot/login-app.png
0 → 100644
91.7 KB
static/screenshot/login-index.png
0 → 100644
53.4 KB
static/screenshot/login-mp.png
0 → 100644
28.2 KB
84.8 KB
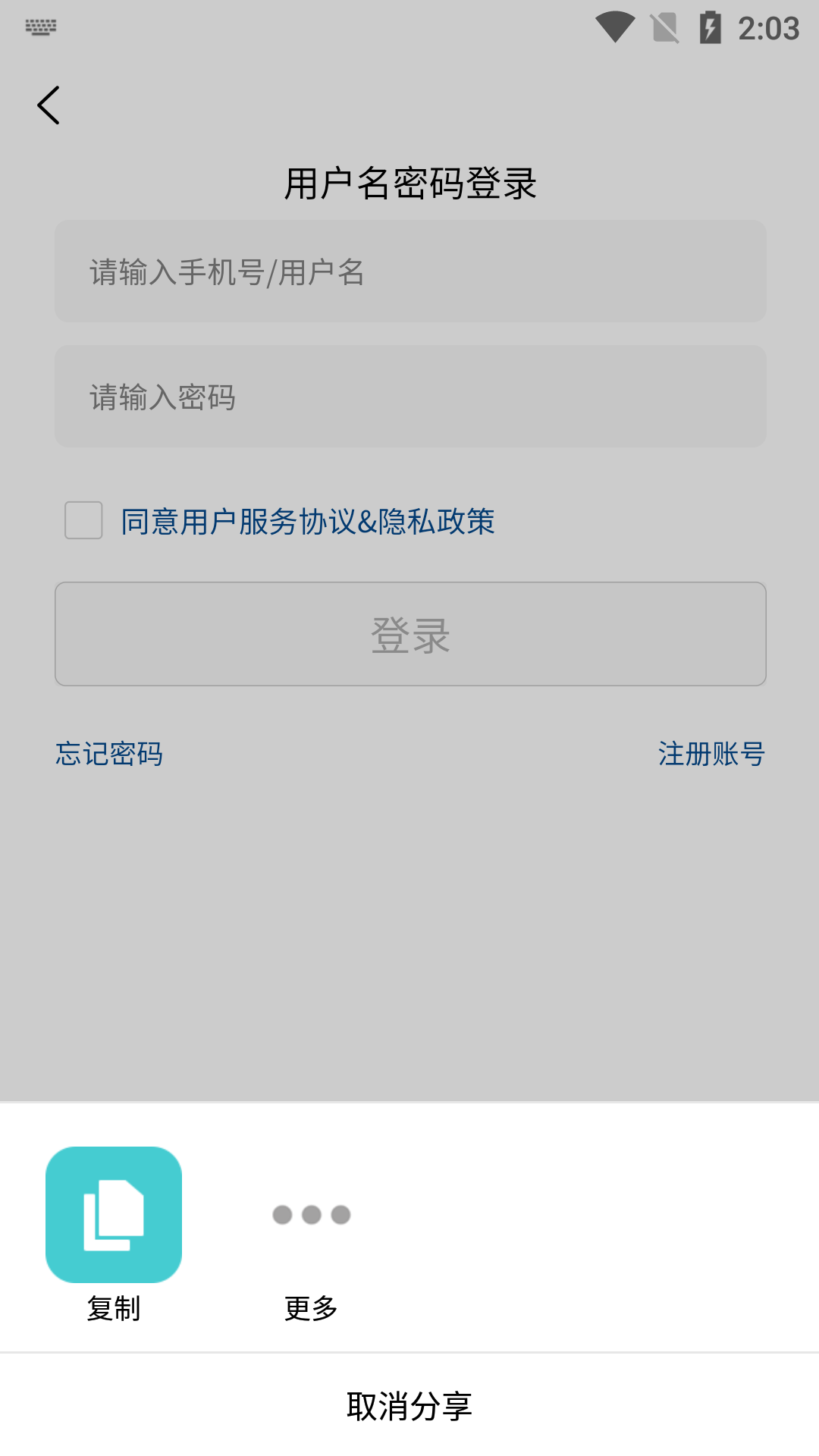
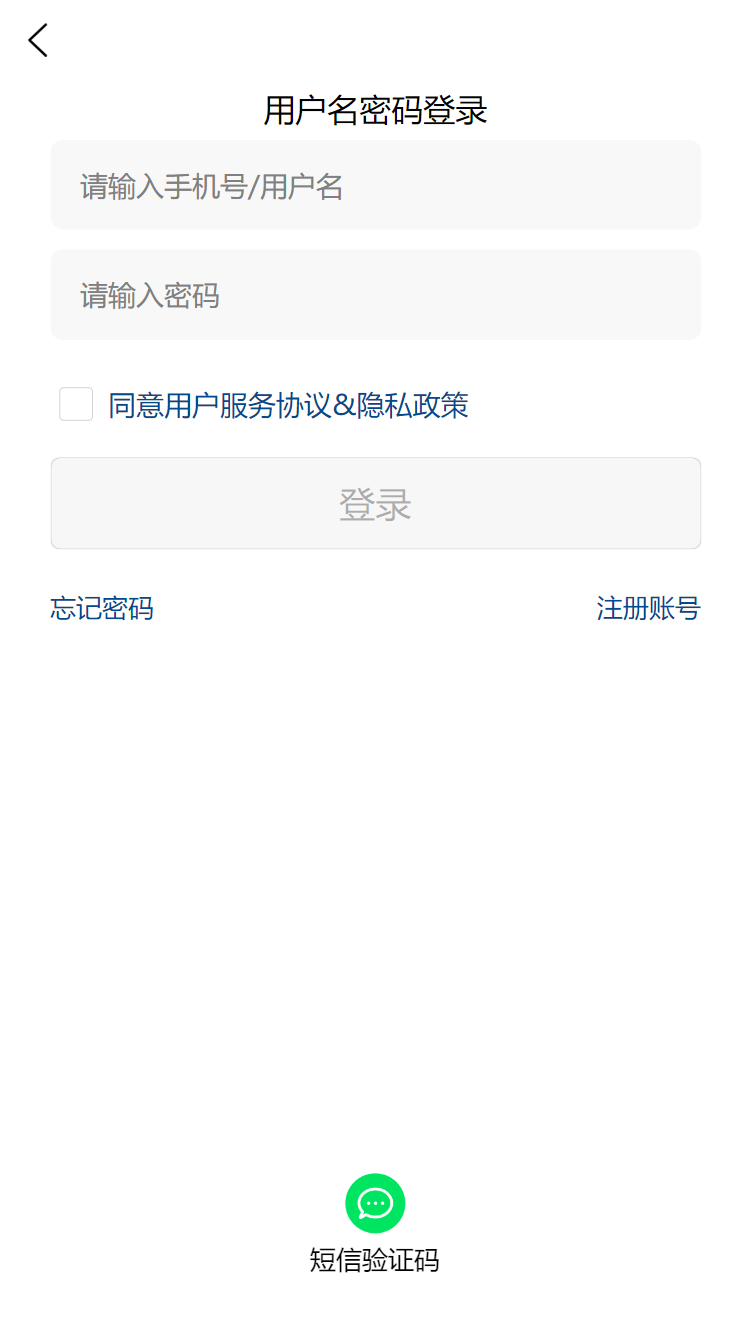
static/screenshot/pwdlogin-h5.png
0 → 100644
53.4 KB
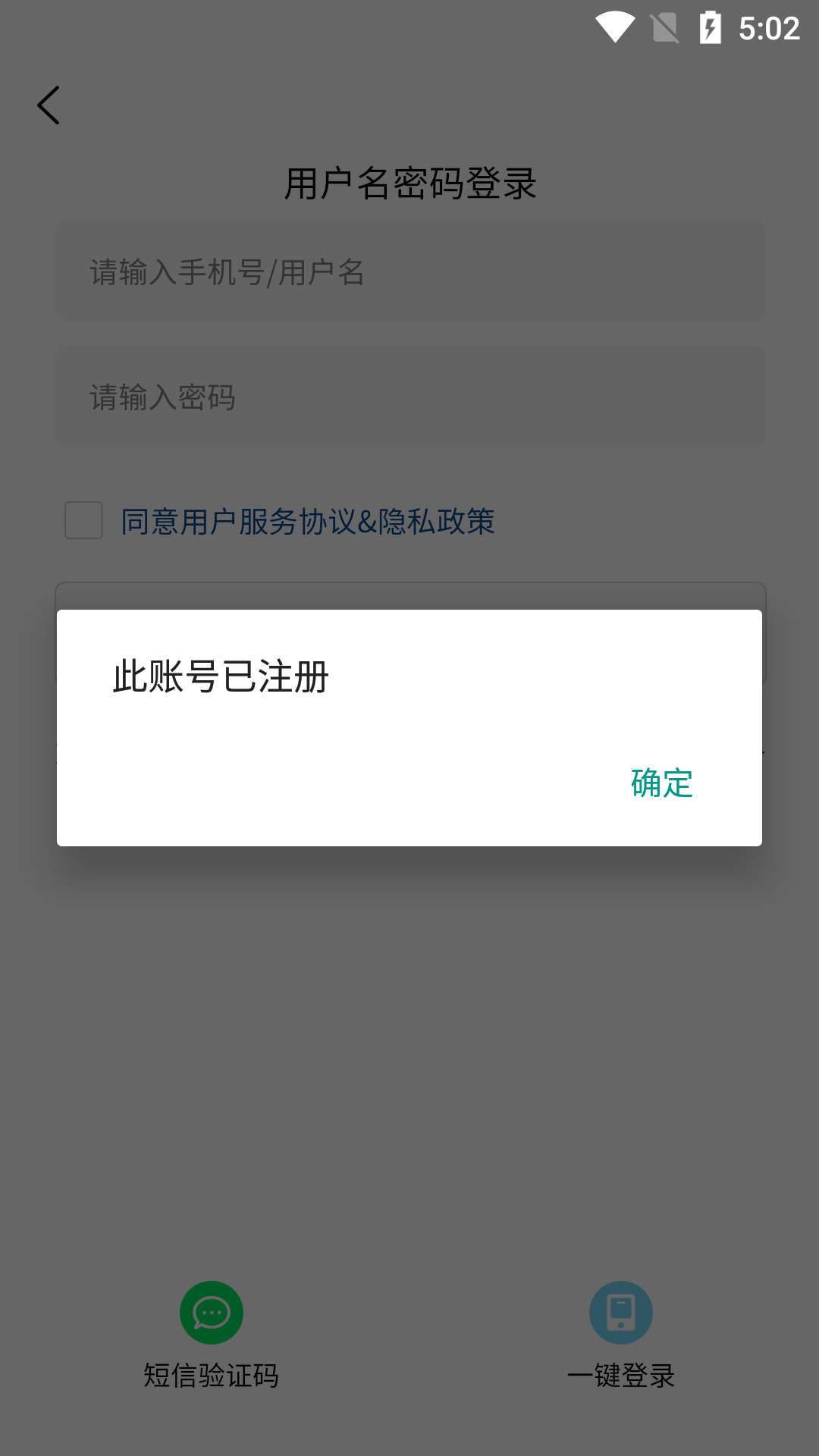
static/screenshot/pwdlogin-mp.png
0 → 100644
37.0 KB
10.1 KB

| W: | H:
| W: | H:



| W: | H:
| W: | H:


190.3 KB
因为 它太大了无法显示 source diff 。你可以改为 查看blob。